Ever since the introduction of VWO’s Widget Library, hundreds of websites across different industries have been using widgets to create interactive experiences for their visitors. VWO has been at the forefront of providing a wide range of widget options to A/B test with and understand its impact in an easy and inexpensive way. Widgets have proven to engage visitors creatively and help websites stand out from their competitors’. A/B testing with VWO’s Widgets is a sure shot way to validate how your website could reduce friction by plugging gaps in your visitors’ experience.
When browsing your website, queries and doubts occur to your visitors as they consume its contents. There are multiple situations when visitors need additional clarity and the existing content may not be able to provide it in the correct manner. All they need at this point is a quick and easy way to reach out to you and resolve their queries. Have you felt that your visitors gradually lose interest, and wish they had reached out at critical points so you could provide them assurances? Read on.
If you can satisfactorily service your visitors who take the effort to reach out for more information, you are only increasing the likelihood of them converting. Interacting directly with your visitors goes a long way in developing trust by humanising the overall digital experience of your website. Your visitors should be able to reach out to you at any point in their journey in the easiest possible way.
Why does a website need a Click to contact feature?
Displaying your phone number or email address on your website simply tells your visitors how they can reach out to you. Firstly, visitors may have trouble reaching this information and secondly, they’d need to read this off to use it. If visitors could instantaneously initiate a phone call or compose an email or text message from any page, it would simplify the process altogether.
For example, imagine if a visitor can connect with you in a single click or tap instead of having to read and memorise or copy-paste the phone number into the phone’s dialer to reach you. These distractions that take focus away from what they want to say can be eliminated to create a frictionless contact process. Click to contact enables you to provide such a frictionless process.
The Click to contact option usually appears as a floating widget on any page on the website. When visitors click/tap on it, they can be on a call with you (or be typing out their query via chat or email) in a matter of seconds. By simultaneously giving your visitors this frictionless experience, it helps you configure the contact channel that works best for you; a win-win!

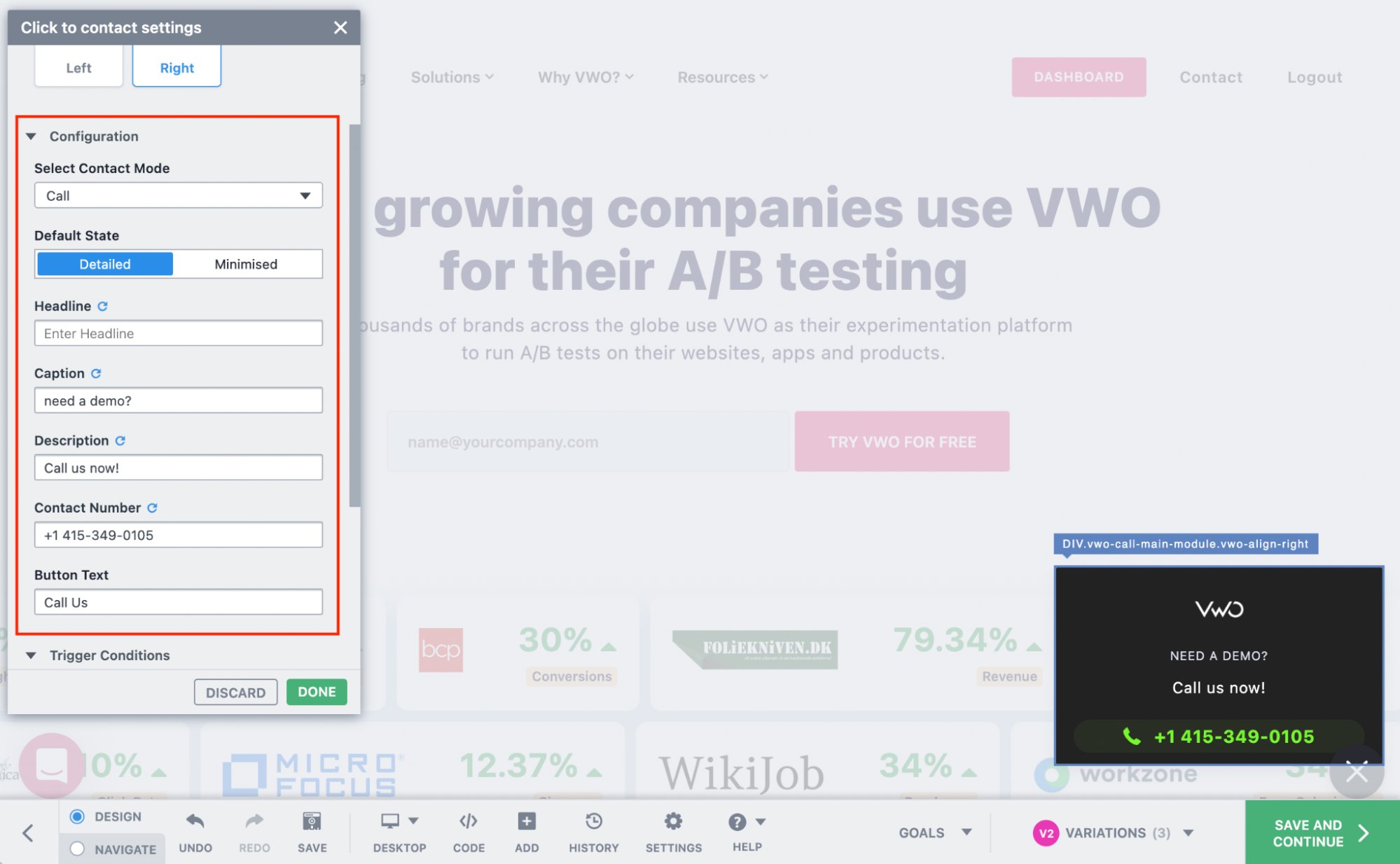
VWO’s Click to Contact widget can be added to your website using VWO’s test or web rollouts campaigns with the Visual Editor. This widget helps you set up direct contact lines with your website visitors via phone, email, or WhatsApp. The floating widget can be placed on the left or right bottom corner of the page. You can make it show up in a detailed or minimized (button) state by default. For detailed instructions on how to configure the widget, check out this article.
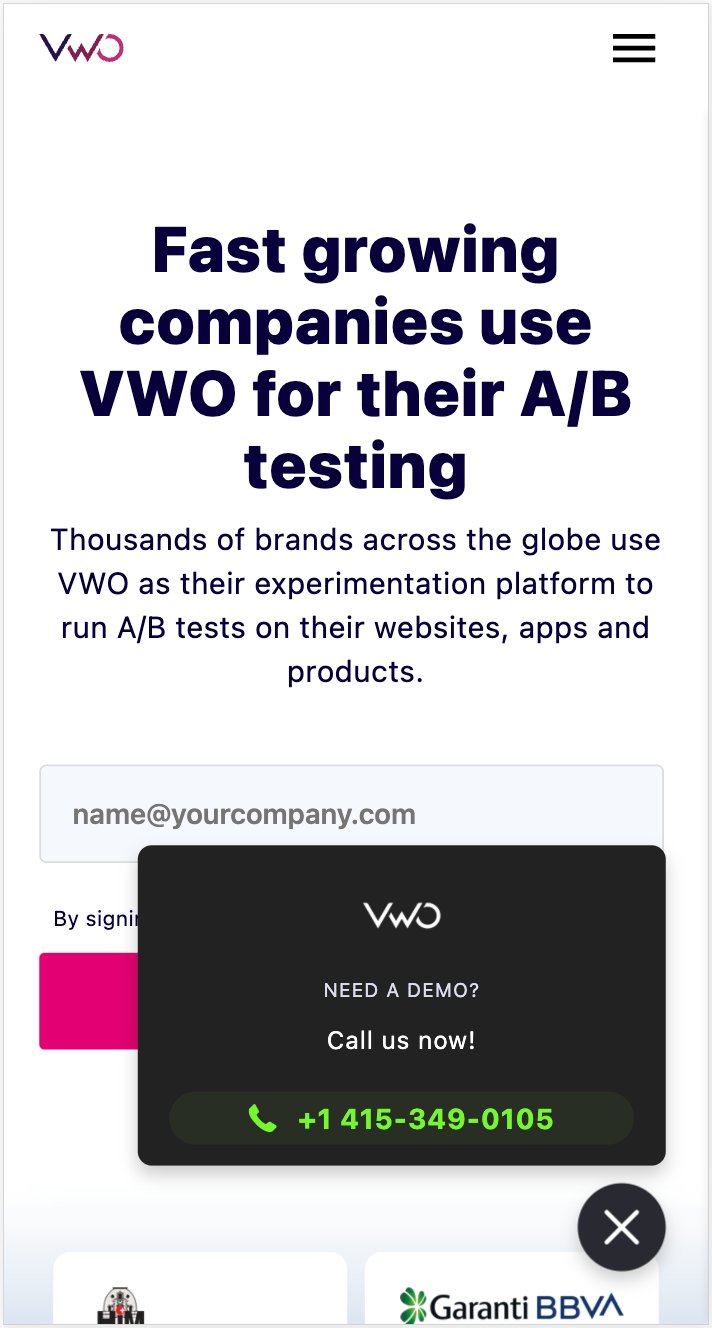
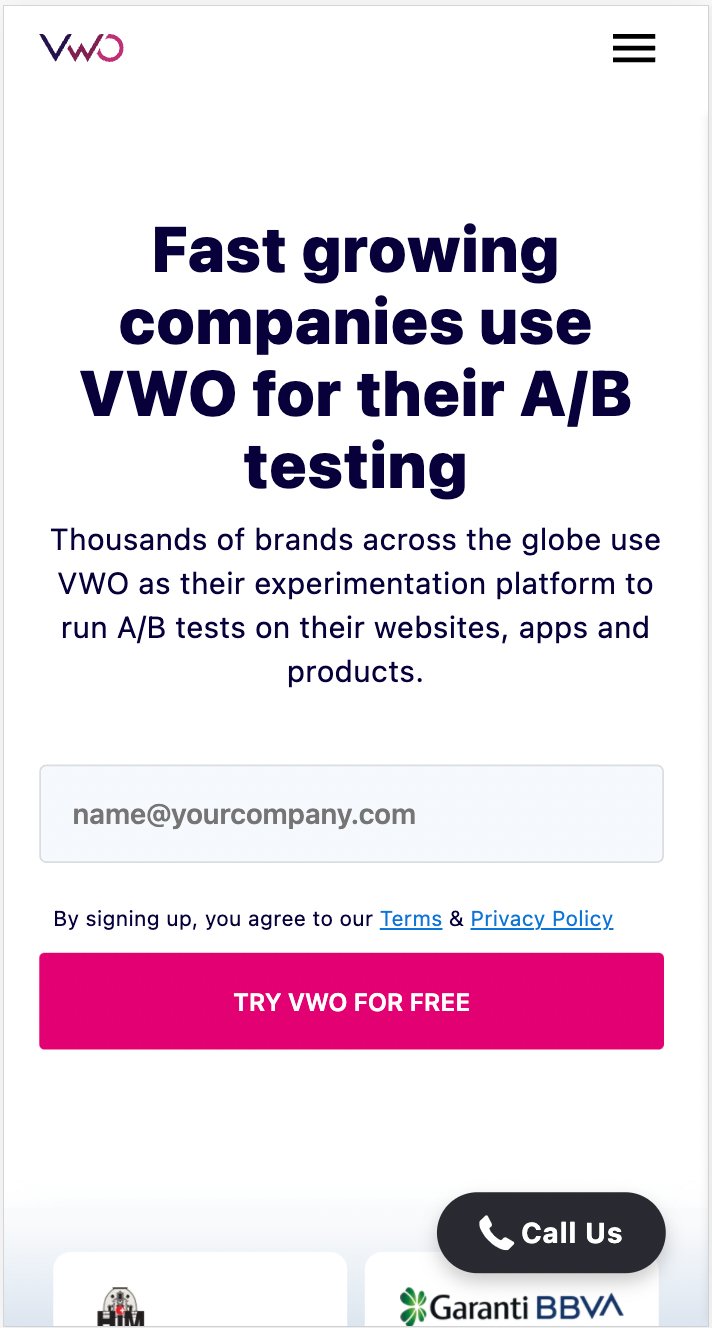
The following screenshots show how the widget (configured above) looks on the mobile page of the website – the first is the detailed state, the other is the minimized state.


NOTE: By default, clicking on the minimised state will only open the detailed state of the widget. If the widget should initiate contact directly from the minimised state, enable the Contact directly option when you choose the minimised state.
Pro tip: Find out what communication mode works best for you! AB test between phone, email and WhatsApp and compare how quickly resolutions are reached, quality of resolutions and the cost of resources to run each mode to finalise what works best for you. Dig deeper to see what sort of queries are resolved best in each mode. For example, WhatsApp may work best to clarify doubts around the product description, while phone calls may help resolve delivery related issues. You can then deploy the WhatsApp widget on product pages, and provide a calling functionality for delivery related scenarios. The different modes will each have their unique pros and cons, and testing between them lets you understand your visitors’ preferences better.









