Dynamische Heatmaps – das neue Tool zur Datenerfassung im eCommerce
eCommerce ist ein reines Dienstleistungsgeschäft, das äußerste Präzision, Geduld und Ausdauer erfordert, um im ständig wachsenden Wettbewerb der Branche zu bestehen. Das Ziel ist es, den Käufern zu helfen, gute Produkte zu finden und ein außergewöhnliches Kundenerlebnis zu bieten, das sie zu Wiederholungskäufern macht.
Das Besucherverhalten auf Ihrer Website dient als wertvolle Quelle für Erkenntnisse in jeder Phase eines eCommerce-Trichters. Was für Ihr Geschäft entscheidend ist, hängt von den Erkenntnissen ab, die Sie optimieren müssen, um das Einkaufserlebnis und die Konversionsrate zu verbessern.
Kostenlos herunterladen: Website Heatmap Guide
Die meisten Vermarkter empfehlen, mehrere qualitative und quantitative Analysetools zu verwenden. Allerdings sind nicht alle von ihnen in der Lage, Ihnen die Art von Informationen zu liefern, die Sie für die Untersuchung der Benutzererfahrung benötigen.
An dieser Stelle kommen Heatmaps ins Spiel.

Was sind Heatmaps?
Heatmaps sind eines der besten qualitativen Werkzeuge, um relevante Kundendaten zu sammeln, insbesondere im Hinblick auf das Verständnis des tatsächlichen Verhaltens der Kunden auf Ihrer Webplattform.
Stellen Sie sich Heatmaps wie Röntgenfilme vor. Sie zeigen ein detailliertes Bild (in Form einer grafischen Darstellung) davon, wie Nutzer mit Ihrer Website oder Ihrem Shop interagieren. Sie können beobachten, wie weit die Nutzer scrollen, wo sie am meisten klicken und welche Produkte oder Seiten sie mögen oder nicht mögen.
Solche Daten sind genau das, was Sie brauchen, um Ihre Plattform benutzerfreundlicher zu gestalten, mehr Traffic zu generieren und Ihre Strategien zur Conversion-Optimierung zu verbessern.
Aber wenn Sie glauben, dass eine beliebige Heatmap Wunder für Ihre E-Commerce-Website bewirken würde, liegen Sie völlig falsch!
eCommerce-Websites sind sehr dynamisch. Sie haben mehr interaktive Elemente und Elemente „hinter der Anmeldeseite“ wie Bestellungen, Warenkorb usw. als jede andere Website. Auf diesen Seiten werden die Interaktionen und Informationen der Besucher ausgewertet. Diese Daten dienen den Unternehmen in der Regel als Grundlage, um Rückschlüsse auf die Seitenleistung zu ziehen, elementare Ablenkungen zu finden und das allgemeine Kundenerlebnis zu verbessern.
Das ist der Punkt, an dem dynamische Heatmaps den Tag retten!
Was sind dynamische Heatmaps?
Im Gegensatz zu statischen Heatmaps, die nur auf statischen Webseiten wie der Homepage, Produktseiten, Landing Pages, Kategorieseiten usw. erstellt werden können, bieten Ihnen dynamische Heatmaps die Möglichkeit, das Kundenverhalten in Echtzeit auf Seiten zu untersuchen, die über den Rahmen statischer Heatmaps hinausgehen.
Mit anderen Worten: Dynamische Heatmaps können problemlos auf Live-Websites mit dynamischen URLs wie Mein Profil, Bestellungen, Warenkorb, Kontoeinstellungen usw. aufgezeichnet werden, um detaillierte Daten über Kundenaktivitäten zu sammeln.
Eine typische dynamische Heatmap bietet vier Hauptfunktionen: Click Maps, Scroll Maps, Klickbereiche und Elementlisten. Mit jeder dieser Funktionen können Sie die Hotspot-Bereiche einer Webseite im Detail betrachten.
Wozu dienen dynamische Heatmaps?
1. Genauigkeit
Dynamische Heatmaps bieten im Vergleich zu statischen Heatmaps aktuellere Einblicke. Sie erhalten Echtzeitdaten, die das aktuelle Benutzerverhalten widerspiegeln. So sind Sie über sich ändernde Benutzervorlieben informiert, bevor Sie Änderungen an der Website vornehmen.
2. Echtzeit-Einblicke
Sie erhalten sofortige Einblicke in das Benutzerverhalten, während es stattfindet, um Benutzerinteraktionen in Echtzeit zu beobachten und zu analysieren. Dies ermöglicht die sofortige Identifizierung von Trends, Problemen und Chancen und erleichtert zeitnahe Anpassungen zur Optimierung des User-Erlebnisses und der Website-Leistung.
3. Unterstützung bei der Personalisierung
Diese Heatmaps helfen bei der Personalisierung von User-Erlebnissen durch die Analyse von Echtzeit-Interaktionen. Wenn Benutzer beispielsweise Interesse an einem Produktkarussell zeigen, können weitere Inhalte oder Empfehlungen personalisiert werden, um den Interessen der User zu entsprechen.
Lassen Sie uns nun anhand einiger Beispiele die Möglichkeiten von dynamischen Heatmaps für den eCommerce verstehen!
Beispiel für dynamische Heatmaps auf verschiedenen eCommerce-Seiten
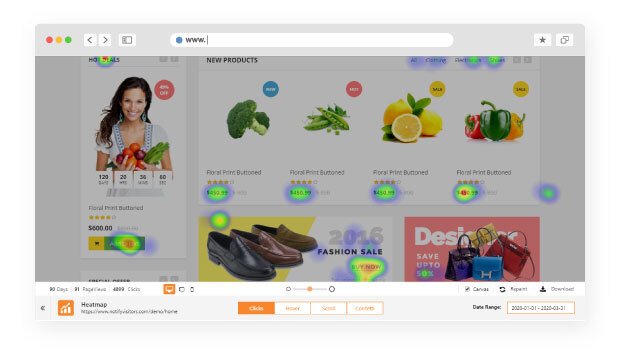
Einblicke in die Warenkorbseite mit dynamischen Heatmaps untersuchen
Die folgende Abbildung gibt uns einen Einblick in eine dynamische Heatmap, die auf der Warenkorb-Seite einer eCommerce-Website erstellt wurde. Sie zeigt, dass im Allgemeinen die meisten Besucher, nachdem sie Produkte in den Warenkorb gelegt haben, auf das Produktbild, die Schaltfläche „Abbrechen“, den Postleitzahlenbereich, das Symbol „Zur Kasse gehen“ und die Rabattcodes klicken.

Diese Informationen helfen Ihnen, mehrere Schlüsse zu ziehen. Einige davon sind die folgenden:
- Möglicherweise möchten Kunden die Produktbilder noch einmal sehen, bevor sie zum endgültigen Zahlungsportal weitergehen.
- Vielleicht gefällt ihnen das ausgewählte Produkt nicht und sie entfernen es aus dem Warenkorb. Oder sie brechen den Einkaufswagen ab, weil sie das Produktbild auf der Seite des Warenkorbs nicht sehen können (mit Zoom).
- Sie sind am meisten daran interessiert, Rabatte in Anspruch zu nehmen. Daher ist der Bereich heißer als andere Seitenelemente.
Darüber hinaus dienen solche Informationen auch dazu, Hypothesen darüber aufzustellen, wie die Leistung verschiedener Seitenelemente mit dynamischen URLs verbessert werden kann, und gleichzeitig die richtigen Mittel und Wege zu finden, um das Kundenerlebnis zu verbessern und Ihre Konversionen zu steigern.

Kostenlos herunterladen: Website Heatmap Guide
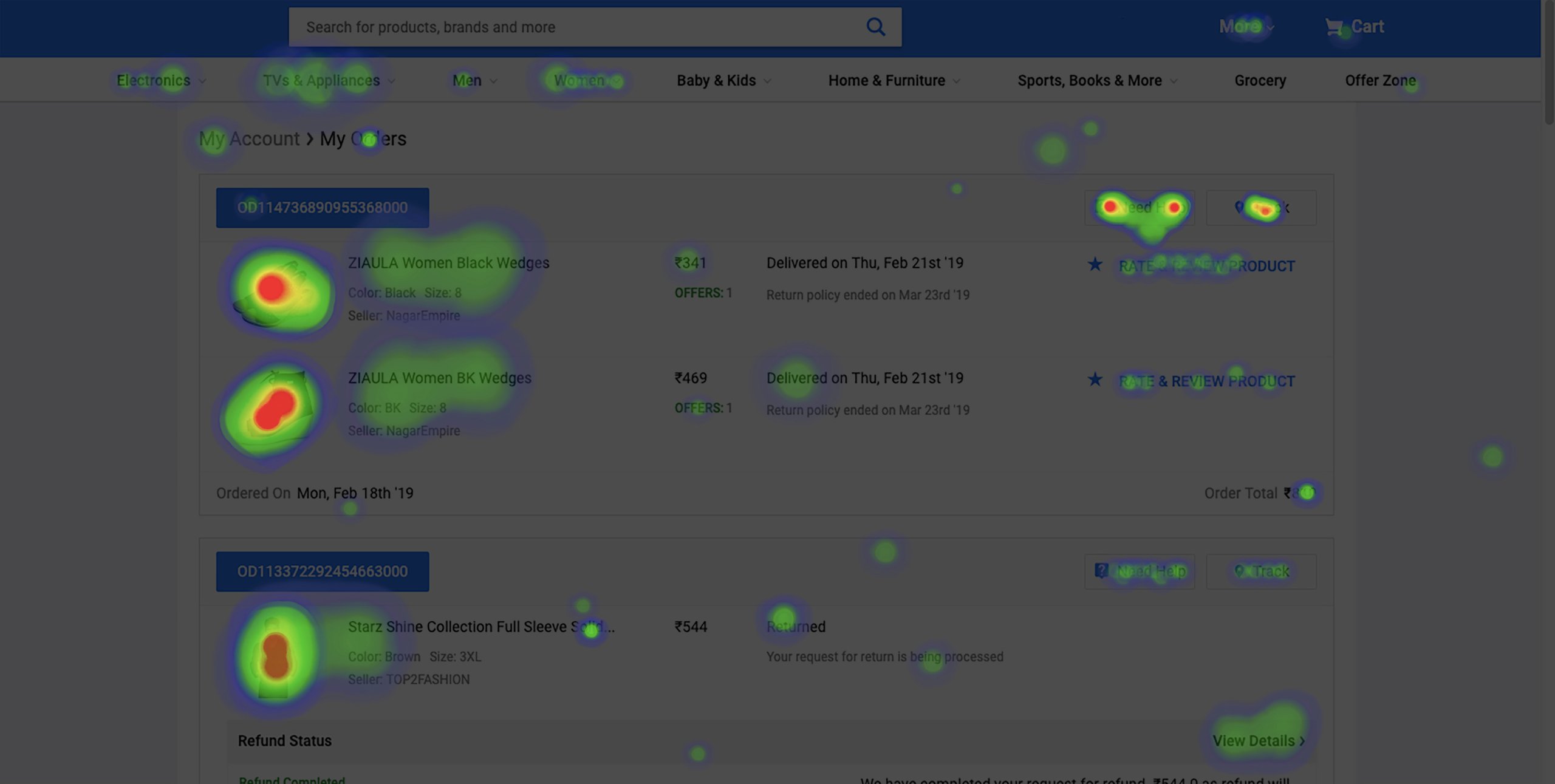
Einblicke in die Bestellseite mit dynamischen Heatmaps untersuchen
Die Seite „Meine Bestellungen“ einer eCommerce-Website ist eine wichtige Seite, die im Hinblick auf die Erfassung von Daten zum Kundenverhalten weniger erforscht ist.
Auf dieser Seite können Benutzer ihre aktuellen und früheren Bestellungen einsehen, den Lieferstatus überprüfen, um Hilfe bitten und sogar ihre Historie durchsehen. Wenn Sie als eCommerce-Unternehmen Heatmaps auf solchen Seiten erstellen und die Anzahl der Klicks aufzeichnen, können Sie genau untersuchen, welche Seitenelemente die größte Aufmerksamkeit Ihrer Kunden erregen.

Die oben abgebildete Heatmap zeigt beispielsweise, dass die meisten Klicks auf das Symbol „Verfolgen“, gefolgt von „Hilfe benötigen“ und Produktbildern, zu verzeichnen sind. Sie klicken kaum auf das Symbol „Produkt bewerten“, das je nach Ihrer Plattform eine wichtige Formularseite sein kann, um Produktbewertungen und andere wichtige Informationen einzuholen. Sie können diese qualitativen Daten nutzen, um die notwendigen Änderungen vorzunehmen und die Kunden zum Ausfüllen des Formulars zu bewegen, z.B. indem Sie Popups für Produktbewertungen oder Call-to-Action-Schaltflächen auf der Bestellseite einfügen, den Bereich omnipräsent machen, Belohnungen für das Hinzufügen von Bewertungen anbieten und so weiter.
Sehen Sie sich dieses Video an, wenn Sie mehr über VWO Heatmaps und Heatmap-Berichte erfahren möchten.
Dynamische Heatmaps können Ihnen viel mehr qualitative, seiteninterne Daten liefern, die andere Analysetools in der Regel nicht liefern können. Jede Seite, jeder Klick erzählt eine Geschichte, und aus jeder Geschichte können Sie etwas lernen, wenn Sie genau hinhören!
Da Sie nun wissen, woran es Ihren statischen Heatmaps mangelt, ist es an der Zeit, Ihre eCommerce-Plattform mit den dynamischen Heatmaps von VWO aufzurüsten und das Beste aus ihnen zu machen.

FAQs zu Dynamischen Heatmaps
Dynamische Heatmaps sind Heatmaps, die auf Live-Websites mit dynamisch generierten URLs wie Profil, Bestellungen, Warenkorb, Kontoeinstellungen usw. aufgezeichnet werden, um detaillierte Daten über die Besucheraktivitäten zu sammeln.
E-Commerce-Geschäfte verwenden dynamische Heatmaps, um Erkenntnisse aus der Interaktion der Besucher auf ihren dynamischen Inhaltsseiten wie der Bestellseite oder der Kassenseite zu gewinnen und gemeinsame Muster zu erkennen.