Server-Side Testing
O que é o teste Server-Side?
Na última década, o teste A/B evoluiu como uma das estratégias de crescimento mais usadas por profissionais de marketing digital, gerentes de produto e designers de UX. Ao permitir que eles determinem variações vencedoras de páginas da Web fundamentais em suas propriedades digitais, isso os capacita a otimizar suas experiências e, por sua vez, seu funil de conversão com base em insights de consumidores baseados em dados para proporcionar um crescimento superalimentado.
O teste do lado do servidor é um método de teste A/B em que as variações de um teste são renderizadas diretamente do servidor da Web e, em seguida, enviadas premeditadamente para o dispositivo dos visitantes. A implementação diretamente no servidor permite que você execute testes mais sofisticados que, de outra forma, poderiam dificultar a experiência do usuário se implementados no lado do cliente. Além disso, o teste do lado do servidor também é optado nos casos em que é simplesmente inviável experimentar no lado do cliente. Por exemplo, testar dois algoritmos diferentes de recomendação de produtos para um site de e-commerce.
Em outras palavras, o teste do lado do servidor abre a porta para um mundo totalmente novo de possibilidades de experimentação, permitindo que você teste profundamente dentro de sua tech stack e execute testes avançados que estão além do escopo da interface do usuário ou de mudanças cosméticas. Como todo o trabalho pesado ocorre no nível do servidor, a experiência do usuário se torna significativamente suave e rápida.
Mais importante ainda, o teste do lado do servidor permite que você veja além do seu site e otimize até mesmo a experiência do seu produto, aplicativo para dispositivos móveis e dispositivos IoT. Assim, capacitar as equipes de produto e desenvolvimento para criar produtos verdadeiramente revolucionários e otimizados para a experiência.

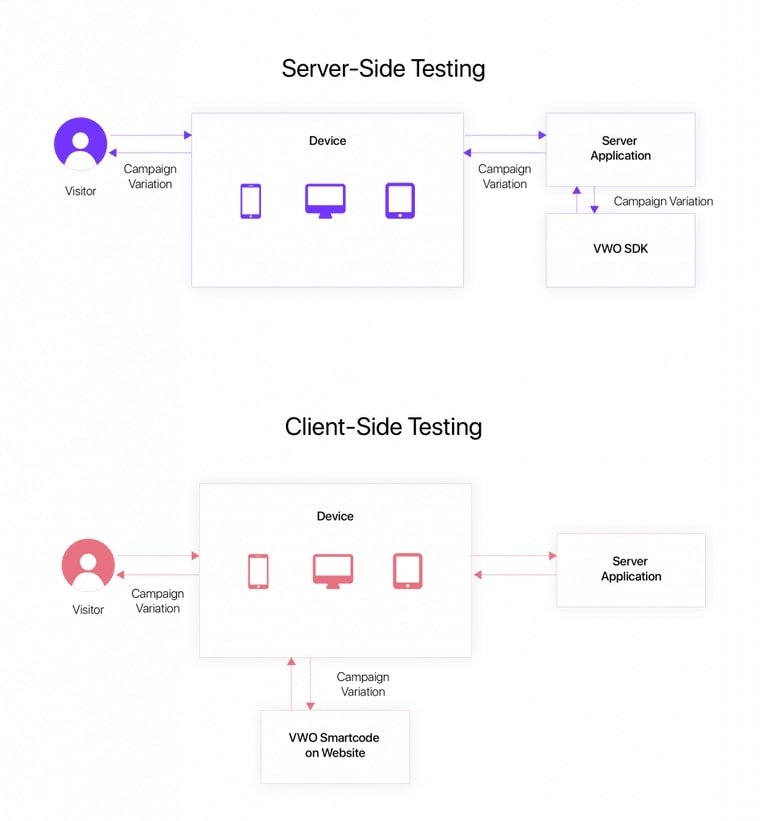
Teste do lado do servidor em comparação com teste do lado do cliente
Considere a seguinte situação. O proprietário de uma loja de comércio eletrônico, com o objetivo de otimizar para melhores conversões, quer testar dois fluxos de checkout diferentes em seu site e aplicativo para dispositivos móveis ao mesmo tempo. Para isso, eles precisam de uma metodologia de teste avançada, que seja mais inerente ao processo e se integre ao site para garantir uma experiência de usuário sem complicações. Nada disso é possível por meio de testes A/B simples no lado do cliente. É por isso que testes no lado do servidor são necessários.
Ao contrário dos testes do lado do cliente, que envolvem a entrega de variações de uma página da Web que se encontram no navegador do visitante (cliente), os testes server-side permitem que os testes sejam executados e as modificações sejam feitas diretamente no servidor da Web e, em seguida, renderizem o mesmo para o navegador do visitante ou aplicativo para dispositivos móveis. Ambos têm escopo variado e atendem a diversas necessidades de negócios. O teste do lado do servidor é mais robusto e é construído para testes bastante complexos, enquanto o teste do lado do cliente lida com testes mais simples e relacionados à interface do usuário.

Aqui está uma olhada nas principais diferenças entre os dois:
| Parâmetro | Teste A/B do lado do cliente | Teste A/B Server-Side |
| Primeiros passos | Implementação simples; requer um único código | Implementação complexa; código adicional a ser implantado para executar testes multicanal |
| Implementação dos testes | Editor WYSIWYG/DIY necessário para criar variações de teste | Cada variação precisa ser codificada separadamente, sem arrastar/soltar disponível |
| Escopo | Limitado a mudanças cosméticas; experimentos giram em torno do design, posicionamento, mensagens dos elementos-chave em uma página da Web | Capacidade de testar profundamente; os experimentos giram em torno da UX dos produtos, da eficiência dos algoritmos, dos fluxos de inscrição etc. |
| Desempenho | O código assíncrono pode causar efeito de cintilação O código síncrono pode aumentar o tempo de carregamento da página | Nenhum impacto perceptível no desempenho |
| Privacidade | A privacidade pode ser comprometida, pois os atributos do experimento são visíveis no cliente do usuário final | Mais seguro, pois os atributos do experimento estão seguros com os servidores da empresa |
| Canais | Restrito a computadores e Web móvel. Não funciona para aplicativos. Não é possível executar testes entre canais e omnicanal simultaneamente | Funciona tanto para Web quanto para aplicativos. Pode executar perfeitamente testes multicanal e omnicanal simultaneamente |
Embora os testes do lado do cliente possam ajudá-lo a descobrir rapidamente e fazer melhorias mais simples no seu site que possam impactar positivamente seu funil de conversão, os testes do lado do servidor podem ajudar você a se aprofundar e executar testes avançados para otimizar todo o ciclo de vida de seus produtos. Cada uma das técnicas complementa a outra e ajuda você a superar obstáculos únicos em sua jornada de otimização. Portanto, decidir entre os dois depende completamente do cenário em questão, da disponibilidade de recursos, das metas de negócios e da maturidade de otimização das equipes.

Aplicativos de experimentação server side
Teste A/B no fundo da sua stack
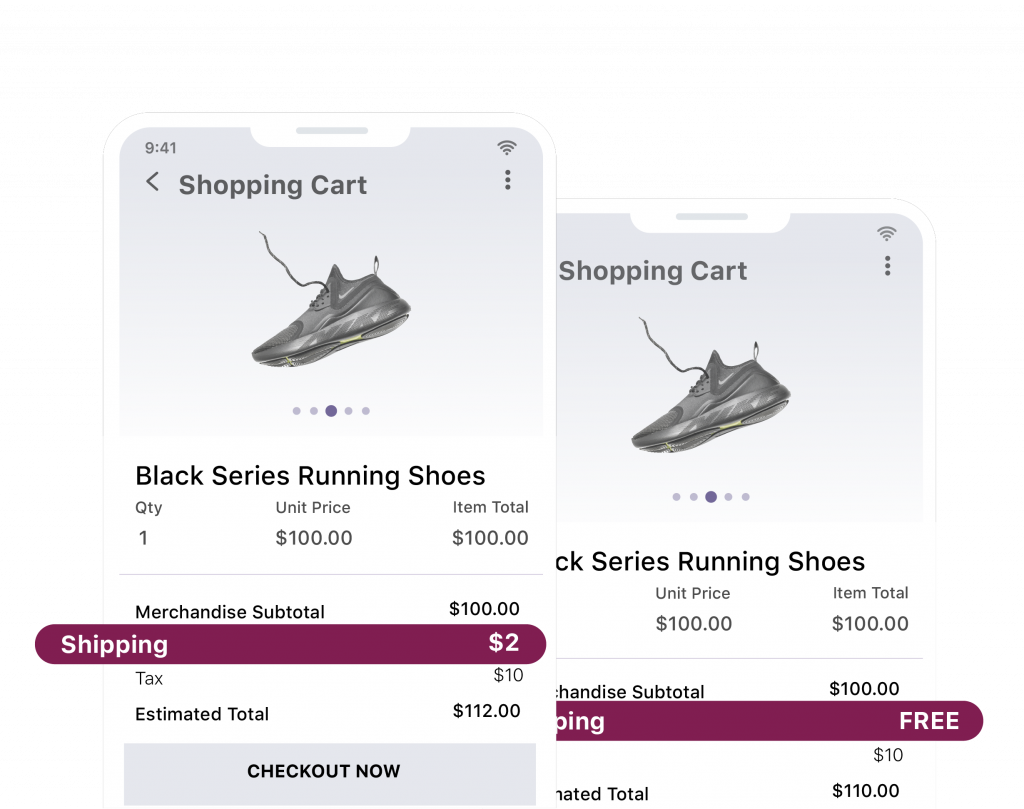
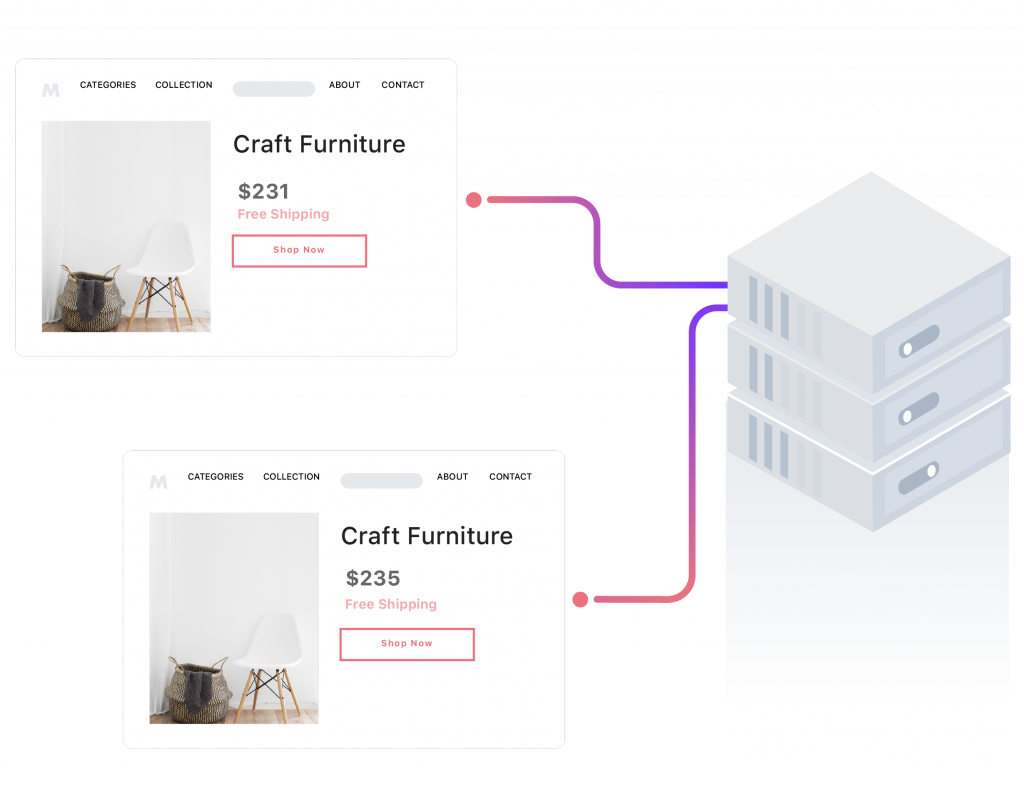
| Um dos usos mais fundamentais dos testes do lado do servidor é testar duas ou mais variações de qualquer página da Web ou aplicativo para dispositivos móveis. Embora isso funcione exatamente como o teste do lado do cliente, a principal diferença está na forma como as variações são renderizadas. Para o lado do servidor, a renderização é feita diretamente através do servidor, enquanto para o lado do cliente, as alterações são aplicadas no navegador. Uma ferramenta de teste do lado do servidor é usada em vez de uma do lado do cliente nos casos em que os testes são executados em elementos complexos ou dinâmicos que estão além do escopo da interface do usuário ou quando as modificações a serem feitas estão além do escopo de um editor visual ou de código básico. Um exemplo disso seria executar um teste A/B no valor do frete de uma loja de e-commerce. Como os preços mostrados na tela são renderizados dinamicamente a partir do servidor, é necessária uma sofisticada ferramenta de teste do lado do servidor para executar este teste. |

Avalie seus recursos antes do lançamento com testes de recursos
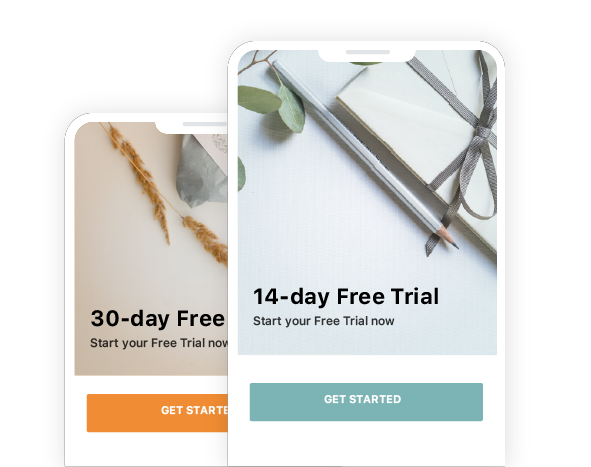
Com o teste de recursos, você pode testar vários recursos do produto, assim como várias variações de um recurso, até ter certeza de que está lançando o melhor. O teste do lado do servidor permite que você crie variações de teste com diferentes recursos do produto ou diferentes variações de um recurso do produto para que você possa experimentá-los completamente, medir seu impacto com base em métricas importantes e, em seguida, implementar a variação vencedora. Mais importante ainda, você obtém visibilidade em tempo real do desempenho dos recursos de seus produtos. Por exemplo, se você é uma empresa de SaaS e deseja lançar uma avaliação grátis do seu produto, pode criar várias variações com diferentes durações de períodos de avaliação grátis, identificar a variação vencedora e disponibilizá-la universalmente.


Gerencie o estilo de vida dos recursos com o gestão de sinalizadores de recursos
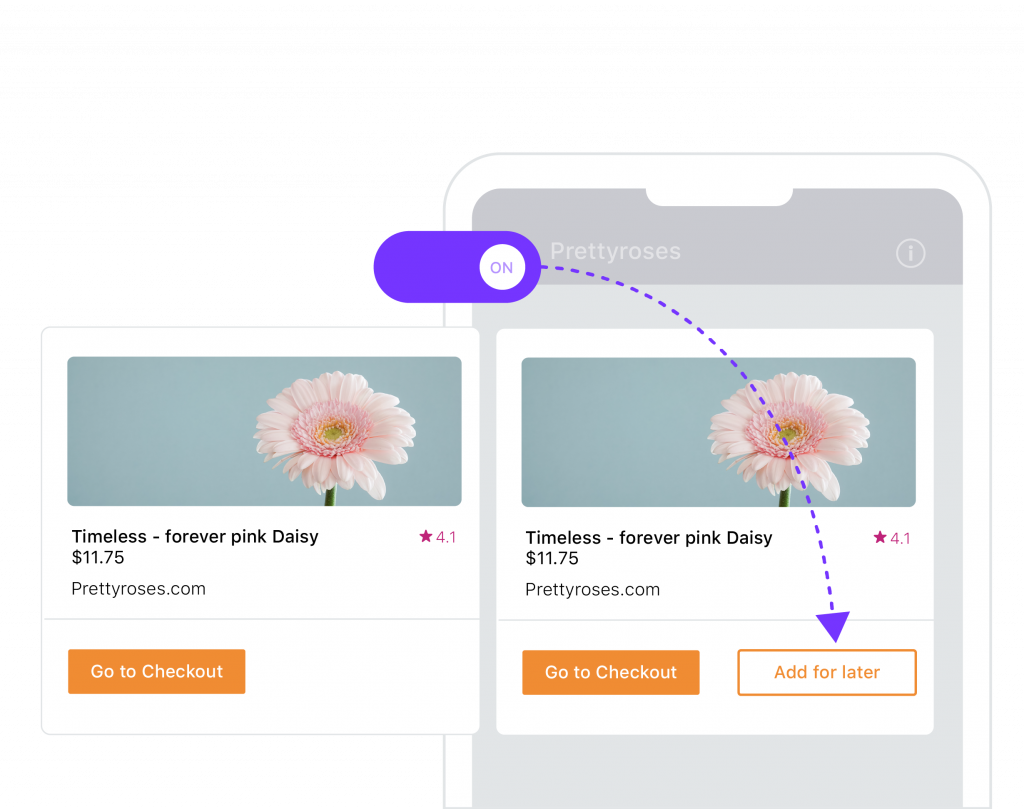
Também conhecido como alternância de recursos, os sinalizadores de recursos permitem que você ative/desative seus recursos e, assim, altere a experiência do usuário, sem ter que implantar um novo código. Uma vez implementado, você pode simplesmente controlar seus recursos — ativá-los para alguns usuários, desativá-los para outros, ocultá-los por um determinado período e assim por diante. Se necessário, você também pode lançar um recurso incompleto e simplesmente escondê-lo até que esteja confiante em torná-lo ativo. Desde estudar a resposta do usuário a um determinado recurso até o ativar/desativar, tudo isso pode ser feito em tempo real.
Aqui estão algumas vantagens detalhadas do uso de sinalizadores de recursos:
- Verificação da funcionalidade do recurso
Usando sinalizadores de recursos, você pode garantir o lançamento progressivo de um recurso do produto e verificar sua funcionalidade. O sinalizador de recurso geralmente é desativado por padrão e é ativado para um grupo de usuários específico quando um novo recurso está pronto para ser lançado. Depois de avaliar o feedback do usuário, se você vir que o recurso tem alguns problemas, você pode desativá-lo e evitar qualquer exposição adicional do usuário a esse recurso. Dessa forma, você pode voltar e iterar o recurso para melhorar sua funcionalidade.
- Redução de riscos
Os sinalizadores de recursos permitem que você implemente a versão ideal de um recurso do site que melhora suas principais métricas de negócios. Com esse recurso, você pode decidir aceitar ou rejeitar ideias de teste. Como os lançamentos suaves formam a base principal para os sinalizadores de recursos, você pode continuar os testes no lado do servidor, eliminando quaisquer problemas intermitentes aparentes.
- Simplificação do código
Com os sinalizadores de recursos, você pode integrar o código ao tronco principal sem criar ramificações persistentes. Sempre que um recurso estiver pronto para ser lançado, você pode simplesmente ativá-lo, ativando assim o código. Qualquer pessoa da sua equipe de desenvolvimento pode alterar o comportamento do recurso sem precisar atualizar nenhum código. É assim que os sinalizadores de recursos simplificam a integração de código e as circunstâncias de implantação.
- Entrega progressiva
A beleza de usar sinalizadores de feições está no fato de que você pode testar pequenas alterações em uma pequena base de usuários e, em seguida, dimensioná-las com base no impacto dessa feição específica nos seus KPIs. Isso ajuda você a entender como seus sistemas funcionam sob carga crescente e como os usuários reagem ao seu novo lançamento de recursos. Estes, combinados, ajudam a limitar o raio de explosão caso surja algum problema.

Entregue recursos com confiança com implementações de recursos em etapas
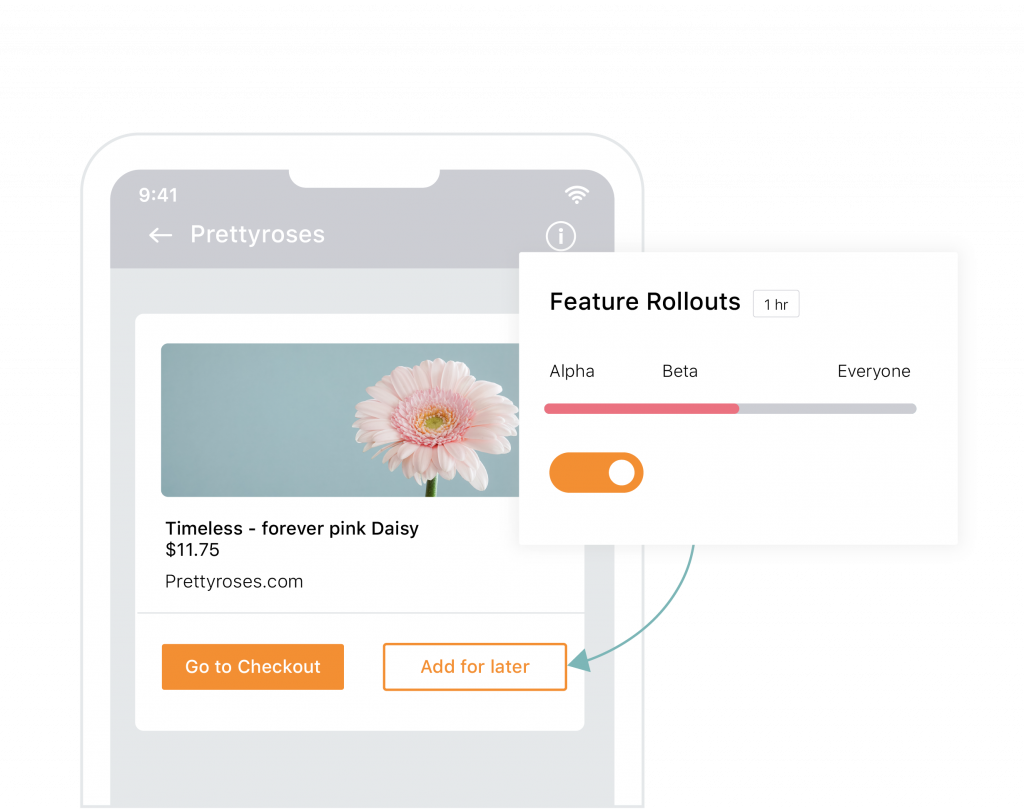
O teste no lado do servidor permite que você reduza o risco implementando recursos em etapas. Você pode segmentar seu público, disponibilizar um recurso específico apenas para uma pequena porcentagem deles, medir seu desempenho e disponibilizá-lo sistematicamente para todos os seus clientes em estágios progressivos (ou até mesmo criar seus grupos de lançamento alfa e beta). Você também pode reverter um recurso imediatamente caso um bug seja encontrado, modificá-lo e relançá-lo em qualquer lugar. Os valiosos dados e feedback acumulados a partir dessas iterações podem ajudar você a impulsionar a inovação constante e evoluir rapidamente os recursos do seu produto.


Marcação do lado do servidor por GTM
A GTM lançou recentemente a marcação do lado do servidor, que pode ser importante para as empresas explorarem a experimentação no lado do servidor.
De acordo com os contêineres de marcação do lado do servidor lançados recentemente no Google Tag Manager (GTM), as marcações agora podem ser carregadas do servidor por meio do Google Cloud, em vez do cliente ou navegador. Ao contrário de uma configuração de marcação típica, em que o contêiner da página é responsável por compartilhar dados de visitantes com ferramentas de coleta de dados, com marcação do lado do servidor, o contêiner é executado no servidor por meio do qual os dados são compartilhados com ferramentas de coleta.
Ele oferece as seguintes vantagens em relação às marcações do lado do cliente:
Melhor desempenho: a diminuição do número de marcações no lado do cliente resulta em menos código a ser executado no site ou aplicativo e, portanto, melhora consideravelmente seu desempenho.
Segurança aprimorada: na marcação do lado do servidor, os dados são enviados primeiro para o servidor e depois para ferramentas de análise de terceiros, como o Google Analytics ou o Facebook. Portanto, os dados dos visitantes não podem ser acessados diretamente por essas ferramentas e, portanto, são mais seguros.
Mais controle: o contêiner do servidor não é executado no navegador dos usuários, mas sim no servidor que está completamente sob seu controle.
Por que você deve usar testes do lado do servidor?
Crie produtos de classe mundial com agilidade
Ao ajudar os gerentes de produto a experimentar todo o ciclo de vida e arquitetura do produto, os testes do lado do servidor fornecem um salto gigantesco para facilitar a gestão ágil de produtos. Como gerente de produto, você pode aproveitar a experimentação full-stack para executar inúmeros testes avançados, descobrir o que está funcionando, gerar melhores ideias para refinar a experiência do usuário do produto e fornecer recursos aprimorados e desenvolver produtos prontos para o mercado mais rapidamente. Ao executar testes avançados, você pode entender melhor os recursos do seu produto e entregá-los continuamente. Não só isso, com o tempo, melhores experimentos podem ajudar você a produzir resultados mais poderosos e definitivos que impulsionam a tomada de decisões frutíferas.
Reduza o risco ao lançar recursos
Usando testes do lado do servidor, você pode testar seus recursos, medir seu impacto, fazer melhorias e refinamentos para implementá-los com segurança em etapas, em vez de torná-los ao vivo para todos os seus usuários, universalmente, de uma só vez. Dessa forma, você pode mitigar riscos, aprender com testes inconclusivos, de forma mais rápida e iterativa e, como resultado, lançar recursos com confiança.
Aproveite a otimização omnicanal e multiplataforma
Uma das principais competências dos testes do lado do servidor é permitir a experimentação omnicanal e entre plataformas. Quer se trate de aplicativos da Web, aplicativos para dispositivos móveis, OTTs, beacons ou dispositivos conectados; pode experimentar profunda e infinitamente. Você não precisa projetar testes especificamente para cada plataforma, em vez disso, basta executar o mesmo teste em plataformas, canais e dispositivos, oferecer experiências consistentes e registrar o comportamento exclusivo do usuário em todas as suas propriedades digitais sob o mesmo teto. Dessa forma, você pode reunir insights sobre como seus usuários respondem de maneira diferente aos testes em diferentes plataformas, comparar dados de um canal com outro e usar esses insights para otimizar suas experiências em todos os pontos de contato do cliente.

Teste em escala sem afetar o desempenho e a usabilidade
Um dos efeitos colaterais inevitáveis da execução de um teste A/B simples do lado do cliente usando um código assíncrono é o efeito de cintilação (também conhecido como Flash Of Original Content). Refere-se ao fenômeno em que o conteúdo original de uma página aparece por um tempo muito curto antes que a variação seja carregada. Embora haja soluções rápidas para minimizar o tempo, é quase impossível se livrar dele completamente. Isso é prejudicial porque o efeito de cintilação não apenas dificulta a experiência do usuário, mas também pode levar a um contraste substancial nos resultados dos testes derivados dos reais. Imagine se um visitante notar um elemento específico alterando a postagem que a página carregou. Eles imediatamente percebem que fazem parte de um experimento e, portanto, tendem a mudar seu comportamento na página da Web.
O teste do lado do servidor, por outro lado, é imune ao efeito de cintilação ou a quaisquer outras implicações relacionadas ao desempenho; portanto, você pode esperar resultados precisos durante a execução de testes no servidor.
Crie uma base para a entrega sem complicações e contínua de produtos
O teste do lado do servidor ajuda a facilitar a integração contínua e a implantação contínua (CI/CD) no ciclo de vida de desenvolvimento de software. A sinalização de recursos permite que pequenos pedaços de código sejam integrados ao ramo de software principal e, em seguida, implantados gradualmente para um segmento do público e lentamente para o restante nos estágios subsequentes. Ao permitir que os gerentes de produto e as equipes de desenvolvimento testem seus recursos na produção, façam modificações de forma iterativa e as forneçam gradualmente, os testes do lado do servidor permitem uma velocidade aprimorada de desenvolvimento, entrega e melhoria.
Quando você deve usar testes Server Side?
O teste do lado do servidor é mais útil nos seguintes cenários:
Execute experimentos em aplicativos de página única (SPAs)
Ao contrário dos sites estáticos, os aplicativos de página única (SPAs) servem conteúdo dinâmico, que se refere à modificação de certos elementos de uma página específica com base na interação dos usuários com ela, em vez de carregar elementos inteiramente novos do servidor. Exemplos de tais sites incluem Facebook, Instagram e todos os outros sites/aplicativos que funcionam por trás de um login. Teste conteúdo dinâmico é tecnicamente mais complexo e, portanto, só pode ser abordado por ferramentas de teste do lado do servidor. E em um site complexo baseado em vários elementos dinâmicos, o teste do lado do cliente pode diminuir o tempo de carregamento da página, pois os desenvolvedores têm controle limitado sobre o tempo de carregamento da página renderizada no navegador do usuário. Além disso, como todos os elementos dinâmicos do seu site são construídos e controlados pelo servidor web, você só pode testá-los de forma flexível no lado do servidor.
Lance novos produtos/recursos com confiança
Antes do lançamento de um produto ou de um recurso, há uma infinidade de ideias que os gerentes de produto podem querer validar para garantir que o produto lançado seja exatamente o que eles imaginaram que fosse. O teste do lado do servidor permite que as equipes de produto e UX testem mais profundamente sua stack e experimentem minuciosamente os recursos do produto, avaliem seu desempenho e impacto, validem hipóteses e implementem produtos e recursos com confiança. Os insights baseados em dados coletados permitem que eles tomem decisões melhores que ajudam a lançar produtos pioneiros de forma eficiente.
Execute testes em que a segurança dos dados é fundamental
Quando se trata de páginas da Web ou aplicativos que funcionam com dados confidenciais, como páginas de pagamento de e-commerce e aplicativos de Internet banking etc., os testes do lado do cliente podem ser desafiadores, pois a segurança dos dados é o aspecto mais intransigente que essas empresas não podem se dar ao luxo de desconfiar. Esta é a razão pela qual muitos profissionais de marketing e gerentes de produto hesitam em implantar testes A/B nessas páginas. O teste do lado do servidor torna-se a escolha óbvia e única para testes em tais sites/aplicativos, pois garante que os atributos de teste sejam seguros internamente com o servidor. Com os testes do lado do servidor, você pode experimentar tudo o que quiser com suas páginas fundamentais sem se preocupar com qualquer ameaça à segurança de seus dados confidenciais.
Realize uma reformulação do site ou revisão de UX
Nos dias de hoje, a usabilidade e a experiência do usuário de suas propriedades digitais desempenham um papel essencial na determinação do destino do seu negócio. À medida que mais e mais profissionais de marketing, gerentes de produto e profissionais de UX estão começando a perceber isso, renovações periódicas de sites ou revisões de UX tornaram-se parte integrante dos roteiros de crescimento das principais empresas do mundo.
Em um esforço para garantir que a nova versão do seu site ou aplicativo para dispositivos móveis ofereça uma experiência de usuário significativamente aprimorada e sem complicações para milhões de usuários simultaneamente, as empresas precisam experimentar em escala. O teste do lado do servidor se torna a escolha óbvia, pois permite que você teste profunda e minuciosamente para identificar e corrigir quaisquer falhas relacionadas à navegação do site, arquitetura ou experiência do usuário.
Melhore a experiência do usuário no aplicativo para dispositivos móveis
A tecnologia de aplicativos para dispositivos móveis é muito diferente da tecnologia da Web. Portanto, a lógica exata para a experimentação do lado do cliente em sites não pode ser replicada para aplicativos para dispositivos móveis. Mesmo que você decida implementar testes do lado do cliente em seu aplicativo para dispositivos móveis, o resultado não será apenas uma experiência ruim para o usuário, mas também toneladas de bugs de interface do usuário. Além disso, corrigir bugs em aplicativos para dispositivos móveis envolve muito mais etapas do que em sites. Você não pode simplesmente enviar uma nova versão do aplicativo e colocá-la ao vivo para seus usuários instantaneamente, como no caso de um site, mas terá que esperar pelas aprovações das lojas Android e iOS e, em seguida, pelos usuários para atualizar seus aplicativos. Portanto, para executar com sucesso experimentos em aplicativos móveis, você precisará de uma sofisticada ferramenta de teste do lado do servidor que possa lidar com a complexidade de um aplicativo para dispositivos móveis.
Com os testes do lado do servidor, você pode executar testes de UX em aplicativos para dispositivos móveis sem que os usuários baixem várias variações do aplicativo. Isso permite que você aprimore continuamente sua experiência de usuário no aplicativo, implemente recursos que otimizam as taxas de conversão e melhore suas principais métricas, como engajamento e retenção de clientes.
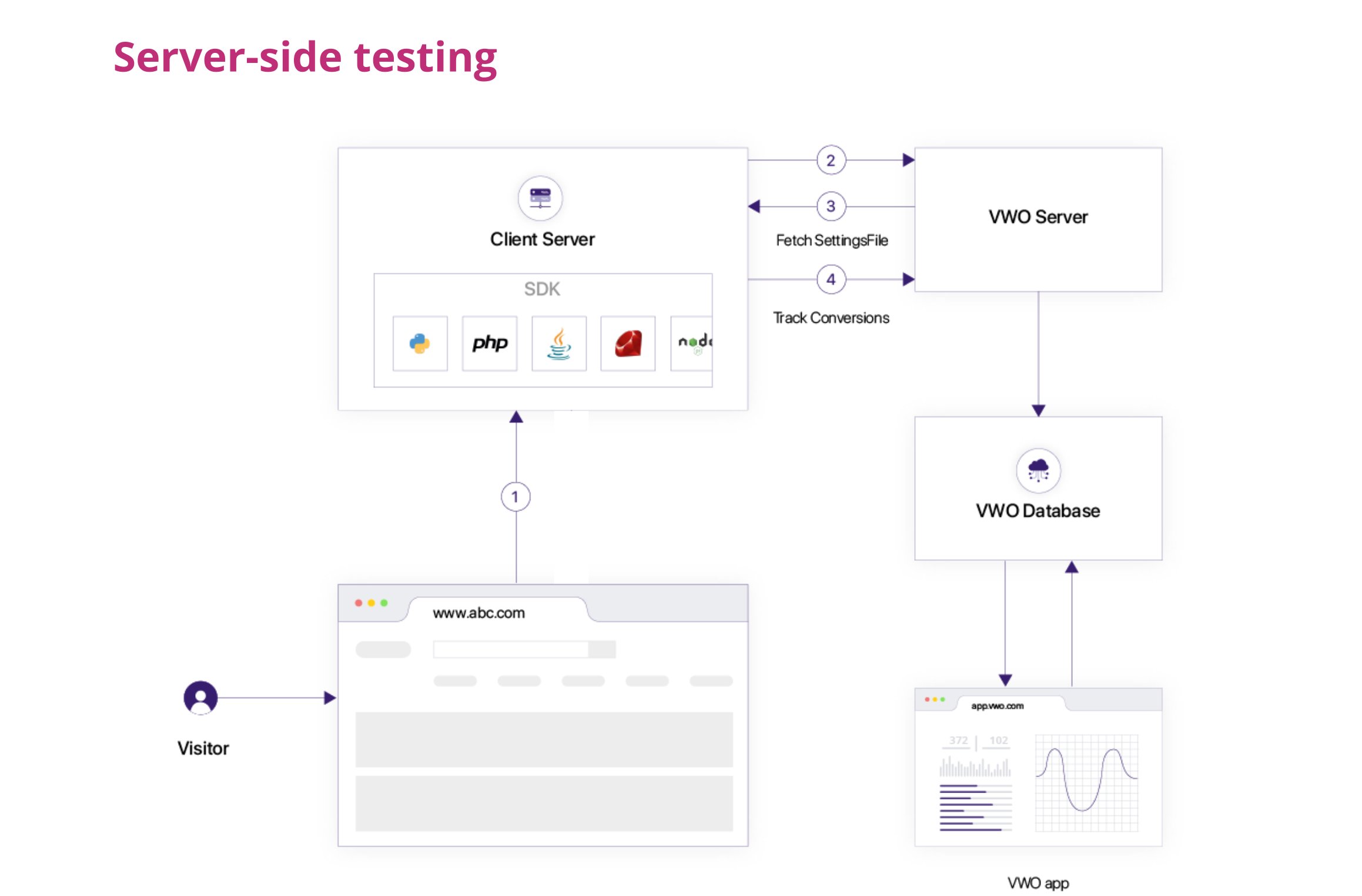
Como funciona o teste server side?

- O teste do lado do servidor requer uma instalação única do SDK e integração com os sistemas de back-end. O SDK geralmente está disponível em todas as linguagens de back-end comuns, como NodeJs, PHP, Python, Java,.NET, Ruby e plataformas como iOS e Android.
- Sempre que o código, onde o SDK está integrado, é executado, uma chamada é enviada para o servidor da VWO. Isso geralmente acontece apenas uma vez, pois os dados são armazenados em cache para execuções consecutivas.
- O SDK atua como uma interface entre o servidor do cliente e o servidor da ferramenta de teste. Ele é responsável por buscar todas as informações relacionadas à campanha do servidor da ferramenta em formatos JSON, como o número de variações que possui, o número de metas que contém, a distribuição geral do tráfego e a alocação do tráfego no nível de variação. Essas configurações são usadas pelo SDK, que oferece vários recursos, como teste A/B, fornecendo uma variação a um usuário específico — habilitando um recurso para um visitante, rastreando metas etc.
- Uma vez que a variação é atribuída ou a meta é rastreada no lado do servidor, os dados são enviados para a VWO para fins de rastreamento. Esses dados são buscados durante a visualização do relatório da campanha ou do painel do aplicativo.

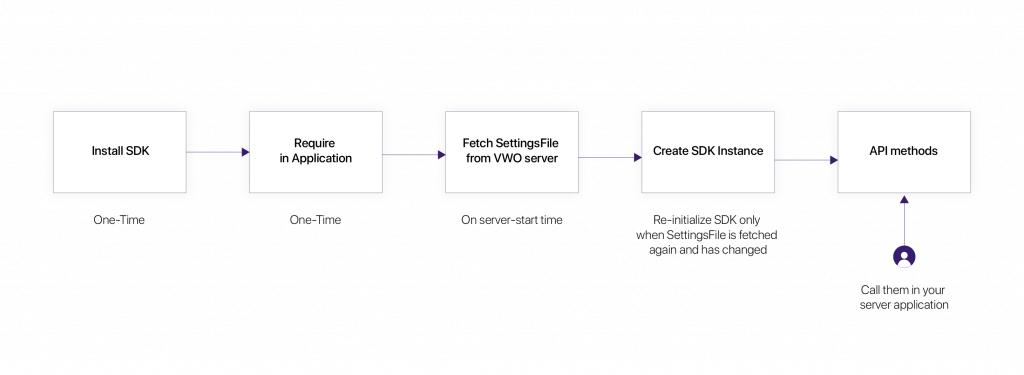
Diagrama de fluxo de implementação do SDK
Teste server side na VWO
O VWO FullStack permite que você execute testes A/B no lado do servidor. Para começar, primeiro você precisa criar um projeto e um recurso. Um projeto é representativo do objetivo que você deseja alcançar e do elemento que você vai testar. Testar seu algoritmo de pesquisa pode ser um projeto, por exemplo. Outro pode estar testando uma mudança de preço, e assim por diante. Um recurso, por outro lado, representa certos recursos e funcionalidades do seu produto.
Você pode simplesmente fazer login em sua conta da VWO para configurar projetos e criar recursos em algumas etapas simples.
Depois de criar um projeto e um recurso, configurar uma campanha de teste A/B do lado do servidor é bastante simples. Tudo o que você precisa fazer é selecionar o teste A/B na opção FULLSTACK no seu painel da VWO e seguir algumas etapas simples para executar sua campanha com sucesso. Isso normalmente envolverá a seleção do projeto, recurso, ambiente relevante e a configuração das variações, metas e alocação de tráfego (como você faria para qualquer teste A/B regular). Você também pode agendar testes e personalizar a alocação de tráfego para cada variação usando opções avançadas.
Casos de uso de testes server side
eCommerce
- Mecanismo de recomendação de produtos
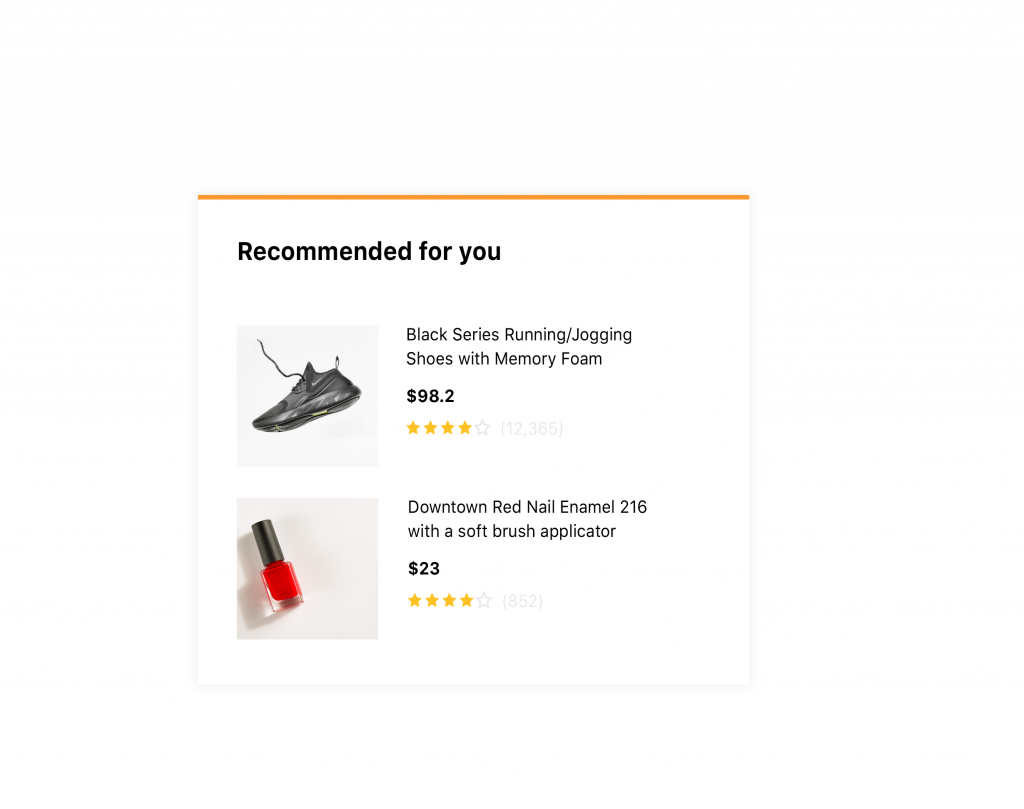
Para fazer upsell/vendas cruzadas, é quase habitual que as lojas de e-commerce recomendem alguns produtos selecionados e relevantes na parte inferior das páginas de produtos. Esta personalização de produtos para cada usuário é baseada em parâmetros como histórico de navegação, popularidade dos produtos entre outros usuários e assim por diante. Agora, para descobrir quais dos vários algoritmos disponíveis estão levando a um aumento maior nas vendas e na receita, você precisa testar a eficácia desses algoritmos de recomendação de produtos. O teste do lado do servidor permite que você teste vários algoritmos e determine a seleção ideal de produtos recomendados que podem levar a um aumento nas vendas e na receita.

• Limite de valor do carrinho para envio grátis
O limite ideal de valor do carrinho para frete grátis é o ponto ideal entre clientes satisfeitos e recorrentes e a lucratividade de uma loja online. Uma vez que a taxa de envio é uma das métricas fundamentais para influenciar as decisões de compra dos clientes, decidir cuidadosamente o limite de valor do carrinho para qualificar as encomendas para envio grátis torna-se imperativo para os revendedores online. Do ponto de vista da infraestrutura, testar o valor do carrinho para frete grátis não é possível no nível da interface do usuário. Você precisa testar no lado do servidor para descobrir o limite ideal de frete grátis que leva ao aumento do valor médio do carrinho e aos clientes que retornam.

• Algoritmo de pesquisa
Você tem um catálogo impressionante de produtos infinitos. Mas, como você garante que seus visitantes naveguem facilmente e nunca acabem desapontados? Mais importante, como você garante que eles possam encontrar rapidamente o que estão procurando? Se os visitantes chegam ou não onde queriam e até consideram fazer uma compra depende de como você exibe seus produtos nas páginas de resultados de pesquisa. Isso, por sua vez, depende da eficácia do algoritmo do seu mecanismo de pesquisa. Se os produtos a serem exibidos nesta página devem ser armazenados com base em seus preços, popularidade, marca, avaliações ou visualizações mais recentes; tudo pode ser determinado experimentando seu algoritmo de pesquisa. Como fazer isso exigirá modificações em seu código existente, juntamente com a robustez e a flexibilidade para testar profundamente, recorrer aos testes do lado do servidor se torna óbvio.

SaaS
• Duração do teste grátis e outros formulários do site
Para um negócio SaaS, formulários de demonstração de teste e solicitação grátis, entre outros, são indispensáveis. E para garantir que eles sejam capazes de capturar apenas as informações certas de um visitante, mantendo as taxas de conversão altas, sua duração precisa ser otimizada. Um formulário muito longo pode levar a altas quedas, enquanto um muito curto pode não ser capaz de cobrir todas as informações necessárias. O teste do lado do servidor pode ajudar você a estimar o comprimento ideal do formulário que afeta positivamente sua taxa de conversão. Isso ocorre porque seus formulários estão diretamente vinculados à forma como seu banco de dados está estruturado. Se um campo for obrigatório, você não pode simplesmente ocultá-lo usando JavaScript, porque a validação do formulário falhará no lado do servidor. O teste do comprimento e da complexidade de um formulário só pode ser feito no lado do servidor.

Viagem
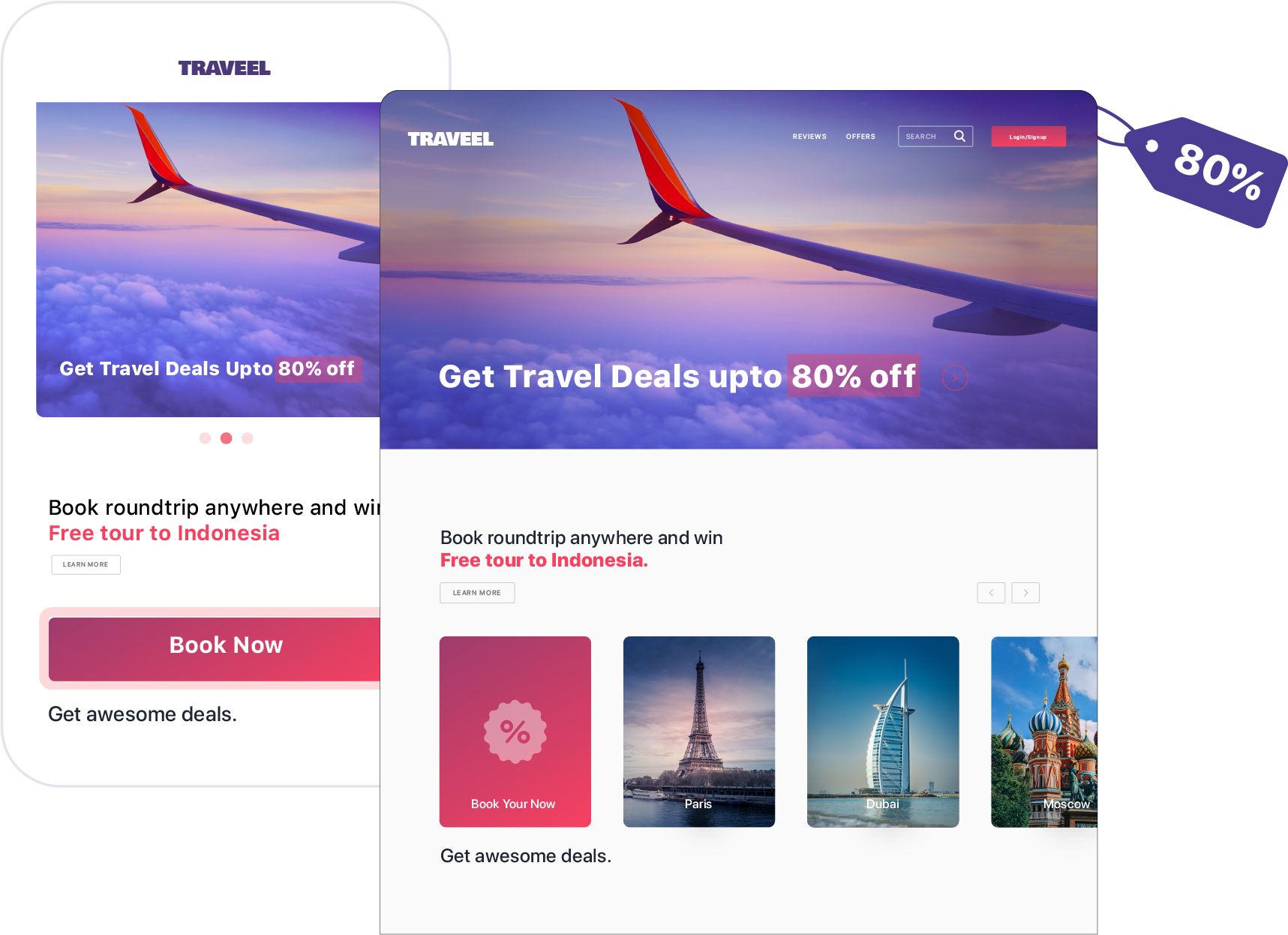
• Descontos e ofertas na página inicial
Apresentar ofertas e descontos na sua página inicial para atrair os visitantes a fazer reservas rapidamente no seu site é uma tática antiga. No entanto, fatores como o valor do desconto, sua duração ou critérios de elegibilidade para uma determinada oferta não podem ser randomizados. Você precisa testar para determinar os valores ideais para todas essas variáveis que levam ao aumento das conversões. Além disso, esses valores precisam ser consistentes em todos os canais para um usuário específico. Uma ferramenta de teste robusta do lado do servidor é necessária para alterar dinamicamente esses valores, renderizá-los aleatoriamente para os usuários e garantir que a mesma variação seja enviada ao usuário em todos os dispositivos ou canais com os quais eles interagem.

Mídia e entretenimento
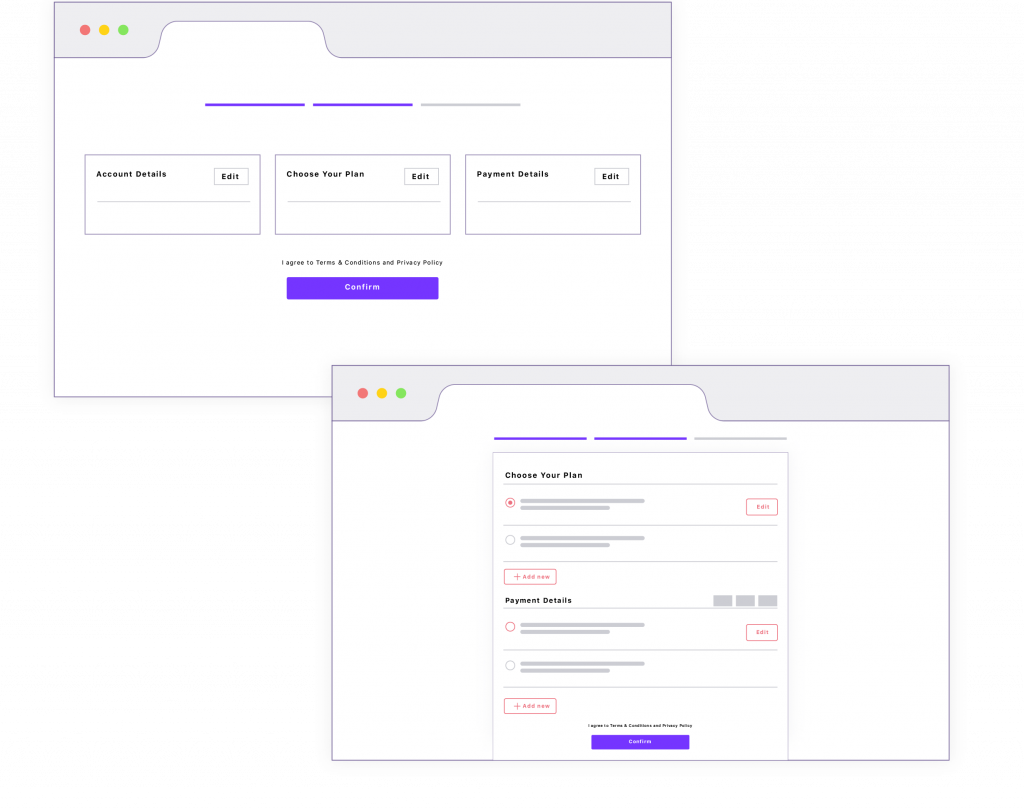
• Fluxo de assinatura
Independentemente do número de etapas envolvidas, o fluxo de assinatura de um site de transmissões de vídeo não deve prejudicar a experiência do usuário. Um fluxo complicado pode levar a um aumento nas quedas. O desafio é garantir que o fluxo seja orgânico e contínuo. Para fazer isso, você precisa testar vários aspectos do fluxo de assinatura, como fornecer ou não logins sociais, o número ideal de etapas envolvidas no processo de checkout, como os recursos dos vários planos devem ser exibidos etc. Como cada um desses elementos é necessário para interagir com todo o sistema de TI, mesmo a menor modificação no lado do cliente pode levar a uma infinidade de implicações no back-end. Portanto, experimentar o fluxo de assinatura de uma plataforma de transmissões de vídeo só pode ser tratado com sucesso por uma ferramenta de teste do lado do servidor.

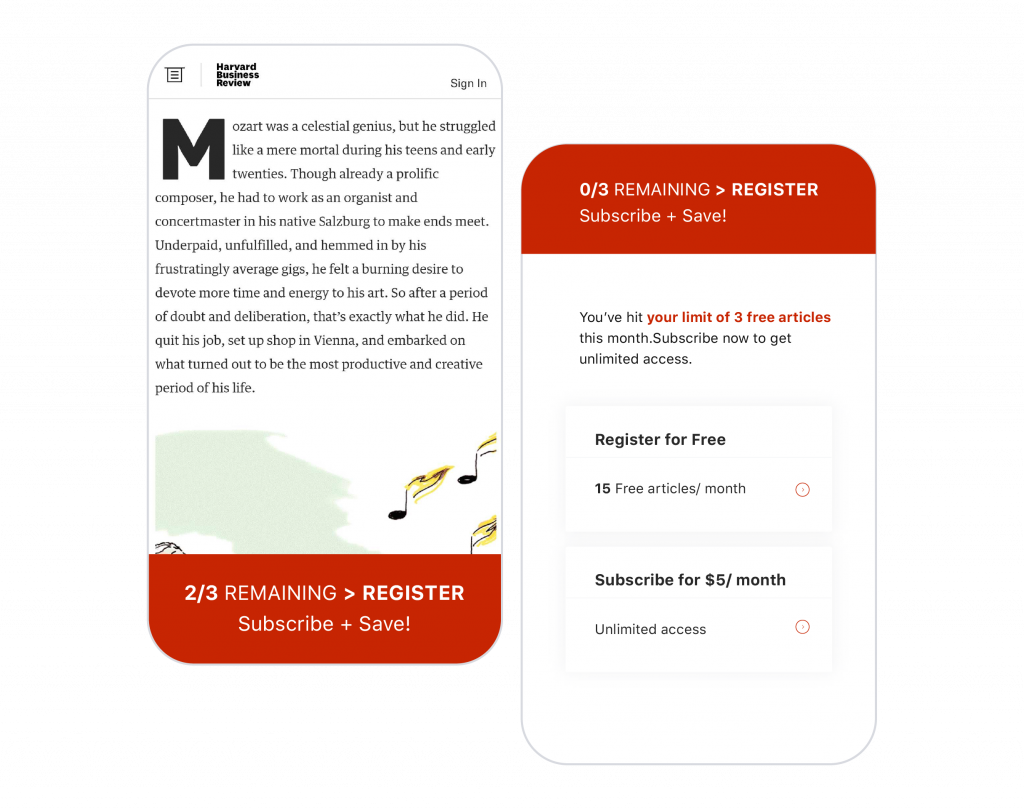
• Acesso paywall
Um paywall é usado para restringir o acesso a determinados conteúdos em um site ou aplicativo com um sistema de pagamento. Limita o quantum de conteúdo grátis que um visitante pode acessar sem uma assinatura. Para editores, plataformas OTT, mídia e sites de entretenimento, é essencial otimizar seu acesso por paywall para aumentar seus esforços de monetização de conteúdo. Para isso, eles precisam testar o posicionamento ideal do paywall que leva a um aumento de receita, sem prejudicar a experiência do usuário.
O teste de paywall pode ser feito no cliente e no servidor. No entanto, o teste do lado do cliente, neste caso, não é infalível, pois os visitantes podem contorná-lo e acessar conteúdo restrito simplesmente excluindo o histórico do navegador ou desativando os cookies. Para medir com precisão o impacto de diferentes variações do posicionamento do paywall na sua taxa de assinatura, os testes terão que ser executados no lado do servidor.

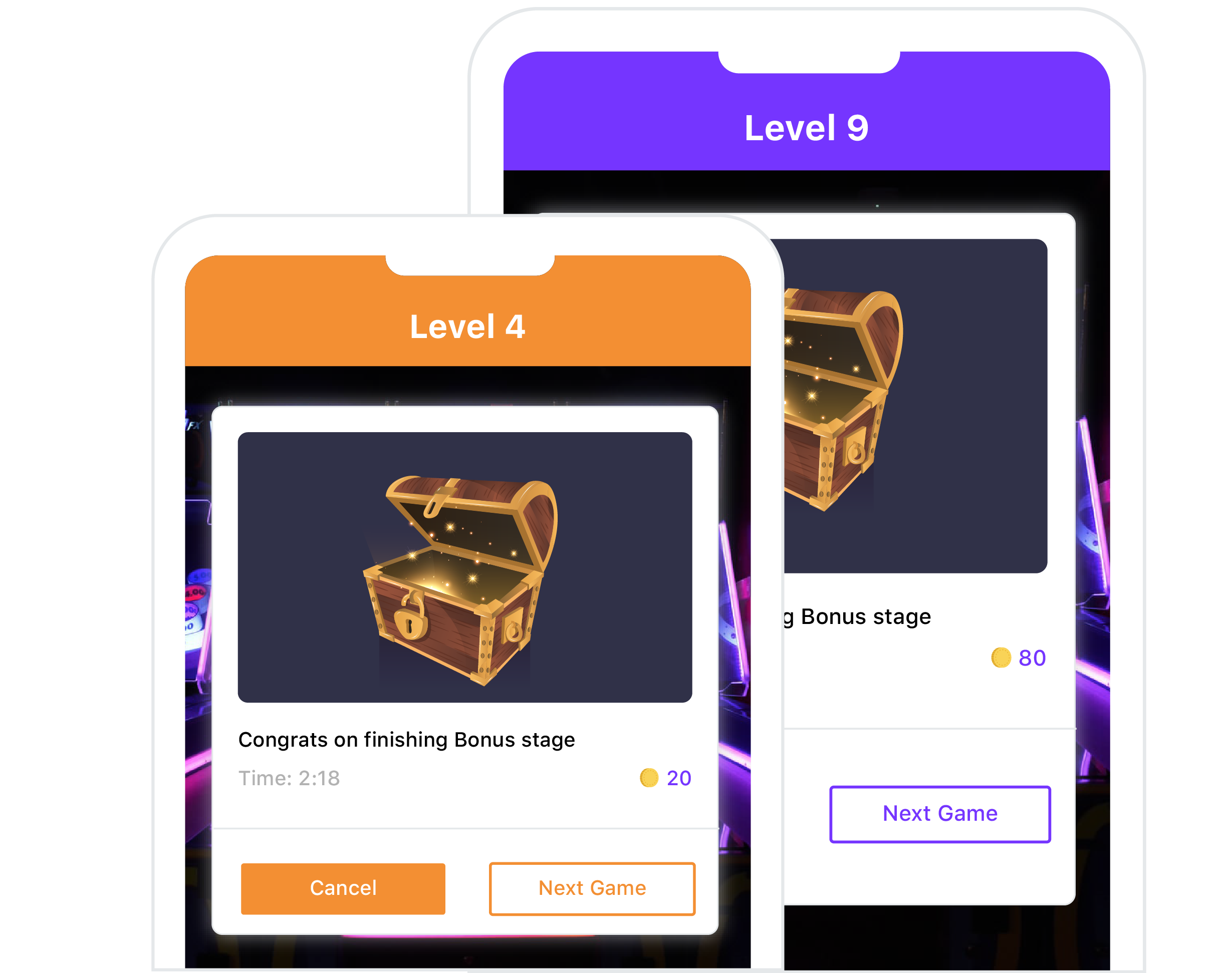
• Pop-ups em aplicativos de jogos
Os pop-ups podem melhorar ou prejudicar a experiência de jogo dos usuários e afetar muito as conversões dos aplicativos de jogos. Quer se destinem a compras, recompensas ou sugestões na aplicação, os pop-ups devem ser atraentes e exibidos na fase certa. Há vários testes do lado do servidor que você pode executar para descobrir qual pop-up enviar para qual jogador, em qual nível específico impactar positivamente suas métricas principais. Por exemplo, você pode experimentar uma determinada dica mostrando-a a um jogador no nível 4 e ao outro no nível 9 para determinar se isso tem um impacto nos drop-offs. A melhor parte é que o teste no lado do servidor permite que você faça isso sem interromper a experiência de jogo dos usuários.

BFSI
• Experiência bancária móvel
Com as pessoas movendo excessivamente suas vidas financeiras online, os bancos começaram a construir aplicativos robustos de serviços bancários móveis que oferecem uma infinidade de serviços em poucos cliques. No entanto, garantir que os consumidores desfrutem de uma experiência bancária digital sem complicações ainda pode ser um desafio. Seja o fluxo de inscrição para um empréstimo ou a página de pagamento com cartão de crédito, há vários elementos que podem ser otimizados para melhorar a experiência do usuário e tornar o banco digital menos exigente. Como a segurança dos dados é extremamente importante e não pode ser comprometida em nenhum aplicativo bancário, é recomendável experimentá-los apenas no lado do servidor.

Desafios de teste server side
Dependência de desenvolvedores
Desde a criação e execução de um teste até a realização de modificações após a declaração de uma variação vencedora, uma equipe de desenvolvimento dedicada é necessária para executar um teste completo do lado do servidor. Isso apresenta dois desafios. Primeiro, torna os profissionais de marketing, gerentes de produto e UXers menos autônomos. Eles não podem, sozinhos, executar testes e otimizar as experiências do usuário e melhorar as experiências apenas no final. Em segundo lugar, há um investimento adicional necessário para a contratação de recursos dedicados ao mesmo. No entanto, se você usar testes do lado do servidor de forma contínua e estratégica, e torná-lo uma parte inerente do crescimento do seu negócio, você pode ter certeza de um retorno que vale o investimento.
Implementação e execução relativamente mais lentas
Se comparado à sua contraparte, o teste do lado do servidor é mais complexo em sua operação, pois as variações precisam ser codificadas antes que o teste possa começar. Portanto, implementar e executar toda uma campanha de teste do lado do servidor pode ser mais lento do que executar uma do lado do cliente. No entanto, como o teste do lado do servidor é usado para testar elementos do site mais impactantes e recursos fundamentais do produto, dedicar esse tempo extra é imensamente recompensado com insights profundos sobre como você pode otimizar toda a sua stack, assim como a UX.
As 5 principais ferramentas de teste do lado do servidor que você pode testar
Para iniciar alterações sofisticadas em seu site, dispositivo móvel ou até mesmo dispositivos IoT, você deve contar com uma ferramenta de teste do lado do servidor que permita testar profundamente sua tech stack. Se você quiser criar uma estratégia de experimentação alinhada com a mudança de comportamento do cliente, escolha uma ferramenta robusta que leve a experiência do seu produto para o próximo nível. Encontre aqui as 5 principais ferramentas de teste do lado do servidor que podem atender às suas necessidades.
VWO
O VWO FullStack permite que você teste qualquer coisa, seja um fluxo de assinatura ou um algoritmo de pesquisa, para descobrir mais oportunidades de conversão e, ao mesmo tempo, oferecer experiências de usuário incomparáveis. Com impacto mínimo no tempo de carregamento, a VWO elimina completamente o risco de cintilação. Além disso, ela suporta 9 SDKs e está adicionando mais para que você possa explorar o mais relevante para suas necessidades.
Projetos
Organize vários projetos para gerenciar o teste de diferentes partes do aplicativo com o projeto VWO FullStack. Usando esse recurso, você pode escolher um idioma SDK de acordo com o código que melhor se adapta ao seu aplicativo. Além disso, você pode configurar diferentes ambientes de código, como staging, QA e produção, onde deseja executar uma campanha específica.
Lançamentos de recursos
Também conhecido como alternância de recursos, esse recurso ajuda você a disponibilizar um recurso para um conjunto de usuários ou ocultá-lo deles simplesmente ligando-o/desligando-o. A ativação ou desativação de recursos para um conjunto de usuários pode ser feita em tempo real sem a necessidade de implantar um novo código. Além disso, com esse recurso, você pode decidir a alocação da porcentagem de tráfego que deseja incluir em uma campanha.
Testes de recursos
Não consegue decidir qual variação implementar que pode ajudar a atingir suas metas de conversão? O VWO FullStack permite testar várias variações de feições com diferentes valores de variáveis de feições e entender seu impacto em tempo real na experiência do usuário, medindo o desempenho das principais métricas.
Alocação de tráfego e lista de permissões de usuários
Divida o tráfego entre várias versões do seu site ou aplicativo para dispositivos móveis e decida qual porcentagem de visitantes deve ser incluída no seu experimento. Deseja garantir que segmentos específicos de usuários recebam apenas uma variação específica? Você pode fazer isso usando o recurso de lista de permissões de usuários da VWO.
Direcionamento mutuamente exclusivo
Aumente a precisão do seu teste A/B segmentando um público específico com segmentos personalizados, que você também pode salvar para usos futuros. Além disso, grupos mutuamente exclusivos garantem que não haja sobreposição de público entre testes destinados ao mesmo público.
Relatórios e segmentação intuitivos
Relatórios avançados alimentados por VWO SmartStats ajudarão você a alcançar resultados estatisticamente significativos, permitindo assim que você implemente a variação vencedora para todos os usuários. Além disso, você pode fatiar e cortar seu relatório para se aprofundar em como cada segmento de cliente se converte e reunir aprendizados para testes futuros.
Solicite uma demonstração para explorar a flexibilidade do lado do servidor do VWO FullStack.
Flagship.io da ABTasty
O Flagship capacita equipes não técnicas a projetar variações de recursos simplesmente por meio de uma interface do usuário sem enfrentar nenhuma complicação técnica. Apertando apenas um botão, você pode expor seu segmento de usuário a um recurso específico.
- Você pode não só medir os resultados do mecanismo estatístico da plataforma, mas também pode ter certeza de testes sem oscilações em todos os aplicativos e sites.
- Crie e gerencie alternâncias de feições de qualquer tipo — “String”, “Number Boolean”, “Array” e “Object”.
- Você pode definir intervalos de implantação para liberar recursos ao longo do tempo e monitorar as reações dos usuários a eles rastreando as métricas associadas.
Kameleoon Full Stack
SDKs prontos para várias plataformas e lançamento flexível usando sinalizadores de recursos tornam o Kameleoon Full Stack uma boa escolha para testes no lado do servidor.
- Teste diferentes versões de seus recursos e meça seus impactos nas principais métricas do produto em mais de 25 critérios nativos de filtragem e detalhamento.
- O Kameleoon Hybrid salva os recursos dos desenvolvedores porque, exceto pela instalação inicial do SDK, eles não precisam fazer nenhuma codificação extra para começar a usar a plataforma.
- Ao transferir segmentos de terceiros para a plataforma, você pode maximizar a eficácia da segmentação por experiências do lado do servidor, oferecendo experiências relevantes e personalizadas aos seus usuários.
Statsig
A Statsig capacita a cultura de experimentação de uma organização com seus recursos robustos de teste full-stack e tornando os dados facilmente acessíveis.
- Essa plataforma facilita a experimentação de produtos e ferramentas de recursos, e seus SDKs oferecem toda uma gama de ferramentas de registro que permitem uma análise fácil de eventos e métricas.
- Para permitir que gerentes de produto e engenheiros testem e enviem novos recursos rapidamente, os SDKs da Statsig funcionam perfeitamente com qualquer ambiente em que seu aplicativo esteja.
- Você pode converter qualquer implementação de feições em um teste A/B e obter análises automatizadas de seu resultado para traçar um roteiro de produto bem pensado.
A/B Smartly
O A/B Smartly é a primeira plataforma de experimentação de nuvem privada que permite executar vários testes simultaneamente em toda a sua infraestrutura — desde aplicativos e sites até e-mails, modelos de ML e muito mais.
- Seus relatórios em tempo real ajudam você a acompanhar todas as experiências e medir seus impactos nas metas de negócios.
- Como o A/B é executado de forma inteligente localmente, você não enfrenta problemas de cintilação ou atraso; em vez disso, sua equipe permanece no controle total dos dados que você pode integrar com quaisquer outras ferramentas internas para maior flexibilidade de desenvolvimento.
Conclusão
No cenário digital competitivo de hoje, os clientes são a melhor fonte de validação para suas necessidades de negócios (pelo menos o único que importa). Teste profundamente em toda a sua pilha e amplamente em todos os recursos do produto para permitir que seus clientes decidam o que funciona e o que precisa ser corrigido.
Com os testes do lado do servidor, você não precisa se conter com suas ideias. Mesmo as páginas de aplicativos móveis mais complexas ou os recursos de produtos mais sofisticados podem ser otimizados para alimentar as conversões e melhorar seus resultados.
Para garantir que seu site, produto e todos os pontos de contato digitais sejam otimizados para a melhor e mais perfeita experiência do usuário, certifique-se de incorporar testes profundos em seus esforços de marketing e produto.
Com o recurso de teste do lado do servidor da VWO, você está pronto para começar seu roteiro de experimentação profunda. Então, não perca tempo. Ofereça experiências deliciosas e crie produtos futuristas — com testes do lado do servidor!
Perguntas frequentes sobre testes do lado do servidor
O teste server side é um método de teste A/B em que as variações de um teste específico são renderizadas diretamente do servidor da Web e, em seguida, enviadas deliberadamente para o dispositivo dos visitantes.
O teste client side é usado quando um teste de otimização envolve a entrega de variações de uma página da Web que repousam no navegador dos visitantes. O teste server side permite que os testes sejam executados e as modificações sejam feitas diretamente no servidor da Web e, em seguida, renderizem o mesmo para o navegador ou aplicativo para dispositivos móveis do visitante.
O proprietário de uma loja de comércio eletrônico, com o objetivo de otimizar para melhores conversões, quer testar dois fluxos de checkout diferentes em seu site e aplicativo para dispositivos móveis ao mesmo tempo. Como isso não é possível executando um experimento A/B simples no lado do cliente, a otimização server side é necessária. Esse tipo de otimização é mais robusto e é construído para testes bastante complexos.
O teste A/B do lado do servidor requer uma instalação única do SDK, que é integrada ao seu aplicativo de servidor. Sempre que um visitante chega ao navegador do cliente, uma chamada é enviada para o servidor de back-end, onde o SDK da ferramenta de teste do lado do servidor está instalado. Essas configurações são então usadas para criar uma instância de cliente do SDK, que oferece vários recursos, como teste A/B, fornecendo uma variação a um usuário específico. Saiba mais neste guia.











