VWO Widgets helps you add interactive content on your website to help engage better with visitors and provide information creatively. Widgets can be used in VWO’s Testing and Rollouts campaigns right from the Visual Editor. The newest widget is a Countdown Timer.
Countdown Timers add a live ticking counter that shows a time duration as it runs down. This can be used to create a sense of urgency or create hype around an event that is yet to start.
When a sense of urgency is added to a situation, the Fear Of Missing Out (FOMO) factor kicks in and creates some momentum towards the conversion. Countdown timers can very effectively help create this type of urgency, resulting in better conversions. For example, you can perform a test by offering a discount that is valid only for 5 minutes after the visitor adds a product to cart instead of being applicable anytime. When visitors see a timer run down before which they need to avail the benefit of the discount, their focus would be to check out instead of getting distracted, which can result in higher and faster conversions.
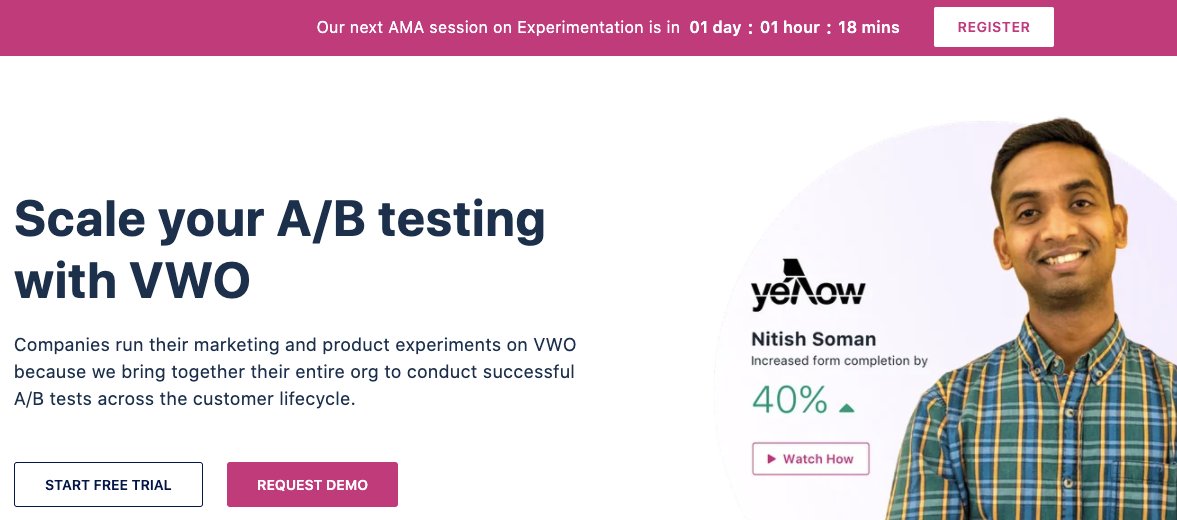
Pro Tip: Countdown Timers can also be used for announcing certain events on your website, such as a sale or an online event that you are conducting. You can A/B Test to see what works better- providing the time and date of the event or showing a countdown timer ticking down the duration till the event starts. If we were to do this at VWO for an upcoming webinar, our variations would look like these:


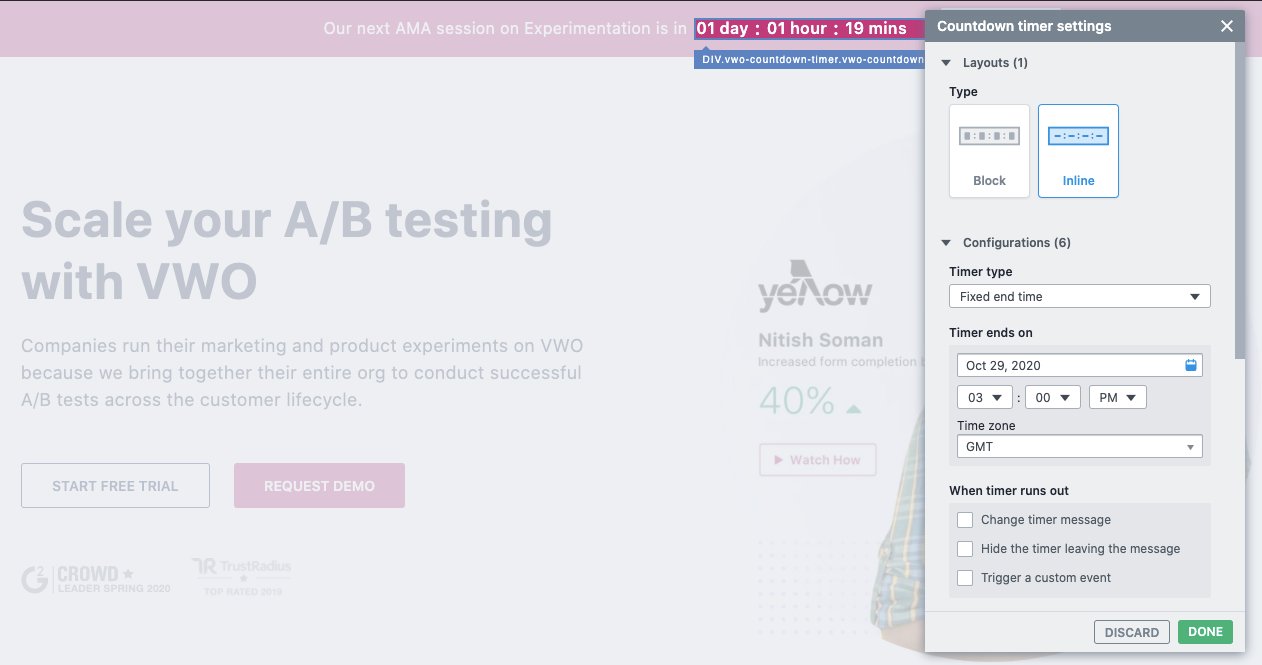
Adding a Countdown timer on your website is the same using any other widget in VWO. Simply select where the timer goes to insert it on the page, as shown by the screenshot below. The Timer can take two styles- block and in-line, and the units to show- be it years, months, days, hours, minutes, and seconds. It can be configured on when to start and what it counts down to a fixed period of time or to a specific time and date.

The timer can be started when the page loads or based on an action on the page, such as when you feel the visitor is exiting the website. You can even show a message when the timer runs out or trigger a custom code to perform an event.
For more information on VWO Widgets and detailed instructions on how different widgets can be inserted on the page, do check out our Knowledge Base article.









