Continuing our mission to juice up backend infrastructure of VWO, today we switched to a Content Delivery Network (Amazon CloudFront) for serving static JavaScript file. Earlier we used Amazon S3 for this purpose (and the reason was this). But since now we have changed the failover mechanism, we can easily move to a CDN for delivering static files.
Download Free: A/B Testing Guide
To cut out the technical details, the change we did today means that the load time due to VWO will be drastically reduced as now the code that is needed to run a test is downloaded much faster (our benchmarks and early feedback suggest it is at least 2x-10x faster). Following are some FAQs related to this change.
Basic question: what do I need to do if I am currently running tests?
You simply need to update VWO Smartcode snippet to the latest one in order to enjoy faster loading tests.
Techie question: why don’t you have a nice URL for JavaScript file? Don’t you know about CNAMEs?
Yes, we are aware of it and desparately wanted to use a URL “cdn.visualwebsiteoptimizer.com/vis_opt.js” however CloudFront doesn’t yet support custom SSL certificates.
That is, sites accessing “https://cdn.visualwebsiteoptimizer.com/vis_opt.js” would have thrown a certificate error which isn’t nice. We will update the code fragment with a nice URL as soon as Amazon starts supporting it.
Offbeat question: what if I want to host static JavaScript file myself?
First, it is not at all needed now as CloudFront will be faster than hosting the file yourself. Second, if you really want to host the file yourself, please go ahead and do it. Though make sure you keep up to the latest version as we regularly do minor (unannounced) bug fixes. However, whenever there is a major change we definitely announce it on blog and newsletter.
Philosophical question: what’s the answer to life?
UPDATE:
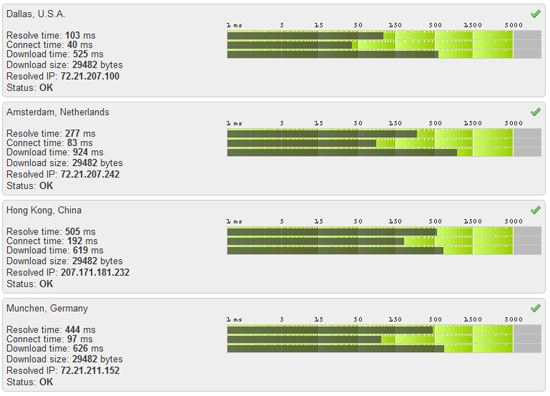
To fully convince you how fast VWO has become, here are some load time metrics from different locations across the world (thanks to WatchMouse).
Download Free: A/B Testing Guide
Load time of previously S3 hosted code snippet (observe that average total load time is about 700-1000 milliseconds).

Load time of new CloudFront hosted code snippet (observe that the average total load time has come down to 50-70 milliseconds – a whopping 10x speed improvement).