Engaging visitors on your website involves delivering creative and delightful experiences. Our ever-expanding library of widgets provides you with various options that can help you create such engaging experiences. Our latest addition to this library is the ability to create Tooltips.
A Tooltip is an elegant widget that can make a big impact on how easily your visitors interact with specific parts of the page and adds to building great experiences on the whole.
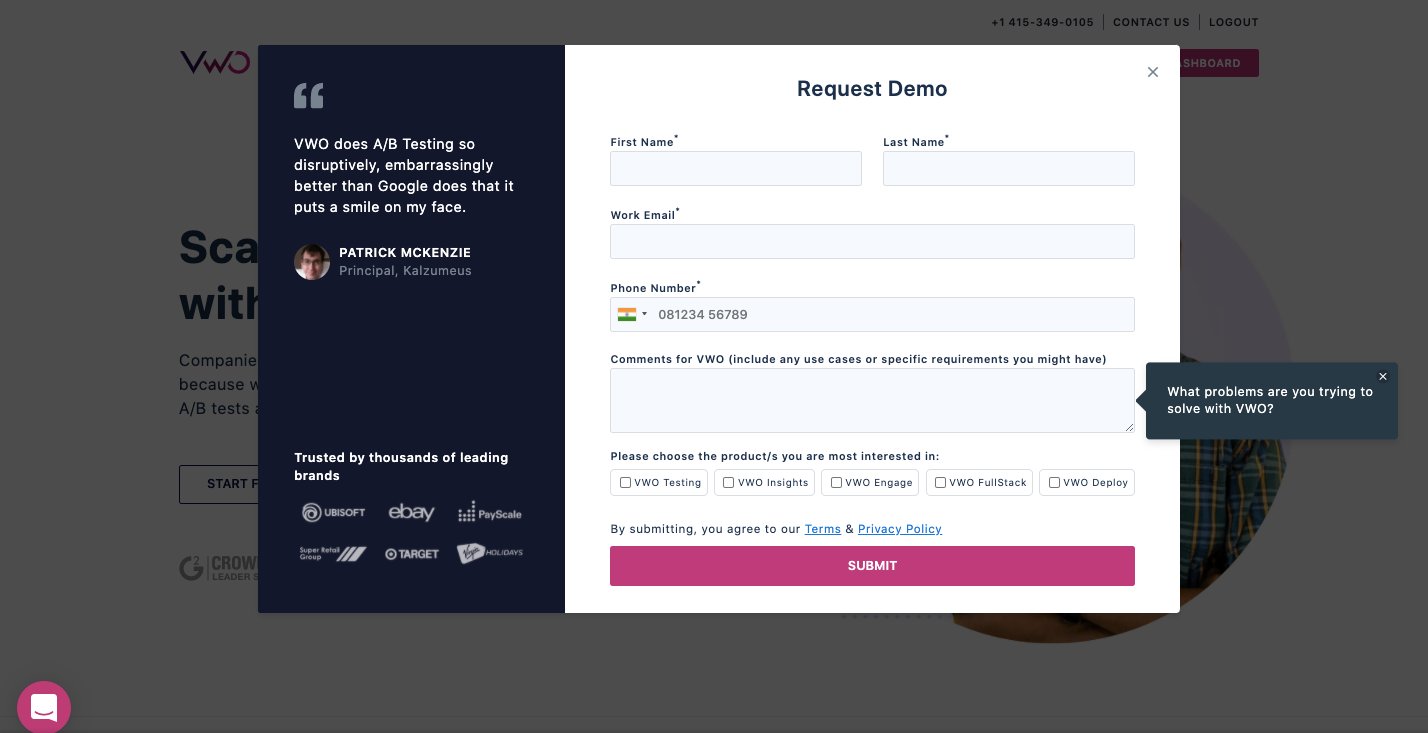
There are situations where your visitor requires some additional information. For example, when filling up a form on the page, you can guide the visitor on how you expect a particular field to be filled. The idea is to remove any vagueness associated with that specific field so the visitor clearly understands what to enter. This information may need to be shown only the first time and only when they start interacting with that field. As an alternative to having a subheading for the field, using a Tooltip reduces clutter and adds to the visual aesthetic of the form.

If we were to replicate this example on VWO’s website, we would add this Tooltip in an attempt to reduce the time spent by our prospects interacting with the field, and subsequent drop-offs from it.
Tooltips can be added in any situation where contextual information needs to show up at the right time and catch the attention of the visitor in a subtle manner. It can be dismissed by the visitor once they are through with it, leaving the page in its original tidy state. Tooltips really shine when they show up as a response when a visitor does a particular interaction providing guidance on how they need to proceed further.
PRO TIP: If you feel that showing the information permanently near the focused element (like a subheading for a form field) could serve the purpose better than a tooltip, create variations of both and A/B test them. To make things better, add multiple text copies for both. VWO will even help you generate alternative text copies with the AI based text-recommendations feature.

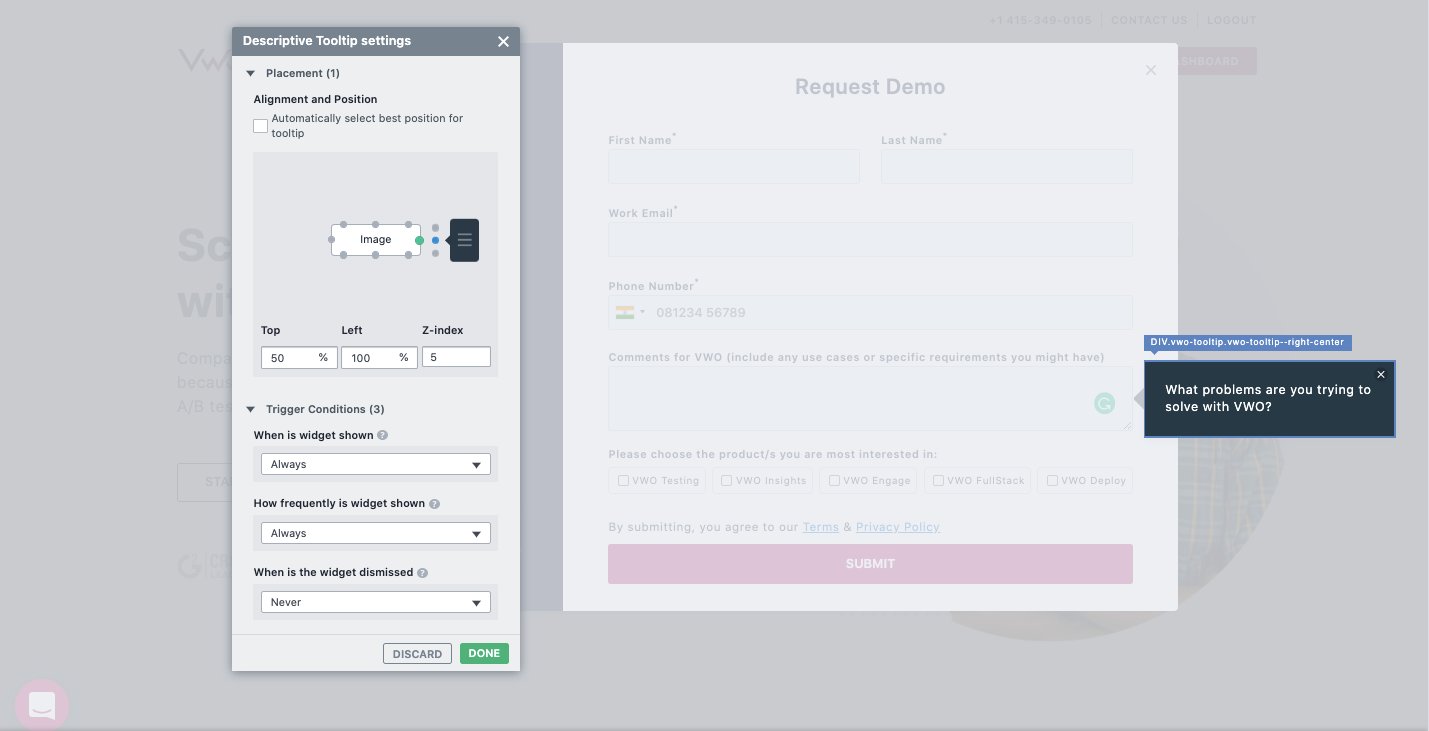
The above screenshot shows how the tooltip is implemented with the Visual Editor. You can align a tooltip to any element on the page, adjust its position relative to the element, add content, and configure when it is supposed to show up and how it disappears. All from within the Visual Editor.
Widgets can be used in campaigns created with VWO Testing and VWO Web Rollouts. Check out this article to learn more about VWO Widgets and how to use them.









