How Blivakker.no Enhanced Form-Submission For Customers Using A/B Testing
About Blivakker.no
Blivakker.no is Norway´s leading online beauty shop with approximately 20,000 visits per day. The company offers perfumes, cosmetics, and other toiletries and operates globally.
They were aware that their site had an overly complicated registration process, but wanted to collect actual data to support the suspicion.
They used VWO for A/B testing the changes.
Goals
The goal of the Blivakker team was to prove that a small change in a web form would lead to an increase in the form registration conversion rate.
The hypothesis (supported by experts) was that by reducing the number of form fields, the conversion rate would increase. If they could show a significant increase in the conversion rate by making small changes to a form, they would revise the entire purchasing process.
Tests run
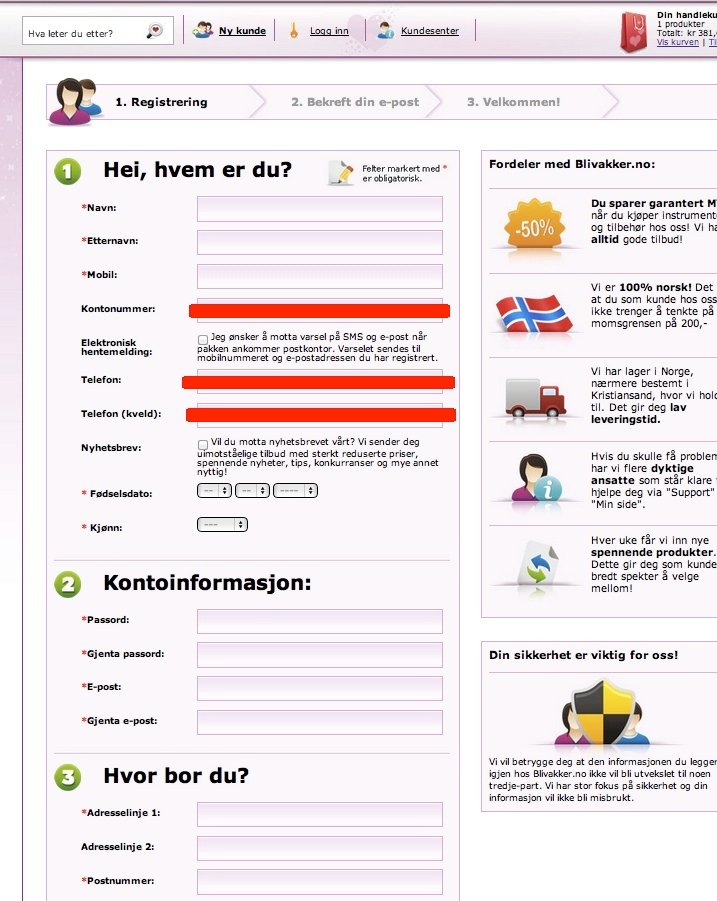
The original form had 17 form fields. The team reviewed the form fields and chose to remove 3 fields immediately; account number, phone number, and phone number evening. The goal was to remove even more fields, but this was difficult due to technical limitations.
They set up 3 different versions of the registration form step in the process:
- Control – the original form
- Skjema-light – the original form minus 3 form fields (account number, phone number, evening phone number)
- Skjema-uberlight – a completely stripped down form with fewer fields and less navigational elements
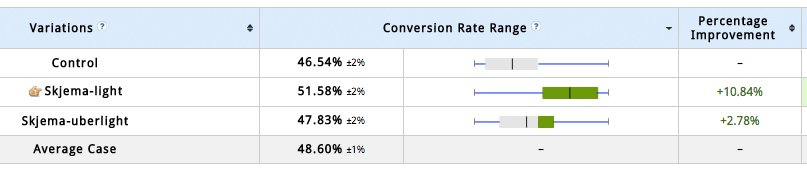
Here are the results from the A/B test:

The red marker in the image below shows which fields were removed:

Conclusion
The tests showed that when you reduce the number of unnecessary fields in a form, you increase the number of registration(11% higher form submissions in this case). The test also shows that it’s not optimal to remove too much information from a form.
The most important consequence of this minor test is that the company now understands the importance of a fast registration process. Within a few months, more key processes will be analyzed and simplified to increase online sales.
Editor’s note: This success story was originally posted at Tribes.no. It’s been reproduced here with slight modifications.

Location
Kristiansand, Norway
Industry
Retail
Impact
11% increase in Form submissions