Third-party code and performance: Why does it matter?
Third-party code can significantly impact your website load performance. Any third-party code added to your website can delay the critical rendering path and impact the Core Web Vitals of your application.
A critical rendering path is simply a set of actions taken by browsers to get the front-end code(HTML, CSS, JavaScript) together to make your website usable by your visitors. This is affected by how big the third-party script (payload size) is, and the amount of CPU resources that go into executing the JavaScript in the code.
How is performance measured?
There are three parts of the critical rendering path that the browser executes – time to render, time to interactive, and time to visual stability. Time to render is the time taken by the browser to bring the code together to load the meaningful content of your website. Time to interactive means how quickly the users can start interacting with the webpage. The visual stability measures how much the content shifts as the page loads. The Core Web Vitals help track these three factors to measure performance using the following metrics:
- Largest Contentful Paint (LCP) – measures the loading performance
- First Input Delay (FID) – measures interactivity (This metric is not directly measurable and is measured by the metric – Total Blocking Time (TBT))
- Cumulative Layout Shift (CLS) – measures visual stability
You can measure these metrics on benchmarking websites like PageSpeed Insights, WebPageTest, GTMetrix etc., for both desktop and mobile platforms. The Core Web Vitals score plays a critical role in Google Search Engine Ranking, and your SEO team will care about this metric when optimizing your website. Additionally, from a user experience point of view, it’s reasonable to assume that your website visitors will churn faster from a slow-loading website. In other words, if the time to interactive is slow or the Total Blocking Time(TBT) is high, the user experience is bad enough to drive a potential customer away.
The solution
Does that mean you should stop using third-party integrations? No. It means you should use technology platforms that minimize the impact on your website loading time and your Core Web Vitals.
In most cases, a code snippet inserted in your website’s HTML code’s <head> tag powers most experimentation platforms. If this code snippet is not optimized, it may affect the loading time of your website, bringing your user experience down.
In our case, VWO SmartCode single-handedly powers the whole experimentation cycle. Being performance-focused, VWO strives to continually optimize this code snippet inserted on your website to ensure that you deliver the best possible experience to your visitors and your website is SEO-friendly. Our customers needs are paramount to us and drive our development effort at its core.
Performance update that decreases total blocking time further
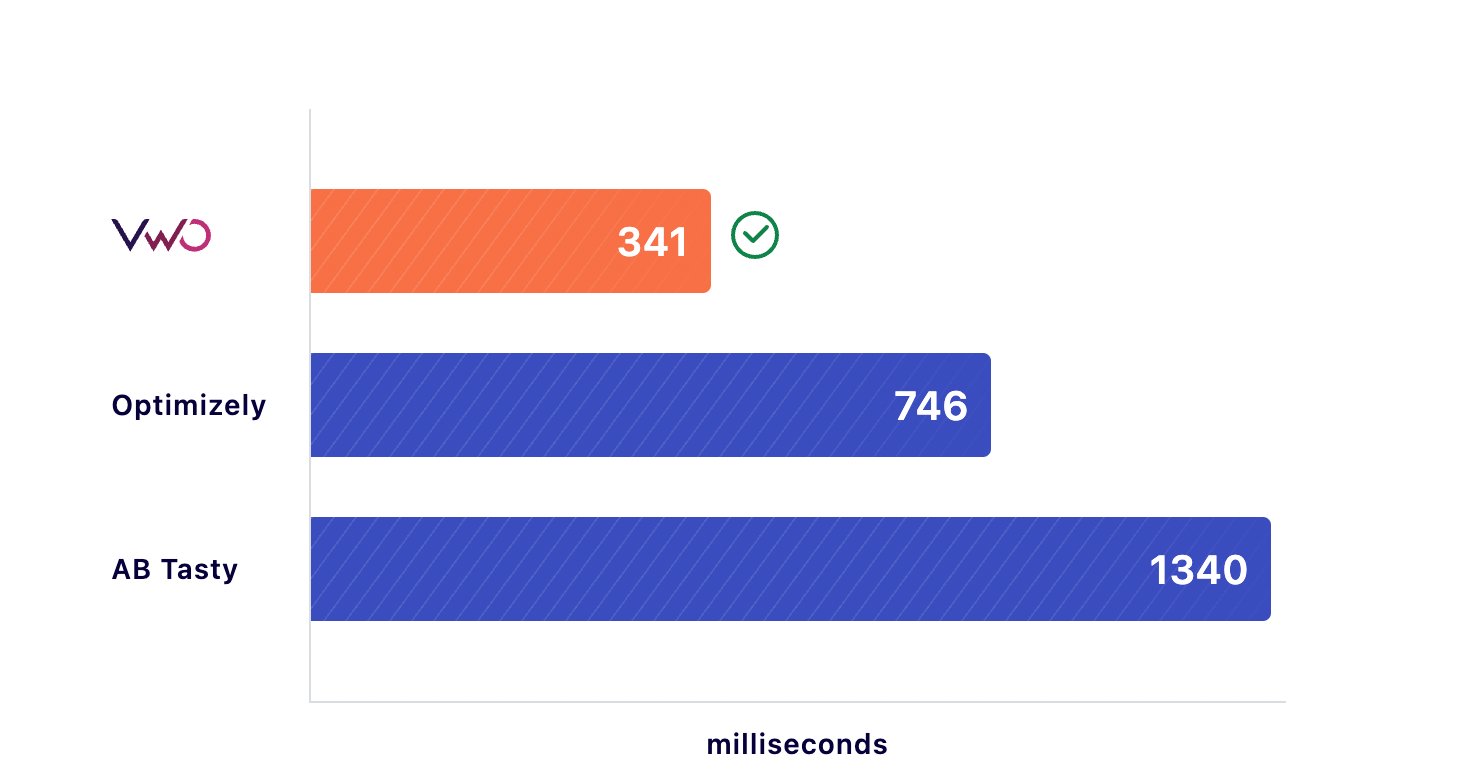
VWO’s impact on Total Blocking Time(TBT) on your website performance was already the best in the industry as per third-party web data on Github.

We decided to take it one step further. In the first leg of our performance enhancement initiative, we have rolled out an update to improve your website performance even more. With this new update, we have reduced Total Blocking Time significantly. This update will optimize both your desktop and mobile website loading time. In turn, this reduces the impact of VWO on the SEO of your website.
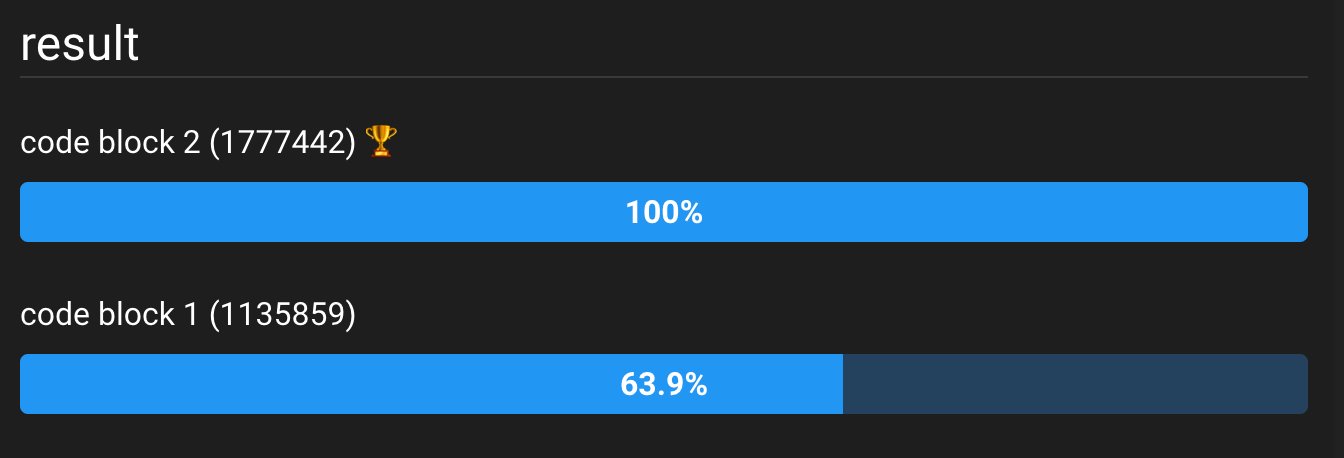
We made a small but significant improvement in our current code, making it 36% percent faster than the current code.

And this means the above-mentioned code inserted on your website reduces your Total Blocking Time in the same proportion, speeding up your website performance.
Example of performance impact of the new update
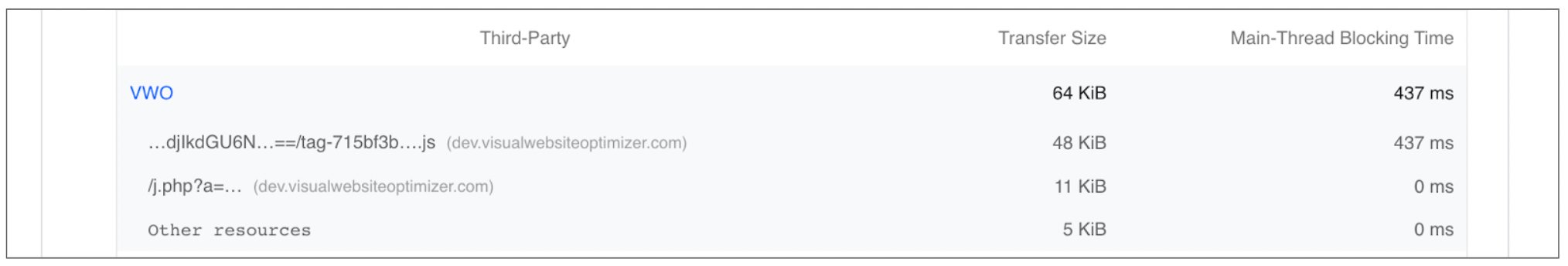
Before: Impact on website loading time

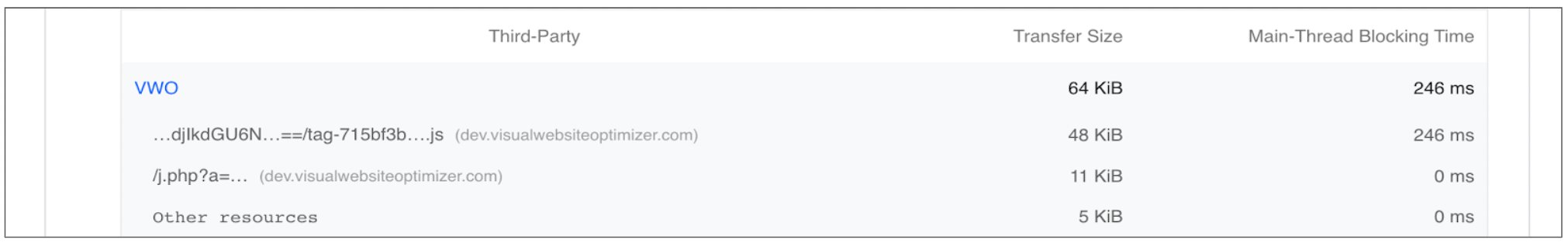
After: Impact on website loading time

Excited and want to know more?
If this product update got you excited, stay tuned for our next leg of performance enhancement, which will take your website performance a notch higher. This feature is available in beta right now and we are iteratively rolling it to all our existing VWO customers in phases. For more questions/concerns, please feel free to reach out to support@vwo.com.









