Any (synchronous) external or 3rd party JavaScript code you add to your website has the potential to slow down your website. A vendor who says your website won’t slow down is probably lying. And, as every marketer knows today, page load time is pretty important. It affects your conversion rate and search rankings.
We are committed to our customers’ site speeds and therefore proud to announce the immediate availability of asynchronous code snippets for VWO (VWO). This new code snippet has been months into development and refinement, and now we are the first A/B testing vendor to come up with an asynchronous code snippet, and we are very excited about it! If you are a VWO user, we highly recommend you update your code snippet to the new asynchronous one.
Download Free: A/B Testing Guide
What is Asynchronous loading?
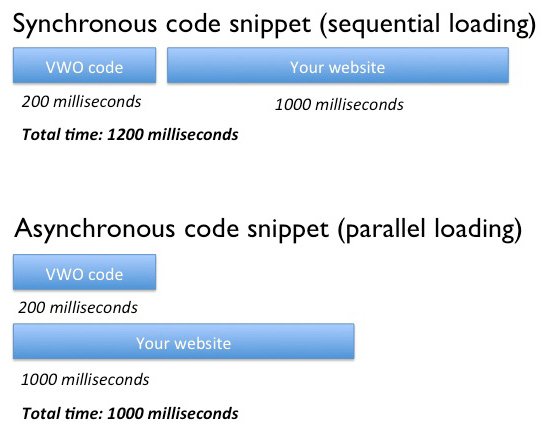
Essentially, instead of loading VWO Smartcode and your website, sequentially, asynchronous code will load both in parallel, thereby speeding up your website load. See the following graphic to understand it fully:

Advantages of Asynchronous code snippet:
- Much faster website loading: asynchronous code snippet loads variations and other data in parallel to your website loading, so unlike earlier synchronous code, your website loading is not stalled until we have loaded variation data and other VWO SmartCode. With the new code snippet, all JavaScript code and variation data load parallelly.
- Fallback to control in case our servers are unavailable: in a rare and unlikely case our servers are unresponsive or take some time to respond, a timeout will happen and your original page will be shown. As history shows, even though it is rare, due to network unavailability or DDOS attacks, even the best networks and servers can become unresponsive. The asynchronous code snippet has a timeout setting (default is 2 seconds, but is configurable — see below). If our servers don’t respond within that time, your normal page will be displayed.
How to get Asynchronous code?
Login to your VWO account, and go to the ‘Smartcode’ section (under the Tools tab).
Settings available in Asynchronous code
In the VWO SmartCode snippet, you will find two variables that you can adjust (although we recommend keeping default values intact).
- settings_tolerance=2000 This is the maximum time (in milliseconds) for which the code snippet will wait for test settings to arrive from our servers. If no settings arrive within this period, a timeout will happen and your original page will be displayed (the test won’t run in this case, as a fallback has happened).
- library_tolerance=1500 This is the maximum time (in milliseconds) for which the code snippet will wait for our JavaScript library to get downloaded from our Dynamic Content Distribution Network. If no file arrives within this period, a timeout will happen and your original page will be displayed (the test won’t run in this case, as fallback has happened).
Download Free: A/B Testing Guide
Note that in normal circumstances, all the data and files that need to be downloaded will be downloaded in 100-200 milliseconds, so the timeout is an absolute maximum threshold and can safely be kept as it is.
If you decrease the threshold, one side effect of it would be that some visitors (with slower connections or with local ISP/network issues) may not be able to become a part of your test (because a timeout occurred for them), so you may potentially lose some visitors or conversions registered in your A/B test.
Understand more about VWO Smartcode in this video.
Compatibility of Asynchronous code snippet
The new code snippet is compatible with all browsers. WordPress, Joomla, Magento and Drupal plugins are available. (We are currently working to update Google Analytics and SiteCatalyst plugins)
Highly recommended: use new Asynchronous code
Because of the numerous advantages of the new VWO Asynchronous Smartcode, we highly recommend you start using it as soon as possible. In case you have any questions or suggestions, please feel free to contact us at support@vwo.com