Optimize Your Website Changes With No-Code Visual Editor
Technology should enable the creation and not act as a barrier to execute transformational ideas. This is what no-code pretty much implies. In 1993, Tim Berners Lee envisioned the World Wide Web belonging to all, while in reality it was reserved only for HTML coders then.
Today, the no-code revolution has empowered people with limited or no coding skills to create websites and apps without writing a single line of code. There are ample no-code tools in the market that enable you to make edits on your website without requiring any coding skill and create webpages and apps altogether. This makes no-code very nifty for new-age business ventures.
Download Free: Website Optimization Guide
What is no-code?
You do not have to be a programmer, coder, or developer to build and edit a website nowadays. But for the longest time, marketing and product teams have depended on development teams and got blocked by their bandwidth and constraints.
To mitigate the tech resource constraint and for quick deployment of business-transforming ideas, nearly all industries have embraced the no-code movement for the better. As anyone could predict, the revolution brought a boom in the no-code tools industry and also helped businesses establish themselves online and accomplish their conversion goals faster despite possessing limited skill sets.
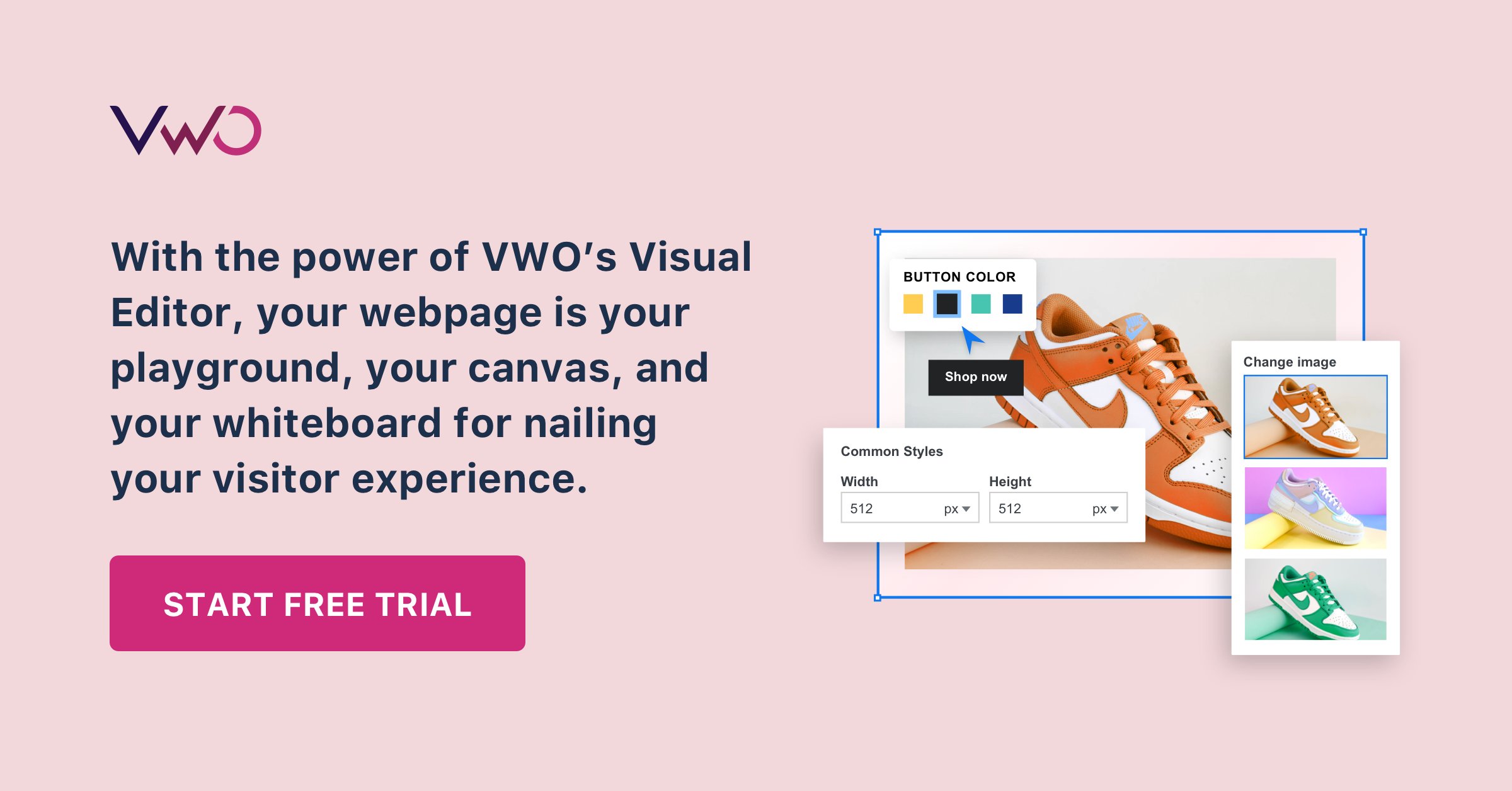
VWO’s Visual Editor is one such tool that enables you to edit website elements on the fly, with zero intervention from the development and IT team. Before you ship any edits to your visitors, you can also know the impact of the changes through A/B Testing.
Difference between no-code and low-code platforms
While no-code platforms are intended for business users where they can perform simple actions without instructing the machine, low-code platforms are primarily for developers to build complex applications fast and easy. Unlike no-code platforms, users of low-code tools can customize the code and can perform third-party integrations as well.
For example, VWO features a Code Editor that helps developers make complex changes directly in HTML/CSS/JS enabling website owners to make complex and sophisticated changes through low-code. A non-developer can simultaneously make changes to their website in the no-code Visual Editor.
VWO’s Visual Editor allows website owners to make changes primarily without any coding (no-code). However, a few complex changes can demand a bit of fine-tuning through a mix of point-and-click changes and minimal coding (low-code).
What is a visual website editor?
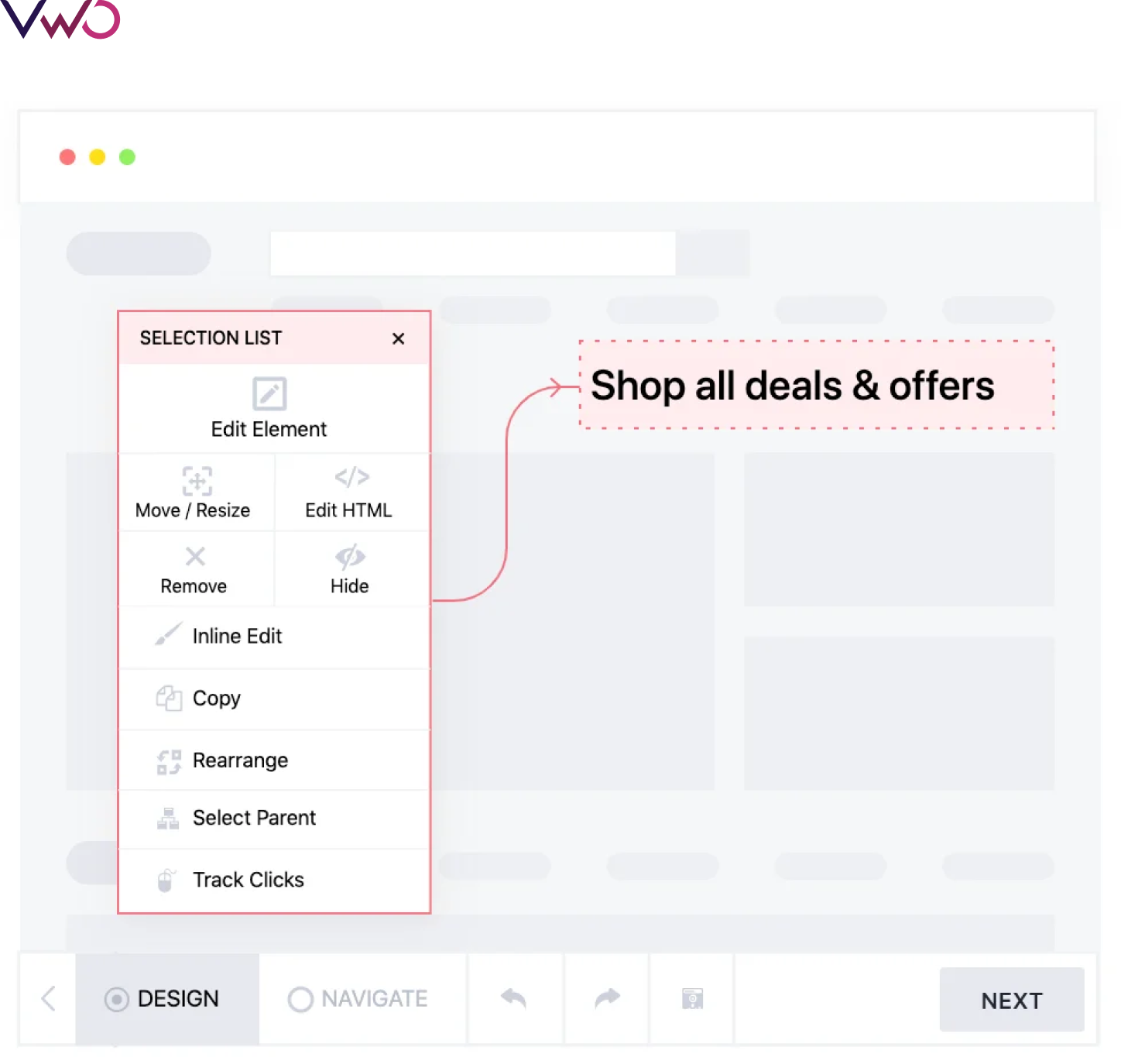
Visual website editors enable you to create, design and customize your website without having to code your webpages. These editors offer an intuitive and user-friendly UI for people having no coding knowledge. Anyone can make changes on the website without seeking help from developers, almost instantaneously in a point-and-click or drag-and-drop manner.
For instance, Dorado Fashion increased its overall business conversions by 80% by removing a background image from its homepage and modifying its search icon. This change enhanced visitors’ focus on the search bar, enabling them to land on desired landing pages and make a purchase. With the VWO Visual Editor, making such a change requires just two clicks—the first one to select the image and the second one to click on the delete icon.
Edit with ease in VWO Visual Editor
Text and images
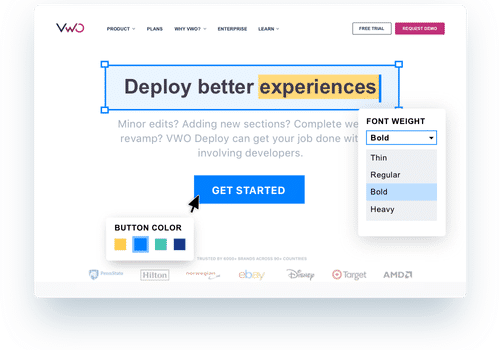
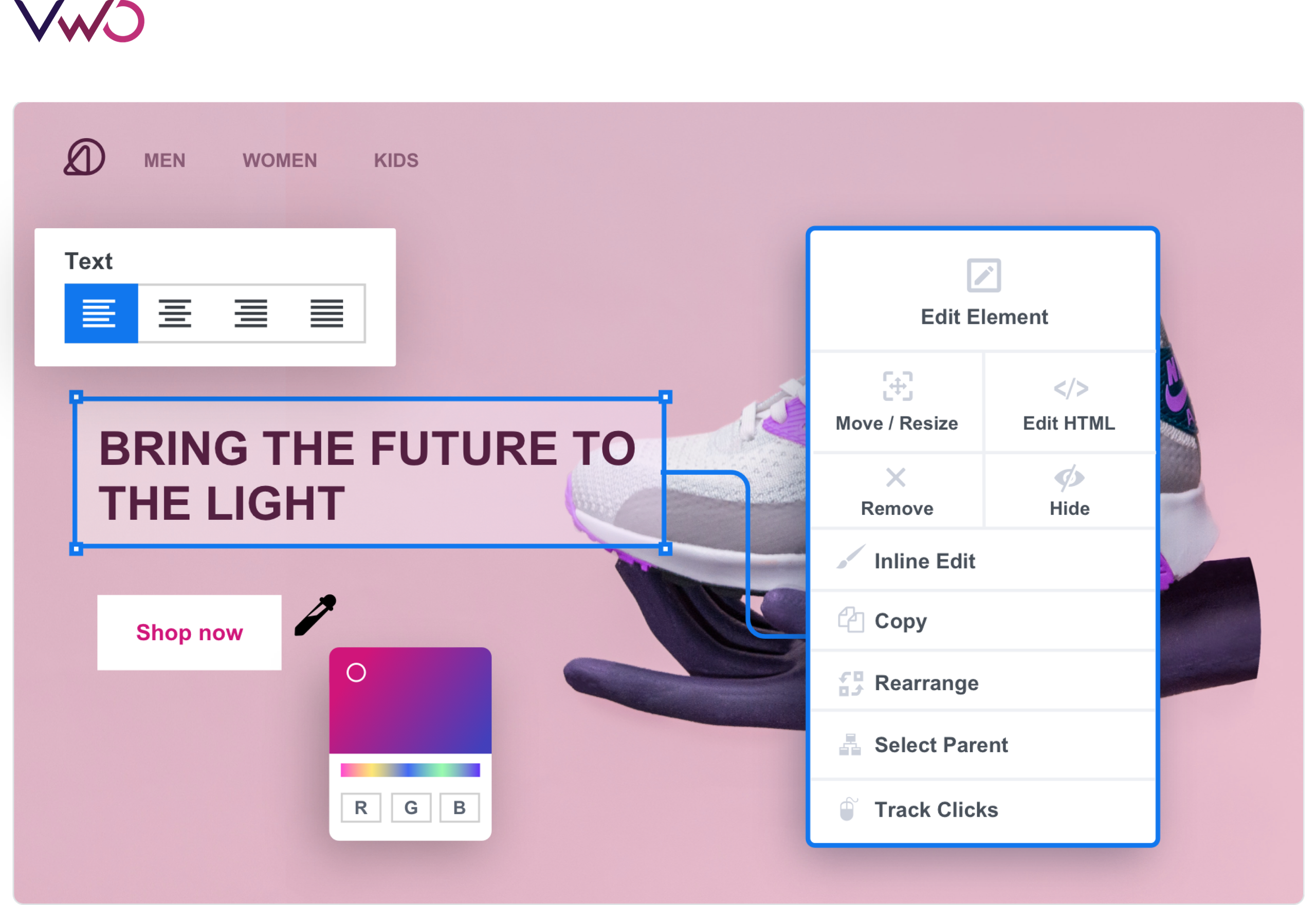
With VWO Visual Editor, you can easily edit text and image elements on your web pages and optimize the page for increasing conversions, which could be anything ranging from adding a product to a cart to a number of purchases of a particular product. For example, if you want to change the copy of your CTA button to increase conversions, you can do so with a few clicks in the visual editor.

Widgets and new elements
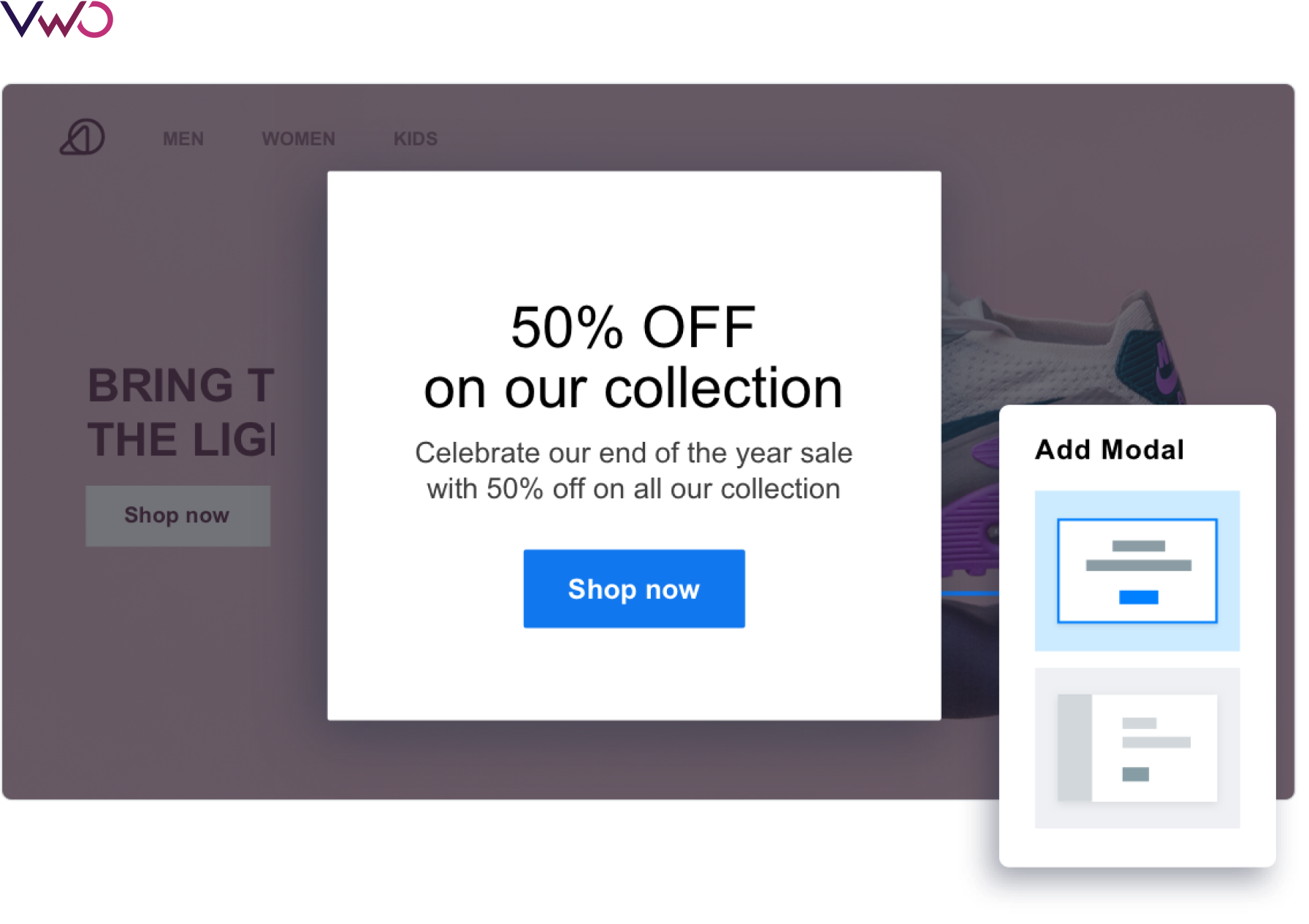
Adding new elements to a hard-coded website used to be a time and resource-intensive process in the past. However, with Visual Editor, you can add banners, modals, text, and lists with just one click! In addition, you can build your own library of widgets to reuse later on your website.
For example, forms are a great way to collect user information that you can utilize in your marketing campaigns. You can control the form fields, the associated text like headlines, descriptions, and field labels, and create pop-ups where forms are embedded in Visual Editor.

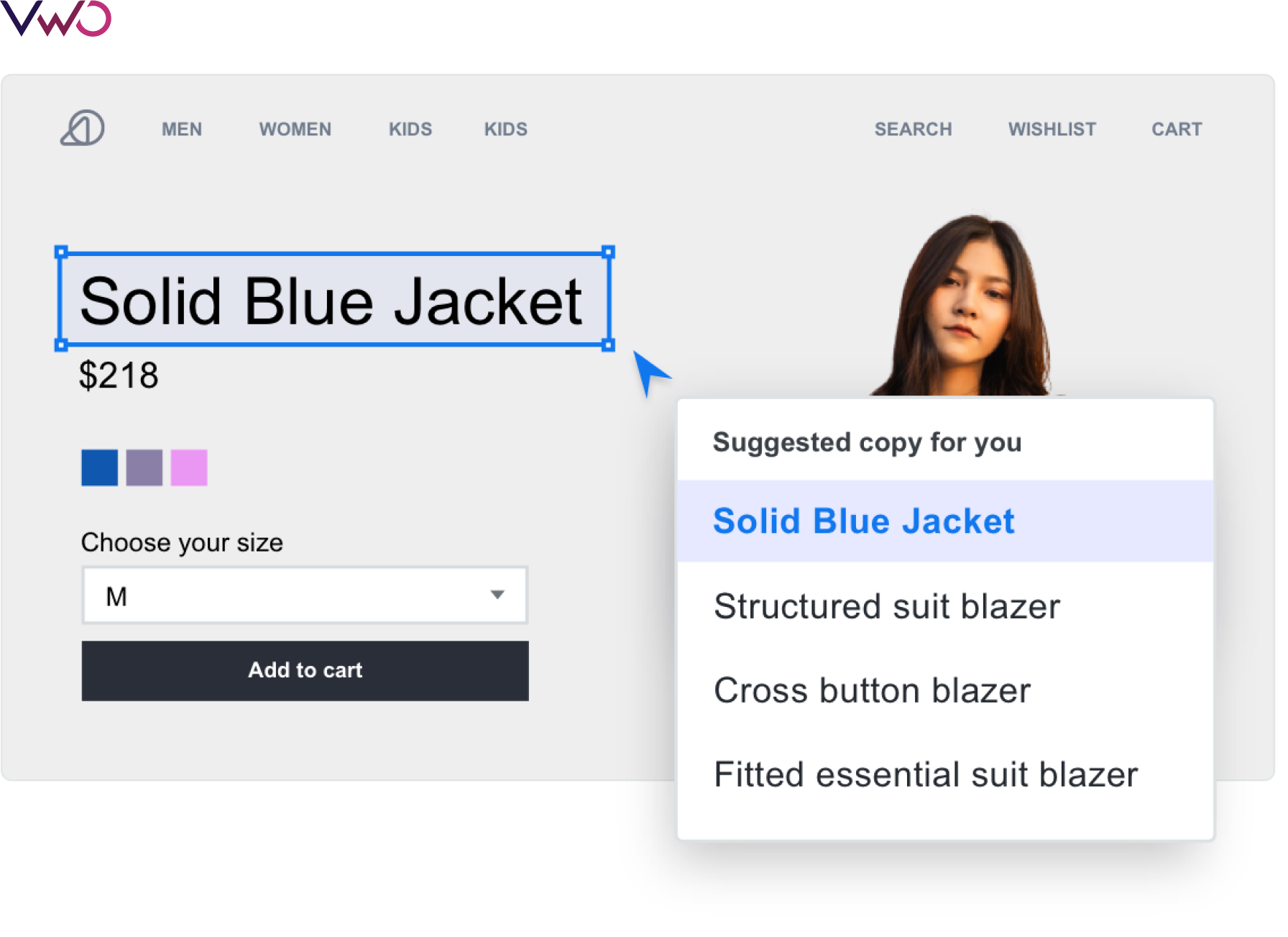
AI-based text suggestions
GPT-3.5 Turbo is a third-generation powerful language generator that uses machine learning to predict and produce text. You can select a sentence or any copy on your webpage and request the Visual Editor to suggest a copy. You can also choose a text from a large set of suggestions with the GPT-3.5 Turbo-powered AI text generator. The suggestions are based on the existing content on your website, such as headlines, product descriptions, CTA buttons, etc.

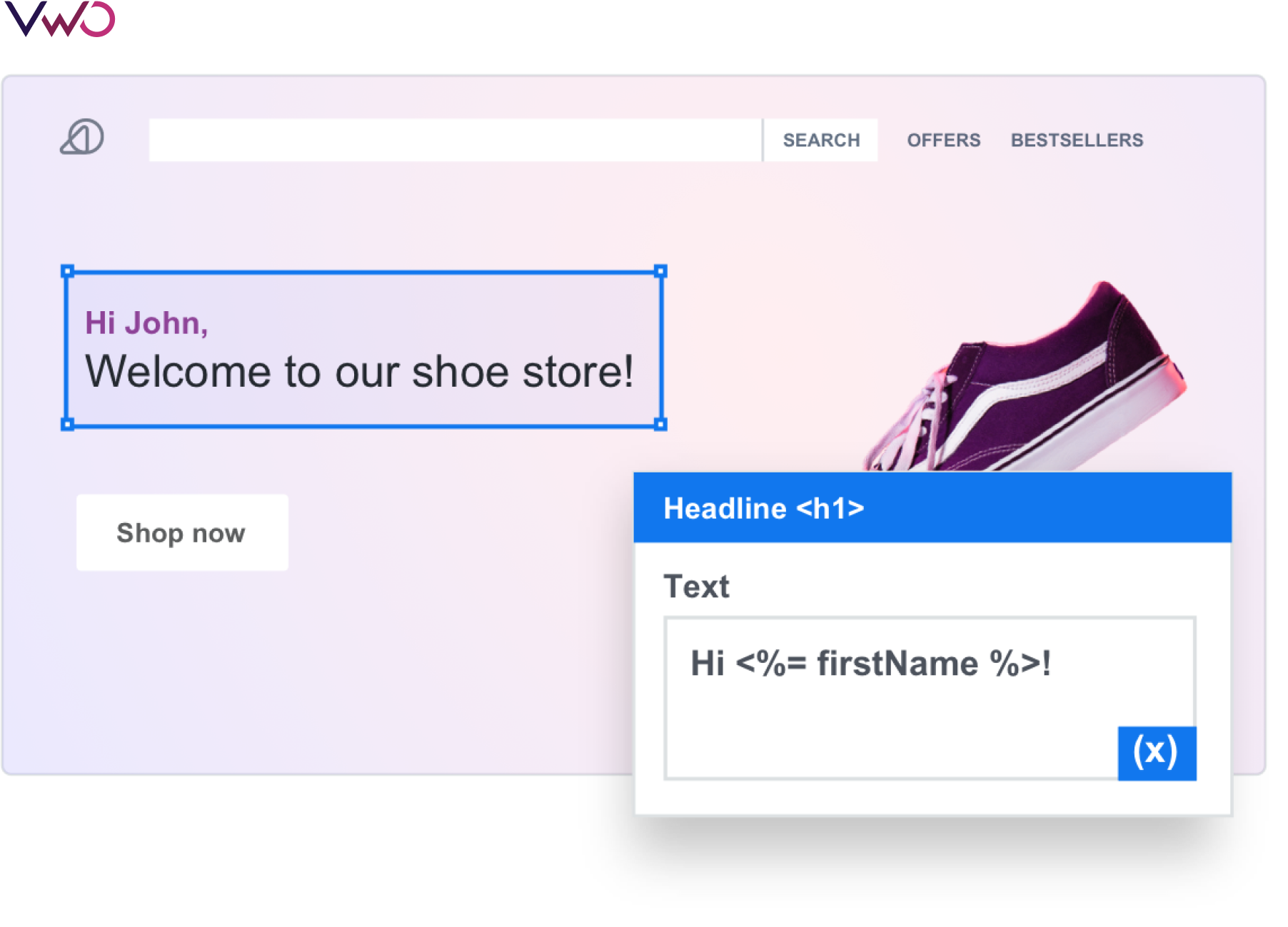
Dynamic elements
Visual Editor offers micro-personalization of website content. It uses on-page elements as variables to modify website content based on available data points such as the overall context, visitor profile, past activity, etc. You only have to select a section of your webpage by clicking and then convert it into a dynamic variable. This dynamic variable can be configured with your integrated tools to show content specific to a visitor or user.
[Please note that this content must be available in your database. You can also show a default value as a fallback wherever unavailable.]

Apart from that, you can get deep insights into visitor behaviour as well that help you form a strong hypothesis for the changes leading to your A/B test to identify the best-performing image, text, modal, list, and copy on your website.

Download Free: Website Optimization Guide
Testing Visual Editor webpage changes
With no code, making changes on your web pages has become convenient and hassle-free like never before.
The changes you make on your web pages can have three possible outcomes on the metrics that affect your business:
- Positive impact
- No impact
- Negative impact
While your intentions would always be toward positive impact, ensure that your intention and outcome are aligned. When you A/B test your changes, you can ensure the intention—impact alignment before you make the deployments.


Deploying changes with Visual Editor
There are many situations for a marketer when a flat change is required. Situations like a planned downtime for maintenance or deployment, rebranding, redesign, etc., are very common in a marketer’s day-to-day work (For example, let’s say, a COVID-19 banner alert). In such cases, making changes on the website is urgent and need not be blocked by developer bandwidth.
With VWO Web Rollouts, you can easily make changes on your website, validate them across multiple browsers and screen sizes to ensure a seamless visitor experience, and release the changes with just one click! You can also choose to schedule your releases, roll back any changes, and maintain a change log for audits.
Segmentation opportunities
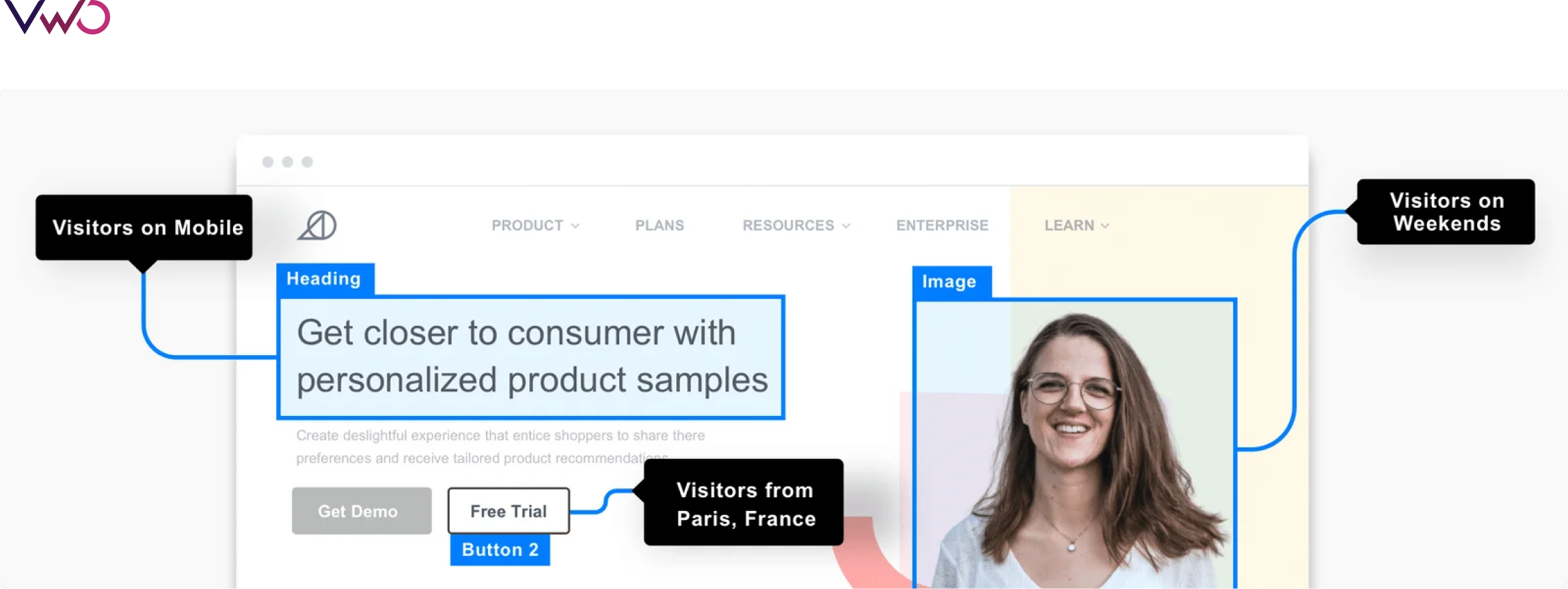
Pushing changes to a specific visitor group is also possible with VWO Visual Editor using segmentation. For example, if you want your mobile visitors to see a particular copy, image, and CTA button over a weekend, you can do that with a few clicks.

Conclusion
The visual editor is promoting experimentation and deployment ease in big organizations and enabling the smallest of start-ups to be a part of this new-age digital economy.
With tools offering no-code website functionality such as VWO’s Visual Editor, you can utilize it primarily for faster product experimentation and continue to freely optimize your website’s conversions, bypassing your development team’s bandwidth constraints.
So should developers call it a day? Not any time soon! Since no-code tools are going to only facilitate the expansion of the web space to accommodate more businesses, coding is a skill that will continue to grow. No code opens gates for all to be a part of a thriving digital economy, but developers will continue to have their share of path-breaking innovations and giant leaps.