The Anatomy of a Perfect Checkout Page
So you’ve spent time, money, and effort creating your online shop. Your landing page is engaging, your product descriptions are tempting and your product photos are spot on. You have a steady stream of traffic coming to your site – but are your sales figures matching up?
If not, it might be time to optimize your checkout process.
Download Free: A/B Testing Guide
Your checkout process is the last hurdle before visitors turn into customers, so it’s crucial to get it right.
So what makes the perfect checkout page?
Perfection varies according to your product and audience. Imagine buying a high-end designer item versus buying office stationery. You’ll want to dwell over one purchase while paying using a one-click button for the other. No two eCommerce websites are alike, and so no two checkout processes should be either.
The only way to find your version of ‘perfection’ is to continuously test to see what works. It’s imperative to explore the possibilities in a planned way – with A/B testing. For instance, finance company PayU increased its checkout rate by 6% through systematic testing of its checkout page.
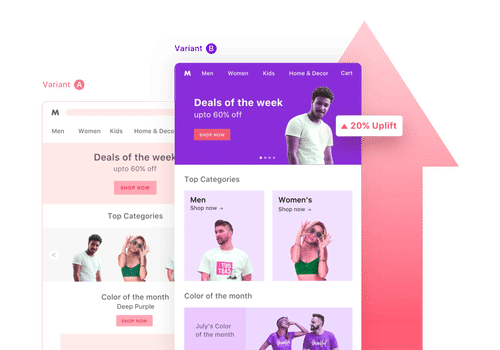
You simply create an alternative version of your checkout page and compare it against the original to see which produces the best results. The benefit of testing is that you get data that tells you which version works better before committing to any major changes. A/B tests can be as simple as changing a few words to altering the entire layout.
Here are some ideas to get started:
Test for checkout page usability
- Is the information ordered logically?
- Are instructions on forms clear?
- Are there any distractions?
- Is the text big enough?
Test for psychological triggers on the checkout page
- Are there visual cues of security?
- Is the progress bar obvious enough?
- Are the images large enough?
- Does the color scheme work?
VWO’s repository of over 150 success stories is a good starting point for those who want to see what others are testing. But every retailer is different – so look at your findings and data to see what you should try.
Download Free: A/B Testing Guide
Fine-tuning the checkout process takes time and experimentation. Get it right and you’ll end up with happy customers who will be coming back for more. Get it wrong and your tests will only point you in the right direction.
Don’t rely on luck and guesses – test, plan, and strategically experiment with your process to ensure your sales match up with your web traffic.
You can watch this webinar to delve into the psychological principles of conversion optimization
Conclusion
The checkout page can impact the checkout rate and consequently the revenue. A badly designed checkout page can have a negative impact on revenue. Maximize your revenue by experimenting with your checkout page through systematic A/B testing, using the right tools.