Website Heatmap
O que é heatmap de site?
O heatmap de site, também chamado de mapa de calor, é uma ferramenta de visualização de dados que ajuda as empresas a compreender o desempenho de páginas específicas em seus sites.
Resumidamente, o heatmap de site é uma representação gráfica dos dados em forma de diagrama ou mapa que usa cores diferentes para indicar grupos e valores de dados distintos.
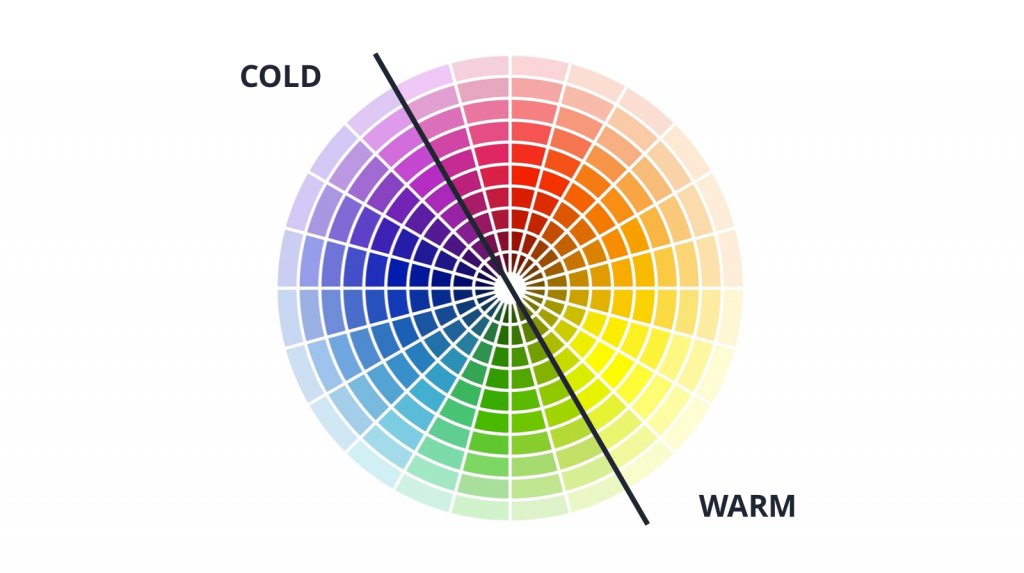
Heatmaps de site usam uma escala de cores quentes e frias para destacar o desempenho de uma página. As cores quentes sinalizam um alto volume de engajamento dos visitantes, enquanto as cores frias representam o baixo volume de interação.

O heatmap usa cores para indicar a intensidade de engajamento dos visitantes nas diferentes seções de uma página.
Se você deseja obter informações sobre qual seção da página tem maior engajamento, em que área os visitantes mais clicam, se os usuários clicam ou não no CTA, se eles chegam abaixo da dobra da página, bem como outros insights sobre o comportamento dos visitantes, o heatmap de site é uma ótima opção.
Heatmaps de site reúnem todos os dados sobre a forma como os visitantes se comportam nas suas páginas e ajudam você a tomar decisões fundamentadas. Eles acabam com a confusão causada pelos números e apresentam os dados de um jeito simples de entender.

Tipos de heatmaps de site
Existem cinco tipos principais de heatmaps de site: heatmap, clickmap, scrollmap, mouse tracking heatmap e eye-tracking heatmap.
Heatmap
O heatmap ajuda você a obter insights sobre o comportamento dos visitantes para personalizar o seu site de acordo com a expectativa deles. Ele cria uma representação visual do desempenho das páginas do seu site no que diz respeito à entrega de uma boa experiência do usuário e capacidade de responder às solicitações dos visitantes. Use a ferramenta grátis de criação de heatmaps com IA da VWO para entender a forma como os visitantes interagem com os elementos das suas páginas.
Clickmap
Clickmaps, também chamados de mapas de cliques, indicam quais partes da sua página recebem mais ou menos cliques dos usuários. Além de representar visualmente quais elementos da página são os mais populares, um clickmap também ajuda a identificar lacunas de navegação no seu site.
Ao usar clickmaps, você consegue rastrear cliques feitos em:
- Imagens: monitore os cliques feitos nas imagens da sua página para entender em quais os visitantes mais clicam e adicionar links relevantes nelas, além de posicioná-las de acordo com as expectativas dos usuários. Imagine um cenário em que, ao navegar pela sua loja de e-commerce, os visitantes clicam várias vezes nas imagens dos produtos na expectativa de serem redirecionados para a descrição desses itens. No entanto, eles acabam permanecendo na mesma página, já que as imagens não contêm nenhum link. Tal situação poderia gerar confusão e atrito com os potenciais clientes. Com a ajuda dos clickmaps, você consegue identificar esse tipo de padrão e fazer alterações baseadas nos dados coletados.
- Links: use clickmaps para identificar onde os visitantes esperam encontrar determinados links e posicione-os de acordo com essas informações. Por exemplo, imagine que, após configurar clickmaps em uma das suas páginas e deixá-los rodando por um período, você descobriu que seus visitantes clicaram várias vezes em uma seção ou elemento com a expectativa de retornar à página inicial após navegarem pelo site, mas não havia nenhum link nessas áreas. Esse tipo de situação sinaliza que a estrutura da sua página não condiz com o que é esperado pelos visitantes. Portanto, é hora de fazer uma mudança.
- CTA: use clickmaps para entender se os visitantes clicam no CTA principal ou ficam distraídos com outros elementos. Identifique quais são essas distrações e posicione o seu CTA na parte mais popular da sua página.
- Navegação: verifique a navegabilidade do seu site usando clickmaps e melhore a experiência do usuário (UX). Por exemplo, quando clicam no botão “Continuar” na página do carrinho de compras, talvez seus visitantes esperem retornar à página do produto em que estavam antes de adicioná-lo ao carrinho. No entanto, em vez disso acontecer, o botão “Continuar” os direciona ao próximo passo no processo de checkout. Isso significa que a navegação no seu site não condiz com o que é esperado pelos visitantes e precisa ser alterada para atender à preferência deles.
Scrollmap
O scrollmap, também chamado de mapa de rolagem, é uma representação visual do comportamento de rolagem de página dos seus visitantes. Ele indica até onde os usuários rolam uma página para baixo e aponta em quais partes eles passam mais tempo. O scrollmap informa o número de visitantes que rolaram uma página até o final, quantos rolaram até a metade dela sem chegar ao fim, em qual ponto a maioria dos visitantes abandonou a página, entre outros detalhes.
Dica: com base no relatório do scrollmap, posicione os elementos críticos da sua página nas seções em que os visitantes passam mais tempo.
Scrollmaps não usam apenas cores para indicar os dados coletados. Eles também apresentam as porcentagens levantadas para mantê-lo informado sobre o número de usuários que chegaram ou não até o final da sua página. Esse tipo de informação ajuda a identificar quais conteúdos importantes estão sendo ignorados pelos visitantes.
Use scrollmaps para:
- Calcular o comprimento ideal de uma página para os visitantes, descobrir se os usuários chegam ou não até o conteúdo disposto abaixo da dobra e identificar se há ilusão de completude (false floor) ou final falso (false bottom) na página.
- Identificar em quais partes da página os visitantes passam mais tempo e em quais eles perdem o interesse.
- Identificar a área mais adequada para inserir informações ou elementos importantes, como CTAs.

Mouse tracking heatmap
O mouse tracking heatmap, também conhecido como heatmap de movimento do mouse, hover map, mapa de atenção ou mapa de movimentação, indica as áreas sobre as quais os visitantes passam o cursor mais vezes.
Use mouse tracking heatmaps para:
- Identificar em quais seções os visitantes passam o cursor mais vezes e posicionar conteúdos importantes, CTAs primários, anúncios e outros elementos cruciais nessas áreas.
- Descobrir e coletar insights sobre os locais mais observados pelos visitantes enquanto navegam na sua página, analisando onde o cursor fica parado e por quais pontos ele passa rapidamente.
Um fato curioso é que os visitantes tendem a passar o cursor sobre as áreas que eles acham interessantes e envolventes ou naquelas que demoram mais tempo para entender, porque a mensagem está confusa ou é complexa. É por isso que os mouse tracking heatmaps ajudam a identificar as áreas nas quais os visitantes passam mais ou menos tempo.
Mas é importante salientar que a observação acima nem sempre é verdadeira, especialmente nos sites de notícias. Em situações assim, é preciso levar em consideração a presença dos chamados “usuários estacionados”. Um usuário estacionado é aquele que deixa seu cursor parado em um ponto da página, independentemente do tipo de conteúdo lido, da seção em que ele está e se realmente está lendo o texto. Ignorar a possibilidade de usuários estacionados afetarem os dados do seu mouse tracking heatmap pode acabar criando ruídos em seus insights. Uma forma de evitar que isso ocorra é fazer uma segmentação baseada no tempo que os usuários passam na página.
Por exemplo, vamos supor que o artigo no seu site de notícias com o maior tráfego tenha o tempo estimado de leitura de seis minutos. Atribuindo um tempo adicional de quatro minutos para os visitantes lerem, você pode segmentar os usuários e incluir em sua análise apenas aqueles que passaram menos de 10 minutos na página. Assim, você não só adiciona os dados dos visitantes que realmente leram o artigo na sua análise, como também acaba com o risco de criar ruídos em seus dados com a presença dos usuários estacionados.
Eye-tracking heatmap
É comum que o mouse tracking heatmap seja confundido com o eye-tracking heatmap, também chamado de heatmap de rastreamento ocular. Baseado no tempo de fixação do olhar e na frequência de vezes que uma imagem é visualizada pelo visitante, o eye-tracking heatmap apresenta os elementos mais atrativos de uma página na forma de pontos “quentes” e “frios”, rastreando o movimento dos olhos dos usuários.
Os humanos têm a tendência de favorecer a visão em detrimento de qualquer outro sentido. Saber disso pode ser muito útil para as empresas. Por exemplo, uma loja de e-commerce pode se beneficiar se conseguir descobrir o que os visitantes mais procuram quando acessam seu site. Saber quais seções chamam mais a atenção dos usuários e identificar os elementos que teriam melhor desempenho, se eles fossem posicionados nas seções em que há mais interação ocular, pode ajudar as empresas a fazer alterações baseadas em dados que atendam às expectativas dos visitantes. Eye-tracking heatmaps são especialmente úteis para averiguar o nível de engajamento de determinadas imagens em um site.
Você pode usar eye-tracking heatmaps para:
- Identificar para onde os visitantes mais olham quando tentam encontrar informações nas suas páginas.
- Identificar se os visitantes são distraídos por algum elemento (visual ou textual) da página.
- Rastrear o padrão do olhar dos visitantes para posicionar todo o conteúdo e as imagens importantes nas seções que mais chamam a atenção na página.

Por que usar um heatmap de site?
Ferramentas tradicionais ou quantitativas de análise de usuários só informam quantos visitantes estiveram na sua página e qual foi o número de conversões, mas não são capazes de responder exatamente o que aconteceu no decorrer dessas etapas para produzir as ações resultantes. É nesse âmbito que entra em cena a compreensão da qualidade dessas interações. Imagine que uma loja de e-commerce receba cerca de 1.000 visitantes novos por dia e 20 clientes novos efetuem compras. Para que o proprietário da loja entenda por que os outros 980 visitantes não converteram, ele precisaria conhecer os diversos motivos que os fizeram sair da loja sem comprar nada. Alguns desses motivos poderiam incluir a incapacidade de encontrar o botão “Adicionar ao carrinho”, a falta de informações de envio ou a demora na criação de uma conta no processo de checkout, entre outros fatores. Esse tipo de informação pode ser facilmente descoberto usando ferramentas qualitativas de análise, como os heatmaps. Um heatmap traz consequências positivas contínuas para o seu projeto. Ele é uma poderosa e eficiente ferramenta de diagnóstico que permite descobrir diversos insights sobre a forma como os visitantes interagem com as suas páginas, usando essas revelações para melhorar os níveis de engajamento no seu site e criar uma interface de usuário mais inteligente.
- Mensure o desempenho do site: com cores e tonalidades variadas que indicam níveis de desempenho diferentes, os heatmaps destacam instantaneamente os principais problemas no seu site. Com clickmaps que rastreiam o padrão de cliques dos visitantes, scrollmaps que determinam o comprimento ideal da página e mouse tracking maps que informam onde os usuários repousam o cursor enquanto navegam, você consegue definir o nível de atratividade do seu site e analisa se ele é capaz de manter os visitantes interessados na sua marca.
- Simplifique dados numéricos: conforme mencionado anteriormente, os heatmaps complementam uma hipótese criada pelos números e produzem a representação dos dados de um jeito fácil de entender. Com base no esquema de cores usado, você consegue determinar rapidamente quais partes da sua página têm bom desempenho, quais seções podem ser melhoradas e quais devem ser totalmente reformuladas.
Por exemplo, imagine que você possui uma loja de e-commerce e deseja configurar um heatmap na página do seu produto para analisar a capacidade dela de responder às dúvidas dos visitantes. Após definir uma amostra de 3.000 visitantes e um período de duas semanas, você inicia a execução do heatmap. Quando o período de amostragem é concluído, você obtém uma representação gráfica do desempenho da página do seu produto em uma única tela. Basta observar a concentração das cores e analisar mais a fundo o desempenho e o potencial de engajamento de cada seção. Se você fizesse esse mesmo exercício usando os dados de uma solução como o Google Analytics e uma ferramenta como o Excel, levaria mais que o dobro do tempo para organizar todos os dados que sinalizam o desempenho de cada seção individualmente. Além disso, inserir os dados numéricos manualmente também aumentaria suas chances de cometer um erro ou corromper as informações. - Leia a mente dos seus visitantes: você pode reformular todo o seu site e mesmo assim não melhorar o desempenho dele se ignorar o que os seus visitantes esperam encontrar. Heatmaps ajudam a tomar decisões que atendem às expectativas dos usuários. O que o heatmap faz de melhor é informar exatamente como os visitantes se comportam no seu site e como eles esperam que tudo funcione. Resumidamente, um heatmap de site ajuda você a ler a mente de cada visitante e fazer as alterações de acordo com essas descobertas.Talvez você acredite que pesquisas e enquetes já atendem a essa mesma finalidade. Mas pare e pense a respeito disso por um minuto. Reflita sobre todas as pesquisas e enquetes que você já respondeu ao longo da sua vida. É impossível ser totalmente imparcial, especialmente ao responder perguntas pessoais ou questões sobre assuntos com os quais você se identifica. O heatmap elimina esse tipo de viés, pois os visitantes chegam ao seu site procurando por determinados conteúdos e esperam encontrá-los em posições específicas. Esses dois parâmetros combinados definem o padrão de navegação dos usuários. Os heatmaps monitoram exatamente esse comportamento para apresentar insights valiosos e úteis aos proprietários dos sites.
- Otimize a taxa de conversão do seu site: todos os benefícios explicados acima contribuem para otimizar o seu site com a melhor e mais inteligente versão possível. Todos os visitantes monitorados por um heatmap geram insights úteis para otimizar o seu site.Vamos pensar em um exemplo para entender como os heatmaps contribuem com a otimização de um site. Em todos os negócios on-line, a página inicial é o ponto de partida na jornada dos visitantes (a menos que eles sejam redirecionados para a página de um produto ou oferta por um link externo, anúncio pago ou outros meios). Independentemente se eles realizam a compra de um produto, se inscrevem para receber newsletters, preenchem um formulário de lead ou vão embora sem converter, toda a jornada começa na página inicial. Suponha que você seja o proprietário de uma loja de e-commerce e deseja analisar como os visitantes reagem à sua página inicial. Para fazer isso, você configura um heatmap na página inicial com período de execução de duas semanas e amostra de 3.000 visitantes. O heatmap roda normalmente durante o tempo definido e apresenta diversos insights sobre o comportamento dos usuários. Após analisar o heatmap gerado, você percebe que algumas seções da sua página inicial chamaram bastante atenção dos visitantes, principalmente aquelas na parte superior: a imagem em destaque, o título da página inicial e as avaliações dos produtos. Você também nota que poucos visitantes rolaram a página até o final, justamente onde o CTA principal estava posicionado: “Inscreva-se e receba nosso guia de estilos mensal”.
Agora que você já tem todos esses insights que informam o que os visitantes pensam do seu site, será que eles são úteis? COM CERTEZA!
-Entra em cena a otimização da taxa de conversão–
Agora que já sabemos que a imagem em destaque, o título da página inicial e as avaliações dos produtos são as partes mais atrativas, você pode trabalhar para melhorar essas seções e adicionar outras informações importantes a elas. Você também pode alterar o posicionamento do CTA principal e deixá-lo acima da dobra da página, em uma seção que atraia o máximo de atenção dos usuários. Essas mudanças transformam a sua página inicial em uma versão que combina com as expectativas dos visitantes, melhora a experiência do usuário (UX) no seu site e ajuda a aumentar a taxa de conversão.
O heatmap faz parte de uma prática maior chamada otimização da taxa de conversão (CRO). Dentro de CRO, os heatmaps são ferramentas de pesquisa qualitativas que oferecem insights sobre o comportamento dos visitantes com base nas mudanças feitas no seu site. Você configura os heatmaps, analisa os resultados, cria variações baseadas nas descobertas, testa diferentes versões em relação à original e implementa a melhor opção. Com a ajuda dos insights produzidos pelos heatmaps, é possível fazer alterações pequenas, como mudar a posição do CTA e o comprimento da página, ou grandes, como reformular páginas específicas ou o site inteiro.
| Sem heatmap de site | Com heatmap de site |
| Não sabe como os visitantes interagem com as suas páginas. | Acompanha em tempo real como os visitantes interagem com as suas páginas. |
| Faz alterações no seu site com base na sua intuição e em suposições. | Faz alterações baseadas nos dados de comportamento dos visitantes gerados por um heatmap de site. |
| Contenta-se com o fato de que os visitantes não convertem. | Obtém insights sobre os motivos pelos quais os visitantes não convertem. |
| Não tem nenhum insight sobre padrões de navegação e expectativas de segmentos específicos do seu público | Aprofunda-se e detalha o padrão de navegação de segmentos específicos do seu público. |
| Faz mudanças de design com base nas práticas comuns do setor, que podem ou não funcionar no seu site. | Faz mudanças de design para oferecer a melhor experiência do usuário e uma interface mais inteligente, tomando como base insights sobre o comportamento dos visitantes. |

Insights avançados sobre heatmaps para encontrar oportunidades de conversão
Todos os tipos de heatmaps de site apresentados anteriormente trazem insights sobre o comportamento dos visitantes em uma página. No entanto, a combinação desses heatmaps com outras ferramentas de CRO oferece uma gama ainda maior de informações para a execução bem-sucedida de uma campanha de otimização de conversões.
Enquanto o Google Analytics fornece todos os números relevantes do site em um painel, a ferramenta Page Analytics do Google possibilita visualizar os dados de cliques em tempo real em forma de porcentagem por meio de um heatmap. Esse recurso preenche a lacuna existente entre as análises quantitativa e qualitativa dos dados dos seus visitantes. O recurso é limitado a dados sobre cliques.
Os heatmaps de site oferecem insights baseados em dados para a realização de testes A/B iterativos. Ferramentas para testes A/B, como a VWO, aplicam heatmaps nas variações dos testes A/B para validar hipóteses. Essa comunicação perfeita entre as duas ferramentas de CRO ajuda você a tomar importantes decisões de negócios com base nos testes realizados.
De forma similar, os registros das sessões dos visitantes integram outra ferramenta de CRO que oferece insights sobre a experiência do usuário no site. Ao combinar os registros das sessões com os heatmaps, você consegue visualizar em quais partes os visitantes clicam ou não, bem como a forma como eles interagem com os elementos da sua página.
Questionários permitem que você colete insights dos visitantes para melhorar a UX do site, fazendo perguntas relevantes para avaliar a carga cognitiva e os pontos de atrito do seu site. Em casos assim, os heatmaps em execução na página também podem ajudá-lo a identificar problemas de design nos seus formulários e perguntas. A combinação dos heatmaps com os questionários permite que você avalie o comportamento dos visitantes do seu site e questione quais são as principais hesitações deles.
Como funciona um heatmap de site?
Agora que você já conhece os benefícios de usar um heatmap, com certeza deve ter várias ideias e hipóteses que deseja validar a partir dos dados de comportamento dos seus visitantes. Nesta seção, você verá o passo a passo de como configurar heatmaps de site nas suas páginas para validar suas hipóteses.
- Defina os objetivos: uma página deve ser criada com um objetivo final em mente. Todos os negócios enfrentam obstáculos para chegar a esse objetivo. Antes de decidir usar um heatmap de site, você precisa identificar qual problema exige os dados de comportamento dos visitantes para ser resolvido. Depois de identificá-lo, escolha o tipo de heatmap que será usado. Outro motivo importante pelo qual você sempre deve definir um objetivo antes de configurar o seu heatmap é estar ciente de que a sua análise fluirá a partir dos seus objetivos.
Por exemplo, se você tem uma empresa de soluções SaaS para B2B, talvez queira usar um heatmap para identificar as distrações na página de registro do seu site. Se você tem um portal de notícias, pode optar por usar scrollmaps para descobrir o comprimento ideal dos seus artigos. Se você tem uma loja de e-commerce, talvez deva usar clickmaps para saber em quais partes da página inicial os visitantes mais clicam. Depois de identificar o problema e definir um objetivo, o processo de configuração dos heatmaps de site realmente começa. - Escolha a ferramenta certa: o segundo passo é escolher uma ferramenta que ofereça os recursos certos para responder às suas perguntas. Com a crescente demanda por heatmaps de site, muitas ferramentas surgiram no mercado. Nem todas oferecem as mesmas funcionalidades. O segredo para encontrar a melhor opção é escolher aquela que permita personalizar a sua amostra de tráfego, segmentar os usuários com base nas suas demandas de negócios atuais e se aprofundar livremente nos dados obtidos, tudo isso por um preço que caiba no seu orçamento. Para ajudar nessa busca, consulte sites como G2Crowd e TrustRadius, que classificam esses tipos de software a partir das avaliações de usuários verificados.

- Configure o heatmap: o terceiro passo envolve a configuração da ferramenta para começar a coletar dados. Primeiro, você precisa finalizar as páginas nas quais o heatmap será executado. Rodar o heatmap no site inteiro não faz sentido, pois você acabará ficando repleto de dados inúteis.
Escolha as páginas que: recebem bastante tráfego, são críticas para os negócios e apresentam diversidade suficiente para a realização de uma análise.
Por exemplo, no caso de um site de e-commerce, seria válido escolher uma página crítica para os negócios (como a página inicial, carrinho de compras, página do produto, página de pagamento, entre outras) ou uma combinação da página inicial, página de categorias e página do produto cujo desempenho influencia todas elas, em vez de rodar heatmaps no site inteiro.
Em seguida, você precisa escolher o tipo de heatmap que deseja usar para analisar o comportamento dos seus visitantes. O tipo escolhido depende dos objetivos traçados:
| Objetivo | Tipo de heatmap de site |
| Identificar o comprimento ideal de uma página | Scrollmap |
| Identificar em quais seções os visitantes passam o cursor por mais e menos tempo | Mouse Tracking Heatmap |
| Identificar oportunidades de inserir hiperlinks que são esperados pelos usuários | Clickmap |
| Testar a navegabilidade do site | Heatmap e Clickmap |
| Identificar as áreas de atrito em formulários de coleta de leads, registros e afins | Clickmap e Mouse Tracking Heatmap |
| Identificar o comprimento ideal do conteúdo | Scrollmap |
| Descobrir se elementos críticos, como botões de CTA, estão recebendo a atenção desejada | Clickmap e Mouse Tracking |
| Identificar se o CTA principal de uma página está ou não posicionado nas seções mais populares | Heatmap e Clickmap |
| Identificar se as imagens na sua página estão distraindo os visitantes e impedindo sua conversão | Eye-Tracking Heatmap, Clickmap, and Heatmap |
Após finalizar as páginas sobre as quais você deseja obter insights, avance para a configuração dos heatmaps nelas. Para que o heatmap seja executado, cada ferramenta solicitará que você instale um código inteligente na página a ser analisada. Esse código possibilita que a ferramenta comece a monitorar os cliques e movimentos dos visitantes.
No entanto, a configuração da ferramenta não é suficiente para coletar dados esclarecedores. Para reunir informações úteis, você precisa definir um tamanho e um período de amostragem que sejam representativos de todo o seu tráfego. Do contrário, os dados coletados refletirão apenas parte da realidade. Sua amostra deve incluir os visitantes de todos os segmentos possíveis que podem afetar o desempenho do seu site. Idealmente, o período de coleta de dados deve cobrir todos os dias da semana. Além disso, é preciso levar em consideração elementos externos, como promoções, feriados e demais fatores que podem afetar o levantamento de informações.
Depois de finalizar os três primeiros passos, execute o heatmap de site para reunir o máximo de dados possível.

Ao configurar o heatmap de site nas suas páginas, é importante informar e pedir o consentimento de seus visitantes em relação ao uso de cookies que monitoram o comportamento anonimizado de cliques, a fim de analisar o desempenho do seu site. Você não deve violar nenhuma regulamentação que protege as informações e a privacidade dos usuários.
- Analise os dados do heatmap: o quarto passo envolve a análise dos dados coletados. Essa é a etapa crucial de todo o processo de como funciona um heatmap de site. O problema mais comum que a maioria dos profissionais de marketing enfrenta ao realizar uma análise de heatmap é não saber por onde começar.
A análise dos dados difere de acordo com o tipo de heatmap usado:
Heatmap: com um heatmap, você obtém um direcionamento básico sobre as seções e elementos na sua página que receberam muita ou pouca atenção. Use os heatmaps para identificar as seções mais populares de uma página, encontrar distrações que impedem que os visitantes cliquem no CTA principal da sua página inicial e assim por diante. A configuração do heatmap é um processo fácil, mas se a análise dele for falha, ele não oferecerá insights úteis.
Suponha que você acabou de reformular seu site inteiro. Para entender como os visitantes reagiram a essa mudança, você decide rodar um heatmap na página inicial. Após definir uma amostra de 1.000 visitantes, a coleta de dados é iniciada por um período específico. Depois que o tempo de amostragem é atingido, você começa a analisar os dados coletados. Sua análise indica que 500 visitantes reagiram positivamente ao novo design e converteram. Sem fazer outras pesquisas, você implementa o novo design com taxa de conversão de 50% como sua versão final.
A análise foi um sucesso e terminou, certo? Errado!
Muitos profissionais de marketing parariam a análise do heatmap assim que descobrissem que o novo design resultou em 50% de conversões. Se o seu principal objetivo era descobrir como os visitantes reagiram ao novo site, então sim, a análise acabou. Mas para aproveitar cada informação relevante que o seu heatmap pode oferecer, você deve se aprofundar ainda mais e fazer algumas perguntas. Por que os outros 50% não converteram? O que chamou a atenção dos 50% que converteram?
A melhor forma de obter as respostas para tais perguntas é analisar os dados gerados pelo heatmap de acordo com os segmentos. Como você não segmentou a sua amostra de visitantes, não descobriu que, dos 500 visitantes que converteram, 400 eram novos e 100 estavam retornando. Se você tivesse segmentado a amostra entre visitantes novos e antigos, os dados do seu heatmap mostrariam que, embora 80% dos novos visitantes tenham gostado do design e convertido, somente 20% dos visitantes antigos acharam o novo design atrativo. - A melhor forma de obter as respostas para tais perguntas é analisar os dados gerados pelo heatmap de acordo com os segmentos. Como você não segmentou a sua amostra de visitantes, não descobriu que, dos 500 visitantes que converteram, 400 eram novos e 100 estavam retornando. Se você tivesse segmentado a amostra entre visitantes novos e antigos, os dados do seu heatmap mostrariam que, embora 80% dos novos visitantes tenham gostado do design e convertido, somente 20% dos visitantes antigos acharam o novo design atrativo.
Agora que identificou que os visitantes que retornaram não ficaram muito felizes com o novo design do seu site, você pode criar um questionário e perguntar a eles o que exatamente fez com que eles não convertessem.
Essa compreensão detalhada dos visitantes só é possível se você se aprofundar no comportamento individual dos segmentos e personas durante sua análise. Você pode fazer a segmentação dos visitantes de uma página com base em usuários de um país, tipo específico de dispositivo usado no acesso, domínios de referência, entre outros.
Dica: combine a sua ferramenta de heatmap de site com outras soluções de pesquisa qualitativa e/ou quantitativa para ter insights mais detalhados, confiáveis e úteis.
Clickmap: usando um clickmap, você consegue monitorar o número de cliques em cada elemento ou seção da sua página. Os clickmaps também permitem comparar os cliques de uma seção em relação à outra, de uma seção em relação à página inteira ou de uma seção em relação a várias outras.
Para empresas de SaaS para B2B, os leads de qualidade são essenciais. A fonte mais importante desse tipo de lead são os formulários: formulário de registro, formulário de solicitação de demonstração, formulário de conteúdo fechado (gated content), entre outros. Se você disponibiliza dois formulários na mesma página, os clickmaps ajudarão a rastrear e comparar o número de cliques que cada um deles recebe. Se você exibe um formulário e um vídeo em uma das landing pages do seu anúncio, pode usar clickmaps para identificar se o vídeo está distraindo os visitantes, comparando o número de cliques nos dois elementos. Além disso, também é possível usar uma ferramenta de heatmap de vídeo para descobrir o nível de engajamento do vídeo em questão entre os usuários que foram distraídos.
Com os clickmaps, você também consegue monitorar os cliques feitos nos campos de um formulário para descobrir se os usuários clicam várias vezes no mesmo local. O excesso de cliques em um campo pode indicar que a sua pergunta não está clara e que os visitantes cometem muitos erros ao respondê-la. Sabendo disso, você pode otimizar o seu formulário.
Outro fator a ser lembrado durante a análise dos dados de um clickmap, independentemente do seu objetivo, é não ignorar os cliques em “áreas mortas”. O excesso de cliques em um elemento específico significa que os visitantes esperam sair da página por meio daqueles cliques, mas isso não está acontecendo. Por exemplo, se vários cliques são feitos na imagem em destaque do seu site, talvez os visitantes esperem ser redirecionados à página inicial quando clicam nessa região. Esse tipo de insight pode ajudá-lo a adicionar links nos locais em que os visitantes esperam encontrá-los.
Scrollmap: se executados e analisados corretamente, os scrollmaps podem ajudá-lo a identificar o comprimento ideal da sua página. Por exemplo, a principal métrica de conversão de uma editora pode ser aumentar o número de leitores ao fazer os visitantes se registrarem em uma newsletter mensal. A análise correta dos scrollmaps pode ajudá-lo a identificar a melhor posição para inserir o formulário de registro dessa newsletter. A comparação dos dados coletados por duas fontes diferentes ajuda a obter insights que ambas não seriam capazes de disponibilizar separadamente.
Seu scrollmap pode informar que a maioria dos visitantes rola a página até o final e até passa pela dobra onde o seu CTA principal está posicionado, enquanto um clickmap indica que as áreas mais próximas ao fim dessa mesma página recebem o menor número de cliques. Ao combinar e analisar esses dois conjuntos de dados, você consegue identificar qual é o maior problema: os visitantes descem até o final da página, mas não clicam nessa área. Isso pode indicar que a mensagem na parte inferior não está clara o suficiente para estimular os visitantes a clicarem no CTA ou que a página é tão longa que, quando os usuários chegam até o final, já perderam seu interesse e sequer notam a presença do CTA.
Com base no seu objetivo, você pode criar várias hipóteses e usar os insights obtidos com o scrollmap para identificar qual é o problema exato.
Dica: combine scrollmaps com outros tipos de heatmaps para revelar insights escondidos.
Mouse tracking heatmap: ao rastrear o movimento do mouse dos visitantes, o mouse tracking heatmap ajuda você a identificar as áreas sobre as quais os usuários mais passam o cursor e quais partes não recebem tanta atenção. Com uma análise aprofundada, os mouse tracking heatmaps contribuem com a coleta, visualização e compreensão do comportamento coletivo dos visitantes. A ferramenta registra a forma como os visitantes usam o mouse, quais são seus movimentos, o caminho percorrido para chegar até a página e em que momento eles saem do seu site. Ao analisar o movimento do mouse dos visitantes, você consegue identificar qual é a melhor posição para inserir anúncios, quais são as seções irrelevantes da página, como os usuários esperam que a estrutura e o conteúdo do seu site sejam, entre outros fatores.
Vamos tomar como exemplo o uso do mouse tracking heatmap no setor de viagens para entendermos como ele funciona. Uma das formas pela qual o mouse tracking heatmap pode ajudar a melhorar a taxa de conversão da sua empresa de viagens é identificar o problema no seu formulário de reservas. Ao monitorar os campos do formulário nos quais os visitantes dedicam mais tempo ou saem do seu site, e analisar esses dados, você consegue identificar o problema que existe nesses campos e otimizar o seu formulário para reduzir a taxa de rejeição e aumentar as conversões.
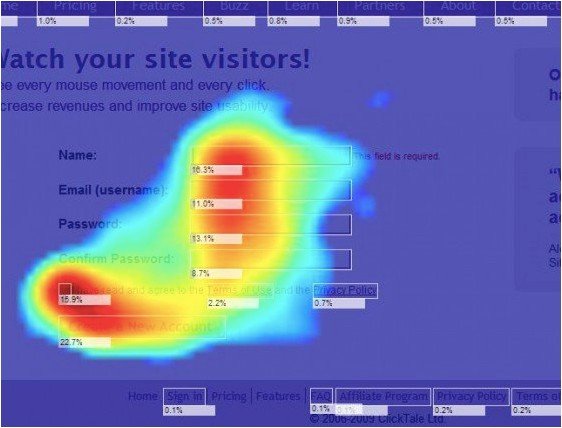
Mouse tracking heatmaps também são úteis para empresas de SaaS para B2B descobrirem falhas nos fluxos de seus formulários e corrigi-los. Veja a imagem a seguir:

Como você pode notar, o mouse tracking heatmap executado na página destaca todas as áreas nas quais os visitantes passaram o cursor durante mais e menos tempo. Usando esses insights, você consegue monitorar o comportamento de navegação dos visitantes nas páginas e no próprio formulário e fazer as alterações necessárias para reduzir as desistências.
Eye-tracking heatmap: assim como ocorre com todos os outros tipos de heatmap, você consegue melhorar drasticamente a experiência do usuário (UX) e a interface de usuário (UI) usando eye-tracking heatmaps. Observe a imagem abaixo:

Trata-se de uma campanha publicitária de um dos perfumes da marca Dolce & Gabbana com Scarlett Johansson (uma famosa atriz de Hollywood). Talvez você olhe para o anúncio e pense “Nossa! É a forma perfeita de divulgar uma nova linha de perfumes”. No entanto, observe o eye-tracking heatmap gerado a partir dessa campanha:

Analisando o heatmap, é possível notar claramente que os visitantes se distraem com o rosto da atriz e não olham para o produto anunciado. Em vez de adicionar valor ao perfume e atrair mais clientes para experimentá-lo, o posicionamento adotado fez com que o produto fosse ofuscado pela celebridade no anúncio. Sabendo disso, você ainda replicaria esse design para promover o seu produto? Sem o eye-tracking heatmap, você cometerá o erro de replicar designs e ideias de outras marcas sem que nenhum dado apoie ou se oponha a essa decisão. A análise correta dos dados do heatmap resulta em insights úteis que ajudam você a entender exatamente o que há de errado nas suas páginas, auxiliando na realização de mudanças que atendam às expectativas dos visitantes
- Valide a análise com experimentos: conforme explicado anteriormente, a forma como você analisa um heatmap depende do objetivo estipulado e tipo de heatmap usado. Ao analisar o heatmap executado em uma página, faça observações sobre como é possível atingir seus objetivos. Por exemplo, digamos que, depois de analisar o clickmap da sua página inicial, você tenha notado que a maioria dos visitantes clicou em um texto que não é o CTA principal da página e que esse CTA recebeu menos de 20% do total de cliques feitos. A partir dessa informação, você deduz que o seu CTA está posicionado em uma área que recebe menos atenção dos visitantes. Para aumentar as conversões, é preciso colocar o CTA na área em que estava o texto que recebeu o maior número de cliques.
Após definir um curso de ação baseado nos dados apresentados pelo seu heatmap, você pode validar as descobertas usando diversos métodos. Um dos mais comuns é o split testing A/B. Depois de decidir que posicionar o CTA na área com o maior número de cliques ajudará a aumentar as conversões, você consegue confirmar se a sua hipótese é válida usando um teste A/B para realizar uma comparação com a versão original.
Dica: uma análise falha resultará em conclusões falhas.
Como criar heatmaps?
Embora seja possível criar heatmaps usando Google Sheets/Excel e Google Analytics para detalhar seus dados e produzir insights sobre o comportamento dos visitantes, ferramentas integradas, como a VWO, permitem criar heatmaps para estudar o desempenho do seu site tendo em vista suas práticas de CRO. Os heatmaps da VWO analisam milhões de dados de engajamento por meio de um pequeno código chamado “Smartcode”, que é inserido no seu site. Trata-se de uma robusta ferramenta de visualização comportamental.
Quando usar um heatmap de site?
Existem dois métodos de pesquisa: quantitativa e qualitativa. Ferramentas de pesquisa quantitativa, como o Google Analytics, geram informações numéricas. Esses dados quantitativos informam quantos visitantes estiveram no seu site, quanto tempo eles permaneceram, quantos visitantes converteram, qual foi a taxa de rejeição e assim por diante. Se você procura fatos numéricos concretos sobre o desempenho do seu site, os dados quantitativos atendem a esse propósito.
Mas o que acontece se você quiser ir além dos números? Como você consegue entender por que os visitantes permaneceram determinado tempo no seu site, por que um número “x” de visitantes converteu, por que seu site teve aquela taxa de rejeição? Os dados quantitativos respondem às perguntas sobre o que acontece, mas não explicam os motivos por trás das ocorrências. Somente os dados qualitativos são capazes de ajudá-lo a entender por que o seu site tem determinado desempenho.
Empresas de todos os setores buscam algo em comum: entender os visitantes de seus sites e modificar as páginas com base nessa compreensão. Resumindo, use os heatmaps quase o tempo todo. Não interessa quão grande ou pequena seja a necessidade, os heatmaps ajudam a entender os motivos por trás do comportamento dos visitantes. Com o conjunto abrangente de experimentos da VWO ao seu lado, essa tarefa fica muito mais fácil.
Uma empresa B2B pode enfrentar dificuldades devido a uma contagem de leads baixa. Uma loja de e-commerce pode sofrer com taxas altas de abandono de carrinho. Uma produtora pode ter uma audiência cada vez menor. Uma editora pode ter poucos leitores e taxas baixas de assinatura. A lista de problemas que as empresas enfrentam é infinita.
O heatmap se mostra útil quando o seu objetivo é monitorar a interação dos visitantes com a sua página. Ele mostra o desempenho de cada seção a partir de diferentes aspectos. Não existem diretrizes definidas que informem quando você deve ou não usar heatmaps. Eles são tão versáteis que podem ser usados em qualquer evento ou circunstância que exija respostas pela perspectiva dos seus visitantes. Por isso, é uma boa prática usar os heatmaps em todas as suas análises, independentemente do escopo do projeto. Eles são tão intuitivos e úteis que devem ser executados até mesmo para obter o menor dos insights necessários quando o assunto é o comportamento dos visitantes. Para entender melhor quando usar heatmaps, veja alguns exemplos específicos:
- Reformular a UI e torná-la mais intuitiva: uma reformulação pode envolver desde pequenos ajustes de design até uma renovação completa. Ao reformular seu site, você deseja que a nova versão seja melhor que a anterior. Além disso, o processo de reformulação pode ser chato e caro, portanto, o ideal é testar e verificar todas as suas hipóteses de pesquisa do comportamento dos usuários antes de lançar um novo site. Uma forma de se certificar de que está no caminho certo é usar heatmaps. Conforme mencionado anteriormente, nenhuma solução é capaz de fornecer informações sobre os seus visitantes tão bem quanto as ferramentas qualitativas, como é o caso de um heatmap.Com a ajuda dos heatmaps, você consegue descobrir como os diferentes elementos da sua página, como posicionamento do conteúdo, escolha da cor, texto do CTA e demais detalhes, impactam o comportamento dos visitantes. Ao revelar esses insights, você pode usá-los para reformular o seu site de um jeito mais lucrativo com uma UI mais intuitiva e inteligente, o que não só vai melhorar o engajamento dos usuários, como também aumentará as conversões.
- Reduzir a taxa de rejeição: seu site gera muito tráfego, mas a taxa de rejeição também é alta? Você está com dificuldade para descobrir o que leva os visitantes a saírem da sua página sem converterem ou permanecerem nela tempo suficiente? Deixe que os heatmaps façam o trabalho por você. Eles ajudam a identificar as distrações presentes no seu site, otimizar o layout e o posicionamento do conteúdo, corrigir lacunas de navegação e inserir o tipo certo de conteúdo para promover o engajamento dos usuários, reduzindo assim a taxa de rejeição e aumentando as conversões.
- Corrigir lacunas de navegação: é comum que a navegação pelo seu site não corresponda às expectativas dos visitantes, já que suas páginas foram estruturadas sem que você soubesse como eles esperavam que tudo funcionasse. Isso resulta em uma experiência do usuário ruim e causa atritos quando os usuários não encontram exatamente o que procuram no local em que eles esperam. Use heatmaps para descobrir como os seus visitantes querem que a navegação pelo seu site funcione e estruture suas páginas de acordo com essas informações para aumentar as conversões
- Aumentar registros: no caso das empresas de SaaS para B2B, os registros (seja para agendar uma demonstração gratuita, solicitar um teste grátis ou receber uma newsletter) são a principal fonte de leads. Se os visitantes não estão completando as ações que adicionam leads qualificados, talvez seja o momento de dar uma olhada no seu formulário e no local em que ele está posicionado.
Por exemplo, imagine que você seja o proprietário de uma empresa de SaaS para B2B e sua principal fonte de leads seja o formulário de solicitação de um teste grátis. No design atual da sua página inicial, o formulário foi posicionado na parte inferior. Você analisa os dados do Google Analytics e nota que, mesmo recebendo uma boa quantidade de tráfego, a taxa de conversão no seu site continua abaixo do esperado. Assim, decide executar um scrollmap na página. Após o período de amostragem ser finalizado, você analisa o scrollmap gerado e percebe que mais da metade dos visitantes sequer viu o formulário de solicitação de teste grátis, pois não rolou a página até o final. Sabendo disso, você pode executar um heatmap para identificar as seções mais populares da sua página e posicionar o formulário de solicitação em uma delas, visando maximizar o engajamento dos visitantes. - Rodar testes A/B: uma situação na qual você não deve perder a oportunidade de usar heatmaps é no planejamento dos testes A/B. Os testes A/B ajudam a aumentar a sua taxa de conversão e impedem que as empresas enfrentem dificuldades maiores diariamente. Mas isso só se aplica quando o teste A/B é baseado em dados. Todas as suas campanhas de testes A/B devem ser antecedidas por uma boa análise qualitativa do comportamento dos visitantes do seu site.
Seu design atual não está gerando conversões, portanto, você sabe que precisa fazer alguns ajustes ou alterá-lo completamente. Mas como decidir se são necessárias pequenas mudanças ou uma transformação total? Com a ajuda dos heatmaps, você descobre o motivo pelo qual o seu design atual não está produzindo as conversões desejadas. Identifique pontos de alta e baixa atenção e crie uma variação baseada nessas descobertas para realizar o seu teste A/B.
Além das necessidades mencionadas acima, páginas e elementos diferentes de um site também têm casos de uso distintos para heatmaps de site. Talvez sejam as páginas e elementos mais críticos para os negócios que geram conversões para a sua empresa. A análise dos heatmaps das páginas também difere de acordo com os objetivos que você define. Veja como um heatmap de site pode ajudar a melhorar cada uma das páginas e elementos do seu site que geram conversões:
- Página inicial: a página inicial é o elemento que mantém o seu site inteiro unido, já que todas as outras páginas são originadas a partir dela. A página inicial também molda a forma como os visitantes enxergam a sua marca. Ela é a responsável por transmitir a primeira impressão da sua empresa. Se a sua página inicial não tiver um design que ofereça uma boa experiência do usuário e for incapaz de atender às expectativas dos visitantes, eles ficarão mais propensos a sair do site do que avançar pelas etapas do seu funil de conversão.
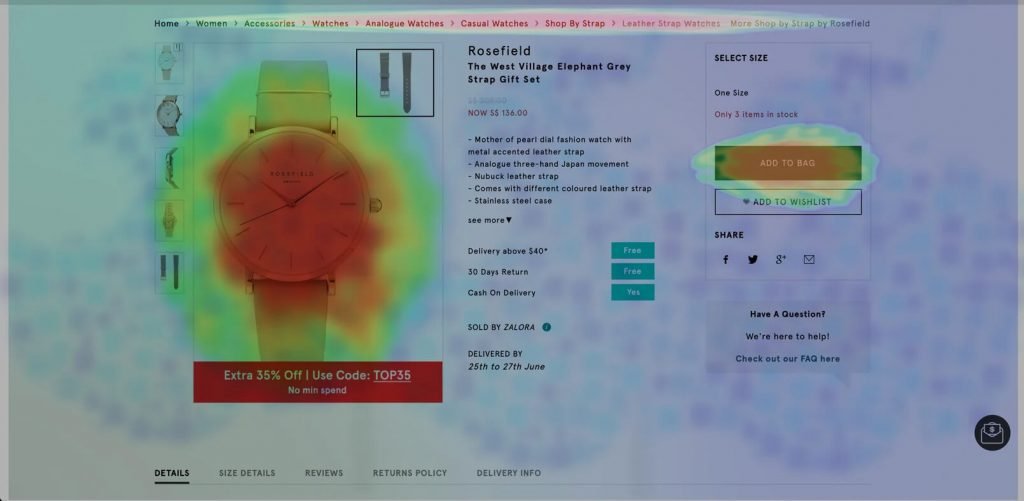
Você pode usar clickmaps para identificar em qual parte da sua página inicial os usuários mais clicam. Também é possível usar scrollmaps para descobrir se a sua página inicial é muito curta ou longa e encontrar o comprimento ideal. Com o monitoramento constante por meio dos heatmaps, você consegue identificar com facilidade as seções mais populares da sua página inicial e posicionar o conteúdo principal e o CTA nessas áreas. - Página do produto: a página do produto determina se os visitantes adicionam ou não os itens ao carrinho. Se ela não apresentar informações suficientes, não tiver fotos de boa qualidade ou for difícil localizar o guia de tamanhos, os visitantes sairão do seu site sem efetuar uma compra. Use heatmaps de site para monitorar a forma como os usuários navegam pela página do produto e identifique se eles estão com dificuldade para encontrar o guia de tamanhos, estão procurando ofertas, entre outros detalhes.
- Por exemplo, como um proprietário de uma loja de e-commerce, você decide executar um heatmap na página do produto. Depois que o período de amostragem é finalizado, você analisa os dados coletados.

Após observar o heatmap, você percebe que muitos usuários clicaram na imagem do produto. Por causa do design atual do seu site, quando alguém clica nessa imagem, ela não se expande. Nesse caso, o heatmap informou exatamente o que os usuários esperam e trouxe um insight útil para que você otimize a página do produto de modo que ela atenda às expectativas dos visitantes e melhore a UX do seu site.
- Página de checkout: a página de checkout é a última no funil de conversão. Por isso, é de extrema importância que os visitantes encontrem todas as informações necessárias nela. Se isso não acontecer, eles poderão sair do seu site para procurar as informações que faltam e nunca mais voltar. Um heatmap de site pode ajudá-lo a identificar quais informações estão faltando por meio do monitoramento do comportamento dos usuários na página de checkout.
Por exemplo, imagine que os dados do Google Analytics indicam que a maioria dos visitantes que adicionaram produtos ao carrinho saíram do site quando estavam na página de checkout. Você decide executar um heatmap nessa página. Após analisar os dados coletados, é possível notar que um grande número de visitantes clicou no campo “Aplicar cupom de desconto” e, em seguida, saiu do site e nunca mais retornou.
Com esse insight, você cria a hipótese de que a adição de uma lista suspensa com todos os cupons de desconto aplicáveis ou um recurso de preenchimento automático baseado na elegibilidade do cliente ajudará a reduzir a taxa de abandono de carrinho e aumentará as vendas. - Blogs e outras páginas de recursos: se você quer se certificar sobre o comprimento ideal dos posts no seu blog, casos de estudo, artigos e outros tipos de conteúdo, os heatmaps funcionam como mágica. Scrollmaps informam até onde os usuários rolam uma página para baixo, apresentam o número de visitantes que desceram até 50% da página mas não atingiram 100%, entre outros detalhes. Usando scrollmaps, você pode otimizar o seu conteúdo e planejar o comprimento dele de acordo com o padrão de rolagem de página dos visitantes.
- Call-to-action (CTA): o CTA da sua página é onde ocorre a ação de verdade. Se você escolher o texto, cor ou área de posicionamento errada, as taxas de conversão do seu site serão drasticamente afetadas. Use o heatmap de site se quiser identificar quais são as seções mais populares da sua página para posicionar o CTA nessas áreas. Você também pode usá-lo para monitorar se os visitantes estão rolando a página inteira e descendo após a dobra, onde o CTA está posicionado.
Erros comuns ao usar heatmaps de site
em descobrir os erros simples que os profissionais de marketing costumam cometer ao configurar e usar heatmaps em seus sites.
- Tamanho de amostra: os profissionais de marketing costumam se esquecer de que os heatmaps devem ser tratados como qualquer outra ferramenta estatística, sendo necessário escolher um tamanho de amostra capaz de representar o público-alvo em sua totalidade.
Ao selecionar o tamanho de amostra, tenha em mente que ele não deve ser nem tão grande nem tão pequeno, caso contrário, não será representativo, e o relatório do heatmap não terá utilidade. Além de depender do objetivo que você deseja monitorar, o tamanho de amostra também se baseia em outros fatores. Você pode calcular o tamanho de amostra correto para o seu heatmap a partir dos seguintes parâmetros:- Tráfego mensal real: o tráfego mensal total das páginas em que você deseja executar os heatmaps.
- Margem de erro: a margem de erro que reflete o quanto os resultados da sua pesquisa podem variar em relação à imagem real da população inteira.
- Nível de confiança: porcentagem que reflete o quão confiante você está de que a amostra escolhida produzirá um resultado acertado.
Se o seu site tem bastante tráfego, defina o tamanho de amostra para o seu heatmap usando a seguinte fórmula, desenvolvida por Scott Smith:
(valor Z)² X desvio padrão (1-desvio padrão)/(margem de erro) = n²
Em que o “valor Z” corresponde ao nível de confiança escolhido. Você encontra tabelas on-line que enumeram os valores Z para os níveis de confiança mais comuns.
| Nível de confiança | Valor Z |
| 99% | 2.58 |
| 95% | 1.96 |
| 90% | 1.65 |
| 85% | 1.44 |
| 80% | 1.28 |
Desvio padrão é o grau de diferença entre a média de um conjunto de dados e os pontos de dados individuais no conjunto.
Você também pode usar calculadoras de tamanho de amostra on-line se quiser evitar erros de cálculo.
Uma calculadora de tamanho de amostra on-line é disponibilizada pela SurveyMonkey, um portal que conduz pesquisas on-line.
- Tipo de tráfego: além do tamanho de amostra, também é importante evitar o uso do tipo errado de tráfego. Por exemplo, empresas de todos os setores sempre recebem dois tipos de visitantes em comum em seus sites: visitantes novos e visitantes antigos que estão retornando. Os parâmetros de monitoramento para os visitantes novos e os antigos são muito diferentes. Um visitante que está retornando pode reagir a uma mensagem publicada no seu site de uma maneira bem diferente de um visitante novo. Também é possível que o visitante antigo acesse o seu site procurando uma informação diferente do visitante novo.
Assim como o tamanho de amostra, o tipo de tráfego que você escolhe depende do objetivo que está sendo monitorado. Imagine que você queira aumentar o número de compras repetidas no seu site de e-commerce. Para que o tráfego escolhido seja representativo e o heatmap produza insights úteis, é preciso selecionar apenas os visitantes que estão retornando como o público da análise. Se o seu objetivo for testar a usabilidade do novo design do seu site, segmente os visitantes em novos e antigos para que os dados finais sinalizem o comportamento dos dois segmentos.
É essencial que a sua ferramenta de heatmap possibilite segmentar seus visitantes de acordo com as necessidades da sua empresa.
- Período de amostragem: ao configurar um heatmap para a sua página, tenha em mente o tempo em que ele será executado. Para definir o período de amostragem, lembre-se dos seguintes aspectos:
- O período de amostragem deve considerar fatores externos, como feriados, festividades, promoções, finais de semana, entre outros.
- O período de amostragem deve considerar os diferentes comportamentos dos clientes.
Se esses aspectos não forem considerados ao definir o período de amostragem, a chance de o relatório do seu heatmap não ser representativo aumenta. Por exemplo, imagine que você é o proprietário de uma loja de e-commerce e começa a rodar um heatmap em uma das suas páginas uma semana antes do Natal. Você acha que os resultados gerados serão representativos para o ano todo? Provavelmente, não. O comportamento de compra durante as festividades é muito diferente do restante do ano.
Pensando em outro exemplo de heatmap, imagine que você tenha configurado a sua ferramenta para coletar os dados dos primeiros 5.000 visitantes na sua página inicial. O que acontece se a marca de 5.000 usuários for atingida nos primeiros dois ou três dias? A ferramenta vai parar de coletar os dados. Se o período de amostragem começou na sexta-feira e os dados de 5.000 visitantes terminaram de ser coletados no domingo, como será possível contabilizar os usuários que acessaram o seu site durante a semana?
- Dados com ruídos: como profissionais de marketing, sempre procuramos formas de obter resultados rápidos. Em alguns casos, essa pode ser uma atitude benéfica. Em outros, pode ser bastante prejudicial. Quando o assunto são heatmaps, toda essa pressa acaba afetando a qualidade dos dados gerados. Isso é especialmente verdadeiro em organizações que estão começando a usar ferramentas como heatmaps. Se você der uma olhada em um heatmap ou tirar conclusões antes do término do período de amostragem, criará ruídos em seus próprios dados.
Por exemplo, imagine que você configurou um heatmap na sua página inicial. Após dois dias, você nota que uma grande mancha vermelha se formou em torno da imagem em destaque, que não tem um link. Você fica curioso para saber qual elemento está chamando a atenção de tantos usuários e pede ajuda aos seus colegas. Para procurar uma explicação, eles acessam a sua página inicial, navegam por ela e também acabam clicando na imagem em destaque, criando ruídos nos dados do seu heatmap.
Para garantir a precisão na geração do heatmap, certifique-se de que todos os IPs dentro da sua organização estejam bloqueados.
- Conclusão precoce: um dos erros mais comuns e prejudiciais que os profissionais de marketing cometem é considerar tendências iniciais como o resultado final e interromper a execução do heatmap antes do término do período de amostragem.
Por exemplo, imagine que você configurou um heatmap em uma das suas páginas com um período de amostragem de duas semanas. Ao final da primeira semana, você observa os dados e percebe que muitos visitantes clicaram em uma seção sem links em vez de clicar no CTA principal. Sem aguardar o término da segunda semana, você decide implementar algumas alterações.
Ao fazer mudanças baseadas em suposições, você compromete a validade do relatório do seu heatmap. Uma conclusão precoce pode fazê-lo perder insights importantes que o heatmap seria capaz de gerar para a sua empresa.
Evite tirar qualquer tipo de conclusão antes que o período de amostragem termine.
- Uso isolado: o heatmap não é uma ferramenta isolada de coleta de dados. Tratá-lo como se fosse é um dos erros mais comuns cometidos pelos profissionais de marketing. Ele sempre deve ser usado como parte de um conjunto mais amplo de dados. Heatmaps devem ser combinados com outras ferramentas de análise, como o Google Analytics e registros de sessões, para que as alterações propostas e os dados coletados sejam cruzados e confirmados.
Por exemplo, após observar os dados, você pode suspeitar que o heatmap de uma das suas páginas foi contaminado por algum motivo. Como você conseguirá confirmar ou cruzar os números se nenhuma outra ferramenta de coleta de dados foi implementada?
Contar com ferramentas alternativas junto com os heatmaps faz com que várias opções fiquem disponíveis para validar dados e relatórios. Essa abordagem também ajuda você a tomar as decisões certas para o seu negócio.
- Ferramenta errada: diversas ferramentas de heatmap de baixo custo surgiram no mercado devido à crescente popularidade desse tipo de recurso. No entanto, nem todas elas são boas. Procure ferramentas de heatmap que ofereçam múltiplas opções de configuração (algumas ferramentas gratuitas também estão disponíveis no mercado). Faça uma pesquisa minuciosa sobre todas as alternativas que existem e escolha aquela que seja capaz de segmentar os visitantes a partir de vários parâmetros, registrar as atividades dos visitantes, oferecer opções de feedbacks para os usuários, entre outras funcionalidades.
Quais são os desafios de usar heatmaps de site?
Não importa o quão simples ou intuitiva uma ferramenta seja, ela sempre vem acompanhada de alguns desafios. Isso não significa que é impossível superá-los. Os heatmaps são simples na teoria, mas complexos na prática. Estes são alguns dos desafios mais comuns associados ao uso dos diferentes tipos de heatmaps:
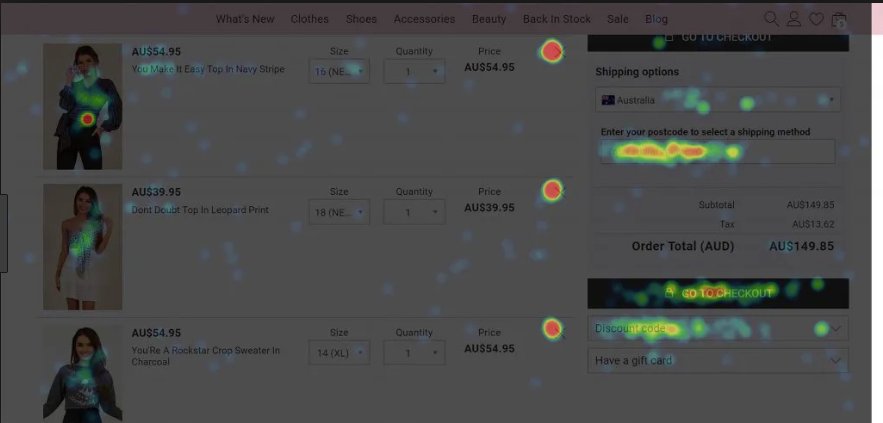
- Rastreamento de URL dinâmica: ferramentas de pesquisa qualitativa são a escolha favorita dos profissionais de marketing que buscam entender o comportamento dos visitantes. Heatmaps de site são populares porque oferecem insights sobre o comportamento dos visitantes de forma visual e fácil de entender em diversos formatos, como scrollmaps, clickmaps e assim por diante. No entanto, os profissionais de marketing perceberam que, em casos envolvendo páginas dinâmicas, os heatmaps não são capazes de fornecer insights aprofundados sobre a maneira como os visitantes navegam por um site. Esse tipo de análise detalhada é especialmente importante quando se deseja oferecer um serviço personalizado a cada usuário. O desafio é enfrentado em todos os setores, já que, hoje, até a menor das empresas usa URLs dinâmicas em vez de estáticas na maioria de suas páginas. Boa parte dessas páginas dinâmicas têm menus expansivos, animações diversificadas, janelas pop-up e outros recursos. É nesse tipo de situação que os heatmaps dinâmicos entram em cena.Ao contrário dos heatmaps estáticos, os heatmaps dinâmicos podem ser facilmente executados em páginas dinâmicas, como carrinho de compras, página de pedidos, perfil do cliente, entre outras. Eles permitem que você se aprofunde na forma como cada visitante interage com o site, quais seções mais chamam a atenção deles, o que eles esperam encontrar em determinadas partes, quais seções os estimulam a sair do site e assim por diante. Como as páginas dinâmicas têm URLs dinâmicas, não é possível analisá-las usando heatmaps normais. Os heatmaps dinâmicos permitem trafegar pelo site e pelas páginas com URLs dinâmicas para obter insights sobre o padrão de navegação on-line dos seus visitantes.Por exemplo, suponha que você é o proprietário de uma loja de e-commerce e deseja entender qual é o padrão de navegação dos seus visitantes pelo carrinho de compras. Você configura um heatmap dinâmico nessa página e aguarda o término do período de amostragem. O relatório gerado é o seguinte:

O heatmap dinâmico na captura de imagem acima representa as atividades de um visitante único. As partes vermelhas indicam as áreas com maior interação, enquanto as azuis sinalizam partes com pouca ação. À primeira vista, é possível observar uma quantidade elevada de atividade na imagem do produto selecionado, no botão “Cancelar”, no campo de código postal, na opção para incluir o código de desconto e no botão para a página de checkout. Com essas observações, você consegue entender a fundo os seus visitantes e pode otimizar a página para que ela atenda melhor às expectativas deles. Uma análise detalhada como essa só é possível com os heatmaps dinâmicos.
- Análise de dados: as cores vivas, a facilidade de interpretar dados e todos os outros fatores deixam os heatmaps lindos. Mas toda essa beleza também pode acabar com sua eficácia se você não tomar cuidado. Muitos profissionais de marketing têm dificuldade para responder a uma pergunta sempre que tentam interpretar os dados de um heatmap: por onde começar? O uso de heatmaps é mais intuitivo e rápido do que os métodos tradicionais de coleta e representação de dados, como o Excel. No entanto, ainda é preciso interpretá-los corretamente.
Um detalhe a ter em mente quando se trabalha com um heatmap é que sua análise deve fluir a partir dos seus objetivos, não o contrário. Se você começar a análise de um heatmap sem definir nenhum objetivo, é provável que não consiga identificar as distrações que impedem que os visitantes da sua página sejam convertidos em clientes.
Por exemplo, suponha que o CTA principal da página inicial da sua editora estimula os visitantes a se inscreverem para receber uma newsletter mensal (“Inscreva-se para receber a nossa newsletter mensal”). O CTA é posicionado abaixo da dobra da página inicial, juntamente com outras informações, como o botão para fazer uma doação, dados de contato da empresa e oportunidades de estágio. Você analisa os dados coletados no Google Analytics e percebe que, apesar de receber bastante tráfego, sua taxa de conversão está muito baixa. Então, você configura um heatmap na sua página inicial sem definir nenhum objetivo, e os dados começam a ser coletados. Após o término do período de amostragem, você analisa os dados. Observando o heatmap final, você se sente atraído pela seção mais brilhante e, imediatamente, decide posicionar o CTA primário naquela área.
Como você não definiu nenhum objetivo antes de executar o heatmap, não percebeu que, se tivesse inserido um scrollmap, poderia ter descoberto que a maioria dos visitantes sequer rola a página inicial até o final para encontrar o CTA e as demais informações importantes posicionadas na parte inferior. Talvez, ao colocar o seu CTA na seção mais popular da página, você tenha aumentado o número de inscritos que desejam receber a sua newsletter. No entanto, por não possuir todos os insights, acabou perdendo as oportunidades que seriam criadas pelo restante do conteúdo que estava abaixo da dobra.
Exemplos de heatmap
Heatmaps de site em lojas de e-commerce
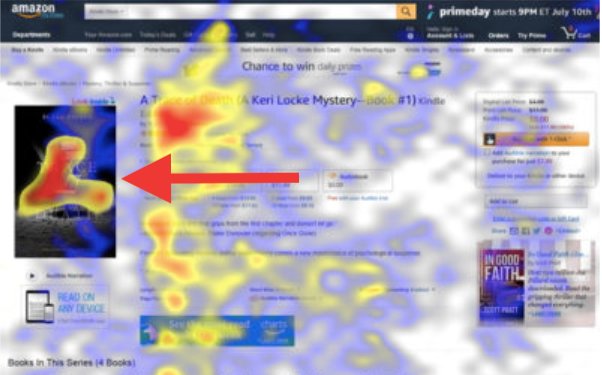
Empresas de e-commerce usam heatmaps para aumentar suas conversões, já que essa ferramenta as ajuda a descobrir e analisar exatamente a forma como os visitantes se comportam em seus sites. Para entender como o processo funciona de verdade, vamos tomar como exemplo um heatmap de site que mostra como os clientes acessam a Amazon para comprar um livro.
Ao olhar para o heatmap, é possível determinar com facilidade quais áreas da página recebem mais atenção:


Esse heatmap revela que as seções que mais chamam a atenção e estimulam o engajamento ficam no topo da página. Outra observação é que os visitantes também clicam bastante nas seções “Clientes que compraram este item também compraram” (“Customers who bought this item also bought”), “Produtos patrocinados” (“Sponsored products”) e “Livros dessa série” (“Books in this series”):

Usando insights como esses, as lojas de e-commerce podem posicionar os produtos relacionados e o conteúdo importante nas áreas mais populares da página, estimulando taxas mais altas de conversão.
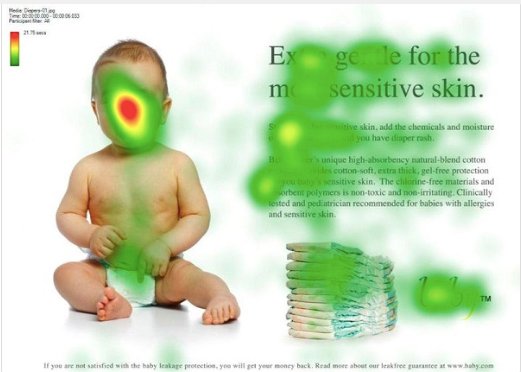
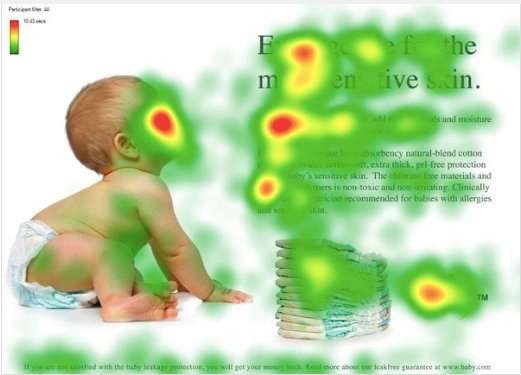
Para entender como funciona um uso mais específico de heatmaps no setor de e-commerce, vamos analisar como uma loja virtual que vende produtos para bebês aproveitou os heatmaps para identificar distrações e transformou uma delas em uma vantagem. Abaixo, temos o heatmap da página original:

A análise do heatmap revelou que o rosto do bebê era o elemento que mais atraía a atenção dos visitantes, porém o objetivo era que a mensagem e o produto ao lado direito fossem as áreas mais populares. Pesquisas sobre o tema revelaram a razão pela qual o rosto do bebê recebia tanta atenção: mulheres, bebês e pessoas bonitas são os principais alvos do olhar dos visitantes, independentemente do tipo de página. Com base nesses insights, o design da página foi alterado. Este é o heatmap da nova versão:

Na primeira captura de tela, é possível perceber que o rosto do bebê está distraindo os visitantes. Ciente disso, a empresa virou o olhar do bebê para o produto e a mensagem. O novo heatmap mostra que, embora o rosto do bebê tenha continuado atraindo os visitantes, eles prestaram mais atenção no conteúdo e no produto ao lado direito para acompanhar a linha de visão dele.
A Optemeria aumentou sua taxa de adição ao carrinho em 34% usando heatmaps de site para analisar o comportamento de navegação dos visitantes.
Heatmaps de sites em empresas de mídia e editoras
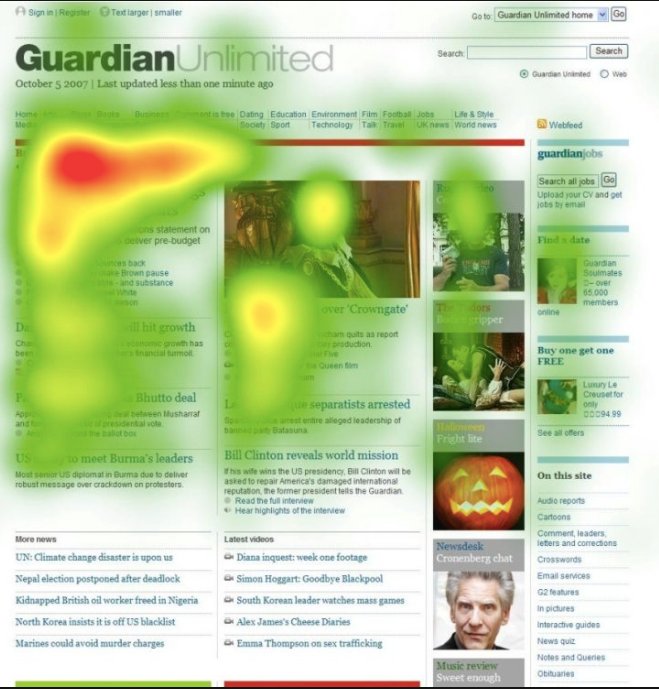
Uma editora on-line pode produzir newsletters, jornais, revistas mensais e afins. Independentemente do tipo de conteúdo, o principal objetivo é sempre aumentar o número de leitores e assinantes dos diversos produtos oferecidos. O fato é que as pessoas só leem e assinam artigos e jornais digitais se eles adicionarem valor ao conhecimento que elas possuem. Por isso, é essencial publicar apenas conteúdos informativos sobre os quais o público realmente tenha interesse nas seções mais visualizadas da página. Por exemplo, observe o heatmap de uma das edições do jornal The Guardian:

O heatmap revela que a maior parte da atenção está concentrada nas seções no canto superior esquerdo da página, enquanto a parte inferior e o lado direito sinalizam pouca ou nenhuma atividade. Se algumas seções atraem mais olhares enquanto outras são completamente ignoradas, significa que a página precisa ser reformulada. Imagine que a seção “Mais notícias” (“More news”) no exemplo acima apresente novos conteúdos que se alinham ao interesse de muitos leitores. No entanto, como o nível de atenção dos usuários diminui à medida que chegam na parte inferior da página, eles acabam interagindo apenas com as seções no canto superior esquerdo, que não apresentam assuntos considerados interessantes pelo público. Esse tipo de posicionamento poderia resultar em atritos e uma experiência do cliente ruim. Heatmaps de site podem ajudá-lo a identificar esses padrões de navegação e posicionar os itens que estão alinhados aos interesses e expectativas dos visitantes nas áreas mais adequadas.
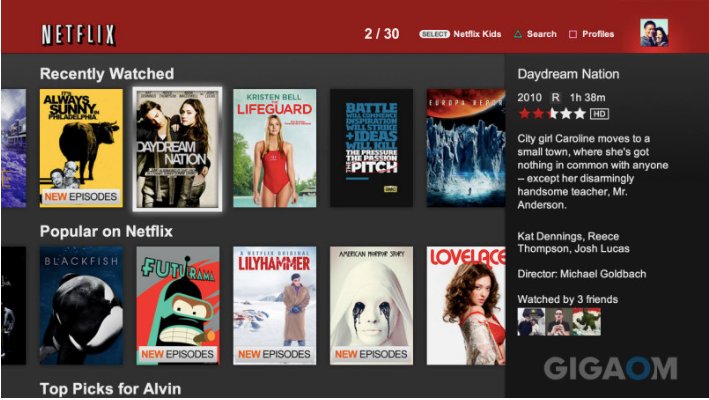
No mercado de streaming de vídeos, a Netflix reina quando o assunto é usar diversas formas de otimização de conversão, como testes A/B, heatmaps de site e outras ferramentas de análise do comportamento dos visitantes, para personalizar a experiência de seus usuários. Uma prova disso foi a mudança promovida em toda a interface de usuário em 2013 com o intuito de reduzir a carga cognitiva dos clientes. Esta era a aparência da página da Netflix antes da reformulação:

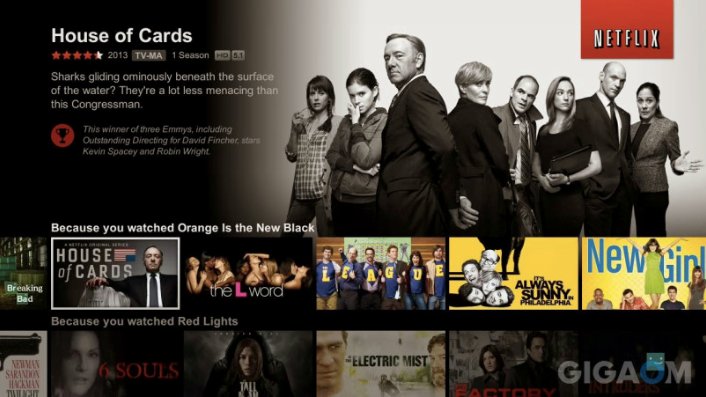
Em 2009, a Netflix lançou o formato exibido na imagem acima para smart TVs e dispositivos conectados. Ele apresentava linhas infinitas com diversas capas de filmes exibidas lado a lado. Em 2012, os designers da empresa se concentraram na missão de criar um formato de UI focado em imagens grandes e substituir as artes de caixa por prateleiras horizontais. Este foi o novo design criado:

Além de alterar a forma como os vídeos eram apresentados aos usuários, a Netflix também removeu o texto descritivo que aparecia no lado direito da página de 2009 e o transferiu para o canto superior esquerdo juntamente com o título. Essa mudança foi realizada porque um eye-tracking heatmap revelou que os usuários passavam muito tempo alternando entre o texto à direita e o título do filme à esquerda.

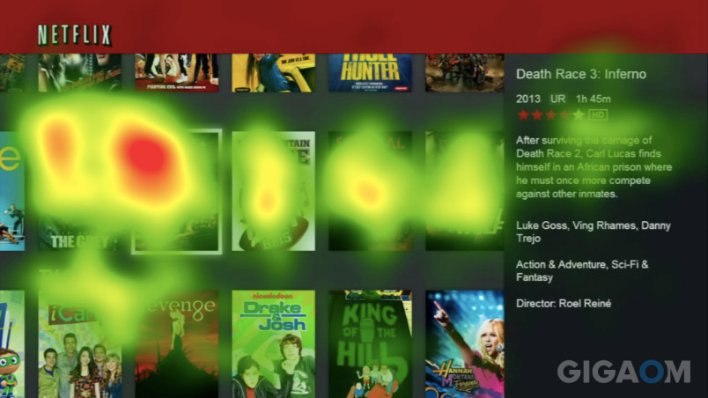
A equipe da Netflix também configurou um heatmap na nova interface.

O heatmap revelou que a nova interface exigia muito menos aquele “vaivém” entre uma informação e outra, e acabou reduzindo a carga cognitiva dos usuários. A empresa rodou incríveis sete testes A/B para examinar a nova interface antes de colocá-la no ar. A Netflix que conhecemos e consumimos hoje é uma versão otimizada da interface reformulada exibida acima.
Heatmaps de site para empresas de viagens
Já se perguntou como alguns sites de viagens têm exatamente as mesmas informações que você deseja saber nos locais exatos em que espera encontrá-las? Existe um truque que explica como eles conseguem fazer isso: usando heatmaps. No site de qualquer empresa de viagens, o objetivo principal é aumentar o número de reservas. Mas eles também atendem a outros requisitos dos usuários, como obter informações de voos, fazer check-ins on-line, registrar reclamações, entre outros. Para aumentar o número de reservas on-line e possibilitar que os visitantes encontrem as informações que precisam com facilidade, as empresas de viagens costumam recorrer ao uso de heatmaps de site. Conforme mencionado anteriormente, esse tipo de ferramenta ajuda a monitorar o comportamento de navegação dos usuários no seu site, possibilitando que você use as informações obtidas para melhorar a UX e a UI das páginas.
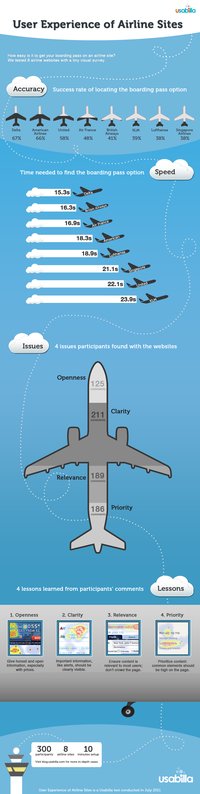
Com sede em Amstelveen, na Holanda, e fundada em 1919, a KLM Royal Dutch Airlines é a companhia aérea mais antiga no mundo que segue em operação usando seu nome original. De acordo com um estudo sobre a experiência do usuário nos sites das principais companhias aéreas do mundo, o site da KLM Airlines foi aquele em que os clientes levaram mais tempo para encontrar suas passagens.

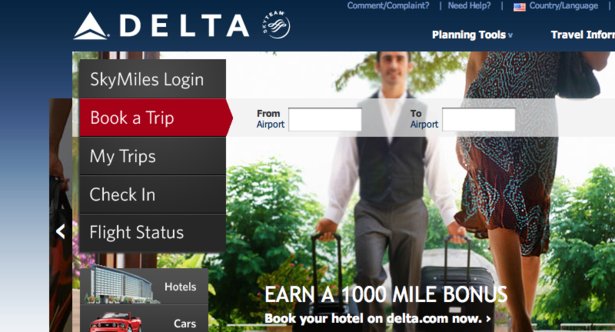
A Delta Airlines liderou a lista dos sites em que os usuários encontraram mais facilmente suas passagens. Esta era a aparência da página da Delta Airlines:

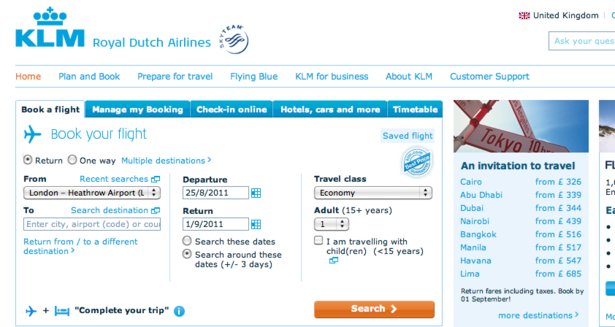
E esta era a página inicial da KLM Airlines:

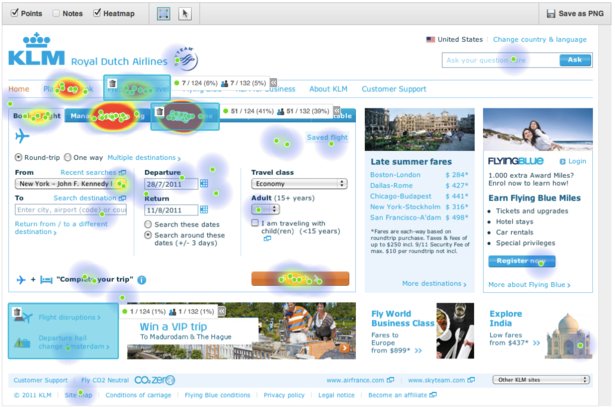
A equipe de otimização de experiência da KLM decidiu executar um heatmap na página inicial do site da empresa para descobrir por que os usuários levavam tanto tempo para encontrar suas passagens em comparação com as outras companhias aéreas. Veja abaixo o heatmap gerado:

Ao comparar o site da KLM e o da Delta, é possível notar uma grande diferença entre as páginas. O site da Delta tem um design limpo, direto e organizado. Já o heatmap do site da KLM revela como a página inicial é desorganizada, o que pode indicar o motivo por trás de seu baixo desempenho e da dificuldade dos usuários para encontrar as passagens on-line.
Outra forma interessante em que os sites de viagens podem usar um heatmap para otimizar as conversões não está na análise do comportamento dos visitantes no back-end, mas em sua inserção no próprio front-end para melhorar a experiência dos usuários com as reservas. O Hipmunk, um site que compara as principais empresas de viagens para apresentar as melhores e mais baratas opções de tipos de transportes, quartos de hotéis e alugueis de imóveis de férias, foi um dos primeiros a usar heatmaps no front-end. Veja abaixo como ele era exibido para os visitantes:

Com base nos dados do heatmap, os visitantes do site Hipmunk decidiam onde se hospedar, onde comer e quais lugares visitar, bem como definir outros detalhes importantes em seus itinerários. Como eles não precisavam acessar vários sites para procurar recomendações sobre diferentes aspectos de suas viagens, a experiência do usuário oferecida pelo Hipmunk melhorou muito, o que foi comprovado em suas taxas de conversão.
Seguindo os passos do Hipmunk, outros concorrentes, como o Kayak.com, também começaram a apresentar aos visitantes um heatmap com pontos quentes e frios da cidade que eles planejam visitar
Heatmaps de site em empresas de SaaS para B2B
Leads qualificados são extremamente importantes para uma empresa de SaaS para B2B. Sem leads de qualidade, uma empresa B2B não terá sucesso, pois não conseguirá vender seus produtos. A principal fonte desses leads são os formulários espalhados em seus sites: formulário de registro, formulário de solicitação de demonstração, formulário para download de caso de estudo, inscrição para a newsletter, entre outros. Eles ficam localizados em várias páginas e apresentam múltiplos CTAs em todo o site. Muitas empresas B2B usam diversos tipos de heatmaps de site para identificar a melhor seção de uma página para inserir seus CTAs e formulários, bem como para encontrar e corrigir problemas de fluidez para atender às expectativas dos visitantes.
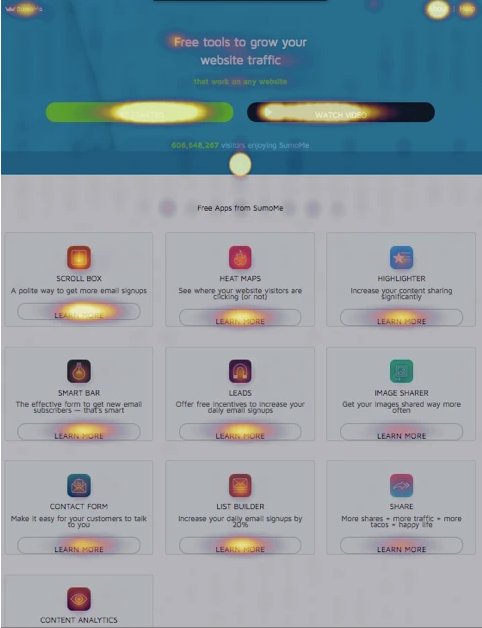
A página inicial de uma empresa B2B é uma das mais importantes em todo o site, não só por conter formulários de coleta de leads, como também porque leva os visitantes às outras páginas (ao contrário do que ocorre quando eles chegam em páginas específicas após clicar em anúncios, links de promoções nas redes sociais e outros tipos de canais). Para aproveitar as oportunidades inexploradas que a sua página inicial oferecia e remover empecilhos em seu funil de conversão, a Sumo, uma empresa de SaaS que oferece diversas ferramentas de marketing, decidiu executar um heatmap em seu site. Veja o resultado obtido:

Após observar o heatmap da página inicial, a equipe da Sumo notou os seguintes pontos:
- Os elementos no banner da página chamaram bastante atenção.
- Ainda no banner, os visitantes clicaram mais no link “Sobre nós” (“About us”).
- Os dois principais CTAs da página – “Começar” (“Get Started”) e “Assistir ao vídeo” (“Watch Video”) – também receberam um número considerável de cliques.
- As ferramentas gratuitas listadas no corpo da página receberam cliques em nível individual, mas a tendência geral foi que as soluções listadas ao lado esquerdo da página receberam mais cliques do que aquelas apresentadas ao lado direito.
- A seta apontando para baixo no banner da página recebeu muitos cliques, mesmo que ela não tivesse um link. Isso significa que os visitantes esperavam que houvesse um hiperlink naquela área.
Essas observações ajudaram a equipe da Sumo a fazer alterações de design e conteúdo na página que, eventualmente, resultaram no aumento das taxas de conversão da empresa.
Conclusão
Após ler este guia, agora você possui amplo conhecimento sobre heatmaps, entende o que eles são e a forma como funcionam. O heatmap de site é uma ferramenta de análise do comportamento dos visitantes indispensável. No entanto, usá-lo sem conhecer as complexidades de todo o processo e adotar uma abordagem não estruturada produzirá dados distorcidos.
Quando executado corretamente, levando em consideração os pequenos erros que podem ser cometidos, os insights usados e o tipo correto de heatmap de site de acordo com o seu objetivo, você conseguirá fazer alterações no design e no conteúdo do seu site tomando como base as interações em tempo real dos visitantes das suas páginas.
Se você achou este guia informativo e útil e acredita que ele ajudou a responder algumas das suas dúvidas como profissional de marketing, compartilhe o conteúdo e ajude seus colegas a evitar os mesmos empecilhos.
Perguntas frequentes sobre heatmaps de site
O heatmap funciona por meio da coleta de dados do comportamento dos visitantes a partir da interação deles nas páginas. A ferramenta usa uma paleta de cores para exibir quais seções e elementos tiveram mais interação e quais receberam menos atenção. Por exemplo, a área de uma página mais clicada pelos visitantes é destacada com uma cor mais quente, enquanto os pontos nos quais não houve muita atividade dos usuários são sinalizados com uma cor mais fria.
Para usar um heatmap, primeiro você deve escolher a ferramenta certa com base na sua necessidade de uso e setor de atuação. Em seguida, selecione as páginas nas quais a campanha de heatmaps será aplicada, defina as configurações de acordo com o seu objetivo, insira o código da ferramenta na estrutura do site e comece a coletar os dados. Leia o guia para obter mais detalhes.
Ferramenta de heatmaps é um software que ajuda você a representar visualmente dados numéricos. Os pontos de dados individuais contidos na matriz são representados usando cores diferentes. A ferramenta de heatmaps também pode ser definida como um software que ajuda você a visualizar dados.
Resumidamente, a finalidade de um heatmap é representar os dados de um jeito fácil de entender. Com base no esquema de cores usado pelo heatmap, você consegue verificar seu desempenho, identificar quais seções podem melhorar e definir quais partes da página precisam de uma reformulação completa.











