Enhance your website’s user experience with our latest update that allows you to edit elements that appear when you hover a mouse cursor over them. Now, you can easily test, personalize, or deploy these elements on your website using VWO’s Visual Editor, without any coding.

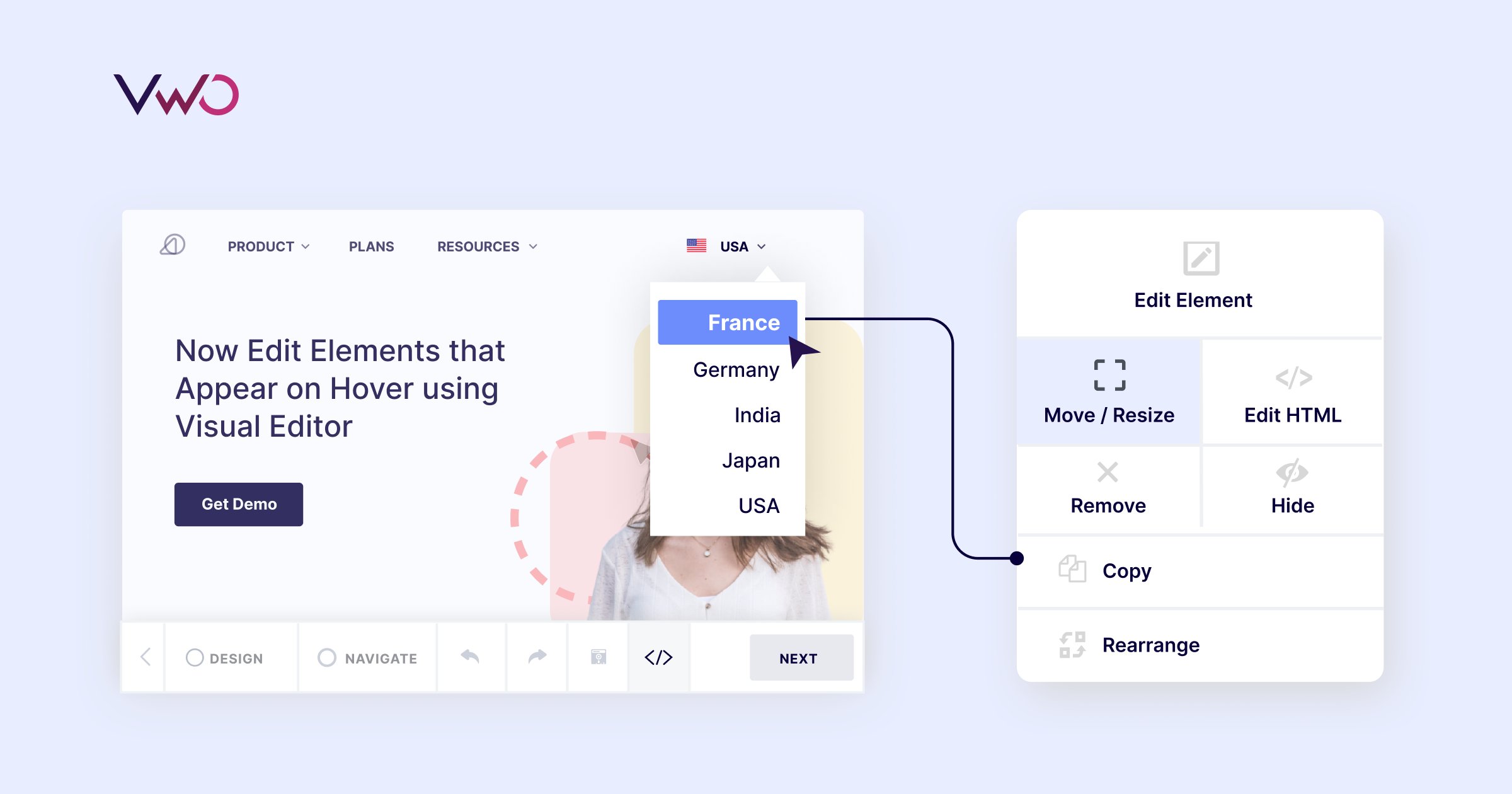
Editing elements that appear on hover using Visual Editor
Overcoming challenges with editing elements that appear on hover
Editing elements that appear on hover can be challenging because they typically disappear as soon as the mouse action stops. This makes it difficult to select, modify, or customize such widgets or elements. Without the ability to edit such elements directly, website owners often face limitations in optimizing the user experience and personalizing the content or behavior of these interactions.
With this update, VWO has solved this challenge faced by web optimization users. Now you can simply select and edit any element that appears upon hovering your cursor using VWO’s Visual Editor. Let’s understand how you can use this feature to your benefit with a common use case.
A Common Use Case Example: Optimizing Navigation Dropdown Menus
One of the most common uses of hover effects is navigation dropdown menus. Now you can easily test and personalize your navigation menu to improve discoverability.
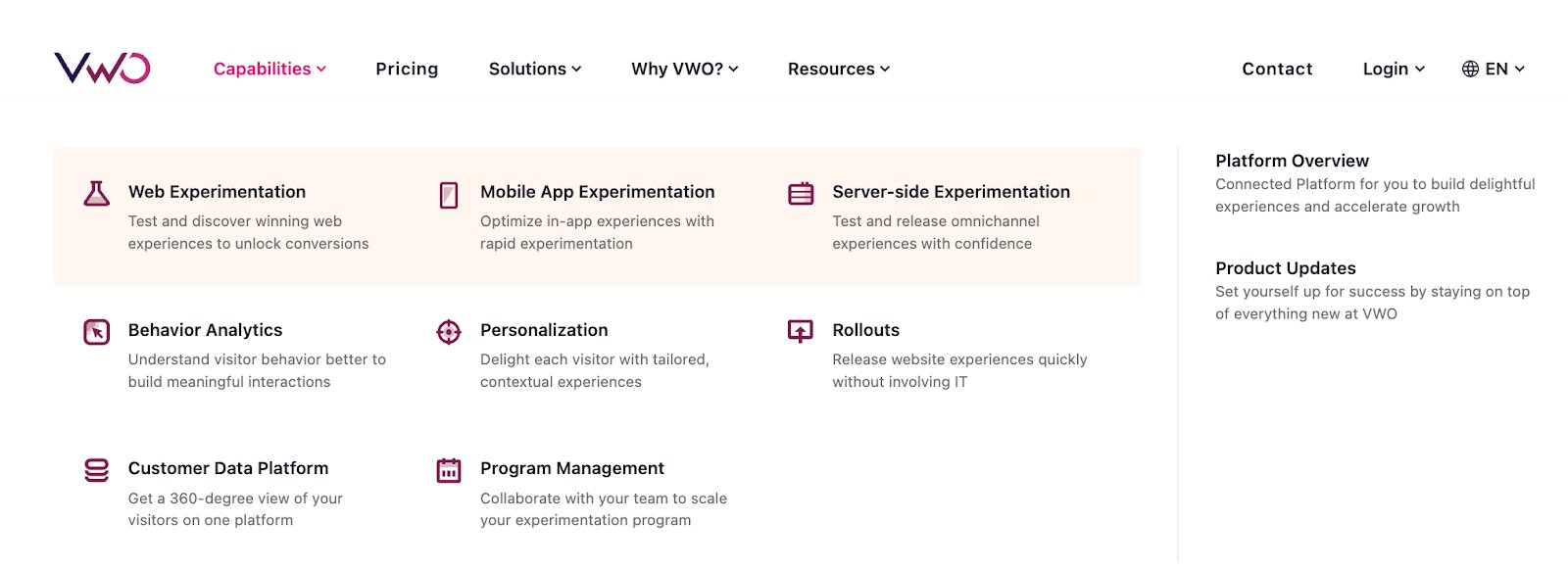
Here’s an example from our own website. Recently, at VWO, we tested a capability-first approach to our navigation menu against the previous one which featured the product names. We tested the headline, description, and order of links to create a visual hierarchy that guides users based on their intent.

Here’s how simple it is to make such a change using VWO’s Visual Editor.
Excited and want to know more?
This update is now live for all users of VWO Testing, VWO Personalize, and VWO Web Rollouts. We hope it helps you test and deliver interactive experiences on your website effectively. For any questions or concerns, please feel free to reach out to us at support@vwo.com.









