Heatmaps dinámicos — La nueva herramienta del eCommerce para la recogida de datos
El eCommerce es un negocio de servicios que requiere la mayor precisión, paciencia y perseverancia para sobrevivir en esta industria, y cuya competencia está en constante crecimiento. Tiene como objetivo ayudar a los clientes a encontrar buenos productos y facilitarles una experiencia excepcional que les convierta en clientes asiduos.
El comportamiento de un visitante en tu web sirve como una fuente de información muy valiosa de cada fase del embudo de ventas del eCommerce. Lo que hace que un negocio funcione o cierre depende de la información que debes optimizar para mejorar la experiencia de compra y la tasa de conversión de los clientes.
Descarga gratis: Guía de Heatmap de sitio web
Para ello, muchos vendedores sugieren el uso de múltiples herramientas cualitativas y cuantitativas. Sin embargo, no todas estas herramientas tienen la misma capacidad para ofrecerte el tipo de información necesaria para analizar la experiencia del usuario.
Es ahí cuando los heatmaps entran en juego.

¿Qué son los heatmaps?
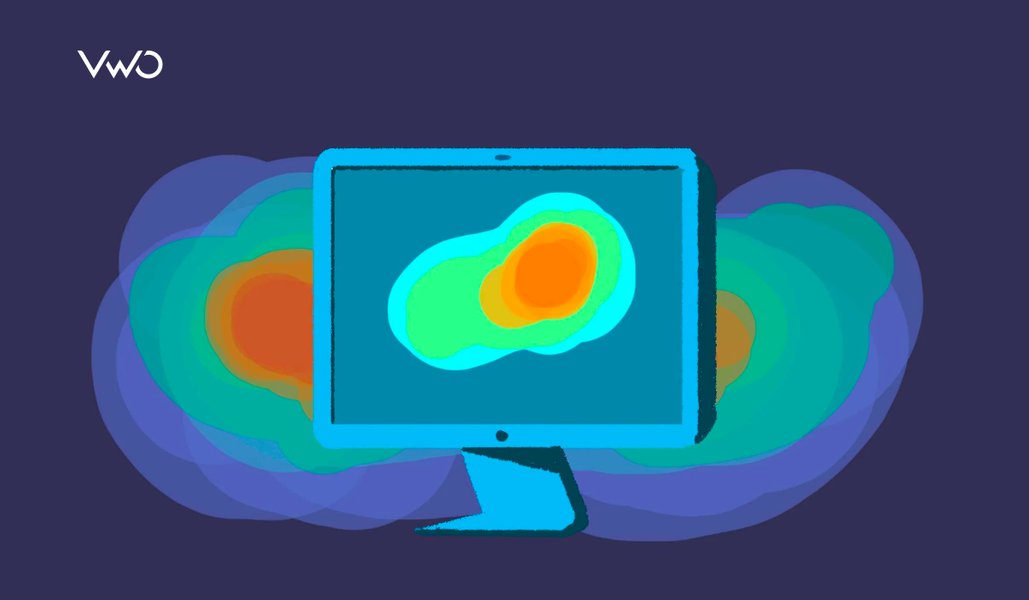
Un Heatmap es una de las mejores herramientas cualitativas para recoger información sobre tus clientes, sobre todo to para comprender su comportamiento en tu web.
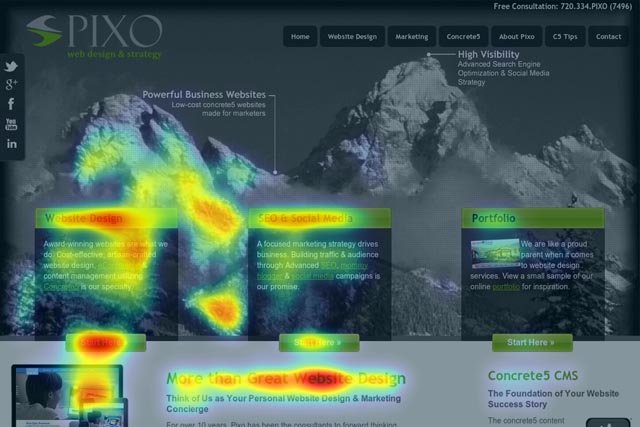
Imagina los heatmaps como una película de rayos-X. Te muestran una imagen detallada (en forma de representación gráfica) de cómo interactúan los usuarios en tu tienda o página web. Puedes observar hasta dónde se desplazan los usuarios, dónde hacen más veces clic y qué productos o páginas les gustan o desagradan.
Este es el tipo de información que necesitas para hacer que tu plataforma sea más accesible, atraiga a más usuarios y mejore sus estrategias de optimización de conversión.
Pero si crees que cualquier heatmap haría milagros en tu página de eCommerce, ¡no puedes estar más equivocado!
Las webs de eCommerce son altamente dinámicas. Tienen más elementos interactivos y elementos «posteriores a la página de inicio de sesión» que ninguna otra web, como «Pedidos», «Carrito», etc. Estas páginas recogen la información e interacción del visitante, que normalmente son los datos principales que utilizan los negocios para obtener las conclusiones del rendimiento de su página, encontrar distracciones elementales y mejorar la experiencia completa del cliente.
¡Es aquí cuando vienen al rescate los heatmaps dinámicos!
¿Qué son los heatmaps dinámicos?
Los heatmaps dinámicos tienen la ventaja de que estudian el comportamiento del cliente a tiempo real en páginas que no están al alcance de heatmaps estáticos. No como otros heatmaps, que únicamente se pueden trazar en webs estáticas como la página de inicio, páginas de producto, páginas de destino, páginas de categoría, etc.
En otras palabras, los heatmaps dinámicos son fáciles de trazar en webs en activo con URLs dinámicas como «Mi perfil», «Pedidos», «Carrito», «Configuración de mi cuenta», etc., donde recogen los datos de actividad del cliente de forma exhaustiva.
Un heatmap dinámico común ofrece cuatro características básicas: mapeo de los clics, mapeo de desplazamientos, zonas de clic y listas de elementos. Cada una de estas características te permite ver con detalle las zonas más utilizadas de una web.
¿Para qué sirven los Heatmaps dinámicos?
1. Precisión
Los Heatmaps dinámicos ofrecen información más actualizada que los estáticos. Obtienes datos en tiempo real que reflejan el comportamiento actual de los usuarios. Esto te mantiene informado sobre los cambios en las preferencias de los usuarios antes de que realices cambios en el sitio web.
2. Insights en tiempo real
Obtienes visibilidad inmediata del comportamiento del usuario a medida que se produce para controlar y analizar las interacciones del usuario en tiempo real. Esto permite identificar rápidamente tendencias, problemas y oportunidades, facilitando los ajustes oportunos para optimizar la experiencia del usuario y el rendimiento del sitio web.
3. Apoyo a la personalización
Estos Heatmaps ayudan a personalizar las experiencias de los usuarios analizando las interacciones en tiempo real. Por ejemplo, si los usuarios muestran interés en un carrusel de productos, se pueden personalizar más contenidos o recomendaciones para que coincidan con los intereses de los usuarios.
¡Es hora de entender con ejemplos el alcance de los heatmaps dinámicos para el eCommerce!
Ejemplos de heatmaps dinámicos en distintas páginas de eCommerce
Estudiar la información del «Carrito» mediante heatmaps dinámicos
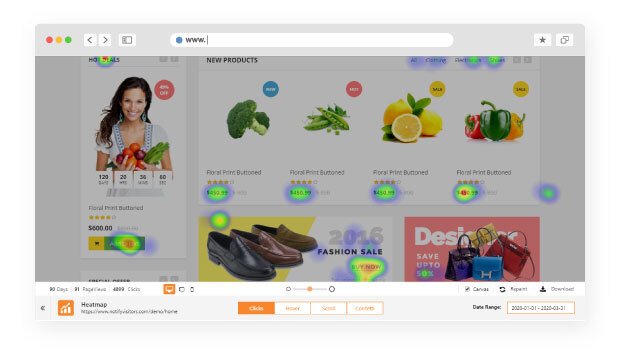
La siguiente imagen nos permite ver el heatmap dinámico trazado en el «Carrito» de una web de eCommerce. Esto muestra que, en general, la mayoría de la gente hace clic sobre la imagen del producto o sobre botones como «Cancelar», «Código postal», «Proceder al pago» y «Códigos de descuento» después de añadir productos al «Carrito».

Esta información nos hace llegar a varias conclusiones. Algunas de las cuales son:
- Es posible que los clientes quieran ver las imágenes del producto una última vez antes de proceder al pago.
- Puede que no les gusten uno o varios productos elegidos y los retiren del carrito. Es posible que abandonen la compra si no pueden ver la imagen del producto (ampliada) en el «Carrito».
- Los clientes están muy interesados en los descuentos disponibles. Por lo tanto, esta área es de mayor interés que otros elementos de la página.
De hecho, para mejorar el rendimiento de los distintos elementos de tu página puedes utilizar URLs dinámicas mientras se buscan los medios y maneras adecuadas para mejorar la experiencia del cliente y aumenta la conversión.

Descarga gratis: Guía de Heatmap de sitio web
Estudiar la información de las páginas de pedidos utilizando heatmaps dinámicos
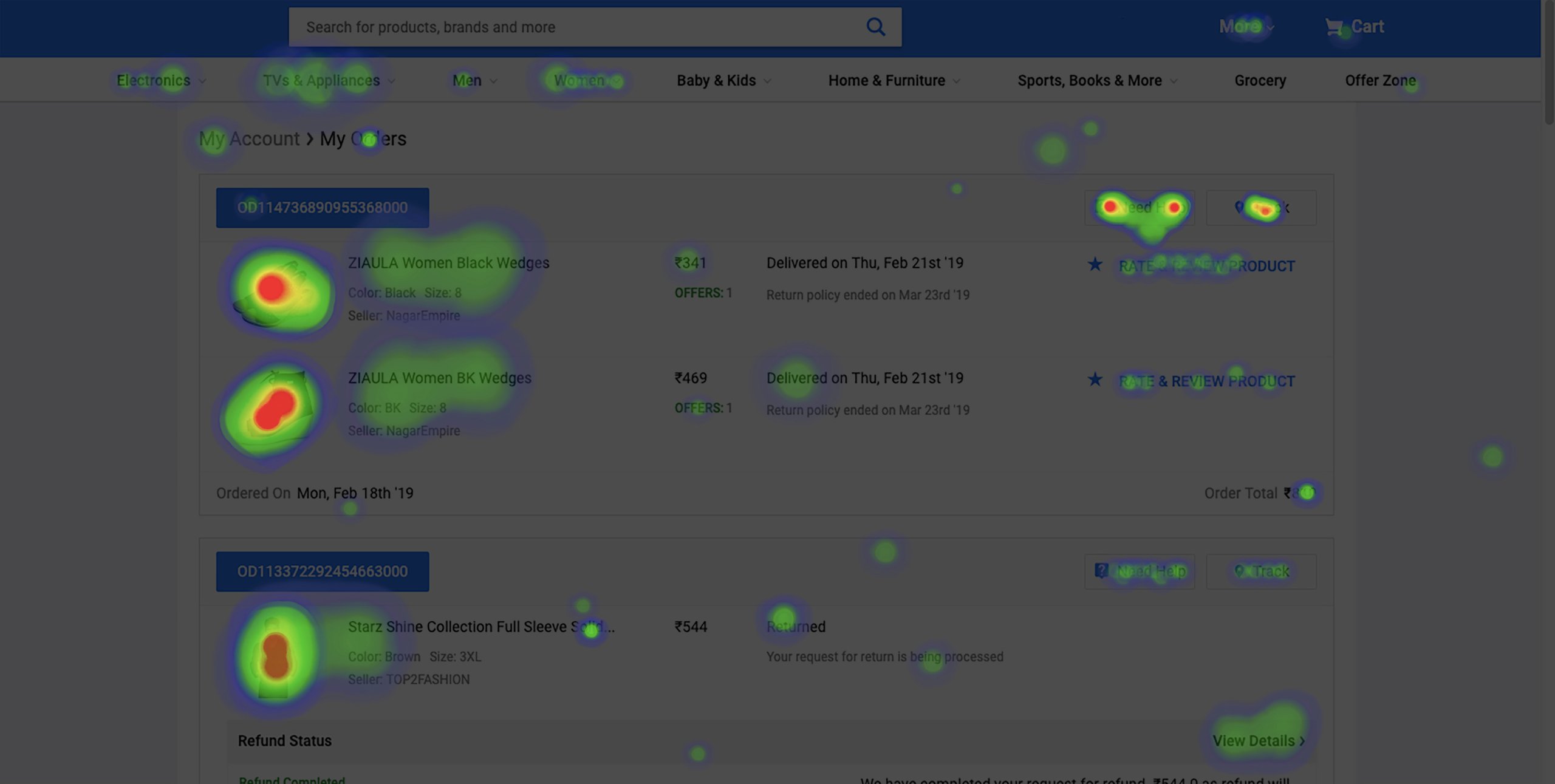
Un apartado importante de las páginas de eCommerce, aunque no se ha analizado en detalle, es el de «Mis pedidos», ya que recoge información sobre el comportamiento del cliente.
Esta página permite a los usuarios conocer sus pedidos actuales y anteriores, conocer el estado de entrega, pedir ayuda, e incluso ver su historial. Trazar heatmaps en estas páginas y mapear el número de clics, puede ayudarte a analizar de forma significativa qué elementos de tu página de eCommerce son los que llaman más la atención de los clientes.

Por ejemplo, el heatmap trazado arriba muestra que la mayoría de los clics se realizan en el apartado «Seguimiento» después del de «Ayuda» y las imágenes del producto. Casi nunca hacen clic sobre el icono de «Valorar y recomendar el producto». Lo cual, dependiendo de tu plataforma, puede ser un aspecto importante que te ayude a buscar reseñas de productos u otra información esencial. Incluso puedes utilizar esos datos cualitativos para convencer a los clientes de rellenar algunos apartados, realizando las modificaciones necesarias. Por ejemplo, mediante ventanas emergentes con reseñas de productos, botones CTA en la página de «Pedidos», premiar las reseñas, etc.
Si quieres saber más sobre los heatmaps VWO e informes de heatmaps te dejamos el siguiente vídeo.
Un heatmap dinámico puede darte muchos más datos cualitativos y de página que normalmente otras herramientas analíticas no pueden obtener. ¡Cada página, cada clic, tienen un significado, y siempre hay algo que podamos aprender de ello!
Ahora que ya conoces lo que les falta a tus herramientas de heatmap estático, es hora de mejorar tu plataforma de eCommerce con los heatmaps dinámicos VWO y sacarles el máximo partido.

Preguntas frecuentes sobre heatmaps dinámicos
Los heatmaps dinámicos son heatmaps trazados en webs en vivo con URLs generadas dinámicamente como por ejemplo «Mi perfil», «Pedidos», «Carrito», «Configuración de mi cuenta», etc., para recopilar datos detallados sobre la actividad de los visitantes.
Las tiendas de eCommerce utilizan heatmaps dinámicos para recoger la información a partir de la interacción de los visitantes con el contenido dinámico de páginas web como por ejemplo «Pedidos» o «Comprar», para así identificar patrones comunes.