Google Analytics (GA) ist einer der vielen Dienste, die Google anbietet, um Ihnen zu ermöglichen, die Performance Ihrer Website zu messen, indem Sie Metriken über Ihre Website-Besucher, ihre Conversion Rate, Absprungrate, durchschnittliche Sitzungsdauer, Seitenaufrufe usw. tracken und sammeln.
Obwohl Google Analytics jeden Datenpunkt erfasst, den Marketer benötigen, um die Performance ihrer Website zu messen, fehlt doch ein entscheidendes Element – die Visualisierung der gesammelten Daten, insbesondere die Website- Analytics-Heatmaps. Dies war schon immer ein großes Problem für die Nutzer, da dies bedeutet, dass sie immer in weitere Visualisierungstools investieren müssen.
Kostenlos herunterladen: Leitfaden zu Website-Heatmaps
Google Analytics und Heatmaps
Eine schnelle SERP-Analyse der Suchanfrage „Google Analytics Heatmaps“ bei Google zeigt, dass zwei gegensätzliche Absichten hinter dieser Anfrage stehen. Die erste ist, dass die meisten wissen möchten, wie sie eine Website-Klickkarte mit ihren Google Analytics-Daten mit einer Google Chrome-Erweiterung erstellen können, und dann, wie sie Daten mit verschiedenen Heatmaps analysieren können.
In diesem Blog wird versucht, diese beiden Fragen zu beantworten, damit Sie jeden Aspekt der Google Analytics-bezogenen Heatmap beurteilen können.
Um die Lücke zwischen numerischen Daten und Datenvisualisierung zu schließen, veröffentlichte Google seine In-Page-Analytics-Funktion, die jetzt über eine Page Analytics Chrome Extension funktioniert. Auf diese Weise überbrückt Google Analytics die Lücke zwischen quantitativen und qualitativen Daten in hohem Maße.
Google Analytics-Heatmap als Chrome-Erweiterung
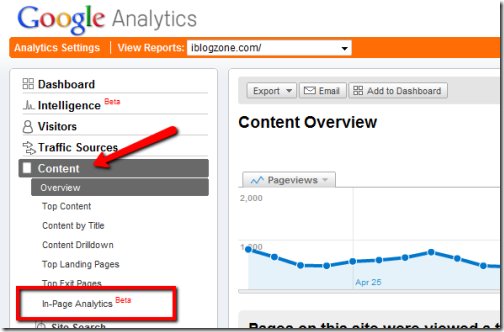
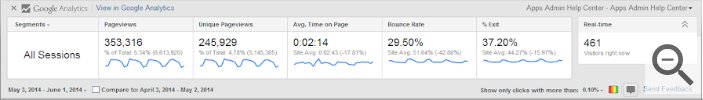
Als das Feature In-Page-Analytics eingeführt wurde, sah sie auf dem Google Analytics-Dashboard wie folgt aus:

Die mit dieser Funktion erstellte Heatmap zeigte die Klicks der Nutzer auf Links auf einer Seite in Prozent an (auch bekannt als Click Map).
Die einzige Voraussetzung dafür war, dass Sie in das Google Analytics-Konto Ihrer Website eingeloggt sind. Dann können Sie Ihre Google Analytics-Einstellungen konfigurieren und Daten auf Ihren Webseiten anzeigen, während Sie durch sie navigieren.
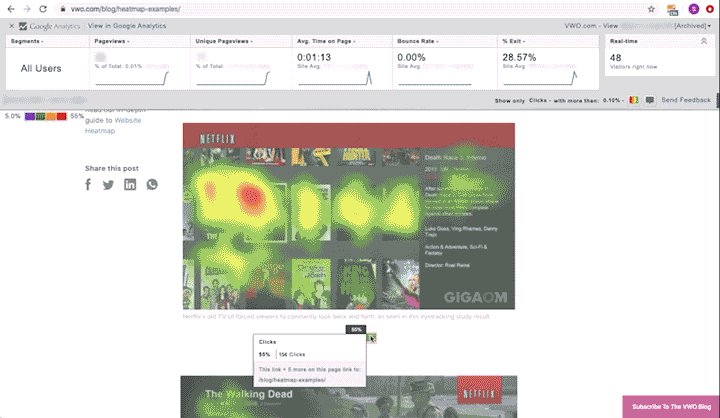
Google Analytics hat dies jedoch bald aus In-Page Analytics entfernt und dafür die Page Analytics Chrome-Erweiterung eingeführt. Sobald Sie die Erweiterung installiert haben, können Sie Klickdaten in Form von Klickkarten anzeigen. Das folgende Video (GIF) zeigt, wie diese Erweiterung funktioniert und eine Heatmap zur Website hinzufügt (Klickkarte):

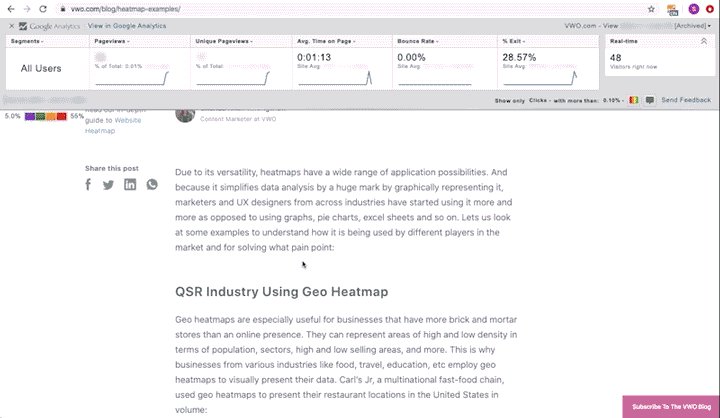
Die Chrome-Erweiterung Page Analytics gibt, sobald sie für eine Seite aktiviert ist, einen Überblick über verschiedene Kennzahlen. Die Standardmetriken – Seitenaufrufe, individuelle Seitenaufrufe, durchschnittliche Verweildauer auf der Seite, Absprungrate, prozentualer Anteil der Seitenabbrüche und Echtzeit-Seitenbesucher – sind vorhanden, wenn die Erweiterung aktiviert wird. Sie können diese jedoch jederzeit durch die Kennzahlen ersetzen, die Sie auf der Seite sehen möchten.

Noch wichtiger ist, dass Sie die Möglichkeit haben, das Segment zu ändern, dessen Daten Sie auf der Seite selbst sehen möchten.
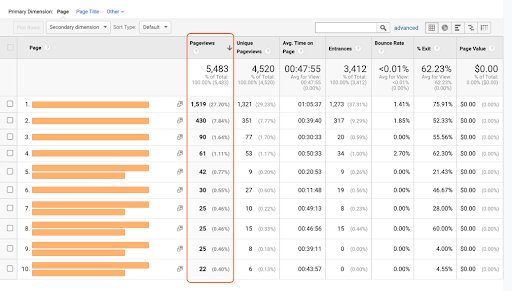
Im Folgenden erfahren Sie, wie die Erweiterung für Page Analytics von Google funktioniert und wie Sie die Daten konfigurieren können, die auf der oben gezeigten Registerkarte „Berichte“ angezeigt werden:
1. Richten Sie Ihr Google Analytics-Konto ein: Die einzige Bedingung, die für die Verwendung der Page-Analytics-Erweiterung erfüllt sein muss, ist die Einrichtung eines GA-Kontos für die Website/URL, für die Sie das Plug-in verwenden möchten. Sobald Sie ein Konto eingerichtet haben, können Sie die Page-Analytics-Erweiterung herunterladen, und Ihr GA-Konto wird sie mit allen erfassten und konfigurierten Daten wie Segment, Geografie usw. versorgen.
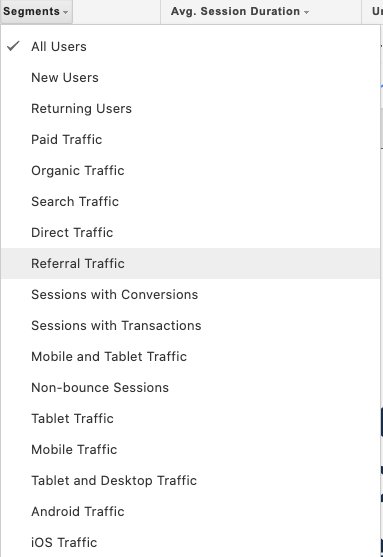
2. Segmentieren Sie Besucher: Google Analytics verfügt über integrierte Segmente, auf denen Sie benutzerdefinierte Segmente basierend auf der Zielgruppe erstellen können. Diese Segmente werden dann automatisch in das Segment-Dropdown der Erweiterung eingefügt, so dass Sie sie auf der Seite leicht ändern können, während Sie sie durchblättern.

Sie können bis zu 4 Segmente hinzufügen, und für jedes Segment zeigt Page Analytics eine eigene Berichtsregisterkarte an.
Kostenlos herunterladen: Leitfaden zu Website-Heatmaps
3. Ändern der Konfigurationen: Wenn Sie sich das Berichts-Dashboard der Erweiterung oben ansehen, werden Sie feststellen, dass es Daten zu Metriken wie Seitenaufrufe, eindeutige Seitenaufrufe, durchschnittliche Verweildauer auf der Seite, Absprungrate usw. anzeigt. Für jede dieser Kennzahlen gibt es ein Dropdown-Menü, aus dem Sie die Metrik auswählen können, die Sie tracken möchten.

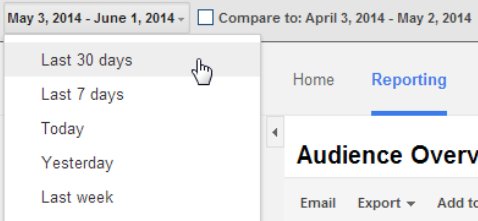
Sobald Sie diese Elemente konfiguriert haben, können Sie einige Zahlen zu jedem dieser Elemente sehen. Das Beste an dieser speziellen Erweiterung ist ihre Vielseitigkeit und der große Spielraum, den sie Ihnen bei der Konfiguration der Einstellungen auf der Seite selbst lässt. Sie können auswählen, ob Sie Daten über alle Website-Besucher oder Echtzeit-Besucher sehen möchten, oder Sie können den Datumsbereich ändern, einen Datumsbereich für die zu vergleichenden Daten hinzufügen, den Schwellenwert für Klicks anpassen und einiges mehr.

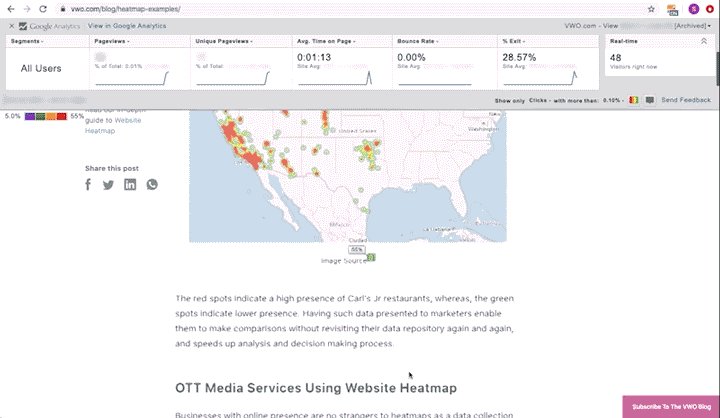
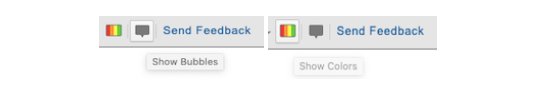
Nachdem die Konfigurationen vorgenommen wurden, ermöglicht die Page-Analytics-Erweiterung ein Google Analytics-Heatmapping in Echtzeit, das die Klickdaten auf den Websites visualisiert. Sie können wählen, ob Sie die Daten einfach durch Farben dargestellt oder als kleine Blase mit Prozentangaben oder beides sehen möchten.

4. Analyse der erstellten Heatmap: Mithilfe der beiden oben genannten Visualisierungstypen und der tiefen Einsicht in die Google Analytics-Daten können Sie Trends im Nutzerverhalten auf Ihren Seiten und deren Klickverhalten auf Links erkennen sowie datengestützte Lösungen zur Behebung von Elementen finden, die die Nutzererfahrung beeinträchtigen.
Doch auch wenn die Page-Analytics-Erweiterung von Google Analytics so viel bietet, hat sie einen entscheidenden Makel: Sie erstellt nur Clickmaps, und das auch nur für die Links auf den Websites. Wenn Sie also planen, Website-Heatmaps als primäres Werkzeug zur Datenvisualisierung und -analyse zu verwenden, sollten Sie in ein vollwertiges Heatmap-Tool wie VWO investieren.
VWO Heatmaps ist ein robustes Werkzeug, mit dem Sie das Verhalten der Besucher und ihre Interaktion mit Ihrer Website umfassend visualisieren können. Erfahren Sie mehr über VWO-Heatmaps im folgenden Abschnitt.
Weitere von Google Analytics unterstützte Heatmaps
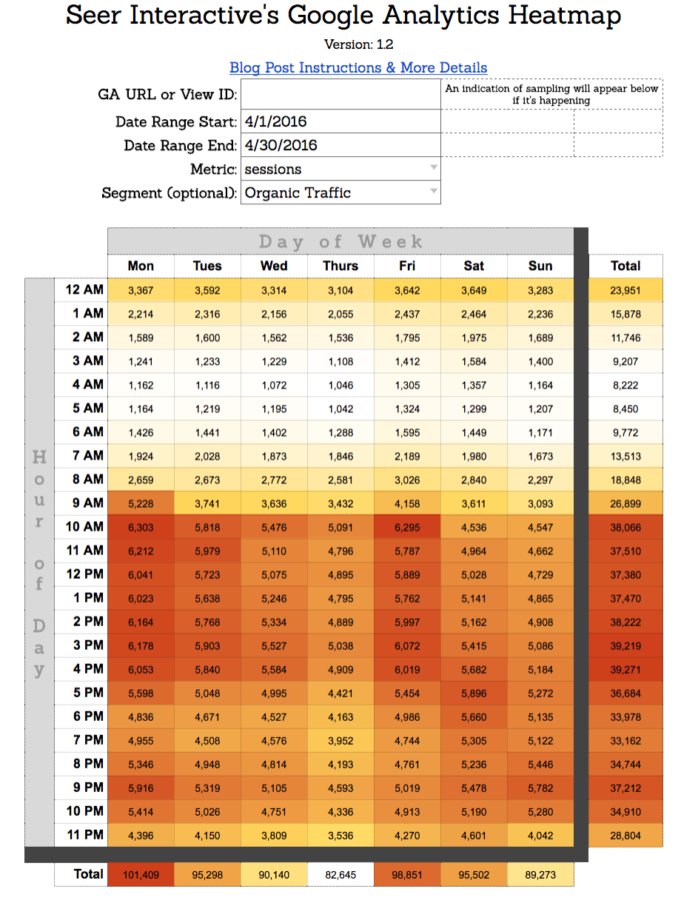
Die zweite Frage, wie die Erstellung von Heatmaps mit den über Google Analytics gesammelten Daten funktioniert, wurde von Seer Interactive ausführlich beantwortet. Ihr Webanalyseteam hat ein Google Sheet erstellt. Dieses Sheet verhält sich im Grunde wie ein Dashboard zum Darstellen bestimmter Kennzahlen als Heatmap und lässt Sie wichtige Trends im Laufe der Zeit erkennen. Sehen Sie sich zum Beispiel die Heatmap an, die mit Google Analytics-Daten erstellt wurde, um zu ermitteln, wann Besucher organisch auf der Website landen, um den besten Zeitpunkt für die Veröffentlichung von Inhalten sowie die Werbung für die Nutzer zu bestimmen:

Für den Anfang können Sie sich die Google Analytics-Heatmap von Seer Interactive ansehen und sehen, wie das Unternehmen seinen Kunden hilft, indem es die Möglichkeiten von Google Analytics nutzt.
Nachdem nun beide Fragen zur Google Analytics-Heatmap geklärt sind, setzen Sie Ihre Analytics-Brille auf und sehen Sie selbst, wie sie Ihnen helfen kann, Daten auf eine Art und Weise zu sammeln und zu visualisieren, die vorher nicht möglich war, als Google Analytics nur numerische Informationen darüber zur Verfügung stellte, wie Besucher mit Ihrer Website interagierten.
Mehr als nur Klickkarten mit VWO Heatmaps
VWO bietet Heatmapping-Funktionen, die weit über die einfache Analyse der quantitativen Daten Ihrer Website-Besucher in Form einer Clickmap oder ein Spreadsheet hinausgehen. Mit VWO Heatmaps können Sie sich ein Bild davon machen, wie Ihre Besucher durch Ihre Webseiten navigieren, welche Elemente deren Aufmerksamkeit erregen und welche sie eher ignorieren – und das mit nur einem einfachen Klick, ohne dass Sie auf eine Erweiterung angewiesen sind. Darüber hinaus ermöglicht Ihnen ein KI-gestützter Heatmap-Generator von VWO eine vorausschauende visuelle Darstellung des Besucherverhaltens auf Ihrer Website. Sie können sich auf VWO Heatmaps verlassen, um genau zu sehen, wo Besucher klicken, wie weit sie scrollen, wie sie mit dynamischen Elementen wie Modalboxen umgehen und so weiter. Sie können auch Klicks auf nicht klickbare Elemente erkennen.
Hier haben wir einen Vergleich der Funktionen von VWO Heatmaps und Google Analytics Heatmap:

Sehen Sie sich die VWO Heatmap in Aktion an:
Einführung in Heatmaps und Heatmap-Berichte
Darüber hinaus können Sie Ihre Website-Besucher mithilfe einer bedingten Logik segmentieren und detaillierte Einblicke in das Verhalten der verschiedenen Gruppen gewinnen. Letztlich können Sie alle gewonnenen Erkenntnisse nutzen, um Hypothesen darüber aufzustellen, wie Sie die Performance Ihrer Webseiten durch A/B-Tests und Experimente stetig verbessern können.
Wenn dies nach etwas klingt, das Ihnen bei der Skalierung Ihrer CRO-Roadmap helfen könnte, sollten Sie die VWO Heatmaps mit der kostenlosen Testversion ausprobieren.
Häufig gestellte Fragen zu Google Analytics-Heatmaps
Die Google Analytics In-Page-Funktion zeigt die Klicks der Nutzer auf Links auf einer bestimmten Seite in Prozent an, d. h. eine Click Map. Diese Funktion ist nicht mehr in Google Analytics enthalten. Sie können die Click Map jedoch weiterhin über Google Analytics erstellen, indem Sie die Chrome-Erweiterung Page Analytics verwenden.
Heatmaps, die anhand der von Google Analytics extrahierten Website-Daten erstellt werden, können Ihnen helfen, Trends innerhalb Ihrer wichtigen Google Analytics-Kennzahlen wie die Anzahl neuer Website-Besucher, Seiten/Nutzersitzungen usw. leicht zu erkennen und zu visualisieren. Wir haben eine Vorlage bereitgestellt, mit der Sie ganz einfach durch Google Analytics gestützte Heatmaps einrichten können. Das Template finden Sie in diesem Beitrag.
Es handelt sich um ein Visualisierungstool, das die Dichte von Datenpunkten durch Farben anzeigt. Die Farbe wird dunkler, je höher die Dichte der Datenpunkte ist.
Nein, es gibt keine integrierte Heatmap im Google Tag Manager. Sie können jedoch den Tag Manager mit einem einzigen Tracking-Code einrichten und Tools von Drittanbietern wie VWO integrieren, um die Daten zu visualisieren.