A core aspect of creating Testing or Rollouts campaigns using VWO is to set up modifications on the page to create variations. These modifications are changes to the content, style or functionality of existing elements, or introduction of new elements with new functions on the page.
The Visual Editor offers a range of operations by which comprehensive changes can be performed on existing elements. New components on the page can be introduced by editing the HTML of the parent element or simply by using the ‘Add’ operation from the Editor.
With the ‘Edit Code’ section of the Visual Editor, it is possible to modify existing operations or add new ones if it follows VWO’s notations. If not, they are treated as custom operations and are executed as is. It is even possible to add campaign level JS/CSS to execute before or after the campaign changes are applied. Do check out this article for a detailed guide on the different operations on VWO’s Editor.
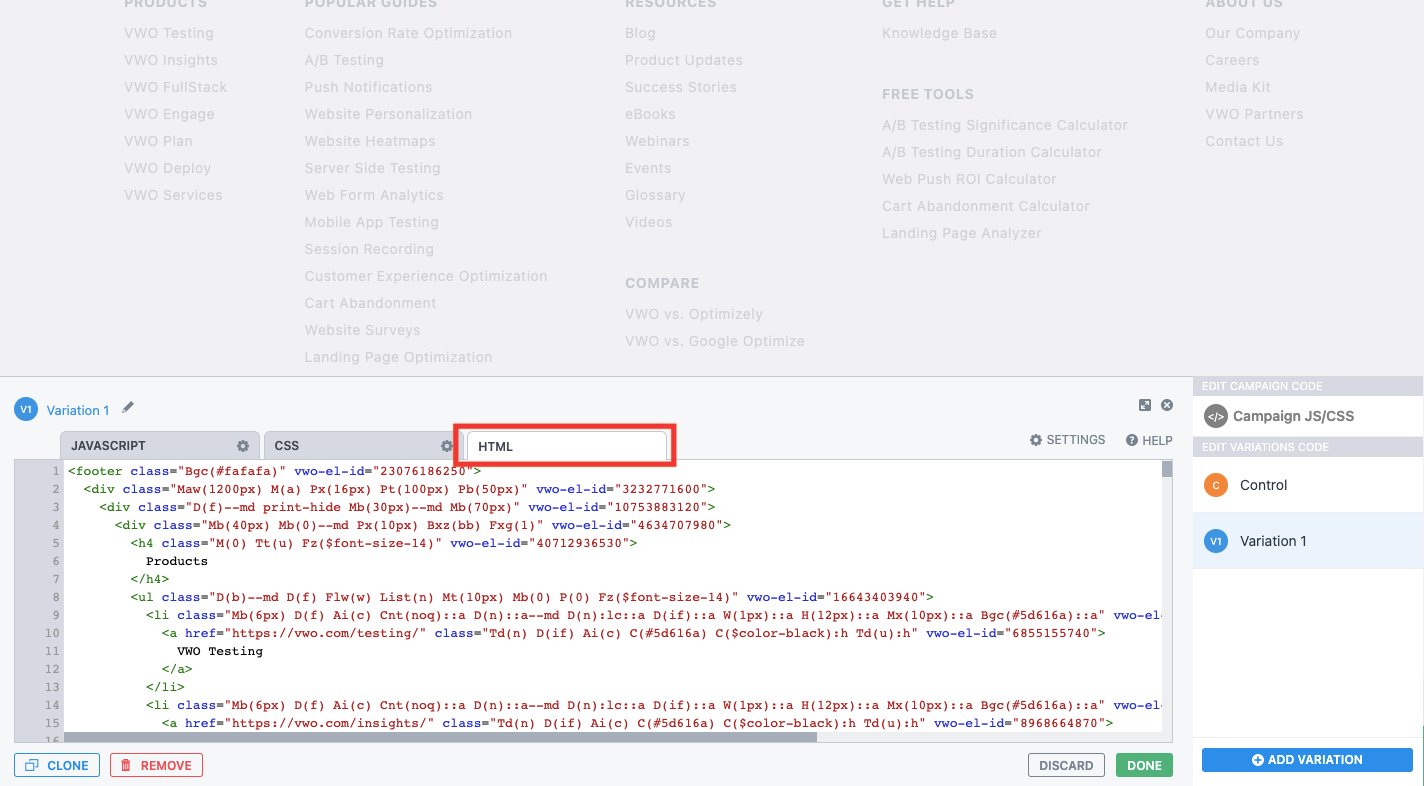
The ‘Edit Code’ section contains a new ‘HTML’ tab that lets you add custom HTML code on to the page. This gives you a blank slate where you can develop the page using your own code or build them from different components from an asset library that you could be using for your website.

When you add custom HTML code, the new content gets appended to the bottom of the page. You can rearrange or move these around and fix them on the page as per your requirement. It is now possible to even create your own widgets to be used on the page with Javascript functions inside the HTML itself. Wish you could simply use the code of a banner or pop-up that you used for an earlier campaign? Grab its HTML and add it to the page, edit the contents based on what you need to test, fine tune its position and you’re off! All within VWO’s Editor.
Here are a few testing ideas you can easily implement by using custom HTML on the page:
- Test the influence of social networking elements on your website. You can use Facebook’s configurator to generate HTML code snippets for social feeds, posts and like/share buttons. These snippets can directly go into the page as custom code via VWO’s Editor. You can then visually adjust the widget’s layout and position on the page. And just like that, you have a test variation with which you can understand the effect it has on engagement.
- Visitors love to see the weather of popular travel destinations when they plan their next trip. Grab the HTML code for your own customised weather widget from any free widget provider and test it out with VWO.
With the ability to now add custom code in the form of Javascript, CSS and HTML, it not only brings completeness to the various ways by which you can use custom code, it could help you shed a lot of dependencies and be closer to hitting the testing velocity you’ve always dreamed of.









