Síganos y manténgase al día en temas CRO.
Read summarized version with
¿Qué es un heatmap?
El heatmap es una herramienta de visualización de datos que ayuda a las empresas a entender el rendimiento de determinadas páginas de su sitio web.
Es decir, un heatmap es una representación gráfica de los datos en forma de diagrama o mapa, con diferentes colores que representan diferentes conjuntos de datos y valores.
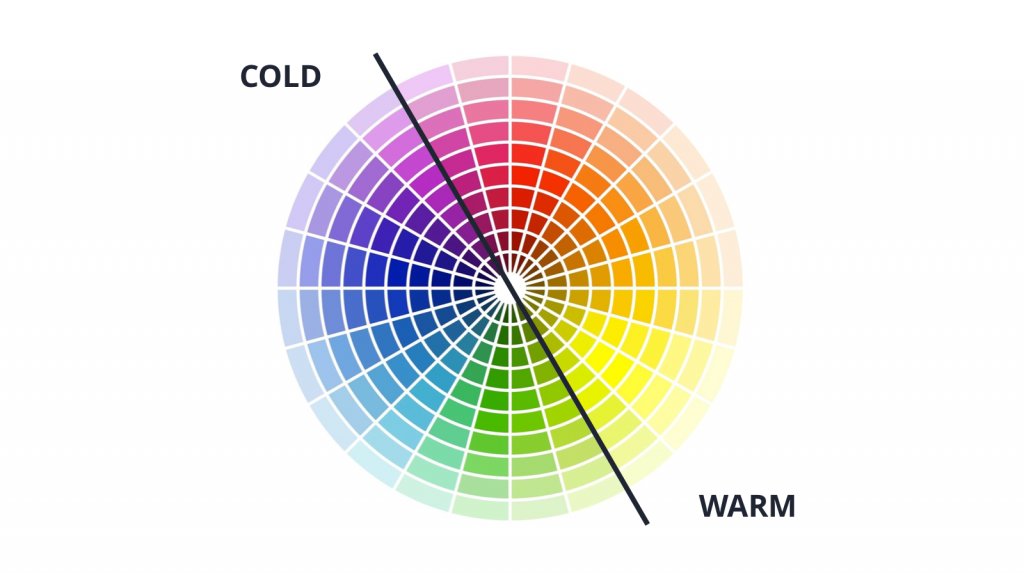
Para indicar el rendimiento de una página web, los heatmaps utilizan un espectro de colores cálidos a fríos. El color más cálido representa un mayor engagement de los visitantes y el más frío simboliza una menor participación de los visitantes.

Utiliza colores para indicar la intensidad de la participación de los visitantes en diferentes secciones de una página.
El heatmap es una herramienta ideal para averiguar en qué sección de una página web existe mayor participación de visitantes, en dónde hacen más clics, si los visitantes hacen, o no, clic en los CTA, si llegan a la parte inferior y muchos otros datos sobre el comportamiento de los visitantes.
Los heatmaps web reúnen todos los datos sobre el comportamiento de los visitantes en tu página web y te ayudan a tomar decisiones de optimización justificadas. Eliminan la confusión causada por los números y representan los datos de manera clara e inteligible.

Tipos de heatmaps
Entre los diferentes tipos de heatmaps, destacan cinco: heatmap, clickmap, scrollmap, mouse-tracking heatmap y eye-tracking heatmap.
Heatmap
Los heatmaps te ayudan a recopilar información sobre el comportamiento de los visitantes para que puedas utilizar esos datos para adaptar tu sitio web a las expectativas de los visitantes. Representan el rendimiento de tu sitio web de manera visual para ayudarte a ofrecer una experiencia de usuario de calidad y para responder a las consultas de tus visitantes. VWO te ofrece una herramienta de IA gratuita especializada en heatmaps con la que podrás conocer la probabilidad de que los visitantes interaccionen con un elemento de tu página.
Clickmap
Los clickmaps indican las partes de la página web en las que los visitantes hacen clic con mayor o menor frecuencia. Con ellos no solo podrás observar de manera visual los elementos más populares de tu página web, sino que también te ayudarán a identificar carencias en la navegación.
Gracias a los clickmaps, podrás rastrear clics en:
- Imágenes: Realizar un seguimiento de clics en imagen en tu página web te permitirá detectar aquellas en las que se hace clic con mayor frecuencia y, además, añadir enlaces relevantes a las mismas o colocarlas conforme a las expectativas de tus visitantes. Imagínate que entre las imágenes de tu tienda ecommerce, aquellas sin hipervínculo fuesen en las que más se hace clic. Los visitantes estarían haciendo clic en esas imágenes esperando ser redirigidos a una página con descripciones de productos. Sin embargo, al no estar vinculadas a otra página, la imagen no les redirigirá a ningún sitio. Esto puede llevar a confusión y crear fricción. Con la ayuda de los clickmaps, podrás identificar estos patrones y realizar cambios basados en datos.
- Enlaces: Utiliza clickmaps para identificar dónde esperan los visitantes que estén ciertos enlaces y colócalos conforme a sus expectativas. Digamos que, por ejemplo, tras configurar los clickmaps en una de tus páginas y ejecutarlos durante un período de tiempo determinado, descubres que después de navegar por diferentes páginas, para volver a la página de inicio, tus visitantes hacen clic mayoritariamente en una sección o elemento sin enlace que no redirige a la página de inicio. Esto indica que la estructura de tu página web no se ajusta a las expectativas de tus visitantes, por lo que es hora de cambiarla.
- CTA: Utiliza clickmaps para detectar si los visitantes hacen clic en la CTA principal o se distraen con otros elementos. Identifica todas esas distracciones y coloca tu CTA en la parte más popular de tu página web.
- Navegación: Comprueba la navegabilidad de tu sitio web mediante clickmaps y mejora la experiencia de usuario (UX). Por ejemplo, al hacer clic en el botón Continuar de la página de carrito, los visitantes esperan volver a la misma página de producto en la que estaban antes de añadir dicho producto al carrito. No obstante, este botón los redirige al siguiente paso del proceso de compra. Esto significa que la navegación de tu sitio web no se ajusta a las expectativas de tus visitantes y debe ser modificada para adaptarse a ellas.
Scrollmap
El scrollmap es una representación visual de cómo usan los visitantes la barra de desplazamiento o scroll. Indica hasta dónde se desplazan los usuarios en una página, las secciones en las que pasan más tiempo, el número de visitantes que se desplazaron hasta el final de una página, los visitantes que se desplazaron por el 50 % de una página pero no por el 100%, el punto en el que la mayoría de los visitantes abandonaron una página…
Consejo: Sigue la información recogida en el informe de scrollmap y coloca los elementos más importantes de tu página web en aquellas secciones en las que los visitantes pasan más tiempo.
Los scrollmaps no solo representan los datos con diferentes colores, sino que también reflejan el porcentaje de usuarios que llegaron hasta el final de tu página web y los que no. Ayudan a identificar el contenido importante que está siendo ignorado.
Utiliza los scrollmaps para:
- Calcular la longitud ideal de una página web más allá de la cual los visitantes no continúan leyendo, identificar si los visitantes llegan al contenido posterior a la visualización inicial («below the fold») y detectar el falso fondo («false bottom»).
- Identificar dónde pasan más tiempo los visitantes y dónde pierden el interés.
- Identificar la zona más adecuada para colocar información o elementos clave, como los CTA.

Mouse-tracking heatmap
El mouse-tracking heatmap, o heatmap de rastreo del movimiento del ratón, identifica aquellas partes sobre las que los visitantes pasan más el cursor.
Puedes utilizar los mouse-tracking heatmaps para:
- Identificar qué secciones frecuentan más los visitantes y colocar en ellas contenidos importantes, CTA principales, anuncios necesarios…
- Recopilar insights sobre las partes en las que se detienen los visitantes mientras navegan por tu página web analizando dónde pausan el cursor y dónde pasa a mayor velocidad.
Es curioso el hecho de que los visitantes suelen pasar el cursor por encima de las áreas que les resultan atractivas e interesantes o que tardan más en comprender porque el mensaje puede ser confuso o poco inteligible. Por ello, los mouse-tracking heatmaps te pueden ayudar a identificar en qué zonas pasan los visitantes mayor o menor tiempo.
De todas formas, esto no siempre es cierto, especialmente en el caso de los portales de noticias. Esto se debe a los llamados «parkers». Los parkers son visitantes que dejan el cursor parado en un mismo punto independientemente de qué sección estén leyendo, en cuál se encuentren o si siquiera están leyendo algo. Pasar por alto que los parkers pueden afectar a los datos del mouse-tracking heatmap suele aumentar la posibilidad de que los datos se contaminen. Una forma de evitarlo es segmentar en función del tiempo de permanencia.
Por ejemplo, supongamos que el artículo de tu portal de noticias con mayor tráfico tiene un tiempo de lectura de seis minutos. Si damos a los visitantes cuatro minutos más, podremos segmentar a los visitantes para incluir solo a aquellos que no superan la barrera de diez minutos en dicho artículo. De este modo, no solo incluirás en tu análisis los datos de aquellos visitantes y usuarios que realmente leen el artículo, sino que también eliminarás el riesgo de contaminación de datos debido a la presencia de parkers.
Eye-tracking heatmap
El mouse-tracking heatmap se confunde a menudo con el eye-tracking heatmap. Ambos se basan en la duración de la fijación y la frecuencia de las veces que un visitante mira una imagen. Sin embargo, los eye-tracking heatmaps, o heatmaps de seguimiento ocular, representan los elementos más atractivos de una página en forma de puntos calientes y fríos mediante el seguimiento del movimiento de los ojos de los visitantes.
Los seres humanos tienden a privilegiar la vista sobre cualquier otro sentido, y esto es exactamente lo que puede ser útil para muchos negocios. Por ejemplo, una tienda online puede beneficiarse enormemente si es capaz de detectar qué es lo que más observan los visitantes cuando entran en su sitio web. Saber qué secciones llaman más la atención de un visitante e identificar los elementos que pueden beneficiarse de ser colocados en las secciones en las que la interacción visual es mayor puede ayudar a las empresas a realizar modificaciones respaldadas por datos y que se ajustan a las expectativas de los visitantes. Los eye-tracking heatmaps son especialmente útiles para determinar el grado de engagement de ciertas imágenes en un sitio web.
Puedes utilizar eye-tracking heatmaps para:
- Identificar aquellas partes de tu página web en las que los visitantes buscan más información.
- Identificar si la mirada de los visitantes se distrae con algún elemento (visual o textual) de la página.
- Seguir el patrón de mirada de los visitantes para colocar todo el contenido y las imágenes importantes en las secciones más llamativas de la página.
¿Por qué utilizar un heatmap web?
Las herramientas tradicionales o cuantitativas de análisis de usuarios solo analizan cuántos visitantes llegaron a una página y cuántos convirtieron, pero no responden exactamente a qué sucedió durante esos dos pasos y qué les hizo realizar las acciones resultantes. Aquí es donde entra en juego la comprensión de la calidad de esas interacciones. Digamos que una tienda online recibe unos mil visitantes nuevos al día, con unos veinte clientes nuevos. Para que el propietario de la tienda entendiese por qué los 980 visitantes restantes no convirtieron, necesitaría conocer las múltiples razones que les llevaron a abandonar la tienda sin realizar ninguna compra. Entre las razones, podrían estar: no ser capaz de encontrar el botón Añadir a la cesta, no ser capaz de encontrar la información de envío, pasar demasiado tiempo creando la cuenta de invitado para realizar el pago… Mediante herramientas de análisis cualitativo como los heatmaps, podrás descubrir toda esta información con facilidad. El heatmap es un regalo que no caduca. Se trata de una de las herramientas de diagnóstico más potentes y eficientes con la que podrás obtener infinidad de insights sobre cómo interaccionan los visitantes con tus páginas web, así como utilizar esos insights para mejorar el engagement de tu sitio web y diseñar una interfaz de usuario más inteligente.
- Mide el rendimiento web: Gracias a la representación de los niveles de rendimiento en diferentes colores, los heatmaps destacan al instante los principales problemas de tu sitio web. Los clickmaps, que rastrean el patrón de clics de los visitantes; los scrollmaps, que determinan la longitud óptima de la página, y los mouse-tracking heatmaps, que indican por dónde pasa el ratón el visitante mientras navega por tu página web, te ayudan a determinar de manera fácil y sencilla el grado de interés de tu sitio web y su capacidad para mantener a los visitantes interesados en tu marca.
- Simplificar los datos numéricos: Como mencionamos anteriormente, los heatmaps complementan la hipótesis creada por los números y representan los datos de una manera clara e inteligible. Siguiendo el esquema de colores, puedes determinar con facilidad aquellas partes de tu página web que están funcionando bien, las secciones que tienen margen de mejora y las secciones que necesitan un rediseño completo.
Por ejemplo, digamos que tienes un ecommerce y quieres configurar un heatmap en tu página de producto para ver cómo está funcionando y si es capaz de responder a todas las preguntas de tus visitantes. Después de elegir una muestra de 3000 visitantes y un período de muestra de 2 semanas, pones en marcha el heatmap. Una vez finalizado el período de muestra, obtendrás una representación gráfica sobre el rendimiento de tu página de producto en una sola pantalla. Basta con observar la concentración de colores para analizar el rendimiento y el potencial de engagement de cada sección. Si tuvieras que hacer el mismo ejercicio utilizando datos de fuentes como GA y herramientas como Excel, tardarías más del doble de tiempo en ordenar todos los datos que indican el rendimiento de cada sección. Además, la introducción manual de todos los datos numéricos también aumenta las posibilidades de que se produzcan errores y se corrompan los datos. - Lee la mente de tus visitantes: Aun rediseñando tu sitio web por completo, no mejorarás el rendimiento si no tienes en cuenta lo que tus visitantes esperan encontrar. Los heatmaps te ayudan a realizar modificaciones seguras que se ajustan a las expectativas de tus visitantes. Lo mejor que pueden hacer los heatmaps es indicar de manera precisa cómo se comportan los visitantes en tu sitio web y cuáles son sus expectativas. En pocas palabras, los heatmaps web te ayudan a leer la mente de tus visitantes y a realizar cambios en consecuencia.
Quizás creas que incluso los formularios y las encuestas pueden servir para este propósito. Reflexiona un momento. Piensa en todos los formularios y encuestas que has rellenado a lo largo de tu vida. Es inevitable encontrar algún sesgo entre las respuestas a formularios y encuestas, especialmente a preguntas personales, a preguntas sobre temas con los que se ha estado relacionado durante mucho tiempo, etc. Los heatmaps son imparciales, ya que cuando tus visitantes llegan a tu sitio web buscan elementos determinados y presentan expectativas de encontrar lo que buscan en lugares concretos. Estos dos parámetros se combinan y dan forma al patrón de navegación de los visitantes. Esto es precisamente lo que rastrean los heatmaps para ofrecerte una visión significativa e insights procesables. - Optimiza la tasa de conversión de tu sitio web: Todos estos beneficios contribuyen a optimizar tu sitio web para obtener la versión de mayor calidad y lo más inteligente posible. Un visitante rastreado en un heatmap se traduce en información procesable que se agrega para optimizar tu sitio web.
Veamos un ejemplo para entender cómo contribuyen los heatmaps a la optimización general del sitio web. Para cualquier negocio online, la página de inicio es donde comienza el recorrido de cada visitante (a menos que aterricen directamente en una página de producto u oferta a través de enlaces externos, anuncios pagados, etc.). Tanto si van a comprar un producto, como si se suscriben a un boletín de noticias, rellenan un formulario o abandonan el sitio sin convertir, todo su recorrido comienza en la página de inicio. Supongamos que tienes una tienda online y quieres ver cómo reaccionan los visitantes a tu página de inicio. Para ello, configuras un heatmap en la página de inicio para un período de muestra de 2 semanas y un tráfico de muestra de 3000 nuevos visitantes. El heatmap se ejecuta con éxito durante el período de muestra y proporciona infinidad de información sobre el comportamiento de los visitantes. Después de observar el heatmap generado, te das cuenta de que hay algunas secciones de tu página de inicio que atrajeron a muchos visitantes. Se trata de las secciones que se encuentran en la parte superior de la página: la imagen principal, el título de la página de inicio y las reseñas de productos. Pero también notas que no hay muchos visitantes que se desplacen a la parte inferior de la página de inicio, que es donde se localiza la CTA principal: «Suscríbete a nuestra guía de estilo mensual»
Ahora que dispones de todos estos datos, ¿crees que sirven para algo más que para saber qué piensan los visitantes de tu sitio web? ¡UN SÍ ROTUNDO!
Pásate a la optimización de la tasa de conversión.
Ahora que sabes que la imagen principal, el título de la página de inicio y las reseñas de los productos son los que más atención han recibido, puedes trabajar para mejorar estas secciones y agregarles otra información importante. También puedes cambiar la ubicación de la CTA principal de tu página de inicio y colocarla en la pantalla de visualización inicial (por encima del «fold») y en una sección que obtenga la máxima atención. Con estos cambios, convertirás tu página de inicio en una versión que se ajuste a las expectativas de tus visitantes, mejorarás la experiencia del usuario de tu sitio web (UX) y, por lo tanto, ayudarás a aumentar su tasa de conversión.
Los heatmaps forman parte de un programa más amplio: la optimización de la tasa de conversión (CRO). Dentro de la CRO, los heatmaps son herramientas de investigación cualitativa que proporcionan información sobre el comportamiento de los visitantes, según la cual se pueden realizar cambios en el sitio web. Los heatmaps se configuran, se analizan los resultados que ofrecen, se crean variaciones basadas en ellos, se testean las variaciones comparadas con el original y se despliega la versión ganadora. Con la ayuda de los datos generados por los heatmaps, podrás hacer desde pequeñas modificaciones (cambiar la ubicación de los CTA, la longitud de la página…) a otras más grandes (rediseñar páginas concretas, rediseñar el sitio web por completo…).
| Sin heatmap web | Con heatmap web |
| Desconoces cómo interaccionan tus visitantes con tus páginas web. | Sigues en tiempo real la interacción de tus visitantes con tus páginas web. |
| Realizas cambios en tu sitio web con base en presentimientos y conjeturas. | Realizas cambios basados en datos del comportamiento de los visitantes generados por un heatmap web. |
| Te conformas con saber que hay visitantes que no convierten. | Obtienes información sobre por qué los visitantes no convierten. |
| Desconoces el patrón de navegación y las expectativas de los segmentos específicos de tu público. | Usas la segmentación personalizada para desglosar los datos e identificar el patrón de navegación de segmentos específicos de tu público. |
| Rediseñas tu sitio web en función de las mejores prácticas habituales del sector que pueden funcionar o no según tu caso. | Rediseñas tu sitio web para mejorar la experiencia del usuario y crear una interfaz más inteligente, basada en la información directa sobre el comportamiento de los visitantes. |

Descubre oportunidades de conversión con los insights de heatmap avanzados
Cualquiera de los heatmaps previamente mencionados te proporcionarán insights sobre los visitantes de tu página web. ¡Pero puedes ir aún más allá! Combínalos con otras herramientas de CRO para obtener un gran abanico de insights que facilitarán que tu campaña de CRO tenga éxito.
Mientras Google Analytics te proporciona todos los números relevantes en un panel, la herramienta Page Analytics de Google te permite visualizar los porcentajes de clics en una página web en tiempo real, generando un heatmap de GA. De este modo, se reduce la diferencia entre el análisis cuantitativo y el cualitativo de los datos de tus visitantes. Esta funcionalidad se limita única y exclusivamente a la información de los clics.
Los heatmaps web aportan insights basados en datos a tests A/B iterativos. Algunas herramientas, como VWO, permiten que los heatmaps de las variaciones de los test A/B ayuden a validar la hipótesis testada. Esta comunicación fluida entre ambas herramientas de CRO ayuda a tomar decisiones importantes en función de los tests.
Del mismo modo, las grabaciones de sesión son otra herramienta de CRO muy útil que ofrece insights de la experiencia individual de los usuarios en un sitio web. Al combinar las grabaciones de sesión con los heatmaps, podrás visualizar dónde hacen clic los visitantes y dónde no, y cómo interaccionan con los elementos de tu sitio web.
Además, disponer de encuestas on-page te permitirá recoger insights de visitantes para mejorar la experiencia de usuario en tu página web. Mediante preguntas relevantes, examinan la carga cognitiva y los puntos de fricción de tu sitio web. Por ejemplo, los heatmaps que se ejecutan en una página web también pueden ayudarte a identificar problemas de diseño en los formularios de encuesta. Utilizar heatmaps con encuestas permite medir el comportamiento de los visitantes en tu página web y, por lo tanto, preguntarles sobre sus dudas a través de encuestas.
¿Cómo funciona un heatmap web?
Los heatmaps se pueden crear con software de hojas de cálculo, como Google Sheets o Excel, y Google Analytics para profundizar en tus conjuntos de datos y así obtener información sobre el comportamiento de los visitantes. Las herramientas integradas, como los heatmaps de VWO, permiten elaborar heatmaps para estudiar el rendimiento de tu sitio web y optimizar tus esfuerzos de CRO. Los heatmaps de VWO analizan millones de datos sobre el engagement con un pequeño snippet de código denominado Smartcode. Al estar insertado en tu sitio, Smartcode destaca como una herramienta de visualización del comportamiento sólida.
- Establece los objetivos: Es importante configurar una página web con un objetivo final en mente. Todo negocio encuentra dificultades en el camino hacia su objetivo. Antes de decidir si utilizar un heatmap web, es necesario identificar las partes conflictivas para las que se necesitan los datos de comportamiento de los visitantes. Una vez identificadas, podrás decidir el tipo de heatmap más apropiado. Además, establecer un objetivo antes de ejecutar un heatmap es fundamental, ya que los análisis que se llevarán a cabo conectan intrínsecamente con tus objetivos.
Por ejemplo, si tu negocio es B2B/SaaS, probablemente quieras utilizar el heatmap web para identificar las distracciones en la página de registro de tu sitio web. Si, en cambio, es un portal de noticias, es posible que prefieras utilizar scrollmaps para encontrar la longitud óptima de tus artículos. O en el caso de una tienda online, los clickmaps son ideales para averiguar dónde hacen más clics los visitantes en tu página de inicio. Tras identificar las partes conflictivas y establecer un objetivo, comienza el proceso de creación de heatmaps web.
- Elegir la herramienta adecuada: El segundo paso para utilizar el heatmap web es elegir una herramienta que tenga las características adecuadas para ayudar a responder a todas tus preguntas. Con el aumento de la demanda de heatmaps de sitios web, también han aparecido muchas herramientas de heatmaps. Y no todas ofrecen las mismas funcionalidades. La clave para encontrar la mejor herramienta es asegurarse de elegir una que permita personalizar la muestra de tráfico, segmentar a los usuarios con base en las demandas actuales del negocio, profundizar libremente en los datos obtenidos y que, al mismo tiempo, se ajuste a tu presupuesto. Puedes consultar sitios web como G2Crowd y TrustRadius, que clasifican el software empresarial en función de las opiniones verificadas de los usuarios.

- Configurar un heatmap: Tras elegir la herramienta adecuada, es el momento de configurarla para comenzar con la recogida de datos. En primer lugar, hay que decidir qué páginas quieres que analice el heatmap. No es aconsejable ejecutar el heatmap en todo el sitio web ya que solo conseguirás saturarte con un aluvión de datos inútiles.
Selecciona páginas que: Reciben una cantidad importante tráfico, son cruciales para tu negocio y son lo suficientemente diversas para llevar a cabo el análisis.
Por ejemplo, para un sitio web de ecommerce, sería beneficioso elegir una página clave para el negocio (como la página de inicio, la página de carrito, la página de producto, la página de checkout…) o una combinación de página de inicio, página de categoría y página de producto cuyo rendimiento tenga relación entre sí, en lugar de ejecutar el heatmap en todas las páginas web.
En segundo lugar, deberás elegir el tipo de heatmap más apropiado para investigar el comportamiento de tus visitantes. El tipo de heatmap seleccionado deberá depender de los objetivos fijados:
| Objetivo | Tipos de heatmap web |
| Identificar la longitud ideal de una página web. | Scrollmap |
| Identificar las secciones en las que los visitantes llegan más lejos y en las que no. | Mouse-tracking heatmap |
| Identificar dónde introducir hipervínculos para cumplir con las expectativas de los visitantes. | Clickmap |
| Comprobar la navegabilidad web. | Heatmap y clickmap |
| Identificar las áreas de fricción en los formularios de captación de clientes potenciales, formularios de inscripción y similares. | Clickmap y mouse-tracking |
| Identificar la longitud ideal de porciones de contenido. | Scrollmap |
| Descubrir si elementos importantes como los CTA reciben suficiente atención. | Clickmap y mouse-tracking heatmap |
| Identificar si el CTA principal de una página se encuentra en las secciones más populares o no. | Heatmap y clickmap |
| Identificar si las imágenes de tu página web distraen e impiden la conversión de tus visitantes. | Eye-tracking heatmap, clickmap y heatmap |
Tras decidir qué páginas quieres analizar, es el momento de ejecutar el heatmap. Cada herramienta exigirá la instalación de un código inteligente en la página a analizar para poder ejecutar el heatmap en ella. Este código inteligente permite que la herramienta comience a rastrear los clics y los movimientos.
Sin embargo, configurar la herramienta no es suficiente si quieres obtener datos significativos. Para ello, es necesario establecer el tamaño y el período de muestra (una cantidad representativa de todo el tráfico). Si no, los datos recogidos solo representarán una parte. El tamaño de muestra debe incluir visitantes de todos los segmentos posibles que puedan afectar al rendimiento de tu sitio web. El período de muestra debería cubrir todos los días de la semana. Así, podrás llevar a cabo seguimiento teniendo en cuenta elementos externos como las rebajas o las vacaciones, que pueden afectar a la recogida de datos.
Una vez finalizados los tres primeros pasos, inicia el heatmap web para recopilar la mayor cantidad de datos significativos de los que beneficiarse posteriormente.

Al ejecutar un heatmap en tus páginas web, es importante informar a los visitantes sobre las cookies que rastrean el comportamiento anónimo de los clics para el análisis del rendimiento web y obtener su consentimiento. Al fin y al cabo, no nos interesa infringir ninguna norma establecida, sino que priorizaremos salvaguardar la información y la privacidad de los visitantes.Análisis de los datos del heatmap: El cuarto paso consiste en analizar los datos recogidos. Este es el paso más importante de todo el proceso de funcionamiento de los heatmaps web. El problema al que se enfrentan los vendedores con más frecuencia al analizar un heatmap web es que no saben por dónde empezar.
El análisis de los datos del heatmap difiere según el tipo de heatmap web que se utilice:
Heatmap: Mediante un heatmap, puedes obtener una orientación básica sobre las secciones y elementos de tu página que reciben más y menos atención. Puedes utilizar los heatmaps para identificar las secciones más populares de una página o para identificar las distracciones que impiden a los visitantes hacer clic en la CTA principal de tu página de inicio, entre otros. Por muy fácil que sea ejecutar un heatmap, si el análisis es erróneo, la información proporcionada no será significativa.
Supongamos que acabas de rediseñar todo el sitio web. Para ver cómo reaccionan los visitantes, ejecuta un heatmap en tu página de inicio. Fija una muestra de 1000 visitantes e inicia la recogida de datos durante un período de muestra determinado. Una vez finalizado este período, analiza los datos recogidos. Tras el análisis, los datos indican que 500 visitantes reaccionaron positivamente al nuevo diseño y convirtieron. Así que, sin llevar a cabo ninguna otra investigación, aplicas el nuevo diseño, con una tasa de conversión del 50 %, como diseño final.
El análisis es un éxito y, colorín, colorado, este cuento se ha… ¡No!
Muchos vendedores detienen el análisis del heatmap tan pronto como descubren que el nuevo diseño consigue un 50 % de conversiones. Si el objetivo principal era averiguar cómo reaccionan los visitantes a la nueva página web, entonces sí, el análisis está completo. Pero ¿por qué no exprimir este análisis al máximo y optar por averiguar qué impidió que el otro 50 % no convirtiese? ¿Qué motivó a convertir a ese 50 %?
La mejor manera de obtener las respuestas a estas preguntas es analizar los datos generados por un heatmap en segmentos. Al no segmentar la muestra de visitantes, no nos dimos cuenta de que de los 500 visitantes que convirtieron, 400 eran nuevos y 100 eran visitantes recurrentes. Si hubiésemos dividido entre visitantes nuevos y antiguos, los datos del heatmap del sitio web mostrarían que mientras el 80 % de los nuevos visitantes reaccionaron bien al nuevo diseño y convirtieron, solo el 20 % de los visitantes antiguos encontraron el nuevo diseño atractivo.
Ahora que has identificado con éxito que los visitantes recurrentes no estaban demasiado contentos con el rediseño de tu sitio web, puedes crear una encuesta para averiguar por qué no convirtieron.
Un conocimiento tan profundo de los visitantes solo es posible si se profundiza en el comportamiento individual de personas y grupos de personas durante el análisis. Segmenta a los visitantes de una página en función de las personas que llegan desde un país específico, desde un dispositivo concreto, desde dominios de referencia específicos…
Consejo: Combina la herramienta de heatmap de tu sitio web con otras herramientas de investigación cualitativa o cuantitativa para obtener una visión más profunda y fiable.
Clickmap: Con un clickmap, podrás llevar a cabo un seguimiento del número de clics en cada elemento o sección de tu página web. Los clickmaps también te permiten comparar los clics de una sección con otra, de una sección con toda la página y de una sección con muchas otras.
Para un negocio B2B/SaaS, tener leads de calidad es indispensable para sobrevivir. La fuente principal de los leads son los formularios (de inscripción, de solicitud de demos, de contenido cerrado, etc.). Si tienes dos formularios en una misma página, los clickmaps te ayudarán a rastrear y comparar el número de clics que recibe cada uno. Si tienes un formulario en una de las landing pages de tu anuncio junto a un vídeo, puedes utilizar clickmaps para identificar si el vídeo distrae a los visitantes y dificulta que rellenen el formulario si comparas el número de clics en ambos. Además, también puedes utilizar una herramienta de heatmap para vídeo y entender lo atractivo que es dicho vídeo para los visitantes distraídos.
Gracias a los clickmaps, podrás realizar un seguimiento de los clics en los campos de los formularios y determinar aquellos campos en los que los visitantes hacen varios clics. Demasiados clics en un campo de formulario pueden significar que su pregunta no es clara, y, por consiguiente, los visitantes están cometiendo muchos errores en el mismo campo. También puedes utilizar esta información para optimizar tu formulario.
Recuerda que al analizar los datos del clickmap, independientemente del objetivo, no debes ignorar los clics en «área muerta». Es decir, que se produzcan demasiados clics sobre un elemento que no redirige a ningún sitio, significa que hay visitantes que están esperando salir de esa página sin éxito. Por ejemplo, si hay demasiados clics inoperantes en la imagen principal de tu sitio web, tal vez los visitantes están esperando ser llevados a la página de inicio a través de dicha imagen. Estos insights pueden ayudarte a añadir los enlaces que faltan en función de las expectativas de tus visitantes.
Scrollmap: Si se ejecutan y analizan correctamente, los scrollmaps te ayudarán a identificar la longitud ideal que debe tener tu página web. Por ejemplo, la métrica de conversión clave de una editorial puede ser incrementar el número de lectores mediante un aumento del número de suscriptores del boletín mensual. Un análisis correcto de los scrollmaps permitirá identificar con facilidad la mejor posición para el formulario de inscripción al boletín. Comparar los datos recogidos por dos fuentes diferentes siempre ayuda a encontrar nuevos insights que no obtendríamos con un análisis individual.
El scrollmap puede indicar que la mayoría de tus visitantes hacen scroll hasta el final de la página, incluso por debajo del CTA principal. El clickmap, en cambio, te permite identificar qué partes del final de la página reciben menos clics. Combinando y analizando los dos conjuntos de datos, podrás descubrir el problema principal: los visitantes se desplazan hasta el final de la página pero no hacen clic. Esto puede indicar que el mensaje del área inferior no es lo suficientemente claro como para instar a los visitantes a hacer clic en el CTA o que la página era tan larga que, cuando los visitantes llegaron al final de la página, ya habían perdido el interés y ni siquiera repararon en el CTA.
Conforme a los objetivos marcados, podrás formular muchas hipótesis y utilizar los datos del scrollmap para determinar cuál es el problema concreto al que te enfrentas.
Consejo: Combina los scrollmaps con otros tipos de heatmaps para descubrir insights ocultos.
Mouse-tracking heatmap: Mediante el seguimiento del movimiento del ratón de los visitantes, el mouse-tracking heatmap te ayuda a identificar las zonas que reciben más atención por parte de los visitantes y las que menos. Con un análisis profundo, los mouse-tracking heatmaps te ayudarán a recopilar, visualizar y comprender el comportamiento colectivo de los visitantes. Registra cómo utilizan el ratón los visitantes, por dónde se mueven, el recorrido que hicieron y en qué momento decidieron abandonar tu sitio web. Al analizar el movimiento del ratón de los visitantes, identificarás el mejor lugar para colocar anuncios, secciones irrelevantes de una página, cómo quieren los visitantes que sea la estructura y el contenido de tu sitio web…
Veamos un ejemplo sobre cómo podríamos usar el mouse-tracking heatmap en el sector de los viajes. Una de las formas en que un mouse-tracking heatmap puede ayudar a mejorar la tasa de conversión de tu compañía de viajes es identificando el problema en el formulario principal de reserva. Tras rastrear el campo del formulario en el que los visitantes pasan más tiempo o a partir de qué campo abandonan tu sitio web y tras analizar esos datos, podrás identificar la parte conflictiva en esos campos y optimizar el formulario de reserva para reducir la tasa de rebote y mejorar las conversiones web.
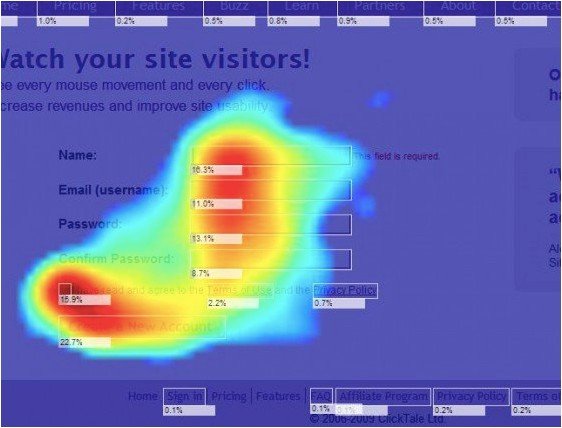
Los mouse-tracking heatmaps también pueden ser útiles para que empresas B2B/SaaS averigüen fugas en sus flujos de formularios y las solucionen. Mira la siguiente imagen:

Como puedes ver, el mouse-tracking heatmap ejecutado en la página anterior destaca todas las áreas en las que los visitantes pasan el cursor con mayor y menor frecuencia. Gracias a estos insights, podrás rastrear cómo navegan los visitantes en las páginas de tus formularios (y en los propios formularios) y llevar a cabo las modificaciones necesarias para reducir los abandonos.
Eye-tracking heatmap: Al igual que el resto de heatmaps, mediante el uso del eye-tracking heatmap mejorarás drásticamente la experiencia de usuario (UX) y la interfaz de usuario (UI) de tu sitio web. Observa la siguiente captura de pantalla:

Este es un anuncio de uno de los perfumes de la marca Dolce & Gabbana en el que aparece la famosa actriz Scarlett Johansson. Es posible que al ver el anuncio digas: «Increíble. No hay una manera mejor para anunciar una nueva línea de perfumes» Ahora observa el eye-tracking heatmap que se generó en este anuncio:

Al observar el heatmap, se puede ver claramente que los visitantes se distraen con la cara de la actriz y no miran el producto que se anuncia. En lugar de añadir valor al producto y atraer a más visitantes para que prueben el producto, la forma en que se colocan la imagen y el producto está eclipsando la imagen del producto en favor de la actriz. ¿Seguirías replicando este diseño de anuncio para tu producto? Sin los eye-tracking heatmaps, la mayoría de las veces cometerás el error de replicar otros diseños e ideas sin replantearte nada. El análisis correcto de los datos de los heatmaps proporciona insights procesables que ayudan a comprender el motivo exacto por el que no consiguen su objetivo tus páginas web, y también ayuda a realizar modificaciones que se ajusten a las expectativas de los visitantes.
- Validar el análisis mediante la experimentación: Como explicamos anteriormente, la forma de analizar un heatmap dependerá del objetivo que se esté siguiendo y del tipo de heatmap que se utilice. Una vez que el análisis del heatmap haya finalizado, observa los datos obtenidos y piensa cómo podrías alcanzarlos. Digamos, por ejemplo, que después de analizar el clickmap que ejecutaste en tu página de inicio, reparas en que la mayoría de los visitantes hicieron clic en un texto que ni siquiera es el CTA principal de su página. Y, sin embargo, el CTA principal recibió menos del 20 % del total de clics en la página. Se puede deducir que el CTA se encuentra en una zona que recibe menor atención de los visitantes y, por lo tanto, para mejorar las conversiones, deberás reubicarlo y colocarlo en la zona en la que más se haga clic.
Tras establecer un curso de acción conforme a los datos obtenidos en el heatmap, el siguiente paso es validar los resultados. Existen diversos métodos, entre los que destaca el split-testing A/B. Una vez que hayas decidido reubicar el CTA en la zona con más clics para aumentar las conversiones, podrás comprobar si la hipótesis es correcta comparándola con la versión anterior con un test A/B.
Consejo: Un análisis erróneo llevará a conclusiones erróneas.
¿Cómo crear heatmaps?
Los heatmaps se pueden crear con software de hojas de cálculo, como Google Sheets o Excel, y Google Analytics para profundizar en tus conjuntos de datos y así obtener información sobre el comportamiento de los visitantes. Las herramientas integradas, como los heatmaps de VWO, permiten elaborar heatmaps para estudiar el rendimiento de tu sitio web y optimizar tus esfuerzos de CRO. Los heatmaps de VWO analizan millones de datos sobre el engagement con un pequeño snippet de código denominado Smartcode. Al estar insertado en tu sitio, Smartcode destaca como una herramienta de visualización del comportamiento sólida.
¿Cuándo utilizar un heatmap web?
Existen dos tipos de investigación: la cuantitativa y la cualitativa. Las herramientas de investigación cuantitativa, como Google Analytics (GA), generan datos que ayudan a manejar números. Los datos cuantitativos informan sobre cuántos visitantes llegaron a un sitio web, cuánto tiempo pasaron en él, cuántos visitantes convirtieron, cuál es la tasa de rebote de un sitio web… Para obtener datos numéricos concretos sobre el rendimiento de un sitio web, los datos cuantitativos cumplen con creces este propósito.
¿Qué ocurre si queremos profundizar más allá de los números? ¿Existe alguna forma de conocer por qué los visitantes pasan tanto tiempo en su sitio web, por qué X número de visitantes convierten (y otros no) o por qué se produce una tasa de rebote en concreto? Los datos cuantitativos responden a los «qué», pero no a los «por qué». Si quieres entender los motivos que hay detrás del rendimiento de tu sitio web, los datos cualitativos son el camino a seguir.
Empresas de todos los sectores se esfuerzan por conseguir una cosa en común: comprender con éxito a los visitantes y modificar sus sitios web conforme a ello. En resumen, cualquier motivo es válido para usar un heatmap. No importa lo grande o pequeño que sea el requisito, los heatmaps ayudan a entender los motivos que se esconden tras el comportamiento de los visitantes. Y, cuando puedes disponer de la suite de experimentación integral de VWO, la tarea se vuelve mucho más fácil.
Un negocio B2B puede estar atascado con un bajo recuento de leads, una tienda ecommerce puede estar luchando contra una alta tasa de abandono en el momento de finalizar la compra, una empresa de medios de comunicación y entretenimiento puede estar luchando contra un público decreciente, una editorial puede estar lidiando con un bajo número de lectores y una baja tasa de suscripción, y así sucesivamente. La lista de dificultades a las que se enfrentan las empresas es interminable.
El heatmap es muy útil si tu objetivo es hacer un seguimiento de la interacción de tus visitantes con una página. Muestra el rendimiento de cada sección de tu página web desde diferentes aspectos. No hay ninguna pauta establecida sobre cuándo utilizar o no los heatmaps. Además, gracias a su gran versatilidad, los heatmaps pueden utilizarse para cualquier contingencia que requiera respuestas desde la perspectiva de los visitantes. Por ello, te aconsejamos que hagas uso de los heatmaps en todos tus análisis, independientemente del alcance del proyecto. Son tan intuitivos y útiles que se deberían ejecutar incluso para hallar los insights más minúsculos sobre el comportamiento de los visitantes. Veamos algunos casos específicos en los que se pueden utilizar los heatmaps para entender mejor cuándo usarlos:
- Rediseñar la interfaz y hacerla más intuitiva: El rediseño puede abarcar desde pequeños ajustes de diseño hasta la renovación completa de este. Cuando se rediseña algo, se pretende que la nueva versión sea mejor que la anterior. Rediseñar un sitio web puede ser tedioso y costoso, por lo que conviene probar y verificar todas las hipótesis del estudio de los usuarios antes de poner en marcha el sitio renovado. Para asegurarnos de que estamos en el camino correcto, podemos utilizar heatmaps web. Como ya hemos mencionado, nada mejor que una herramienta cualitativa, como los heatmaps, para informar sobre el comportamiento de los visitantes.
Con la ayuda de los heatmaps podrás descubrir cómo los diferentes elementos de tu página (tales como la disposición del contenido, la elección del color, el texto del CTA, etc.) inciden en el comportamiento del visitante. Tras descubrir estos datos, podrás utilizarlos para rediseñar de forma rentable tu sitio web y obtener una interfaz de usuario más intuitiva e inteligente que no solo aumente el engagement de los visitantes, sino también las conversiones. - Reducir la tasa de rebote: ¿Tu sitio web genera mucho tráfico, pero la tasa de rebote es elevada? ¿Te cuesta averiguar por qué los visitantes abandonan tu página web sin convertir o sin pasar el tiempo suficiente? Deja que los heatmaps hagan el trabajo. Con ellos podrás identificar las distracciones en tu sitio web, optimizar el diseño web y la disposición de los contenidos, corregir las carencias de navegación y seleccionar el tipo de contenido adecuado para aumentar el engagement de los visitantes, reduciendo así la tasa de rebote y aumentando las conversiones.
- Corregir las carencias de navegación: A menudo, la navegación de un sitio web no coincide con las expectativas de los visitantes porque está estructurado sin tenerlas en cuenta. De esta manera, la experiencia del usuario será mala y creará fricción cuando los visitantes no encuentren lo que buscan donde esperan que esté. Utiliza heatmaps para averiguar cómo esperan tus visitantes que sea la navegación de tu sitio web y estructúrala en consecuencia para aumentar las conversiones.
- Aumentar las suscripciones: Para una empresa de B2B/SaaS las suscripciones (ya sean para una demo gratuita, una prueba gratuita o un boletín informativo) son la principal fuente de leads. Si los visitantes no completan las acciones que los añadirían al segmento de leads cualificados, puede que sea el momento de revisar el formulario y su ubicación.
Por ejemplo, supongamos que tienes un negocio B2B/SaaS y que tu principal fuente de leads cualificados es un formulario de solicitud de prueba gratuita. Digamos que, en el diseño actual de la página de inicio, el formulario de solicitud de prueba gratuita está colocado en la parte inferior de la página. Observas los datos de Google Analytics y reparas en que incluso después de obtener una cantidad de tráfico considerable, la tasa de conversión a tu sitio web es más baja de lo que le correspondería. Así que decides ejecutar un scrollmap en la página. Después de completar con éxito el período de muestra, observas el scrollmap generado y te das cuenta de que más de la mitad de tus visitantes ni siquiera encontraron el formulario de solicitud de prueba gratuita, ya que no se desplazaron hasta el final de la página. Ahora puedes ejecutar un heatmap para identificar las secciones más populares de tu página y colocar el formulario de solicitud de demo en una de esas secciones para conseguir la mayor cantidad de engagement posible. - Ejecutar tests A/B: Nunca dejes pasar la oportunidad de utilizar heatmaps cuando planeas ejecutar tests A/B. Estos tests ayudan a aumentar la tasa de conversión y evitar que tu negocio se resienta a diario. Aunque esto solo es aplicable si los tests A/B están respaldados por datos. Todas tus campañas de tests A/B deben ir precedidas de un buen análisis cualitativo del comportamiento de los visitantes de tu sitio web.
Sabes que el diseño actual no consigue convertir a los visitantes, así que es el momento de retocarlo un poco o realizar un cambio radical. Pero, ¿cómo saber si es necesario un mayor o menor grado de modificación? Correcto. Con la ayuda de los heatmaps. Gracias a ellos, podrás conocer los motivos por los que el diseño actual no conduce a la conversión deseada. Podrás identificar los puntos de mayor y menor atención y crear una variación basada en ellos para tu test A/B.
Además de las necesidades empresariales mencionadas, las diferentes páginas y elementos de un sitio web también presentan diferentes casos de uso para los heatmaps web. Pueden ser las páginas más importantes para un negocio o los elementos que impulsan las conversiones para tu empresa. El análisis para páginas web de los heatmaps también difiere en función de los objetivos perseguidos Veamos cómo el heatmap web puede ayudar a mejorar cada una de tus páginas y elementos web que impulsan las conversiones:
- Página de inicio: La página de inicio es lo que mantiene todo tu sitio web interrelacionado. Es la raíz de la que parten todas las páginas. Determina la forma en la que los visitantes ven tu marca. Y aporta la primera impresión sobre ella. Si no está bien diseñada para ofrecer una buena experiencia al usuario (y si no cumple con las expectativas de los visitantes), es más probable que la abandonen en lugar de meterse de lleno en el funnel de conversión.
Puedes utilizar clickmaps para identificar en qué lugares los visitantes hacen más clics en tu página de inicio. También puedes utilizar scrollmaps para averiguar si tu página de inicio es demasiado corta o demasiado larga o para encontrar la longitud óptima que debería presentar. Con la monitorización constante a través de heatmaps, identificarás con facilidad las secciones más populares para colocar contenido clave y CTA.
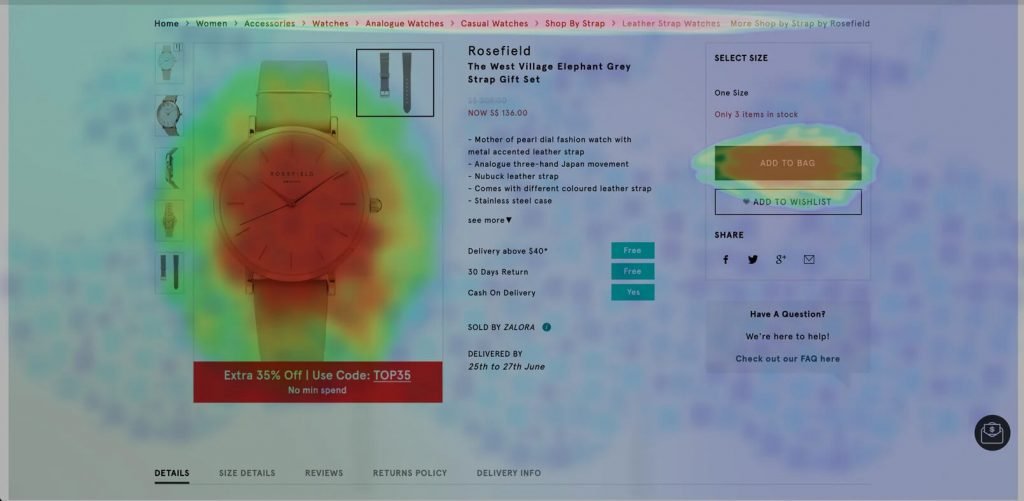
Página de producto: Tu página de producto determina si los visitantes añaden artículos al carrito o no. Si tu página de producto no es lo suficientemente informativa, no dispone de imágenes de producto de buena calidad o si la guía de tallas es demasiado difícil de encontrar, los visitantes terminarán por abandonar el sitio web sin adquirir nada. Los heatmaps web son útiles para investigar cómo navegan los usuarios por tus páginas de producto e identificar diversos problemas, como si les resulta difícil encontrar la guía de tallas o si están buscando ofertas, entre otros.
Por ejemplo, como propietario de un negocio ecommerce, decides ejecutar un heatmap en tu página de producto. Una vez finalizado el período de muestra, vuelves a analizar los datos.

y observas que muchos usuarios han hecho clic en la imagen del producto. Según el diseño actual, al hacer clic en la imagen del producto, esta no se expande. Aquí el heatmap indicó qué es lo que esperan exactamente los usuarios de tu página de producto y aportó insights procesables sobre cómo puedes optimizarla con el fin de satisfacer las expectativas de los visitantes y mejorar la UX de tu sitio web.
- Página de checkout: La página de checkout es la última página del funnel de conversión. Por lo tanto, que los visitantes encuentren toda la información necesaria en esta página es un requisito fundamental. De lo contrario, los visitantes podrían salir de tu sitio web buscando la información que les falta y no volver nunca más. El heatmap web puede ayudarte a identificar toda esta carencia de información mediante el seguimiento del comportamiento del usuario en la página de checkout.
Por ejemplo, los datos de Google Analytics (GA) muestran que la mayoría de los visitantes que añaden productos a su carrito, se van en la página de checkout. Por lo que decides analizar tu página de checkout con un heatmap. Tras observar los datos recogidos, reparas en que un gran número de visitantes ha hecho clic en el campo Aplicar cupón y, después, ha salido de tu sitio web para no volver nunca más.
A partir de estos insights, podrás plantear la hipótesis de que añadir una lista desplegable de todos los códigos de cupón aplicables o rellenar automáticamente el campo en función de la elegibilidad de cada cliente ayudará a reducir la tasa de abandono del carrito y a aumentar las compras. - Blogs y otras páginas de recursos: Cuando quieras determinar cuál es la longitud óptima que deben tener tus blogs, casos de éxito, artículos y otros contenidos, los heatmaps pueden venir como agua de mayo. Los scrollmaps indican hasta dónde bajaron los usuarios en una página, el número de visitantes que se desplazaron por el 50 % de una página pero no por el 100%, etc. Con ellos podrás optimizar tu contenido y planificar la longitud conforme al comportamiento de tus visitantes y usuarios.
- Call-to-action o CTA: Los CTA de una página web son los verdaderos desencadenantes de la acción. Si eliges el texto, el color o el área equivocados para colocarlos, las tasas de conversión de tu sitio web se verán drásticamente afectadas. Utiliza el heatmap web cuando quieras identificar las secciones más populares para colocar ahí tu CTA, o cuando quieras rastrear si los visitantes bajan hasta el fondo de la página, más allá de donde colocaste el CTA…
Errores comunes al utilizar un heatmap web
Quizás pienses que con una herramienta como el heatmap, que evalúa el comportamiento de los visitantes de manera fácil y rápida, hay menos posibilidades de cometer errores. Te sorprenderá saber que los profesionales del marketing suelen cometer ciertos errores un poco básicos al configurar y utilizar el heatmap en sus sitios web.
- Tamaño de la muestra: Los profesionales del marketing a menudo olvidan que los heatmaps deben tratarse como cualquier otra herramienta estadística y que deben elegir un tamaño de muestra que sea representativo de todo el público objetivo.
A la hora de seleccionar el tamaño de la muestra, hay que tener en cuenta que no debe ser ni demasiado grande ni demasiado pequeña, porque entonces el tamaño de la muestra no será representativo y el informe del heatmap no será de mucha utilidad. Además de depender de un objetivo concreto, el tamaño de la muestra también depende de otros factores. Puedes calcular el tamaño correcto de la muestra para el heatmap en función de los siguientes parámetros:- Tráfico mensual real: El tráfico mensual total de las páginas que analizarás con el heatmap.
- Margen de error: El margen de error que refleja cuánto pueden diferir los resultados de la investigación de los que se obtendrían si analizásemos a toda la población.
- Nivel de confianza: Porcentaje que refleja el grado de confianza que se tiene en que la muestra elegida producirá un determinado resultado.
Si tu sitio web tiene un gran tráfico, puedes establecer fácilmente el tamaño de la muestra para tu heatmap utilizando la siguiente fórmula presentada por Scott Smith:
(valor Z)² * desv. est. *(1 – desv. est.) / (m. error) = N²
Donde, valor Z corresponde al nivel de confianza elegido, desv. est. es la desviación estimada y N es el tamaño de muestra. Puedes encontrar fácilmente tablas online que enumeran los valores Z para los niveles de confianza más comunes.
| Nivel de confianza | Valor Z |
| 99 % | 2,58 |
| 95 % | 1,96 |
| 90 % | 1,65 |
| 85 % | 1,44 |
| 80 % | 1,28 |
La desviación estándar es el grado de diferencia entre la media de un conjunto de datos y los datos individuales del conjunto.
También puedes optar por utilizar calculadoras de tamaño de muestra online para evitar cometer errores de cálculo.
Una de estas calculadoras de tamaño de muestra online la ofrece SurveyMonkey, un portal de encuestas online.
- Tipo de tráfico: Además del tamaño de la muestra, también es importante evitar utilizar el tipo de tráfico equivocado. Por ejemplo, las empresas de cualquier sector siempre tienen en común dos tipos de visitantes en sus sitios web: los visitantes nuevos y los antiguos o recurrentes. Ahora bien, los parámetros de seguimiento del comportamiento de los visitantes nuevos y de los visitantes antiguos son muy diferentes. Un visitante antiguo puede reaccionar a los mensajes de tu sitio web de manera muy diferente a la que lo haría uno que la visita por primera vez. O bien, un visitante recurrente puede llegar a tu sitio web buscando una información diferente a la de un visitante nuevo.
Al igual que el tamaño de la muestra, el tipo de tráfico seleccionado también dependerá del objetivo que se persiga. Supongamos que quieres mejorar el número de compras repetidas en tu sitio web ecommerce. Para que el tráfico elegido sea representativo y para que el heatmap produzca insights significativos, basta con seleccionar como público a visitantes recurrentes. Si tu objetivo es probar la usabilidad del nuevo diseño de su sitio web, divide los visitantes en nuevos y antiguos para que los datos finales separen a estos dos grupos.
Es imprescindible que tu herramienta de heatmap te permita segmentar visitantes conforme a las necesidades de tu negocio. - Período de muestra: Para configurar un heatmap en tu página web, hay que tener en cuenta el período de tiempo seleccionado para ejecutarlo. Al decidir el período de muestra, recuerda que:
- El período de muestra debe establecerse en función de factores externos como las vacaciones, los festivales, el período de rebajas, los fines de semana, etc.
- El período de muestra debe considerar los diferentes comportamientos de los compradores.
Si no tienes esto en cuenta la hora de establecer el período de muestra, las posibilidades de que el informe de heatmap no sea representativo son mayores. Por ejemplo, tienes una tienda ecommerce y empiezas un heatmap en una de tus páginas una semana antes de Navidad. ¿Crees que los resultados generados serán representativos de todo el año? Muy probablemente no. El comportamiento de compra en festividades y períodos de rebajas es muy diferente al del resto del año.
Pongamos otro ejemplo. Supongamos que configuras un heatmap para recoger datos sobre los primeros 5000 visitantes de tu página de inicio. ¿Qué sucede si llega a la marca de 5000 en los primeros 2 o 3 días? Pues tras alcanzar el objetivo, deja de contabilizar las visitas. Si el período de muestra comenzó un viernes y recopiló datos sobre los 5000 visitantes para el domingo, ¿cómo se contabilizarán los datos de los visitantes que llegaron a tu sitio web entre semana?
- Datos contaminados: Como profesionales del marketing, siempre buscamos formas de obtener resultados rápidos. A veces, esto puede ser beneficioso, pero otras, puede ser contraproducente. En el caso de los heatmaps, las prisas no son buenas consejeras ya que obstaculizan la calidad de los datos generados. Especialmente, en organizaciones que se están iniciando en el uso de herramientas como los heatmaps. Cuando se echa un vistazo repetidamente a un heatmap o cuando se deducen conclusiones del mismo antes de que termine el período de muestreo, se están contaminando los datos del propio heatmap.
Por ejemplo, creas un heatmap en tu página de inicio. Al cabo de 2 días, observas que se ha formado una enorme mancha de color
rojo alrededor de la imagen principal que no tiene ningún enlace. Ahora quieres saber por qué ese elemento atrae a tantos visitantes y, para ello, pides opinión a amigos y conocidos. Para buscar una explicación, acceden a la página de inicio, navegan por ella y contribuyen a los clics en la imagen principal, contaminando así los datos de tu heatmap.
Para garantizar la generación de datos precisos del heatmap, asegúrate de que todas las IP de tu organización que puedan contaminar los datos estén bloqueadas. - Conclusión precipitada: Uno de los errores más comunes y contraproducente que cometen los profesionales del marketing es tomar las primeras tendencias ganadoras como resultado final y detener el heatmap antes de que termine el período de muestra.
Supongamos que configuras un heatmap en una de tus páginas web con un período de muestra de dos semanas. Al final de la primera semana, observas que los datos indican que muchos visitantes han hecho clic en una sección sin enlaces en lugar de hacer clic en el CTA principal. Y rápidamente, sin esperar a que termine la segunda semana, haces cambios y los implementas.
Estas modificaciones están basadas en simples suposiciones que comprometen la validez del informe del heatmap. Si te apresuras a sacar una conclusión antes de tiempo, puedes perder las ideas clave que el heatmap es capaz de generar para tu negocio.
Importante. No saques conclusiones antes de que termine el período de muestra. - Ejercicio aislado: El heatmap no es una herramienta de recogida de datos aislada. Tratarlo como tal es uno de los errores más comunes que cometen los profesionales del marketing. Siempre se debe utilizar como parte de un conjunto de datos más amplio. Los heatmaps deben combinarse con otras herramientas de análisis web como Google Analytics (GA)o grabaciones de sesión. De este modo, podemos hacer referencias cruzadas y confirmas las modificaciones propuestas.
Por ejemplo, tras observar los datos, sospechas que el heatmap que has configurado en una de tus páginas web se ha contaminado por cualquier motivo. ¿Cómo puedes confirmarlo o cotejar las cifras si no utilizas ninguna otra herramienta de recogida de datos?
Disponer de herramientas alternativas junto a un heatmap permite disponer de una gran cantidad de opciones para validar los datos y el informe del heatmap. También facilitará una toma decisiones correcta para tu negocio.
Herramienta equivocada: Hoy en día, han aparecido en el mercado múltiples herramientas de heatmaps de bajo coste debido a su creciente popularidad. Sin embargo, no todas las herramientas disponibles presentan la misma calidad. Busca herramientas de heatmaps que ofrezcan diversas opciones de configuración (también hay algunas herramientas gratuitas en el mercado). Investiga a fondo todas las herramientas disponibles y elige la que te permita segmentar a los visitantes en función de múltiples parámetros, registrar la actividad de los visitantes, ofrecer feedback a los visitantes, etc.
Dificultades que nos podemos encontrar
Por muy intuitiva o sencilla que sea una herramienta, siempre nos podemos encontrar dificultades, pero esto no significa que no podamos lidiar con ellas. Aunque en la parte teórica, los heatmaps son sencillos, en la parte práctica se nos complica el asunto. Veamos algunos de los obstáculos más habituales asociados al uso de heatmaps de cualquier tipo:Seguimiento dinámico de URL: Las herramientas de investigación cualitativa son las favoritas de los profesionales del marketing que intentan comprender el comportamiento de los visitantes. Los heatmaps web son populares porque proporcionan insights sobre el comportamiento de los visitantes de manera gráfica, clara e inteligible. Existen diferentes tipos como los scrollmaps o los clickmaps. Sin embargo, últimamente los profesionales del marketing se han dado cuenta de que, en páginas dinámicas, los heatmaps no funcionan demasiado bien a la hora de proporcionar insights profundos sobre cómo navegan los visitantes por el sitio web. Este análisis en profundidad es especialmente importante cuando se desea ofrecer un servicio personalizado a todos y cada uno de los usuarios. Este reto se plantea en todos los sectores, ya que incluso las empresas más pequeñas tienen hoy en día URL dinámicas en lugar de estáticas para la mayoría de las páginas de su sitio web. La mayoría de las páginas web de hoy en día son dinámicas, con menús que se expanden, animaciones, ventanas emergentes, etc. Aquí es donde entran en juego los heatmaps dinámicos.
A diferencia de los heatmaps estáticos, los dinámicos se pueden ejecutar fácilmente en páginas dinámicas como la página del carrito, la página de pedidos, el perfil del cliente… Permiten profundizar en la forma en la que cada visitante individual interacciona con la página, qué secciones captan su atención, qué esperan de ciertas secciones y qué secciones les empujan a abandonar el sitio web… Dado que las páginas dinámicas tienen URL dinámicas, no pueden ser analizadas utilizando los heatmaps habituales de los sitios web. Los heatmaps dinámicos te permiten navegar por el sitio web y por las diferentes páginas con URL dinámicas para que obtengas insights profundos sobre el patrón de navegación online de tus visitantes.
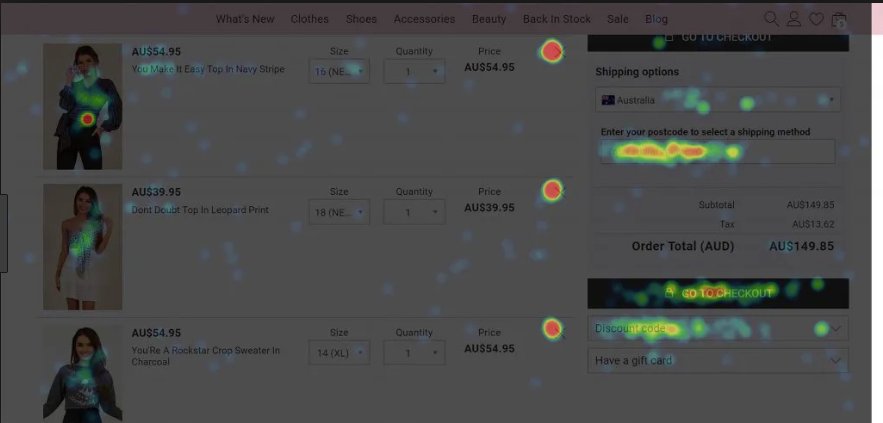
Por ejemplo, supongamos que tienes una tienda ecommerce y quieres entender el patrón de navegación de tus visitantes en la página de carrito. Configuras un heatmap dinámico en la página de carrito y esperas a que pase el tiempo estipulado. El informe generado se parecerá a esto: 
La captura de pantalla del heatmap dinámico anterior representa las actividades de un visitante único. El rojo representa las zonas con mayor interacción y el azul las zonas con menor interacción. A primera vista, podemos observar una alta actividad en la imagen del producto seleccionado, en el botón de cancelación, en el campo del código postal, en la opción de descuentos y en la página de checkout. A partir de esto, es fácil conocer en profundidad a cada uno de los visitantes y optimizar la página de manera que se ajuste mejor a las expectativas de los visitantes. Un análisis tan profundo solo es posible gracias a los heatmaps dinámicos.
Análisis de datos: ¡Qué bonitos son los heatmaps! Colores vivos, datos claros y fáciles de interpretar… Son geniales. Pero esta belleza se puede convertir en femme fatale si no tienes cuidado. Hay una pregunta que atormenta a muchos vendedores a la hora de interpretar los datos del heatmap: ¿por dónde empezar? Utilizar heatmaps es más intuitivo y rápido que otros métodos tradicionales de recopilación y representación de datos como Excel. Sin embargo, hay que interpretarlos correctamente.
Una cosa que hay que tener en cuenta al analizar un heatmap es que el análisis debe basarse en unos objetivos, y no al contrario. Si inicias el análisis de un heatmap sin establecer ningún objetivo, lo más probable es que no identifiques las distracciones que impiden que los visitantes se conviertan en clientes.
Supongamos que el CTA principal de la página de inicio de tu editorial pide a los visitantes que se suscriban al boletín mensual: El CTA también está colocado debajo de la pantalla de visualización inicial junto con otra información importante como «Contribuye a este proyecto», «Contacta con nosotros», «Trabaja con nosotros»… Miras los datos de Google Analytics y ves que, a pesar de obtener un buen tráfico, la tasa de conversión es demasiado pobre. Por lo que configuras un heatmap en tu página de inicio. Y sin definir ningún objetivo, empiezas a recoger datos a través del heatmap. Una vez completado el período de muestra, analizas los datos recogidos. En el momento en el que ves el heatmap final, te atrae una sección que es la más brillante. Así que, instantáneamente, decides reubicar el CTA principal en esa sección.
Al no establecer ningún objetivo antes de trazar el heatmap, no reparaste en que si hubieras ejecutado un scrollmap en la página, podrías haber descubierto que la mayoría de los visitantes ni siquiera bajaron hasta el final de la página de inicio, perdiéndose así el CTA principal y el resto de la información dispuesta. Tal vez, al reubicar tu CTA a la sección más popular, conseguiste aumentar el número de suscripciones al boletín. Pero al no disponer de todos los insights, perderás las oportunidades generadas por el contenido que aparece below the fold.
Ejemplos de mapas de calor
Heatmaps web en ecommerce
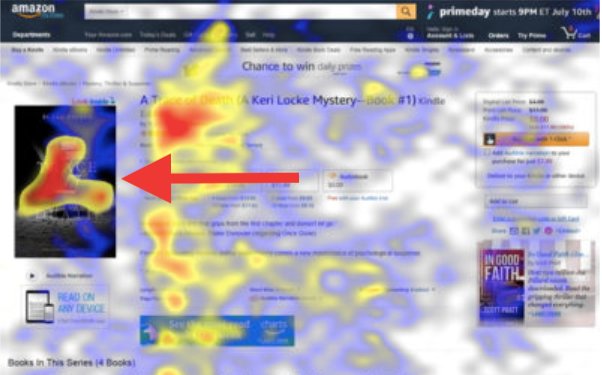
Las empresas ecommerce utilizan los heatmaps para aumentar su conversión. Los heatmaps web les ayudan a averiguar y analizar con precisión cómo se comportan los visitantes en su sitio web. Para entender cómo funciona esto a nivel práctico, tomemos un ejemplo de heatmap de un sitio web sobre cómo los compradores utilizan Amazon al comprar un libro.
Con el heatmap se pueden comprobar fácilmente las partes de la página que reciben más atención.


Lo que revela este heatmap es que las secciones que más llaman la atención y las que más engagement generan están en la parte superior de la página. Otra observación es que los visitantes también hacen clic en la sección «Quizás te pueda interesar», la sección «Productos patrocinados» y la sección «Otros libros de esta serie»:

Dichos insights facilitan que las tiendas ecommerce coloquen productos relacionados y contenido importante en las zonas más populares y así conseguir mayor conversión.
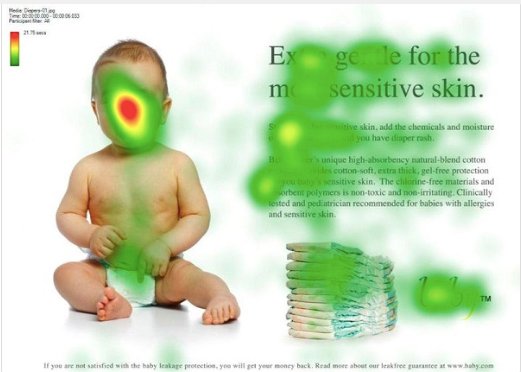
Para entender un uso más específico de los heatmaps en el sector del ecommerce, veamos cómo una tienda online que vende productos para bebés utilizó los heatmaps web para identificar las distracciones y utilizó esa misma distracción en su beneficio. A continuación se muestra un heatmap ejecutado en la página original:

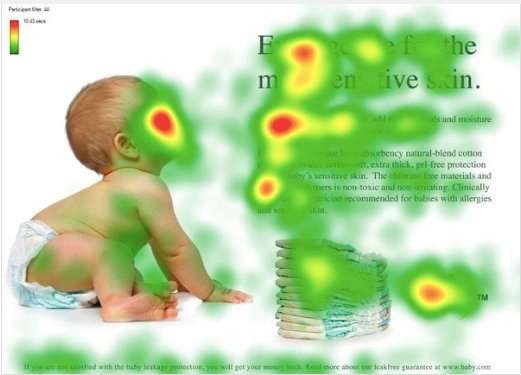
Al analizarlo, el heatmap reveló que la cara del bebé en la página acaparaba la mayor parte de la atención de los visitantes, cuando deberían haber sido la mensajería y el producto del lado derecho las áreas más populares. Otras investigaciones revelaron por qué la cara del bebé acaparaba toda la atención: mujeres, bebés y personas atractivas son el centro principal de las miradas de los visitantes en cualquier página. Conforme a todos estos insights, se repensó el diseño de la página, y este es el resultado:

En la primera captura de pantalla, se observó que la cara del bebé distraía a los visitantes. Por lo tanto, se decidió dirigir la atención visual del bebé hacia el contenido de descripción del producto. De esta manera, el heatmap del nuevo diseño mostró que, aunque la cara del bebé seguía acaparando la atención, los visitantes se fijaban cada vez más en el contenido y en el producto del lado derecho.
Optemeria incrementó su ratio de adición al carrito en un 34 % al utilizar heatmaps para analizar el comportamiento de navegación de los visitantes.
Heatmaps en medios de comunicación y editoriales
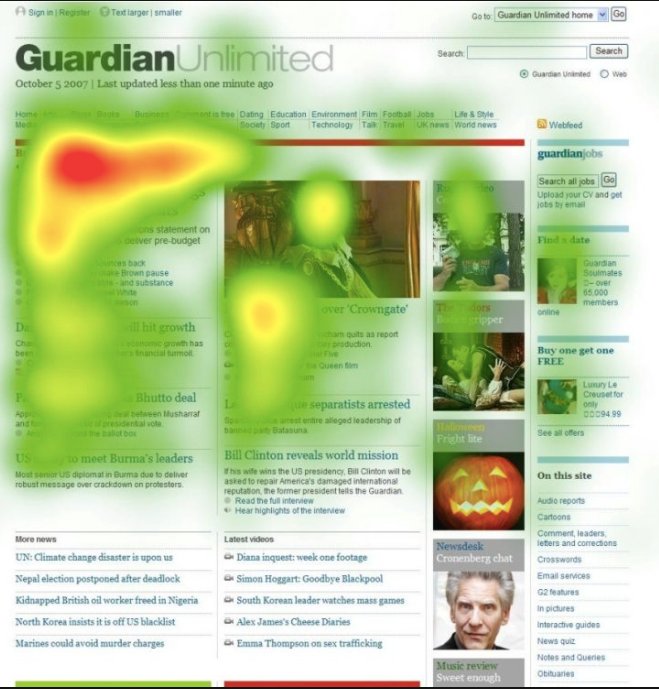
Una empresa editorial en línea puede producir boletines, periódicos, revistas mensuales, etc. Independientemente del tipo de contenido, el objetivo principal es siempre aumentar el número de lectores y suscripciones a los distintos productos ofrecidos. Los visitantes solo leerán artículos y periódicos digitales y se suscribirán a ellos si su contenido añade valor a los conocimientos que poseen. Por lo tanto, es esencial que en las secciones más vistas de la página aparezca el contenido informativo que más pueda interesar al público. Por ejemplo, veamos el heatmap de una de las ediciones del periódico de Guardian:

El heatmap revela que la mayor parte de la atención se concentra en las secciones superiores de la izquierda de la página y que la parte inferior y derecha de la página reciben poca o ninguna atención. Si algunas secciones de tu página reciben la mayor parte de la atención y las otras secciones son completamente ignoradas, la página necesita un rediseño. Digamos, por ejemplo, que la sección «Más noticias» de la página anterior puede tener noticias que coinciden con el interés de los lectores. Pero como su capacidad de atención disminuye cuando llegan a la sección inferior, solo acaban interaccionando realmente con las secciones superiores de la izquierda que no tienen temas de su interés. Esto puede provocar fricción y una mala experiencia de usuario. Los heatmaps web facilitan la identificación de patrones de navegación y permiten colocar las noticias en consonancia con los intereses y las expectativas de los visitantes.
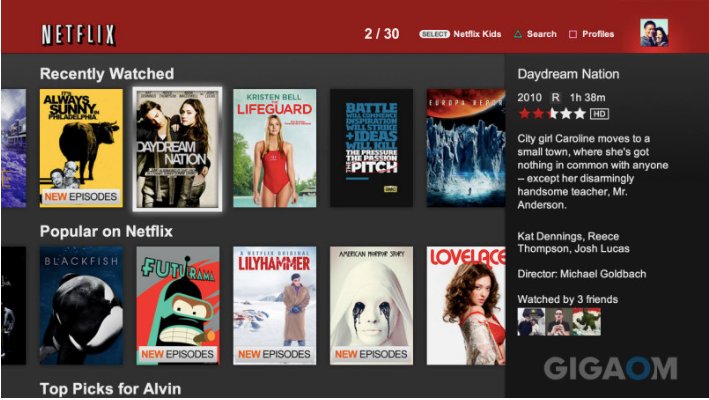
En el sector del streaming, Netflix es el rey cuando se trata de utilizar diversos medios para la optimización de la conversión, como tests A/B, heatmaps web y otras herramientas de análisis del comportamiento de los visitantes para personalizar la experiencia de sus usuarios. Una de las pruebas más contundentes de ello es la revisión en el 2013 de toda su interfaz con el objetivo de reducir la carga cognitiva de sus usuarios. Este es el aspecto de la página de Netflix antes de la revisión:

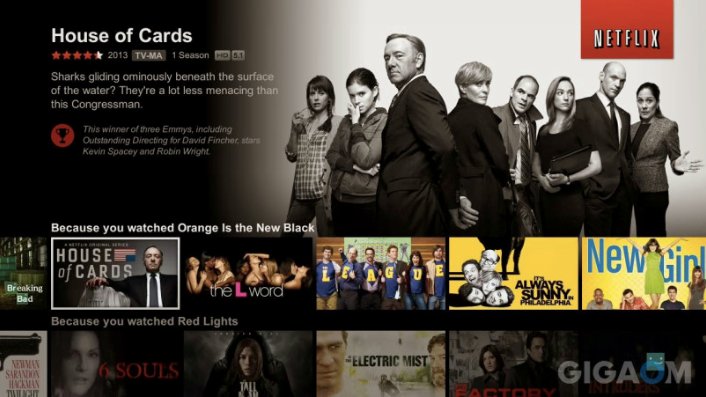
En el 2009, Netflix lanzó el formato de la imagen anterior para televisores inteligentes y dispositivos conectados. Sin embargo, este formato presentaba filas interminables de portadas en formato caja. Así que, en el 2012, los diseñadores de Netflix se embarcaron en la búsqueda de construir diseños para un formato de interfaz de usuario que se centrara en las imágenes grandes y unos carruseles fluidos. Este es el aspecto del nuevo diseño:

Además de cambiar la forma en la que se muestran los vídeos a los usuarios, Netflix también ha eliminado la descripción textual en la parte derecha de la página que tenía la versión del 2009, y la ha desplazado por encima del título a la parte superior izquierda. Esto se hizo porque tras ejecutar un eye-tracking heatmap en la página pudieron identificar que los usuarios tenían que hacer malabares constantemente entre el texto de la derecha y el título de la izquierda.

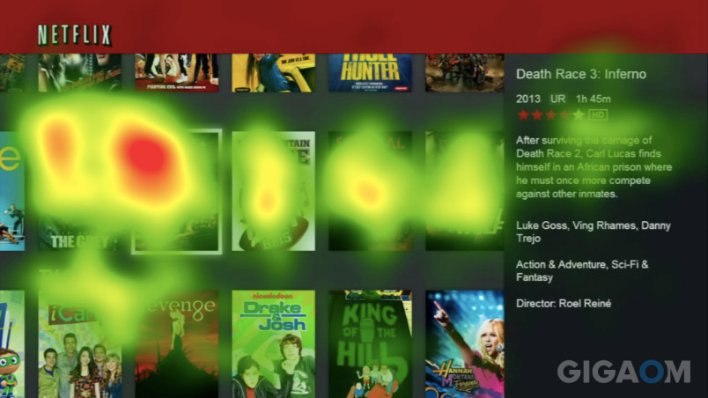
El equipo de Netflix también ha elaborado un heatmap sobre la nueva interfaz.

El heatmap resultante de la nueva interfaz reveló que desplazarse de una información a otra exigía mucho menos esfuerzo, y acabó reduciendo la carga cognitiva de sus usuarios. Netflix realizó un récord de siete tests A/B para examinar la nueva interfaz y ponerla luego en marcha. El Netflix que conocemos hoy es una versión optimizada de la nueva interfaz mostrada arriba.
Heatmaps en el sector de los viajes
¿Te has preguntado alguna vez por qué en algunos sitios de viajes y otras páginas dedicadas al turismo tienen la información que buscas justo en el lugar exacto en el que esperas que esté? ¿Cómo es posible? Pues una manera de conseguirlo es mediante heatmaps web. En los sitios web de viajes, el objetivo principal es siempre aumentar las reservas. Pero también atiende a otras necesidades de los usuarios, como obtener información sobre los vuelos, facturar en línea, tramitar reclamaciones, etc. Para aumentar el número de reservas en línea y facilitar a los usuarios la búsqueda de información en el sitio web, las empresas de viajes suelen recurrir a heatmaps web. Como hemos mencionado anteriormente en esta guía, los heatmaps ayudan a rastrear el comportamiento de navegación de los visitantes y usuarios en un sitio web con el fin de usar esta información para mejorar la UX y la IU.
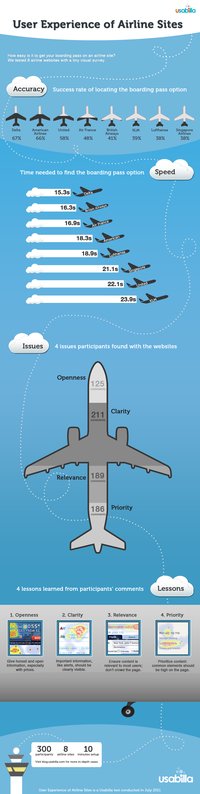
Con sede en Amstelveen (Países Bajos) y fundada en 1919, KLM Royal Dutch Airlines es la aerolínea más antigua del mundo que sigue operando con su nombre original. Según un estudio sobre la experiencia del usuario en sitios web de aerolíneas, los usuarios del sitio web de KLM Airlines fueron los que más tardaron en encontrar sus tarjetas de embarque.

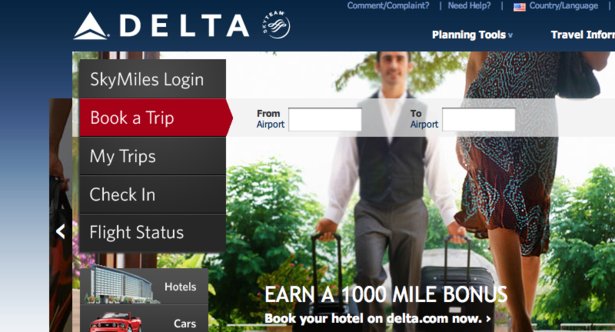
Delta Airlines encabezó la lista con los usuarios que más fácilmente obtuvieron sus tarjetas de embarque en su sitio web. Este es el aspecto de la página de Delta Airlines:

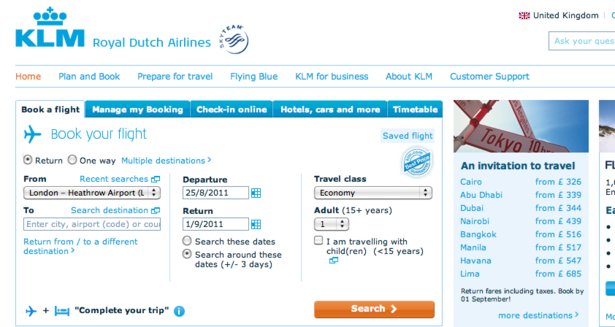
Este es el aspecto de la página web de la compañía aérea KLM:

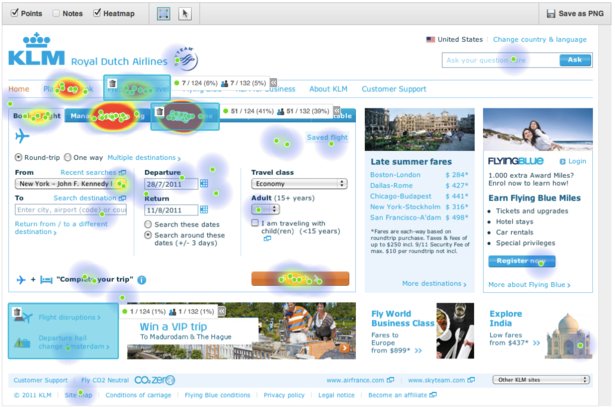
El equipo de optimización de la experiencia de KLM decidió realizar un heatmap en su página de inicio para averiguar por qué los usuarios tardaban más en encontrar las tarjetas de embarque en su sitio web en comparación con los sitios web de otras aerolíneas. A continuación se muestra el heatmap que se generó en la página:

Si comparamos el sitio web de KLM con el de Delta, veremos que hay una diferencia radical entre ambas páginas. El diseño de la página de Delta es limpio, directo y no está desordenado. En cambio, el heatmap web de KLM muestra lo desordenada que está su página de inicio, y esta podría ser la razón de su bajo rendimiento a la hora de encontrar tarjetas de embarque online.
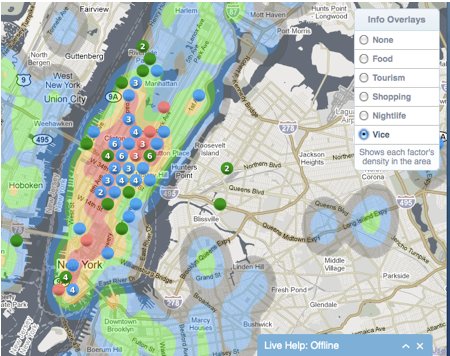
Los sitios web especializados en viajes pueden utilizar los heatmaps para optimizar la conversión no en el backend, para analizar el comportamiento de los visitantes, sino en el frontend, para ayudar a los visitantes a mejorar su experiencia de reserva. Hipmunk, un sitio web que ofrece una búsqueda exhaustiva de viajes para diferentes medios de transporte, así como hoteles y alquileres de vacaciones, y ayuda a comparar los principales sitios de viajes para mostrar las opciones más baratas y mejores, fue el primero en utilizar heatmaps en el frontend. A continuación se muestra el aspecto del heatmap para los visitantes:

Basándose en los datos del heatmap, los visitantes web de Hipmunk podían decidir fácilmente dónde alojarse, dónde comer, qué lugares visitar y decidir otras partes importantes de su itinerario. Como los visitantes no tenían que visitar diferentes sitios para buscar recomendaciones sobre diversos aspectos de su viaje, la experiencia del usuario de Hipmunk mejoró drásticamente y eso se reflejó en sus tasas de conversión.
Siguiendo los pasos de Hipmunk, otros competidores como Kayak.com, por ejemplo, también han empezado a ofrecer a los visitantes una vista de heatmap de los puntos calientes y fríos de la ciudad que están planeando visitar.
Heatmaps web en B2B/SaaS
Los leas cualificados son extremadamente importantes para una empresa B2B/SaaS. Sin leads cualificados, una empresa B2B no prosperará porque no podrá vender ninguno de sus productos. Y la principal fuente de estos clientes potenciales son los distintos formularios alojados en su sitio web: formulario de registro, formulario de solicitud de demostración, formulario de descarga de casos prácticos, boletín informativo, etc. Estos formularios están ubicados en varias páginas y dispersos a través de múltiples CTA en todo el sitio web. Muchas empresas B2B utilizan heatmaps web de diferentes tipos para identificar la mejor sección de una página para colocar dichos CTA y formularios, así como para identificar las interrupciones en el flujo de formularios y rectificarlas para que coincidan con las expectativas de los visitantes.
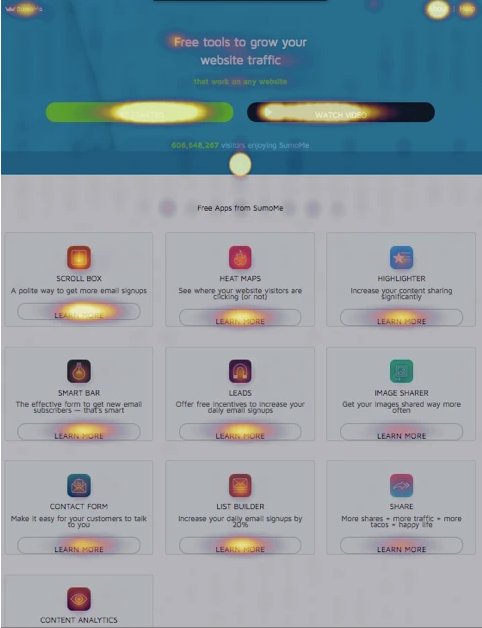
La página de inicio de una empresa B2B/SaaS es una de las páginas más importantes de todo el sitio web, ya que no solo contiene varios formularios de captación de leads, sino que también lleva a los visitantes a cualquier otra parte de la web (a diferencia de lo que ocurre cuando aterrizan en una página específica a través de anuncios, promociones en redes sociales y otros canales similares). Para aprovechar las oportunidades inexploradas que ofrece la página de inicio y eliminar todos los posibles bloqueos del funnel de conversión, Sumo, una empresa SaaS que ofrece múltiples herramientas de marketing, decidió analizar su página de inicio con un heatmap. Este es el aspecto del heatmap resultante:

Tras observar el heatmap trazado en la página de inicio, el equipo de Sumo observó que:
- Los elementos del banner de la página llamaron la atención.
- En el banner, el apartado con mayor número de clics fue «About us».
- Los dos CTA principales de la página («Get started» y «Watch video») también recibieron muchos clics.
- Las herramientas gratuitas enumeradas en el cuerpo de la página fueron objeto de clics a nivel individual, pero la tendencia general fue que las herramientas enumeradas en la parte izquierda de la página recibieron más clics que las herramientas enumeradas en la parte derecha de la página.
- La flecha que indicaba que había un menú desplegable en el banner se pulsaba mucho a pesar de no tener hipervínculo. Lo que significaba que los visitantes esperaban que lo tuviese.
Estas observaciones ayudaron al equipo de Sumo a realizar cambios en el diseño y el contenido de la página, lo que finalmente condujo a un aumento de las tasas de conversión de Sumo.
Conclusión
Tras leer esta guía, deberías poseer conocimientos suficientes sobre todo lo relacionado con los heatmaps, desde qué son hasta cómo funcionan. El heatmap web es una herramienta indispensable de análisis del comportamiento de los visitantes, pero utilizarlo sin conocer los entresijos de todo el proceso y mediante un enfoque no estructurado solo proporcionará datos distorsionados.
Si se llevó a cabo de manera correcta, teniendo en cuenta todos los pequeños errores que se pueden cometer, los diferentes tipos de insights que se pueden utilizar, y seleccionando el heatmap web más adecuado, podrás ajustar el diseño de tu sitio web y el contenido basado en las interacciones de los visitantes en tiempo real.
Si esta guía te ha resultado útil e interesante y crees que te ha ayudado a resolver algunas de tus dudas como profesional de marketing, compártelo y evita que otros profesionales de marketing se enfrenten a las mismas dificultades.
Preguntas frecuentes sobre los heatmaps web
Un heatmap funciona recopilando datos de comportamiento de los visitantes a partir de su interacción en las páginas web seleccionadas. A continuación, utiliza una paleta de colores para mostrar con qué secciones y elementos se interacciona más y cuáles reciben menos atención. Por ejemplo, en una página web, la parte en la que el visitante hace más clics se resalta con un color más cálido, y en la que el visitante no presta atención, recibe un color más frío.
Para utilizar un heatmap, primero hay que seleccionar la herramienta adecuada en función de tu caso de uso y tu sector. A continuación, selecciona las páginas que se incluirán en la campaña del heatmap, configura los ajustes en función del objetivo, instala el fragmento de código de la herramienta seleccionada en tu sitio web y comienza a grabar. Para más información, consulta esta guía.
Un heatmap es un software que ayuda a representar gráficamente datos numéricos en los que los puntos de datos individuales contenidos en la matriz se representan utilizando diferentes colores. La herramienta de heatmaps también puede definirse como un software que facilita la visualización de datos.
A grandes rasgos, podemos decir que el propósito de los heatmaps es representar los datos de una manera clara e inteligible. Siguiendo el esquema de colores, puedes determinar con facilidad aquellas partes de tu página web que están funcionando bien, las secciones que tienen margen de mejora y las secciones que necesitan una revisión completa.











