As Christmas and New Year draw closer, your marketing team is gearing up to boost your app downloads during the festive rush.
You want to make the most of it and launch a new feature, “Home screen banner,” to showcase offers and maximize conversions in your app.
Everything looks perfect during testing, but users report crashes after the update.
Fixing this issue isn’t straightforward. You must prepare a bug fix, submit it to app stores, and await approval.
Even after the update is live, it depends on users manually downloading it. Meanwhile, your app’s reputation takes a hit, and frustrated users uninstall it.
This makes timely bug fixes nearly impossible and creates a stressful mobile app release cycle.
Such challenges, unique to mobile apps, make quick updates and smooth rollouts a constant struggle for developers.
Enter feature flags.

What are feature flags?
Feature flags (also known as feature toggles) are essentially conditional statements within the code that allow developers to turn features on or off during runtime. They are implemented using conditional feature branches in the code, making logic available only to certain groups of users at a time.

Let’s dig deeper and understand the challenges in mobile app release management and how feature flags could be useful.
Challenges of mobile app release management
Delayed approvals and updates
Releasing updates for mobile apps comes with a unique roadblock: app store approvals. Once you submit this update, app stores like Android’s Google Play or iOS’s App Store review it.
The review process can take anywhere from a few hours to several days.

All iOS apps undergo manual reviews, typically taking 24-48 hours to complete. Manual reviews on Android are less frequent but can take over seven days when required.
If the app doesn’t meet their strict guidelines, it might be rejected, causing further delays. Meanwhile, your competitors might roll out similar features faster, leaving you disadvantaged.
Even after approval, users must manually download the update. Many users delay or skip updates altogether, which means they miss out on the latest features.
This lack of control over adoption adds unpredictability to the release cycle.
Risk of bugs and user churn
You released a new “One-Tap Checkout” feature, but a bug causes payment failures.
Fixing this bug isn’t instantaneous. Your team must prepare a fix and submit it for approval. We hope users download the update quickly.
Users may face frustrating experiences during this lag, such as failed transactions.
These frustrations can lead to bad reviews, uninstalls, or users switching to competitors. This domino effect can hurt not just your app’s reputation but also your revenue.

Every minute matters in mobile apps. Delayed fixes damage user trust and increase the likelihood of churn.
Complexities in production testing
Continuous delivery means apps stay competitive by regularly delivering updates. However, mobile apps require code submission, app store approval, and user action to update.
Moreover, testing apps in production is risky, so teams resort to traditional quality assurance methods, such as lab testing and “dogfooding,” where employees use the product internally before public release.
Internal testers often bring biases due to their familiarity with the features, and controlled environments rely on simulated data, devices, and network speeds, making it impossible to cover all real-world scenarios or user types.
Additionally, testing all these combinations takes time and resources. Any missed edge case could result in crashes or glitches, further complicating the release process.
How feature flags help
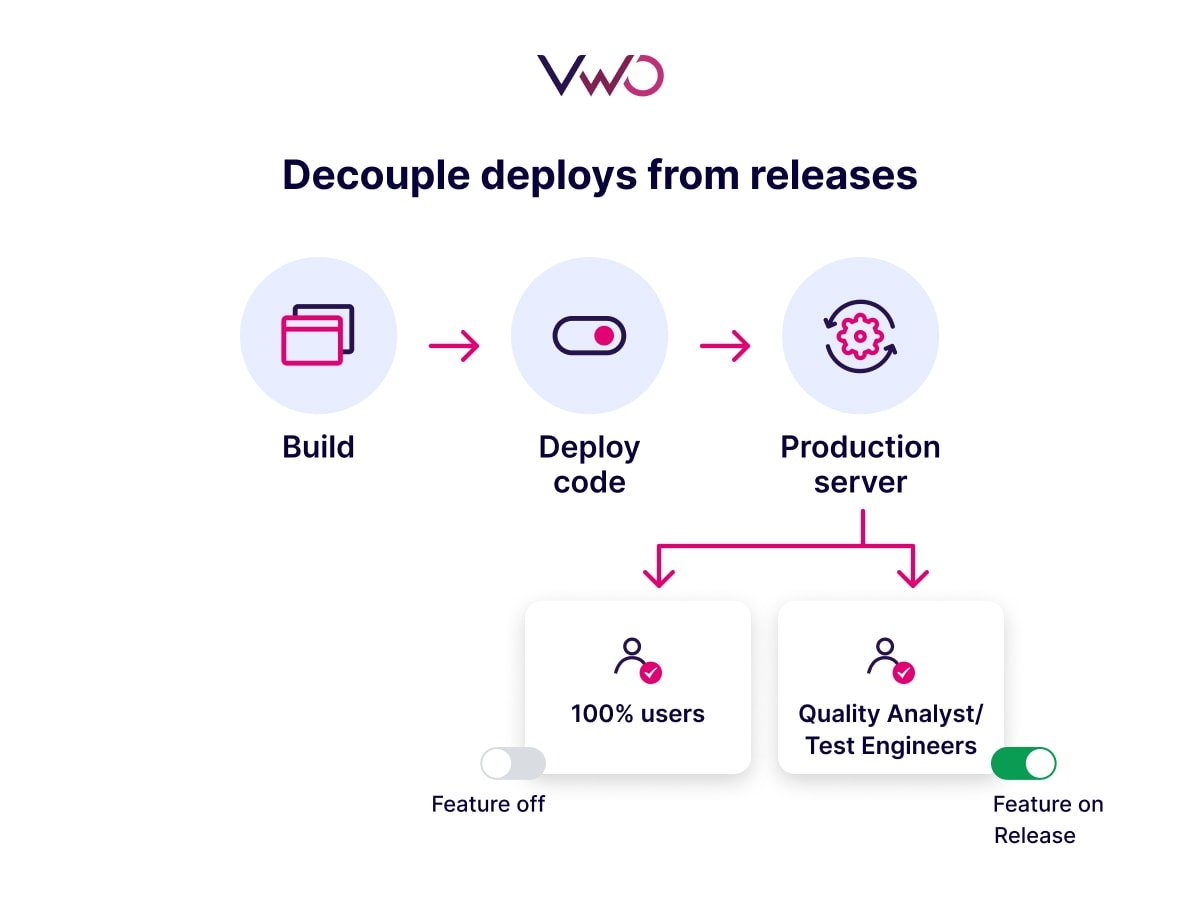
Decoupling deployment from release
Feature flags enable teams to continuously deploy code to production, even with incomplete features, without immediately exposing those features to users.
This practice called trunk-based development, allows developers to merge their code frequently into the main branch.
Feature flags act as conditional switches, controlling the visibility and execution of the new code. This means the code is deployed but remains inactive for users until the feature flag is toggled on.

For example, consider introducing a “One-Tap Checkout” feature in an e-commerce app. After code deployment, the feature remains hidden from real users while an internal team of users or a small test group validates its performance and integration with payment systems.
This approach allows live testing in real-world conditions without disrupting the user experience. Teams can gradually enable the feature for select users, gather feedback, and address any issues before a full release.
By separating deployment from release, feature flags reduce risk, improve development workflows, and ensure smoother, more controlled launches.
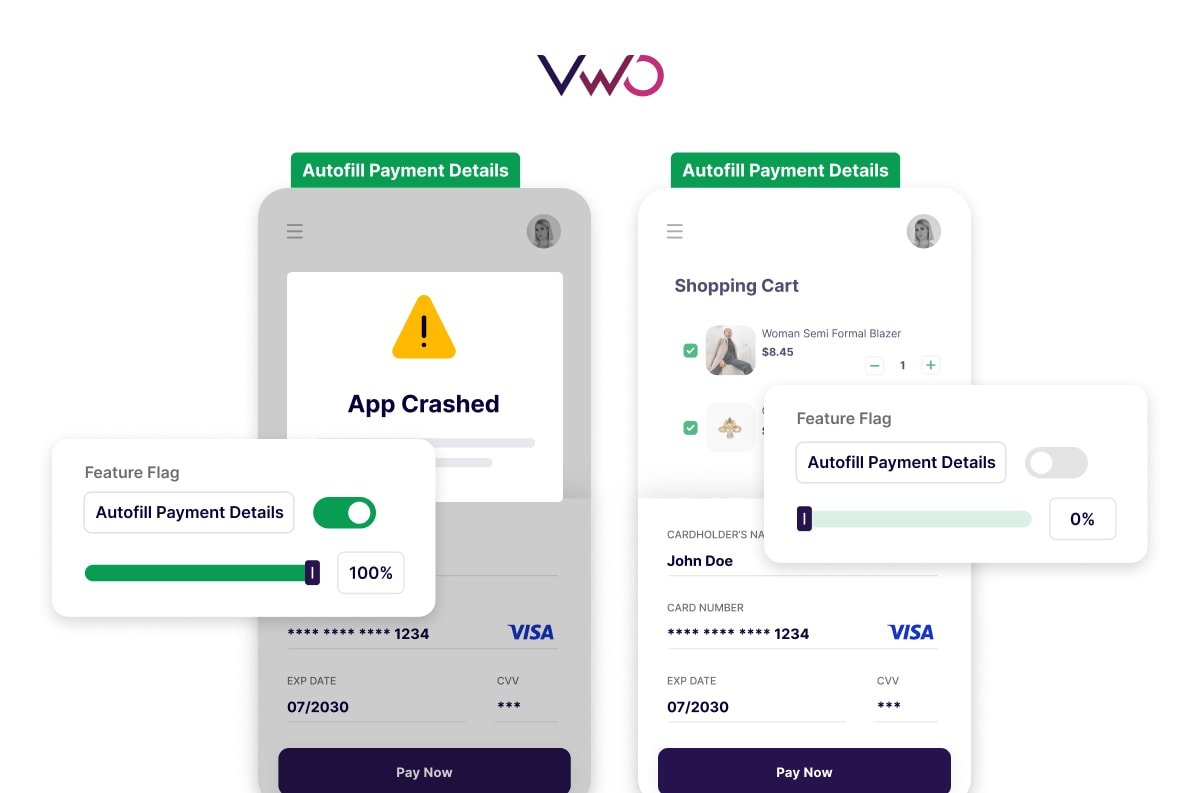
Real-time control with a kill switch
A kill switch is a lifesaver for managing unexpected issues in production. If a feature causes performance issues or crashes for real external users, the feature flag allows you to disable it instantly without submitting a patch through the app store.
Imagine rolling out a new form-autofill feature, and users report app crashes. With a feature flag, you can toggle off the feature for everyone while investigating the root cause. Users don’t need to update their apps, ensuring a seamless experience.

This real-time control saves time and protects your brand’s reputation by reducing downtime and avoiding bad reviews. Teams can address problems calmly instead of rushing through emergency patches.
Gradual rollouts and testing in production
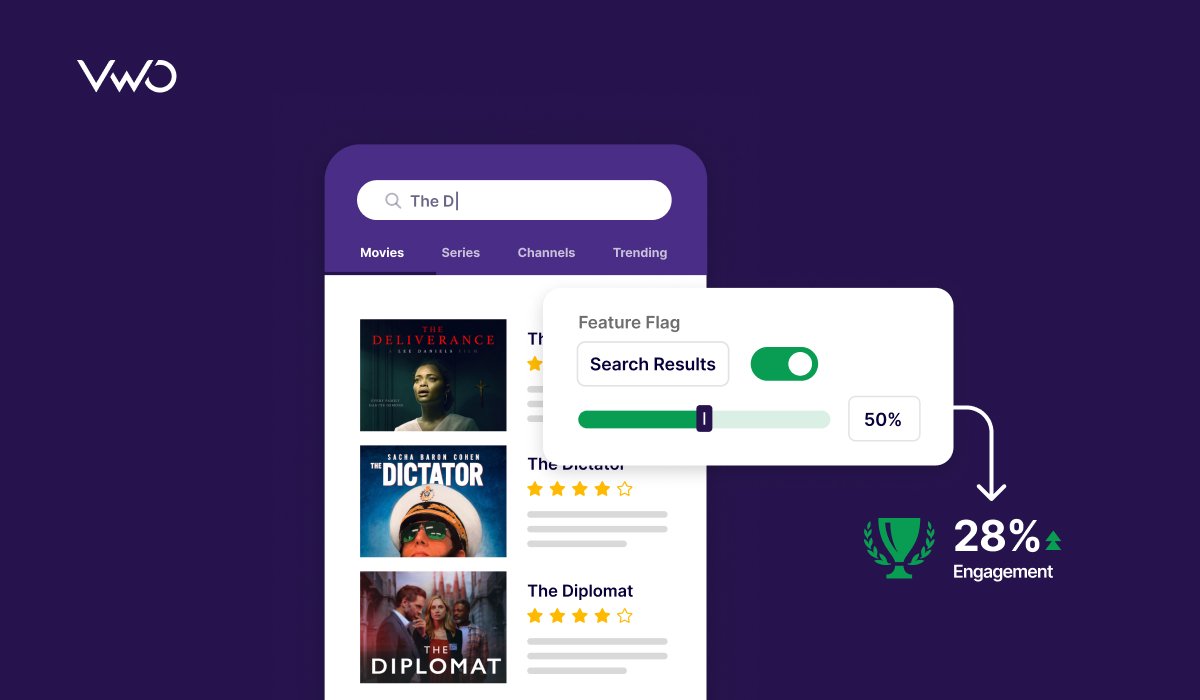
Instead of releasing a feature to your entire user base, you can progressively roll it out to smaller segments and monitor its performance.
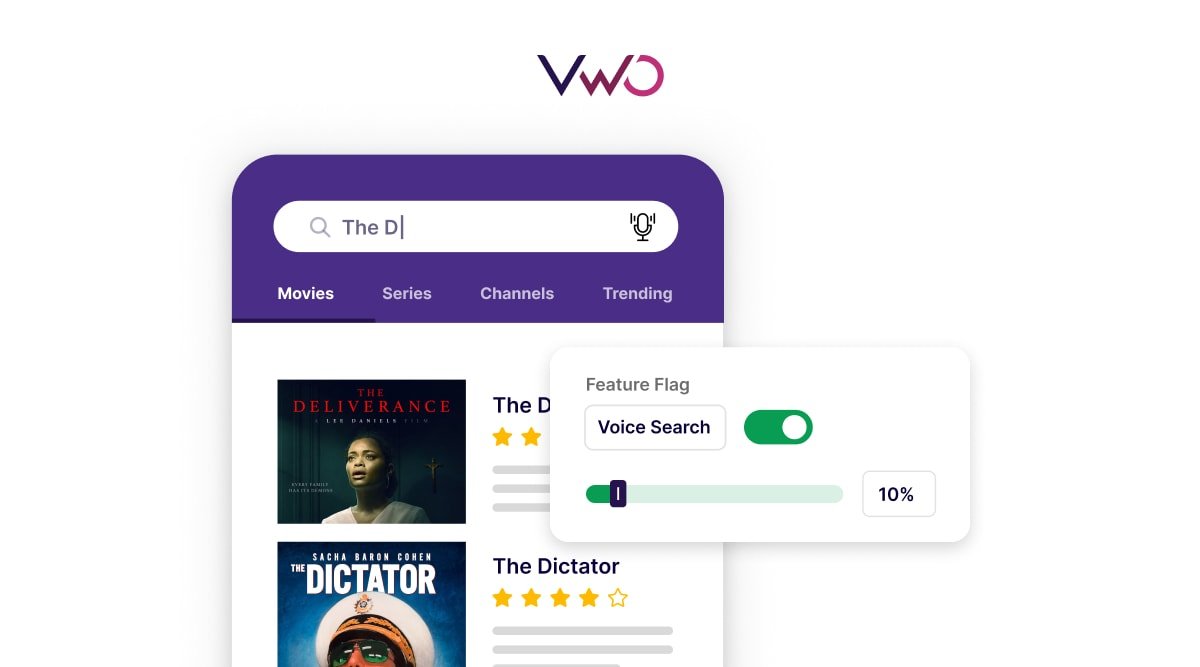
For instance, if you’re launching a “Voice Search” feature, you can enable it for 10% of your users first. This helps you collect valuable feedback and identify potential issues before scaling it to 100% of your audience.

You can even target specific user groups, such as premium subscribers or users in a particular region, for more controlled testing.
Let’s explore some real-world use cases that feature flags can offer you.
Feature flag use cases
A/B testing for data-driven decisions
You’re developing a mobile shopping app and want to determine if users prefer a grid or list view for product displays.
Instead of guessing, you can use A/B testing with feature flags to show the grid view to half of your users and the list view to the other half. By analyzing which group makes more purchases or spends more time browsing, you can decide which layout works better.
Feature flags make it easy to run this experiment without needing separate app versions or updates.
Personalized user experiences
Suppose you have a news app that covers a wide range of topics. You can use feature flags to personalize content for each user based on their reading habits.
If someone often reads sports articles, you can enable a “Sports Highlights” feature just for them. This way, every user gets a customized experience that keeps them more engaged, all controlled through feature flags without additional app updates.
Marketing campaigns to drive signups
Think about a music streaming app launching a new “Hi-Fi Audio” feature. To attract new users, you can use feature flags to offer this feature exclusively to people who sign up during a promotional period or use a promotional code.
You might also give early access to influencers or loyal users to create buzz. Feature flags allow you to control who gets access and when helping to drive signups and build anticipation.
Subscription management across different levels
In a language learning app with free and premium tiers, you might offer basic lessons to everyone but reserve advanced grammar exercises for premium subscribers.
Feature flags let you manage these access levels easily. If a user upgrades to premium, you can instantly unlock the advanced features without requiring an app update or reinstall, enhancing their experience immediately.
Opt-in early access campaigns
Consider a photo editing app developing a new set of filters. You can invite users to opt in for early access to test these filters before they’re officially released.
Users who join get to play with new features and provide valuable feedback. Feature flags make it simple to manage who has access, and users feel rewarded for their participation with sneak peeks and perhaps exclusive perks.
Regional feature control for compliance
Take a messaging app with a feature that allows disappearing messages. However, this feature isn’t allowed in certain countries due to legal restrictions.
With feature flags, you can disable the disappearing messages feature for users in those regions while keeping it active elsewhere. This ensures you comply with local laws without affecting users in other areas.
Seasonal promotions and features
Suppose you run a mobile game and want to celebrate Halloween with special in-game events and decorations. Feature flags let you activate these seasonal features at just the right time and turn them off afterward.
Players can enjoy limited-time challenges and rewards, making the game feel fresh and exciting. You can manage all this remotely without forcing players to download an update.
Dark launches to test backend performance
Let’s say you’re upgrading your video streaming app’s backend to support higher-resolution videos. Before rolling it out to everyone, you can use feature flags to enable the new backend for a small percentage of users without them knowing.
This “dark launch” helps you monitor performance and fix any issues in a real-world setting. If problems occur, you can quickly switch users back to the old backend using the feature flag.
There are so many examples where feature flags could be handy. While you may be convinced to start with feature flags immediately in your projects, let’s look at some best practices around using feature flags first.
Best practices for using feature flags
Use clear naming conventions
When teams manage multiple feature flags, clear naming conventions are critical. A poorly named flag, such as flag1, can confuse team members and lead to errors during deployment.
Instead, use descriptive names like CheckoutButton_Test_A or BetaAccess_LoyaltyProgram. This helps everyone on the team understand the purpose of each flag at a glance.
Consistent naming across projects also prevents accidental activation or deactivation of the wrong flag, ensuring smoother operations.
Assign ownership to each flag
Every feature flag should have an assigned owner, such as a product manager or developer. This person is responsible for the feature flag’s lifecycle, including its creation, monitoring, and removal.
For example, if a “Holiday Discounts” flag is no longer needed after the campaign, the owner ensures it’s retired promptly. Ownership reduces the risk of forgotten flags cluttering the codebase and keeps the system manageable.
Plan for dependencies
Feature flags often depend on other flags or features. For instance, a “Promotional Banner” flag may rely on a “New Campaign Backend” flag. Without proper planning, activating one flag while another is off can lead to broken functionality or crashes.
Mapping dependencies between flags before rollout helps avoid such conflicts. Use diagrams or documentation to outline relationships and test various combinations to ensure compatibility.
By following these best practices, teams can effectively leverage feature flags, ensuring agility while maintaining clean and manageable code.
Using a specialized third-party platform for feature management can save you the hassle of building a complex system in-house, letting you concentrate on developing your app’s core features. Let’s see how to choose a good platform.
Managing the lifecycle of feature flag service
To effectively implement feature flags and prevent them from accumulating and becoming technical debt, you can implement the following process:
1. Initial:
- Create the feature flag: Create the feature flag in your chosen feature flag management system (e.g., VWO, LaunchDarkly, Firebase Remote Config).
- Document the flag’s purpose: Clearly define the flag’s objective, target audience, and expected outcome. This documentation will be crucial for future reference and maintenance.
- Add the flag to your codebase: Integrate the feature flag into your application’s code, ensuring it’s in the “off” state by default.
2. Pre-live:
- Test in a non-production environment: Thoroughly test the new feature in a staging or development environment to identify and resolve any bugs or issues before exposing it to real users.
- Conduct A/B testing (if applicable): If the feature flag is intended for A/B testing, configure the experiment and gradually roll it out to a small segment of users in the non-production environment.
- Monitor performance and gather feedback: Closely monitor the feature’s performance and gather feedback from testers to identify areas for improvement.
3. Live:
- Gradually roll out to production: Once the feature has been thoroughly tested and approved, gradually roll it out to your production environment, starting with a small percentage of users and increasing the audience over time.
- Monitor performance and user feedback: Continuously monitor the feature’s performance in the live environment and gather user feedback to ensure it meets expectations and does not cause negative impacts.
- Adjust as needed: Based on the data and feedback collected, make any necessary adjustments to the feature or its rollout plan.
4. Completed:
- Evaluate the flag’s purpose: Once the feature has been fully rolled out and is stable, evaluate whether the feature flag is still necessary.
- Prepare for removal: If the flag is no longer needed, document the decision and prepare for its removal from the codebase.
5. Archived:
- Remove the flag from your codebase: Carefully remove all instances of the feature flag from your application’s code.
- Deploy the updated code: Deploy the updated code to your production environment to ensure the feature flag is completely removed.
- Remove the flag from the feature flag management system: Finally, remove the feature flag from your feature flag management system to keep it clean and organized.
By following this process, you can effectively manage the lifecycle of feature flags, ensuring they are used efficiently and don’t become technical debt. Regularly reviewing and removing obsolete feature flags is crucial for maintaining a clean and maintainable codebase.
Choosing the right feature flag platform
When selecting a feature flag platform, it’s important to evaluate the following capabilities:
Audience & metric-based targeting – The platform should allow you to target users based on audience attributes such as location, user ID, device type, app environment, and audience behaviors like taps, scrolls, or screen views. It should also support metric-based targeting, for example, showing features only when a session lasts longer than 30 seconds.
Advanced feature impact reporting—Look for tools that enable you to measure the impact of features on critical metrics such as user retention, conversion rates, or engagement. This will help you understand whether a feature adds value to the user experience.
Percentage-based rollouts – The platform should support traffic percentage-based rollouts, allowing you to gradually introduce features to subsets of your audience to minimize risk and gather feedback incrementally.
Rules prioritization – Ensure it provides the flexibility to define rules for rollout, experimentation, and personalization and the ability to set priorities among these rules for more precise control over feature behavior.
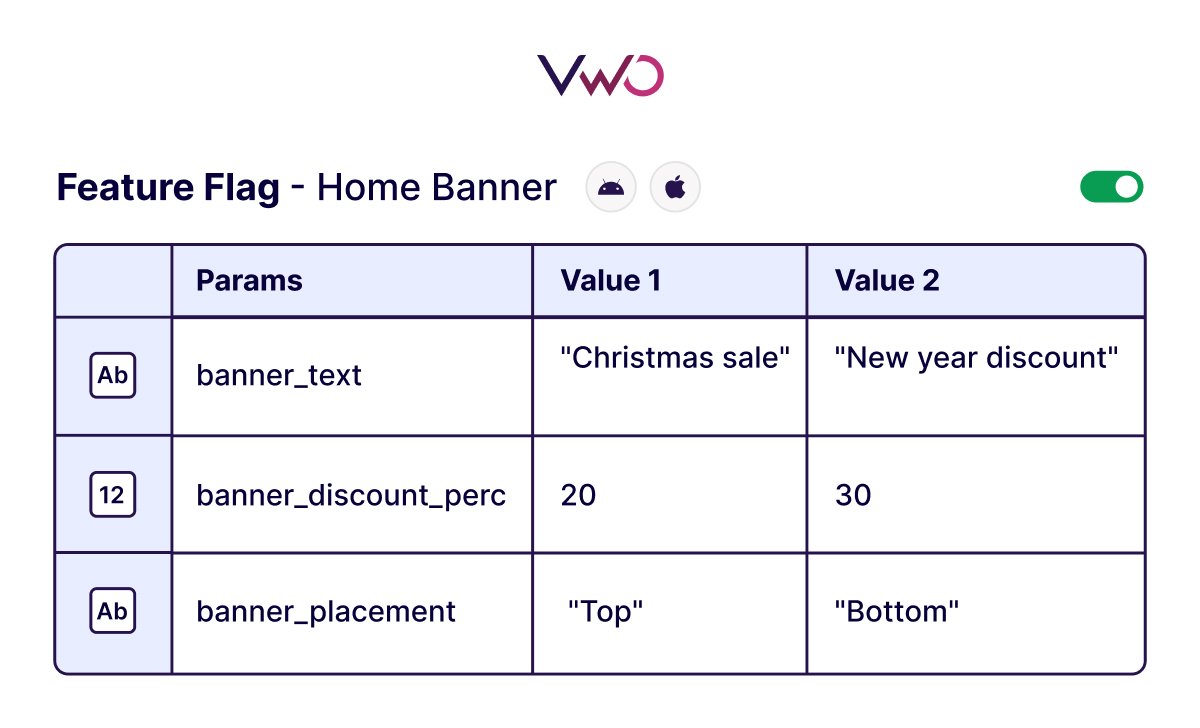
Multivariate & JSON object support – The tool should support multivariate flags, enabling you to test and manage multiple variations of a feature and advanced data types like JSON objects for complex configurations.
Qualitative analysis – Feature flags aren’t a set-it-and-forget-it solution. To maximize their value, use session recordings, heatmaps, and funnel analysis to monitor how users interact with flagged features.
Tech debt management – Effective tech debt management is crucial, so the platform should offer mechanisms to easily manage feature flags and clean up unused or outdated flags, keeping your codebase clean and maintainable.
Security – Enterprise-level security features are a must, ensuring compliance with privacy and data protection standards while safeguarding sensitive information.
Speed – The platform should rapidly propagate changes to feature flags, ensuring new settings instantly take effect across your app, enabling seamless updates and real-time experimentation.
Selecting the right feature management tool is crucial for successful implementation.
VWO’s powerful and easy-to-use feature flag solution for mobile apps helps you control rollouts, test features, and gain insights into user behavior from one intuitive dashboard.
Wrapping up
Feature flags revolutionize mobile app release management by enabling developers to deploy features faster, reduce risks, and improve user experiences.
They empower teams to experiment, personalize, and refine features in real-time without the limitations of traditional app store update cycles.
Request a VWO demo today and take the first step toward faster, smarter mobile app release management.





![Top 10 A/B Testing Tools for Mobile Apps [2026]](https://static.wingify.com/gcp/uploads/sites/3/2021/01/Feature-image_Mobile-App-AB-Testing-Tool-Copy.png?tr=h-600)











