A deep dive into how VWO’s native support to dynamic websites makes experimentation easy for you as you build seamless experiences for your visitors.
Many websites are built as Single Page Applications (SPAs) as they have few key advantages over traditional static websites: Dynamic websites are fast, compact and responsive. Such websites enable you to optimize the content that your visitor sees to create engaging and unique experiences. If you hear from your development team that your website is built using React, Vue, AngularJS, Ember, or Backbone, you are probably working with a SPA, and this article is relevant to you.
Download Free: A/B Testing Guide

In this article, we talk about how we, at VWO, make experimentation on dynamic websites effective and easy with in-built support for SPA testing so that you focus only on your website experience optimization efforts and nothing else.
But first, let’s talk about the problem that brought you here in the first place.
Challenges of running experiments on dynamic websites
You are probably here because when you are running experiments on a SPA, the changes you make to your landing page are not visible to the end-users. As a result, you cannot test and validate your ideas as quickly as you want and this leaves you frustrated.
Firstly, let’s understand that SPAs are different from traditional websites. The entire web page loads each time someone visits a conventional website. In SPA, however, only some sections of the page are updated. This is because, in SPAs, resources like HTML, CSS, Scripts, etc., which build the look and feel of your webpage, are only loaded once.
Based on how the visitor interacts with different parts of the web page, what you see on a specific section of the page dynamically changes in response to the visitor’s action. Say, if a visitor clicks a button, a pop-up opens. This pop-up is the dynamic change made by the framework as per the visitor interaction without impacting performance. Some more examples where there is dynamic change on a SPA are as below:
- Items on a search result list that can be expanded to view its details.
- In a form, some fields appear on the page only when a visitor selects a predefined value from a dropdown.
- The website uses some components like a calendar, color picker, etc. which get re-loaded every time the user needs to use them.
While this is good for user experience, running a test campaign with changes made to any of these dynamic elements (like search result lists, dropdowns, widgets, pop-ups, banners, etc.) on your web pages becomes difficult. This is because the modifications made to a component need to get applied every time something dynamically changes on the website.
Think of it this way – you are running a test on a webpage. Every time the webpage loads when a visitor visits the page or the page creates a dynamic element as described above, the SPA framework shows the original state (different from the variation you want to show as part of your test).
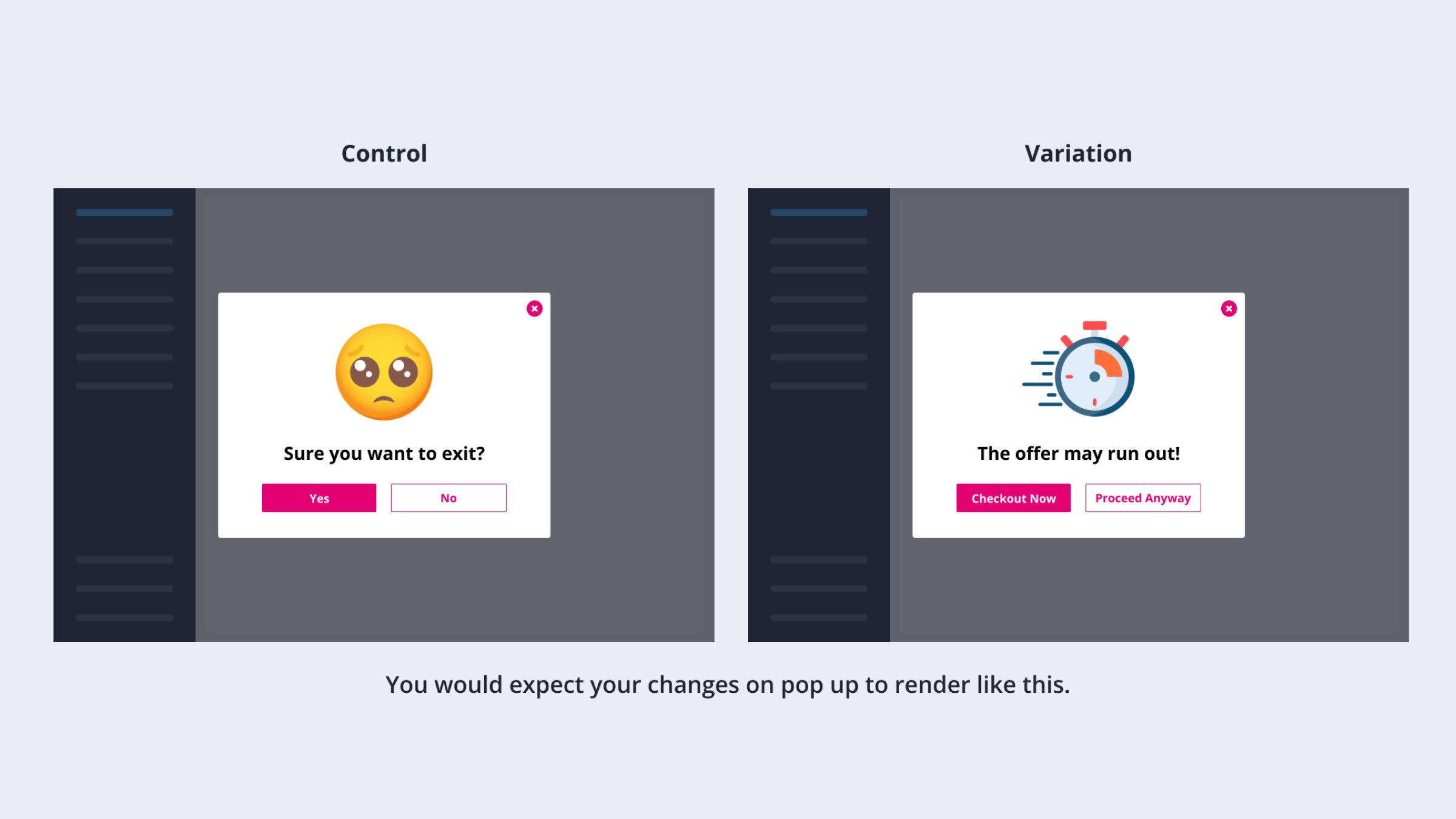
What you need is an experimentation platform that ensures that your test variation replaces the original view so that the visitors see the variation you want them to see. So, while setting a test on a SPA, (say you’re testing the content within a pop-up box), you will expect the test control and variation to look like this:

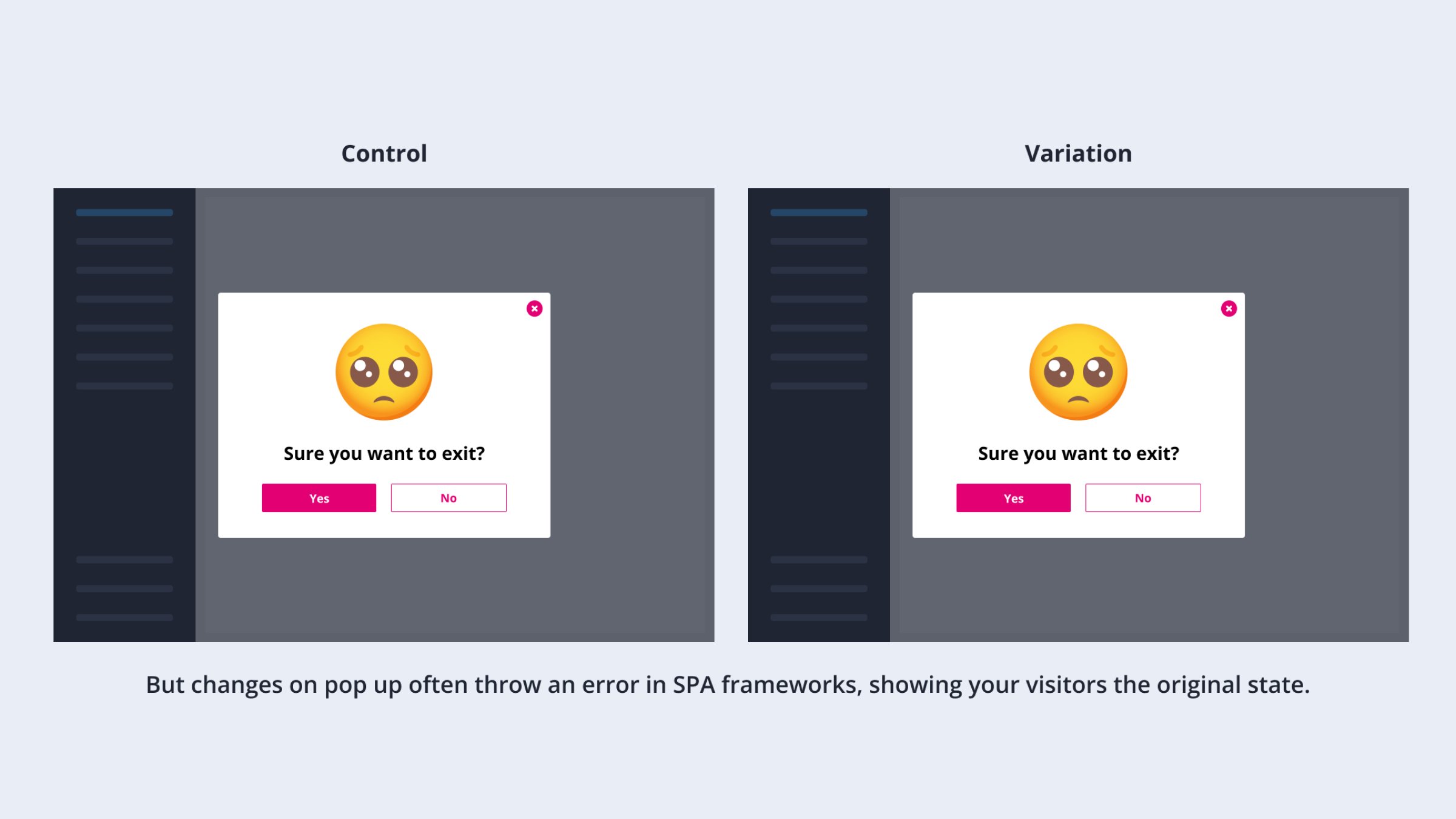
But, in absence of SPA-support, the changes made on the variation will revert to control, making both look identical. Quite like this:

This is just a simplified version of what is happening. If you are interested in understanding technically what happens behind the screen, keep reading ahead, else you can skip to the next section of the article.
Some website frameworks like GatsbyJS, Next.js, ReactJS, etc., use server-side rendering and store a snapshot of your original webpage as it should load. So, when you modify an element on the page for testing purposes, the framework detects the change as an ‘issue’ and reverts the page to its original state as it appears in the stored snapshot. This, in turn, hinders your A/B test.
Secondly, the latest frameworks like React, Gatsby, Next.js, Vue.js, Angular, etc., use the concept of state-based rendering. For example, in React, whenever a change is implemented in one of the states due to the A/B test variation, the website’s interface automatically reloads itself to its original form, so visitors never see the variation. This creates a sub-optimal experience for website visitors.
How VWO makes experimentation on Single Page Applications effortless
Now that we have discussed the problem, let’s talk about the solution. VWO’s advanced native SPA support in its Visual Editor, which is part of VWO Testing, ensures that modifications made in an experiment get applied in SPAs to ensure the campaigns’ reliability and give a frictionless experience to your visitors.
1. Testing dynamic elements on your website
While dynamic elements have been defined in the previous section, let’s look at them closely with a specific example. Consider that you have an eCommerce website. Upon clicking the ‘X’ (Close) button on the ‘Cart page’, an alert appears as a pop-up. Now, you would like to test copy changes on the action box to see if actionable messaging and Call to Action could keep people from closing the Cart page. The alert box is not initially present on the website code but gets added upon by the SPA framework when the visitor clicks on the ‘X’ (Close) button. Here, the button that opens the pop-up you are running the test on is called the target element.
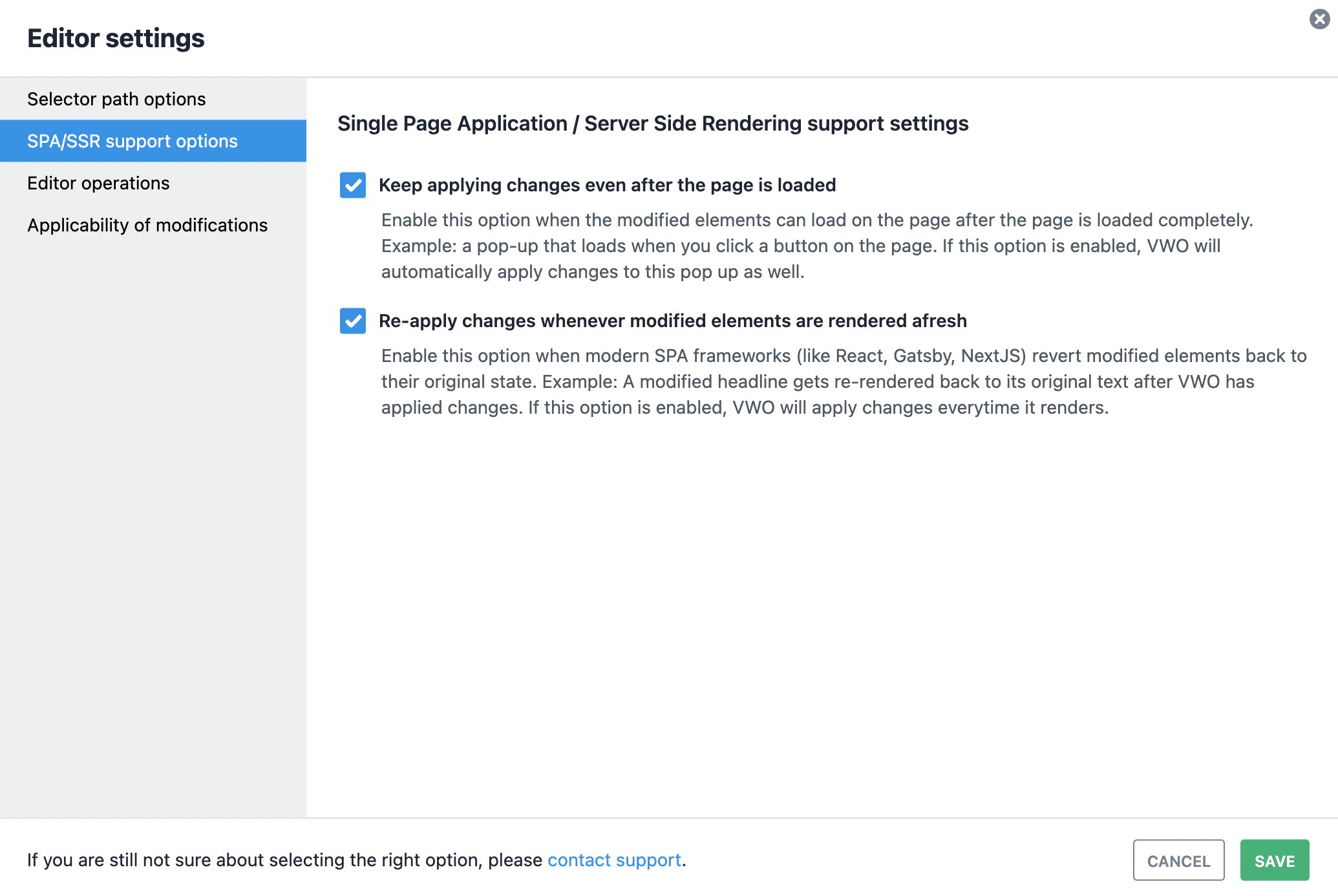
VWO ensures that the change you want to test is applied to the pop-up as soon as it loads. All you have to do is enable a setting with the click of a button. You can read more about this setting in our knowledge base article.

Download Free: A/B Testing Guide
How does VWO ensure that the changes are applied correctly?
Easy.
VWO watches the page elements (videos, images, tables, sections, etc.) for changes made to them at any point in time. Therefore, when the target element (the Close ‘X’ button in the example above) loads, VWO detects it and applies the modification you made in the Variation. This happens even if the web page is not reloaded, but the visitor just interacts with a section on the website.
Let’s get a little technical and explore it further. You can comfortably skip this and move to the next point if technical details are not for you.
In a dynamic website, based on user behavior, elements are added, removed, or modified. A DOM tree is like a repository of all website components (buttons, banners, pop-ups, widgets, etc.) and keeps a snapshot of the current state of the website.
VWO’s library uses Mutation Observer – a browser interface that allows VWO to observe changes in the DOM tree of a SPA. This helps detect any new element added, removed, or modified on the page. In such an event, VWO applies the changes on the elements automatically. So whenever elements dynamically load, changes are applied before they are shown to the visitor. This improves the reliability of campaigns, ensuring that the changes in the variations are applied completely.
How does VWO manage changes hindered by framework rendering?
VWO keeps the CTA button hidden until the framework rendering is complete. VWO repeatedly checks if the rendering is done. Once the framework rendering is complete, the VWO campaign starts executing.
You can read more about these settings in our knowledge base article.
2. Testing any other page element on your website
When a page loads, modern SPA frameworks revert modified elements to their original state every time the website loads. So, if you are testing the page, all your modifications will be reverted to the original. Not just the dynamic elements, but for all elements on the page, VWO keeps track of the changes you have made to tackle the challenge of testing with the SPA framework. While applying these changes to your webpage, VWO detects all changes made on the page (insertion, deletion, and modification of DOM nodes) by the test and re-applies them to ensure regularity in user experience.
No explicit actions are required to enable this improvement on VWO. This is an in-built feature available for all VWO campaigns built with the Visual Editor, irrespective of the framework on which your website is built.
Let’s look at some use-case examples of changes that the VWO Visual Editor handles.
1. Say you’ve removed a secondary CTA button ( say “Add to wishlist”) from your eCommerce website to test if this change affects the number of clicks on the primary CTA (say “Add to cart”). This is a testing use case where you delete an element on the website. Even though you have deleted the button, it persists in the virtual DOM created by frameworks like React and will throw an error when the website loads.
2. Now imagine that your eCommerce website has a registration flow that shows a text input box to capture visitors’ email addresses besides the ‘Submit now’ button. When you make changes to the look and feel of the text input box, the styled-components of the website associated with it change. VWO’s Visual Editor ensures that the latest applied changes are what the visitors see. Watch how you can make changes to a form field in a SPA and make sure that the visitors sampled for the variation see those changes instead of seeing control.
How to use VWO for your Single Page Application?
To use VWO for your SPA, you simply need to add the VWO SmartCode in the head section of your website and enjoy the default support for SPA websites.
With integration as simple as this, you can get started right away. Sign up for a free trial, explore VWO’s capabilities, or request a demo with our product experts. You can also learn more about our latest, exciting product updates.