When you set up a Testing, Personalize, or Deploy campaign with VWO, the first step is to define the pages where it should run. Some tests run on a single page (such as a promo banner on the homepage announcing a sale), while many others are meant to run on multiple pages (when testing the page layout or template).
If a campaign is to work on multiple pages, VWO’s default setting will apply all the changes on every campaign page. This is useful when testing common changes across multiple pages- such as the layout of product pages in an online store. So by defining changes in one product page, they will all be effected on all the product pages that are included in the campaign. This of course depends on whether the modified elements are present on the page.
However, there will also be situations where changes are meant to be specific to individual pages. For example, a modified checkout flow needs to be tested for an online shop. The variation experience is defined on the cart and checkout pages in the flow. Changes made on the cart page need to be confined to that page alone and similarly for the checkout page. This is important because there could be some common elements across these pages (say, the ‘Proceed to Checkout’ button on the cart page and the ‘Proceed to Payment’ button on the checkout page could be the same element sharing a common selector) but are performing different functions. If this button is modified on the cart page, VWO’s default behaviour will apply the change on the button in both of these pages, and the campaign would not make sense.
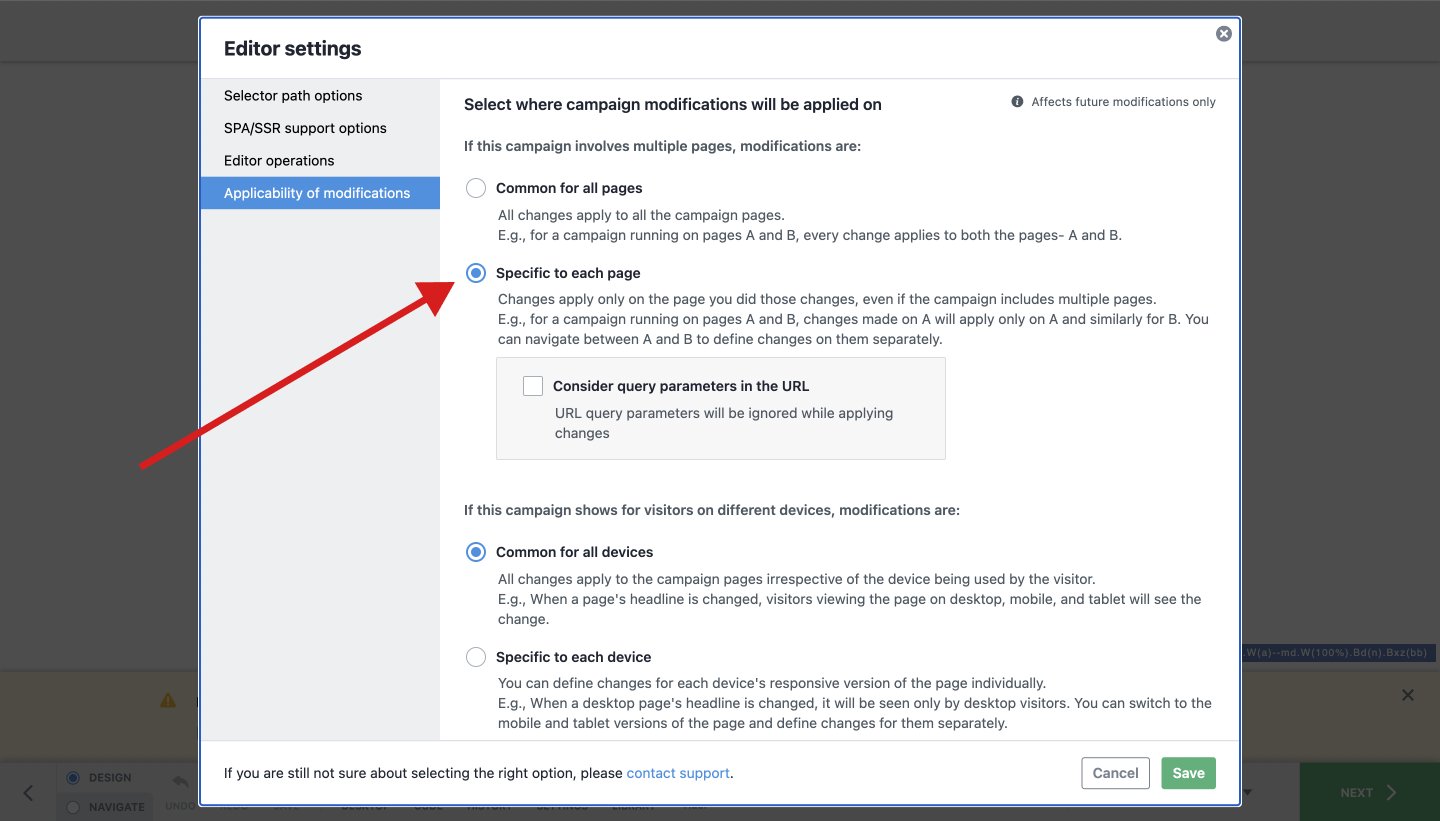
To switch from VWO’s default behavior, click on Settings → Applicability of modifications within the Visual Editor. Here, select ‘only the current page’ option. Now, when the campaign runs, the changes made to the button on the cart page will apply only on that page alone. The button in the checkout page will be left untouched. With this setting, you can even modify the button on the checkout page separately and these changes on the same element will not interfere with each other owing to them being present on different pages.

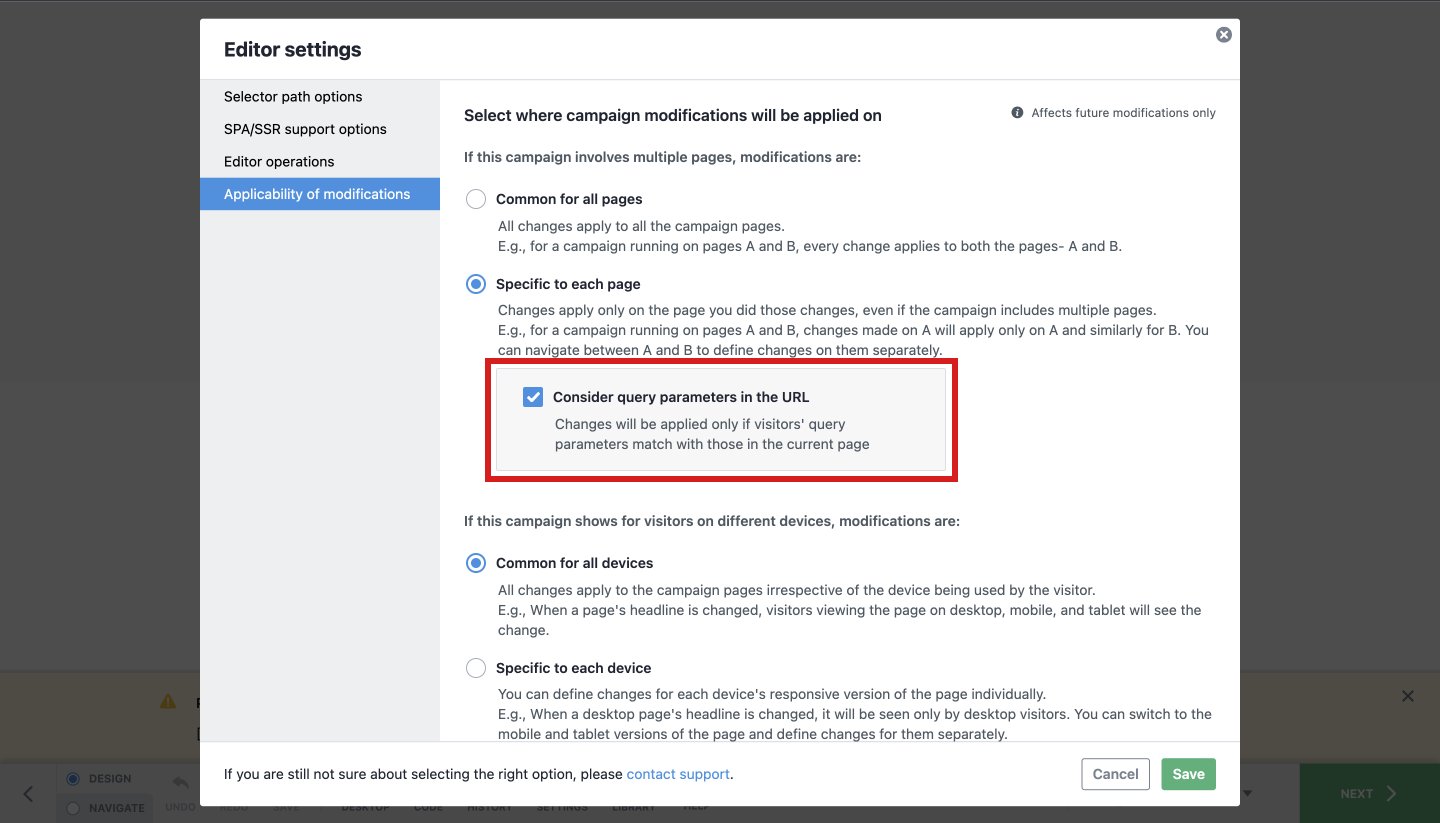
Additionally, you can select the option to match the URL query parameters also. In this way, when there are specific parameters in the URL, changes defined will be applied on the page only when visitors carry these parameters. For example, if an online store selling apparel wants to promote their new range of face masks by announcing free shipping whenever buyers search for masks. The search query will be present in the URL in the form of a query parameter like ‘?search=face+mask’ or something similar. For these situations, the option can be enabled, and the campaign will check for the URL parameter condition to show ‘Free shipping for orders with face masks’ message along with the search results. In this way, you can set up unique experiences for situations based on combinations of such parameters such as source/campaigns, search results page, filters and ordering conditions applied, etc. and study its impact on conversions.

For step-by step instructions on how to access this feature, do refer to this knowledge base article.
This feature is only available for users using the Pro and Enterprise plan of VWO Testing, VWO Deploy, and VWO Personalize. The existing Pro and Enterprise users can check the editor settings (as shown above) to make changes in your further campaigns. If you have any other questions/concerns, please feel free to reach out to support@vwo.com.









