Stellen Sie sich vor, Sie wüssten, wie Sie mithilfe eines Design-Tools High Converting Landingpages erstellen können…
Nun, es hat sich gezeigt, dass ein gutes Tool zu den ersten Schritten auf dem Weg gehört, wenn Sie Ihre Website für Conversions optimieren möchten. Der Prozess ist allerdings nicht so einfach, wie die Entscheidung, wo Elemente – zum Beispiel CTA-Buttons – platziert werden oder welche Farben diese haben sollten. Diese Entscheidungen sollten auf dem Nutzerverhalten und gestalterischen Prinzipien beruhen statt von Ihrer persönlichen Vorliebe oder dem, was das Team mag, bestimmt zu werden.
Kostenlos downloaden: Leitfaden zum Redesign von Websites

Falls Sie dachten, ein kostenpflichtiges Design-Tool sei alles, was Sie brauchen, sollten Sie sich fragen: Weiß ich, was ein Design braucht, um Conversions zu generieren? Wenn Sie Profis an Ihrer Seite haben, können diese Ihnen die schwere Arbeit abnehmen, indem sie Ihnen helfen, ein erstklassiges Webdesign zu entwickeln, das Ergebnisse bringt.
Doch angenommen, Sie möchten aus irgendeinem Grund alles selbst machen. In diesem Fall ist es wichtig, dass Sie die Feinheiten des Webdesigns für Conversions verstehen. Selbst wenn Sie einen professionellen Designer damit beauftragen, kann es nicht schaden, sich selbst ein wenig damit vertraut zu machen. Auf diese Weise können Sie Ihre Ideen einbringen und dazu beitragen, die Conversions Ihrer digitalen Assets zu optimieren.
Dieser Blog beantwortet alle Ihre Fragen zum Design einer Website zur Optimierung der Conversions. Lesen Sie weiter, um wertvolle Erkenntnisse zu erhalten.
Was ist Conversion-fokussiertes Webdesign?
Nehmen wir an, Sie haben einen Ihrer Praktikanten damit beauftragt, ein auf Conversions fokussiertes Design für eine Landingpage zu erstellen. Auf welche Kriterien würden Sie bei der Bewertung achten? Dass sie lebendig und schön aussieht, ist in diesem Fall zweitrangig. Achten Sie darauf, dass alle Designelemente, mit denen die Besucher interagieren, so strukturiert sind, dass sie die gewünschten Aktionen ausführen können und somit eine höhere Conversion Rate erzielt wird.
Achten Sie bei der Analyse des Webdesigns sowohl auf die Ästhetik als auch auf die Benutzerfreundlichkeit. Wenn Ihnen auffällt, dass um die Textbeschreibung herum nicht genügend Leerraum vorhanden ist, teilen Sie dem Praktikanten Ihre Bedenken mit, damit er das Design für bessere Conversions überarbeiten kann. Denn ein überladenes Design erhöht die kognitive Belastung der Nutzer und erschwert die Verarbeitung von Informationen.
Das nennen wir Conversion-Webdesign … die Gestaltung einer Website, insbesondere von Landingpages, die Besucher zu einer konkreten Conversion führen, indem die Psychologie und das Verhalten der Nutzer berücksichtigt werden. Geleitet von bewährten Designprinzipien, richtet sich ein auf Conversions ausgerichtetes Design nach einem mentalen Modell der Mehrheit der Online-Nutzer.
Wenn Sie mehr über die Rolle der Psychologie bei der Optimierung erfahren möchten, ist dieses Webinar genau das Richtige für Sie:
Nehmen wir an, Sie möchten Ihre Website für Conversions optimieren. Von der Formulierung der Überschriften und CTAs bis hin zur Findbarkeit des Navigationsmenüs und der Suchleiste – alles kann und sollte optimiert werden, um Reibungsverluste zu verringern und die User Journey nahtlos zu gestalten.
Wird es zu unübersichtlich, sind Ihre Website-Besucher verwirrt und fühlen sich entmutigt, das Ziel zu erreichen, für das sie auf Ihrer Website gelandet sind.
Versetzen Sie sich für einen Moment in die Lage der User. Stellen Sie sich vor, die Produktbilder auf einer Produktseite sind zu klein, um die Produkte gut zu erkennen, wobei Ihnen das Verkaufsangebot vor die Nase gehalten wird. Sie würden das Gefühl haben, dass die Marke versucht, Ihnen etwas zu verkaufen, ohne dass es wichtig wäre, ob die Produktbilder gut zu erkennen sind. In diesem Beispiel ist die visuelle Informationshierarchie der Website gestört, was der Kundenbindung einen Dämpfer versetzt. Als User würden Sie die Website verlassen, was für die Marke den Verlust eines möglichen Verkaufs bedeuten würde.
3 weitere Gründe, warum Conversion-Webdesign wichtig ist
Sie haben sich sicher schon gedacht, dass die Verbesserung der Nutzererfahrung und der Conversion Rate die beiden wichtigsten Gründe sind, sich für ein Conversion-freundliches Design zu entscheiden. Im Folgenden nennen wir Ihnen 3 weitere Gründe, wie Sie von diesem Designansatz profitieren können.
Verbesserte Glaubwürdigkeit
Ein auf Conversions ausgerichtetes Design Ihrer Website veranlasst Ihre Besucher dazu, aktiv zu werden, um ihre Ziele zu erreichen (sei es eine E-Mail-Anmeldung, das Ausfüllen eines Formulars oder der Kauf eines Produkts). Das schafft Vertrauen bei Ihrer Zielgruppe und macht es wahrscheinlicher, dass sie zu Conversions und sogar zu Promotern, also werbenden Kunden Ihrer Marke werden.
Wettbewerbsvorteil
Ein Conversion-fähiges Webdesign verschafft Ihnen einen Vorsprung vor Ihren Mitbewerbern, indem es ein hervorragendes Nutzererlebnis bietet. Kontinuierliche Optimierung ist der Schlüssel, um den Ruf, den Sie aufgebaut haben, aufrechtzuerhalten und weiterhin ein Top-Player in Ihrer Branche zu sein.
Höhere Kapitalrendite
Für Sie geht es um Geld, wenn Sie über bezahlte Anzeigen Besucher auf Ihre Website leiten. Ist Ihre Website optimiert, steigt die Wahrscheinlichkeit, dass aus dem bezahltem Traffic tatsächlich Kunden werden. So können Sie einen höheren ROI aus Ihren bezahlten Marketingkampagnen erzielen.
8 Webdesign-Tipps zur Verbesserung der Conversion Rate
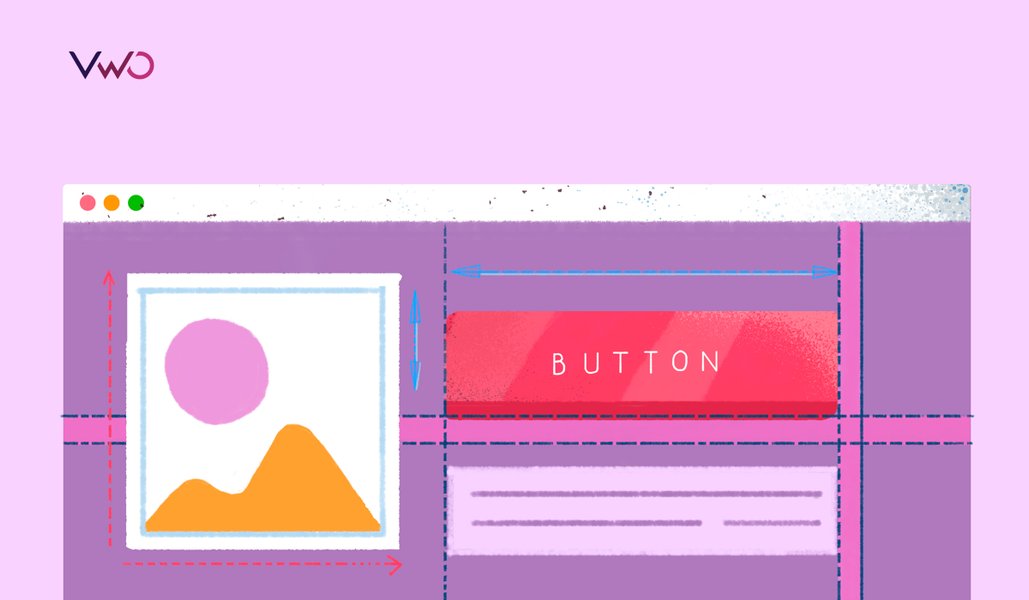
Legen Sie Elemente mit hoher Conversion Rate in einen Container
Containment ist eine hervorragende Technik, um die Aufmerksamkeit Ihrer Besucher auf ein bestimmtes Element zu lenken und so zu verhindern, dass sie zu etwas weniger Wichtigem abschweift.
Eigentlich sind die Überschrift und der Inhalt einer Landingpage unterstützende Elemente, die die Aufmerksamkeit der Besucher auf Ihr Conversion-Ziel lenken sollen, das in der Regel durch Call-to-Action-Buttons oder Formulare dargestellt wird.
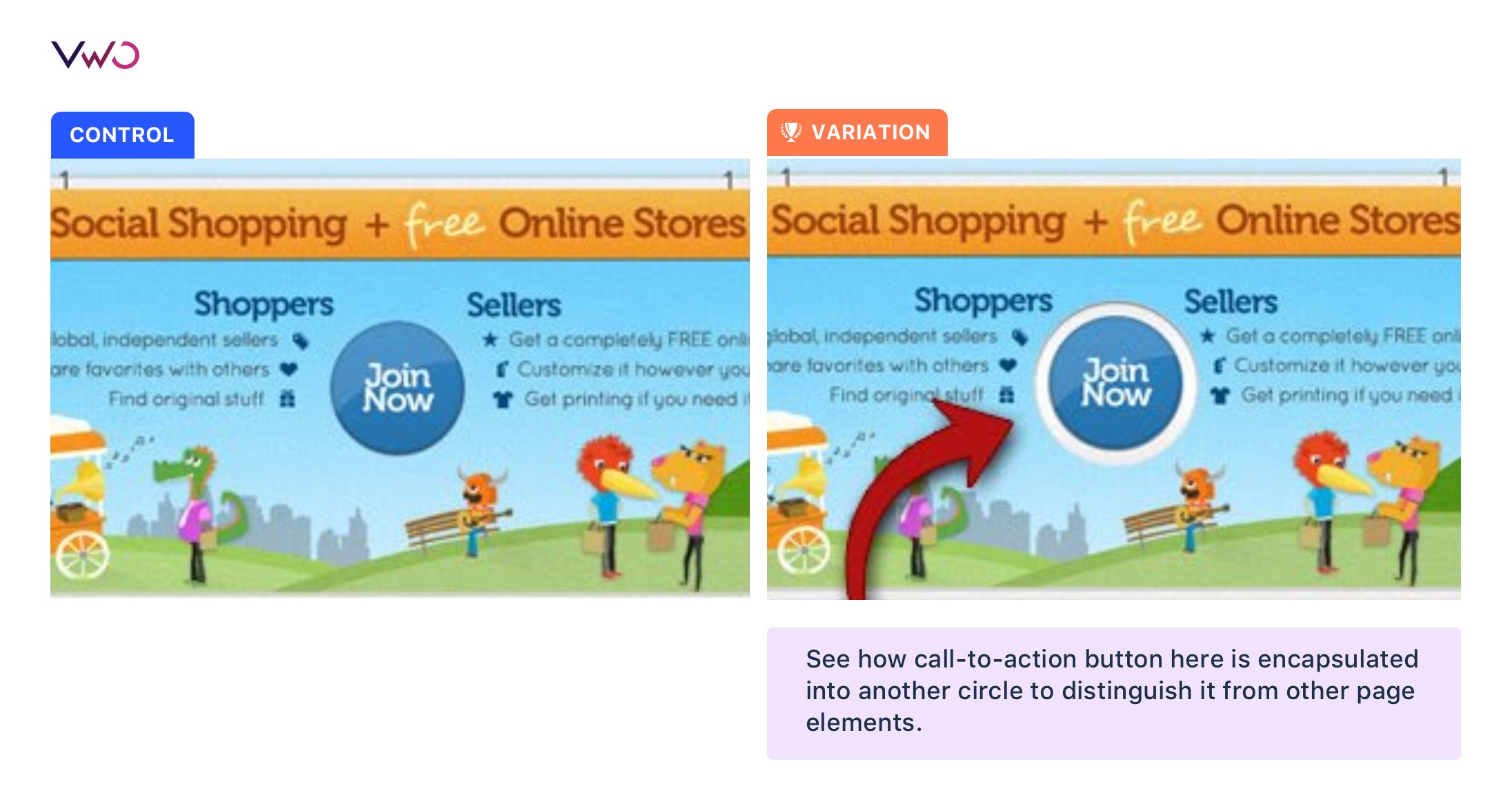
Setzen Sie diese Conversionsstarken Elemente in einen Container, damit sie sich vom Rest der Landingpage abheben. So erfahren Ihre Zielgruppen, was sie als Nächstes tun sollten, um ihrem Ziel auf Ihrer Website oder App einen Schritt näher zu kommen.
Siehe folgende Abbildung. Welches Bild fällt Ihnen zuerst ins Auge? Offensichtlich das rechte mit dem CTA (Call to Action) in einem Container.

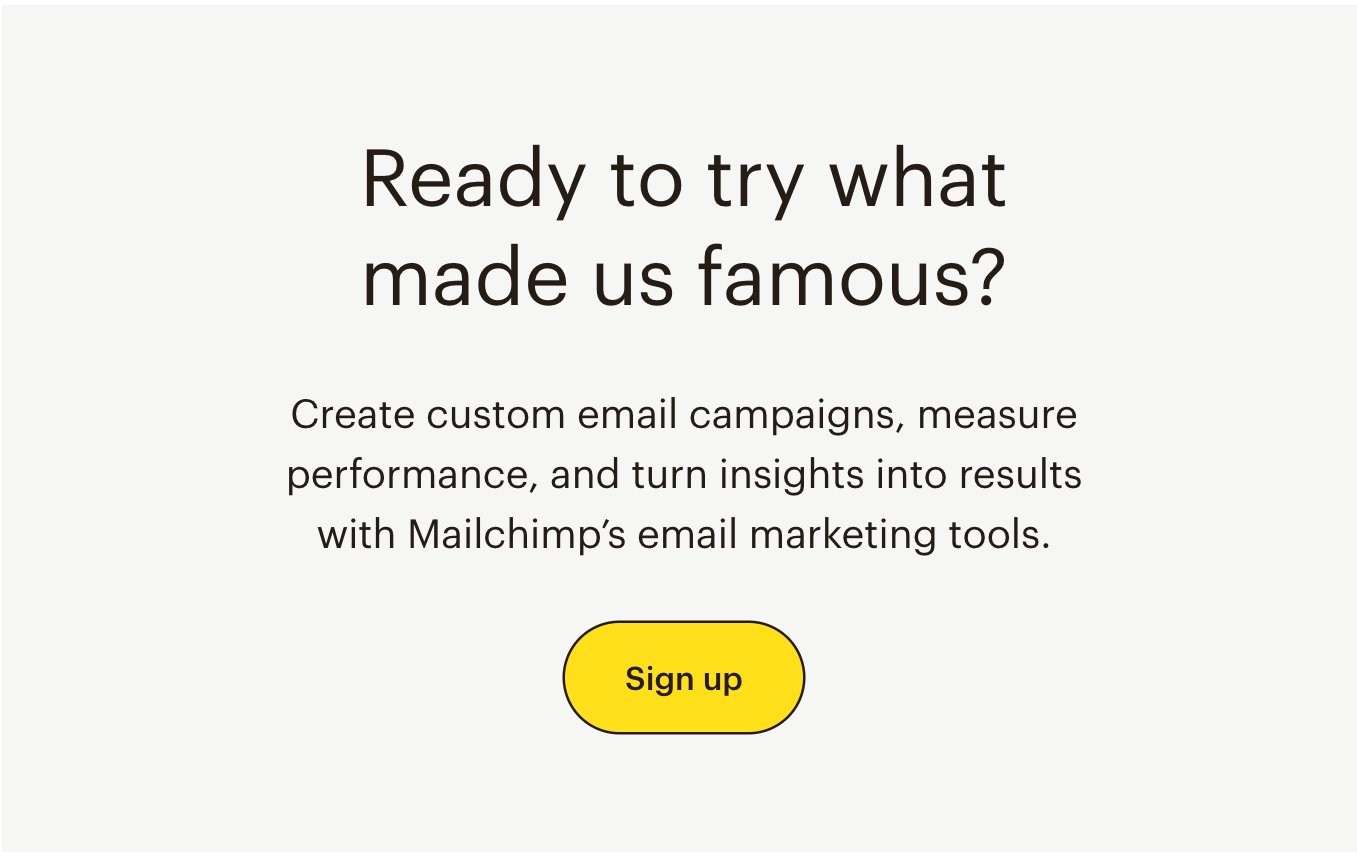
Sie können einen Blinzeltest durchführen, um zu sehen, ob Ihre Call-to-Action-Buttons tatsächlich auffallen. So können Sie z. B. feststellen, dass die Mailchimp-Homepage diesen Test besteht:

Verwenden Sie die Psychologie der richtigen Farben und Kontraste
Achten Sie darauf, dass die Designelemente auf Ihrer Website Ihren Markenrichtlinien entsprechen, damit die Besucher ein einheitliches Erlebnis haben, wenn sie mit Ihrer Marke interagieren.
CTA-Buttons, Formulare oder Banner sollten in kontrastierenden Farben gehalten sein, damit sie nicht in der Hintergrundfarbe Ihres Layouts untergehen. Wenn der primäre Hintergrund des Layouts Ihrer Website beispielsweise braun ist, sollten Sie Orange oder Gelb als Farbe für die CTA-Buttons wählen. Auf diese Weise wird das richtige Farbschema die Conversion-Elemente hervorheben.
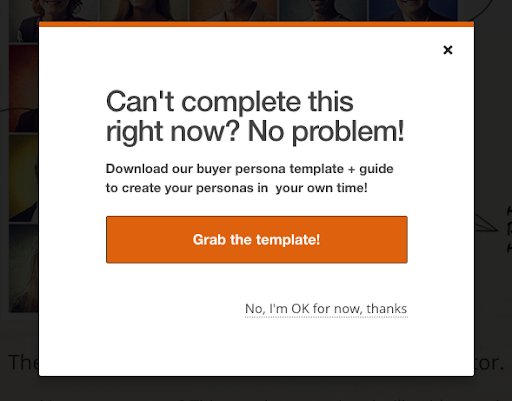
Die ganze Idee des Kontrasteffekts besteht darin, Ihr primäres Landingpage-Element hervorzuheben, um die Aufmerksamkeit Ihrer Besucher sofort auf sich zu ziehen. Sehen Sie, wie MakeMyPersona den Kontrasteffekt einsetzt, um den Call-to-Action hervorzuheben:

Die Hierarchie der visuellen Darstellungen und Informationen in der Reihenfolge ihrer Wichtigkeit
Eine starke visuelle Hierarchie zusammen mit einem perfekt platzierten Formular oder CTA kann Besuchern helfen, die notwendigen Informationen in der richtigen Reihenfolge zu verarbeiten, um Entscheidungen zu treffen. Tatsächlich trägt die Anwendung des AIDA-Modells (Awareness, Interest, Desire, Action) dazu bei, eine effektive Abfolge von Informationen (einschließlich visueller Elemente) bei der Entwicklung eines Designs für Conversions einzuhalten.
Außerdem sollte die visuelle Hierarchie auf allen Seiten der Website Priorität haben, nicht nur auf der Landingpage. Ein häufiges Phänomen ist zum Beispiel der Abbruch des Einkaufs im Warenkorb. Um dieses Problem zu lösen, können Sie versuchen, die Informationshierarchie auf der Warenkorb-Seite zu verbessern.
Zeigen Sie eine Zusammenfassung der Bestellung zusammen mit einem Bild des gewählten Produkts an. Fügen Sie Links zur Fortsetzung des Einkaufs und Optionen für empfohlene Pakete ein. Achten Sie darauf, dass der CTA, der zur Kasse führt, deutlicher hervorgehoben ist, um die Besucher in die richtige Richtung zu lenken.
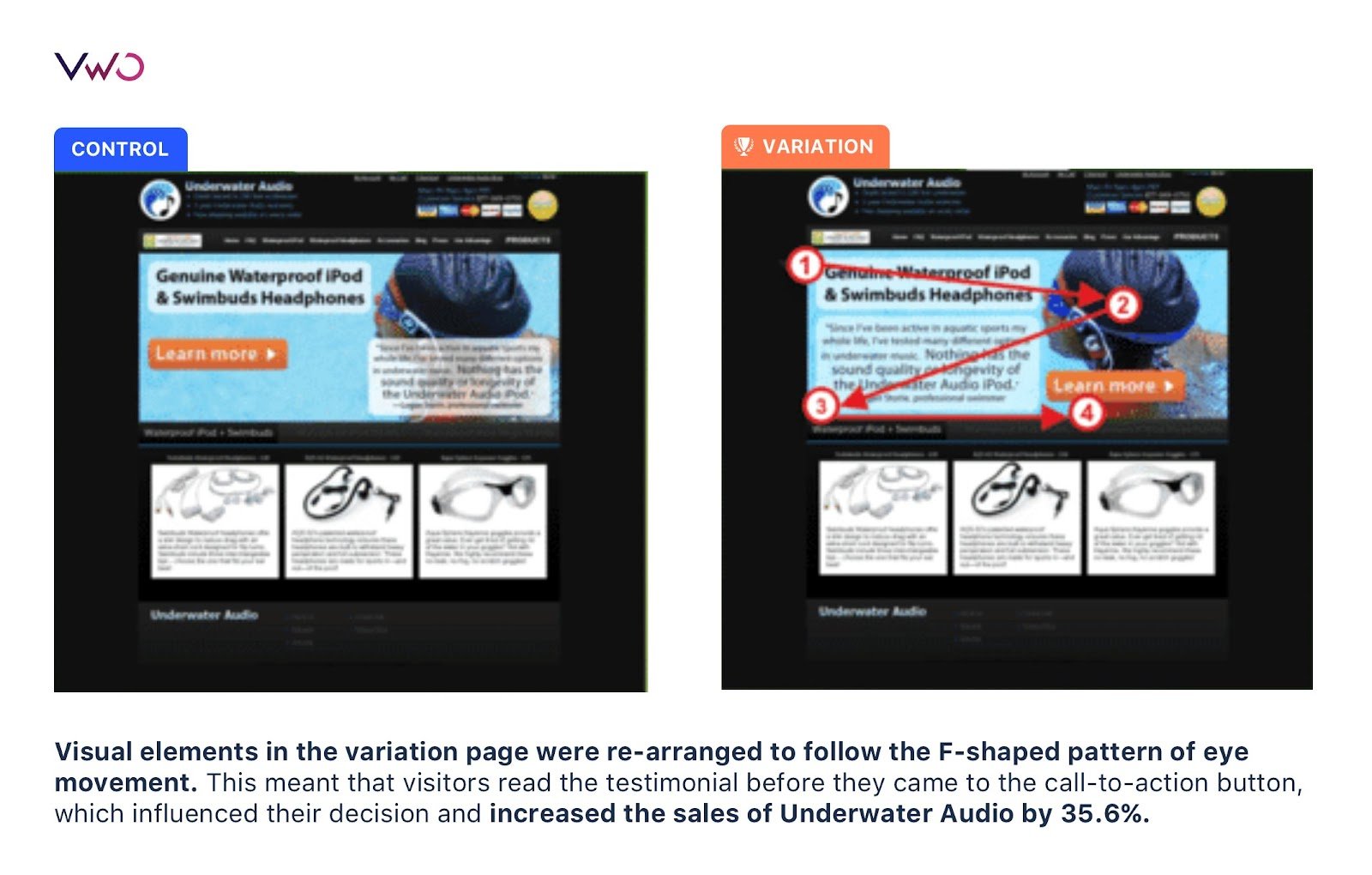
Underwater Audio verbesserte die visuelle Hierarchie seiner Homepage und konnte so seine Online-Verkäufe um 35,6% steigern. Im Folgenden sehen Sie das Vergleichsbild ihrer Homepage:

Genau wie diese Marke können auch Sie Tests auf Ihrer Website durchführen, um sie benutzerfreundlicher zu gestalten und die Conversion Rate zu erhöhen. Testen Sie VWO und sehen Sie sich die herausragenden Funktionen an, die es zu bieten hat.
Verwenden Sie subtile visuelle Hinweise, um Besucher auf Conversion-Ziele zu lenken.
Visuelle Hinweise sind nichts anderes als subtile Hinweise, um die Besucher auf das wichtigste Element der Conversion zu lenken. Grafische Elemente wie Pfeile oder Linien, subtile Animationen, Mikro-Interaktionen mit dem CTA oder die Illustration einer Person, die auf den CTA zeigt, können die User zum Handeln bewegen.
Hier sind einige Beispiele:
Dieses ist von The Art Institutes:

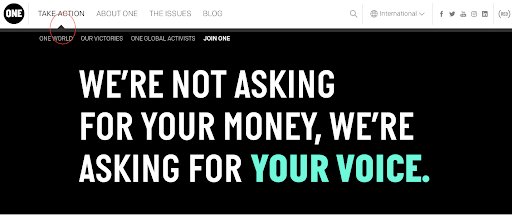
Hier ist ein weiteres Beispiel von One:

Lassen Sie genügend Freiraum auf Ihrer Landingpage
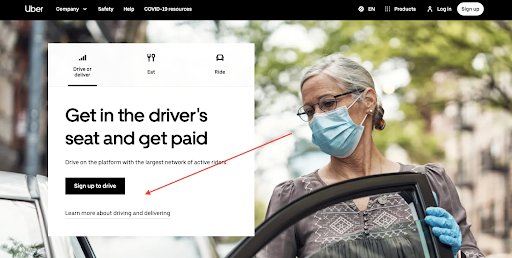
Wenn Ihre Besucher auf die Suche gehen müssen, um Ihren Call-to-Action zu finden, werden sie wenig begeistert sein. Lassen Sie bei Ihrem Design, das auf Conversions abzielt, genügend weiße Fläche um Ihre Web-Elemente herum, vor allem um die CTA-Schaltflächen, damit sie gut erkennbar sind. Es sollte nicht so aussehen, als würden sie sich gegenseitig in die Enge treiben. Das wirkt abschreckend.
Schauen wir uns Uber an. Sie platzieren den Anmelde-Button an einer Stelle, an der er leicht zu erkennen und genügend weiße Fläche um ihn herum vorhanden ist:

Fügen Sie vertrauensbildende Elemente ein, um Benutzer zur Conversion zu bewegen
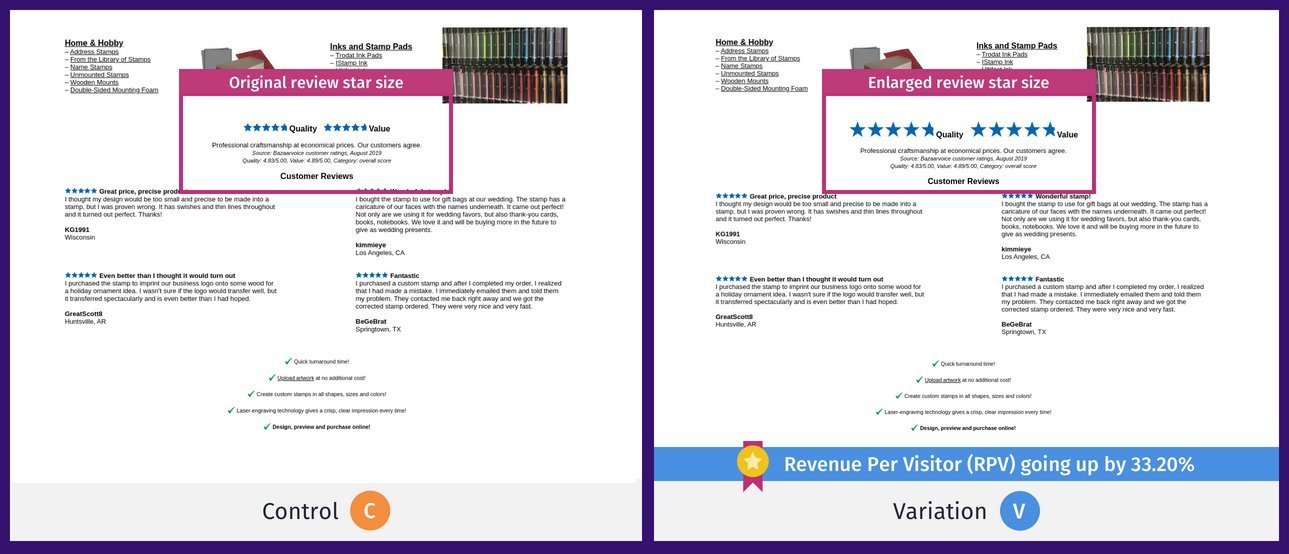
Vertrauensbildende Elemente im Design? Es ist eine unerwartete Wendung, aber glauben Sie mir, sie sind notwendige Bestandteile eines Website-Designs zur Conversion-Optimierung. Selbst wenn Ihre Landingpage wie ein visuelles Meisterwerk aussieht, sollten Sie einige vertrauensfördernde Elemente wie Abzeichen, Kundenreferenzen und Social Proof einstreuen. Das in den USA ansässige Unternehmen RubberStamps.net verkaufte individuelle Briefmarken und wollte seine Website ändern, um Erstbesucher anzusprechen. Durch qualitative Untersuchungen wurde festgestellt, dass der Umsatz pro Besucher auf der Startseite sehr niedrig war und nur 25% der Besucher nach unten scrollten, um die Bewertungen zu lesen. Sie führten einen Test durch, bei dem sie die Anzahl der Bewertungssterne verbesserten, was zu einem Anstieg des Umsatzes pro Besucher um 33,20% führte. Erleben Sie die magische Wirkung von Social Proof!

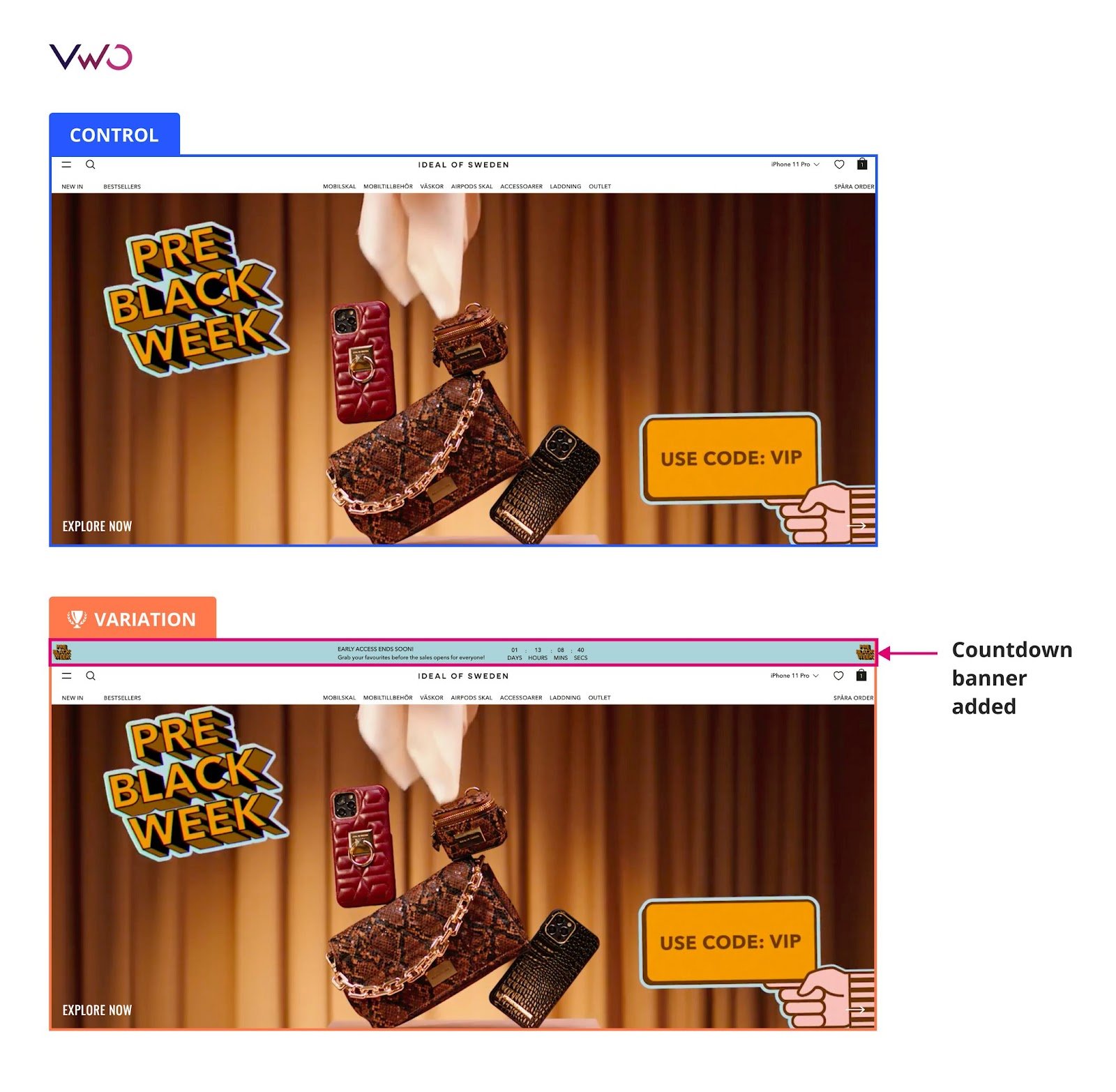
Erhöhung der Produktexklusivität durch Dringlichkeit und Verknappung
Dringlichkeit und Verknappung sind nicht weniger wichtig, um die Besucher Ihrer Website zum sofortigen Handeln zu motivieren. Während die Verknappung ein begrenztes Angebot impliziert, bedeutet Dringlichkeit eine begrenzte Zeit. Beides erhöht die Exklusivität Ihres Produkts und schafft dadurch eine höhere Nachfrage.Ideal of Sweden, eine schwedische Lifestyle-Marke, konnte zum Beispiel die Anzahl der Klicks auf „In den Warenkorb“ um 5,6% erhöhen, indem sie ein Countdown-Banner auf ihrer Website einblendete. Das Unternehmen wollte die Zahl der Einkäufe in seinem Onlineshop rund um den Black Friday erhöhen. Das Team testete einen Sticky Countdown-Banner auf der gesamten Website, der Dringlichkeit erzeugte und mehr Besucher über den Sale in jeder Phase der Kampagnen informierte.

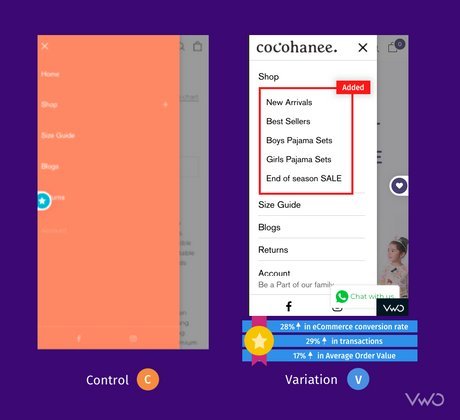
Optimieren Sie für ein reibungsloses mobiles Erlebnis
Da mittlerweile über 50% der Webbesuche von mobilen Geräten aus erfolgen, ist es von entscheidender Bedeutung, die Conversion Rate speziell auf mobilen Geräten zu erhöhen. Das bedeutet, dass Sie ein einfaches Layout und prägnante Texte verwenden sollten, um die Aufmerksamkeit der Besucher auf Ihre Landingpage zu lenken und dort zu halten.
Cocohanee, ein indonesisches Einzelhandelsunternehmen, stellte fest, dass viele mobile Besucher zwar auf das Hamburger-Menü-Symbol klickten, sich aber nur wenig mit dem Menü beschäftigten. Um dieses Problem zu lösen, wurde eine Variante entwickelt, bei der die Unterkategorien im Vordergrund angezeigt wurden, um mehr Besucher auf die Angebotsseite zu locken. Der Test lief 22 Tage lang und führte zu einem Anstieg der Besuche auf der Angebotsseite um 4% und zu einem Anstieg der Transaktionen um 29%.

Kostenlos downloaden: Leitfaden zum Redesign von Websites
Hilft User Research bei der Erstellung eines Conversion-Designs?
Unbedingt! Designprinzipien und die User Research, also Analyse des Nutzerverhaltens, sind die beiden Säulen Ihres Website-Designs zur Optimierung der Conversion Rate. Wenn Sie verstehen, wie sich die User auf Ihrer Website verhalten, können Sie die Gründe für niedrige Conversion Rates ermitteln und Reibungsverluste reduzieren, um die Reise nahtlos zu gestalten.
Nehmen wir an, Sie haben eine Website für das Gesundheitswesen, die Online-Terminbuchungen für Gesundheitsberatungen mit Ärzten über Audio- oder Videoanrufe anbietet. Anhand von Heatmaps und Funnel-Analysen stellen Sie fest, dass die Besucher häufig den Prozess zur Terminbuchung abbrechen, bei dem sie ein langwieriges Formular mit detaillierten medizinischen Daten ausfüllen müssen.

Auf der Grundlage dieser Erkenntnisse möchten Sie testen, ob die Neugestaltung des Terminvergabeprozesses die Nutzererfahrung verbessert und die Conversion Rates erhöht. Jetzt führen Sie einen vereinfachten ersten Schritt ein, bei dem nur die wichtigsten Informationen wie der Name des Patienten, die Kontaktdaten, das gewünschte Datum und der Grund für den Termin erfasst werden.
Nach diesem Schritt können Sie die Möglichkeit bieten, weitere Details zur Krankengeschichte einzugeben, entweder über ein anderes Formular oder während des eigentlichen Termins beim Arzt. Durch Recherche und Testings können Sie die Frustration der User verringern und sie zur Conversion (in diesem Beispiel zur Buchung) ermutigen.
Hören Sie sich den VWO-Podcast mit Conversion Scientist Brian Massey an, um zu erfahren, wie datengestütztes Design die Conversion Rate und den ROI steigern kann.
Lesen Sie, was Experten sagen…
„Eine Fülle von Recherchen beseitigt nicht den Bedarf an Experimenten, genauso wenig wie das Experimentieren den Bedarf an Recherche beseitigt.
Es ist eine Yin-Yang-Situation, wobei sie sich in ihren Zielen sehr ähneln, sich aber in der Art und Weise, wie sie diese erreichen, unterscheiden.
Experimente sind wichtig für eine quantitative Validierung, können Ihnen aber auch bei der Entscheidungsfindung ein höheres Maß an Vertrauen vermitteln (wenn sie unter Berücksichtigung statistischer Grundsätze gut durchgeführt werden). Sie sind zwar eine gute Quelle für „Recherchen“, aber nicht die EINZIGE, aus der Sie Daten beziehen sollten.
Die Recherche in ihren vielen Formen hilft Ihnen zu verstehen, WAS zu testen ist und wo Sie generell ansetzen sollten. Sie erweitert Ihren Experimentierprozess auf eine ganz andere Ebene. Die Einschränkung besteht darin, dass sie zwar verdammt gut Auskunft darüber geben kann, worauf Sie den Fokus richten bzw. nicht richten sollten, jedoch keine umfassende Einschätzung bietet.
Im Allgemeinen geht es um kleinere Stichprobengrößen. Die Recherche kann bei der Ermittlung von Problemen helfen, gibt aber nicht unbedingt Auskunft zu den richtigen Lösungen. Hier kommt das Experimentieren ins Spiel und hilft bei der Validierung/Validierung von Lösungen.
Dabei spielt es weniger eine Rolle, womit Sie beginnen. Obwohl ich dazu neige, mit der Recherche zu beginnen, selbst wenn es sich nur um ein paar Benutzertests oder Analysedaten handelt. Worauf es ankommt, ist der Prozess – also dass beides in Verbindung miteinander genutzt wird, um das Unternehmen voranzubringen und zu unterstützen.“
Shiva Manjunath, Experimentierleiter, Solo Brands
Besucheranalyse + A/B-Testing-Plattformen zur Optimierung Ihrer Website
VWO

Mit dem VWO-Tool zur Analyse des Besucherverhaltens erhalten Sie wertvolle Einblicke in das Nutzerverhalten auf Ihrer Website. Angefangen von Heatmaps und Session Recordings bis hin zu Conversion-Funnels und On-Page-Umfragen – Sie können sich mit diversen Tools ausstatten, die Ihnen tiefe Einblicke in das Nutzerverhalten ermöglichen.
Darüber hinaus können Sie zu VWO-Testing wechseln, um Ihre aus diesen Erkenntnissen abgeleiteten Hypothesen zu testen und die leistungsstärkste Variante zu ermitteln. Diese gemeinsamen Funktionen helfen Ihnen, das effektivste Design zu ermitteln, das zu einer höheren Conversion führt.
Sollten Sie komplexe Tests durchführen, um die Nutzererfahrung zu verbessern? Zeigt der Abbruch von Formularen Raum für Verbesserungen? Oder brechen Ihre Besucher während der Kaufabwicklung ab? Mit server-side Testing können Sie Tests tief in Ihrem Tech-Stack durchführen und selbst komplexe UI- und Funktionsprobleme mühelos beheben.
Neben VWO Insights können Sie auch VWO Data360 nutzen, um Kundendatenpunkte aus verschiedenen Quellen zu sammeln und so einzelne Kundenperspektiven zu erstellen und Benutzer zu segmentieren, mit denen Sie hochgradig personalisierte Erlebnisse bieten können. Da es sowohl mit Testings als auch mit Personalisierungen integriert ist, können Sie Experimentier- und Personalisierungskampagnen einrichten, was nichts anderes als Design für Conversions ist. Beeindruckend, oder? Um weitere Funktionen von VWO zu entdecken, melden Sie sich noch heute für eine kostenlose Testversion an.
SmartLook

SmartLook ist ein kombiniertes quantitatives und qualitatives Tool für Verhaltensanalysen, Heatmaps, Session Recordings, Ereignisse zur Überprüfung von Benutzeraktionen sowie Funnel zur Analyse von Benutzerpfaden auf jedem digitalen Asset. Dieses Tool ermöglicht die Integration von Testplattformen von Drittanbietern, allerdings können Sie die Heatmaps für Ihre Testvarianten nicht direkt in dieser Plattform anzeigen. Stattdessen müssen Sie sich für diese Funktion auf einen Drittanbieter verlassen.
FullStory
FullStory ist eine Plattform für Digital Experience Intelligence, die Unternehmen bei der Analyse des Besucherverhaltens auf ihren Websites und mobilen Anwendungen unterstützt. Die Produktpalette umfasst Session Replays, Heatmaps, Journey Mapping, Funnel und Conversions sowie vieles mehr. Das Tool verfügt nicht über eine eigene A/B-Testing-Funktion, aber durch die Integration mit Test-Tools von Drittanbietern können Sie die Erkenntnisse nutzen, um Tests für mehr Conversions durchzuführen.
Crazyegg
Crazyegg ist eine Analyseplattform, mit der Sie das Besucherverhalten verfolgen können, um die Benutzererfahrung und die Conversions zu verbessern. Sie bietet Heatmaps, Sitzungsaufzeichnungen, Verkehrsanalysen und Umfragen. Darüber hinaus unterstützt die Plattform auch A/B-Tests, was bedeutet, dass Sie innerhalb der Plattform bleiben und die Erkenntnisse über Ihre Besucher für Tests nutzen können.
Der VWO No-Code-Editor zur Erstellung von Variationen hat jedoch mit fortschrittlichen Funktionen wie sich gegenseitig ausschließenden Kampagnen, mehrseitigen Tests, der Bearbeitung von Hover-Elementen und vielem mehr die Nase vorn.
Zoho Pagesense
Zoho PageSense ist eine großartige Plattform, die Besucheranalysen und A/B-Testing-Funktionen kombiniert. Mit den umfassenden Tools zur Besucheranalyse, einschließlich Heatmaps, Aufzeichnungen und Trichteranalysen, können Sie aussagekräftige Erkenntnisse zur Optimierung der Benutzererfahrung gewinnen. Die A/B-Testing-Funktion ermöglicht das Experimentieren mit mehreren Varianten, während die Integration mit Zoho CRM und anderen Anwendungen einen ganzheitlichen Blick auf die Kundeninteraktionen ermöglicht.
5 Landingpage Builder zur Erstellung optimierter Landingpages
Nehmen wir nun an, Sie möchten eine neue Landingpage von Grund auf neu erstellen, um Ihre Conversion Rate zu verbessern. Zum Glück gibt es Landingpage-Tools, die Conversion-orientierte Landingpage-Vorlagen bereitstellen, mit denen Sie die Conversion Rates Ihrer Landingpage verbessern können. Hier sind unsere Top 5 Vorschläge:
Unbounce
Unbounce ist eine benutzerfreundliche Plattform, die sich auf die Vereinfachung der Erstellung hochwertiger Landingpages konzentriert. Mit dem intuitiven Drag-and-Drop-Editor und der umfangreichen Bibliothek mit mobilgerechten Vorlagen können Nutzer auch ohne Programmierkenntnisse optisch ansprechende Websites erstellen. Unbounce bietet fortschrittliche Funktionen wie A/B-Tests und das dynamische Ersetzen von Texten zur Optimierung der Performance von Landingpages.
Instapage
Instapage ist eine Plattform, die eine benutzerfreundliche Oberfläche, einen Drag-and-Drop-Editor sowie eine Vielzahl von Funktionen zur Erstellung von Landingpages mit hoher Conversion Rate bietet. Zudem gibt es anpassbare Vorlagen und die Möglichkeit, Elemente wie Text, Bilder, Videos und Formulare hinzuzufügen bzw. zu bearbeiten. Dies ermöglicht eine einfache Optimierung. Instapage unterstützt auch A/B-Tests, um verschiedene Landingpage-Versionen zu vergleichen und festzustellen, welche eine höhere Conversion Rate erzielt.
ClickFunnels
ClickFunnels ist eine umfassende Plattform, die die Erstellung und Optimierung von Verkaufstrichtern vereinfacht. Es bietet einen intuitiven Drag-and-Drop-Editor, vorgefertigte Vorlagen und A/B-Testfunktionen, mit denen Unternehmen ohne Programmierung hocheffiziente Funnels erstellen können. Sie haben die Möglichkeit, sowohl eine geeignete Landingpage-Vorlage auszuwählen und mit dem Editor zu spielen als auch die Analysefunktionen der Plattform zu nutzen, um die Performance der optimierten Funnels zu tracken.
Leadpages
Leadpages ist ein weiterer benutzerfreundlicher Landingpage Builder mit einer umfangreichen Bibliothek von anpassbaren Vorlagen und einem Drag-and-Drop-Editor. Benutzer können ohne Programmierkenntnisse optisch ansprechende und Conversion-orientierte Landingpages erstellen. Außerdem bietet Leadpages A/B-Testfunktionen zur Optimierung. Mit den integrierten Analysetools können Sie die Performance Ihrer Landingpage anhand von Kennzahlen wie Seitenaufrufen und Klickraten verfolgen.
HubSpot Landingpage Builder
Der Landingpage Builder von HubSpot ist ein benutzerfreundliches Tool, mit dem Sie ohne Programmierkenntnisse ansprechende Webseiten erstellen können. Sie können aus verschiedenen Designs wählen und diese mit einem einfachen Drag-and-Drop-Editor anpassen. Es lässt sich gut mit anderen HubSpot-Tools integrieren und ermöglicht Ihnen die Personalisierung des Inhalts auf der Grundlage der Interessen Ihrer Besucher. Sie können auch A/B-Tests mit Ihren Landingpages durchführen und sie sogar für mobile Geräte optimieren.
Unser Wort der Weisheit…
Denken Sie daran, dass Landingpage Builder zwar über A/B-Testing-Tools verfügen, diese aber nicht so fortschrittlich sind wie die Tools, die Sie in vollwertigen Plattformen zur Conversion Rate Optimization (CRO) finden. Das Erstellen von Landingpages ist die Hauptfunktion dieser Tools. Sie können jeden Landingpage Builder zusammen mit einer End-to-End-Plattform zur Conversion-Optimierung wie VWO verwenden.
Als integrierte Experimentierplattform bietet VWO Top-Funktionen wie Testings, Verhaltensanalysen, Personalisierungen und weitere Funktionen für eine ganzheitliche Verbesserung der Benutzererfahrung und eine höhere Conversion Rate.
Lesen Sie, was Experten sagen…
„Ihre persönliche Meinung über Ihre Website ist Unsinn. Meine auch. Jeder, der viele Experimente mit Websites durchgeführt hat, weiß das nur zu gut, denn man muss gar nicht so viele Tests durchführen, bevor die Ergebnisse einen zutiefst schockieren. Die Dinge, die scheinbar selbstverständlich sind, können und werden sich wirklich negativ auswirken.
Die Dinge, die dumm erscheinen, können Ihnen eine Menge Geld einbringen und/oder die Kundenerfahrung verbessern. Die Verwendung von Recherchen und Daten anstelle von Meinungen ist ein Teil der Lösung, doch selbst dann verwenden Sie immer noch Ihre Meinung, um die Daten zu interpretieren. Erst wenn Sie beginnen, diese Ideen zu testen, können Sie wirklich sehen, ob sie funktionieren.
Johnny Longden, Digital Experience Director, Journey Further
Conversion-freundliches Webdesign
Wir bewegen uns in einer Welt, in der Conversions über den Erfolg der digitalen Präsenz eines Unternehmens entscheiden können. In einer Zeit wie dieser wird das Design für Conversions zu einem absoluten Muss für Überleben und Wachstum. Wir hoffen, dass Ihnen die Lektüre unseres Blogs gefallen hat. Er enthält interessante Tipps und Anregungen, wie Sie Ihre Website in ein Powerhouse der Conversions verwandeln können.
Aber jetzt ist es an der Zeit, dass Sie eine Entscheidung treffen. Wählen Sie ein Tool, das Ihren Anforderungen entspricht, und wir empfehlen Ihnen, zunächst die großartigen Möglichkeiten von VWO zu erkunden. Melden Sie sich für eine kostenlose Testversion an und erschließen Sie das Potenzial der Konvertierung Ihrer digitalen Assets. und erschließen Sie das Potenzial für Conversions auf Ihre digitalen Assets. Viel Spaß beim Gestalten und viel Erfolg mit gesteigerten Conversions!

Häufig gestellte Fragen
Es gibt verschiedene Arten von Website-Conversions, je nach den Zielen Ihrer Website oder einer Landingpage und der gewünschten Aktion, die die Besucher ausführen sollen. Im Folgenden finden Sie einige Beispiele:
1. Lead Generation – Wenn Besucher ein Formular mit ihren Kontaktdaten übermitteln, um ein Angebot anzufordern, einen Newsletter zu abonnieren oder sich für die kostenlose Testversion eines Tools anzumelden.
2. Käufe – Wenn Besucher etwas in einem Onlineshop kaufen.
3. E-Book-Download – Wenn Besucher Ressourcen wie E-Books, Whitepaper oder Leitfäden herunterladen, um Ihr Produkt und Ihre Dienstleistungen im Detail kennenzulernen.
4. Veranstaltungsanmeldung – Wenn sich Besucher für Webinare, Konferenzen, Workshops oder andere Online- und sogar Offline-Veranstaltungen Ihrer Marke anmelden.
5. Abonnements – Wenn Besucher sich anmelden, um regelmäßige Inhaltsaktualisierungen, Newsletter oder eine andere Art von exklusivem Inhalt von Ihrem Unternehmen zu erhalten.
Conversion-Designer verfügen in der Regel über Fachwissen in verschiedenen Bereichen wie UX-Design, UX-Research, UI-Design, Informationsarchitektur, überzeugende Designtechniken und Datenanalyse. Sie setzen visuelle Designtechniken, die strategische Platzierung von Elementen, überzeugende Texte und effektive CTAs ein, um Besucher zu den gewünschten Aktionen zu veranlassen, z. B. zum Kauf, zum Ausfüllen von Formularen oder zum Abonnieren von Newslettern auf Ihren Landingpages. Alles in allem sind sie Experten für die Gestaltung von Websites zur Optimierung der Conversion Rate, die Unternehmen dabei helfen, ihre Ziele zu erreichen.
Die Umsetzung bewährter Webdesign-Praktiken wie Vertrauenssignale, schlanke Layouts, hervorstechende CTAs und überzeugendes Bildmaterial ist für den Aufbau einer effektiven Website unerlässlich. Aber es reicht nicht aus, einfach nur bewährte Verfahren zu befolgen. Mit A/B-Tests können Sie Echtzeitdaten sammeln und datengestützte Entscheidungen treffen, um Ihre Website weiter zu optimieren. A/B-Tests ergänzen die bewährten Verfahren des Webdesigns, indem sie Daten für eine kontinuierliche Verbesserung liefern. Es hilft Ihnen dabei, zielgruppenspezifische Variationen zu entwickeln und Ihre Website entsprechend den Erwartungen und dem Verhalten Ihrer Zielgruppe zu gestalten.