What You Can Do To Reduce the Carbon Footprint of Your Website
Why is there a need for carbon-neutral websites?
Since the early 21st century, humans have been leveraging versatile internet applications to their advantage. As of January 2020, global statistics suggest there are approximately 1.74 billion websites running on the internet with 4 billion+ estimated daily visitors.
Such massive usage of the internet suggests that we may have progressed towards a greener society by significantly reducing the usage of paper, and consuming information online. However, this doesn’t mean that we’ve become carbon neutral. The energy required to support the constant usage of electronic gadgets is significantly adding to environmental pollution in the form of e-junk.
Download Free: A/B Testing Guide

The use of the internet alone causes emissions of approximately 2,330,041 tons of CO2 and consumes 2,339,400 MWh of electricity every day. At a granular level, every single internet search consumes about 0.3 Wh of energy and contributes to the release of 0.2g of CO2 in the environment.
Such figures indicate that a stringent framework based on green IT solutions is a must, especially to ensure the sustainability of the IT industry and to keep the planet livable.
Many companies across the globe have already realized the importance of green websites, and are relentlessly working towards becoming or maintaining their carbon neutral status, further inspiring others to follow in their footsteps.
For instance, Google has recently started using renewable energy (wind energy) to power its facilities and reuses water generated through reusability to cool off its servers. Meanwhile, Microsoft uses undersea water to cool its computers at the data center.
In fact, media giant Sky has been carbon neutral since 2006, Adobe achieved the status in 2013 followed by Google in 2017, and McKinsey and Apple in 2018.
When was the last time your company notified you about their efforts to reduce their carbon footprint and contribute toward a greener, healthier, and sustainable environment?
Calculate how much your website contributes to the global carbon footprint through this simple calculator by Website Carbon.
VWO’s contribution towards a greener environment
While VWO is committed to building great products that help businesses across the globe achieve top-line growth, we’ve also pledged our loyalty to Mother Earth. We’re taking substantial steps towards reducing our carbon footprint, becoming more sustainable, and ultimately, achieving our goal to become carbon neutral.
For starters, we’ve cut down on the use of paper throughout our premises (one tree makes approx 17 reams of copier paper). We’ve also planted trees in and around our office (approximately 10,000 green leaves are needed to generate enough oxygen for one person to breathe).
In fact, when you landed on this blog, nearly 0.78g of CO2 was released into the environment. To reduce the emission, we’d request you to bookmark this page and avoid wasting energy searching it on Google again.
This guide sheds light on some of the successful strategies that we’ve implemented to bring down our website’s carbon footprint that you can replicate to walk the path to sustainability.
So, let’s talk about why, as a business owner, it’s critical to optimize your website and understand the importance of digital presence from an energy-consumption perspective.
Why follow the Utopian dream of carbon neutrality when you can funnel that money into bringing more customers aboard?
“On the surface, there has seemingly never been a better time to launch a sustainable offering. Consumers—particularly Millennials—increasingly say they want brands that embrace purpose and sustainability”
Although quoted from a recently published article on Harvard Business Review, this idea has been around for the last 3 decades.
Consumers have a soft spot for brands that offer eco-friendly products and embrace the concept of sustainability. They’re also willing to pay some extra bucks for eco-friendly products and even become brand advocates to promote the ethical cause. All they demand in return is proof of claim(s).
Businesses across the world are increasingly responding to such global imperatives and customer demands to go green. One of the leading shoe companies, Adidas, for instance, in association with Parley for the Oceans produced nearly 7,000 limited edition sneakers completely from plastic trash extracted from the ocean. Briefly, after the launch, the sneakers sold out almost instantly.
Looking at the massive demand and how customers appreciate eco-friendly products, Adidas now has an entire line of shoes dedicated to this noble cause.

Meanwhile, the tech giant Apple has also realized the shift and is constantly making efforts to remain carbon neutral. As per Apple’s 12th Annual Supplier Responsibility Report released in March 2019, the company has significantly reduced its waste with its ‘Zero Waste to Landfill’ initiative.
The execs at Apple also conveyed that all their final device assembly units, including those of MacBooks, iPads, iPhones, Apple Watches, AirPods, and HomePods, are certified as ‘Zero Waste to Landfill’ today. Such initiatives have enabled the company to conserve billions of gallons of water as well as reduce greenhouse gas emissions to a great extent.
The bottom line is that by going green, you’re not only contributing towards the development of a sustainable environment but also leveraging the situation to your advantage by earning customer trust, attracting the fence-sitters to engage with your brand, and increase conversions.
Plus, there’s another hidden advantage. The process of going green also helps declutter your website and make it more user-friendly. Here’s how:
- Improving the clunky oversized images and properly sizing them ensures a better user experience.
- Placing the website closer to your consumers using local CDNs helps reduce network latency and improves their brand experience.
- Using AMP (accelerated mobile pages) to strip down the existing version of a web page helps reduce carbon emissions.
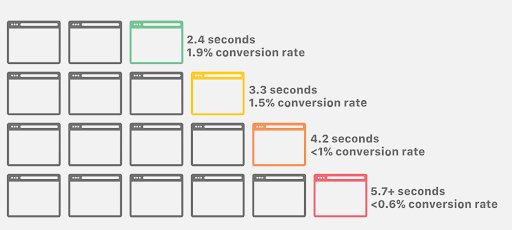
- Trimming down on the bulky Javascript (Yes bootstrap! I am looking at you) helps improve website load speed. The lesser the load speed (5 seconds or below), the longer the sessions (70%), the lower the bounce rate (35% ), and higher the ad viewability (25% ).

Image Source: Cloudflare
You just need to find the right balance between green and ineffective.
Let’s understand the above points with the help of an example.
Take a look at Elon and Kimbal Musk’s non-profit foundation website. The website emits just 0.009 grams of CO2 per page view. It’s probably one of the greenest websites running on the world wide web. But, it’s not something consumer-centric businesses would want to use. They’d obviously want to display something more than just a notice board to visitors landing on the site.
Google, on the other hand, is the website to idolize. Despite being one of the most visited websites and one that runs on two billion lines of code, Google is carbon neutral.
- It uses 100% renewable energy to power its data centers, which consume 50% less energy than a typical data center.
- Compared with the last five years, the tech giant now delivers 3.5 times more computing power while utilizing the same amount of electrical power.
- The use of machine learning also enables the tech giant to conduct a thorough analysis of huge amounts of operational data in their data centers to improve recommendations, controls, and increase energy efficiency by about 15%.
While we, at VWO, do agree with and follow Google’s model to achieve carbon neutrality, we value testing over everything else. We believe that A/B testing any critical changes you make to your website can help ensure that you’re moving in the right direction and these changes will enhance user experience.
Analyze -> Hypothesize -> Test -> Deploy -> Repeat
That’s what we live by and that’s what we suggest to everyone associated with VWO. The good thing about this is that you can perform all the above steps within VWO without having to change your environment or platform.

How CO2 emission is inversely proportional to business growth
Going green is a long and tedious process but one that shows great results in the end. Let me explain this with the help of an example.
Consider you start a business today and you dive right into making green choices. You go for the greenest possible hosting and hire environment-conscious developers. You do tremendous stretches such as working without the lights on.. And after a lot of effort, your website is finally up and running.
You put on the green badge and flaunt it to the world. Your business grows and you decide to hire a digital marketer or growth hacker and they decide that having a chatbot, banner, or some other cool popup might help you get more customers. They find a nifty little script that gets the job done and everyone is happy. Right?
Well, not so soon. All the efforts that you’ve put in to make your website green can go down the drain as soon as any new scripts or tools are added / embedded to your website. They build up and make your website bulky, and you end up losing all the benefits that we just talked about.
So, take baby steps. Constantly watch what goes live on your website, have a strict carbon budget to avoid heavy buildups, and even educate yourself on how to maintain a balance between your need for an ever-growing bank account and destruction caused to the environment in the very process. This short movie by Wingify Earth will help you gain a wider perspective of things I’ve just highlighted above.
As your business grows, so will the needs, demands, and expectations of your customers and visitors. From a basic one-page website, you’ll eventually evolve into a full-blown web application with a forum and whatnot. The more features you add/build, the more energy needs and CO2 consumption of your website increases.
Knowing where the bulk lies and trimming it down is critical. The following section sheds light on various elements and functions that make up a website and areas that have the maximum potential to help your site go green.
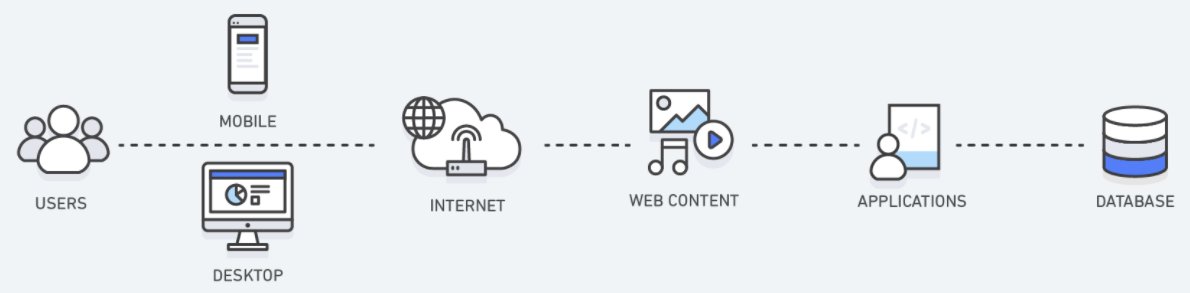
Which website components contribute towards energy consumption?
Frontend
Frontend represents the actual face of the website visible on a browser with which the visitors interact. This is the most risk-laden part of a website with the highest scope for improvement. Other than content, the frontend also includes various tools and tracking scripts that are integrated to map the activities taking place on a website. Together these myriad components add up to the bulk of your JavaScript (JS).
JS, no matter how evil, helps create a rich user experience, and we must come to terms with it. This is where carbon budgeting comes into the picture, and we shall elaborate on it in the later sections of this post.
Network
Just like people prefer shopping at stores that offer faster deliveries, they also prefer consuming content from websites that load quickly. The delivery of website content to a user’s device is largely governed by the network they’re hosted on. Optimizing these networks or using smart CDNs can not only promise huge performance improvements but also save high on energy. The shorter your data travels on a network, the lesser energy gets consumed.
Server and backend
The server is the machine or hardware that runs your website. Think of it as having a computer that runs 24×7 which is readily available for anyone to use, at any given point. Backend, on the other hand, is an application code or website code written by the developers or engineers. This code plays a critical role in defining the overall performance and functionality of a website.
The two are often clubbed together as they’re highly centric to business needs and can largely help achieve your mission to become carbon neutral.
Fact: The advent of virtualization and cloud computing has drastically impacted the cost of hosting servers, in a positive manner. It costs less than $5/month to have a full-blown server running 24×7 as compared to conventional servers. However, this has given rise to careless usage and over-provisioning of resources leading to wastage of energy.
But it’s very easy to overprovision and forget about it, only to realize years later that now your server bills have become humongous and you are paying for servers you don’t even need.
If you follow all the steps in the guide you can save a lot of money by right-sizing and cutting down the needs.
Download Free: A/B Testing Guide
Strategies to make your website green – the bottom-up approach
Before diving deep into this section, let’s first understand what a bottom-up approach is. Imagine an organization where decision-making and process implementation originates from the top level and flows downward. In such a process, the front-line warriors or employees who interact with the end customers, have to strictly follow what’s been defined by the top management.
Process sustainability, in such a case, stands a chance to fail. Meanwhile, when suggestions flow upwards, meaning those who’re involved in the specifics are included in ideation and brainstorming sessions, the chances of success with a more harmonious and inclusive management system are higher.
A similar theory is applicable in developing a green website. When the parts of your website that are farthest away from your users (the backend) are rectified first than the other way round (the frontend), you’re not only maintaining a healthy frontend user experience (like before) but taking baby steps to achieving your go-green goals.
So, let’s begin with the backend elements of your website and then move up the ladder.
Server optimization
This can be achieved in two ways. One is by reengineering your codebase in a way that it can fit in a serverless paradigm or by changing the way you host your website or with whom you host your website.
The cost of running a server (or multiple servers) is directly proportional to the duration for which it’s run. This, in turn, is proportional to the energy it consumes and the carbon it emits. To build a green website and reduce carbon emission, especially from the server-end, take the following steps:
1. Choose cloud servers over traditional ones
Individuals and businesses have traditionally been using shared or dedicated servers to run their websites and store data. However, since the past decade, the paradigm shift to cloud computing has caused a rise in the demand for cloud servers. Besides cutting down on operational and maintenance costs, cloud servers enable you to use your resources judiciously and pay only for services that you need or use. Auto-scaling and serverless are two models that cloud servers promote today. We’ll discuss them in the sections below.
2. Go serverless
A fairly new cloud computing model, serverless enables you to host your servers on the cloud. Meaning, you not only save high on conventional server maintenance costs, but on effort as well. Also, unlike its counterparts, serverless architecture allows you to simply write and deploy code without worrying much about underlying infrastructure and only pay for a service when used.
Here are some cloud recommendations worth consideration for serverless architectures-
- Cloud Functions by Google Cloud Platform
- Lambda by AWS
- Azure functions by Azure
Besides selecting the right cloud providers, having the right framework to help you build a greener website is equally important.
4. Choose a suitable hosting
A. Shared VPS / shared hosting / managed hosting
Providers like BigHost, BigRock, Wp-Engine, SiteGround, etc. fall in this category. These providers typically own a large chunk of VPS (Virtual Private Servers), which they further rent out to multiple customers in the form of small server platforms.
This model is popular among users because it not only enables individuals or businesses to own their personal VPS at a comparatively lower prices but gives the VPS providers the opportunity to earn high revenue through this arrangement as well.
The downside to VPS is that these servers run 24x7x365 and burn a huge amount of energy. Service providers need to run/provide VPS resources to their users of whether or not they use it.
However, some cloud VPS service providers including WP-Engine, GreenGeeks, InMotion, and HostPapa do employ auto-scaling methods that help reduce cost, carbon emission, and provide greener platforms to ensure positive environmental impact.
B. Dedicated VPS
Digital Ocean, AWS, Google Cloud, and Azure, are some top guns that provide dedicated VPS services. The very advantage of using dedicated servers is that they put you in total control. From configuring the servers to suit your needs, to installing/uninstalling applications, and selecting the hardware you want, you have the freedom to mold these servers as per your requirements.
However, note that these powerful machines are typically useful for organizations with hefty and 24×7 operational work. For others, (individuals, small, and medium companies) these can be costly to deploy and challenging to manage.
C. Auto-scaling with VPS
Despite all the beauty and benefits of going serverless, it is not a very feasible choice for many large websites as they can’t afford a migration of this scale without hampering customer experience or business goals. For them, there’s a middle way. Use auto-scaling along with dedicated servers.
The advantage? This not only enables you to monitor your applications, but automatically adjusts the capacity of your servers to handle sudden traffic spikes, and maintain a healthy, steady, and predictable website performance.
Let’s understand this with an example.
Let’s assume your website receives 100k visitors a day and 10 servers constantly run to power your website. Of this 100k, maximum traffic flow occurs between 7 PM and 11 PM. The rest of the time, a significant part of your server’s bandwidth remains unused or ideal. Meaning, you wouldn’t need all the servers to actively work during the low traffic hours as well. Maybe two servers are more than sufficient to effectively and efficiently do the job during the odd hours. This is called scaling with traffic. Now if you automate this process, it becomes auto-scaling.
Today, nearly every cloud server service provider offers auto-scaling functionality with their offerings to reduce server load and carbon emission into the environment.
D. Opting for green hosting providers
There are a bunch of hosting providers which offer green website hosting or eco-friendly hosting. Research them and compare your options. Some of them are listed below:
5. Choosing the right servers
Besides the above-mentioned options, you can also reduce carbon footprint by simply choosing the server machines and rightsizing them. This will save you cost and make your website more efficient.
Some key points to consider when deciding which servers to use with reference to AWS or GCP are as follows:
- Go for compute-optimized instances for web services
- Choose storage optimized instances for database
- Network and memory-optimized instances for cache workloads like redis and memcached
Using bundled offerings like lightsail by AWS provides you with ease of setup. However, it usually optimizes for general use cases which might not suit you. For instance, Amazon Lightsail offers 8 core CPU, 7 TB transfer allowance, and 32 Gig Ram with 640 GB of storage. Your website may not need this much storage space or RAM, but you are still paying for it.
Hence, rightsizing is important. Choose the machines that suit your workload or design a custom configuration. Google cloud offers this facility.
Spot instances
Another option to reduce carbon footprint is to use spot instances for your unpredictable workloads. Spot instances are the servers that cloud providers offer but as an add-on service at an additional (yet nominal) price (up to 90% off).
This is a great way to bring down costs along with carbon emissions without making a lot of changes to your architecture.
Network
Moving one step up the bottom-up approach ladder comes the network. Network is the medium through which the contents of a website get transferred to a customer’s computer.
Usually, providers charge for the amount of data that you send over the wire. The more data that you send over the wire, the more time it would take for the customer to download it on their device and higher would be the carbon emission.
Any kind of transfer requires energy and energy consumption leads to carbon emissions. Let’s talk about some ways to bring down your data transfers and reduce emissions.
1. Staying close to your customers
This is akin to operating a physical store in an area that’s easily accessible or close to your customer base. The closer the store to a customer, the higher are the chances of them visiting it. The same economics applies in the case of an online store or website. The closer the webserver to a customer’s location, the lower shall be network latencies and faster shall be the page loads.
Some of the strategies you can follow in order to reduce network latency are listed below:
2. Using a CDN
CDN stands for content delivery network. It is essential to ensure your low latency presence across the globe. CDN providers generally have hundreds of data centers across the globe which cache your website once it is served to any user from any of their data centers in the region.
For instance, if you have hosting in Washington DC and someone from Australia visits your website, the browser reaches out to one of the nearest servers of your CDN provider, say Sydney or Brisbane, and requests them to feed your website from there to the customer.
3. Using caching
Caching, in non-technical terms, means temporarily storing a copy of the original content of a website. This ensures that there’s no need to fetch fresh content from halfway across the globe every time a visitor pays a visit to your site unless you add new content to the site that must be made visible to the visitors. This means lesser consumption of energy and a lower carbon footprint.

4. Edge computing
Edge computing simply means moving the computations you would likely perform on your application server to a server closer to the user.
This does not mean that you need to have servers everywhere. Major CDN providers offer such capabilities. AWS has Lambda @Edge and Cloudflare has Cloudflare workers. Both are equally good and feature-rich.
I’ll take a common use case to explain how you can use this along with caching to reduce the load on your servers and also utilize minimal bandwidth.
Suppose you have a personal finance website and there are various calculators and a bunch of fixed investment solutions that get matched based on a person’s risk factor assessed from those calculators. And, you need to save this data in cookies and in the database to offer personalized services. You can code up all the logic in a simple JS worker offered by Cloudflare, and put the calculator logic in browser-side JS. Once the plan gets matched, you can send a call to cloudflare worker, which will then send back the response immediately and proxy the request to your origin server to record data in the database.
These applications are called internet scale and are another class of serverless applications.
5. Reducing the payload
All the modern websites today utilize the latest generation compression algorithms to reduce the payload that gets transferred over the wire. Even if your origin server doesn’t take care of this or happens to be misconfigured, all the major CDN providers have you covered on this front. They use smart content negotiation(s) to use the best possible compression algorithm(s).
We, at VWO, recently cut down our over-the-wire payload by a huge margin just by improving our compression algorithm. You can read more about it in our performance improvements in the VWO Smartcode blog post.
6. What if you don’t even need to transfer payload?
This is where the offline-first approach comes into the picture. Progressive web applications utilize modern technologies such as service workers to deliver a completely offline experience to users. They usually cache all the assets in the browser itself and update them in the background as and when needed.
This not only helps make your website greener but also offers a better user experience to your site visitors, leading to a far better conversion rate.
You can read more about it on Tech Beacon’s popular blog post – Offline-first Web and Mobile Apps.
Frontend
This is the most critical and the only component your website visitors interact with. So tread with caution when implementing changes here. Always test the changes pertaining to the frontend before rolling them out.
Let’s talk about some smart strategies you can use to make your website’s frontend greener.
1. Server side render and prerender
Server Side rendering is an old concept that most of you would be familiar with. The concept seems to contradict the advice offered in the previous sections about moving closer to your customers by using edge computing. Let’s understand with a quick example.
Suppose you have a web application that uses a modern framework like React or Angular JS. When you open your website, you also download the Angular and React Library/Frameworks, execute them on your browser and then these frameworks render the HTML that your browser understands. Suppose the framework execution takes 1 sec on average and your site is visited by 100k visitors in a month, this accumulates to 100k seconds of computation wasted.
Server-side rendering, when coupled with edge computing and caching, can offer a blazing fast experience to your users. You can render the pages on edge servers/application servers and cache the page. When another person asks for the same page, you can directly serve them from the cache and reduce server round trips.
What about the benefit of having a web application? Many modern frameworks support both server-side rendering and operate as a web application executing the browser itself once loaded. So, your first page load time is reduced and once the first page is loaded you get all benefits of web application.
What if you don’t have a web application and have a WordPress website or a woo-commerce store? Extensions like Jetpack and Total cache have you covered. They generate the HTML version of your complete website and cache it. This is called prerendering. It is a powerful tool to make your website fast while avoiding any computations.
Keep in mind that every time we talk about reduction in computation, you can essentially save money on server cost as well.
The VWO website that you are currently on also utilizes prerendering to offer a better experience at a lower server cost.
Warning: The core concept of server-side rendering and prerendering is a little confusing. We’d recommend you first understand the entire concept and then make the necessary changes. Alternatively, take the help of a professional who’s equipped with server-side knowledge.
You can use VWO’s split testing capabilities to measure the impact on your KPIs. We offer an all-inclusive and guided free trial if you wish to try out the features.
2. Reducing bloats
Today’s experience optimizers use hundreds of nifty little JS integrations to track the pulse of visitors, offer additional functionalities to users, or deploy a chat window to increase conversions.
All these integrations add to the payload of your website and compete with the limited resources on users’ devices. This can easily shoot up the energy consumption of your website.
It would be wrong to term all these as bloats without diving deep into the use case of each and every plugin. I would leave it as an exercise for you to list down all the integrations and see which plugins you can live without and which capabilities you can achieve using existing tools. There’s a wide overlap among tools as well, which you must check and address immediately.
Here are certain guidelines to reduce the bloats:
- Try to use as few integrations as possible.
- Avoid having multiple extensions to do the same job. Google Analytics is good enough to track the performance of your website. You can turn off the tracking capabilities of any other tool that may be doing the same job.
- Look into advanced integration options. They allow customizations, such as using your website’s jQuery, bootstrap, and other popular libraries. This removes the need to have multiple copies of the same libraries.
- Keep a tab on your website’s carbon footprint using the calculators mentioned above.
How can VWO help?
VWO has a powerful feature in its online website editor that allows you to add highly optimized widgets which offer configuration options like using existing jquery, CSS, etc. These widgets utilize the existing feature set of VWO to power analytics and thus, reduce additional payload. You can check out the VWO Tracking library’s performance numbers in detail here – performance improvements in VWO Smartcode.
I encourage you to explore VWO Widgets before planning to add one more integration to show a nifty little popup, a banner, or a ticker on your website.
Apart from this, there are certain best practices advised with respect to the UI and UX of your website to make it greener. I’d urge you to test before you plan to make any changes or additions to your website to check whether or not they’d prove to be beneficial in the long run. Take a free trial or request a demo with our experts and get started!
Last but not least, here’s an interesting video on five surprising facts on climate changes that will compel you to rethink your website building strategies and perhaps come back to this guide to understand the importance of going green. Enjoy!