Many experimentation teams are now leveraging the powers of VWO FullStack to run complex backend experiments. With FullStack experimentation, they can now determine the elasticity of their pricing, the best algorithms for their recommendations, and (maybe) even figure the perfect shade of blue.
If you’re living on the cutting edge like them, you can ensure that your end-users are always subject to the freshest iteration of your experiment, all done asynchronously (duh!) with environment-specific webhooks.
How does Environment-level Webhooks help you?
Since its early days, webhooks have been a part of VWO FullStack, as the recommended, secure method to update the campaign settings file on your servers. With this new feature update, you can now create separate webhooks for all of your projects, whether it is production, local, or development environments, right inside VWO.
Now, you don’t have to guess which developer environments to update whenever you change or create a new A/B test, Feature Test or Feature Rollout. You can simply associate each development environment with a unique URL when creating a new project. VWO will push a POST request to the mentioned URL to update the campaign settings file of the environment.
You can maintain the sanctity of the webhook by ensuring you use an HTTPS URL to match the secret key sent in the header with the private key in the VWO application.

Enabling Environment-level Webhooks
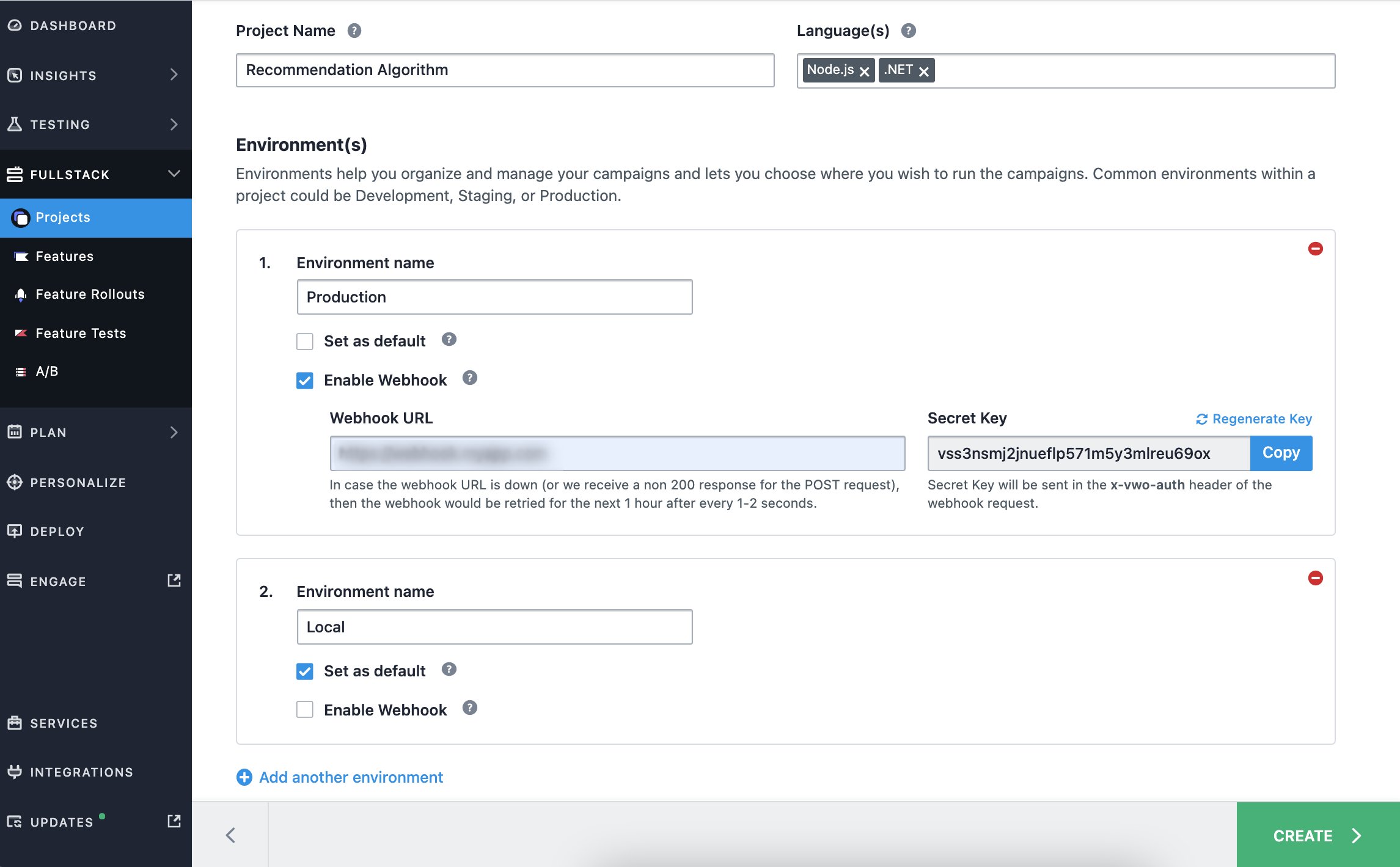
To use environment-specific webhooks for your existing projects and environments, you can navigate to the Projects tab in the VWO application. Select the project you wish to enable environment-level webhooks and choose the ‘Enable Webhook’ checkbox. From there, enter the URL, copy and stash your secret key safely, and you’re good to go.
This functionality is available to all VWO FullStack users. You can learn more about this functionality from our Knowledge Base, and for any questions, write to us at support@vwo.com.









