White Card Courses Achieved Increase in Conversions From the Home Page
About White Card Courses
White Card Courses offers induction training for workers operating in the construction space across Australia. Aimed at replacing a range of other certification cards, it delivers standard and consistent training that complies with the National Code of Practice of Australia.
The FAQ section on the site explains that it is mandatory for a prospect to have a white card if the prospect wishes to work in the construction industry down under.
Validation from the industry helped drive traffic to their website. However, not all visitors to the site signed up for their course.
The company hired Conversion UP (a team of conversion specialists based out of Australia). Grant Merriel from the agency turned to VWO.
Goals
The clear objective for Grant and his team was to increase the number of visitors who signed up for White Card courses.
Based on an analysis of the website, Grant observed that even though the home page contained differentiating factors of the business (money-back guarantee and same-day-dispatch of certificates), these were buried somewhere deep on the page (below the fold) where few visitors ever went.
Tests run
To understand the pulse of customers and their concerns about the site, Grant and his team went through support tickets filed by users, sat down with the client for a one-to-one discussion, and went through site analytics.
Before going into a lot of data, the test idea came from solving the most common questions that customers were asking, as it suggests that there was a large disconnect between what the business offered and the website.

Grant Merriel
Operations
Based on the research, the team concluded that the trust badges on the site were a significant source of competitive advantage. He hypothesized that making these badges clearly visible would create the desired impact, that is, higher sales.
Accordingly, the team proposed 3 changes to the original home page:
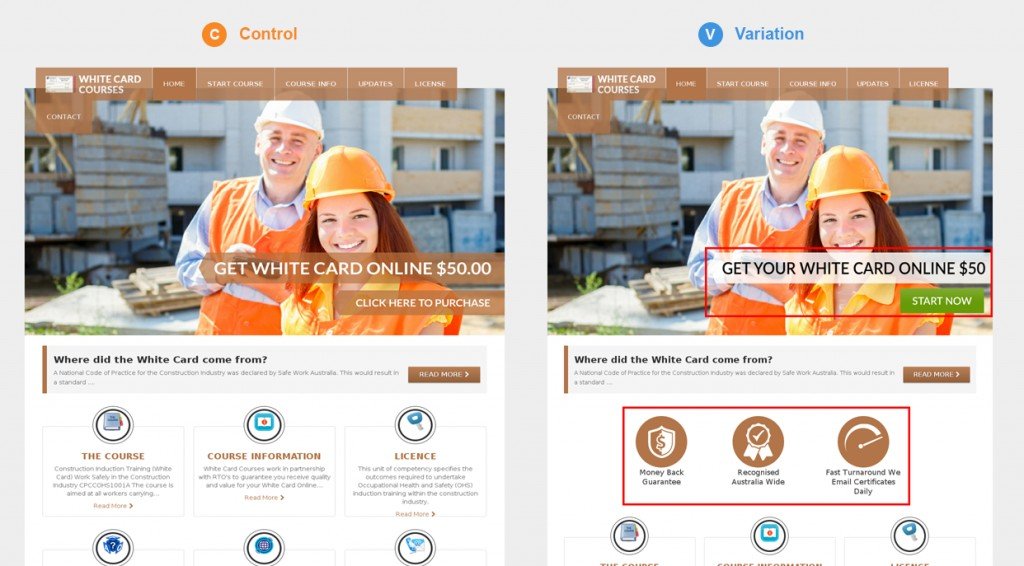
- Change CTA text from Click to Purchase to Start Now.
- Change the CTA and subheading background color.
- Add trust and guarantee badges below the hero image.
A variation was built, and then an A/B test was run to test the effectiveness of the changes. VWO tools were used to set up and run the test. The test was run on 6,585 visitors over a period of 3 weeks.
The original page (the control) and the variation are shown below:

Conclusion
The variation beat the original page. The winning variation recorded a robust 32% increase in visits to the payment page from the home page, and a 20.9% increase in clicks on the payment page.
To put things in perspective, the control yielded 21.79% visits to the payment page linked to the home page CTA and 10.13% conversions on the payment page CTA. The variation trumped the control with 28.76% conversions from the home page and 12.25% on the payment page.
Both results had a confidence level of 99.9%, which means that the variation would deliver these conversion rates vis-a-vis the control almost every single time.
On being asked why he thinks the variation won, Grant pointed to 3 factors:
- Change from a confusing heading to an actionable button.
- Easy to understand what the “Next Step” is for the user (and above the fold).
- Prominent supporting sales propositions just below the fold.
It is worth trying to understand these factors in greater detail to see why the variation performed better. Just as important is to see if we can distill out relevant web design principles.
The simple reason is because the variation addressed user needs better. The average user reads about 28% of the text on a web page, spending less than a minute doing so. Clearly, most websites don’t have much time to impress users and nudge them toward engaging with the site.
Colors and Contrast
The control had one color theme for its header, the hero message, and the CTA button.
While all 3 were important parts of the user experience, each served different functions. The header laid out the site structure for a quick browse-through; the hero message intended to clearly communicate the core value proposition; and the CTA button existed to nudge visitors to take a particular action.
The use of a similar color theme for all 3 key elements on the original site created a visual barrier of sorts for users. It all comes down to contrast because our eyes are led by colors, and the perceived contrast among different elements on a page. Zero contrast equates to zero attention.
By representing the 3 page elements in different colors, the variation succeeded in effectively leading the visitor’s attention from one element to another, all separately perceptible. This was the first reason why the variation delivered better conversion results.
Messaging
The second reason why the variation outperformed the control was messaging. Put yourself in the shoes of the typical individual (likely a male) hoping to get into the Australian construction industry.
Having read up on the prerequisites for a job in the industry, he was convinced that he needed to complete the necessary training and receive the white card.
This user comes to know about White Card Courses and immediately looks it up on the web and lands on the home page. He’s greeted with this hero message:
“Get White Card Online $50.00” and below it,
“Click here to Purchase”
But think about it. The user hadn’t gone there to “purchase” anything. He only wanted to do the training and get his white card. But there was no mention of beginning the course. The to purchase CTA button conveyed the message that the user would first have to part with hard-earned money, without any evidence or guarantee that he’d get his training. In such situations, the user would hesitate and then just leave.
With the variation; however, the messaging was changed to something more appropriate, something more in line with the immediate intent of the visitor. The user would find the message:
Get White Card Online $50.00
Start Now
Here, the user is told exactly what he’d have hoped for—he could start with the course right away. Clicking it would still lead the user to a payment page. But the user doesn’t mind it so much anymore, because he knows he’s clicked Start Now, and is in the right direction.
Check out this useful post from WordStream on creating effective call-to-action messaging.
Trust Badges
The third reason was that the Trust Badges on the variation were displayed more prominently than on the original website. In human-to-human interactions, brains crunch verbal and nonverbal cues to detect and assign a measure of credibility or trust. But on a webpage, in the absence of any human element, visitors must be shown clear reasons to trust, especially on eCommerce sites that require payment before delivery.
The trust or guarantee badges on the original page were not easily visible, which left the site with a pretty low credibility score. In contrast, the variation carried 3 easily-visible badges, one each for guarantee (money-back), trust (recognized Australia-wide), and an assurance of quick turnaround time (same-day dispatch of certificates).
But what about the 20.9% increase in conversion on the payments page? There was no mention of any change to that page. True, and yet, the page converted 21% more than the control. Trust badges to the rescue again—these appeared above the fold, ensuring that most visitors saw the badges before they clicked through to the payments page.
Parting thought: Best practices are not static. Over time, they become common practices.
A/B testing should always be designed keeping in mind business objectives and current data. Adopt tests that have worked for other businesses only if you see clear commonalities between your business and theirs. It is perhaps better to come up with your conversion optimization opportunities.

Location
Noosaville, Australia
Industry
eLearning
Experiment goals
Increase in clicks on payment page
Impact
32% increase in Conversion













