Making changes to your website with VWO’s Visual Editor is the fulcrum of creating variations for your Testing and Rollouts campaigns. ‘Changes’ or ‘Modifications’ are a result of a combination of operation(s) that are performed on elements in a page. For example- you ‘move’ an element to ‘change its position’. Here, the operation is ‘move’, which results in a modification- its position on the page.
The different operations in the Visual Editor give you the power to perform most changes visually. This translates to reduced dependency on writing custom code to achieve similar results. A wider scope of operations gives you additional avenues by which you can achieve certain changes and improve how you use the Visual Editor. Here are some new operations that are now possible:
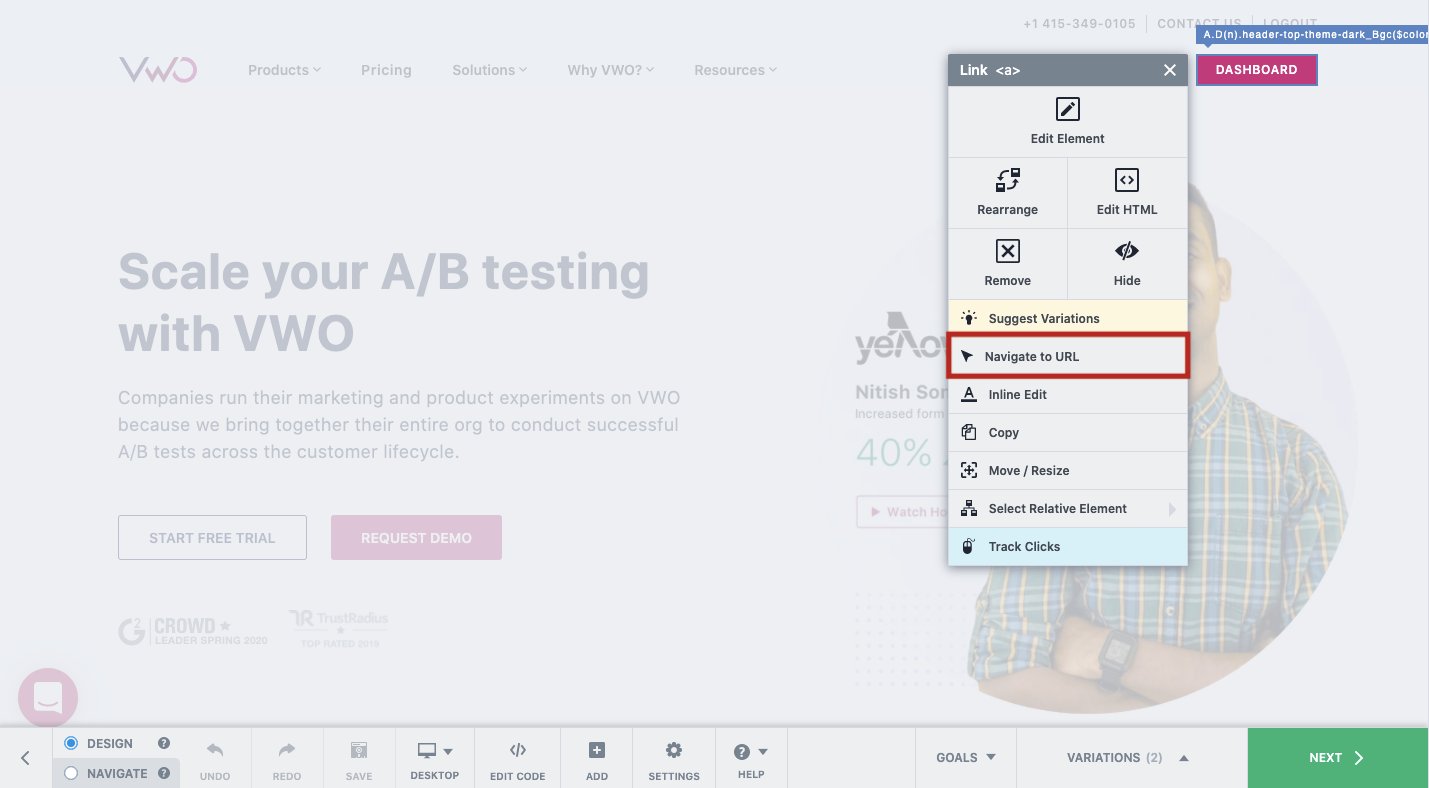
1. Navigate to URL: This allows you to go directly to the target URL of a link in Design mode itself. Select any link element, and click on navigate to URL. The Editor will open the destination URL straight away. Earlier, you would have to switch to navigate mode, click the link, and then switch back to Design mode once the page loads.

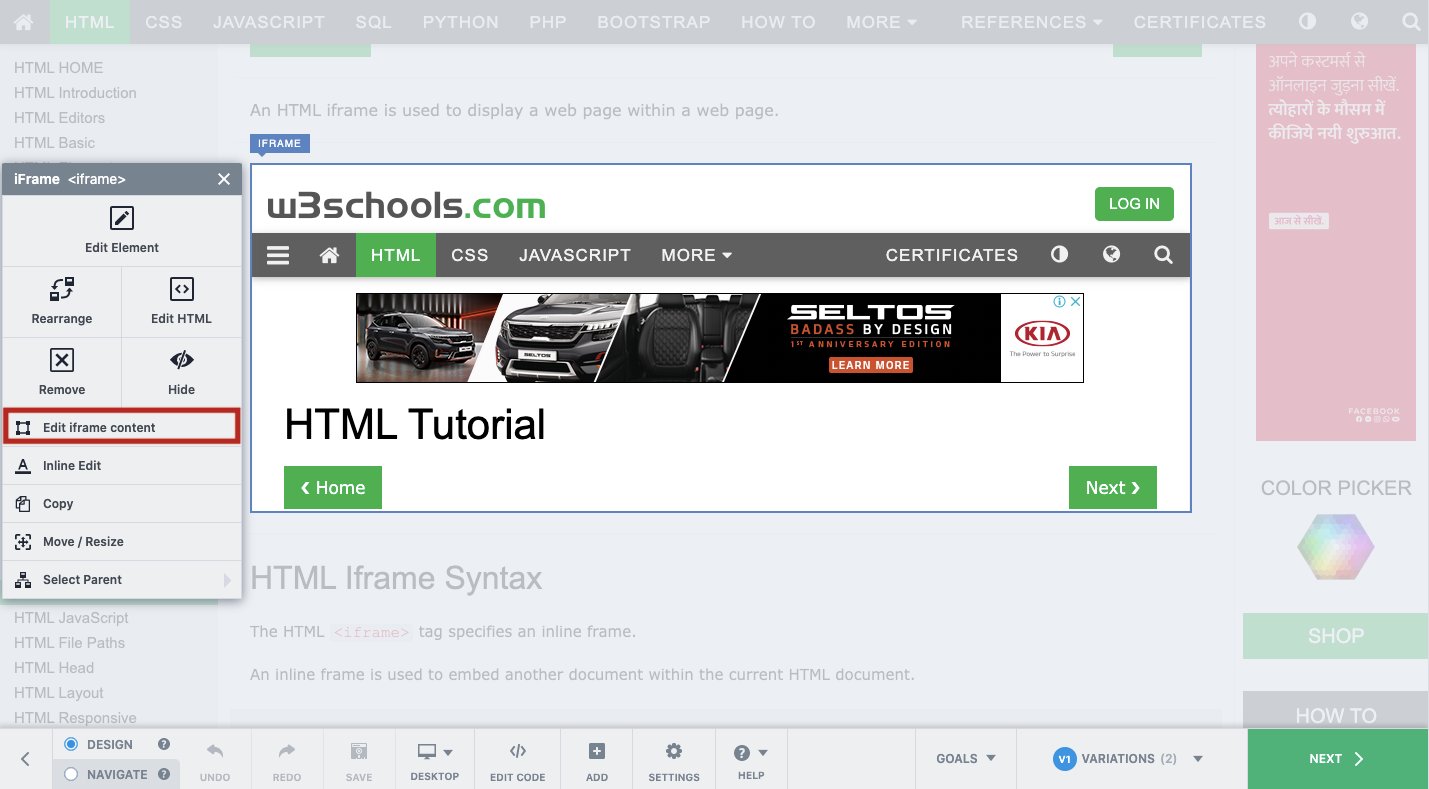
2. Edit iframe content: When an iframe exists on a page, you can now use the ‘Edit iframe content’ operation to directly start editing elements inside it. Usually, it calls for navigating to the iframe’s URL from inside the editor. Things only get complicated when the URL is not known and needs to be extracted manually from the browser’s developer tools. From here on, all of this is handled with a single click. The following image is w3school’s iframe demo page loaded on VWO’s Visual Editor.

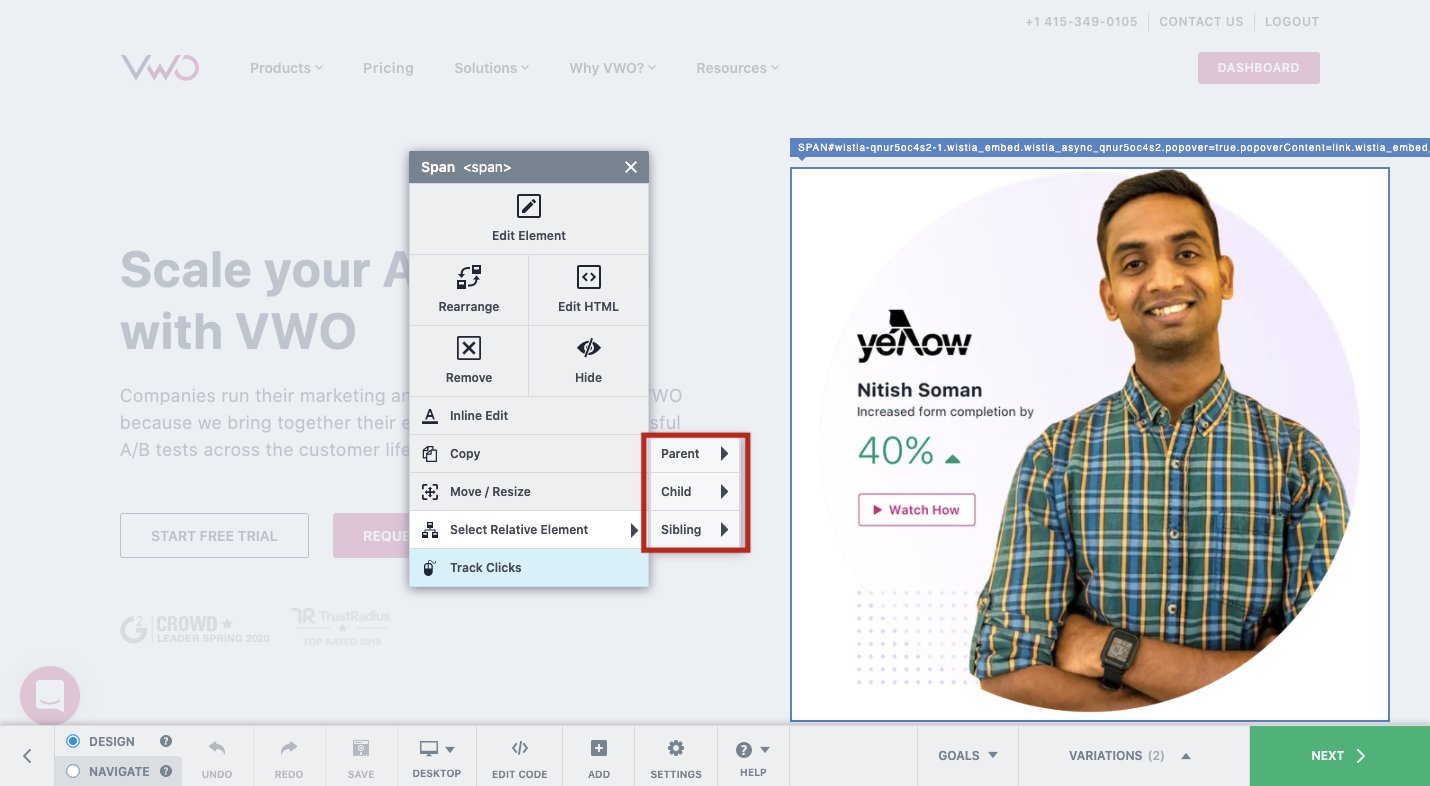
3. Select a relative element: Making selections relative to an element was previously limited to parent elements. This has now been expanded to include selection of parent, child, or sibling of any element. If you find a particular element tricky to select because it is not directly clickable, you can use these options instead.

NOTE: All the parent elements across different levels are listed for a chosen element, while the list of child elements that are one level below the chosen element is displayed.









