Websites nowadays have modern implementations for faster page loading experiences for visitors. This leads to situations where some elements load asynchronously based on the visitor’s interactions or in the background. Some cases where this can happen are:
- Using a Single Page Application (SPA) frameworks like AngularJS, React, Gatsby, etc.
- Items on a search result list can be expanded to view its details.
- A modal appears on the screen on clicking a button on the page.
- In a form, some fields appear on the page only when a visitor selects a predefined value from a dropdown.
- Website uses some components like calendar, colour picker etc, which gets re-rendered every time the user needs to use them.
If there are changes on such elements (that load asynchronously), in the past, VWO would not apply them as our scripts stop executing on the ‘DOM ready‘ stage.
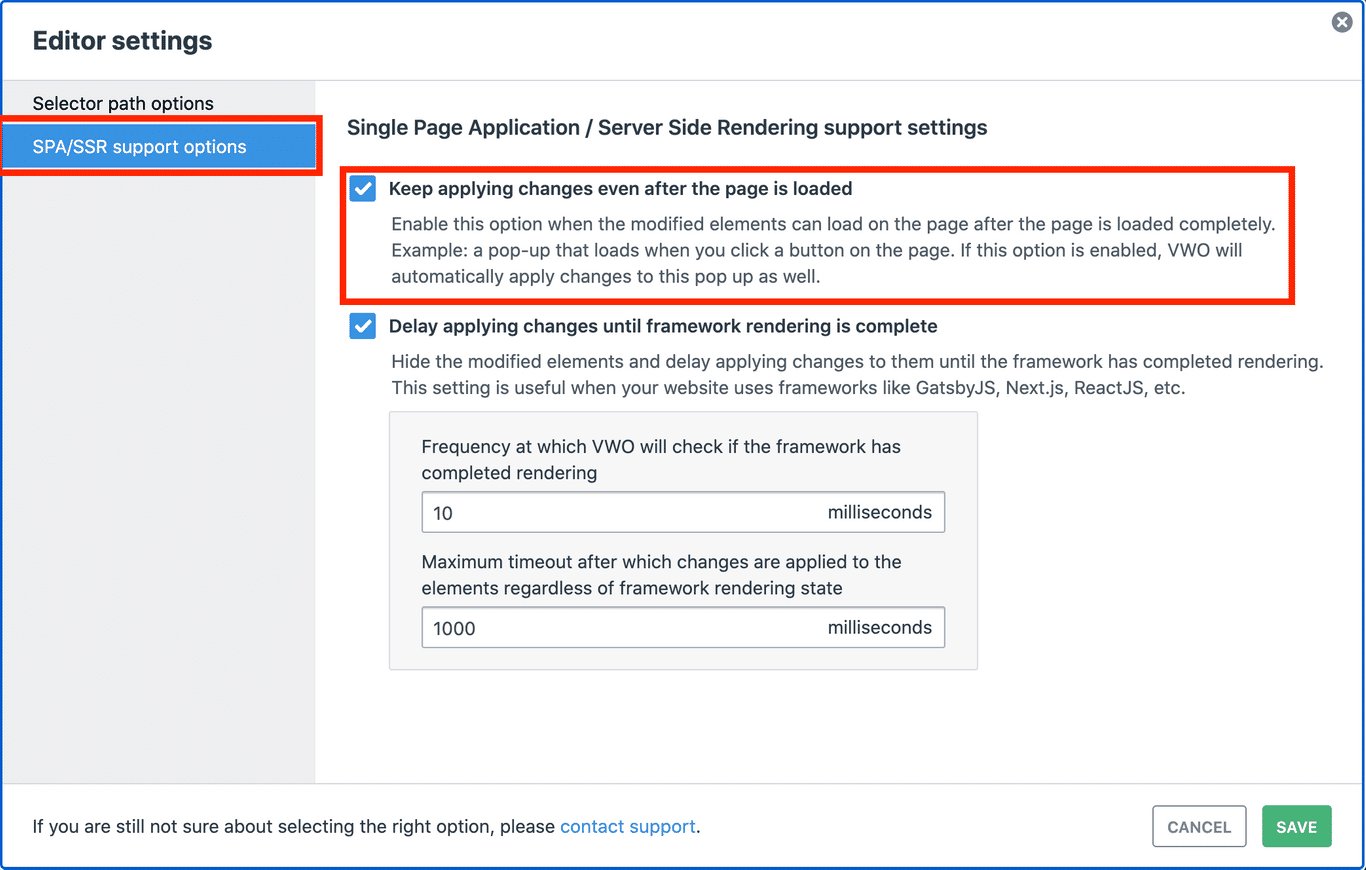
In order to tackle this situation where changes need to be applied on elements that load later, we had previously introduced an option to ‘Keep Applying Changes’. From now on, this option will be enabled by default to ensure that all scenarios are covered out of the box.

How it works
VWO library uses Mutation Observer – a browser interface that gives VWO the ability to observe for changes in the DOM tree. This helps detect if any new element is added, removed or modified on the page. In such an event, VWO applies the changes on the elements automatically. So whenever elements load later, changes made on them are applied before they are rendered to the visitor. This improves the reliability of campaigns, ensuring that the changes in the variations are applied completely.
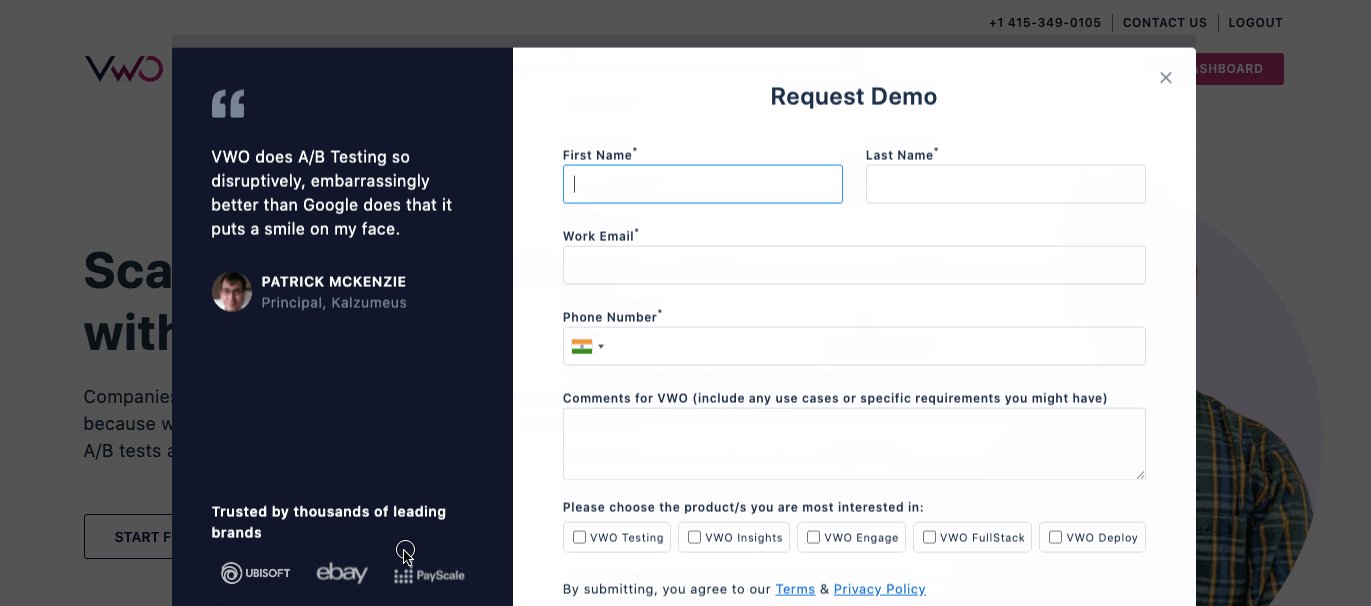
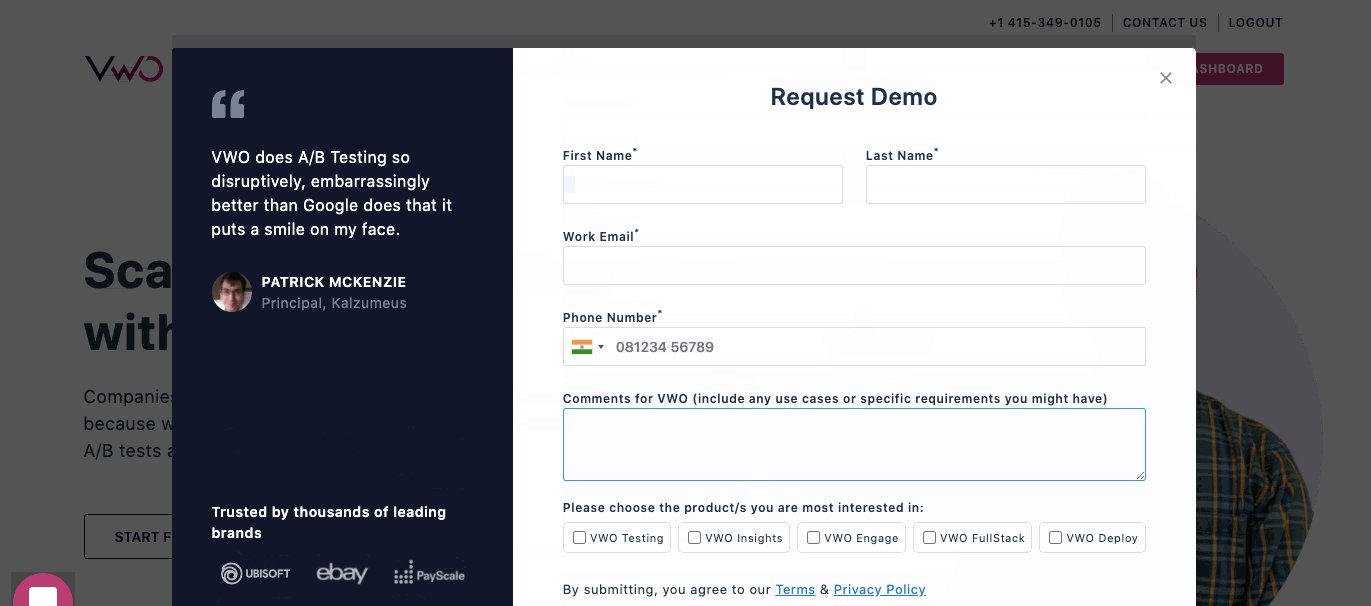
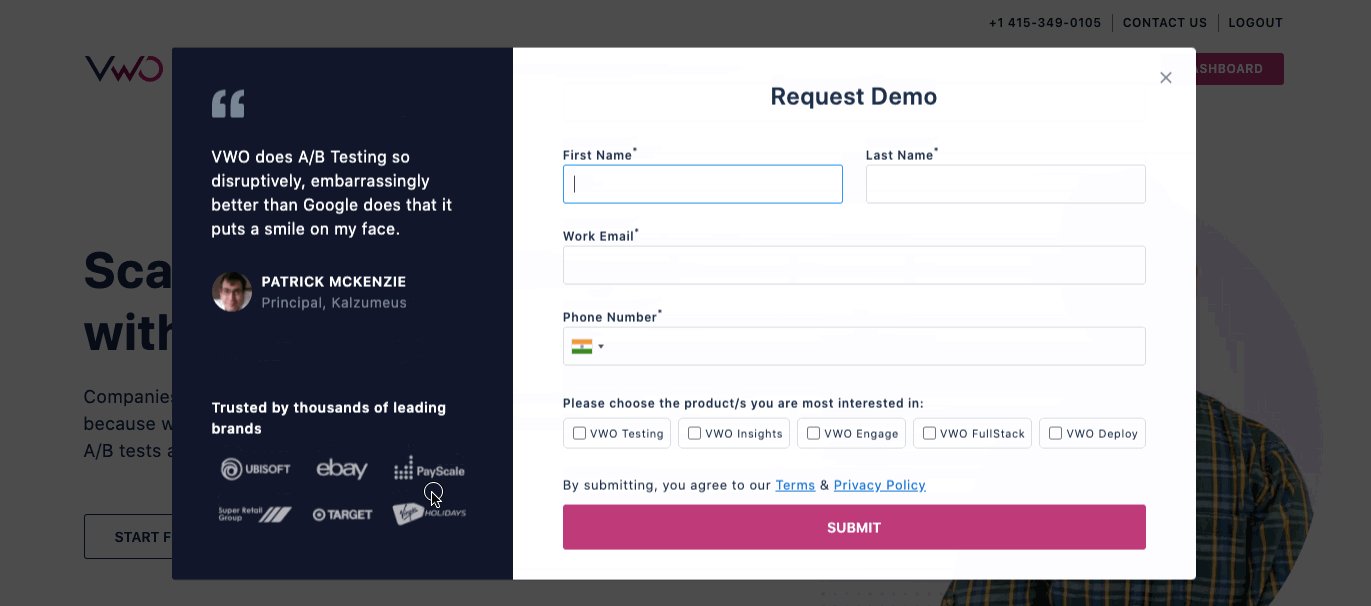
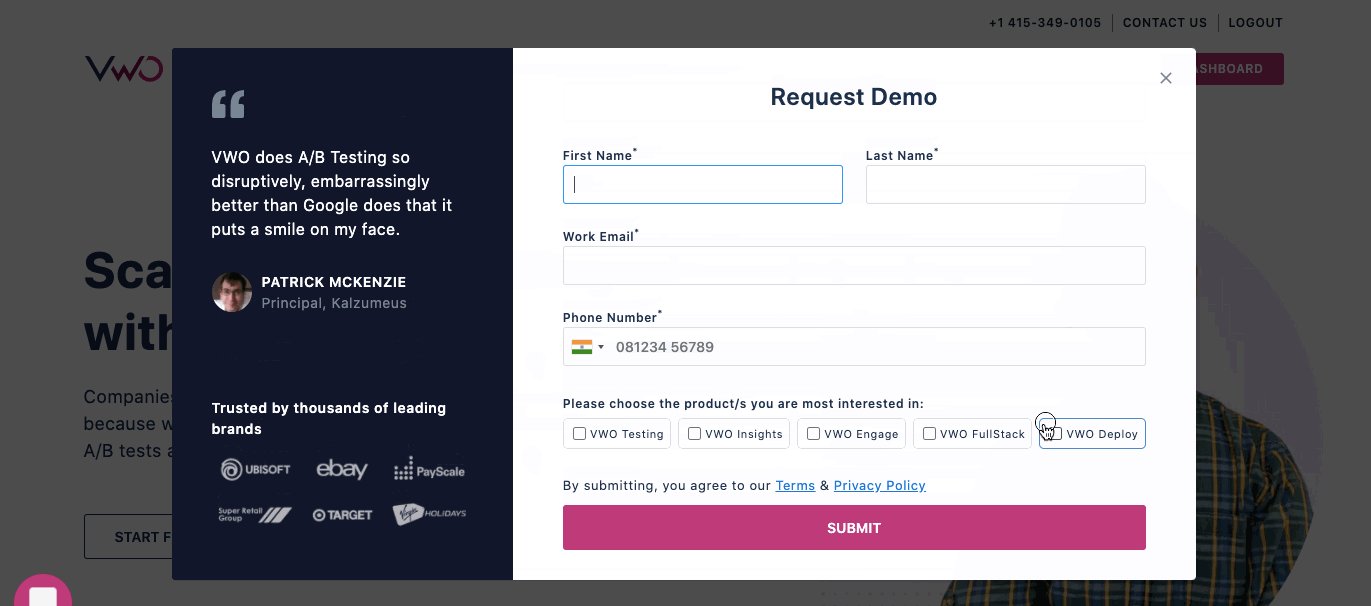
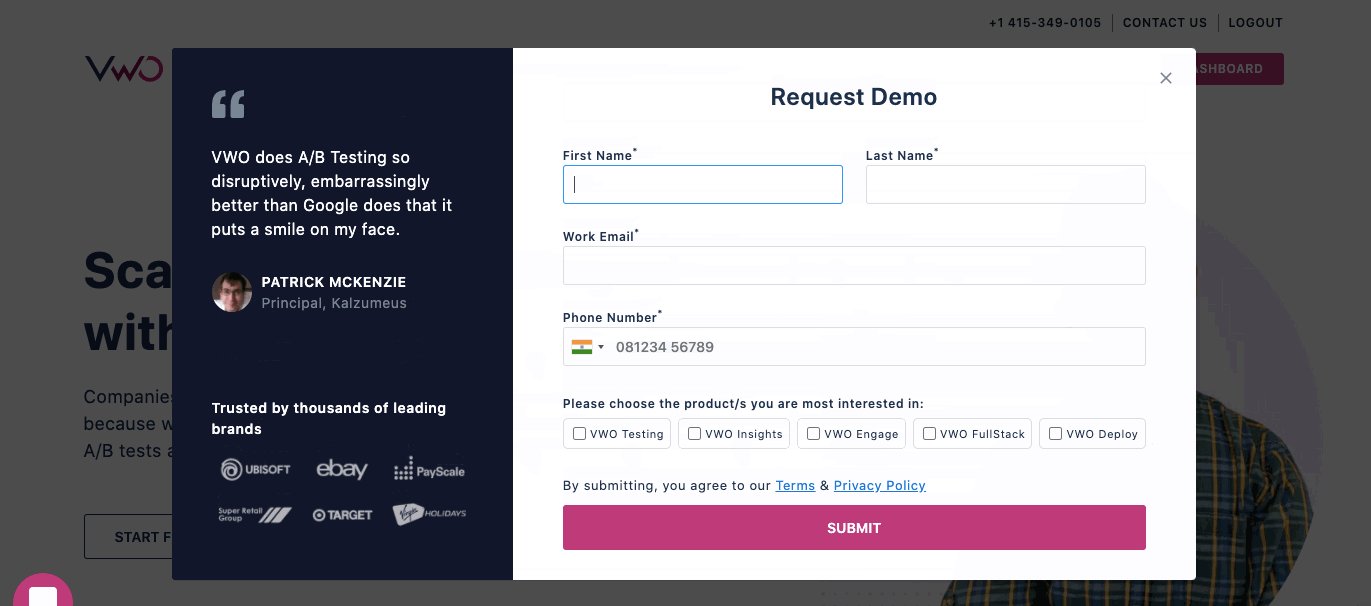
For example, on vwo.com, the ‘Request Demo’ form opens on a modal once prospects click the ‘Request Demo’ button. If in case we wish to experiment by removing a field, we would require for the change to keep applying every time new elements are added, which is the modal and the form elements. The screen captures below explain this:

The above screen-capture shows the original form that appears on clicking the ‘Request Demo’ button. The ‘Comments’ field is what we are planning to remove.

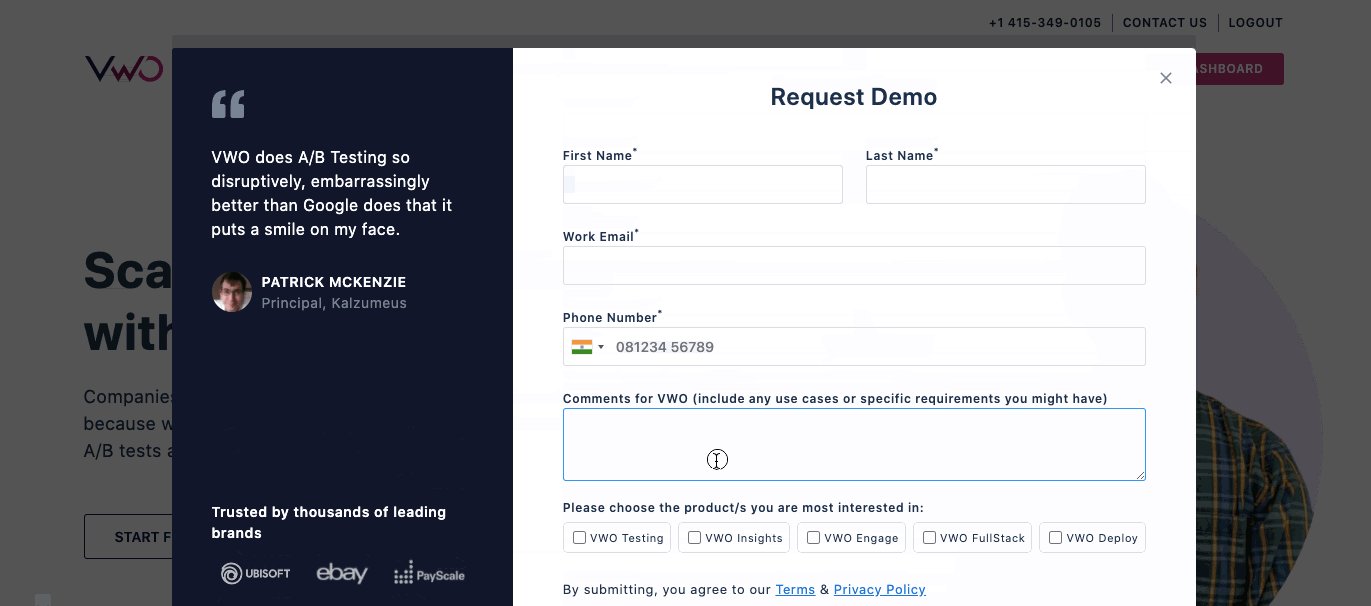
This is a variation with the ‘Comments’ field removed using Editor. The change was correctly applied even when the modal loaded after a button click – much later than the DOM Ready/Dom Content Loaded event.









