Imagina que el mero hecho de saber utilizar una herramienta de diseño pudiera garantizar una landing page de alta conversión…
Pues bien, resulta que disponer de una herramienta asombrosa es uno de los primeros pasos hacia tu objetivo de optimizar tu sitio web para las conversiones. Además, el proceso no es tan sencillo como decidir dónde colocar los elementos -digamos los botones CTA- o qué colores deben tener. Estas decisiones deben basarse en el comportamiento del usuario y en principios de diseño, y no estar dictadas por tus caprichos o por lo que piense tu equipo.
Descarga gratuita: Guía de rediseño de sitios web

Así que, si pensabas que conseguir un plan de pago para una herramienta de diseño era todo lo que necesitarías, pregúntate: ¿Sé lo que hace falta para diseñar para conseguir conversiones? Contar con profesionales a tu lado puede encargarse del trabajo pesado y ayudarte a implementar un diseño web de primera categoría que dé resultados.
Pero supongamos que, por alguna razón, quieres hacerlo todo tú solo. En ese caso, es importante comprender los entresijos del diseño para las conversiones. Aunque tengas a un diseñador profesional que se encargue de todo, no pasa nada por aprender un poco tú mismo. De este modo, puedes aportar tus ideas y desempeñar un papel en la optimización de las conversiones de tus activos digitales.
Este blog responde a todas tus preguntas sobre el diseño de sitios web para la optimización de la conversión. Así que, quédate con nosotros hasta el final y sal con algunas ideas valiosas.
¿Qué es el diseño web centrado en la conversión?
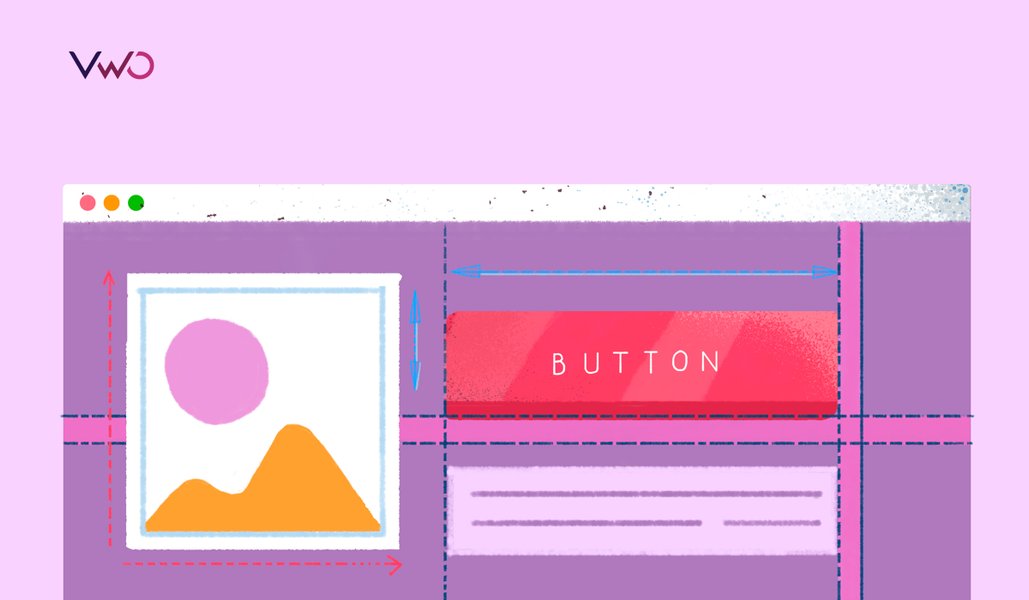
Supón que has encargado a uno de tus becarios que cree un diseño centrado en la conversión de una landing page. ¿En qué criterios deberías basar tu opinión? Que tenga un aspecto vibrante y bonito es secundario en importancia. Fíjate en si todos los elementos del diseño con los que interactúan los visitantes están correctamente estructurados para ayudarles a realizar las acciones deseadas, lo que se traduce en mayores tasas de conversión.
Cuando analices el diseño web, ten en cuenta tanto la estética como la usabilidad. Si observas que no hay suficiente espacio en blanco alrededor de la descripción del texto, comunica tus preocupaciones al becario para que pueda revisar el diseño para la conversión. Esto se debe a que cuando un diseño está abarrotado, puede aumentar la carga cognitiva del usuario, dificultando el procesamiento de la información.
Esto es lo que llamamos diseño web de conversión…. La práctica de diseñar un sitio web, en particular landing pages que conducen a los visitantes hacia una conversión específica, teniendo en cuenta la psicología y el comportamiento del usuario. Guiado por principios de diseño probados, un diseño centrado en la conversión se alinea con el modelo mental de la mayoría de los usuarios online.
Si te interesa saber más sobre el papel de la psicología en la optimización, este webinar es para ti:
Considera que quieres optimizar tu sitio web para las conversiones. Desde la redacción de los titulares y los CTA hasta la facilidad de localización del menú de navegación y la barra de búsqueda, todo puede y debe optimizarse para reducir la fricción y hacer que el viaje del usuario sea fluido.
Si están en mal estado, los visitantes de tu sitio web se sentirán confusos y desanimados para completar el objetivo por el que aterrizaron en tu sitio web.
Ponte en la piel de un usuario por un momento. ¿Cómo te sentirías si las imágenes de un producto en una página de producto fueran demasiado pequeñas para que te fijaras en ellas y la oferta de venta se te quedara en la cara? Tendrías la sensación de que la marca intenta venderte, pero no le importa que las imágenes de los productos sean inaccesibles. En este ejemplo, la jerarquía de información visual del sitio web está jodida y frena el compromiso del cliente. Y cuando abandonas, es una pérdida de oportunidad de venta para la marca.
3 razones más por las que el diseño web de conversión es importante
Por lo tanto, ya te habrás dado cuenta de que mejorar la experiencia del usuario y la conversión son las dos razones más importantes para optar por un diseño orientado a la conversión. A continuación te contamos 3 razones más por las que puedes beneficiarte de este enfoque de diseño.
Mayor credibilidad
Un diseño de tu sitio web centrado en la conversión anima a tus visitantes a actuar para completar sus objetivos (ya sea registrarse por correo electrónico, enviar un formulario o comprar un producto). Esto infunde confianza en tu público objetivo y genera seguridad, haciendo que sea más probable que conviertan e incluso que se conviertan en promotores de tu marca.
Ventaja competitiva
Un diseño web de conversión te sitúa por delante de tus competidores al ofrecer una experiencia de usuario superior. La optimización continua es clave para mantener la reputación que te has forjado y seguir siendo uno de los principales actores de tu sector.
Mayor rentabilidad de la inversión
Tienes mucho dinero en juego si diriges tráfico desde anuncios de pago a tu sitio web. Cuando tu sitio web está optimizado, las posibilidades de que el tráfico de pago se convierta en clientes son mayores. Esto te asegura un mayor ROI de tus campañas de marketing de pago.
8 consejos de diseño web para mejorar las conversiones
Pon elementos de alta conversión en un contenedor
La contención es una técnica brillante para atraer la atención de tus visitantes hacia un elemento concreto, evitando así que se desvíe hacia algo menos importante.
En realidad, el encabezamiento y el contenido de una landing page son elementos de apoyo destinados a dirigir la atención de los visitantes hacia tu objetivo de conversión, normalmente representado por botones o formularios de llamada a la acción.
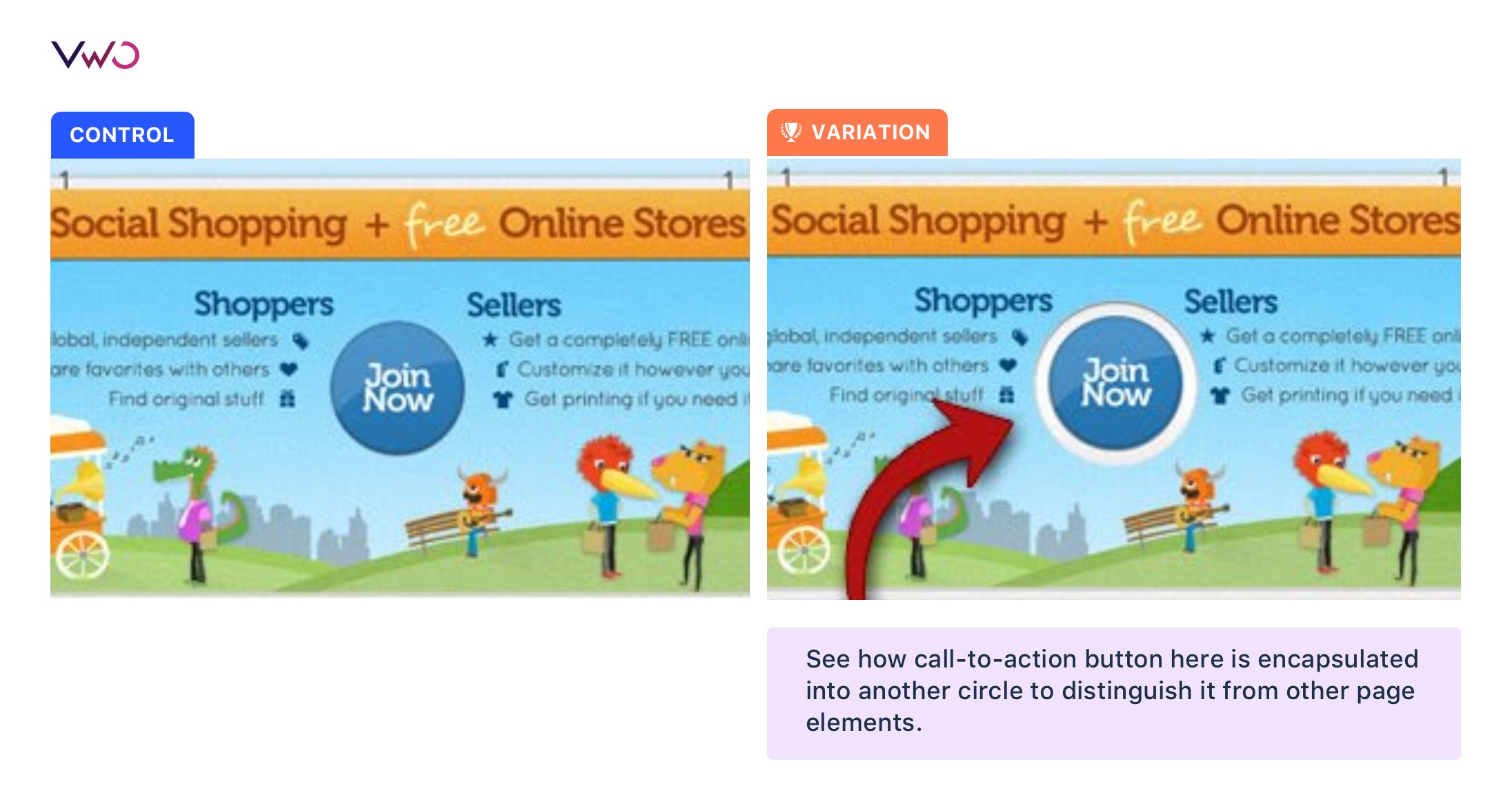
Coloca estos elementos de alta conversión en un contenedor para que destaquen del resto de la landing page. Esto indicará a tu público lo que debe hacer a continuación para acercarse un paso más a la consecución de su objetivo en tu sitio web o aplicación.
Mira la imagen de abajo. ¿Cuál te llamará primero la atención? Obviamente, el de la derecha, con el CTA en un contenedor.

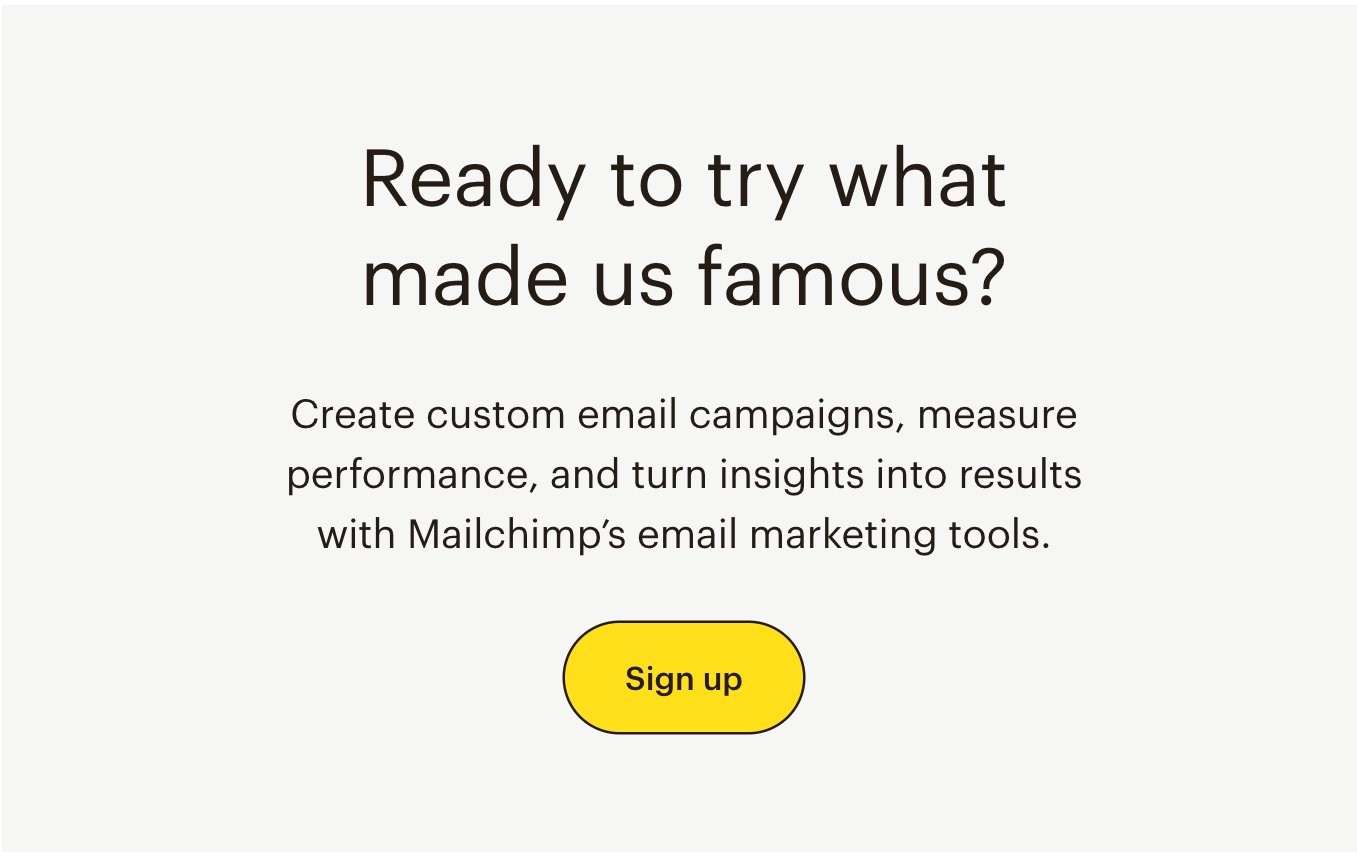
Incluso puedes hacer la prueba de entrecerrar los ojos para ver si tus botones de llamada a la acción son realmente llamativos. Por ejemplo, sin duda puedes ver que la página de inicio de Mailchimp supera esta prueba:

Utiliza la combinación de colores adecuada y la psicología del contraste
Asegúrate de que los elementos de diseño de tu sitio web se adhieren a las directrices de tu marca, creando una experiencia coherente para los visitantes a medida que interactúan con tu marca.
Los botones CTA, formularios o banners deben ser de colores contrastados para que no se hundan en el color de fondo de tu diseño. Por ejemplo, si el fondo principal del diseño de tu sitio web es marrón, debes elegir el naranja o el amarillo como color de los botones CTA. De este modo, la combinación de colores adecuada acentuará los elementos de conversión.
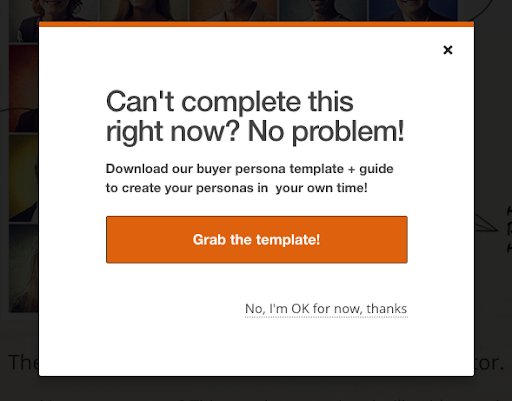
La idea del efecto de contraste es hacer que el elemento principal de tu landing page «salte» para atraer instantáneamente la atención de tus visitantes. Mira cómo MakeMyPerson utiliza el efecto de contraste para que destaque su llamada a la acción:

Jerarquiza los elementos visuales y la información por orden de importancia
Una sólida jerarquía visual, junto con un formulario o CTA perfectamente colocado, puede ayudar a los visitantes a procesar la información necesaria en el orden correcto para tomar decisiones. De hecho, seguir el marco de AIDA -Conciencia, Interés, Deseo y Acción- puede ser eficaz para mantener la secuencia correcta de información (incluidos los elementos visuales) al diseñar para la conversión.
Además, la jerarquía visual debe ser una prioridad en todas las páginas del sitio web y no sólo en tu landing page. Por ejemplo, el abandono del carrito por parte del usuario es un fenómeno común. Para solucionar este problema, puedes intentar mejorar la jerarquía de la información en la página del carrito.
Mostrar un resumen del pedido junto con una imagen del producto elegido. Incluye enlaces para seguir comprando y opciones de paquetes recomendados. Pero en medio de todo, asegúrate de que el CTA para proceder a la compra sea más prominente para empujar a los visitantes en la dirección principal.
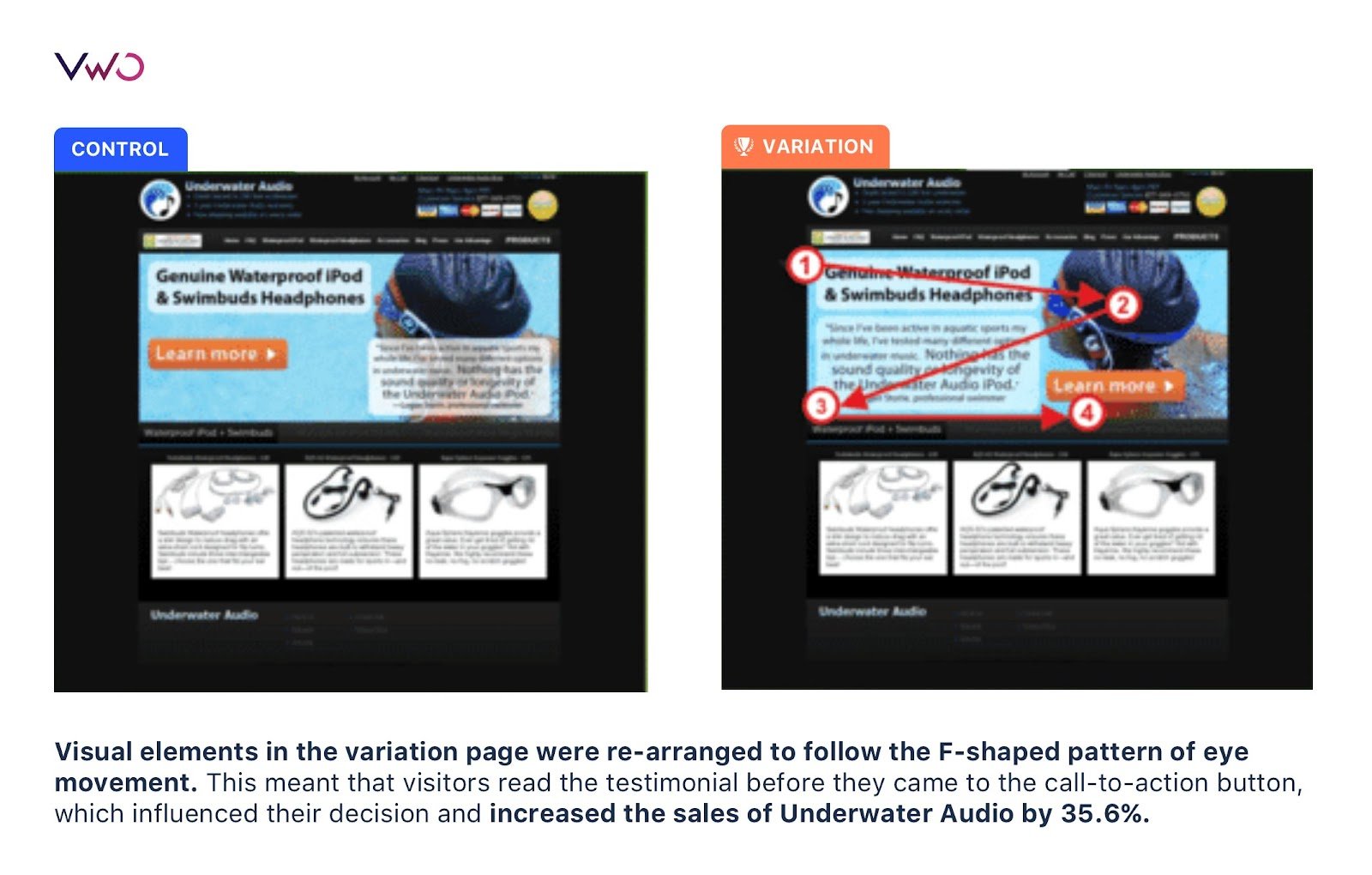
Underwater Audio mejoró la jerarquía visual de su página de inicio para ver un aumento del 35,6% en sus ventas online. Puedes ver la imagen comparativa de su página de inicio a continuación:

Al igual que esta marca, también puedes realizar pruebas en tu sitio web para hacerlo más fácil de usar y aumentar las conversiones. Prueba VWO y comprueba todas las increíbles funciones que ofrece.
Utiliza señales visuales sutiles para dirigir a los visitantes hacia los objetivos de conversión
Las señales visuales no son más que pistas sutiles para desviar a los visitantes hacia el elemento más importante de la conversión. Elementos gráficos como flechas o líneas, animaciones sutiles, microinteracciones con el CTA o una ilustración que muestra a una persona apuntando hacia el CTA pueden empujar a los usuarios a pasar a la acción.
He aquí un par de ejemplos:
Este es de los The Art Institutes:

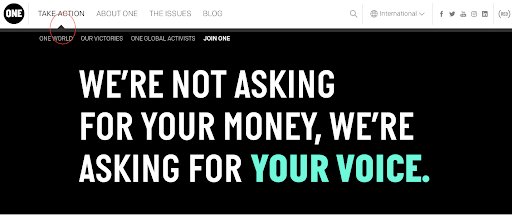
Aquí tienes otra de One:

Deja suficiente espacio para respirar en tu landing page
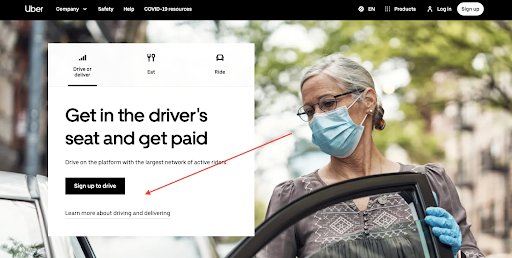
Si tus visitantes tienen que jugar al escondite para encontrar tu llamada a la acción, no se divertirán. Cuando diseñes para conversiones, deja suficiente espacio en blanco alrededor de los elementos de tu web, especialmente los botones CTA, para que sean fácilmente visibles. No debe parecer que están intentando respirar en la nuca unos a otros. Es repulsivo.
Fijémonos en Uber. Colocan su botón de registro donde sea fácilmente visible y con suficiente espacio en blanco a su alrededor:

Incluye elementos de confianza para convencer a los usuarios de que se conviertan
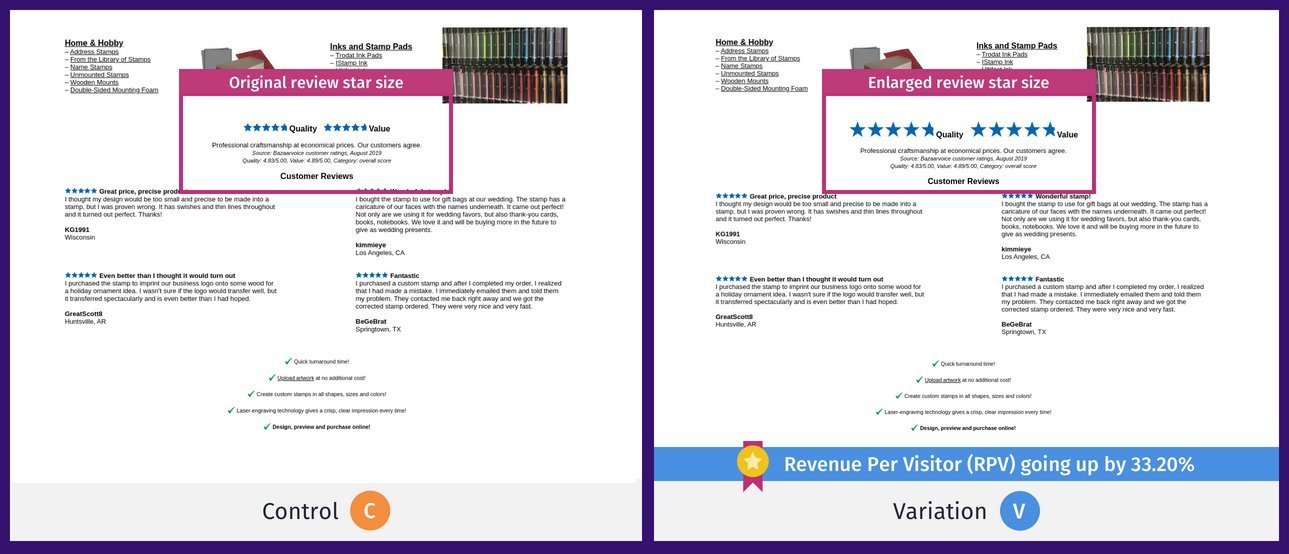
¿Elementos de confianza en el diseño? Es un giro inesperado, pero créeme, son inclusiones necesarias en el diseño de un sitio web para la optimización de la conversión. Aunque tu landing page parezca una obra maestra visual, añade algunos potenciadores de la confianza como insignias, testimonios de clientes y pruebas sociales.
La empresa estadounidense RubberStamps.net vendía sellos personalizados y quería hacer cambios en su página web para atraer a los visitantes que la visitaban por primera vez. Mediante una investigación cualitativa, se dieron cuenta de que los ingresos por visitante en las llegadas a la página de inicio eran muy bajos y sólo el 25% de los visitantes se desplazaban hacia abajo para leer las reseñas. Hicieron una prueba en la que ampliaron el tamaño de las estrellas de las reseñas y se produjo un aumento del 33,20% en los ingresos por visitante. ¿Ves la magia de la prueba social?

Aumentar la exclusividad del producto mediante la urgencia y la escasez
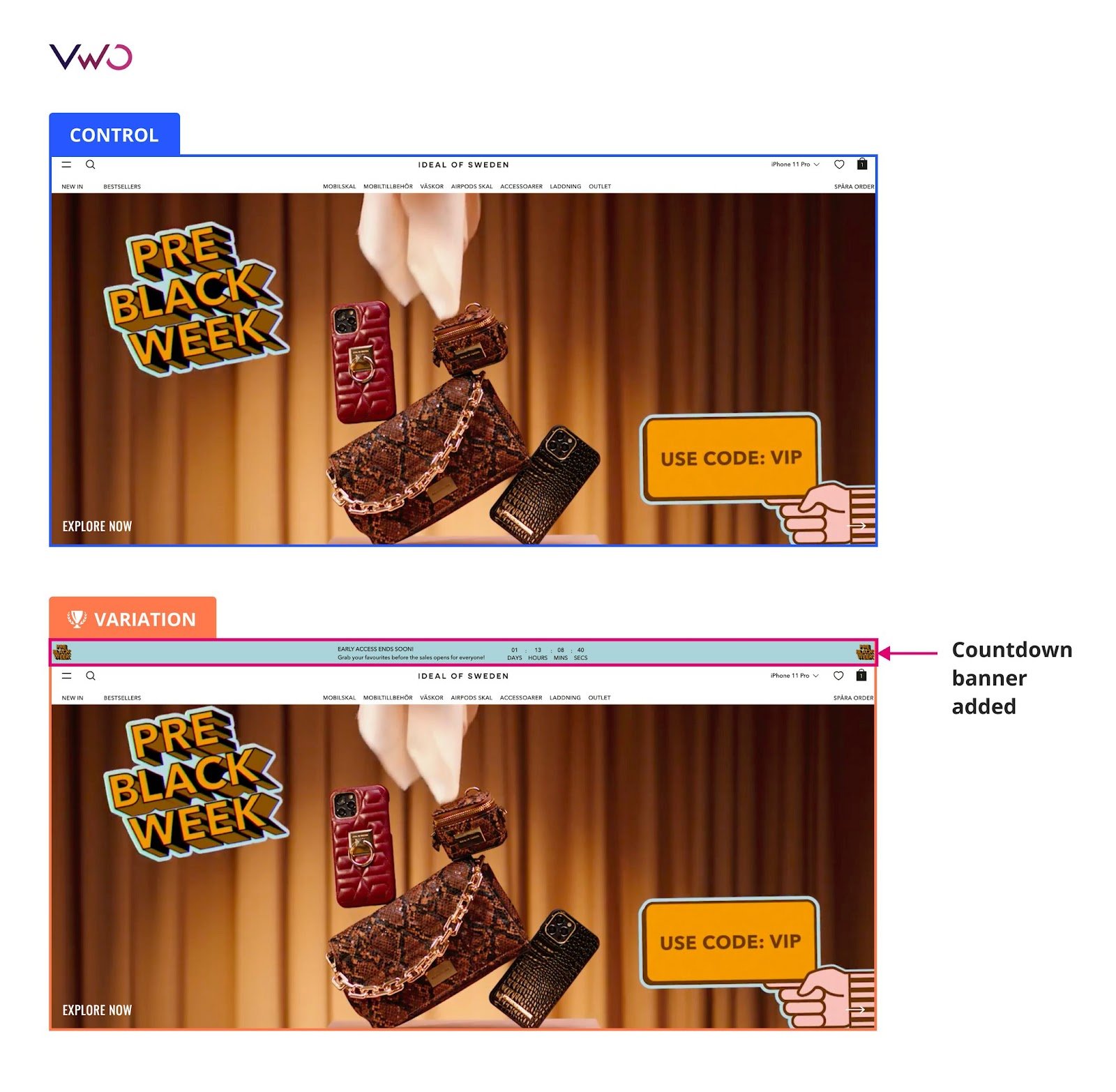
Los mensajes de urgencia y escasez no son menos importantes para motivar a los visitantes a emprender una acción inmediata en lugar de retrasarla. Mientras que la escasez implica una oferta limitada, la urgencia significa un tiempo limitado. Estas dos técnicas aumentan la exclusividad de tu producto, creando así una mayor demanda del mismo.
Por ejemplo, Ideal of Sweden, una marca sueca de estilo de vida, aumentó los clics al añadir al carrito un 5,6% mostrando un banner de cuenta atrás en su sitio web. Querían aumentar las compras durante el Mes Negro en su tienda online. El equipo probó un banner de cuenta atrás adhesivo en todo el sitio web, generando urgencia e informando a más visitantes sobre la venta durante cada fase de las campañas del mes negro.

Optimizar para una experiencia móvil fluida
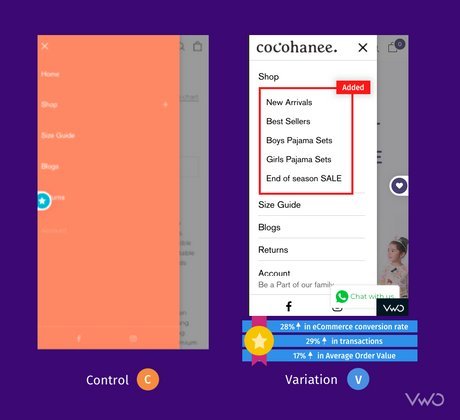
Ahora que más del 50% de las visitas a la web proceden de móviles, es crucial diseñar para conversiones específicamente en dispositivos móviles. Esto significa utilizar un diseño sencillo y un texto conciso para captar y retener la atención de los visitantes de tu landing page.
Cocohanee, una empresa minorista indonesia, observó que muchos visitantes móviles hacían clic en el icono del menú hamburguesa, pero su compromiso con el menú era bajo. Para solucionarlo, crearon una variación en la que las subcategorías se mostraban en primer plano para fomentar más visitas a la página de listados. La prueba duró 22 días y provocó un aumento del 4% en las visitas a la página de anuncios y del 29% en las transacciones.

Descarga gratuita: Guía de rediseño de sitios web
¿Te ayuda la investigación de usuarios con un diseño de conversión?
¡Por supuesto! Los principios de diseño y el análisis del comportamiento del usuario son los dos pilares del diseño de tu sitio web para la optimización de la tasa de conversión. Al comprender cómo se comportan los usuarios en tu sitio web, puedes diagnosticar las razones de las bajas conversiones y reducir la fricción para que su viaje sea fluido.
Supongamos que tienes un sitio web de atención sanitaria que ofrece reservas de citas online para consultas de salud con médicos a través de llamadas de audio o vídeo. Mediante heatmaps y análisis de embudo, ves que los visitantes abandonan con frecuencia el proceso de reserva de cita, en el que tienen que rellenar un largo formulario con un historial médico detallado.

Basándote en estos datos, quieres probar y ver si la renovación del proceso de cita mejora la experiencia del usuario y aumenta las tasas de conversión. Ahora, introduces un paso inicial simplificado que captura sólo la información esencial, como el nombre del paciente, los datos de contacto, la fecha preferida y el motivo de la cita.
Después de este paso, puedes ofrecer una opción para introducir detalles adicionales del historial médico, ya sea a través de un formulario diferente o durante la cita real con el médico. Mediante la investigación y las pruebas, puedes aliviar la frustración del usuario y animarle a convertir (hacer reservas en este ejemplo).
Escucha el podcast de VWO con el científico de la conversión Brian Massey para saber cómo el diseño basado en datos puede aumentar las conversiones e impulsar el ROI.
Mira lo que dicen los expertos…
«La abundancia de investigación no elimina la necesidad de experimentación, del mismo modo que la experimentación no elimina la necesidad de investigación.
Es una situación del yin y el yang, en la que son extremadamente similares en los objetivos, pero diferentes en la forma de conseguirlos.
La experimentación es importante para una validación más cuantitativa, pero puede ayudarte con mayores grados de confianza hacia la toma de decisiones (cuando se hace bien y con los principios estadísticos en vigor). Sin embargo, aunque es una buena fuente de «investigación», no es la ÚNICA fuente de investigación de la que deberías obtener datos.
La investigación, en sus múltiples formas, te ayuda a comprender QUÉ probar y, en general, hacia dónde ir. Aumenta tu proceso de experimentación a otro nivel. La limitación es que, aunque es muy buena para orientarte sobre dónde centrarte/no centrarte, no es una validación exhaustiva de algo.
En general, la investigación trata con muestras de menor tamaño. A veces la investigación te ayuda a identificar los problemas, pero no necesariamente las soluciones adecuadas exactas (que es donde entra la experimentación y ayuda a validar/invalidar las soluciones).
No importa tanto por dónde empieces, aunque yo suelo preferir empezar por la investigación, aunque sean unas cuantas pruebas de usuario o datos analíticos. Lo que importa es el proceso: que ambos se utilicen conjuntamente para impulsar y apoyar el negocio».
Shiva Manjunath, Director de Experimentación, Solo Brands
Análisis de visitas + plataformas de tests A/B para optimizar tu sitio web
VWO

Con la herramienta de análisis del comportamiento de los visitantes de VWO, descubrirás información valiosa sobre el comportamiento de los usuarios en tu sitio web. Desde heatmaps y grabaciones de sesiones hasta embudos de conversión y encuestas en la página, puedes equiparte con herramientas para profundizar en los conocimientos de los usuarios.
Además, puedes pasar a VWO Testing para poner a prueba tus hipótesis extraídas de estos conocimientos y determinar la variación de mejor rendimiento. Estas capacidades conjuntas te ayudarán a identificar el diseño más eficaz que impulse una mayor conversión.
¿Necesitas realizar pruebas complejas para mejorar la experiencia del usuario? ¿El abandono de los formularios indica que hay margen de mejora? ¿O tus visitantes abandonan durante la compra? Las capacidades de prueba server-side te permitirán realizar pruebas en lo más profundo de tu pila tecnológica y solucionar con facilidad incluso los problemas más complejos de interfaz de usuario y funcionalidad.
Aparte de VWO Insights, puedes aprovechar VWO Data360 para recopilar puntos de datos de clientes de múltiples fuentes para crear vistas únicas de clientes y segmentar a los usuarios para ofrecer experiencias altamente personalizadas. Como se integra tanto con las pruebas como con la personalización, puedes establecer campañas de experimentación y personalización, que no es otra cosa que diseñar para la conversión. Impresionante, ¿verdad? Para descubrir más funciones de VWO, regístrate para una prueba gratuita hoy mismo.
SmartLook

SmartLook es una herramienta combinada de análisis cuantitativo y cualitativo del comportamiento que incluye heatmaps, grabaciones de sesiones, eventos para comprobar las acciones de los usuarios y embudos para analizar las rutas de los usuarios en cualquier activo digital. Aunque SmartLook permite integraciones de terceros con plataformas de pruebas, no puedes ver los heatmaps de tus variaciones de pruebas directamente dentro de esta plataforma. En su lugar, tienes que depender de un tercero para esa funcionalidad.
FullStory
FullStory es una plataforma de inteligencia de experiencia digital que ayuda a las empresas a analizar el comportamiento de los visitantes en sus sitios web y aplicaciones móviles. Su conjunto de productos incluye repeticiones de sesiones, heatmaps, mapas de recorrido, embudos y conversiones, y muchos más. La herramienta no tiene su propia capacidad de tests A/B, pero las integraciones con herramientas de tests de terceros te permiten aprovechar la información para realizar tests y conseguir más conversiones.
Crazyegg
Crazyegg es una plataforma de análisis que te permite seguir el comportamiento de los visitantes para mejorar la experiencia de usuario y las conversiones. Ofrece heatmaps, grabaciones de sesiones, análisis de tráfico y encuestas. Además, la plataforma también admite tests A/B, lo que significa que puedes permanecer dentro de la plataforma y utilizar la información de los visitantes para realizar pruebas.
Sin embargo, el editor sin código de VWO para crear variaciones es superior, con funciones avanzadas como campañas mutuamente excluyentes, pruebas multipágina, edición de elementos hover y muchas más.
Zoho Pagesense
Zoho PageSense es una gran plataforma que combina el análisis de visitas y las capacidades de tests A/B. Con sus completas herramientas de análisis de visitas, que incluyen heatmaps, grabaciones y análisis de embudos, puedes obtener información significativa para optimizar las experiencias de los usuarios. La función de tests A/B permite experimentar con múltiples variaciones, mientras que la integración con Zoho CRM y otras aplicaciones proporciona una visión holística de las interacciones con los clientes.
5 Creadores de landing page para crear páginas de aterrizaje optimizadas
Supongamos ahora que quieres crear una nueva landing page desde cero para mejorar tu tasa de conversión. Por suerte, existen herramientas de páginas de destino que proporcionan plantillas de páginas de destino centradas en la conversión que te ayudarán a personalizarlas para mejorar las tasas de conversión de tu landing page. Aquí tienes nuestras 5 mejores opciones.
Unbounce
Unbounce es una plataforma fácil de usar centrada en simplificar la creación de landing pages de alta calidad. Con su intuitivo editor de arrastrar y soltar y su amplia biblioteca de plantillas que responden a dispositivos móviles, los usuarios pueden diseñar fácilmente páginas visualmente atractivas sin conocimientos de codificación. Unbounce ofrece funciones avanzadas como tests A/B y sustitución dinámica de texto para optimizar el rendimiento de la landing page.
Instapage
Instapage es una plataforma que ofrece una interfaz fácil de usar, un editor de arrastrar y soltar, y una variedad de funciones para crear landing pages de alta conversión. También proporciona plantillas personalizables y la posibilidad de añadir y editar elementos como texto, imágenes, vídeos y formularios, lo que permite una fácil optimización. Instapage también admite tests A/B para comparar diferentes versiones de landing page y determinar cuál de ellas genera una mayor tasa de conversión.
ClickFunnels
ClickFunnels es una plataforma integral que simplifica la creación y optimización de embudos de ventas. Ofrece un editor intuitivo de arrastrar y soltar, plantillas prediseñadas y capacidades de tests A/B para ayudar a las empresas a crear embudos de alta conversión sin codificar. Además de elegir una plantilla de landing page adecuada y jugar con el editor, también puedes aprovechar los análisis de la plataforma para hacer un seguimiento del rendimiento de los embudos optimizados.
Leadpages
Leadpages es otro creador de landing pages fácil de usar, con una amplia biblioteca de plantillas personalizables y un editor de arrastrar y soltar. Los usuarios pueden crear fácilmente landing pages visualmente atractivas y centradas en la conversión sin necesidad de codificar. Además, Leadpages ofrece tests A/B para la optimización. Puedes utilizar sus herramientas de análisis integradas para realizar un seguimiento del rendimiento de tu landing page a través de métricas como las visitas a la página y las tasas de clics.
Constructor de landing pages de HubSpot
El constructor de landing pages de HubSpot es una herramienta fácil de usar que te ayuda a crear páginas web atractivas sin necesidad de codificar. Puedes elegir entre diferentes diseños y personalizarlos fácilmente mediante un sencillo editor de arrastrar y soltar. Se integra bien con otras herramientas de HubSpot y te permite personalizar el contenido en función de lo que interesa a tus visitantes. También puedes realizar tests A/B en tus landing pages e incluso optimizarlas para dispositivos móviles.
Nuestra palabra de sabiduría…
Recuerda que, aunque los constructores de landing page incorporan herramientas de tests A/B, puede que no sean tan avanzadas como las herramientas de las plataformas de optimización de la conversión. Construir landing pages es la principal capacidad de estas herramientas. Te conviene utilizar cualquier constructor de landing page junto con una plataforma integral de optimización de la conversión como VWO.
Como plataforma de experimentación integrada, VWO da cabida a las mejores capacidades, como pruebas, análisis del comportamiento, personalización y mucho más, para una mejora holística de la experiencia del usuario y una mayor tasa de conversión.
Mira lo que dicen los expertos…
«Tu opinión sobre tu sitio web es basura. La mía también. Cualquiera que haya hecho muchos experimentos con sitios web lo sabe muy bien, porque no hace falta hacer muchas pruebas para que los resultados te dejen estupefacto. Las cosas que parecen obvias pueden tener y tendrán un impacto realmente negativo.
Las cosas que parecen estúpidas pueden hacerte ganar una tonelada de dinero y/o mejorar la experiencia del cliente. Utilizar la investigación y los datos en lugar de la opinión es parte de la solución, pero incluso entonces sigues utilizando tu opinión para interpretar los datos. Sólo cuando empiezas a probar esas ideas consigues ver realmente si funcionan».
Johnny Longden, Director de Experiencia Digital, Journey Further
Adopta un diseño web que facilite la conversión
Nos movemos en un mundo en el que las conversiones pueden hacer o deshacer el éxito de la presencia digital de cualquier negocio. En un momento como éste, diseñar para las conversiones se convierte en una necesidad absoluta para la supervivencia y el crecimiento. Esperamos que te haya gustado leer nuestro blog, repleto de interesantes consejos y sugerencias para transformar tu sitio web en un motor de conversiones.
Pero ha llegado el momento de que tomes una decisión. Elige una herramienta que se adapte a tus necesidades, y te sugerimos que explores las increíbles capacidades de VWO, para empezar. Regístrate para una prueba gratuita y aprovecha el potencial de las conversiones en tus activos digitales. ¡Feliz diseño, feliz conversión!

Preguntas frecuentes
Las conversiones de un sitio web pueden ser de distintos tipos en función de los objetivos de tu sitio web o de una landing page y de la acción deseada que quieras que realicen los visitantes. A continuación encontrarás algunos ejemplos:
1. Generación de clientes potenciales: cuando los visitantes envían un formulario con sus datos de contacto para solicitar un presupuesto, suscribirse a un newsletter o a una prueba gratuita de una herramienta.
2. Compras – Cuando los visitantes compran algo en una tienda online.
3. Descarga de eBooks – Cuando los visitantes se descargan recursos como eBooks, libros blancos o guías para conocer en detalle tus productos y servicios.
4. Registro en eventos – Cuando los visitantes se inscriben en webinars, conferencias, talleres o cualquier otro evento online e incluso offline organizado por tu marca.
5. Suscripciones – Cuando los visitantes se suscriben para recibir actualizaciones periódicas de contenido, newsletters o algún otro tipo de contenido exclusivo de tu empresa.
Los diseñadores de conversión suelen tener experiencia en varias áreas, como el diseño de UX, la investigación de UX, el diseño de UI, la arquitectura de la información, las técnicas de diseño persuasivo y el análisis de datos. Emplean técnicas de diseño visual, colocación estratégica de elementos, redacción persuasiva y CTA eficaces para incitar a los visitantes a realizar las acciones deseadas, como comprar, enviar formularios o suscribirse a newsletters en tus landing pages. En definitiva, son expertos en diseño de sitios web para la optimización de la conversión, ayudando a las empresas a alcanzar sus objetivos.
Implementar las mejores prácticas de diseño web, como señales de confianza, diseños optimizados, CTA destacados y elementos visuales convincentes, es esencial para construir un sitio web eficaz. Pero no basta con seguir las mejores prácticas. Los tests A/B te permiten recopilar datos en tiempo real y tomar decisiones basadas en datos, y optimizar aún más tu sitio web. Los tests A/B complementan las mejores prácticas de diseño web proporcionando datos para la mejora continua. Ayuda a crear variaciones específicas para tu público y a ofrecer experiencias acordes con sus expectativas y comportamiento en tu sitio web.