What is breadcrumb navigation?
Breadcrumb navigation is a feature that reveals a user’s location on a website or web application. The term originates from the fairy tale Hansel & Gretel, in which the siblings drop breadcrumbs to form a trail back to their home. Similarly, breadcrumbs in real-world applications offer users a way to trace their path back to the starting point. In other words, breadcrumbs allow users to keep track of their actions and pages viewed while navigating through a website.
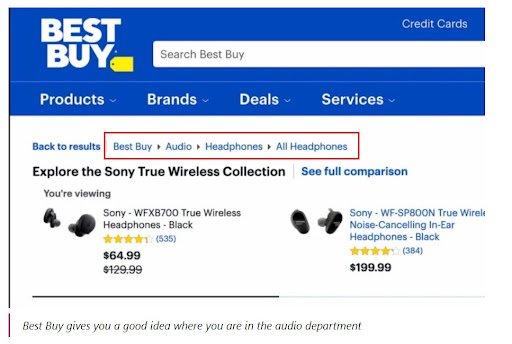
The breadcrumb shows as a secondary navigation bar at the top of a webpage, and it usually appears in the form of horizontal text links separated by the ‘greater than’ symbol (>).
When to use
Breadcrumb navigation should be used in cases of large or multi-level websites that have hierarchically arranged pages. A fine example is the eCommerce websites that have a large array of products grouped into logical categories.
Constructing a diagram depicting the website’s navigation architecture or A/B testing is a great way to determine if the breadcrumb navigation would be beneficial for a website or not. A/B testing can also be used to identify the best location and style for the breadcrumb trail.
Breadcrumb navigation should be considered as an extra convenience feature and should not replace the effective primary navigation menus.
Types of breadcrumb navigation
There are 3 types of breadcrumb navigation to choose from:
Location-based: Also known as “ hierarchy-based” this is the most common way to use breadcrumbs on a website. It informs the users about their current location and how many steps there are to get back to the homepage.
Home> Category >Subcategory > Post.

Attribute-based: These are most commonly displayed on eCommerce sites. They usually highlight specific features or attributes set for the products or services that users have searched for.

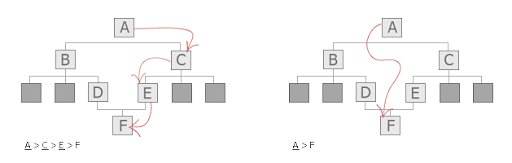
Path-based: Also known as a “history trail”, this style of breadcrumb trail retraces the user’s last steps. These kinds of breadcrumbs are not very useful most of the time as the links generated are dynamic and keep changing with each click. This kind of trail can be very chaotic and clicking the “back” button may be easier to use. The below example shows two paths to navigate the same page:

Advantages of breadcrumb navigation
Breadcrumbs are a core element of an SEO-friendly website for the below reasons:
- Enhanced user experience: As in the real world, people hate to get lost and look for familiar landmarks to get on track, the same holds for websites. Breadcrumbs are the familiar objects that show the way to the users in an easy way providing a friction-free user experience.
- Reduced bounce rates: Breadcrumbs are the alternative way to easily browse through site pages in a more organic manner. This encourages them to view more pages and spend more time on the website.
- Google loves breadcrumbs: Not only users but Google also loves breadcrumbs. They help Google to understand a website’s structure and also provide better search results. This results in higher page rankings in SERPs.
- Space saver: Breadcrumbs are a compact mechanism that takes up minimal page space. It’s just a row of text with no negative impact such as content overload or visual weight.
- Reduced clicks: Breadcrumbs allow users to return to higher levels with fewer clicks as compared to using the “back” button.
Tips to create breadcrumbs effectively
Let’s explore some tips which are essential to creating meaningful breadcrumbs:
- Use breadcrumb navigation only if it goes well with the website structure and design
- Keep the breadcrumb navigation short and crisp
- Provide the full navigational path
- Advance from highest to lowest level
- Keep breadcrumb titles consistent with page titles
- Use creativity in design
- Keep the navigation clean and uncluttered
- Keep the audience in mind
- Keep the breadcrumb trail enabled and visible to the user
- Make the navigation mobile friendly
- Choose the type of breadcrumb navigation that matches the most with the type of website
Browse here for some inspiring examples of breadcrumb navigation.
How to add breadcrumbs
Most website builders like WordPress and wooCommerce provide inbuilt plugins to implement breadcrumb navigation. Alternatively, some third-party products can be used to do the same.
Breadcrumbs are small details with a significant impact on the usability of a website. Sure, the breadcrumb navigation is not the users’ primary focus but they will appreciate its presence for the ease it provides.










