When you conduct an A/B test on a website, for optimal performance, VWO scripts keep watching for all the elements on the page that need modification. As soon as the element loads (as part of page load), VWO modifies it, before the visitor sees the original content of the element (and hence avoids flashing). VWO does this until the entire page has fully loaded, and this works for most of the websites.
However, there are some websites where elements keep loading even after the page has completed loading, and in those cases, the default behavior of VWO doesn’t function (as it stops watching for elements once the page loading is complete). To fix this, we have launched two options, that you can use to fine-tune the way VWO looks for elements after the page load event has occurred:
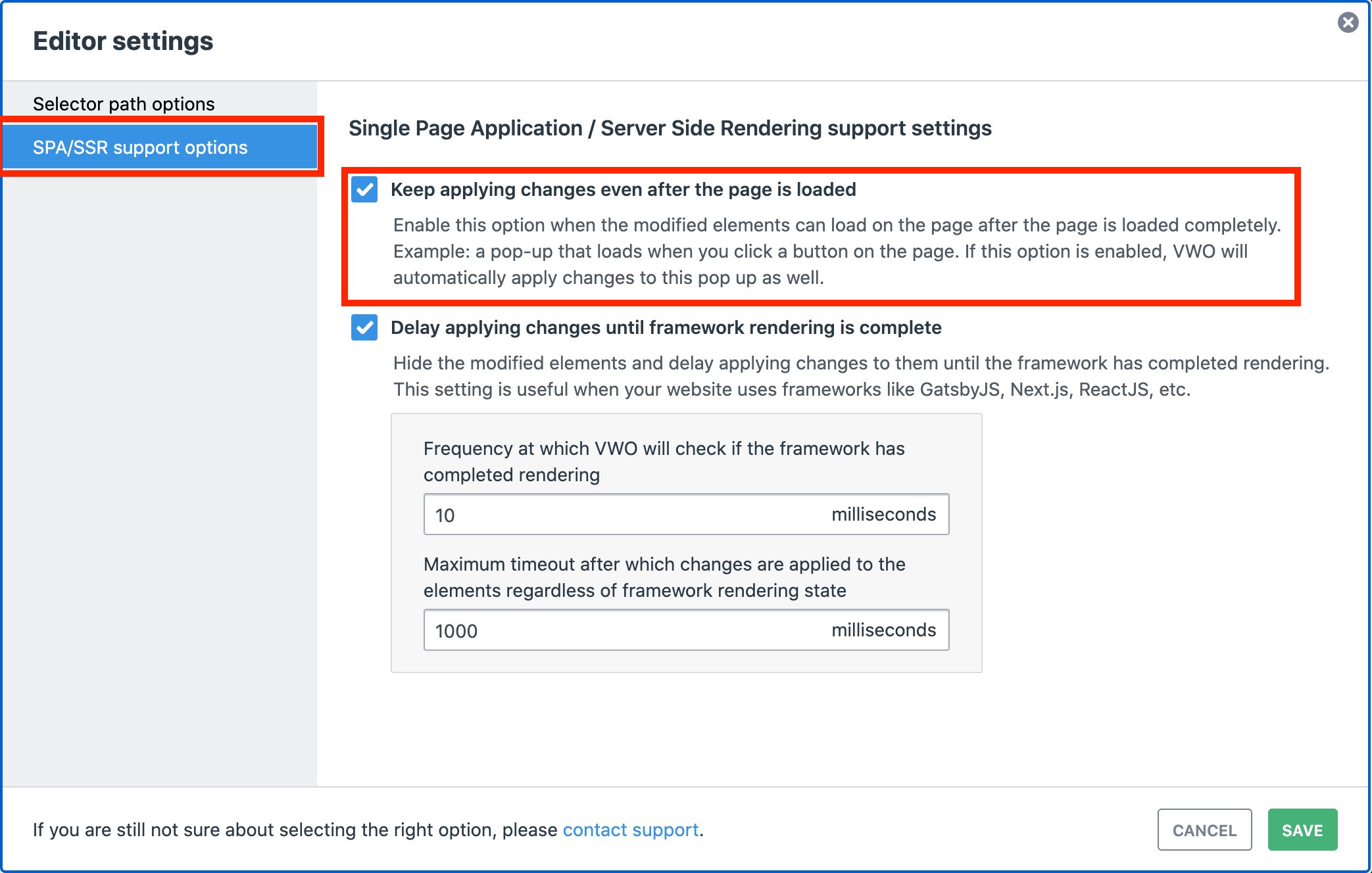
- Keep applying changes even after the page is loaded: This option will ensure that watching the elements on the page is not stopped, and anytime the target element is loaded, VWO detects and modifies it. This will work irrespective of whether the page load event has taken place or not.
For example, consider that you have an e-commerce website, and upon clicking a CTA button, a contact support form appears as a pop-up. Now, you wish to apply changes to the elements present in the form. In this case, technically, the form was not present in the DOM initially but got added as soon the button was clicked. In such cases, you can use this option to ensure that changes are applied to the form.

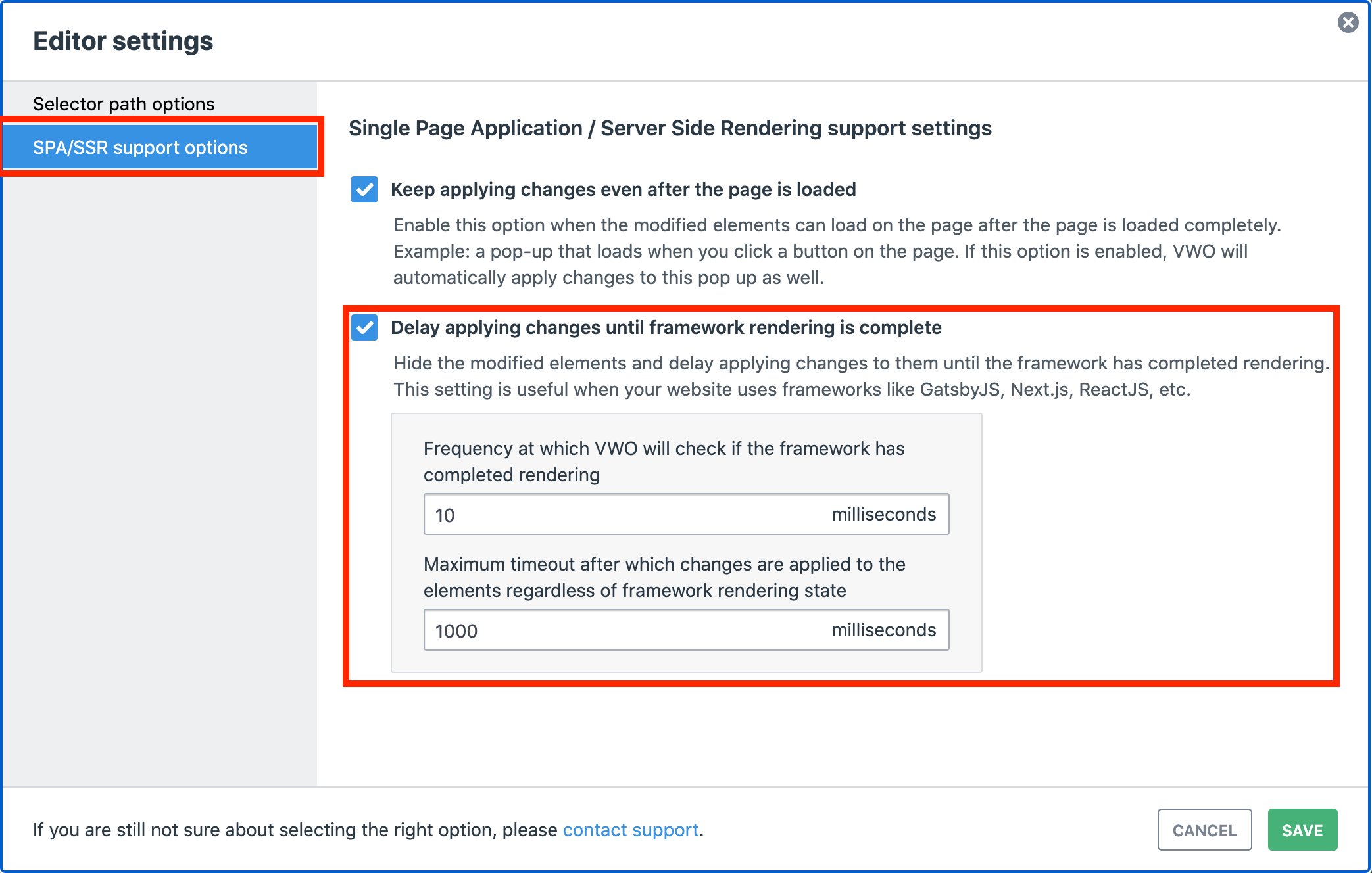
- Delay applying changes until framework rendering is complete: There are some website frameworks that use server-side rendering, which keeps a snapshot of the page as it should load. When VWO modifies any element on the page, the framework sees that as an issue and reverts the page back to its original state using the stored snapshot.
To handle these frameworks, VWO waits until the framework has rendered completely. This option enables VWO to repeatedly check if the rendering is complete (you can customize the frequency of this check) and also sets a maximum time after which the changes are applied on the page regardless of the framework rendering state (this is customizable as well).
This behavior is common with frameworks such as GatsbyJS, Next.js, ReactJS, etc. and this setting makes VWO work better with websites using these frameworks.

You can configure these settings both at the account and campaign level.
- Account-level change for all future campaigns: To configure this setting at the account level, go to Account settings > Campaign settings, and from the Single Page Application / Server Side Rendering support settings present under the Editor settings section, choose the option relevant for you (this applies to all the campaigns that are created after you make this change).
- Campaign level: To configure this setting at the campaign level, click on the settings option in the visual editor, and choose the option relevant for you (this applies only to the campaign you’re currently editing. Modifications made in any variation after saving this setting will use the new selector path configuration).
If you have configured this option both at the campaign and account level and the settings differ, then the campaign level configurations take precedence. Each new campaign created will default to account-level configuration.
To learn how to configure this setting in VWO, refer to Configuring Single Page Application / Server Side Rendering Support in VWO.









