What is Mobile Website Optimization? Definition, Importance, and How-tos
With mobile phones now well outstripping desktop computers in sheer number, as well as usage, mobile responsive design, has shifted from being a ‘nice to have’ to becoming instrumental in web design.
Further, it’s clear that even responsive design is no longer enough. In order to convert more website visitors into customers, online retailers need to keep up with digital transformation and make sure their sites are optimized for mobile.
Download Free: Mobile App A/B Testing Guide
But, what exactly do we mean by mobile website optimization? Let’s break it down.

What is mobile optimization?
Mobile optimization is the process of adjusting your website content to ensure visitors accessing the site from mobile devices have an experience customized to that device.”
Rather than simply compressing or rearranging content on a screen, a mobile-optimized site is designed entirely for a smaller screen user’s experience. This means diving into user behavior on mobile, finding friction points, and improving the experience to improve the conversion rates. For instance, say you’re digging into your data and notice that your main call-to-action (CTA) is buried below the first fold of your mobile version of the webpage, leading to fewer clicks. In this case, you might want to move the CTA above the fold to improve the click rates.
Now that we’ve got the definition down, let’s dive into why mobile optimization matters.
Why is mobile optimization important?
Retailers need to find out what’s involved in a seamless purchasing experience. This includes not only considering offline communication and its importance but also identifying and optimizing all online touchpoints – mobile being key to converting users into buyers.
Consumers are digital nomads and tend to browse and buy across a variety of devices. This creates the challenge of giving mobile users a ‘frictionless’ experience across all the devices they use — and especially on mobile. Unless retailers adopt a ‘mobile-first’ approach, consumers will click away to another site.
Here are some pointers that further emphasize the importance of mobile optimization.
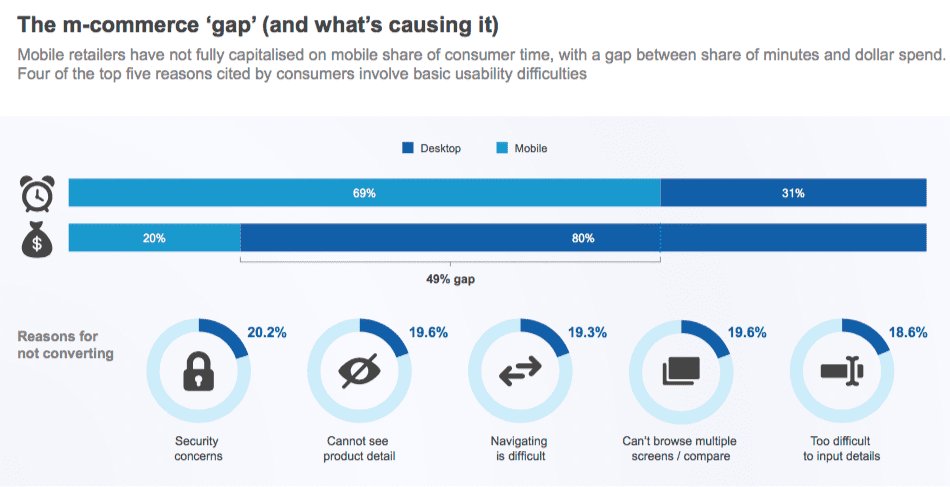
a. Usability difficulty leads to low conversion
The five top issues with mobile commerce cited by consumers involve basic usability difficulties:

Notice how users are dedicating more time to mobile and web browsing nowadays. Surprisingly, 18.6% of them abandon due to usability issues. That’s a significant chunk, especially in today’s cutthroat market where every lead counts!
b. The mobile purchasing experience falls short
Accessing a website on a mobile device can be incredibly frustrating. Tiny buttons, hard-to-see links, and unclear forms make for a poor user experience. That’s not to mention the endless scrolling options. If users have to wait for slow pages to load, or can’t quickly add items to their carts, they will become stressed and impatient. The result: Abandoned carts and unfinished purchases.
This is clearly not what any online retailer wants.
However, it is an all too common scenario. Imagine you’re browsing an e-commerce site with the intent of buying a set of wireless headphones. You may try the search button and find it doesn’t work. Then, you attempt to navigate your way to your desired item via the top bar menu.
Finally, you may actually find a list of headphones that tick most of your boxes. At this point, you’ll need to click each one to see the specifications. You may have to pinch, scroll, and manipulate the mobile screen to access the information you require. There may be no option to compare items, so you’ll have to keep tapping back and forward to view the information again.
If you make it to the checkout process after all this, you may then be asked to create an account before purchasing. If the form is difficult to fill out or you are then tasked with confirming your email address, etc. this could be the last straw.
Faced with a series of frustrating tasks, most potential customers abandon a purchase because they’ve lost patience and simply don’t have the time.

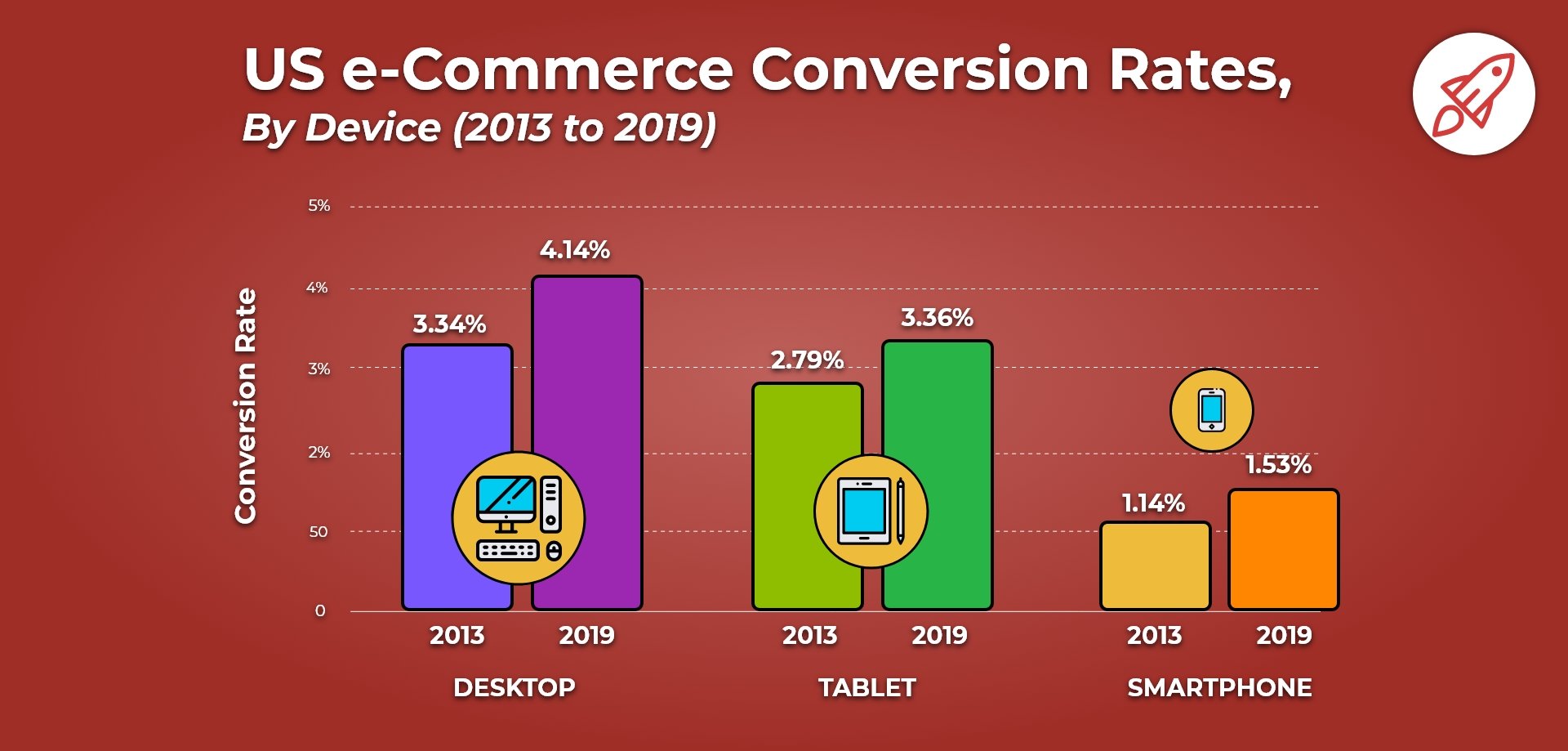
c. A mobile-optimized website affects your conversions
Mobile internet access has skyrocketed over recent years, with mobile market share now standing at over 55% compared to desktop at 41% (the rest going to tablets). However, the rate of conversions still remains lower than on desktops.

Knowing this, it’s clear that mobile optimization is essential for online retailers. They need to ensure the buying experience is as friction-free as possible.
How can you optimize for mobile devices?
By now, you must’ve realized how crucial mobile optimization is for sustaining business growth. But how exactly do you optimize your website for mobile? Let’s dive into some handy tips.
a. Start with responsive web design
There are various ways to ensure your site is optimized for mobile and how you go about this will depend on the type of site you operate. In general, it’s best to use a clean, minimal design. That isn’t so easy, though, if you run an e-commerce site that’s packed with many products or services. In this case, it’s important to choose a web design that’s 100% responsive.
A responsive website adapts according to the screen size on which it is viewed. Instead of a top bar, users often see a ‘hamburger’ menu, and images will become smaller.
Responsive design provides you with the building blocks enabling you to create a fully mobile-ready site. Your site will look attractive and be more easily navigable to users, and this will help to increase conversions. However, in order to achieve the highest conversion rates possible you need to further optimize for mobile.
Download Free: Mobile App A/B Testing Guide
b. Analyze friction points with a behavior analytics tool
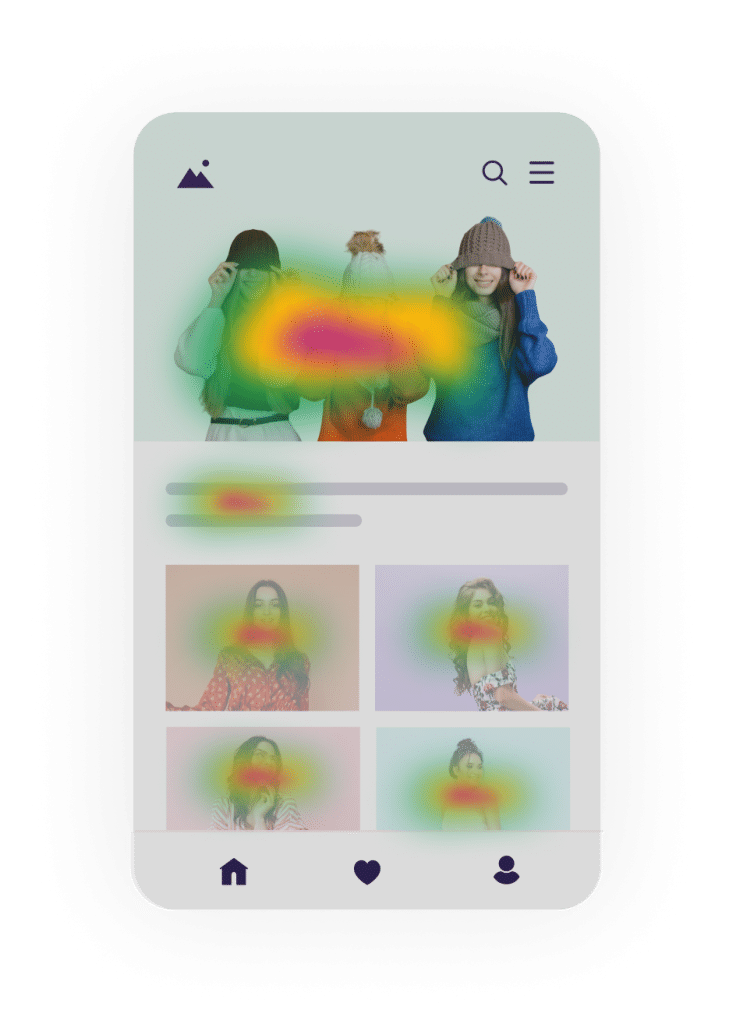
Behavior analysis tools are like your online detective buddies, showing you where users stumble and where they breeze through. They track clicks and scrolls, and even with features like heatmaps and session recordings. So, before you jump into the design change phase, take a peek at how users interact with your site. Check out how they handle those crucial CTAs and forms.
For instance, you can take a look at this heatmap report from a mobile site. It shows the engagement of visitors with website elements, helping you come up with clever design fixes.

c. Build mobile-friendly website features
On a mobile-optimized site, the images are lighter so the site loads more quickly, while buttons are sized to accommodate broader fingers. They’re usually designed to reduce the need for pinching and scrolling.
When optimizing for mobile, text is short and easy to read with minimal steps to conversion. Viewers need to be reassured that their details are safe, so optimized sites generally offer a range of payment options including ones that don’t require the entry of credit card details such as PayPal, Apple Pay, or Google Pay.
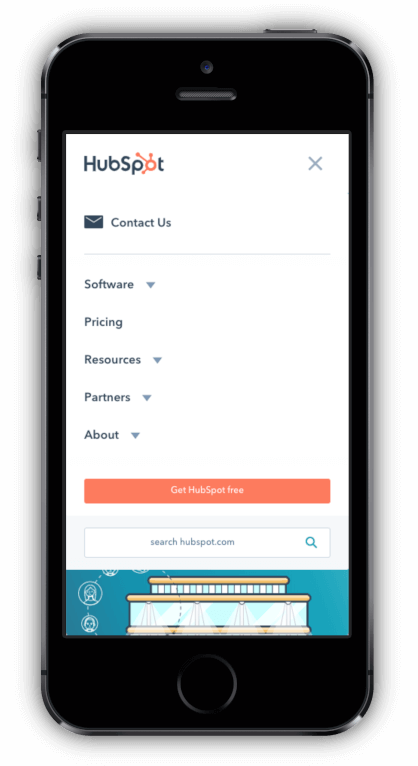
Mobile sites are also easy to navigate and offer a simple navigation menu, like HubSpot’s.

Mobile-optimized sites have few if any, popups and reduced graphics in general. Icons are used effectively and ‘splash screens’ (the first screen users see when they open a website).
Having just one call to action (CTA) per page is a recommended feature for mobile friendliness, too, because online screen real estate is so limited.
d. Create accelerated mobile pages (AMP)
AMP helps website owners cater to mobile users, especially those with slow internet connections. AMP, a framework by Google, focuses on speed, creating lightweight pages that load fast on mobile devices. By following AMP’s guidelines and restructuring HTML code, developers can create AMP versions of web pages, improving the mobile browsing experience. AMP implementation offers SEO benefits and better visibility in search results, making it a smart choice for engaging mobile audiences effectively.
Conclusion
Even if your marketing strategy is strong—for example, if you’re using advanced SEO to drive mobile traffic to your site, if your website is not mobile-optimized you’ll fail to turn that traffic into conversions. Also, website design for mobile users is key for search engine rankings as major search engines like Google have mobile first as a ranking factor. By implementing a ‘mobile-first’ mentality you will see tangible results when it comes to converting visitors into purchasers. While developing your mobile-optimized site, make sure you test changes regularly. Then, you can see what’s working and what’s not, and tailor your site to fit the needs of your customers—and keep conversion rates high.
Bonus content: Learn from a Sr. Product lead at Amazon Prime Video about creating delightful product experiences:












