Modify webpages without involving your development team
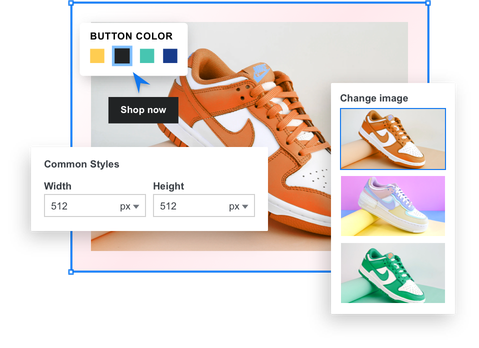
Edit or add webpage elements with a point-and-click editor. No code changes required.
Works With Websites Built On









and many more…
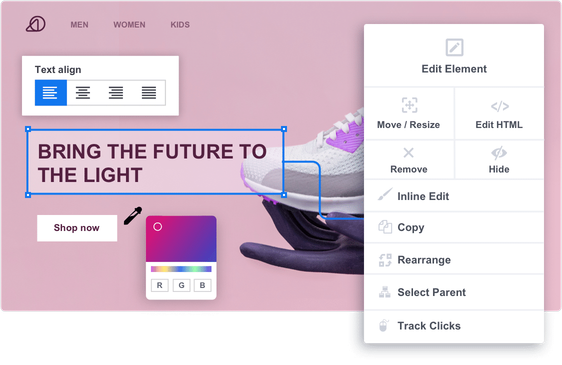
Edit any text or image
With the Visual Editor, anything you see on your webpage can be edited - from images, text, background, and even the shadow DOM elements.
- Change the position or scale of an image.
- Replace the image altogether.
- Edit the text copy, font, weight, colour, size, and more.

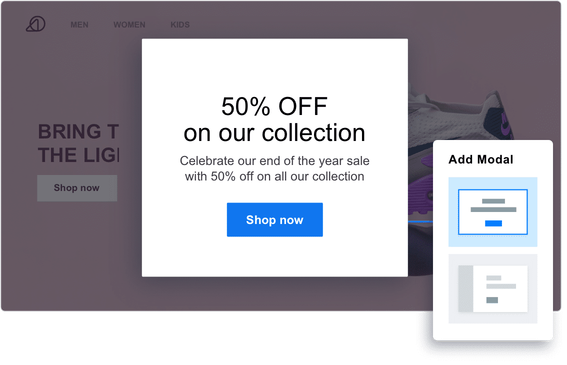
Add new elements and widgets
Introduce new content on the page with basic elements or predefined widgets to make your webpage richer with just one click:
- Add text, forms, lists, buttons, images, quotes, links, and many more elements.
- Add customizable banners, modals, timers, and other advanced widgets.
Build your own library with your customized widgets and reuse them whenever required.

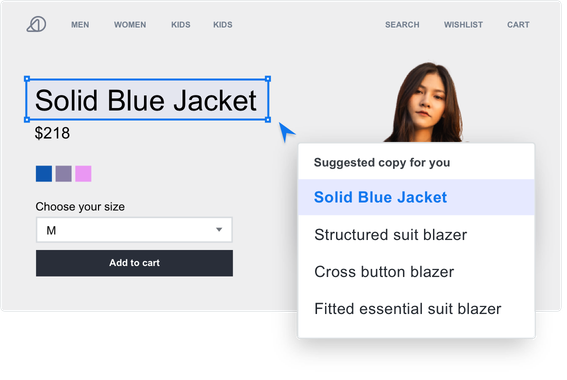
AI-driven alternate copy suggestions
Use GPT-3.5 Turbo powered AI copy generator to choose from a large set of copy suggestions based on the existing content on your website.

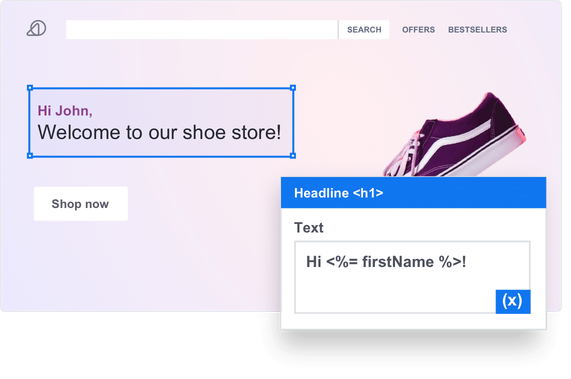
Dynamic elements
Use on-page variables to modify content on your page on the fly based on context, visitor profile and their past actions, and any other data point available.

Code Editor
Prefer working in code mode? Code Editor gives you a blank slate with just a flashing cursor to perform limitless webpage customization. Drive innovation with a coding mindset.
- Cross-replicate existing functionalities
- Enhance functionalities and elements
- Push data into integrated tools
- Define conditions
- Build upon the Visual Editor
Live Playground
Experience it yourself below
Best Sellers
Luxury goods straight from the same manufacturers as your favourite brands. No logos, no markups. Shop exclusively.

Top Dawg Hat
$85.99
Anti-Theft Backpack
$199.99
Basic Bag
$49.99
Memory Foam Shoes
$149.99With the power of VWO’s Visual Editor, your webpage is your playground, your canvas, and your whiteboard for nailing your visitor experience.

Make and manage changes with Visual Editor to save a tonne of time
Undo, Redo, or Save
Improvise as you go along editing. Keep tweaking, keep coming back till you’re fully satisfied. Save, and continue the process till you’re ready to go-live.
Scale & manage changes
Build your own library of changes that you can use frequently across tests or deployments.
Apply changes to multiple pages
Define individual changes for each page that you are targeting to change. Or apply the exact change to all target pages.
Similarly, make and apply changes to all common devices or define changes to each device’s responsive version individually.
Preview and Debug
Check your variations across different browsers, device types, and screen sizes in different resolutions to check the look and feel of the campaign page changes.
Share live previews for sign-off and organization-wide agreement. Be confident of the experience you are about to deliver to your audience before you go live.
Version history
Don’t worry about changes that you are not satisfied with. Go back to any previous version to continue building upon.











