Website-Heatmaps sind ein unerlässliches Tool, um die Performance des eigenen Online-Shops im digitalen Wettbewerb zu bestimmen und zu verbessern. Im Kampf um Traffic, Engagement und Conversion ist das Wissen, welche Elemente zielführend arbeiten und welche nicht, von entscheidender Bedeutung. In diesem Artikel erfahren Sie, was Website-Heatmaps sind, welche Typen es gibt und wie man sie erstellt.

Was ist eine Heatmap?
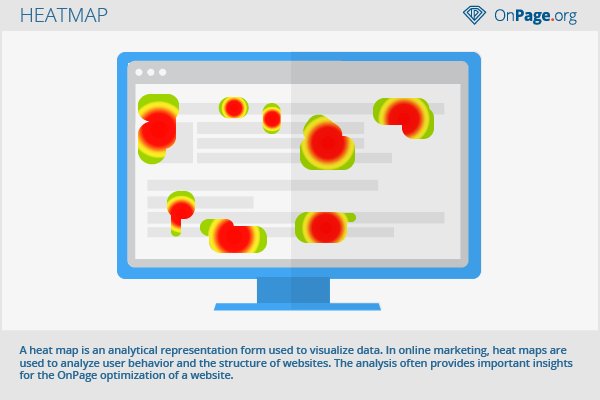
Die Website-Heatmap ist eine bestimmte Methode, um Daten zum Nutzerverhalten zu visualisieren und damit die Performance einer Webseite grafisch sichtbar zu machen. Eine Heatmap bereitet Daten in Form eines Diagramms oder einer Karte auf, wobei unterschiedliche Farben für Datensätze und Werte stehen. In der Regel kommt ein Warm-Kalt-Farbschema zum Einsatz. Warme Farben bedeuten, dass ein Bereich einer Website viel Aufmerksamkeit auf sich zieht. Kalte Farben stehen für weniger Aufmerksamkeit und farblose Bereiche für gar keine. Dank dieser Darstellung erkennt man auf den ersten Blick, welche Elemente gut und welche weniger gut funktionieren.

Was ist die Geschichte von Heatmaps?
Die Idee der Heatmap ist uralt. Laut Wikipedia haben Stadtplaner in Paris bereits im 19. Jahrhundert Karten eingefärbt, um statistische Daten aus einzelnen Stadtbezirken anschaulicher gegenüberstellen zu können. Das Konzept ist also buchstäblich “altbewährt”.
Im Kern sind Heatmaps nichts anderes als Clusteranalysen. So bezeichnet man Verfahren, die dabei helfen, Ähnlichkeiten in großen Datenbeständen zu entdecken und sichtbar zu machen. Die konkreten Ähnlichkeiten bei Heatmaps bestehen darin, dass sich User in Bezug auf ein bestimmtes Objekt gleich oder fast gleich verhalten. Zum Beispiel schauen viele Besucher beim Besuch eines Online-Shops zuerst auf die gleiche Stelle, klicken auf den gleichen Link oder scrollen bis zu einer bestimmten Höhe. Heatmaps bilden diese Ähnlichkeiten grafisch ab und machen es so viel einfacher, Muster zu erkennen, fundierte Hypothesen über die Gründe zu erstellen und Webseiten wohlbegründet zu optimieren.

Welche Arten von Website-Heatmaps gibt es?
Es gibt zahlreiche Arten von Website-Heatmaps. Welche davon die richtige ist, hängt von verschiedenen Faktoren ab. Dazu zählen die Möglichkeiten der Datenerhebung, die relevante Kennzahl, die Ziele, die gewünschte Form der Visualisierung usw. Die drei für Online-Shops wichtigsten Heatmap-Typen stellen wir im Folgenden vor.
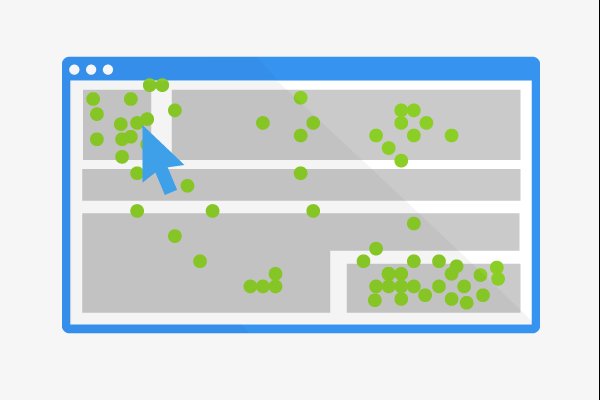
Clickmaps bilden die Klicks auf Elemente einer Webseite ab. Oft geklickte Elemente werden in wärmeren Farben angezeigt, weniger oft geklickte in kälteren. Zu diesen Elementen zählen insbesondere Bilder, Links und Call-to-Action-Buttons (CTA). Clickmaps verraten zum einen, welche Elemente besonders beliebt sind. Zum anderen zeigen Sie auch Navigationslücken auf einer Webseite. Wenn z. B. viele User auf ein Produktfoto klicken, das aber nicht verlinkt ist, haben Sie ein ganz starkes Argument dafür in der Hand, einen Link zu hinterlegen. Denn offenbar erwarten die User ja, über den Klick bestimmte Inhalte aufzurufen, z. B. eine detaillierte Produktbeschreibung oder weitere Bilder. Clickmaps können auch die Information liefern, ob ein CTA an der richtigen Stelle oder eher abseits der Aufmerksamkeit der User platziert ist.

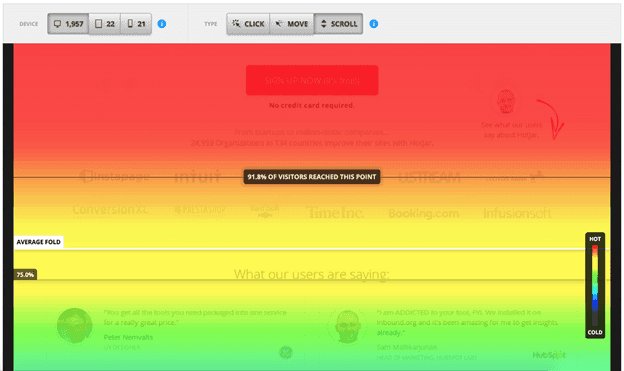
Scrollmaps zeigen, wie die User eines Online-Shops nach oben und unten scrollen und in welchen Abschnitten sie verweilen. Anhand der Daten lässt sich nachvollziehen, wie viele User die Seite komplett oder nur zum Teil gesehen haben. Außerdem können Sie erkennen, welche Sektionen die Besucher länger gefesselt und welche sie eher zum Absprung veranlasst haben. Mit Hilfe von Scrollmaps können Sie die optimale Länge einer Seite bestimmen und einzelne Abschnitte besser auf das Conversion-Ziel ausrichten, z. B. indem Sie den zentralen CTA in den Bereich verlegen, der ohnehin die größte Aufmerksamkeit der Besucher genießt.

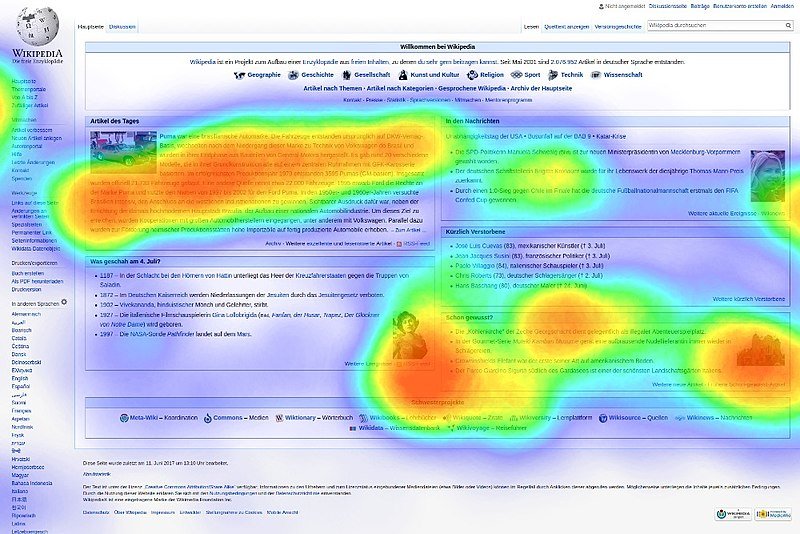
Eye-Tracking-Heatmaps färben diejenigen Bereiche des Online-Shops ein, die wirklich betrachtet werden. Zu diesem Zweck beobachtet ein Gerät die Bewegungen der Augäpfel. Elemente, die User häufig und lange ansehen, sind auf der Heatmap wärmer eingefärbt. Eye-Tracking-Heatmaps sind sehr nützliche Tools, wenn es darum geht, das Suchverhalten der Besucher zu analysieren und mit dem Conversion-Ziel einer Seite abzugleichen. Das Ergebnis einer Analyse einer Produktseite eines Online-Shops könnte z. B. darin bestehen, dass aufmerksamkeitsstarke Elemente (Bilder, Videos etc.) User ablenken und so vom Kauf abhalten. (Übrigens verwechseln viele Eye-Tracking-Heatmaps mit Mouse-Tracking-Heatmaps. Erstere basieren auf den Augenbewegungen, wohingegen letztere nur den Mauszeiger erfassen und von diesem auf die Augenbewegungen schließen. Dahinter steht die Hypothese, dass die Augen dem Mauszeiger folgen.)


Wie lassen sich Online-Shops mit Heatmaps optimieren?
Online-Shops sind umsatzrelevante Websites mit einem klaren Ziel: Besucher möglichst effizient zum Kauf zu führen. Daher lohnt sich der Einsatz von Heatmaps zur Analyse des Userverhaltens und zur Optimierung des Conversion-Funnels auf jeden Fall! Denn das Ergebnis lautet: steigende Conversion Rate, mehr Umsatz, höherer Gewinn.
Schauen wir uns ein paar Beispiele für den Einsatz von Heatmaps im Online-Shop an.
Landingpages sind definiert als Websites, auf die ein potenzieller Kunde nach einem Klick auf ein Suchergebnis (bei Google o. ä.) oder eine Anzeige (z. B. einen Banner) gelangt. Auf der Landingpage soll der Nutzer eine bestimmte, zuvor definierte Aktion ausführen, z. B. sich für einen Newsletter anmelden oder ein Produkt kaufen.
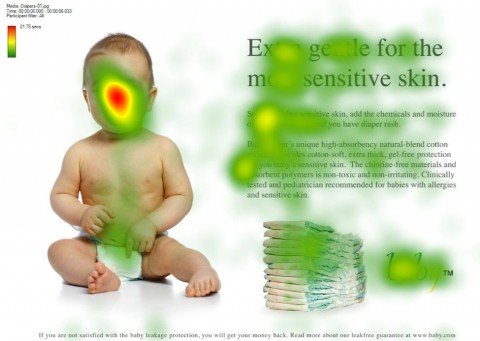
In diesem Beispiel untersuchte ein Anbieter von Babywindeln seine Landingpage. Eine Eye-Tracking-Heatmap lieferte ein ganz klares Ergebnis: Das Foto des Babys, speziell das niedliche Gesicht, absorbierte fast die komplette Aufmerksamkeit. Kaum jemand achtete auf die eigentlichen “Hauptdarsteller”, die Windel und die Marke des Anbieters. Offenbar war der Eyecatcher zu gut – auch das gibt es.

Der Anbieter tauschte das Bild aus. Das Baby änderte die Blickrichtung, weg vom User, hin zur Headline und zum Werbetext. So lenkte das Baby die Aufmerksamkeit der Besucher auf die Botschaft des Anbieters. Diesen Effekt belegte eine neue Eye-Tracking-Heatmap.

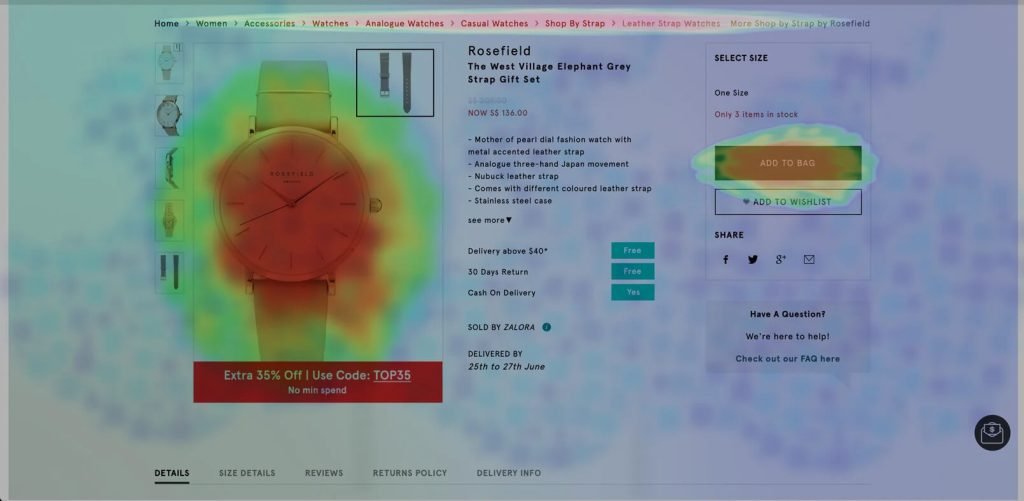
Produktseiten sind dafür verantwortlich, dem User alle Informationen zu liefern, die er für seine finale Kaufentscheidung braucht. Oft genug kommen User bereits mit fester Kaufabsicht und sind auf emotionaler Ebene längst überzeugt. Dennoch ist es unerlässlich, dass die Produktseite alles dafür tut, um den Interessenten nicht von seinem Vorhaben abzubringen, sondern ihn – im Gegenteil – schnellstmöglich zum Kaufabschluss zu geleiten. Mit vollständigen Informationen, mit guten Argumenten, mit einer attraktiven Produktdarstellung.

Das obige Beispiel zeigt eine Clickmap einer Produktseite für eine Armbanduhr. Es fällt sofort auf, dass viele User auf die Produktabbildung klickten. Offenbar erwarteten sie, dass sich das Bild für eine detailliertere Ansicht vergrößert. Leider sah der Online-Shop diese Funktion nicht vor. Die Clickmap zeigt, dass viele Interessenten die Uhr dennoch ihrem Warenkorb hinzufügten. Aber wer weiß, wie viele von ihnen wegen dieses vermeintlich kleinen Versäumnisses kurz vor dem Kauf noch abgesprungen sind?
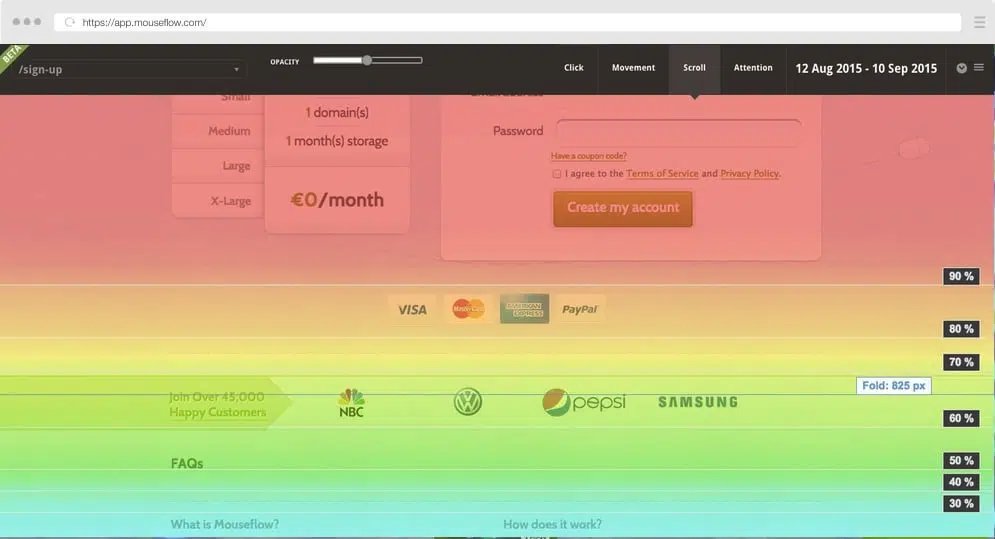
Checkout-Seiten sind die virtuellen Kassen von Online-Shops. Dort wählt der Kunde sein bevorzugtes Zahlungsmittel, gibt Liefer- und Rechnungsadresse an und bestätigt seine finale Bestellung bzw. Buchung. Diese letzte Stufe im Sales-Funnel ist kritisch, denn viele Kunden brechen den Kaufvorgang an dieser Stelle ab – je nach Studie ein bis zwei Drittel! Dafür gibt es viele Gründe: zuvor unbekannte Lieferkosten, zu lange Lieferzeiten, umständliche Eingabeformulare, fehlende Optimierung für Smartphones (und daher schlechte UX), zu wenig Informationen, zu viele Informationen, aber auch Informationen an der falschen Stelle.

Zur Erinnerung: Scrollmaps zeigen u. a. an, bis zu welcher Stelle auf einer Webseite User scrollen. Das Beispiel zeigt, dass viele relevante Angaben von einem beträchtlichen Teil der User nicht gesehen werden. Die Zahlungsmöglichkeiten sehen noch 80 %, die namhaften Referenzen nur noch 60 % und die FAQs nur noch die Hälfte. Das muss nicht, kann aber problematisch sein. Es ist wichtig, dass diejenigen Informationen, die für den Kaufabschluss von entscheidender Bedeutung sind, im direkt sichtbaren Bereich der Checkout-Seite platziert sind. Je weiter Interessenten nach unten scrollen müssen, um sie zu finden, desto unwahrscheinlicher ist es, dass sie überhaupt wahrgenommen werden.
Wie erstellt man eine Heatmap?
Es existieren zahlreiche Heatmapping-Tools, mit deren Hilfe sich Heatmaps erstellen lassen. Um Ihre Daten aus der Webanalyse zu visualisieren, bieten sich z. B. Google Sheets/Excel und Google Analytics an.
Wenn Sie tiefere Einblicke gewinnen möchten, benötigen Sie leistungsfähigere Lösungen. Mit integrierten Tools wie VWO Heatmaps können Sie die Performance Ihrer Website direkt den Zielen Ihres Conversion-Rate-Optimierungsprogramms gegenüberstellen. Dafür müssen Sie lediglich einen kleinen Codeschnipsel namens Smartcode in Ihre Website einfügen. Anschließend kann VWO-Heatmaps das komplette Engagement Ihrer User auswerten und die Daten so visualisieren, dass Sie am laufenden Band wertvolle Tipps zur Verbesserung Ihrer Website erhalten.

Wie finde ich das richtige Heatmap-Tool?
Nicht jedes Heatmap-Tool ist gleich. Und nicht jedes ist gleich gut. Es ist gar nicht so einfach, eine Lösung zu finden, die Ihren Anforderungen gerecht wird. Wir raten Ihnen, bei der Wahl der besten Heatmapping-Software auf diese Parameter zu achten:
- Einfache Nutzung: Auch Laien mit minimalen technischen Kenntnissen sollten die Software problemlos verstehen und verwenden können. Denn es ist einfach anstrengend, die IT-Abteilung für jedes Detail um Unterstützung bitten zu müssen.
- Keine spürbare Speed-Minderung: Der Code der Heatmapping-Software sollte so schlank sein, dass die Ladegeschwindigkeit Ihrer Website nicht abnimmt. Je mehr Codes von Drittanbietern Sie auf Ihrer Website installiert haben, desto langsamer wird sie. Kunden sind von langsamen Websites frustriert und verschwinden, bevor sie konvertieren. Diesen Effekt gilt es unbedingt zu vermeiden!
- Dynamische Heatmaps: Ihr Heatmapping-Tool sollte auch das Verhalten auf dynamischen Seiten wie der Warenkorb-Seite, der Bestellseite, dem Kundenprofil usw. aufzeichnen können. Gerade die Seiten hinter Anmeldungen oder total individuelle Seiten wie der Warenkorb liefern die wertvollsten Einblicke, denn sie befinden sich ganz am Ende des Conversion-Funnels. Dort gewinnen Sie die tiefsten Einblicke, dort ist das Optimierungspotenzial am größten.
- Aufzeichnungen auf Elementebene: Gute Heatmapping-Tools zeichnen das Verhalten nicht nur auf der Seitenebene, sondern auch auf der Elementebene auf. Durch die Verfolgung und Aufzeichnung von Klicks auf bestimmte Elemente können Sie responsive Webdesigns besser analysieren. Außerdem können Sie das Tool auf Geräten mit unterschiedlichen Bildschirmgrößen und Auflösungen besser einsetzen.
- Erfassung von Klicks auf verborgene Elemente: Gehen Sie sicher, dass das Tool auch Klicks auf versteckte Elemente erfasst, die durch Hover- und Klick-Aktionen ausgelöst werden. Dies können Dropdown-Menüs, ausklappbare Navigationsleisten usw. Sein.
- Segmentierung: Ein gutes Heatmapping-Tool ermöglicht die Segmentierung der Besucher, sodass Sie das Verhalten verschiedener Gruppen vergleichen können. So können Sie Besucher mit dem gleichen Verhaltensmuster identifizieren und passende Lösungen entwickeln.
- Freigabe/Download für die Zusammenarbeit: Achten Sie darauf, dass das Heatmapping-Tool den Download des Reportings ermöglicht und über Freigabeoptionen verfügt. Dadurch gewährleisten Sie eine bessere Zusammenarbeit im Team und mit externen Experten.
- Anpassungsfähigkeit: Heatmapping-Tools sollten agil sein. Sie sollten in der Lage sein, sich an die ständigen Veränderungen der digitalen Infrastruktur (Bildschirmgrößen, Displayabmessungen, Betriebssysteme, Funktionen und Anwendungen etc.) anzupassen. Andernfalls kann es passieren, dass das von Ihnen gewählte Tool zu schnell veraltet.
Bevor Sie sich nun auf die Suche nach der passenden Lösung machen, möchten wir Ihnen noch einen ganz heißen Tipp geben: Probieren Sie den brandneuen KI-gestützten Heatmap-Generator von VWO aus. Auf Basis einer Unmenge von Erfahrungswerten verrät Ihnen dieses Tool, wie Besucher sehr wahrscheinlich mit Ihrer Website interagieren und schickt Ihnen einen visuellen Report einfach per E-Mail zu. Probieren Sie es aus – kostenlos!
Fazit
Heatmaps sind ein ausgezeichnetes Werkzeug, um die Interaktionen der User mit Ihrem Online-Shop zu visualisieren. Sie gewinnen zahlreiche Erkenntnisse, anhand derer Sie Schritt für Schritt alle Stufen Ihres Sales-Funnels optimieren können. Verschieben Sie wichtige Inhalte an Stellen, die die User beachten. Ändern oder beseitigen Sie Elemente, die vom Conversion-Ziel der Webseite ablenken. Erkennen Sie die Erwartungen der Nutzer und sorgen Sie dafür, dass sie nicht enttäuscht werden.
Klingt interessant? Sie möchten Heatmaps gerne ausprobieren? Dann überzeugen Sie sich selbst. Testen Sie VWO Heatmaps kostenlos oder fragen Sie eine Demo an!