When you use VWO’s Visual Editor to create variations by making changes to your website, VWO uses unique identifiers (each called selector path) to locate the elements changed on the page. This is important as while running the test, VWO uses the same selector paths to deploy changes to the respective elements for the visitors.
The identifiers are constructed using the following attributes of an element (or neighboring elements) which are also validated for uniqueness on the page:
While this works well for a majority of the websites, we observed that for some of the websites that use dynamic identifiers, the above logic does not work. Dynamic identifiers are mostly common with front end frameworks like React, and AngularJS where random classes are assigned to elements at every page load, or with any technology that assigns a random/dynamic ID to elements. The failure to locate the elements, due to changed identifiers, results in no changes (or in rare cases, incorrect changes) being applied on the page.
We have fixed this by giving more control to our users. Now, you can decide the attributes that can be used for constructing the selector paths for an element to ensure that the element can uniquely be identified at every page load. The necessary controls are available in the Selector path settings configuration. You can configure this setting both at the account or campaign level.
- Account-level:

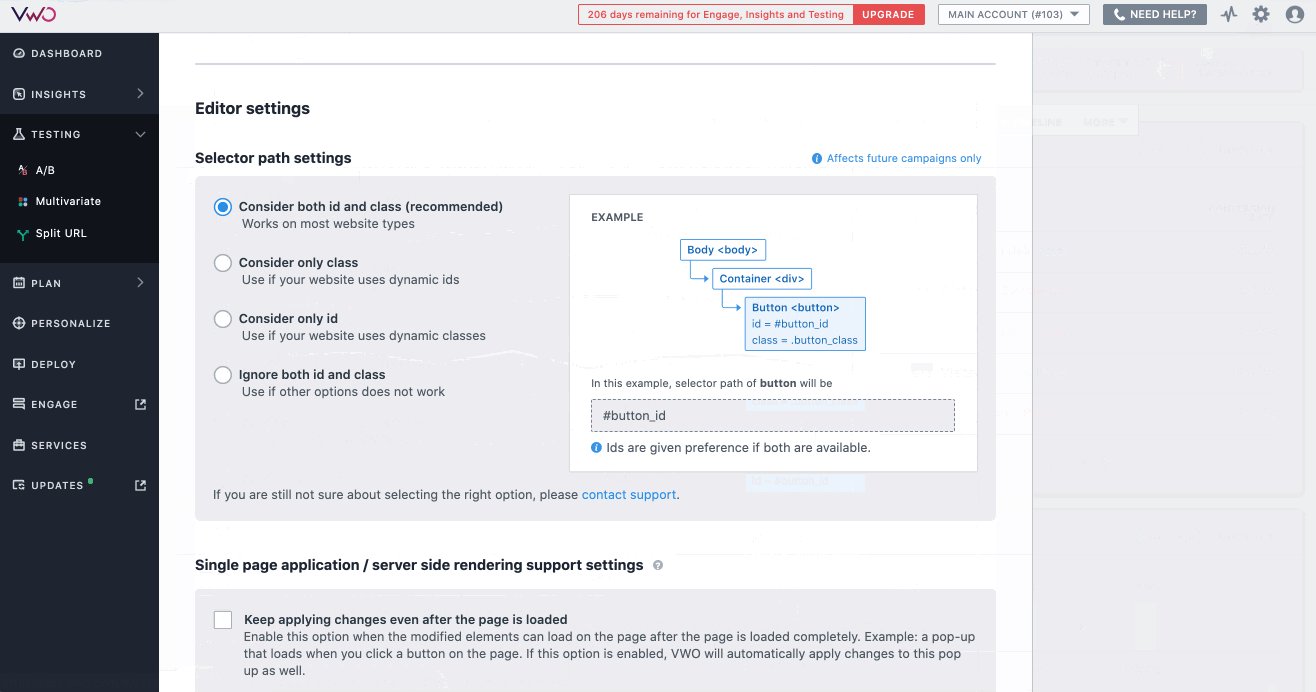
This configuration is applicable for only future campaigns, and can be defined from Account settings > Campaign settings > Selector path settings section present under the Editor Settings section in your accounts.
- Campaign level:

To configure this setting for a specific campaign, click on the Settings option in the visual editor, and choose the option relevant for you (this applies only to the campaign that you are currently editing. Modifications made in any variation after saving this setting will use the new selector path configuration.)
If you configure this option both at the account and campaign level, then the campaign level configuration takes precedence. Each new campaign created defaults to account-level configuration.

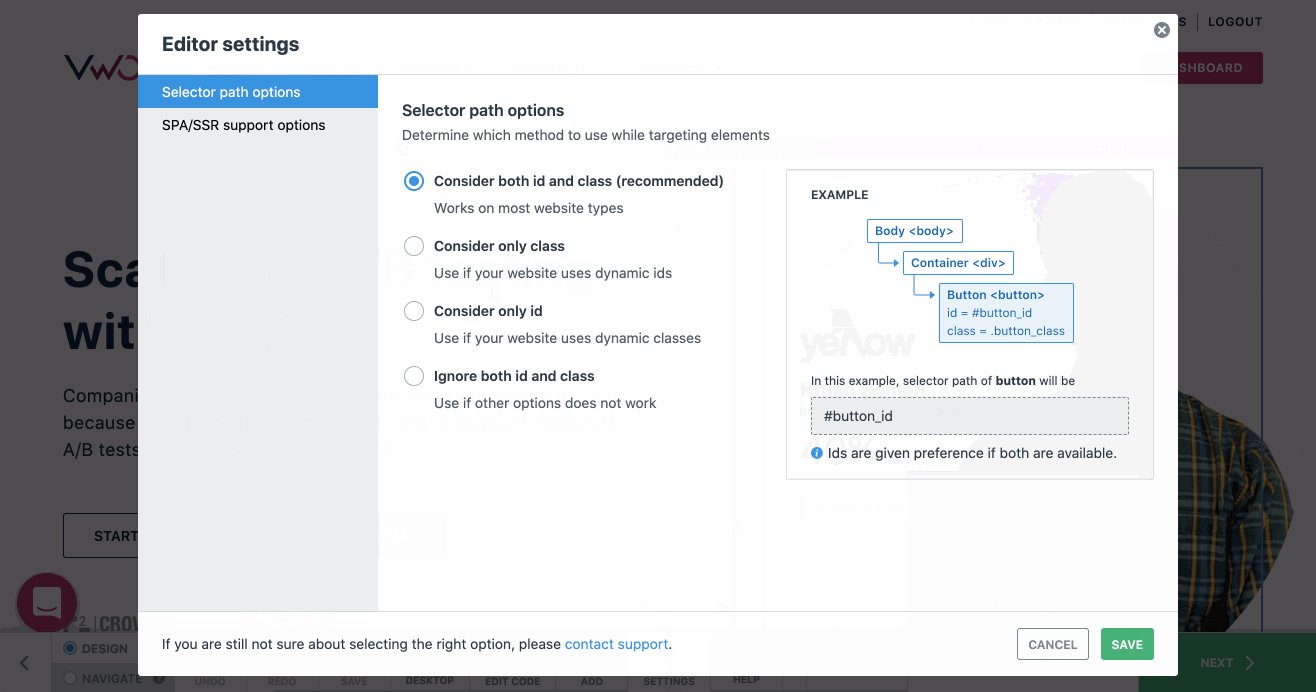
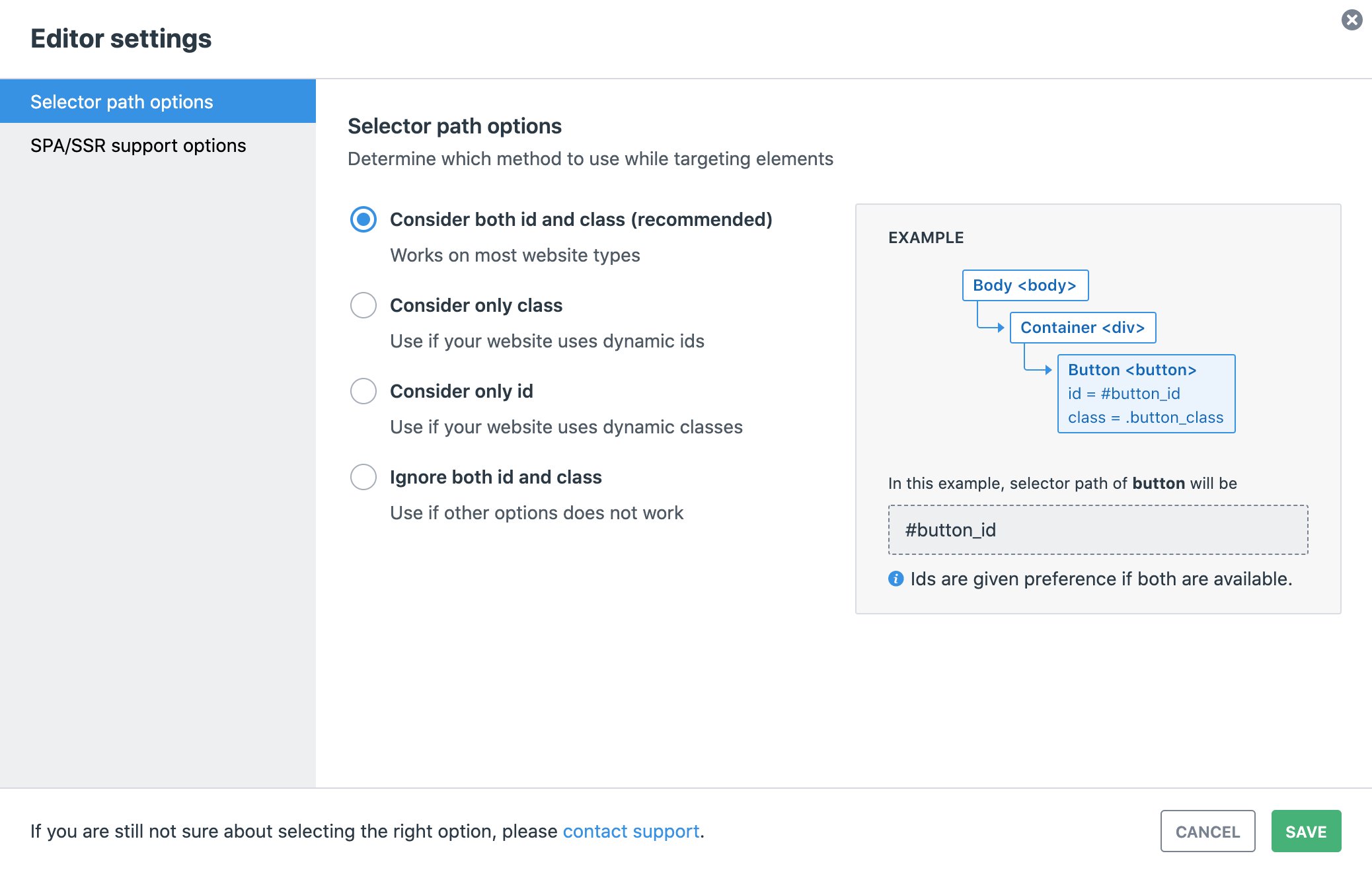
The selector path setting in VWO comes with the following configurations:
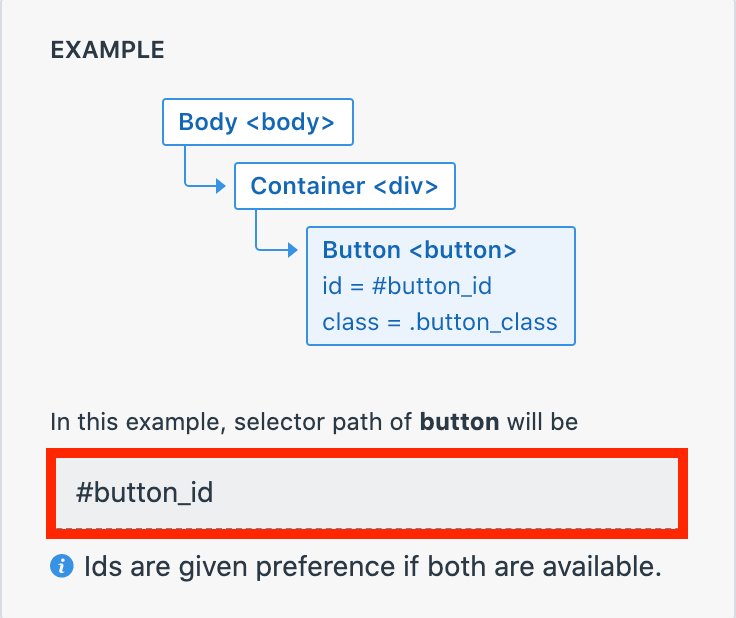
- Consider both ID and class (recommended): If your website does not use dynamic IDs and classes, choose this option (also the default option). Here, the elements present on your website are located using IDs or classes as they remain unchanged, each time the webpage is loaded.

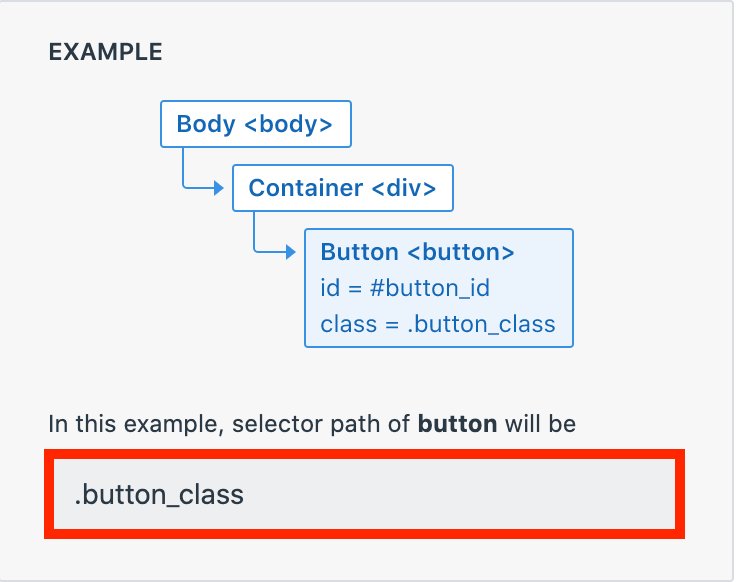
- Consider only class: If your website uses dynamic IDs but static classes, choose this option. Here, classes are used to locate the elements present on the webpage as they remain unchanged.

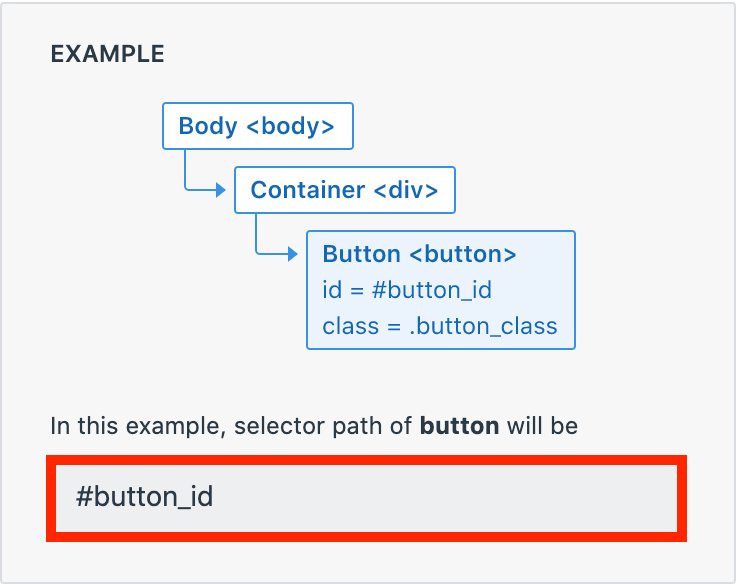
- Consider only ID: If your website uses dynamic classes but static IDs, choose this option. Here, IDs are used to locate the elements present on the webpage as they remain unchanged.

- Ignore both ID and class: If your website uses dynamic IDs and classes, choose this option. Here, the CSS Selector path other than IDs and classes is used to locate the elements present on the webpage.

Note: In all the above cases, if we detect that the attribute selected is not unique, we automatically fallback to option 4 i.e. use CSS selector path as the identifier.
In a future release, we will also allow using any custom attribute to locate the elements.
To learn how you can configure this setting in VWO, refer to Configuring Selector Path Options in VWO.









