The speed at which your website loads plays a vital role in keeping visitors engaged. The content that they would like to see should load up as quickly as possible and navigation between the different pages should be snappy. Additionally, it also makes your website more readily accessible to visitors on limited data plans or slower networks.
When a visitor comes to your website, the page is loaded on their browser by executing sets of code. When the amount of code is lesser, the browser is able to parse it quicker. This makes the page load faster.
Code Minification is a process of reducing the code size of website and script files. This is done by removing characters in the code that do not play a direct role in its actual function. This bit of reduction in size helps pages load faster and goes a long way in improving user experience.
Why is Code Minification important?
When a campaign runs on your website, VWO’s code for the campaign needs to execute to show a variation to the visitor. Readability is generally preferred when code is created. Code structured with adequate spaces along with descriptive variable names and comments are common during development. The downside to such a convenience is the browser needing to parse these additional characters when they do not functionally contribute to the code; meaning- these can be ‘minified’. Minified versions of code have more compact file sizes and will deliver the same website experience to your visitor. The reduced network demand without these unnecessary characters enables pages to load faster.
Minification is different from compression, where the code within the file is completely rewritten. Once compressed, the file then needs to be decompressed first in order to read it. Minification can reduce file size even before compression, by reducing the content in it to make it leaner and more light-weight. Minification combined with compression results in even higher savings in payload size.
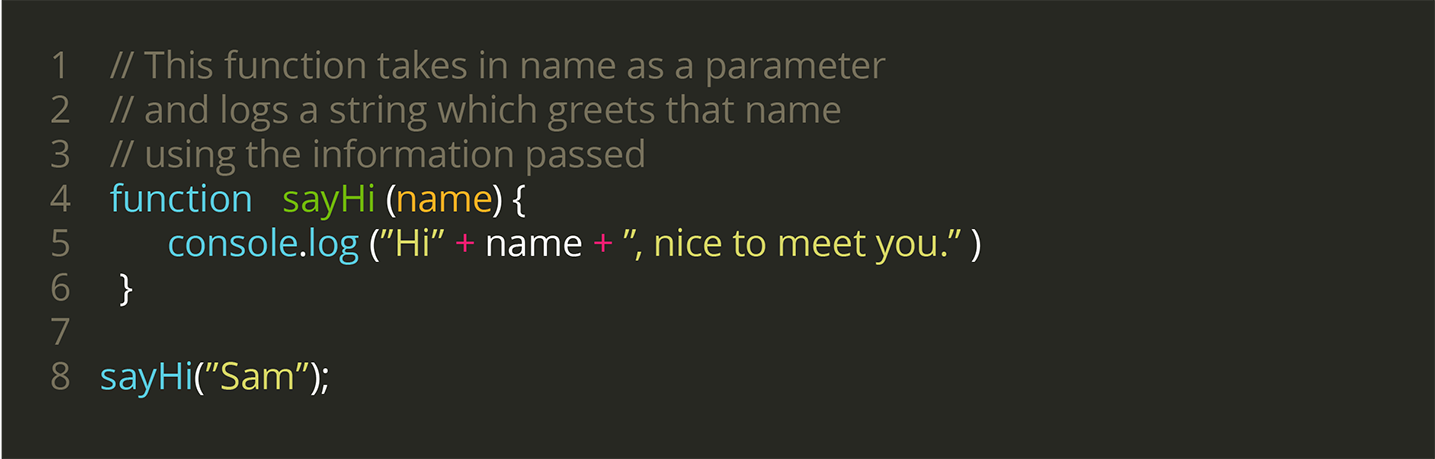
You can see the difference before and after minification in the following example. A developer would normally write unminified Javascript code like so:

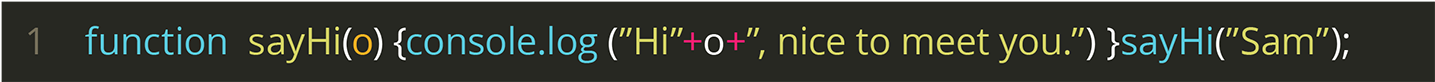
This minifies into a single line of code like so:

When a VWO campaign runs on your website, be it for Testing changes or to Deploy them, changes get applied on the page by executing Javascript and CSS code when the page loads. You can create a campaign variation by
- Directly coding changes using the Code Editor.
- Defining changes visually using Visual Editor. The code will be generated by VWO based on the changes defined.
With this update, VWO will now automatically minify the campaign’s code when it runs on your website . Your code can be as descriptive as you want it to be with no impact on loading times of the page. The Unminified code entered by your will remain as it is, VWO will only minify the code when the campaign is served to your website visitors. Campaigns created by the Visual Editor have also seen to benefit by shedding as much as 50% of its size in some cases.
Code Minification is enabled by default in your account, and it is highly recommended that you leave it enabled for all your campaigns. If you still wish to disable Minification, you can do so:
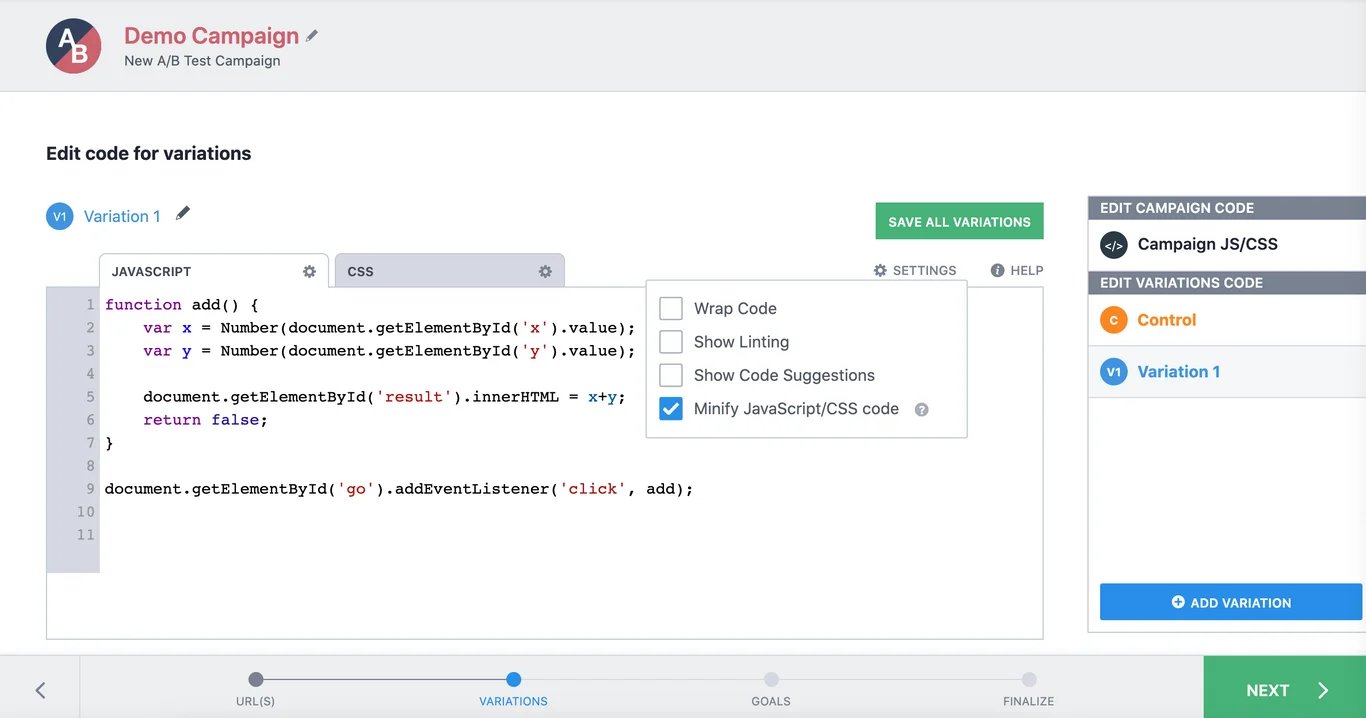
- In the Code Editor by going to Settings > Minify Javascript/JSS code

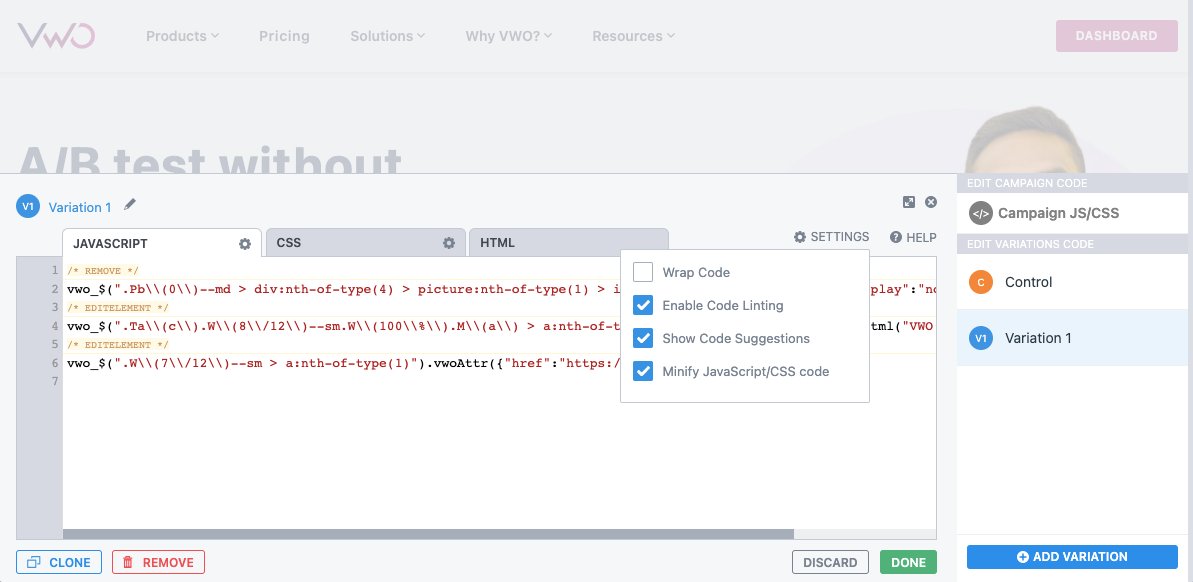
2. In the Visual Editor by going to Edit code > Settings > Minify Javascript/CSS code

To know about Code Minification in more detail, do check out this article. It also explains how it is different from file compression.









