Google Analytics (GA) es uno de los muchos servicios que Google ofrece para ayudarte a medir el rendimiento de tu sitio web mediante el seguimiento y la recopilación de métricas sobre los visitantes de tu sitio web, su tasa de conversión, tasa de rebote, duración media de la sesión, páginas vistas, etc.
A pesar de rastrear todos los datos que los profesionales del marketing necesitan para evaluar el rendimiento de su sitio web, Google Analytics carece de un elemento crucial: la visualización de los datos recopilados, en particular los análisis de heatmaps de sitios web. Esto siempre ha sido una gran causa de preocupación para sus usuarios, porque significa que invariablemente tienen que invertir en otras herramientas de visualización.
Descargar gratis: Guía de heatmaps de sitios web
Google Analytics y heatmaps
Un rápido análisis en las SERP de la consulta «Google Analytics heatmaps» en Google pone de manifiesto la existencia de dos intenciones contrapuestas al plantear esta consulta. La primera es que los lectores quieren aprender a crear un mapa de clics de un sitio web utilizando sus datos de Google Analytics con una extensión de Google Chrome, y la segunda es cómo pueden analizar los datos utilizando diferentes heatmaps.
Este blog trata de abordar ambas cuestiones para que los lectores puedan calibrar todos los aspectos de los heatmaps relacionados con Google Analytics.
Para abordar la brecha entre los datos numéricos y la visualización de datos, Google lanzó su función In-Page Analytics, que ahora funciona a través de una extensión de Chrome de Page Analytics. De este modo, Google Analytics acortó en gran medida la distancia entre los datos cuantitativos y cualitativos.
Extensión de heatmaps de Google Analytics en Chrome
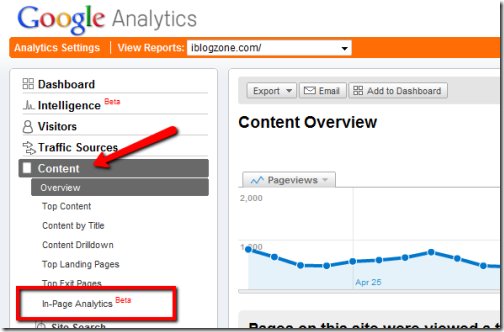
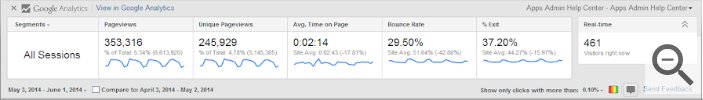
Cuando se introdujo por primera vez, la función In-Page Analytics tenía este aspecto en el dashboard de Google Analytics:

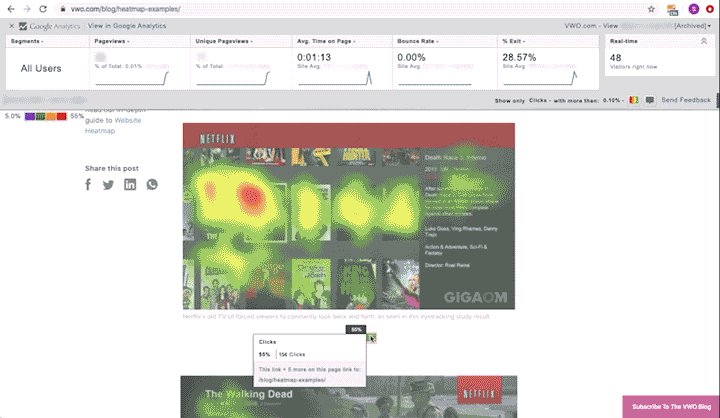
El heatmap generado con esta función mostraba los clics de los usuarios en los enlaces de una página en porcentajes (también conocido como mapa de clics).
El único requisito para ello es que hayas iniciado sesión en la cuenta de Google Analytics de tu sitio web, y entonces podrás configurar los ajustes de Google Analytics y ver los datos de tus páginas web mientras navegas por ellas.
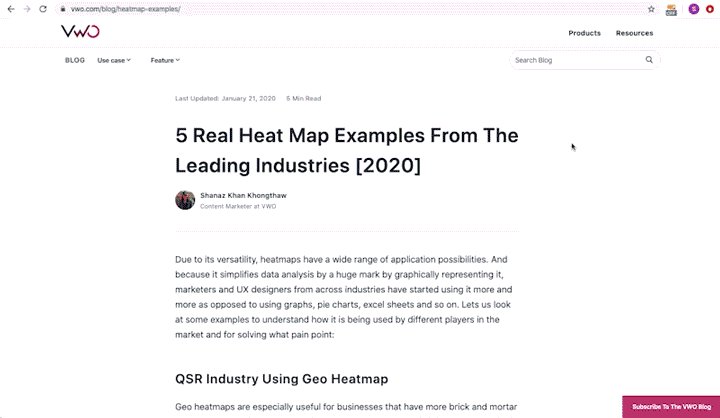
Sin embargo, Google Analytics pronto eliminó esto de In-Page Analytics e introdujo una Extensión de Chrome de Page Analytics para lo mismo. Una vez instalada la extensión, puedes ver los datos de clics en forma de mapas de clics. El vídeo (GIF) que aparece a continuación explica cómo funciona esta extensión y añade mapas de clics al sitio web (mapa de clics):

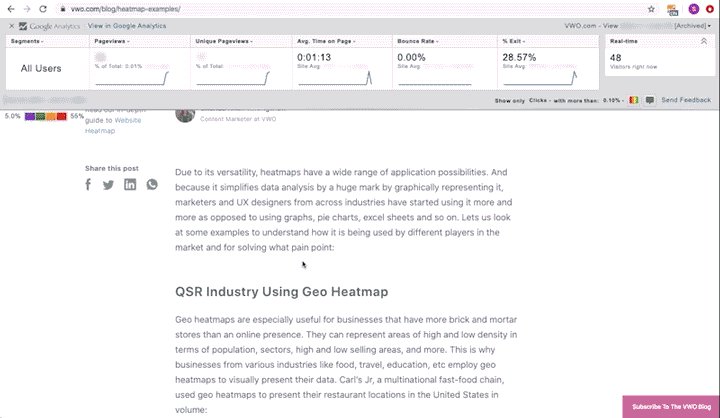
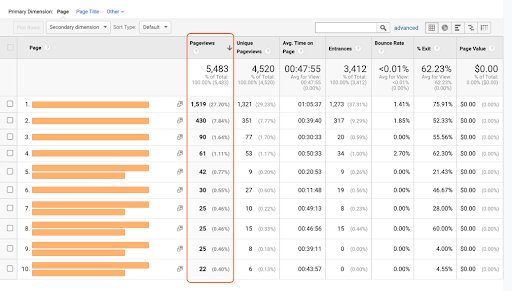
La extensión Page Analytics, una vez activada para una página, ofrece una visión general de diferentes métricas. Las métricas por defecto -páginas vistas, páginas vistas únicas, tiempo medio en la página, porcentaje de rebote, porcentaje de salida y visitantes de la página en tiempo real- están presentes cuando se activa la extensión. Sin embargo, siempre puedes sustituirlas por las métricas que quieras ver en la página.

Y lo que es más importante, te da la opción de cambiar el segmento cuyos datos quieres ver en la propia página.
A continuación te explicamos cómo funciona la extensión de Page Analytics de Google y cómo puedes configurar los datos que se muestran en la pestaña de informes mostrada más arriba:
1. Configura tu cuenta de Google Analytics: La única condición que hay que cumplir para utilizar la extensión Page Analytics es tener configurada una cuenta de GA para el sitio web/URL en el que quieras utilizar el complemento. Una vez que tengas una cuenta configurada, puedes descargar la extensión Page Analytics, y tu cuenta de GA le proporcionará todos los datos capturados y configurados, como segmento, geografía, etc.
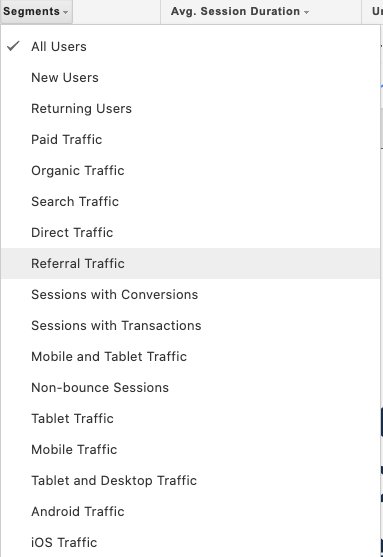
2. Segmenta a los visitantes: Google Analytics viene con segmentos incorporados sobre los que puedes crear segmentos personalizados basados en el público objetivo. Estos segmentos se introducen automáticamente en el desplegable de segmentos de la extensión para que puedas cambiarlos fácilmente en la página mientras navegas por ella.

Puedes añadir hasta 4 segmentos, y para cada segmento, Page Analytics muestra una pestaña de informe individual.
Descargar gratis: Guía de heatmaps de sitios web
3. Modificar configuraciones: Si te fijas en el dashboard de informes de la extensión, verás que muestra datos sobre métricas como páginas vistas, páginas vistas únicas, tiempo medio en la página, tasa de rebote, etc. Para cada una de ellas, hay un desplegable desde el que puedes elegir la métrica de la que quieres hacer un seguimiento.

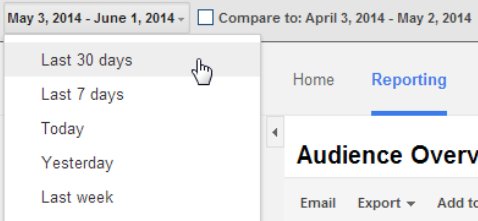
Una vez configurados estos elementos, podrás ver reflejados unos números en cada uno de ellos. Ahora bien, lo mejor de esta extensión en concreto es su versatilidad y el espacio que te da para configurar los ajustes en la propia página. Puedes seleccionar si quieres ver los datos de todos los visitantes del sitio web o de los visitantes en tiempo real, o puedes modificar el intervalo de fechas, añadir un intervalo de fechas para que se comparen los datos, personalizar el umbral de clics y mucho más.

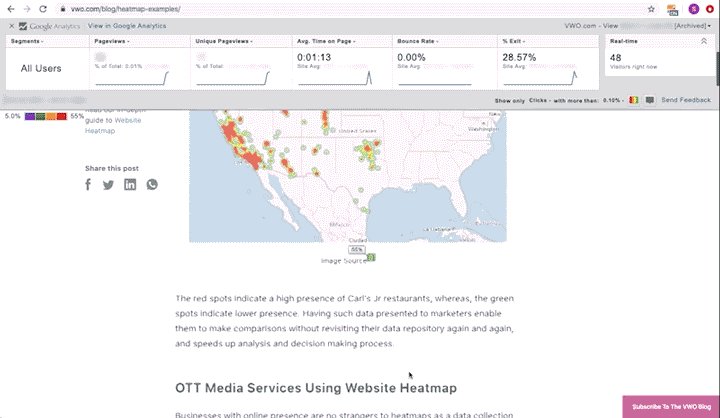
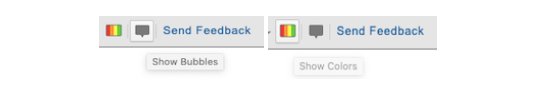
Una vez realizadas las configuraciones, la extensión Page Analytics permite realizar un heatmap de Google Analytics en tiempo real que visualiza los datos de clics en las páginas web. Puedes elegir ver los datos simplemente mediante colores o una pequeña burbuja que muestre los porcentajes, o ambas cosas.

4. Analiza el heatmap trazado: Utilizando los dos tipos de visualización mencionados, además de profundizar en los datos de Google Analytics, puedes descubrir tendencias en el comportamiento de los usuarios en tus páginas, su patrón de clics en los enlaces y proponer soluciones basadas en datos para corregir los elementos que comprometen la experiencia del usuario.
Sin embargo, incluso después de ofrecer tanto, la extensión Page Analytics de Google Analytics tiene un defecto importante: sólo crea mapas de clics, y eso sólo para los enlaces de las páginas web. Por tanto, si piensas utilizar los heatmaps de sitios web como herramienta principal para la visualización y el análisis de datos, tendrás que invertir en una herramienta de heatmaps completa, como VWO.
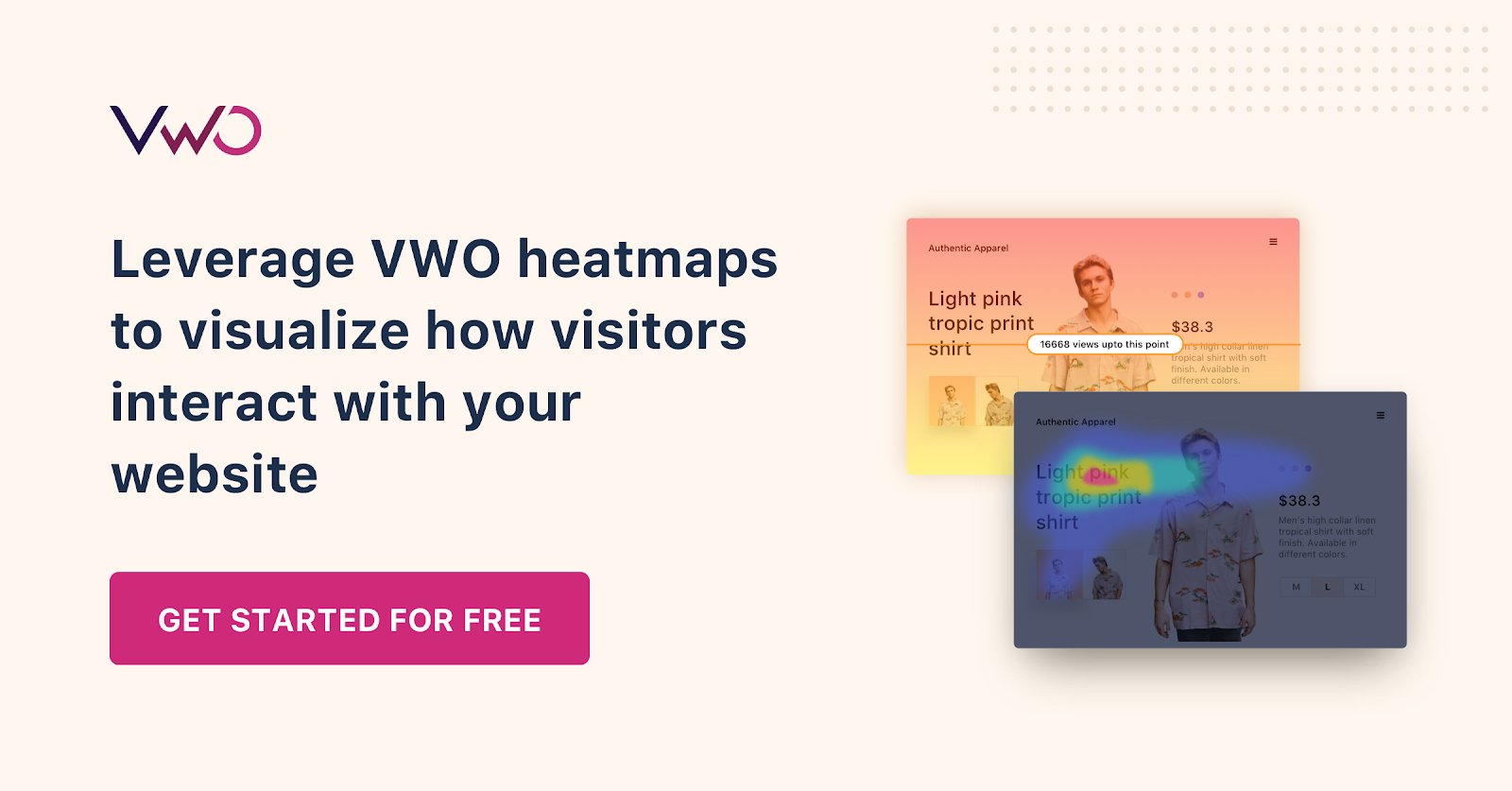
Los heatmaps de VWO son una sólida herramienta que puedes utilizar para visualizar de forma exhaustiva el comportamiento de los visitantes y su interacción con tu sitio. Obtén más información sobre los heatmaps de VWO en la sección siguiente.
Otros heatmaps de Google Analytics
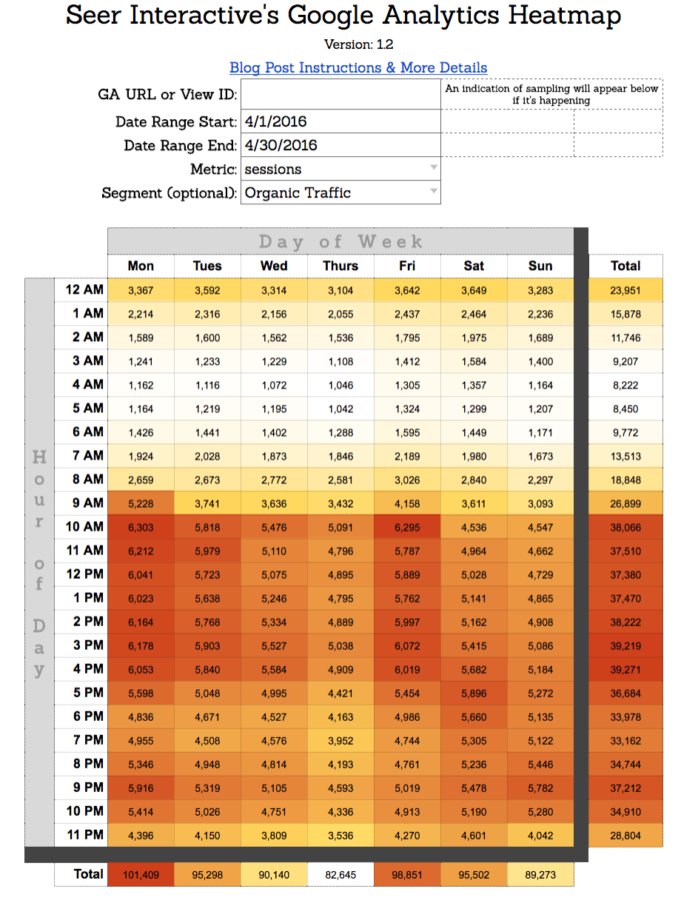
La segunda consulta sobre cómo crear heatmaps utilizando los datos recogidos a través de Google Analytics ha sido respondida en detalle por Seer Interactive. Su equipo de analítica web ha creado una hoja de Google. Esta hoja se comporta básicamente como un dashboard que te permite crear heatmaps de determinadas métricas y te permite identificar las principales tendencias a lo largo del tiempo. Por ejemplo, mira el heatmaps que crearon utilizando los datos de Google Analytics para identificar cuándo los visitantes aterrizan en el sitio web de forma orgánica para determinar el mejor momento para publicar piezas de contenido y cuándo promocionarlas:

Para empezar, puedes consultar la hoja del heatmap de Google Analytics de Seer Interactive y ver cómo ayudan a sus clientes aprovechando el poder de Google Analytics.
Ahora que se han abordado las dos cuestiones relativas al heatmap de Google Analytics, ponte las gafas de analista y comprueba por ti mismo cómo puede ayudarte a recopilar y visualizar datos de una forma que antes no era posible cuando Google Analytics sólo ofrecía información numérica sobre cómo interactuaban los visitantes con tu sitio web.
Ve más allá de los mapas de clics con los heatmaps de VWO
VWO ofrece capacidades de heatmaps que van mucho más allá del simple análisis de los datos cuantitativos de los visitantes de tu sitio en un mapa de clics o en una hoja de cálculo. Los heatmaps de VWO te permiten imaginar cómo navegan tus visitantes por tus páginas web, qué elementos captan su atención y cuáles tienden a ignorar con un simple clic, sin tener que depender de ninguna extensión. Además, el generador de heatmaps de VWO impulsado por IA te permite tener una representación visual predictiva del comportamiento de los visitantes de tu página web. Puedes confiar en los heatmaps de VWO para que te muestren exactamente dónde hacen clic los visitantes, hasta dónde se desplazan, cómo interactúan con elementos dinámicos como las cajas modales, etc. También puedes conocer los clics en elementos en los que no se puede hacer clic.
Aquí tienes una comparación de las funciones que ofrecen los heatmaps de VWO frente al heatmap de Google Analytics:

Mira el VWO Heatmap en acción:
También puedes segmentar la base de visitantes de tu sitio web utilizando lógica condicional y recopilar información detallada sobre el comportamiento de los distintos grupos. En última instancia, puedes utilizar toda la información obtenida para formular hipótesis sobre cómo mejorar constantemente el rendimiento de tus páginas web mediante tests A/B y experimentación.
Si esto te parece algo que podría ayudarte a ampliar tu hoja de ruta de CRO, prueba los heatmaps de VWO con la versión de prueba gratuita.
Preguntas frecuentes sobre los heatmaps de Google Analytics
La función en página de Google Analytics muestra los clics de los usuarios en los enlaces de una página concreta en porcentajes, es decir, un mapa de clics. Ya no es una función de Google Analytics, sin embargo, todavía puedes crear el mapa de clics a través de Google Analytics, utilizando la extensión de Chrome Page Analytics.
Los heatmaps creados sobre los datos del sitio web extraídos de Google Analytics pueden ayudarte a identificar y visualizar fácilmente las tendencias dentro de tus métricas importantes de Google Analytics, como el número de nuevos visitantes del sitio web, páginas/sesiones de usuario, etc. Hemos compartido una plantilla en la que puedes configurar fácilmente heatmaps basados en Google Analytics. Consigue la plantilla en el post.
Es una herramienta de visualización que muestra la densidad de puntos de datos mediante colores. El color se oscurece a medida que aumenta la densidad de puntos de datos.
No, no hay un heatmap integrado en Google Tag Manager. Sin embargo, puedes configurar el gestor de etiquetas con un único código de seguimiento e integrar herramientas de terceros como VWO para visualizar los datos.