Was bedeutet „Below the fold”?
„Below the fold“ bezeichnet den unteren Bereich einer Website, der erst nach dem Scrollen nach unten sichtbar wird. Mit anderen Worten: Der Inhalt ist nicht sofort beim Aufrufen der Seite sichtbar, sondern erfordert ein Scrollen.
Es ist wichtig, die Platzierung der Inhalte auf der Seite genau zu verstehen, insbesondere bei der Planung von Webseitentexten und Call-to-Action-Elementen.

Fun Fakt
Bevor wir fortfahren, ein interessanter Fakt: Der Begriff „Below the Fold“ stammt aus einer Zeit lange vor der digitalen Ära – genau genommen aus dem Printjournalismus.
Da Zeitungen sehr groß waren, mussten sie am Kiosk zusammengefaltet werden. Der weniger wichtige Inhalt wurde Below the Fold platziert.
Ähnlich verhält es sich heute im digitalen Marketing: Inhalte, die Above the fold erscheinen, also ohne Scrollen sichtbar sind, erhalten mehr Aufmerksamkeit und gelten als wertvoller als Inhalte Below the Fold.
Deshalb konzentrieren sich Webdesigner bei der Strukturierung von Seiten stark auf den Bereich oberhalb der Falz, um die Aufmerksamkeit der User sofort zu gewinnen.
Wie bestimmt man den Fold einer Website?
Es ist nicht möglich, die genaue Position des Folds auf einer Website eindeutig festzulegen. Der Standort hängt von der Bildschirmauflösung des verwendeten Geräts ab. Die Bildschirmgrößen variieren zwischen Smartphones, Computerbildschirmen und Tablets.
Die meisten Designer empfehlen, den Fold ungefähr bei einer Breite von 1.000 Pixeln und einer Höhe von 600 Pixeln anzusetzen.
Für eine gängige Bildschirmauflösung wird empfohlen, das Viewport auf 1.024 Pixel Breite einzustellen, bei einem maximierten Browserfenster ohne zusätzliche Symbolleisten – damit der Seiteninhalt möglichst weit oben startet.
Ist „Below the Fold“ wichtig?
Kurz gesagt: Ja, aber nicht so sehr wie die „Above the Fold“.
Unabhängig von der Bildschirmgröße wird das Usererlebnis in hohem Maße durch den oben sichtbaren Inhalt im Vergleich zu dem unten verborgenen Inhalt beeinflusst. Laut einer Studie der NN Group beträgt der durchschnittliche Unterschied in der Userinteraktion mit den Informationen oben und unten 84%
Diese Erkenntnis ist besonders wichtig, wenn es um die Platzierung eines Call-to-Action (CTA) geht, der User auf eine Produktseite führen soll. Eine schlechte Sichtbarkeit kann die Klickzahlen, Conversions und den Umsatz erheblich verringern.
Allerdings ist es weniger kritisch, wenn Inhalte Below the Fold auf Seiten erscheinen, die bereits durch ansprechende Inhalte überzeugen und bei denen User aktiv nach weiteren Informationen suchen.
Mit A/B-Tests können Sie herausfinden, welche Platzierung auf deiner Seite am besten funktioniert.
Aufgrund der geringeren Sichtbarkeit sind Anzeigen, die Below the Fold platziert werden, in der Regel günstiger als Anzeigen im oberen Bereich. Viele Anbieter bieten daher Rabatte an, wenn Anzeigen Below the Fold geschaltet werden.
Spielen die Endgeräte eine Rolle?
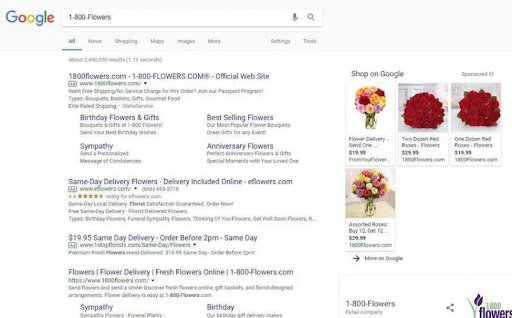
Ja, der Gerätetyp spielt eine entscheidende Rolle bei der Platzierung von Anzeigen. Schauen wir uns das Beispiel einer Google-Suche an, um den Unterschied besser zu verstehen.
Bei einer Suche auf einem Desktop sind mehrere Anzeigen sichtbar, ohne dass viel gescrollt werden muss:

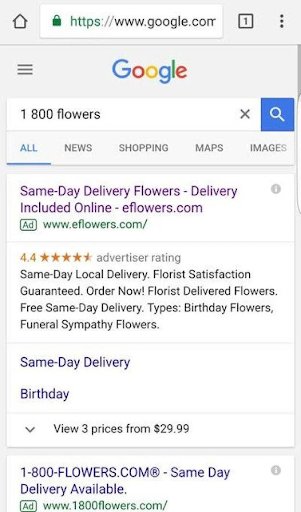
Bei derselben Suche auf einem mobilen Gerät hingegen sind die Ergebnisse stark eingeschränkt, und der Wettbewerb um die Top-Positionen wird deutlich intensiver:

Das Risiko, in den Suchergebnissen Below the Fold zu landen, variiert also je nach verwendetem Gerät.
Besonderheiten bei mobilen Geräten
Die zunehmende Nutzung mobiler Geräte zum Surfen im Internet stellt das klassische Konzept des Fold Designs vor neue Herausforderungen.
Da Smartphones in unterschiedlichsten Größen und Formaten verfügbar sind, mussten Webdesigner neue Ansätze entwickeln, um Websites flexibel zu gestalten.
Ein wesentlicher Unterschied liegt darin, dass die meisten Smartphone-User im Hochformat surfen, während Tablets und Desktops eher im Querformat verwendet werden.
Um eine optimale User Experience auf allen Geräten sicherzustellen, sind responsive Designs die effektivste Lösung.










