How to Use C.R.A.P. Design links with Principles for Better UX?
You know a good (or a bad) design when you see one!
However, you cannot always objectively point out the qualities (or the flaws) in the design, especially if you’re not a designer.
As marketers or front-end developers, you might often find it challenging to come up with designs that effectively engage your target audience and nudge them to take the desired action.
Download Free: Website Redesign Guide
What might help here is a thorough understanding of CRAP. C.R.A.P., a design principle developed by Robin Patricia Williams, stands for Contrast, Repetition, Alignment, and Proximity.
By leveraging CRAP, you can consistently deliver effective designs, whether it’s for a website, a landing page, a checkout page, an eBook, or just a banner ad.
These design practices, when applied together, more often than not lead to brilliant designs that delight users and get them clicking.
This post elaborates on each of the CRAP principles to help you understand what goes behind crafting engaging designs that improve your UX and conversion rates.
However, you cannot always objectively point out the qualities (or flaws) in design, especially if you’re not a designer.
Even as marketers or front-end developers, you might often find it challenging to come up with designs that effectively engage your target audience and nudge them to take the desired action.
What might help here is a thorough understanding of CRAP. C.R.A.P., a design principle developed by Robin Patricia Williams, stands for Contrast, Repetition, Alignment, and Proximity.
By understanding CRAP, you can consistently deliver effective design, whether it’s for a website, a landing page, an eBook, or just a banner ad.
The four design practices, when applied together, more often than not lead to brilliant designs that delight users and get them clicking.
This post elaborates on each of the CRAP principles to help you understand what goes behind crafting engaging designs that improve your UX and conversion rates.
Mastering CRAP: the design principles that elevate UX & conversions
Contrast
Contrast is all about making distinct elements stand out and is used to drive a user’s attention to specific elements in a design. It is defined as “the state of being strikingly different from something else in juxtaposition or close association”
For a layman, contrast may just be limited to black and white (or a similar combination of other colors). But, there is much more to contrast. Besides differentiated colors, contrast can be established using different element types, shapes, sizes, and so much more.
Here’s how you can create contrast in a design:
Color
Color contrast is one of the most fundamental design principles that most of us are familiar with. Even so, its application can still prove to be tricky in some cases.
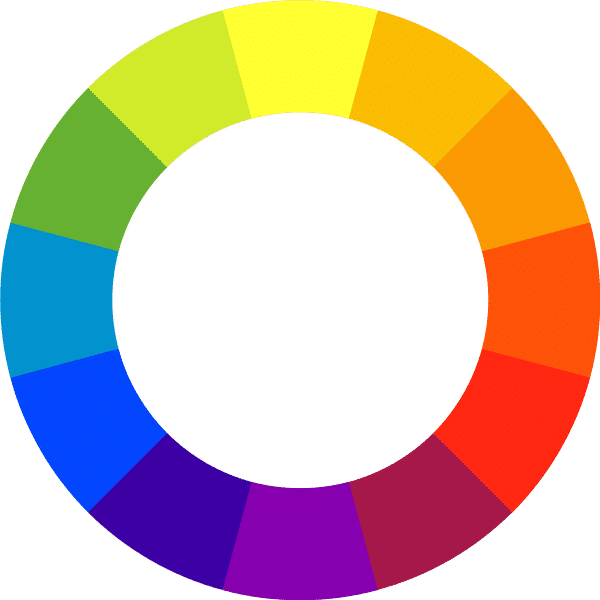
This contrast can be established using a combination of colors that lie opposite each other on a color wheel.

As a thumb-rule, high contrast is required between the text and the background colors. However, having contrasting colors for multiple elements can make a design look messy sometimes.
Moreover, contrast is not just about using complementary colors but you must also ensure that participating colors in a design don’t strain users’ eyes.
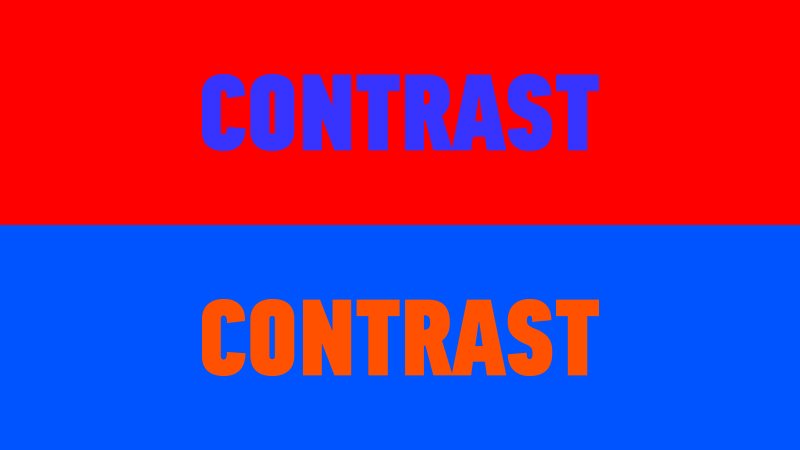
Below is an example of bad contrast using complementary colors:

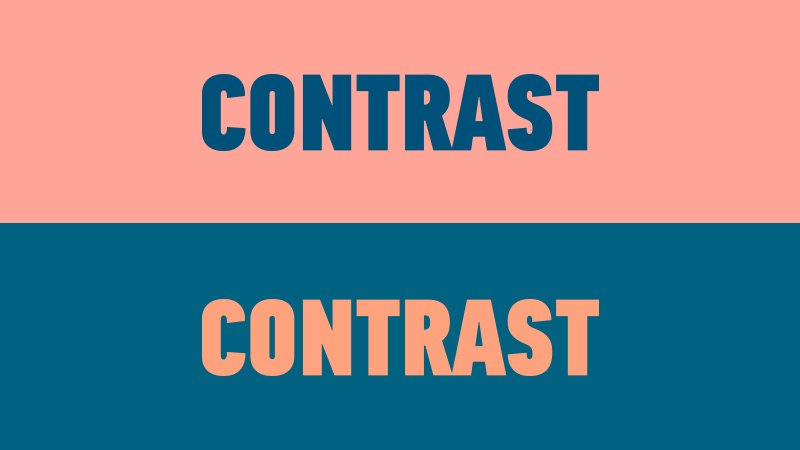
Below is an example of good contrast using different shades of the same colors used in the above example:

A quick way to know if your design has optimum contrast is by looking at its grayscale version.
This can be easily done by using any popular image editing tool.
Here’s a sample:

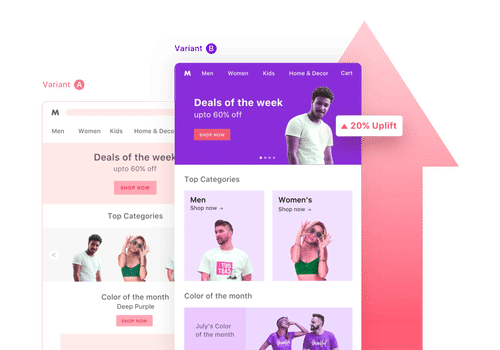
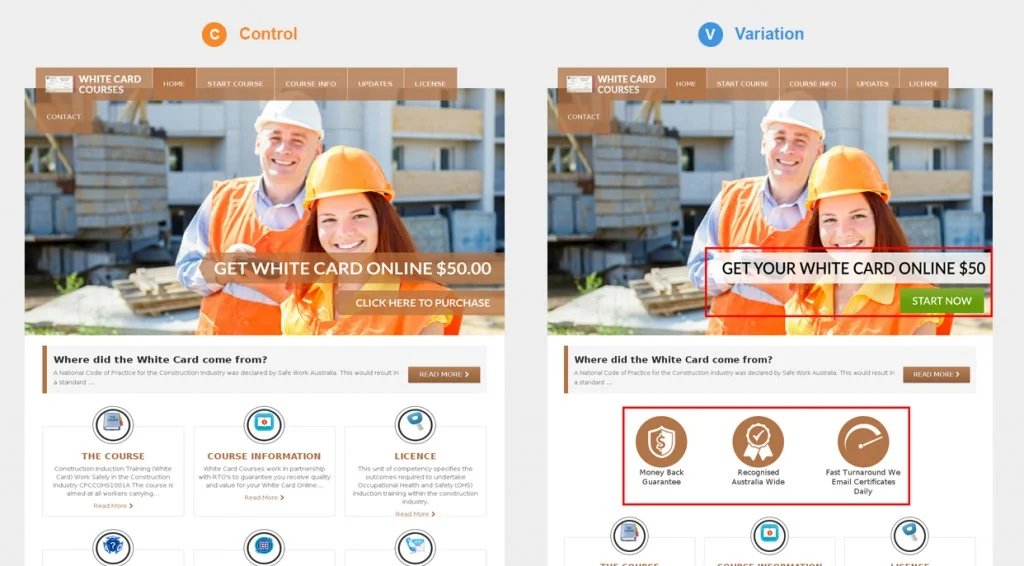
White Card Courses used VWO to test their home page color scheme and hypothesized that having contrasting colors for important page elements such as the header, hero message, and the CTA button would help in effectively directing visitors’ attention to each of them.
Take a look at the control and variation from the A/B test:

As a result, the variation successfully beat the control by recording a 32% increase in visits to the payment page from the home page, and a 20.9% increase in clicks on the payment page.
Among other factors that played an important role in this experiment (including tweaking messaging and adding trust badges), contrast had a pivotal impact on the page’s performance.
Upon analyzing the results, the team figured that the use of similar color schemes for all three critical homepage elements was causing a barrier in grabbing visitors’ attention towards each of them specifically.
Upon using a contrast of colors, not only was this barrier done away with, the three sections got their identities that demanded attention as soon as someone landed on the page.
Size
Contrast can be maintained between discrete elements, especially text, using different sizes.
To draw users’ attention towards a certain element, keep its size significantly larger than the surrounding elements.
Below is an example:

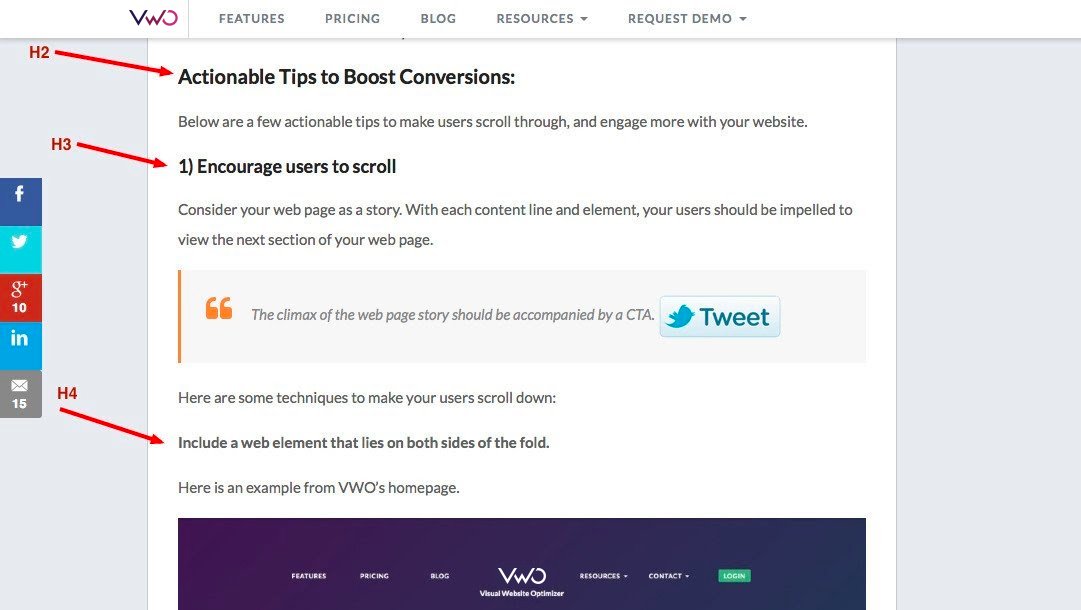
Incidentally, we, at VWO, realized that the text on our blog was lacking contrast in some areas. Specifically, the h4 text and the paragraph text didn’t have much size contrast. Take a look:

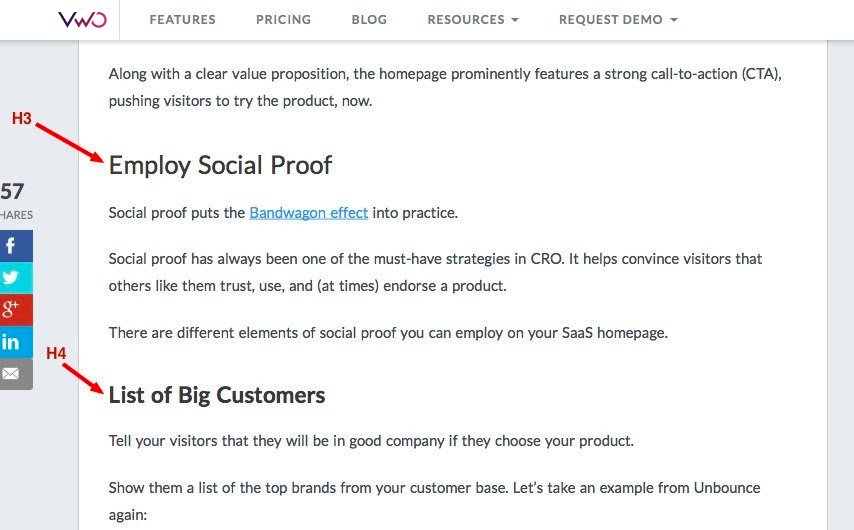
We soon changed the font size and style of our heading tags, giving them better contrast against the paragraph text, as well as between themselves.
Here’s how it looks now:

The contrast in size can also be effectively used in designing your call-to-action (CTA) buttons. A large-sized CTA can attract appreciable attention from users.
Here’s a CTA button that is rather large in size compared to its complementary text below:

Shape
Contrast in shapes of elements helps you guide users’ attention and break the monotony in a design.
Contrast in shape can be as basic as adding round corners to your quadrilateral elements, or as extreme as using circular elements together with square ones.
Infographics, particularly, use contrast in shape to good effect. They incorporate elements with dissimilar shapes to illustrate information.
Here’s what Conversion Scientist Brian Massey has to say about the role of data-backed design in CRO.
Repetition
Repetition is how you maintain consistency in a design. It helps users get familiarized with the way information is presented to them.
For instance, bullet lists use repetition of circular dots to present information. The repetition of dots helps readers scan and read the list quickly.
Additionally, the repetition of elements is what gives an identity to a design.
Repetition can be practiced with the colors, shapes, textures, sizes, and other attributes of the elements in a design.
Let’s take an example of a badly designed website: “ARNGREN”.

Although the above website has a lot of issues with its design, we’ll stick to talking about the lack of repetition.
The website uses different font types and different sizes. The color of the different text elements, too, is not consistent. The images used are of different styles, ranging from real-life pictures to stock images to a sketch. It goes without saying that putting repetition (or consistency) to these website elements will help in improving the user experience.
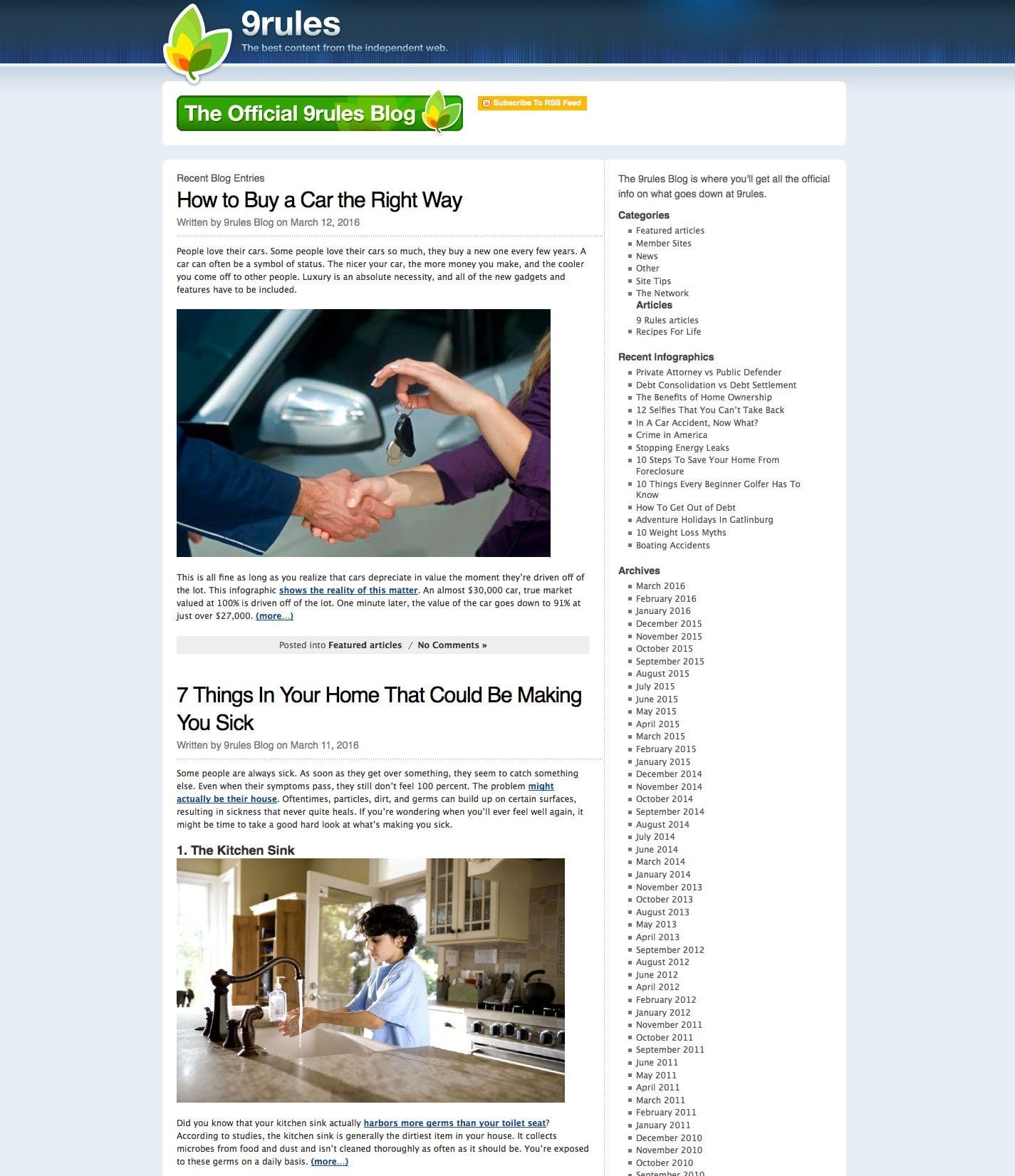
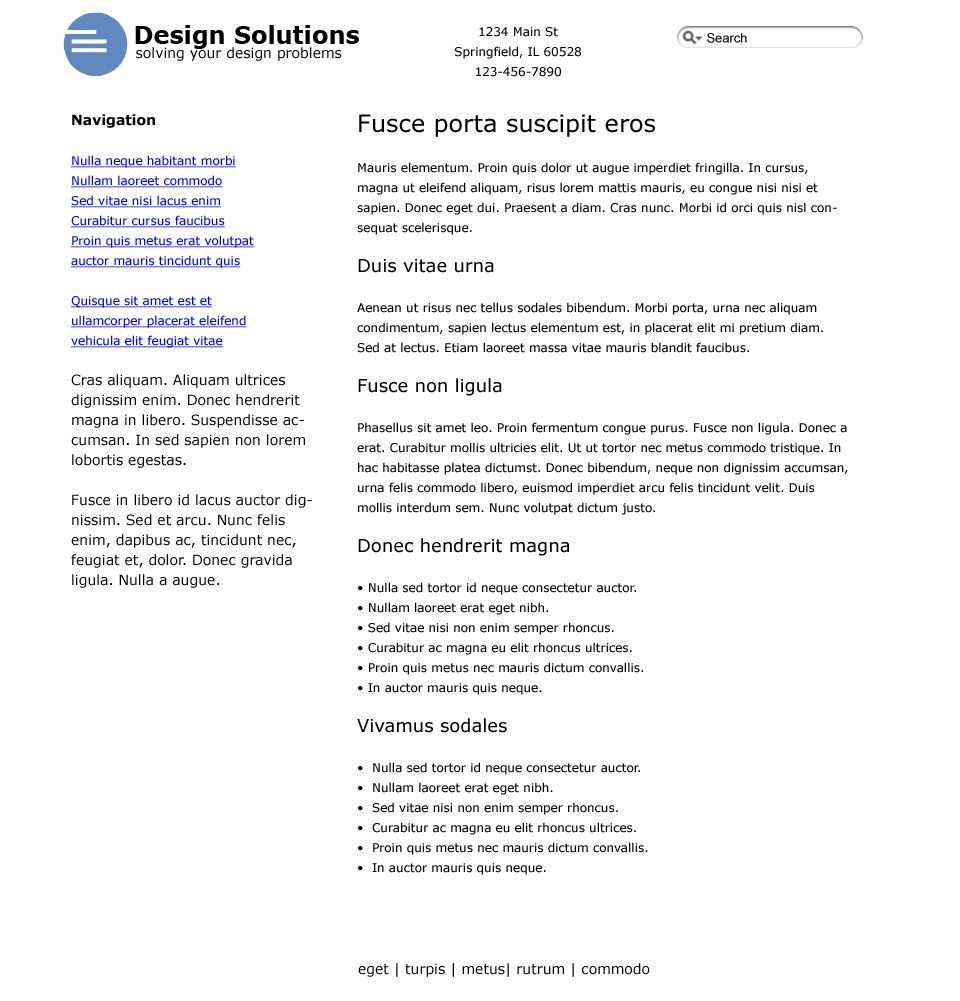
There are various websites on the internet that are designed similarly as the example above. They are constituted majorly of plain text and a few images. However, repetition in their design makes them much more comprehensible. Take a look at the below example:

The above website, too, contains just plain text and a few images. However, with the repetition of font type, size, color, and style of the images, the design looks neat and scannable.
Companies build their brand by using repetition of design attributes across their physical and digital presence. They use a predefined set of colors, fonts, and rules of application that gives consistency to their appearance across multiple channels. Repetition is responsible for building brand awareness and recall.
Take a look at the presentation deck below:

The slides convey a repetition of a set of colors, and the style of text and images. This helps users identify each slide as a part of a bigger whole (or a brand).
If you are not happy with the conversion rates your website is producing, revamping it is a smart idea.

Download Free: Website Redesign Guide
Alignment
Alignment dictates the way every element is placed in a design. It is the concept that advocates organizing information to create order.
With alignment, no element in a design is positioned arbitrarily. Each element visually connects to the other elements, leading to cohesiveness in a design.
The two basic kinds of alignments are edge alignment and center alignment.
“Edge alignment naturally positions elements against a margin that matches up with their outer edges.”

“Center alignment places design elements so that they line up with one another on their center axes.”

For text, different styles of alignment are: left, right centered, and justified. Left and right alignment are the most common among them.
Centered alignment can work for a small amount of text. (But, the same style when applied to a big chunk of text can prove to be difficult to read.)

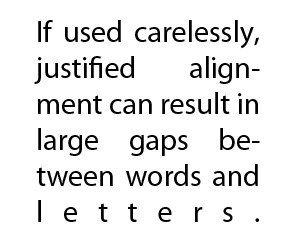
Justification works fine when the text has a long line-length, small font size, and shorter words. Narrow columns and long words can pose readability issues when justification is used.

The following example shows how proper alignment can greatly improve user experience.
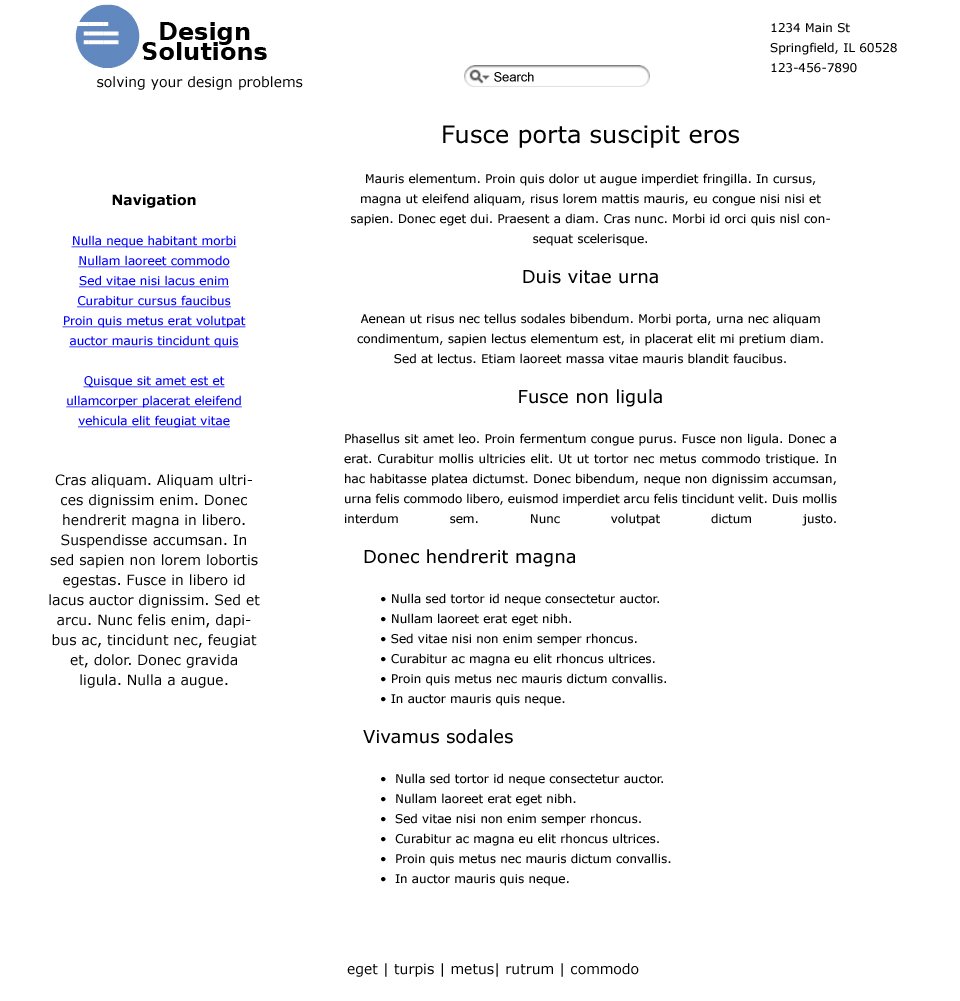
Steven Bradley tried to improve a sample web page that had improper alignment. Here’s the original page:

And here’s the same page with a robust alignment:

Notice how Steven worked on the logo, too. He aligned the text and the icon in the logo.

The new logo also features repetition with two longer lines of text (instead of three disparate sized lines).
Proximity
The principle of proximity states that elements that are associated with each other should be placed closely (grouped together), and vice-versa.
The application of proximity, especially in web design, can lead to a better user experience.
An amateur designer might try to utilize the complete real estate of a design, trying to spread elements evenly throughout. Such a design will make it difficult for users to determine elements that are related to each other (and those that are not), resulting in a poor user experience.
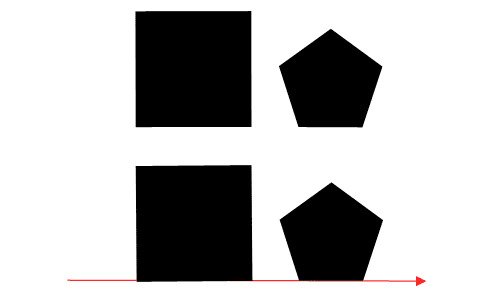
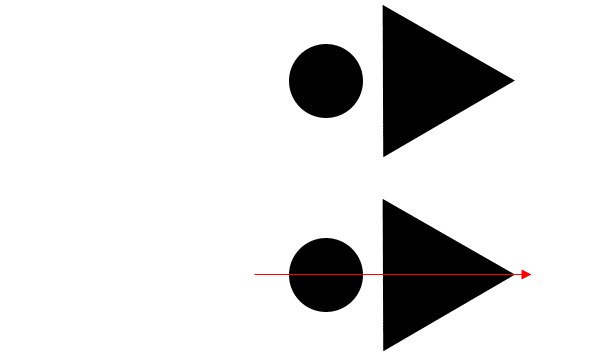
Here is a simple example:

While both the cards above contain the same information, the way it’s presented is different. The information on the card on the left has been distributed evenly. But, the card on the right has the information placed with better structure; the related information points have been grouped together.
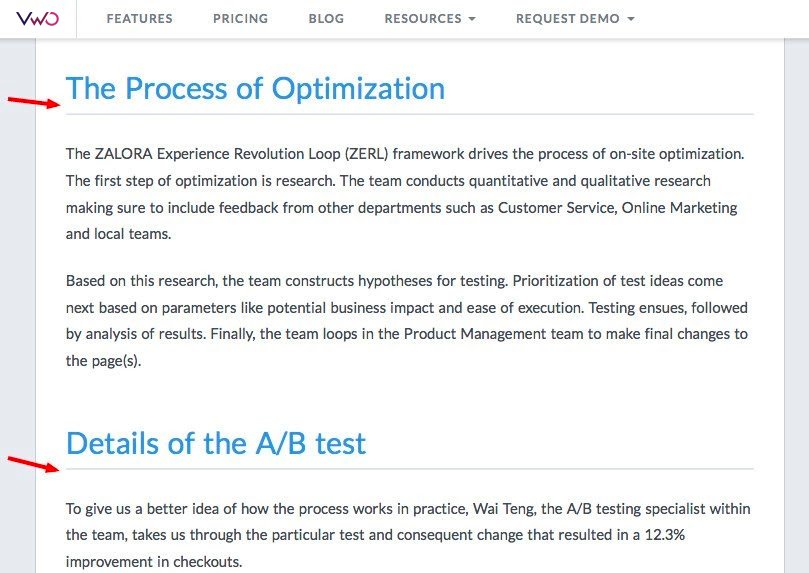
You can notice the law of proximity applied to our own blog. Take a look at this screenshot from one of our previous posts:

It’s clear how the heading is closely attached to its descriptive paragraph. Further, there is a noticeable gap between the two blocks of text, indicating a dissociation.
WebDesignerDepot says, “A website that uses proximity in its architecture and design does not overwhelm the user with information”
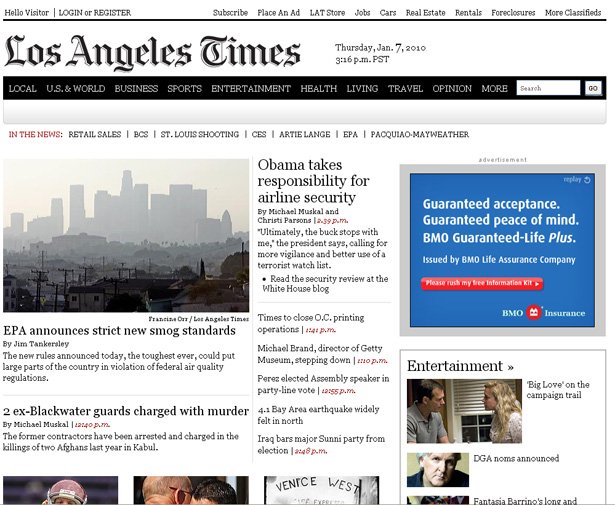
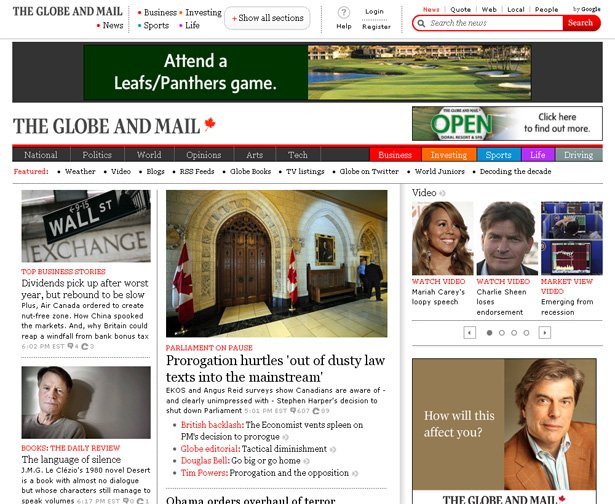
WebDesignerDepot also gives an interesting comparison of two news websites: “Los Angeles Times” and “The Globe and Mail”. It highlights, using the below screenshot, that the LA Times effectively employs the law of proximity. The header, the sections of information, and the ad space have sufficient gaps between themselves, giving readers a pleasant reading experience.

In contrast, ”The Globe and Mail” looks cluttered. This is mainly because there is not enough differentiation between the various information blocks. For instance, the two ads appearing on the top of the page negate the effect whitespace has in making the website logo prominent. It’s difficult to keep track of information on this web page.

Along with designing the website by using these fundamentals, the trick is to have the ability to experiment and deploy fast to gauge user responses. VWO Visual Editor makes it very easy.
Bonus content: Watch the video to know what makes a great user experience in the fast-changing eCommerce and retail space.
Wrapping up
Putting together these four design principles can drastically improve the quality of design. Use these principles as a checklist to ensure that your website design offers a great user experience.
However, don’t just take our word for it. Experiment with your site design and graphics to figure out what exactly works for your target audience and positively impacts your key metrics. A/B testing the designs of your web pages, landing pages, social media, and other marketing collaterals, using a/b testing tools, will help you zero in on the one that best engages your audience so you can make that live universally.
From simple UI-based changes like the color and placement of your CTA button to a complete overhaul or redesign of your most critical landing pages, you can test it all with VWO’s robust A/B testing capabilities. If that sounds too good to be true, sign up for a free trial or request a demo to assess if it meets your desired requirements.