VWO’s Visual Editor is a powerful tool that makes web experimentation accessible to any team who wants to test an idea because it does not need developer support. So, we continually strive to make it as easy and intuitive as possible for all teams. Additionally, we want to make it compatible with all types of website development frameworks like Single Page Applications (SPAs) so that experimentation does not come in the way of a superior website visitor experience. With this in mind, we incrementally roll out features that help us achieve these objectives to make your life easier. In the most recent update, we have published the following two new, cool features:
Change in Selector Paths Settings for dynamic websites to create a friction-free visitor experience
When you run tests using VWO, the Visual Editor uses Selector Paths to identify elements uniquely and apply changes to them. This enables a visitor visiting the web page on which the tests are running to see the changes you apply. Visual Editor creates selector paths of the elements on a web page using the Element’s IDs or Class or relative paths. These attributes (IDs or Class) are generated during the website build process.
If the website is dynamic, the values of these attributes change every time the website is updated, and so do their selector paths. Hence, the Visual Editor will not be able to identify the dynamic elements, resulting in changes not getting applied correctly.
The solution
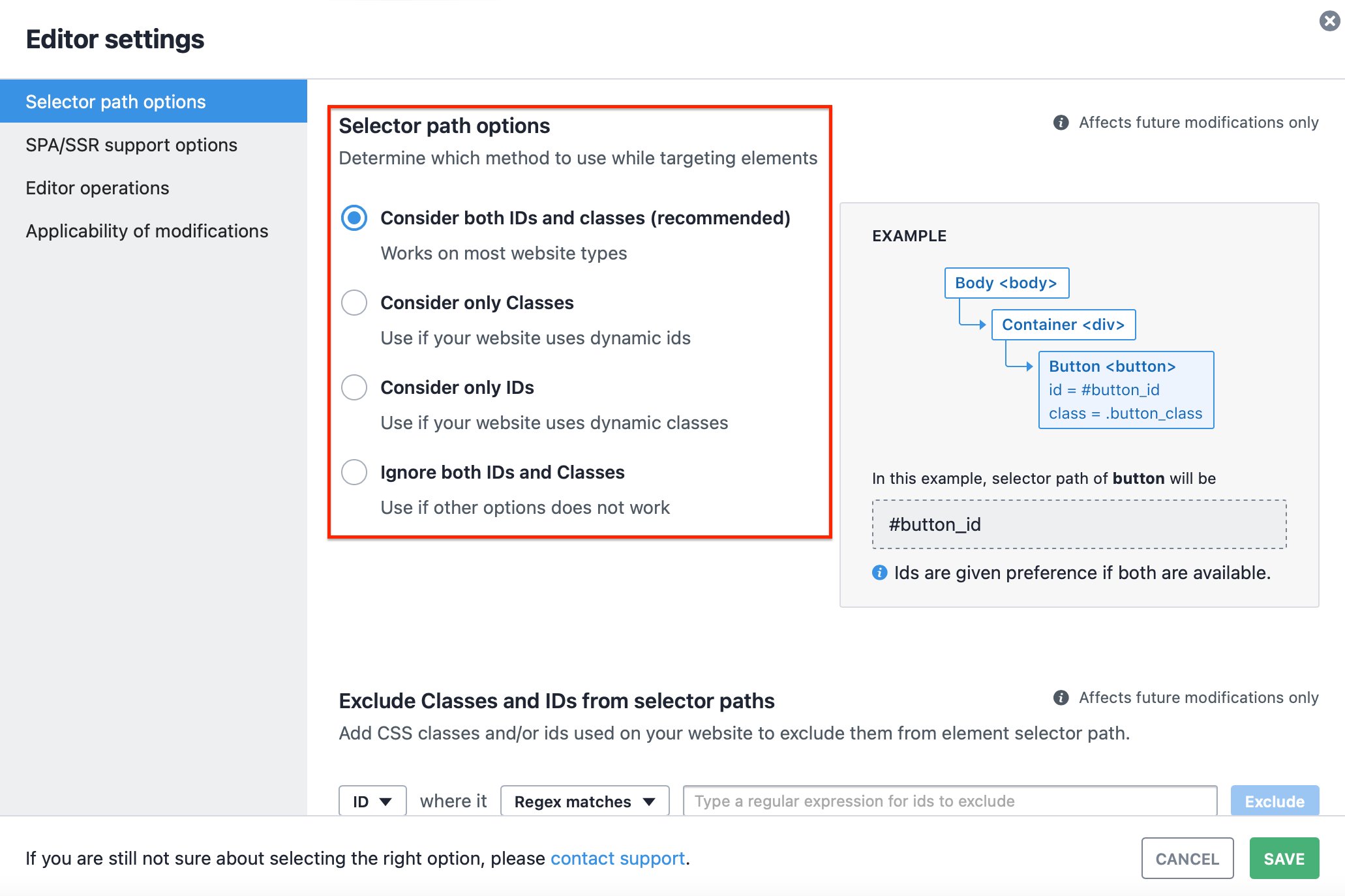
We have solved this problem with our updated Selector Path Settings. These settings now give you a range of options to configure selector paths with IDs and classes, and are optimized for dynamic websites too.

While the recommended option (as shown in the screenshot above) is best suited for most websites, in the case of websites with dynamic IDs, “Consider only Classes” helps VWO track the changes. Similarly, in the case of a website with dynamic classes, “Consider only IDs” helps do the same. In case both IDs and Classes are dynamic, the setting “Ignore both IDs and Classes” helps VWO track changes using the relative path method.
Another way is to choose the recommended setting – “Consider both IDs and classes” and then exclude those elements with dynamic classes and IDs using the Exclude option in the Editor Settings. In this case, Visual Editor will look for an exact or pattern match to exclude and pick up an alternate class or ID or the relative class to track changes.
Navigate elements in Visual Editor easily to make changes
The Visual Editor lets you edit elements on your website quickly so that you can test your ideas and see their impact iteratively. But sometimes, it becomes challenging to select and edit some elements because, let’s say, for example, another element in the foreground hides the current element you want to edit.
The solution
Our new DOM tree navigator in Visual Editor solves this problem by allowing you to navigate the entire DOM tree to find elements easily. The entire lineage – ancestors, parents, children, and siblings of the element – is arranged in a linear view so that you can find, select and edit the elements quickly.
Here is a video showing how you can navigate elements on your website easily with the help of the new DOM tree:
Excited and want to know more?
Both these features are now live. All VWO Testing and VWO Web Rollouts customers can now access the new Selector Path Settings and DOM tree feature in the Visual Editor. To learn more about these new features, you can go through our Knowledge Base articles on Selector Path Settings and DOM Tree. For more questions/concerns, please feel free to reach out to support@vwo.com.









