¿Qué es el texto ancla?
Como sabes, la infraestructura de la web está compuesta principalmente por enlaces que permiten a los usuarios navegar de una página a otra. A veces, los enlaces se insertan directamente como texto plano (por ejemplo: https://vwo.com/blog/es/), pero lo más habitual es que se utilicen mediante un texto ancla para mejorar la experiencia de lectura. Entonces, ¿qué es el texto ancla?
El texto ancla hace referencia a las palabras visibles y clicables que permiten pasar de un enlace web a otro. Normalmente se muestra en un color distinto y puede estar subrayado. Un buen texto de enlace te informa sobre el contexto o el resultado de hacer clic en ese enlace.
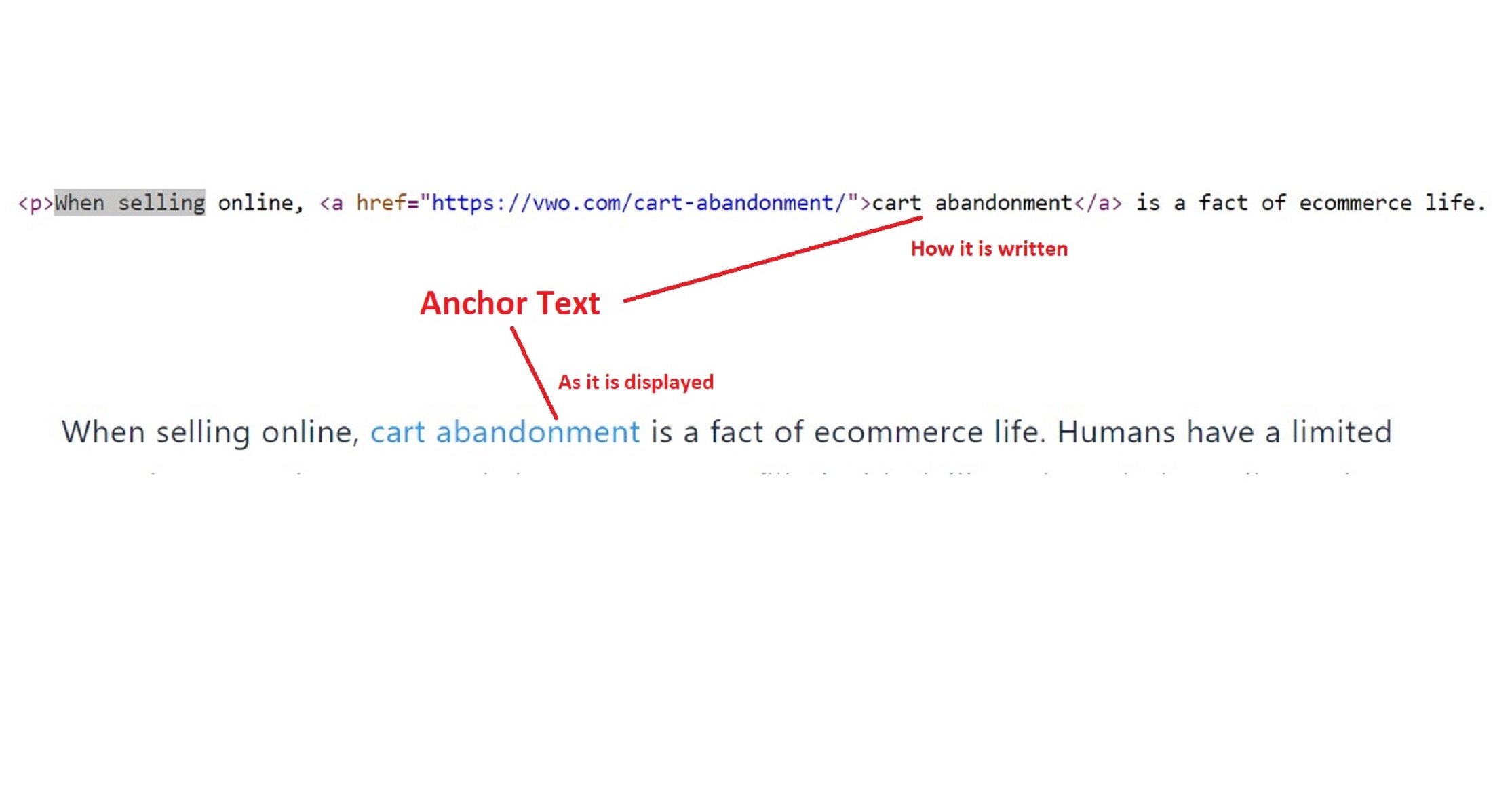
A continuación, puedes ver un ejemplo de cómo se coloca el texto ancla en el código de un sitio web:

Este fragmento es la parte de tu página que Google verá. Es la sección que indica al navegador y a los motores de búsqueda qué enlace deben seguir.
Así es como se muestra el texto ancla en la web y en el código. El texto azul indica a qué página accederás al hacer clic.

Aunque principalmente se utilizan para enlazar páginas web, los anclajes también pueden dirigir a archivos de Google Drive, documentos como PDFs o incluso iniciar descargas.
Importancia del texto ancla
Si lo usas con inteligencia, puede hacer maravillas para tu marca. Algunos de sus beneficios son:
- Proporciona contexto tanto al usuario como a los motores de búsqueda. La etiqueta del enlace indica a dónde se dirigirá el usuario al hacer clic, mientras que los buscadores lo usan para indexar y posicionar páginas.
- Mejora tus esfuerzos de SEO al enviar señales claras a los rastreadores de los motores de búsqueda.
- Aumenta la confianza del usuario tanto en la marca como en el contenido compartido en el sitio web.
Relevancia en SEO
La relevancia del texto ancla en SEO no puede ignorarse. Es uno de los factores clave de posicionamiento para Google. Un buen anclaje le indica al algoritmo de Google de qué trata el contenido enlazado y para qué palabras clave debe posicionarse.
Usar un texto ancla relacionado con el tema aporta valor al usuario y mejora la experiencia de navegación, lo que se traduce en un mejor posicionamiento en motores de búsqueda como Google. Si el texto no es relevante o es considerado spam, puede hacer que tu posicionamiento disminuya.
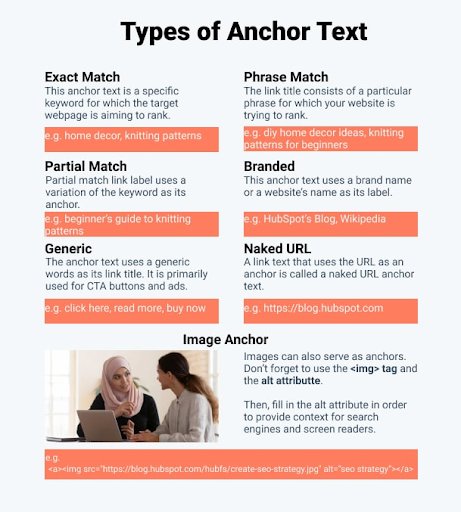
Tipos de texto ancla y ejemplos

Buenas prácticas para redactar un texto ancla optimizado para SEO
Aquí tienes algunos consejos para crear textos ancla útiles y relevantes:
- Texto ancla conciso: Aunque no existe una longitud máxima establecida para un texto ancla, lo ideal es que lo mantengas lo más compacto posible. Es importante que tengas en cuenta dos factores clave:
- La forma más precisa y breve de describir la página a la que lleva el enlace.
- Una palabra o frase que motive al usuario a hacer clic.
- Relevancia del enlace con la página de destino: La relevancia del enlace es uno de los criterios que los motores de búsqueda usan para definir el posicionamiento. Esta relevancia se genera cuando los usuarios enlazan hacia otro contenido relacionado en la web. Se determina por:
- El tema de la página de origen.
- El contenido del texto ancla presente en esa página
Si el enlace apunta a contenido relacionado con el tema de la página de origen, enviará señales de relevancia más fuertes que los enlaces no relacionados. Para lograr esto, es clave que tu texto ancla describa con la mayor precisión posible la página de destino.
3. Evita el exceso de palabras clave: Recuerda que abusar de las palabras clave puede activar la penalización del algoritmo Penguin de Google, que castiga los textos sobreoptimizados y los hipervínculos de baja calidad.
4. Ten en cuenta la intención de búsqueda: Siempre piensa en la intención de búsqueda del usuario y asegúrate de que coincida con el contexto del contenido que estás compartiendo.
5. Deja claro que el texto ancla es clicable y visible: Hazle saber al usuario que el enlace es clicable. Puedes hacerlo escribiendo el texto en un color distinto, subrayándolo o usando ambos. Aquí tienes una buena oportunidad para mejorar la interacción en tu sitio web: realiza un test A/B del estilo de tus enlaces. Encyclopedia Britannica hizo lo mismo usando VWO para descubrir qué color funcionaba mejor para los enlaces en su sitio. Si tú también quieres hacer un test A/B de forma rápida y sencilla, aprovecha nuestra prueba gratuita y prueba VWO.
Ahora está claro que el texto ancla ayuda tanto a los usuarios como a los motores de búsqueda a decidir si vale la pena visitar un enlace. Hay quienes intentan manipular este sistema, pero nunca caigas en esa trampa. Hoy en día, Google detecta fácilmente los enlaces dañinos o con apariencia de spam. Así que mantén tu texto natural y relevante, ¡y todo irá bien!









