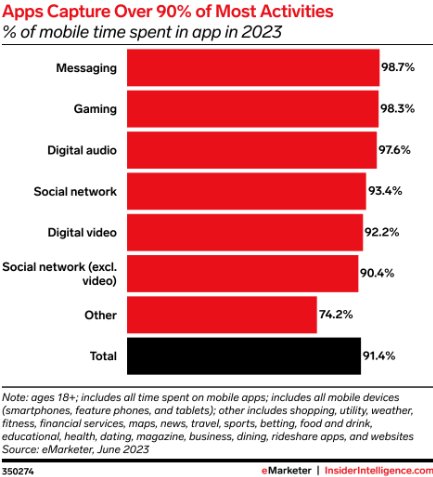
En 2023, tendremos unos 5.250 millones de usuarios de móviles en todo el mundo, con un aumento anual de alrededor del 4,9%. Esto subraya la tendencia en curso de que el móvil arrebate visitas al escritorio en la segunda mitad de la década.

Juntos, Android e iOS ofrecen hoy cerca de 6 millones de aplicaciones móviles. Dada la velocidad sin precedentes a la que las aplicaciones móviles se están apoderando del espacio digital, es imperativo comprender en profundidad el comportamiento del usuario para ofrecer experiencias móviles que conviertan. Mientras que los toques subrayan el uso móvil, las visitas de escritorio están impulsadas por los clics. En consecuencia, las experiencias deben ser diferentes.
Descargar gratis: Guía de tests A/B para aplicaciones móviles
Por ejemplo, una de las deducciones derivadas de la diferencia entre tocar y hacer clic es el hecho de que las pantallas de las aplicaciones móviles no pueden permitirse el lujo de combinar varios elementos en una sola página como sus homólogas de escritorio. La página sería propensa a toques erróneos debido a la alta densidad de elementos, lo que daría lugar a una experiencia categóricamente horrible.
Éste es sólo uno de los muchos ejemplos de cómo los diseñadores de experiencia de usuario podrían tener en cuenta las diferencias innatas entre dispositivos e incorporarlas en la fase de creación de prototipos. Uno de los mecanismos más poderosos para identificar si tus experiencias móviles están optimizadas para el deleite (¡y por tanto para las conversiones!) es estudiar los heatmaps móviles.
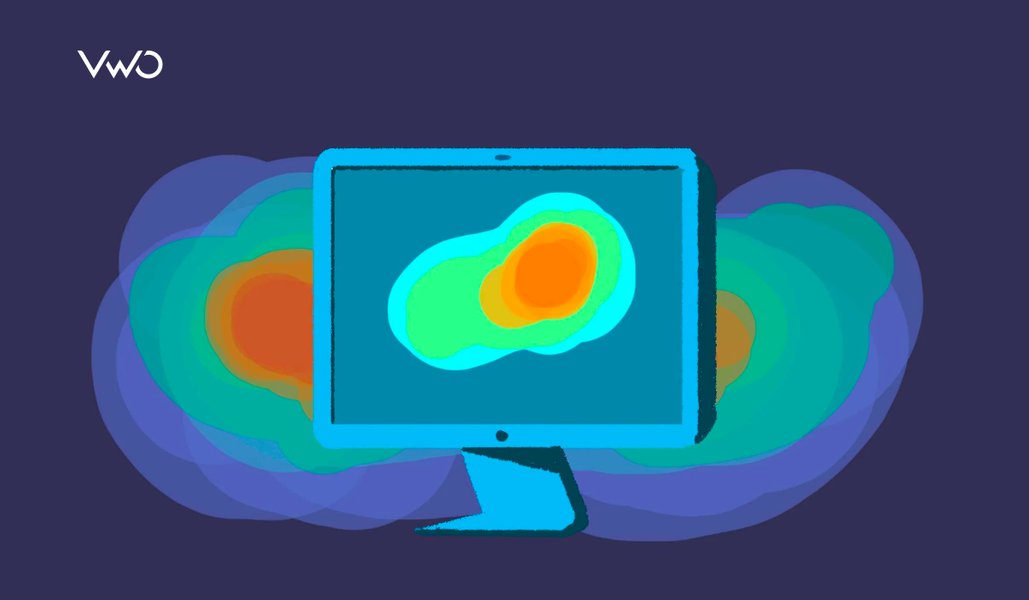
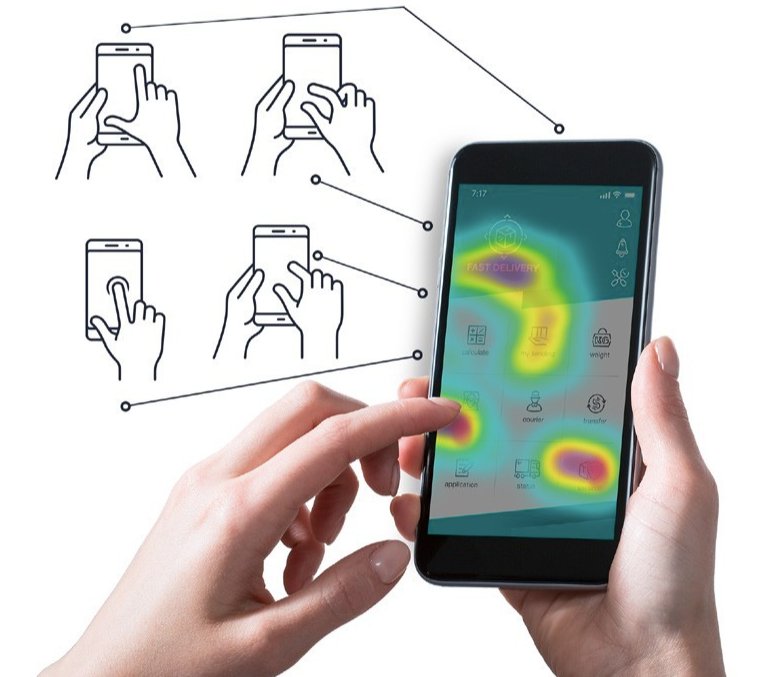
¿Qué es un heatmap móvil?
Los heatmaps de aplicaciones móviles capturan la interacción y el engagement de los usuarios dentro de la aplicación y presentan visualmente los datos mediante una superposición de colores. Las zonas rojas (cálidas) indican un alto engagement del usuario, mientras que las azules (frías) indican un bajo engagement.

Esta proyección basada en colores de los datos de interacción y engagement en las pantallas de los móviles te permite comprender exactamente dónde se centran los usuarios de tu aplicación con sólo mirar los datos de uso agregados superpuestos. Esta agregación ayuda a las empresas de dos maneras:
- Abstrae una gran cantidad de datos de engagement y concéntralos en zonas calientes y frías para interpretarlos rápidamente.
- Identifica las oportunidades de mejora de la UX identificando las áreas de tracción (o de falta de ella.)
¿Cómo funciona un heatmap de app móvil y en qué se diferencia de un heatmap de navegador?
A diferencia de los heatmaps de sitios web o navegadores, que recopilan datos basados en la interacción del ratón, como clics y desplazamientos, las aplicaciones de heatmaps para móviles recopilan los datos táctiles de los usuarios. Esto hace que los heatmaps de las aplicaciones móviles sean mucho más complejos que los heatmaps de los sitios web, ya que los datos capturados se basan en los gestos: el SDK de la herramienta de heatmaps que elijas captura cada microinteracción en la aplicación, con todos los gestos guardados en las respectivas pantallas, que se agregan para generar heatmaps de las aplicaciones móviles.

Aunque ambos tipos de heatmaps tienen el mismo objetivo, es decir, aumentar las conversiones, el funcionamiento de estos heatmaps y la naturaleza de los datos recogidos son muy contrastados.
Otra diferencia significativa entre los dos es que, mientras que para los heatmaps de sitios web, el código HTML de un sitio web sirve de base y los sitios web aparecen igual en todos los sistemas operativos (como Android e iOS). Pero no es así como funcionan los heatmaps de aplicaciones móviles; es mucho más complejo. Las herramientas de heatmaps de aplicaciones móviles tienen que tener en cuenta sus respectivas plataformas de desarrollo (como IONIC, Native, etc.).
La complejidad aumenta porque la misma aplicación puede ser diferente para distintos sistemas operativos. En términos más sencillos, el número de variables que influyen en la renderización de una aplicación móvil es múltiple en comparación con las renderizaciones de escritorio, lo que las hace propensas a incoherencias de UI/UX.

Descargar gratis: Guía de tests A/B para aplicaciones móviles
¿Cuáles son las ventajas de utilizar un heatmap de aplicación móvil?
Los beneficios que los propietarios de aplicaciones pueden obtener del uso de heatmaps para aplicaciones móviles son infinitos. Cada sector puede tener su propio conjunto de casos de uso y puntos débiles que resuelven utilizando heatmaps.
Veamos algunas razones que hacen que una aplicación de heatmaps sea una necesidad, y no un lujo, en el conjunto de herramientas de una empresa.
Mejorar el engagement del usuario
No esperes a que surjan problemas para aprovechar los análisis móviles de heatmaps. Supervisar regularmente cómo interactúan los usuarios con los elementos de la interfaz de usuario mediante heatmaps móviles es crucial para mantenerte al día de su comportamiento cambiante en tu aplicación.
¿Los usuarios interactúan menos con el botón CTA principal? ¿O quizás se desplazan menos hacia la parte inferior de la pantalla?
A veces, la interfaz de usuario puede parecer un poco desordenada, lo que lleva a los usuarios a hacer clics o toques involuntarios. Si sospechas que existen problemas de este tipo, realiza una comprobación de higiene y ordena las cosas para garantizar una experiencia de usuario agradable.
Formular hipótesis respaldadas por datos
El engagement del usuario con los elementos de la IU tiene un impacto significativo en el crecimiento de tu negocio. Un mayor engagement con los elementos adecuados (puntos de conversión) indica que los usuarios avanzan por el embudo de conversión, mientras que un menor engagement sugiere lo contrario.
Por ejemplo, si los usuarios no están interactuando con el botón de añadir al carrito, significa que no están pasando al siguiente paso por alguna fricción que están encontrando.
Puedes formular y probar hipótesis para ver si al hacer ciertos cambios mejora la interacción del usuario con el botón.
Esto es coherente en toda tu aplicación. Puedes formular y ejecutar pruebas basadas en datos de heatmaps para mejorar el engagement del usuario y aumentar las conversiones.
Aumenta las conversiones y las ventas
Cuanto más se apoyen tus hipótesis en los datos de comportamiento del usuario, mayores serán las probabilidades de éxito de la prueba.
Por tanto, si tu hipótesis es que hacer que el botón de añadir al carrito sea adhesivo captará la atención del usuario, respaldada por una investigación del comportamiento mediante datos de heatmaps, es probable que tu prueba tenga éxito.
Esto, a su vez, mejora tus métricas, conversiones y ventas. Aunque la prueba no dé los resultados deseados, no te rindas. Haz una prueba iterativa y comprueba cómo va. En general, cuanto más alinees tu experiencia móvil con las expectativas de los usuarios, más animados estarán a interactuar con tu aplicación, impulsando tus ventas al alza.
¿Cómo se relacionan UI y UX?
La UI y la UX están muy unidas: la UI de una aplicación se optimiza para mejorar su UX.
Todo lo que el usuario de una aplicación ve en su pantalla constituye la interfaz de usuario de la aplicación, es decir, la IU o interfaz de la aplicación móvil. Puede dividirse a grandes rasgos en contenido, imágenes, diseño, esquema de color, botones CTA y navegación. El seguimiento de gestos del heatmap de la aplicación móvil captura cada toque, deslizamiento y zoom en cada página de la aplicación, proporcionando así información sobre el comportamiento del usuario para optimizar cada elemento de la interfaz de la aplicación móvil.
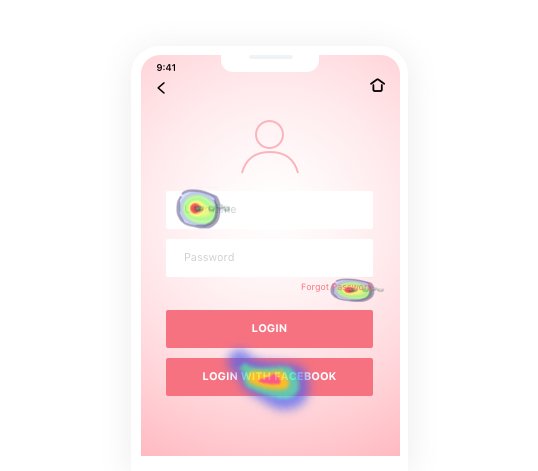
Por ejemplo, el analista o el diseñador de la interfaz de una aplicación de comercio electrónico pueden identificar distracciones y contenidos confusos o descubrir enlaces rotos que siguen impidiendo que los visitantes se registren y se conviertan en usuarios fieles, simplemente mirando el heatmap táctil de la página de inicio de sesión de la aplicación.

O, los equipos de marketing de una app de viajes pueden aprehender si el icono que añadieron para llevar a los usuarios directamente a la pantalla de inicio de la app desde cualquier parte de la app es lo suficientemente descubrible o no. Si los usuarios siguen tocando otros elementos y zonas de la pantalla antes de encontrar el botón correcto, puede indicar un fallo de navegación en la app que necesita optimización.

Analistas, diseñadores de interfaces y vendedores de todos los sectores pueden utilizar heatmaps de aplicaciones móviles para optimizar iterativamente todos los elementos que componen la interfaz de usuario de una aplicación, mejorando así su experiencia de usuario.
La Experiencia de Usuario es lo que los usuarios experimentan en tu aplicación: cuanto mejor sea la experiencia, mayor será el engagement. Cuanto más intuitivos y optimizados estén los elementos de la interfaz de la aplicación, mejor será la experiencia y, por tanto, mayor será el engagement.

Hay un 88% de posibilidades de que los consumidores online sean menos propensos a volver a un sitio tras una mala experiencia. Si se pierde el 88% de las oportunidades, las principales métricas de conversión de tu aplicación sufrirán un golpe considerable.
Principales KPI que pueden mejorarse con aplicaciones heatmap
Los heatmaps móviles arrojan información muy valiosa para mejorar los KPI de engagement. De hecho, al complementar tus esfuerzos de prueba, también ayudan a impulsar tus métricas de ingresos. He aquí algunos KPI que deberías vigilar para tener una visión auténtica del rendimiento de tu aplicación.
Tiempo en la página
El Tiempo en Pantalla (ToS – Time On Screen) se basa en las sesiones y comienza cuando un usuario abre la aplicación y termina cuando la abandona. Esta métrica mide la duración de la interacción activa del usuario con la aplicación.
Supongamos que tienes una aplicación móvil para un servicio meteorológico, que muestra las condiciones meteorológicas actuales, así como una previsión para 7 días. Al examinar los heatmaps de la aplicación móvil, observas que los usuarios tienden a pasar más tiempo en las condiciones meteorológicas actuales.
Con esta información, podrías plantearte mejorar la visualización de los detalles meteorológicos actuales, haciéndola más interactiva o personalizada para mantener a los usuarios enganchados más tiempo. Esto tendrá un impacto positivo directo en el ToS.
El número de eventos de interacción
La mayoría de los heatmaps para móviles te indicarán las zonas que provocan pulsaciones, pero que no se supone que lo hagan. Estas zonas pueden ser cualquier cosa: elementos de texto muy emotivos («¡El último y mejor móvil!»), elementos visuales que deberían servir de pistas pero no lo hacen, una flecha hacia abajo que no hace nada, etc.
Mediante los heatmaps de las aplicaciones móviles, puedes tomar nota de ellos y desencadenar una acción correspondiente a estos eventos. Por ejemplo, si los usuarios tocan con frecuencia una flecha hacia abajo que no tiene ninguna función, puedes hacer que realice una acción específica, como saltar hacia abajo en la página, para alinear la funcionalidad de la aplicación con las expectativas del usuario.
Ratio de Stickiness
El ratio de stickiness mide la frecuencia con la que los usuarios interactúan con tu aplicación. Se calcula dividiendo los usuarios activos diarios por los usuarios activos mensuales. Para mejorar este ratio, puedes utilizar heatmaps para comprender el comportamiento de los usuarios y explorar oportunidades de optimización.
Por ejemplo, tienes una nueva aplicación de publicación. Te das cuenta de que los usuarios suelen pulsar el titular de la noticia, pero no hay una forma clara de volver al menú principal y explorar otros artículos.
Con los datos del heatmap, puedes rediseñar la interfaz de usuario para facilitar que los usuarios exploren más la aplicación, mejorando así el índice de stickiness.
Retención
La tasa de retención es una métrica crucial que indica si tu aplicación ofrece un valor real a los usuarios. Cuantifica cuántos usuarios vuelven a tu aplicación después de su uso inicial. Es un buen indicador de la satisfacción de los usuarios y del rendimiento general de la aplicación. Para calcular la tasa de retención, divide el número de usuarios activos mensuales por el número de instalaciones de la aplicación.
¿Quieres saber cómo las distintas aplicaciones móviles pueden mejorar la retención utilizando heatmaps? Lee este blog y comprende el papel que desempeña el análisis de la experiencia del usuario en la retención de usuarios de aplicaciones.
Compras
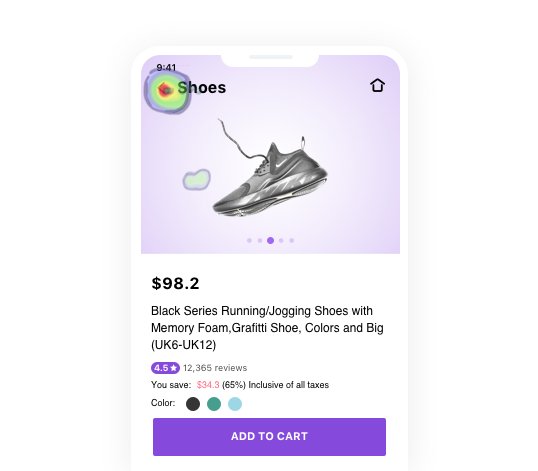
Los heatmaps pueden cambiar las reglas del juego para aumentar las compras de los usuarios de aplicaciones móviles, independientemente del sector al que pertenezca tu aplicación.
Imagina que tienes una aplicación de comercio electrónico y tu objetivo es aumentar las compras dentro de la aplicación. Los heatmaps móviles te dicen dónde miran los usuarios, en qué hacen más clic y qué partes de la pantalla ignoran por completo.
Ahora, digamos que te das cuenta de que los usuarios casi nunca hacen clic en el botón de pago porque está algo oculto por el botón más prominente de «seguir comprando».
¿Qué puedes hacer? Puedes hacer un experimento ajustando cosas como la ubicación del botón, el color y el tamaño para que el botón de pago sea más llamativo. De este modo, más visitantes se verán empujados a completar sus pedidos y realizar más compras.
Valor de vida del cliente
El Valor de Vida del Cliente (CLV Customer Lifetime Value) es el total de ingresos que una empresa puede obtener de un cliente durante su relación con la aplicación. Un CLV alto significa que tu aplicación cuenta con usuarios fieles y que gastan más.
Imagina que tienes una aplicación móvil de juegos, y tu objetivo es aumentar el CLV manteniendo el interés de los usuarios y fomentando las compras dentro de la aplicación.
Al examinar los datos del heatmap, observas que algunos jugadores tocan elementos virtuales concretos pero no completan la compra. Esto podría indicar indecisión o confusión entre los jugadores.
Basándote en estos datos, optimizas la experiencia de compra dentro de la aplicación. Mejora el diseño, añade más opciones de pago y proporciona instrucciones más claras para completar las compras.
Gracias a estas optimizaciones basadas en heatmaps, verás un aumento de las compras dentro de la aplicación, una mayor retención de los jugadores y, por tanto, un mayor CLV.
Los heatmaps móviles arrojan información muy útil para mejorar los KPI de engagement. Dos formas de utilizar los heatmaps son para mejorar:
Tiempo en la página
Un heatmap móvil puede arrojar luz sobre los elementos más significativos que consiguen tracción, de modo que puedas reorganizar el orden de los contenidos, aumentando directamente el tiempo en la página.
El número de eventos de interacción
La mayoría de los heatmaps para móviles te indicarán las zonas que provocan pulsaciones, pero que no se supone que lo hagan. Estas zonas pueden ser cualquier cosa: elementos de texto muy emotivos («¡El último y mejor móvil!»), elementos visuales que deberían servir de pistas pero no lo hacen, una flecha hacia abajo que no hace nada, etc.
Mediante los heatmaps, puedes tomar nota de ellos y desencadenar una acción correspondiente a estos eventos. Por ejemplo, hacer clic en tu flecha hacia abajo puede hacer que el usuario salte hacia abajo en la página.

¿Cuáles son las mejores herramientas de heatmaps para aplicaciones móviles?
VWO Insights – Aplicación móvil
VWO Mobile Insights ofrece visibilidad en tiempo real de las acciones de los usuarios, permitiéndote identificar los puntos de fricción y las tendencias de comportamiento de los usuarios a lo largo de varias sesiones mediante una vista cronológica completa.
Con sus heatmaps superpuestos en color, puedes visualizar los patrones de clic y los puntos calientes de engagement de tu aplicación. Además, puedes implementar tus descubrimientos con grabaciones de sesiones. Además, puedes colaborar con tu equipo y compartir descubrimientos valiosos dentro o fuera de tu cuenta VWO.
Los ligeros SDK para Android e iOS de VWO garantizan un funcionamiento fluido de la aplicación, manteniendo la privacidad en todo momento.
Pero hay más. ¿Por qué debería ser VWO tu herramienta de heatmaps preferida? La plataforma de VWO integra a la perfección las observaciones y las pruebas, simplificando el proceso de utilizar las observaciones de los heatmaps para probar hipótesis en una única plataforma.
Las funciones de prueba de aplicaciones móviles de VWO son avanzadas y superan a muchos competidores. Esto te ayudará a ampliar tu programa de optimización, introduciendo la experimentación basada en datos en tu cultura organizativa.
UXCam
UXCam proporciona heatmaps que muestran cómo navegan los usuarios, dónde tocan y con qué elementos interactúan en tu aplicación. Esta herramienta va más allá de las métricas básicas y te muestra métricas avanzadas como eventos personalizados, cuelgues, congelaciones de la interfaz de usuario, pantallas y sesiones en el dashboard, con las que puedes evaluar la interacción de tus usuarios.
Esta aplicación móvil heatmap también incluye análisis de embudo para ayudarte a comprender dónde y por qué abandonan tu aplicación los usuarios. También puedes reproducir repeticiones de sesiones que te dan una imagen completa del comportamiento de los usuarios y verlos en acción en tu aplicación. Lo mejor es que esta herramienta admite heatmaps para aplicaciones móviles Android, iOS e híbridas.
Smartlook
Smartlook es una innovadora aplicación móvil de heatmaps que simplifica la visualización de datos presentando los comportamientos clave de los usuarios en una sola imagen. Puedes rastrear sin esfuerzo el desplazamiento de los usuarios, los clics en los botones y la navegación por las páginas, obteniendo información sobre lo que atrae a tu audiencia sin la molestia del muestreo de datos.
Smartlook ofrece diferentes tipos de heatmaps, como clic, movimiento y desplazamiento. Además, puedes segmentar los datos por datos y complementar tu investigación con más perspectivas mediante grabaciones de sesiones. Las galerías organizadas de la herramienta te permiten acceder cómodamente a todas las perspectivas de tus heatmaps en un solo lugar.
FullStory
Con esta aplicación heatmap, puedes evaluar el comportamiento de los usuarios en tu aplicación, lo que te ayudará a validar el diseño y los mensajes de tu aplicación. Puedes priorizar las pruebas de hipótesis estudiando los desplazamientos y los clics, y señalando las oportunidades de optimización.
Al ejecutar heatmaps móviles, tienes la flexibilidad de elegir entre la página de Android o iOS y seleccionar las propiedades de la página, el tipo de dispositivo, el intervalo de tiempo y el segmento para filtrar los resultados de tu heatmap en función de tus necesidades.
ContentSquare
Los heatmaps de Contentsquare ofrecen una visión completa de las acciones dentro de la página y en pantalla, incluidos los clics, toques, vacilaciones, desplazamientos y barridos. Puedes realizar un análisis paralelo en la plataforma o in situ utilizando la extensión de zonificación en directo.
Con esta herramienta puedes exportar y compartir cómodamente los datos de los heatmaps con los equipos digitales y las partes interesadas. Además, puedes explorar perspectivas más profundas sin esfuerzo a través de los accesos directos de repetición de sesión y análisis del recorrido del cliente. Esta herramienta de análisis es compatible con Native iOS, Android, Flutter y React Native.
Los heatmaps de aplicaciones móviles ayudan a mejorar la experiencia del usuario
Si hay una certeza en el dinámico panorama de los dispositivos, es que la penetración de los móviles no va a hacer más que aumentar.
Por tanto, si quieres convertir tu aplicación en un motor de participación y conversiones, los análisis de heatmaps móviles son tu billete dorado para ver las historias que hay detrás de cada interacción del usuario en tu aplicación. Sólo tienes que integrar los heatmaps móviles en tu workflow, y te sorprenderá ver cómo llevan tu optimización a un nuevo nivel.
Y si te preguntas por dónde empezar, no busques más: VWO Mobile Insights es tu herramienta de referencia para potenciar todo tu proceso de optimización. Pruébala y explora sus magníficas funciones, y estamos seguros de que se convertirá en una herramienta esencial en tu viaje de descubrimiento del comportamiento del usuario.
Preguntas frecuentes sobre el heatmap de las aplicaciones móviles
Los heatmaps para aplicaciones móviles funcionan a partir de los datos recogidos del tacto de los usuarios de aplicaciones móviles. Algunos ejemplos del tipo de datos táctiles recogidos son el deslizamiento, el toque o el zoom. Basándose en los datos recogidos, un heatmap de aplicación móvil muestra las diferentes áreas de engagement del usuario con la aplicación móvil.
La UI y la UX de una aplicación móvil están estrechamente vinculadas. Los heatmaps para aplicaciones móviles ayudan a rastrear cada gesto del usuario en la interfaz de la aplicación móvil, es decir, la IU de la aplicación móvil. La información derivada del seguimiento de los elementos puede utilizarse para optimizarlos, mejorando así la experiencia de los usuarios, es decir, la UX.
Un heatmap de una aplicación móvil es una representación visual de datos que rastrea e ilustra las interacciones de los usuarios dentro de la aplicación. Utiliza superposiciones codificadas por colores para revelar dónde hacen clic, tocan o pasan más tiempo los usuarios. Los colores cálidos, como el rojo, indican una alta interacción, mientras que los colores fríos, como el azul, indican una menor interacción del usuario en una aplicación. Los heatmaps de aplicaciones móviles te ayudan a comprender la opinión de los usuarios a través de su comportamiento, a identificar las áreas de engagement o rebote, y a tomar decisiones importantes basadas en datos para mejorar las experiencias de los usuarios y su retención.
Proporcionan información valiosa sobre el comportamiento del usuario, ayudando a los desarrolladores de aplicaciones a optimizar la experiencia del usuario. Los heatmaps identifican las funciones más populares de la aplicación, señalan las áreas de mayor y menor interacción, y revelan el comportamiento de desplazamiento. Este enfoque basado en datos te permite realizar mejoras informadas en el diseño y la funcionalidad, mejorando la participación y la retención de los usuarios. Al abordar los puntos débiles, los heatmaps de las aplicaciones pueden aumentar las tasas de conversión, reducir los abandonos y, en última instancia, contribuir a mejorar el rendimiento de la aplicación, lo que los convierte en una valiosa herramienta para mejorar el éxito de las aplicaciones móviles.
Los heatmaps para aplicaciones móviles proporcionan información valiosa sobre el comportamiento de los usuarios, señalando las áreas de mayor y menor interacción en las aplicaciones. Basándote en los datos recopilados, puedes realizar mejoras informadas en el diseño y la funcionalidad, mejorando el engagement y la retención de los usuarios. Al abordar los puntos débiles, los heatmaps ayudan a reducir los abandonos, aumentar las conversiones y enriquecer las experiencias generales en las aplicaciones móviles.
VWO Mobile Insights, UXCam, Smartlook, ContentSquare y FullStory son algunas de las mejores herramientas de heatmaps para aplicaciones móviles. Para saber más sobre las funciones de sus heatmaps, lee la sección correspondiente del blog.