Was ist eine Click Area?
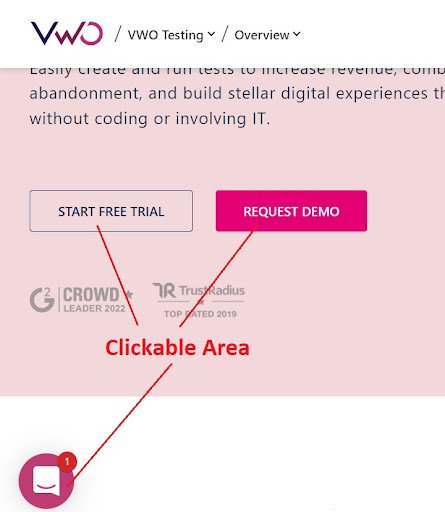
Die Click Area ist der klick- oder tippbare Bereich eines Links oder Buttons auf Websites und in Apps. Es handelt sich um den Bereich, der beim Darüberfahren mit dem Mauszeiger hervorgehoben wird oder sich auf Touchscreens aktivieren lässt.
Eine ausreichend große Click Area ist entscheidend für die einfache Bedienbarkeit jeder Benutzeroberfläche. Sie sollte so gestaltet sein, dass sie funktional, intuitiv und präzise ist – damit User ohne Mühe klicken oder tippen können.
Ist die Click Area zu klein, müssen User übermäßig präzise agieren – was zu Frustration führt. Daher ist es wichtig, Click Areas gerätetypgerecht zu optimieren.

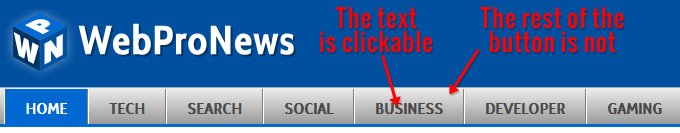
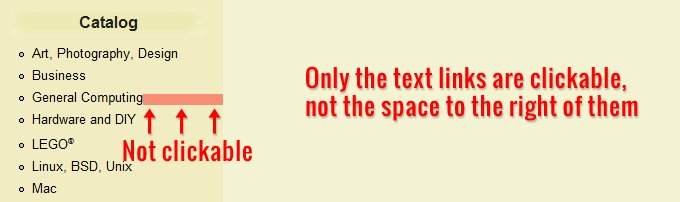
Problematisch kleine Click Areas
Zu kleine oder ungünstig platzierte Click Areas rund um Buttons oder Links können aus mehreren Gründen frustrierend sein:
- Das Klicken auf kleine Elemente erfordert sehr präzise Mausbewegungen oder Fingerberührungen – das erschwert die Nutzung unnötig.
- Kleine Click Areas können das Design unübersichtlich oder unausgewogen wirken lassen.
- User möchten sich beim Klicken nicht mit Details befassen – kleine Flächen zwingen sie jedoch, gezielt über das Element zu fahren, um zu erkennen, welche Aktion folgt.
Beispiele für zu kleine Click Areas:


Tipps zur Optimierung von Click Areas
Um die Nutzererfahrung zu verbessern, sollten Sie bei der Gestaltung interaktiver Elemente folgende Hinweise beachten:
- Vergrößern Sie den Bereich um Buttons und Links: Nutzen Sie Weißraum sinnvoll aus, um die aktive Fläche zu erweitern und die Navigation zu erleichtern.
- Berücksichtigen Sie die physische Größe menschlicher Finger: Eine Studie des MIT Touch Lab zeigt: durchschnittliche Fingerkuppen sind 1,6–2 cm (0,6–0,8 Zoll), Daumen sogar 2,5 cm (1 Zoll) breit.
- Halten Sie den Abstand zwischen klickbaren Elementen ausreichend groß, um Fehleingaben zu vermeiden.
- Beachten Sie das Phänomen der View-Tap-Asymmetrie: Elemente, die gut sichtbar sind, aber zu klein zum Antippen – ein häufiges UX-Problem.
- Zielgruppe mitdenken: Je nach Altersgruppe oder Gerätetyp variieren die Anforderungen an die Klickfläche.
- Usability-Tests durchführen: Richtlinien helfen – aber echtes Nutzerfeedback ist entscheidend, um Touch-Ziele effektiv zu gestalte
So können Sie Click Areas gezielt vergrößern
Die Vergrößerung des anklickbaren Bereichs eines Links mag wie eine kleine und bedeutungslose Aufgabe erscheinen, aber sie verbessert die Userfreundlichkeit einer Website und führt zu mehr Conversions.
Lesen Sie diesen Artikel, um zu erfahren, wie Sie den klickbaren Bereich für verschiedene Elemente vergrößern können.
Touch-Targets sollten in angemessener Größe gestaltet werden, um Erfassungszeiten und Fehler zu reduzieren und somit die Frustration der User zu minimieren.










