What is the proximity principle?
The proximity principle suggests that elements placed close together are perceived as part of the same group, sharing similar traits and attributes. This concept is part of Gestalt theory, which aids in optimizing digital experiences, creating architectural designs, building marketing strategies, selling products, and more.
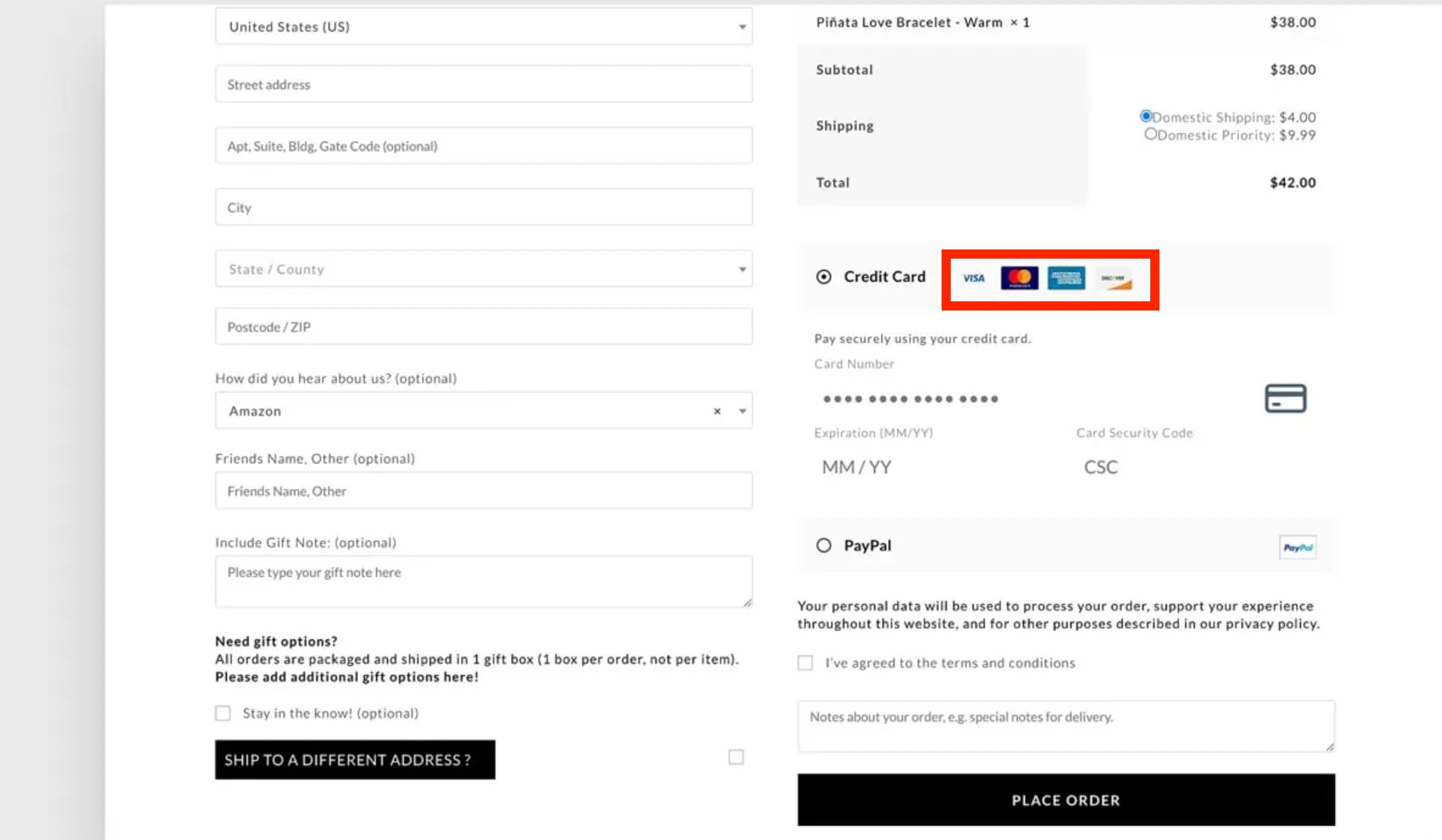
For example, UX designers often place icons for various third-party payment gateways next to each other on an eCommerce checkout page. This arrangement allows visitors to quickly recognize familiar options.
Due to the principle of proximity, users also intuitively assume that unfamiliar icons represent additional payment gateways they can explore. This enhances clarity and builds trust during the checkout process.

Applications of the proximity principle
Here are some applications of the proximity principle:
1. Architectural design
The proximity principle is essential in designing physical structures, infrastructures, and buildings that are easy to navigate. Grouping related elements together ensures smooth flow and convenience for visitors.
For instance, in a shopping mall, organizing different floors based on store types, such as clothing, entertainment, and dining, makes it easier for visitors to navigate through the large space without confusion.
2. Product placement
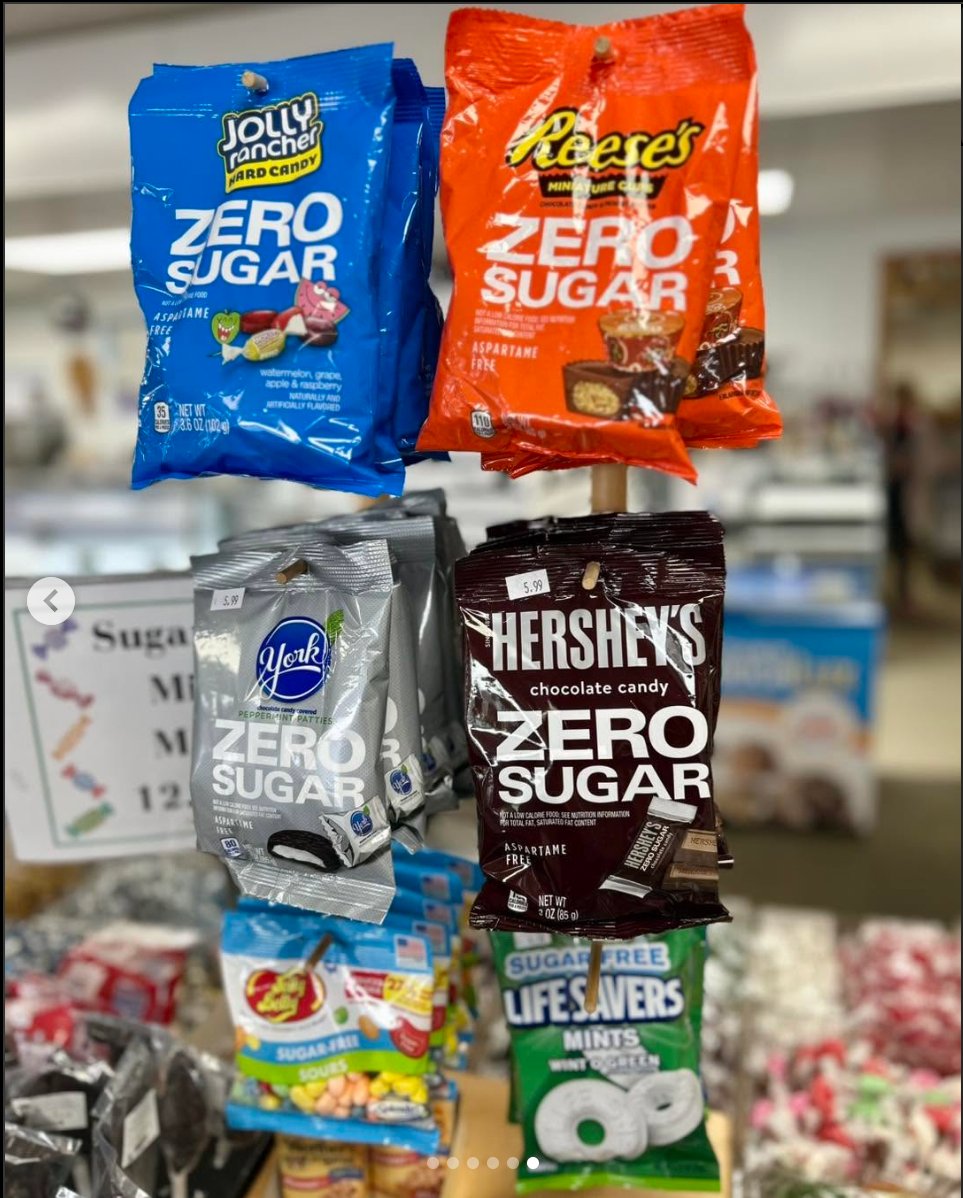
Many retailers use the proximity principle to organize and display products strategically, encouraging customers to buy more. For example, a store may create a dedicated “sugar-free” section, grouping chocolates, desserts, bread, and other items. This setup subtly nudges health-conscious shoppers to explore and purchase multiple products from the same category.

3. UX design
The principle of proximity plays a key role in UX design. It helps structure menus, highlight sections, improve content readability, and make key functions easily identifiable.
A great example is a website’s header menu. Here, navigation links directing users to different pages are grouped, while whitespace distinctly separates the search bar. This visual distinction helps users instantly differentiate between navigation menus and the search function, enhancing usability and user experience.

4. Marketing and branding
Marketers use the proximity principle to align products with the ideas and beliefs of their target audience. A great example is Red Bull. The brand consistently places its product alongside extreme sports and adventure activities. Over time, this strategic association has ingrained Red Bull as a symbol of energy, thrill, and adrenaline-fueled experiences.

Proximity principle and conversion rate optimization (CRO)
The proximity principle can be a powerful tool in CRO efforts. By grouping related fields in lead generation forms, users can fill them out more easily. Similarly, organizing blog posts by topic on the homepage or grouping payment options during checkout can enhance user experience. These changes can then be tested to measure their impact on conversion rates.
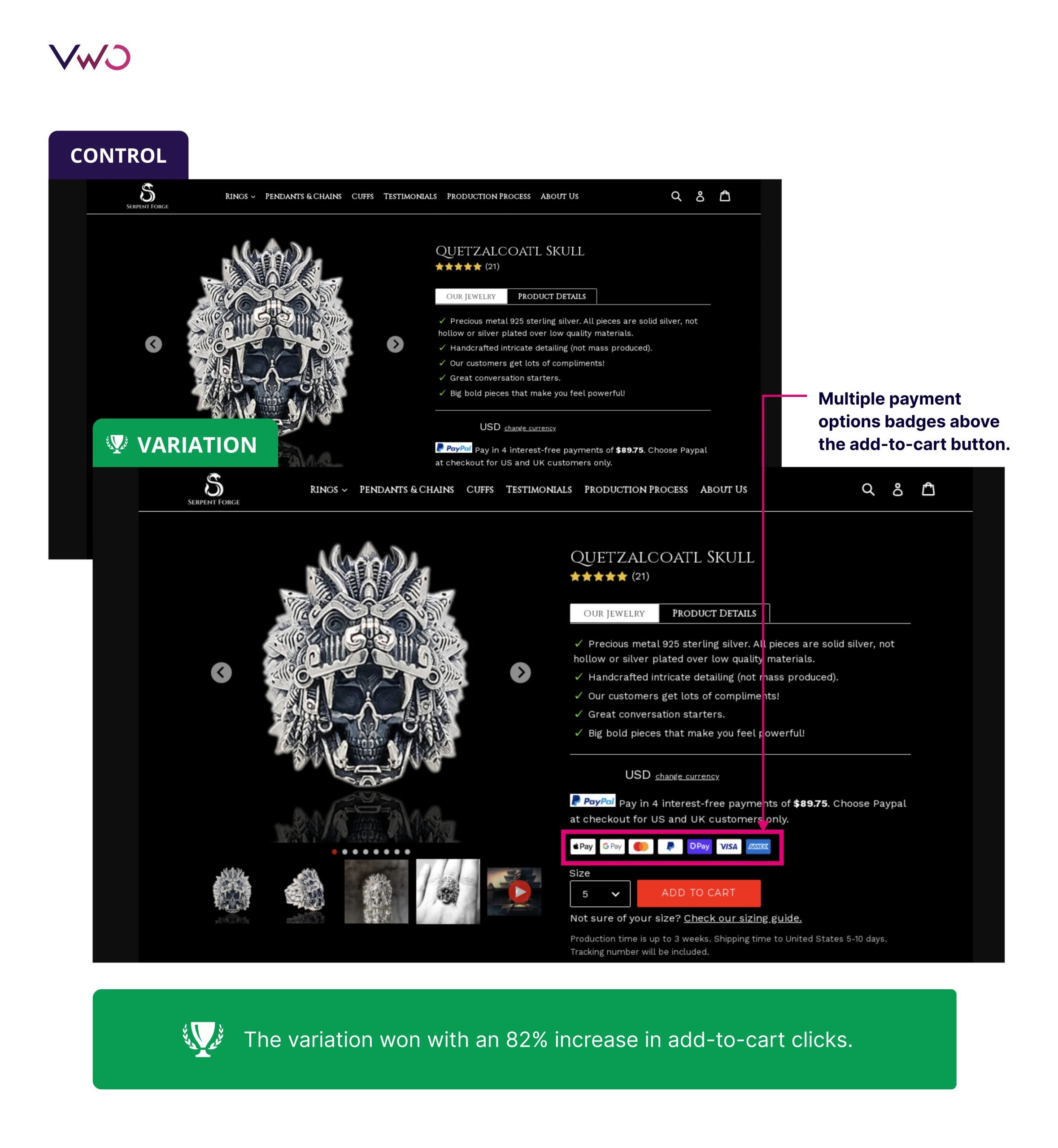
For example, Serpent Forge, an independent men’s jewelry brand, ran an A/B test using VWO Testing on their product page. In the original design, the PayPal badge was placed directly above the add-to-cart button. The variation, however, displayed multiple payment option badges in the same position, grouped together.
The results were impressive, as the variation increased add-to-cart clicks by 82%.

It demonstrates how a simple change based on a physiological principle, like the proximity principle, can create significant positive change.
Final thoughts
In today’s digital world, improving user experience is more important than ever. A proven way to do this is by applying psychological principles like the proximity principle. Concepts like these can improve user interactions and conversion rates.
A platform like VWO makes it easy to test such concepts on your website or app with its intuitive features. To use VWO, you can request a free demo today and witness the impact for yourself.










