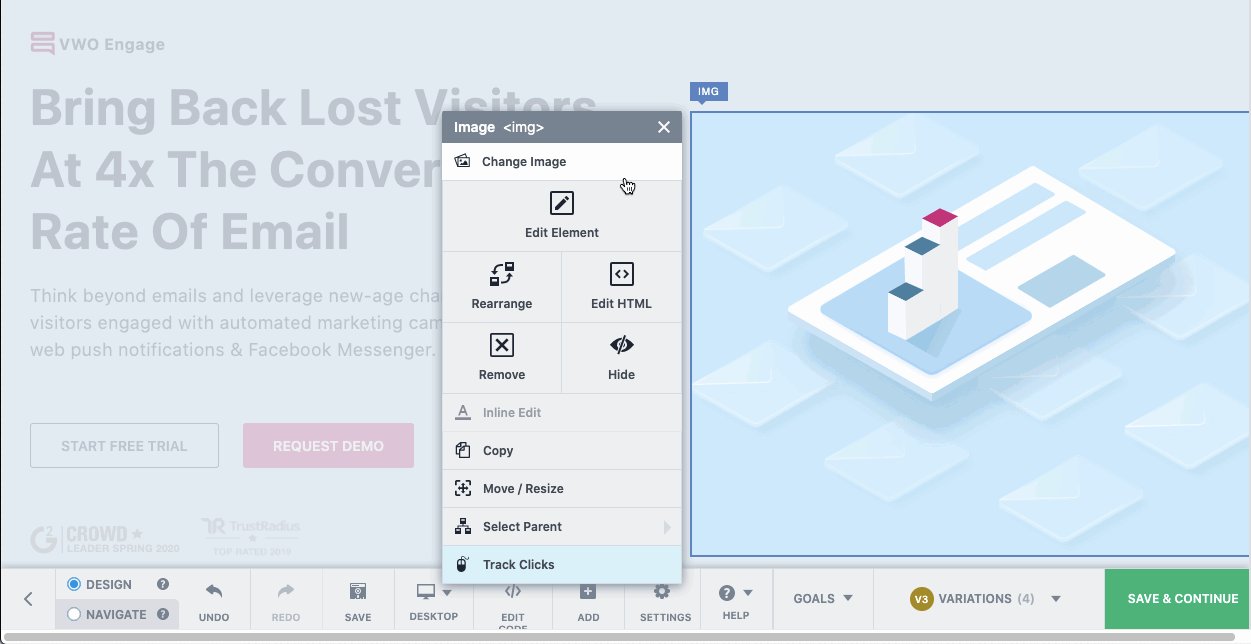
Experimenting with images is a vital part of optimizing the website for improved conversions. In VWO Testing, you can easily experiment with images using the ‘Change Image’ operation within the Visual Editor.
When experimenting with images, at times, there can be a suboptimal experience for visitors if they are on slow internet speeds, or if the new image size is large. This can lead to flashing the original image for a split second, or delays in loading the new image (and hence showing a blank box for a long time), or a complete change in page layout if the new image is of a different size than the original one.

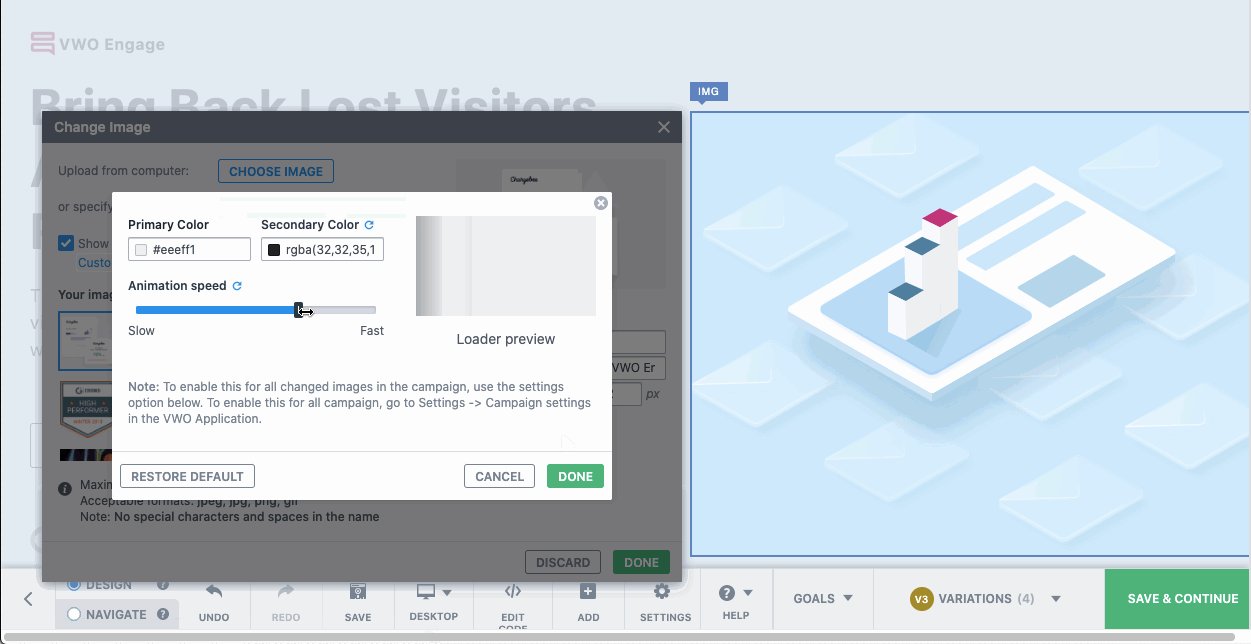
In order to overcome these potential issues and ensure a smooth experience for visitors, we have introduced an option to add a loading state animation for every image you change on the website with Visual Editor.

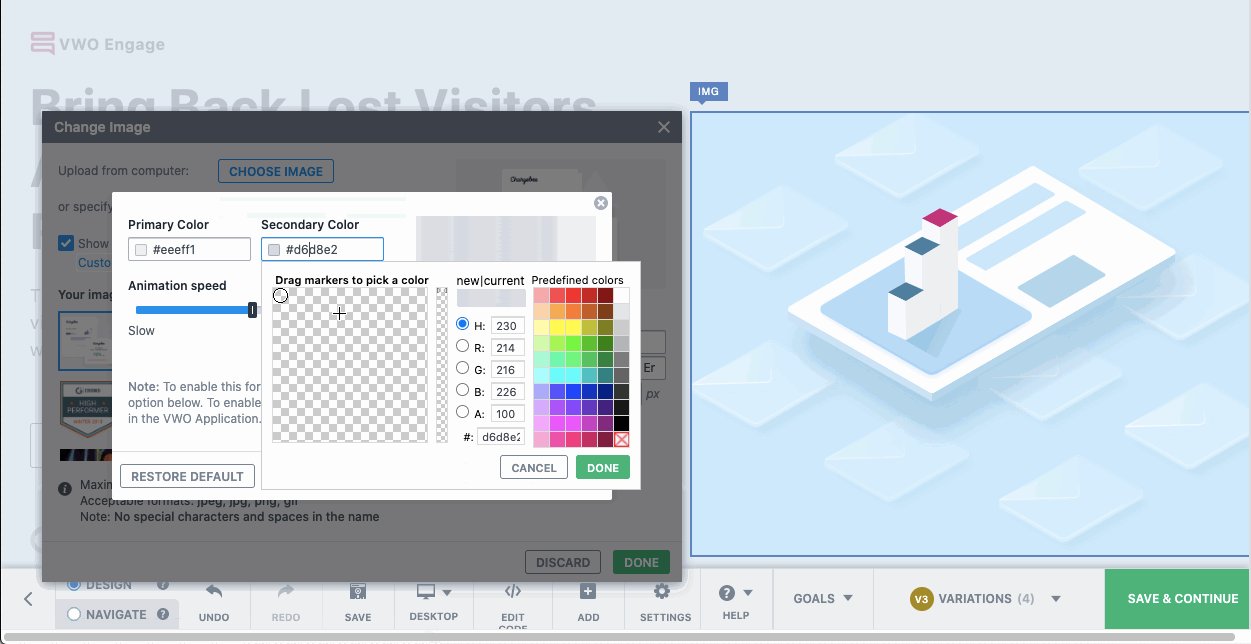
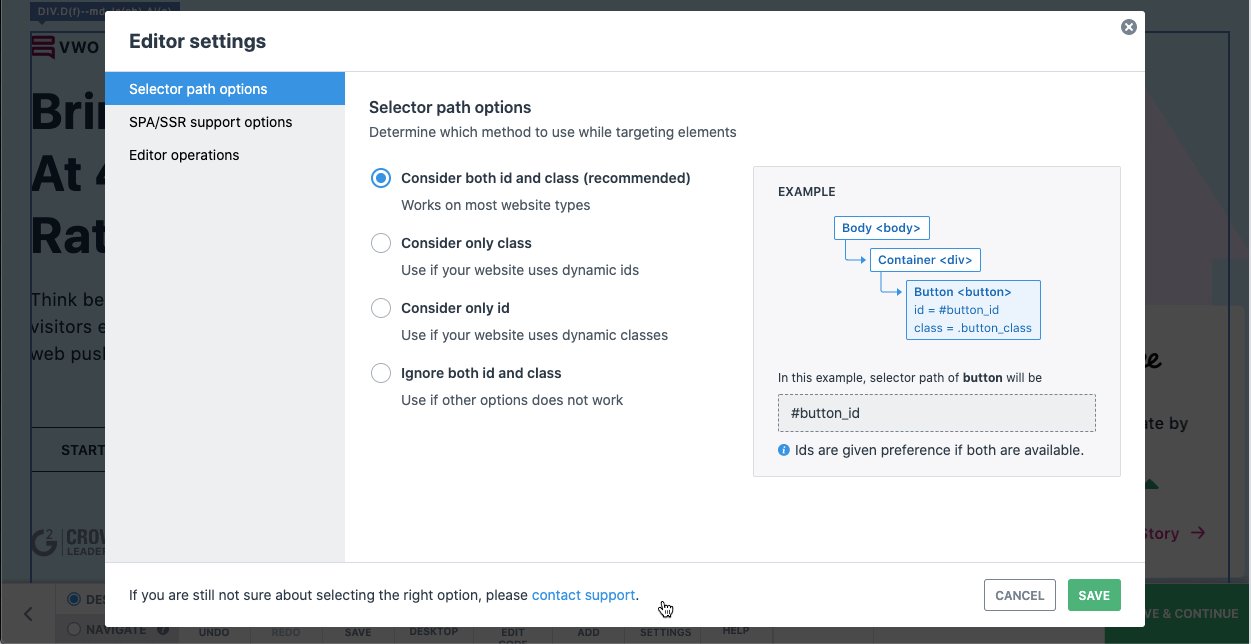
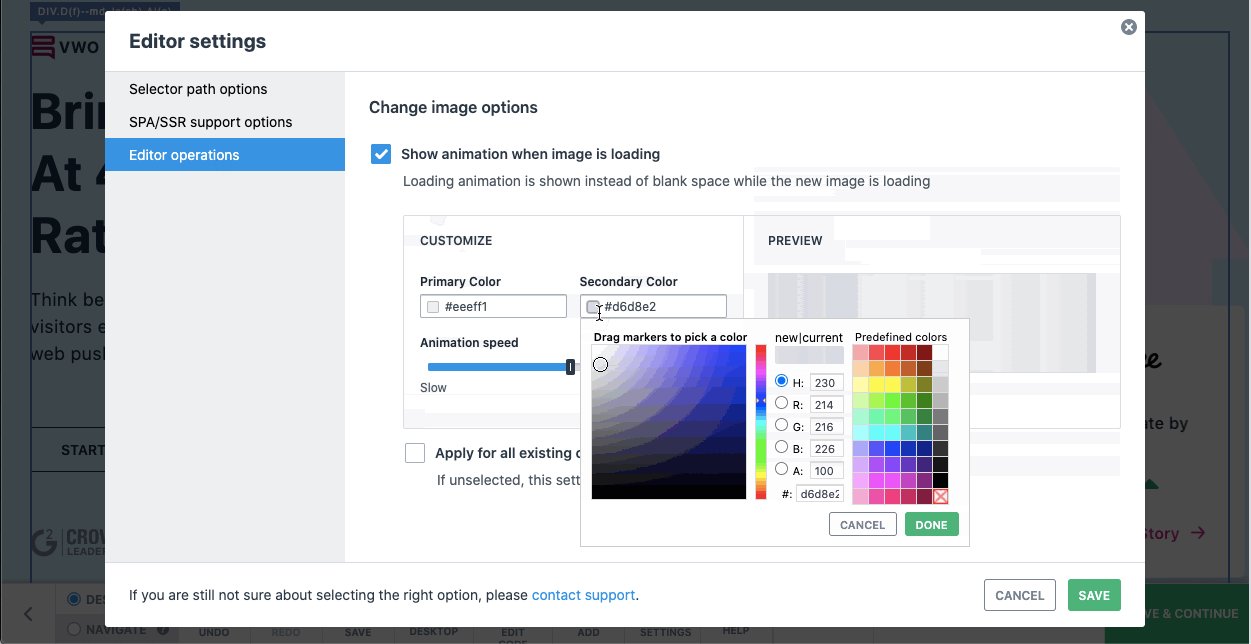
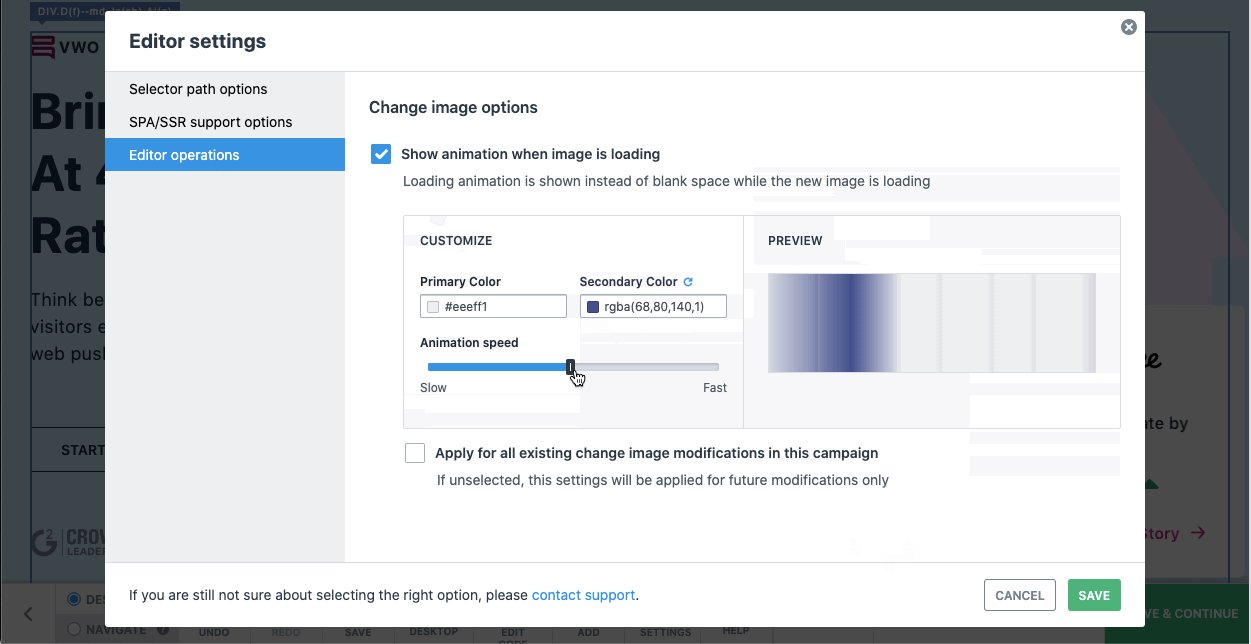
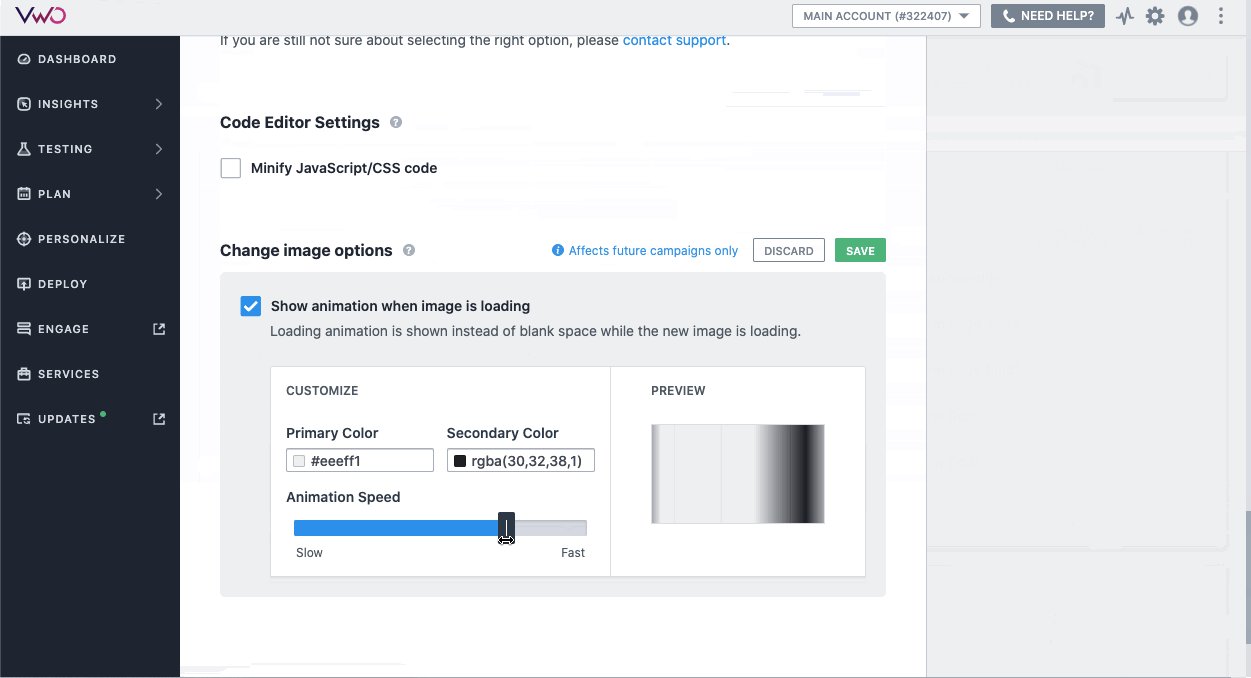
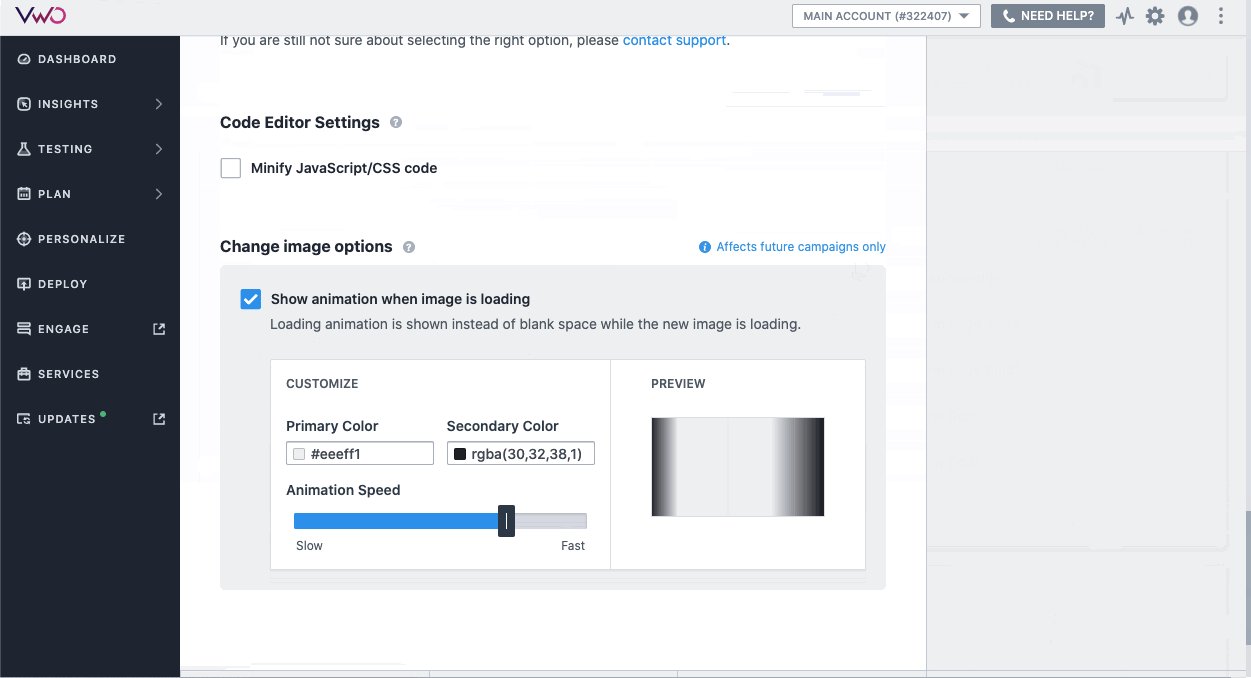
This can be configured within the change image option in the editor. You can select the speed of the animation along with the primary and secondary colors that will be used. This allows you to set it up in a way that best matches the website.

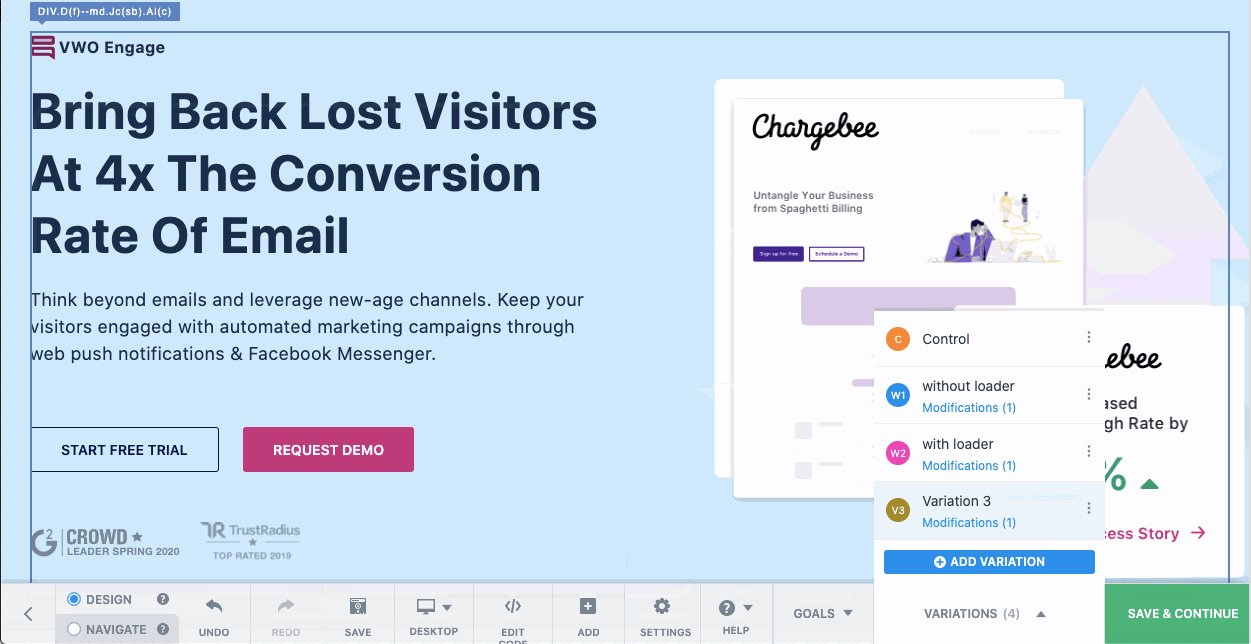
In case there are multiple image changes in the campaign and you wish to apply a default loader for all of them, you can do so by using the settings within the editor as shown below. You can even apply it for previous image changes in the campaign.

You can also apply a default setting for all campaigns that will be created in the account. However, you can override this for individual campaigns by using the editor.

For step by step guidance on how to configure the loading animation, check out our Knowledge Base article.









