¿Qué significa «debajo del pliegue»?
«Debajo del pliegue» hace referencia a la sección inferior de una página web que solo es visible cuando haces scroll hacia abajo. Es decir, es el contenido que no ves inmediatamente al cargar la página y que requiere que te desplaces hacia abajo para visualizarlo.
Es importante que comprendas cómo se distribuye el espacio en la plataforma cuando planificas el contenido de tu página y los botones de Call to Action (CTA).

Dato curioso
Antes de continuar, un dato interesante: este término se originó mucho antes de que existiera lo digital. Sí, estamos hablando de periodismo impreso. Debido al gran tamaño de los periódicos, estos debían doblarse para exhibirse en los quioscos. Esto dio lugar a que el contenido considerado menos relevante se colocara debajo del pliegue.
Del mismo modo, en la era del marketing digital, se cree que el contenido «por encima del pliegue» recibe más atención y, por tanto, es más valioso que el contenido ubicado debajo del pliegue.
Esto hace que los diseñadores web se enfoquen en el contenido por encima del pliegue para captar la atención del usuario al definir la estructura de la página.
¿Cómo se mide el pliegue de una página web?
No es posible definir con exactitud la ubicación del pliegue en una página web, ya que varía en función de la resolución de pantalla del dispositivo desde el cual se accede. Las dimensiones de pantalla cambian entre móviles, monitores y tablets. Sin embargo, muchos diseñadores coinciden en que la línea del pliegue suele ubicarse alrededor de 1.000 píxeles de ancho por 600 píxeles de alto. En un escenario ideal con una resolución común, se recomienda establecer el viewport en 1.024 píxeles de ancho, con la ventana del navegador maximizada, sin barras de herramientas en la parte superior y con el contenido desplazado hacia abajo.
¿Es importante lo que está debajo del pliegue?
En una palabra, la respuesta es: Sí, pero no tanto como lo que está en el primer pliegue.
Independientemente del tamaño de pantalla, la experiencia del usuario está fuertemente influenciada por el contenido visible en la parte superior frente al contenido oculto en la parte inferior. Según un estudio del NN Group, la diferencia promedio en la interacción del usuario entre lo que está por encima y debajo del pliegue es del 84 %.
Este análisis es fundamental si estás decidiendo la ubicación de un Call to Action (CTA) para llevar al usuario a una página de producto. Una baja visibilidad puede resultar en una gran caída en clics, conversiones e ingresos.
Sin embargo, no siempre es un problema si el contenido debajo del pliegue se encuentra en una página que ya ofrece contenido atractivo y el usuario desea más información sobre un producto o servicio. En estos casos, puedes hacer test A/B para probar la ubicación de los elementos en tu página y ver qué funciona mejor con tu audiencia.
Debido a su menor visibilidad, los anuncios ubicados debajo del pliegue suelen ser más económicos en comparación con los que están por encima. Muchas empresas que venden espacios publicitarios en sus páginas web ofrecen precios con descuento para los anuncios colocados debajo del pliegue.
¿Influye el dispositivo?
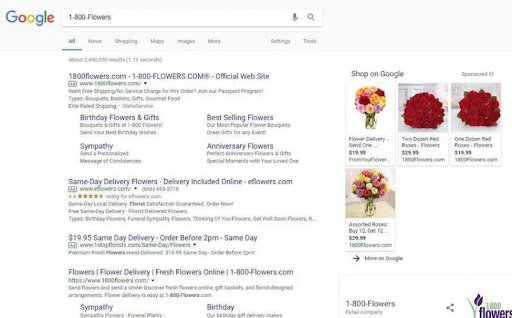
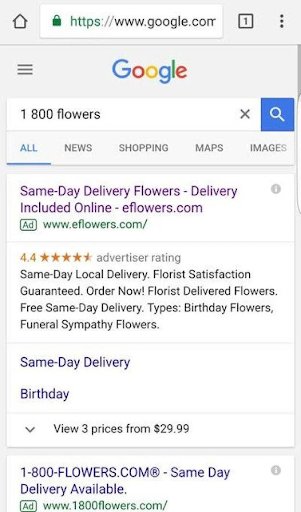
Sí, el tipo de dispositivo sí importa a la hora de decidir dónde ubicar un anuncio. Veamos un ejemplo de una búsqueda en Google para entenderlo mejor:
En escritorio, cuando haces una búsqueda, se pueden ver varios anuncios sin necesidad de hacer mucho scroll:

Pero en móvil, esa misma búsqueda muestra menos resultados visibles de inmediato, y la competencia por los primeros puestos se intensifica:

El riesgo de que un resultado quede debajo del pliegue en las páginas de resultados del buscador (SERP) varía según el dispositivo que se utilice.
Consideraciones para móviles
La popularidad de los dispositivos móviles para navegar por internet ha desafiado el concepto tradicional del «diseño por pliegue». Las múltiples dimensiones y tamaños de pantallas móviles han obligado a los diseñadores a buscar nuevas formas de construir páginas web. Esto se debe a que la mayoría de los usuarios de smartphones navegan en modo vertical, mientras que los de tablets y ordenadores lo hacen en modo horizontal. Para solucionar este problema, el uso de diseños responsivos es una solución eficaz que permite garantizar una óptima experiencia de usuario, independientemente del dispositivo.









