Great design isn’t built on instinct- it’s built on insight, which is why utilizing UX research tools is crucial.
Behind every intuitive interface and frictionless flow is a toolkit that makes it possible to understand users, test assumptions, and refine experiences. And with 88% of online users not wanting to return to a site after a bad experience, investing in UX isn’t optional; it’s essential.
In this guide, we explore 18 UX tools that do more than just support good design, they help teams uncover user insights into what users truly need and turn that knowledge into impact. Whether you’re prototyping, testing, analyzing, or iterating, these solutions are designed to keep users at the center of every decision.

Top UX tools: At a glance
- VWO
- Dscout
- Typeform
- Optimal Workshop
- Contentsquare
- Mouseflow
- Mixpanel
- Figma
- Sketch
- Mockflow
- Userlytics
- Loop11
- Maze
- Miro
- Notion
- Coda
- BrowserStack
- EqualWeb
Disclaimer: The pros and cons listed are based on reviews and feedback from third-party sites such as G2, TrustRadius, and other sources.
1. VWO – Research, test, & plan

VWO is an all-in-one platform designed for UX researchers, product managers, CRO experts, and marketing teams to understand user behavior, test ideas, and drive growth. It combines behavioral analytics, user feedback, and testing capabilities to support data-driven decision-making and improve digital experiences seamlessly and collaboratively.
VWO Plan helps teams streamline experimentation by organizing test pipelines, aligning initiatives with business goals, and prioritizing ideas using a built-in prioritization score. The Kanban board provides a high-level, customizable overview of your testing workflow, enhancing visibility and clarity for all stakeholders. Effortlessly monitor test ideas, current experiments, and completed tests, with automated transitions between stages in VWO Testing.
VWO Insights reveals user behavior patterns, engagement hotspots, and friction points. Key features include session recordings, heatmaps, scrollmaps, clickmaps, form analytics, and conversion funnels. The Insights Dashboard ties it all together, connecting analytics directly to visual data for a complete picture of user experience.
Leverage VWO Copilot to automatically analyze large volumes of user data across all heatmap types and summarize extensive session recordings into quick, actionable insights.
VWO’s robust A/B testing capabilities allow teams to experiment with multiple elements on a page and with different versions of the page itself.. This helps marketers and UX teams identify what resonates most with users, improving conversion rates and user experience based on real data rather than assumptions.
VWO Surveys allow real-time, on-site feedback collection to uncover user interactions and why users hesitate or drop off. With smart triggers, segmentation, multiple question types, and AI-generated summaries, teams can gather meaningful insights and make targeted improvements to enhance user experience and drive conversions.
Other features
AI-powered assistant VWO Copilot, Feature Management, Customer Data Platform, Code Editor, Enhanced SmartStats, Advanced Targeting, Funnels, Segmentation
Pricing
- Free Trial: 30-day access to all features with no limitations.
- Paid: Custom pricing options that align with your specific goals and requirements.
Pros:
- Includes a variety of qualitative tools to help identify UX issues and areas for improvement.
- Supports tracking multiple KPIs in one test, with clear analytics for data-driven decisions.
Cons:
- Best suited for experience optimization, but may not cover early UX activities such as wireframing or initial user research.
User research tools: Laying the groundwork for great UX
The most successful UX teams start by listening and utilizing key user research tools to help uncover what users need, how they think, and where they face friction. From user interviews, surveys, and card sorting to preference tests, these tools turn assumptions into insights, guiding design decisions from the start.
2. Dscout – Remote user research

Dscout is a remote user research platform offering tools like Diary for in-the-moment feedback, Live for moderated interviews with screen sharing and transcription, and Express for quick, flexible surveys.
With a vetted panel of over 100,000 participants through Recruit, finding the right users is efficient and reliable. Features like video screeners, automated charts, and word clouds streamline recruitment, data collection, and analysis.
Other features
Automatic Transcriptions, Filtering & Tagging, ML Open-Ended Analysis, Advanced Targeting, Video & Screen Recording
Pricing
- Request a quote for customizable plans.
Pros:
- Respondent quality is superior, resulting in more thoughtful and relevant feedback.
- The ability to manually select participants offers greater control over diversity and fit for your research needs.
Cons:
- Video quality can vary since participants record themselves.
- Some study types require advisor review, which may add a few extra days to the launch timeline.
3. Typeform – Conversational surveys

Typeform is a no-code survey tool that helps teams collect rich, actionable insights through engaging conversational forms. Use it to measure product-market fit and customer satisfaction or gather product feedback with a variety of question types like NPS, rankings, and open text.
Its drag-and-drop builder makes it easy to design branded, mobile-friendly surveys. Share them via email or social media, or embed them on your site. Typeform makes feedback collection seamless and effective.
Other features
Customizable Surveys & Forms, Pre-Built Templates, Team Collaboration, Auto-Generate Performance Reports, Survey Analysis, Data Visualization, AI-assisted Reporting
Pricing
- Free: Unlimited typeforms with 10 questions and responses/form/month.
- Paid: Starts from $25/month, billed annually.
Pros:
- Surveys can be embedded directly on your website for a seamless user experience.
- Quick, intuitive question flow improves completion rates and data quality.
Cons:
- Automated email setup can be clunky and lack a polished design.
- No option to copy and paste slides between questionnaires, which can limit reusability.
4. Optimal Workshop – Information architecture

Optimal Workshop helps teams design intuitive digital experiences with research-backed tools like card sorting and tree testing. It uncovers how users group and navigate content, enabling information structures that reflect real user mental models.
By validating navigation early in development, teams can optimize user journeys before launch, saving time, reducing rework, and improving overall user satisfaction. With features like dendrograms, similarity matrices, and a seamless workflow, Optimal Workshop makes it easy to test, iterate, and share insights, all in one platform.
Other features
First-Click Testing, Surveys, Prototype Testing, Participant Recruitment, Qualitative Insights, Card Sorting, Tree Testing, Session Replay
Pricing
- Free trial: 7 days of unlimited access.
- Paid: Individual plans start from $107/month, billed annually. Custom pricing is available for Teams and Enterprise plans.
Pros:
- Offers a variety of test types with flexible customization options.
- Feedback is well-organized, showing both individual user paths and overall trends.
Cons:
- Some features, like popups for collecting users, may not work as intended, requiring a workaround with tag manager.
- Limited options for screening questions, so you need to carefully define your target audience.
UX analytics & behavior tracking tools: See what users do
While research tools reveal what users say, analytics tools show what they do. These tools track clicks, scrolls, and sessions to highlight friction points, drop-offs, and user behavior patterns, revealing opportunities for UX optimization.
5. Contentsquare – Digital experience analytics

Contentsquare is an AI-powered digital experience analytics platform that helps teams understand exactly what users are doing on websites and apps and why. It connects behavior data with user feedback to reveal friction points, optimize journeys, and improve engagement and retention.
With features like journey analysis, Voice of Customer integration, and real-time experience monitoring, teams can take fast, data-driven action to enhance every step of the digital experience.
Other features
Session Replay, Heatmaps, Web Analytics, Product Analytics, AI Insights, Funnel Analysis, User Segmentation, Frustration Scoring, Error Analysis, Surveys, Custom Reports & Dashboards
Pricing
- Free trial: 15 days of the Growth plan.
- Free: Forever for up to 20k monthly sessions and basic features.
- Paid: Starts from $40/month, billed annually.
Pros:
- Precise segmentation and goal setting make it easy to target the right users and streamline the workflow.
- Strong support system, including a helpful community, guides, and a dedicated customer success manager to deepen insights and improve analysis.
Cons:
- Session replays sometimes can take time to load.
- Integration with other tools can be complex and may require technical expertise.
6. Mouseflow – User behavior analytics

Mouseflow gives UX and design teams complete visibility into user behavior, helping them validate design decisions and uncover what’s working and what’s not. Through session replays, six types of heatmaps, and friction detection, teams can see exactly where users struggle and why.
From instant feedback to form analytics and journey mapping, Mouseflow connects the dots between user actions and business impact, turning hidden behavior into clear, actionable insights.
Other features
Conversion Funnels, Click Tracking, Scrollmaps, Auto-Tag, Error Detection, Friction Scores, Custom Dashboard, Surveys, Data Segmentation
Pricing
- Free trial: 14 days for the Essential and Advanced plans.
- Free: Up to 500 sessions/month.
- Paid: Starts from $31/month, billed annually.
Pros:
- Provides clear data on how users interact with your site, helping improve design and performance.
- An easy-to-use dashboard makes it simple to suggest changes based on real user behavior, not guesswork.
Cons:
- An aggregated heatmap or click map view for specific user segments would be a helpful addition for deeper journey analysis.
- Filter options and session storage may feel limited for very high-traffic sites.
7. Mixpanel – Data to decisions

Mixpanel helps teams track user behavior, optimize conversions, and improve retention with real-time product analytics. It allows you to break down metrics by behavior, demographics, or account type, making it easy to spot trends and understand why they’re happening.
With powerful segmentation and intuitive dashboards, teams can quickly identify friction points, uncover hidden patterns, and make smarter, faster decisions with no SQL or technical expertise required.
Other features
Session Replay, Cohort Trends, Web Analytics, Autocapture, Automated Reporting, Funnels, Custom Events, Root Cause Analysis, Anomaly Detection
Pricing
- Free: Forever with a capping of 1M events, 10K session replays/month.
- Paid: The Growth plan starts at $0 for 1M events/month; post the limit $0.00028/event applies.
Pros:
- It is an easy-to-use platform for event tracking and analytics with no steep learning curve.
- Real-time data and flexible access let everyone create reports, making teams more data-savvy.
Cons:
- Events typically show up quickly, though there are occasional short delays in the web app.
- New features can be easily missed as updates aren’t always clearly highlighted.
Wireframing & prototyping tools: Bring ideas to life
Turn concepts into clickable experiences. Wireframing and prototyping tools help visualize user flows, experiment with layouts, and test interactions early, making it easier to refine designs before development begins.
8. Figma – Prototypes & wireframes

Figma brings wireframing and prototyping together in one collaborative platform. Teams can quickly sketch ideas in FigJam or build wireframes using drag-and-drop components at any fidelity. Real-time collaboration and instant feedback help align on flows early.
Figma’s prototyping tools then bring designs to life with no-code interactions, smart animations, and conditional logic. Designers can preview and iterate on realistic experiences directly on the canvas, ensuring faster feedback, smoother handoffs, and fewer surprises during development.
Other features
Figma AI, Contextual Feedback, Pre-Made Wireframing Templates, Interactive Components, Parallax Scrolling, Touch Gestures
Pricing
- Free for students and educators.
- Free: The Starter plan for personal projects, with access to basic design, brainstorming, and presentation tools.
- Paid: Plans are seat based-
- Collab seat: Starts from $3/month, billed annually.
- Dev seat: Starts from $12/month, billed annually.
- Full seat: Starts from $16/month, billed annually.
Pros:
- The cloud-based platform simplifies version control without the need for file uploads or downloads.
- Real-time collaboration allows multiple team members to work together seamlessly for faster brainstorming and iteration.
Cons:
- Performance can lag with large or complex files, and new users may need time to explore all features.
- Prototyping features may feel limited for advanced animations or complex interactions.
9. Sketch – Life-like prototypes

Sketch is a design toolkit that makes it easy to turn static designs into interactive, life-like prototypes without a learning curve. With support for gestures like swipe, hover, press, and toggle, along with features like scrolling areas and overlays, you can accurately show how your design will function across devices.
You can share prototypes via a link for browser-based previews or test them directly on iPhones and iPads. Built-in commenting makes feedback and iteration smooth, all without leaving Sketch or using extra tools.
Other features
Smart Animate, Advanced Editing Controls, Multiple Design Components, Interactions & Hotspots, Stack Overlays, Background Styles, Real-Time Collaboration
Pricing
- Free trial: 30 days for the Standard Subscription.
- Paid: Starts from $10/editor/month, billed annually.
Pros:
- Developer handoff is smooth, making it easier to turn designs into code.
- A wide range of plugins allows you to customize and extend functionality.
Cons:
- It can occasionally slow down with complex projects or larger files.
- Currently limited to macOS, the absence of a full-featured web version can restrict flexibility for cross-platform teams.
10. Mockflow – Effective wireframing

MockFlow is a lightweight, cloud-based wireframing tool designed for fast UI ideation and team collaboration. With an intuitive interface, built-in UI kits, and real-time features, it lets anyone, from designers to product managers, visualize and iterate on software ideas with ease.
AI-powered tools like Text to Wireframe and Screenshot to Wireframe speed up the design process.
Plus, features like sitemaps, user personas, and diagrams make MockFlow a well-rounded solution for early-stage design.
Other features
Wireframe Editor, Prototyping, SiteMap, StyleGuide, UI Components, Text to Diagrams, AI Content for Wireframes, Charts, DataGrid, Tree Component
Pricing
- Free: Basic plan for brainstorming, limited to 1 wireframe project.
- Paid: Starts from $14/month, billed annually.
Pros:
- It makes it easy to create fast, precise mockups with plenty of UI elements to choose from.
- Helps define the design direction and gives teams clarity on where to begin.
Cons:
- The toolbox layout feels a bit dated and could benefit from a visual refresh.
Selecting or resizing multiple components can sometimes feel a bit tricky during wireframing.
User testing tools: Validate before you build
Designs shouldn’t be based on guesswork. User testing tools help validate ideas by observing how real users interact with prototypes or live products, highlighting usability issues before they become costly mistakes.
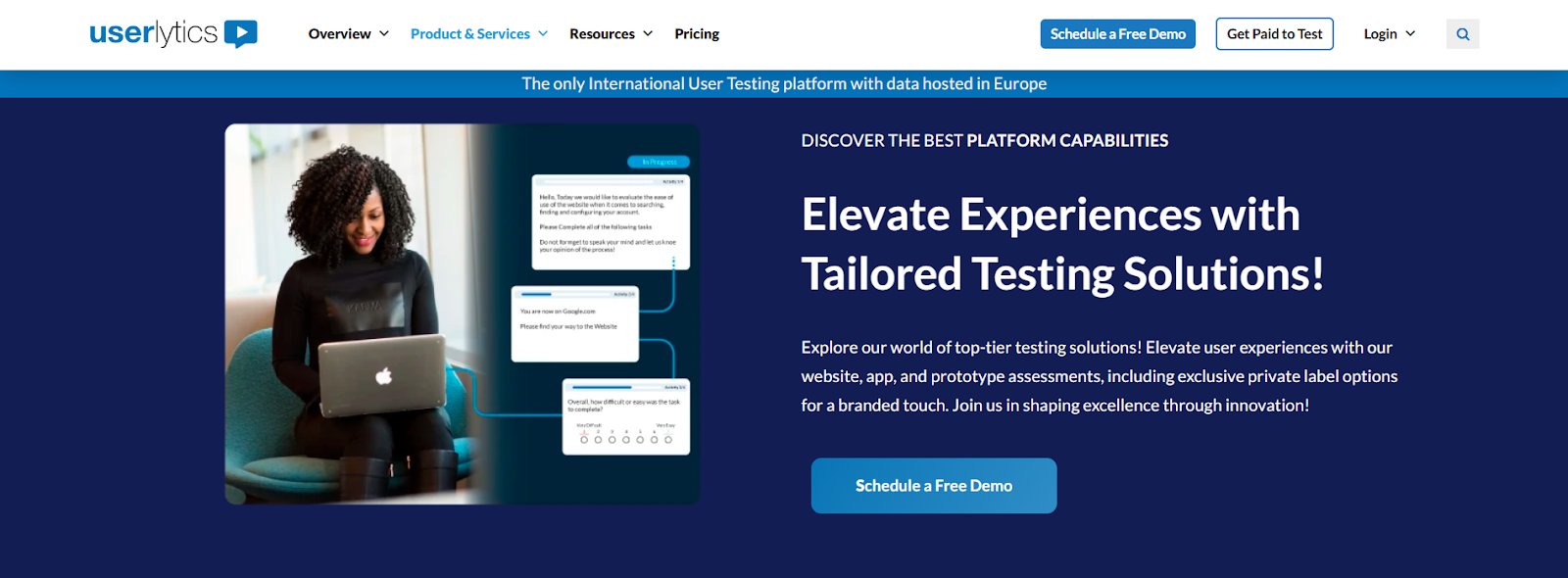
11. Userlytics – To know the “why”

Userlytics is a user testing platform that helps businesses, nonprofits, and startups run comprehensive usability tests. It captures rich behavioral insights from non-verbal cues to sentiment analysis using AI-driven tools.
With features like highlight reels, transcriptions, and an advanced analytics dashboard, Userlytics makes it easy for teams to understand user behavior, identify friction points, and confidently improve product experiences.
Other features
Moderated & Unmoderated Testing, First Click & Heatmaps, X Second Test, Prototype Testing, AI UX Analysis, Cross-Platform Testing, Quantitative & Qualitative Insights, Card Sorting, Tree Testing
Pricing
- No subscription is required for 5-35 sessions/year.
- Paid: Starts from $34/session.
Pros:
- Organized test management makes it easy to run and duplicate studies, which is great for teams conducting repeat tests across different audiences.
- Supports combining study methods on any plan, with helpful scheduling integrations for smoother research workflows.
Cons:
- The calendar selection UI could be clearer, as confirmations aren’t always obvious.
- The volume of data can feel a bit overwhelming at first and may take time to fully analyze.
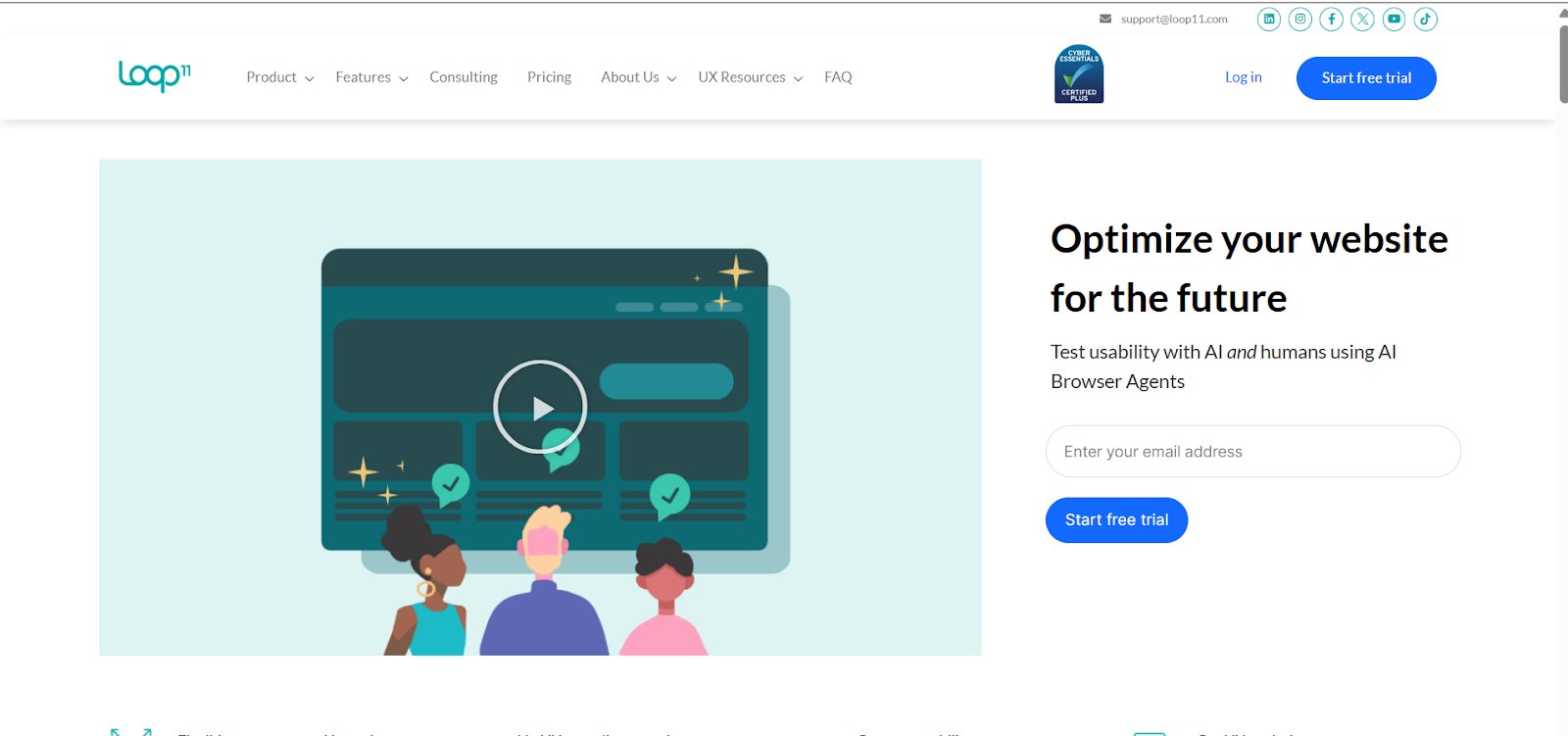
12. Loop11 – Test and optimize

Loop11 is a user testing platform that helps teams uncover usability and navigation issues across websites, prototypes, and even competitor platforms. With support for testing on any device and domain, it allows UX designers, researchers, and product managers to quickly gather real user feedback and improve digital experiences at scale.
With Loop11, teams can test early, compare versions, and gather honest feedback to improve design decisions. Addressing issues before development helps enhance user satisfaction, reduce rework, and build better digital experiences.
Other features
Moderated and Unmoderated Testing, Prototype Testing, AI Insights, A/B Testing, Session Recordings, Heatmap Analysis, Multi-Device Testing
Pricing
- Free trial: 14 days for all features of the Enterprise subscription.
- Paid: Starts from $179/month when billed annually.
Pros:
- Easy API access and integrations make it simple to add user testing into development workflows.
- AI-powered setup creates detailed test projects in seconds, ready to customize and launch quickly.
Cons:
- Lacks a pay-as-you-go option; the current subscription model may feel costly for smaller or occasional projects.
- Could improve by adding accessibility and responsiveness testing, along with more robust APIs for regression testing.
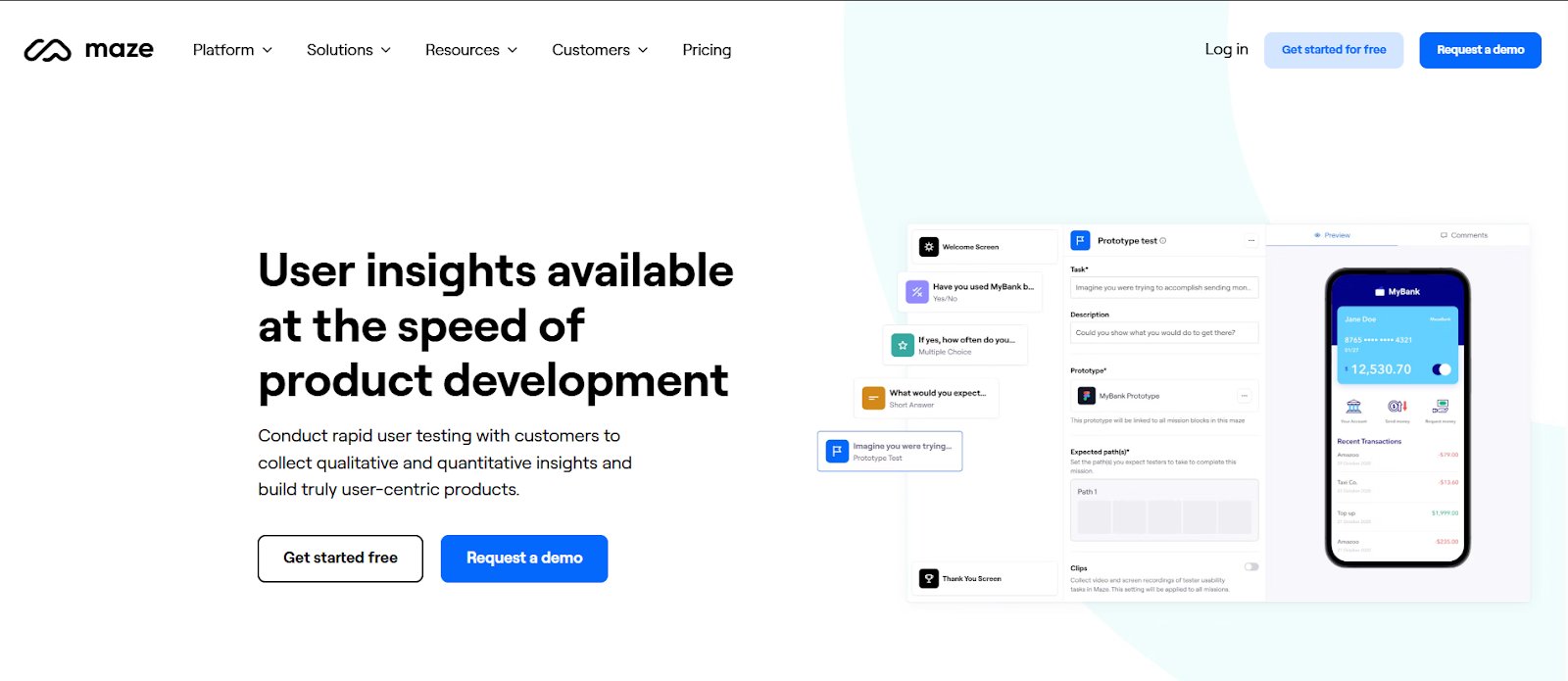
13. Maze – Rapid user testing

Maze is an all-in-one user testing platform that helps teams run research alongside development. It supports a variety of methods, surveys, prototype testing, card sorting, tree testing, and interview studies, making it easy to collect both qualitative and quantitative insights quickly.
Teams can conduct rapid user testing with real customers to build truly user-centric products. AI-powered reports highlight key themes and insights, making analysis and collaboration faster, helping reduce rework and accelerate time to market.
Other features
Website Testing, Maze AI, Prototype Testing, Moderated & Unmoderated Testing, Surveys, Tree Testing, Qualitative and Quantitative Insights, Card Testing
Pricing
- Free: 1 study/month for beginners and individuals.
- Paid: Starts from $99/month, billed annually.
Pros:
- Automatically refreshes after file changes; AI follow-up questions and answer grouping help clarify user feedback.
- Supports testing of in-progress Figma prototypes, allowing for early UX insights during product development.
Cons:
- Some technical limitations, like fixed screen size, can make it difficult to test non-responsive products.
- Limited report customization and no option to filter duplicate participants during uploads.
Collaboration & feedback tools: Build together, better
Great UX is a team effort. These tools streamline design reviews, stakeholder feedback, and cross-functional collaboration, ensuring product, design, and development alignment.
14. Miro – Collaborative canvas

Miro is a collaborative digital workspace that helps teams brainstorm, plan, and execute ideas in a shared visual environment. Its intelligent canvas supports everything from ideation to project execution, making it easy to align teams and move projects forward.
With features like Miro AI’s Smart Clustering, teams can instantly group sticky notes by sentiment or keywords, uncovering patterns and insights that speed up decision-making and boost productivity.
Other features
Sprint Planning, Roadmapping, Research Synthesis, Intelligent Widgets, Mindmap, Online Sticky Notes, Prototyping, Customer Journey Mapping
Pricing
- Free: 3 editable boards for the discovery of features.
- Free trial: Available for the Business plan.
- Paid: Starts from $8/member/month.
Pros:
- Offers ready-made templates or the flexibility to start from scratch, making it great for all kinds of visual work.
- Post-it recognition helps bridge offline and online work, integrating smoothly into existing workflows.
Cons:
- It has limited support for direct video uploads and link previews for platforms like Instagram.
- Diagrams and workflows can become complex and hard to manage over time.
15. Notion – Manage projects

Notion is an all-in-one platform that brings together task management, documentation, and team collaboration in a customizable workspace. It helps teams plan projects, track goals, and centralize knowledge, adapting to any workflow with ease.
With Notion AI built in, users can generate content, summarize files, translate documents, and pull insights from connected tools like Slack and Google Docs – all with just a click, making work faster and more efficient.
Other features
Product Roadmap, Launch Checklist, Project Tracker, Automated Sprints, Wikis, Docs, Style Editor, Page Analytics, Automations
Pricing
- Free: For individuals, it provides a collaborative workspace and basic page analytics.
- Paid: $10/seat/month, billed annually- for small teams and professionals.
Pros:
- Built-in AI makes it easy to take notes and do research in one place without juggling multiple apps.
- The highly flexible layout lets you organize content with nested pages, databases, and links, ideal for evolving workflows of any complexity.
Cons:
- It can take some time to learn, especially with so many features available.
Performance may slow down slightly with very large databases or heavy use of the web app.
16. Coda – Docs & sheets collaboration

Coda blends docs, spreadsheets, and app-like features into one platform, helping teams build custom workflows that support collaboration and productivity. From research documentation to interactive trackers, it adapts to your UX process with ease.
With Coda Brain, teams can use AI to find answers, generate content, and turn data into insights. Seamless integrations with tools like Slack, Jira, Figma, and Google Calendar make it easy to keep everything connected in one place.
Other features
Coda AI, Kanban Boards, Custom Domains, Automations, Version History, Packs, Forms, Cross-Docs, Page Analytics
Pricing
- Always free for editors and viewers.
- Free: For everyone with unlimited doc size and unshared docs.
- Paid: Starts from $10/month, billed annually.
Pros:
- Seamless collaboration makes it easy for teams to work together from anywhere.
- It is a fully customizable platform that can be tailored to fit any workflow, from project tracking to documentation and feedback management.
Cons:
- Lacks options like locking table columns and customizing form layouts for better visual presentation.
- The document and page version history could be improved for easier tracking of changes.
Accessibility & UX governance tools: Design for everyone
Inclusive design is essential for the entire development process. Accessibility tools ensure compliance and usability for all, while design system tools maintain consistency and scalability across teams and platforms.
17. BrowserStack – Accessibility for everyone

BrowserStack offers an accessibility testing platform that supports UX governance by ensuring digital experiences are accessible, compliant, and consistent across devices and platforms. Its accessibility testing tools help identify and fix WCAG and ADA violations using AI-powered scans, manual testing with real screen readers, and continuous monitoring.
It also integrates into development workflows, enabling teams to enforce accessibility and usability standards throughout the product lifecycle, helping reduce risk and improve overall user experience.
Other features
Website Scanner, Central Reporting Dashboard, Workflow Analyzer, Screen Reader On Real Devices, Accessibility Score, Monitoring & Debugging
Pricing
- Free: unlimited scans to find accessibility issues.
- Paid: Starts from $199/month.
Pros:
- Local testing tool makes it easy to troubleshoot bugs that don’t appear in production.
- Low-code automation simplifies converting manual test scripts into automated ones.
Cons:
- The desktop app could be more robust, and integration with bug reporting tools may need improvement.
- Live testing sessions can occasionally experience lag, affecting the overall testing experience.
18. EqualWeb – Accessibility compliance

EqualWeb enhances UX governance by combining AI-powered automation with expert remediation to ensure full WCAG 2.2 and ADA compliance. Its three-layered approach – automated fixes, continuous monitoring, and manual audits- helps teams maintain accessible, inclusive digital experiences.
With ChatGPT-powered tools and ongoing support, EqualWeb enables businesses to manage accessibility at scale, reduce compliance risks, and deliver consistent user experiences across all platforms.
Other features
Auto AI Accessibility Widget, Web Accessibility Crawler, Web Accessibility Monitor & Checker, AdA Managed Compliance
Pricing
Free trial: 7 days for all plans.
Paid: Starts from $390/year.
Pros:
- Easy to implement and user-friendly, the widget integrates smoothly with website design and works efficiently and reliably.
- Offers a complete set of tools to check and maintain accessibility compliance with detailed issue reports.
Cons:
- More instructional videos or support materials would be helpful for users.
- Some features, like the virtual keyboard, can take up noticeable screen space, which may affect the user experience slightly.
Top user experience (UX) tools: Summary
| Tool | Features | Pricing |
| VWO | Session Replays, Heatmaps, A/B testing, AI-powered Heatmap Generator and Surveys, Behavior Analytics, Customer Data Platform, Code Editor, Enhanced SmartStats, Advanced Targeting, Funnels, Segmentation | Free Trial: 30-day access to all features with no limitations. Paid: Custom pricing options that align with your specific goals and requirements. |
| Dscout | Automatic Transcriptions, Filtering & Tagging, ML Open-Ended Analysis, Advanced Targeting, Video & Screen Recording | Request a quote for customizable plans. |
| Contentsquare | Session Replay, Heatmaps, Web Analytics, Product Analytics, AI Insights, Funnel Analysis, User Segmentation, Frustration Scoring, Error Analysis, Surveys, Custom Reports & Dashboards | Free trial: 15 days of the Growth plan. Free: Forever for up to 20k monthly sessions and basic features. Paid: Starts from $40/month, billed annually. |
| Figma | Figma AI, Contextual Feedback, Pre-Made Wireframing Templates, Interactive Components, Parallax Scrolling, Touch Gestures | Free for students and educators. Free: The Starter plan for personal projects, with access to basic design, brainstorming, and presentation tools. Paid: Plans are seat based-Collab seat: Starts from $3/month, billed annually. Dev seat: Starts from $12/month, billed annually. Full seat: Starts from $16/month, billed annually. |
| Userlytics | Moderated & Unmoderated Testing, First Click & Heatmaps, X Second Test, Prototype Testing, AI UX Analysis, Cross-Platform Testing, Quantitative & Qualitative Insights, Card Sorting, Tree Testing | No subscription is required for 5-35 sessions/year. Paid: Starts from $34/session. |
| Miro | Sprint Planning, Roadmapping, Research Synthesis, Intelligent Widgets, Mindmap, Online Sticky Notes, Prototyping, Customer Journey Mapping | Free: 3 editable boards for the discovery of features. Free trial: Available for the Business plan. Paid: Starts from $8/member/month. |
| BrowserStack | Website Scanner, Central Reporting Dashboard, Workflow Analyzer, Screen Reader On Real Devices, Accessibility Score, Monitoring & Debugging | Free: unlimited scans to find accessibility issues. Paid: Starts from $199/month. |
How to choose the right user experience tools
With so many UX tools offering overlapping features, the real challenge isn’t what they do, it’s which one fits best for your context. Here’s how to make a confident choice:
1. Start with the problem
Don’t get swayed by shiny dashboards or long feature lists. Identify the exact friction you’re trying to resolve. For instance, if you want to track how users interact with a new feature, behavior analytics tools are ideal. If you need to validate a prototype before launch, choose user testing tools.
The clearer the problem, the easier it is to rule out tools that won’t help.
2. Match the tool to your workflow
A tool is only effective if your team uses it. Ask:
- Does it integrate with tools like Figma, Slack, or Jira?
- Is it easy for both product and design teams to work with?
- Can it support how your team works – real-time or async?
3. Consider the learning curve vs. urgency
If you’re in a fast iteration phase, a plug-and-play tool with minimal onboarding might serve better than a complex analytics suite that takes weeks to configure. Choose based on how fast you need insights and who will operate the tool.
4. Evaluate depth vs. breadth
Do you need a specialized tool for one thing (e.g., prototype testing)? Or an all-in-one platform that covers feedback, analytics, and usability? Deep tools deliver better insights; broad tools reduce tool fatigue. Choose based on team size and maturity.
5. Always test before you commit
Use trials to simulate a real use case. Invite teammates. If it feels clunky, slow, or hard to act on insights, that’s your sign to move on.
6. Final check before you decide
- Can the tool scale with your product and team?
- Is it compliant with your user data privacy needs (GDPR, etc.)?
- Does it offer flexible reporting for different stakeholders?
FAQs
UX tools help teams research, design, test, and optimize digital experiences. They support activities like user research, wireframing, prototyping, behavior analysis, and usability testing.
They provide data-driven insights into user behavior, streamline design workflows, and ensure products are intuitive, accessible, and aligned with user needs.
By identifying pain points, testing design ideas, and gathering feedback, UX tools help teams create user-friendly interfaces that improve satisfaction and engagement.
UX tools help shape the overall experience by focusing on user needs, behavior, and usability. UI tools, on the other hand, deal with the look and feel, designing the visual elements users interact with. While user interface design ensures the product works well for users, UI ensures it looks and feels engaging. Together, they create cohesive, user-friendly digital experiences.
UX design software enables teams to plan, design, and iterate on digital products. It often includes features for wireframing, prototyping, collaboration, and user testing.
UX design involves a range of tools depending on the task. For design and high-fidelity prototypes, popular options include Figma, Sketch, and Adobe XD. For research and usability testing, teams often turn to tools like Maze and UserTesting. Platforms like VWO support experimentation and behavior analytics, helping teams test and optimize user experiences post-launch.
There’s no one-size-fits-all answer; the best UX software is the one that fits your team’s specific needs. The ideal solution supports collaboration, adapts to your process, and helps you make data-informed decisions to improve user experience.








![10 Best Product Management Tools [2026]](https://static.wingify.com/gcp/uploads/sites/3/2025/01/Feature-image-10-Best-Product-Management-Tools-2025.jpg?tr=h-600)