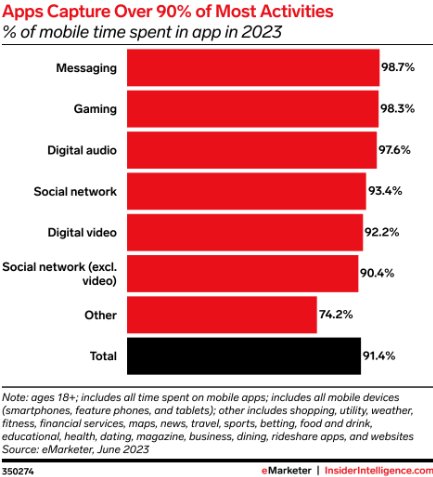
Im Jahr 2023 gibt es weltweit etwa 5,25 Milliarden Smartphone-Nutzer, mit einem jährlichen Zuwachs von etwa 4,9%. Dies unterstreicht den anhaltenden Trend, dass mobile Geräte in der zweiten Hälfte des Jahrzehnts die Desktop-Besucher ablösen.

Für Android und iOS zusammen gibt es heute fast 6 Millionen mobile Apps. Angesichts der beispiellosen Geschwindigkeit, mit der mobile Apps den digitalen Raum erobern, ist es unerlässlich, das Nutzerverhalten genau zu verstehen, um konvertierende mobile Erlebnisse zu liefern. Während das Tippen die mobile Nutzung bestimmt, werden die Besuche auf dem Desktop durch Klicks gesteuert. Folglich sollten sich die Erlebnisse der Besucher auf Ihrer Webseite unterscheiden.
Kostenlos herunterladen: Leitfaden für A/B-Tests bei mobilen Anwendungen
Eine der Schlussfolgerungen aus dem Unterschied zwischen Tippen und Klicken ist zum Beispiel die Tatsache, dass die Bildschirme mobiler Apps nicht den Luxus haben, mehrere Elemente auf einer einzigen Seite zu kombinieren, wie es bei ihren Desktop-Pendants der Fall ist. Die Seite wäre aufgrund der hohen Dichte an Elementen anfällig für Fehltipps, was zu einem kategorisch schlechten Erlebnis führen würde.
Dies ist nur eines von vielen Beispielen dafür, wie User Experience Designer die Unterschiede zwischen den Geräten berücksichtigen und in der Prototyping-Phase einbeziehen sollten. Einer der wirkungsvollsten Mechanismen, um herauszufinden, ob Ihre mobilen Erlebnisse für die Nutzerfreundlichkeit (und damit für Conversions!) optimiert sind, ist die Untersuchung von mobilen Heatmaps.
Was ist eine mobile Heatmap?
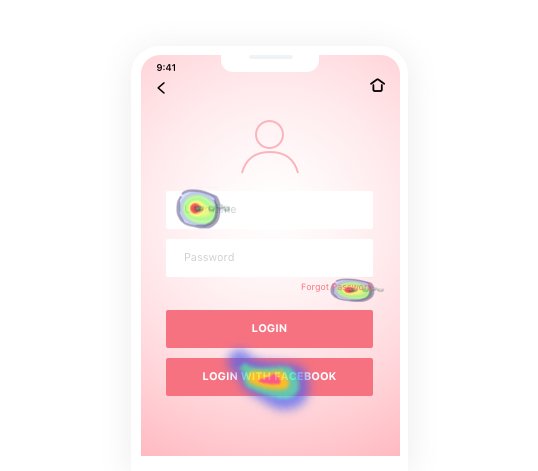
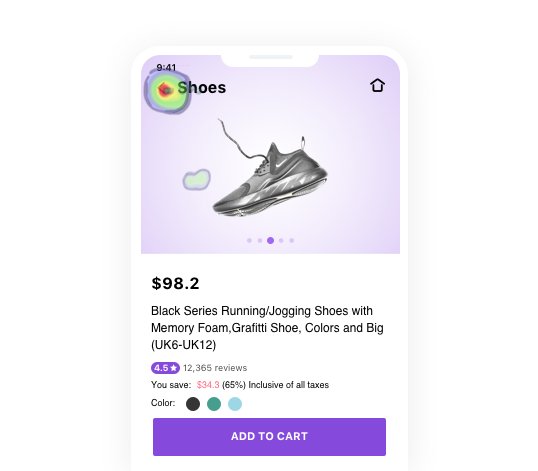
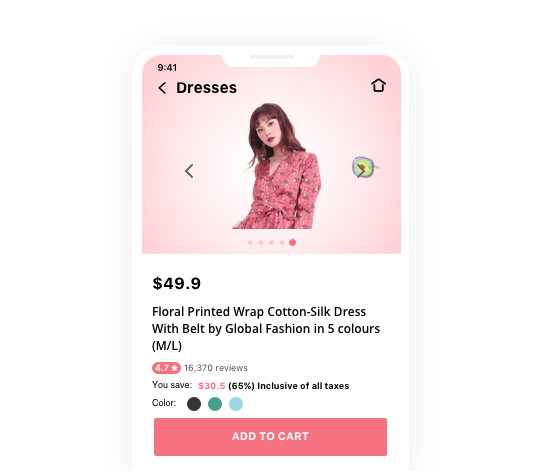
Heatmaps für mobile Apps erfassen die Interaktion und das Engagement der Nutzer in der Anwendung und stellen die Daten mithilfe eines farbigen Overlays visuell dar. Rote (warme) Bereiche zeigen ein hohes Nutzerengagement an, während blaue (kühle) Bereiche ein geringes Engagement anzeigen.

Diese farbbasierte Projektion von Interaktions- und Engagement-Daten auf die mobilen Bildschirme ermöglicht es Ihnen, genau zu verstehen, worauf sich Ihre App-Nutzer konzentrieren, indem Sie die überlagerten, aggregierten Nutzungsdaten betrachten. Diese Aggregation hilft Unternehmen in zweierlei Hinsicht:
- Abstrahieren Sie eine große Menge an Engagement-Daten und konzentrieren Sie sie in heißen und kalten Zonen zur schnellen Interpretation.
- Identifizieren Sie Möglichkeiten zur UX-Verbesserung durch die Ermittlung von Bereichen, in denen sie nicht gut funktionieren (oder gar nicht)
Wie funktioniert eine Heatmap für mobile Apps und wie unterscheidet sie sich von einer Browser-Heatmap?
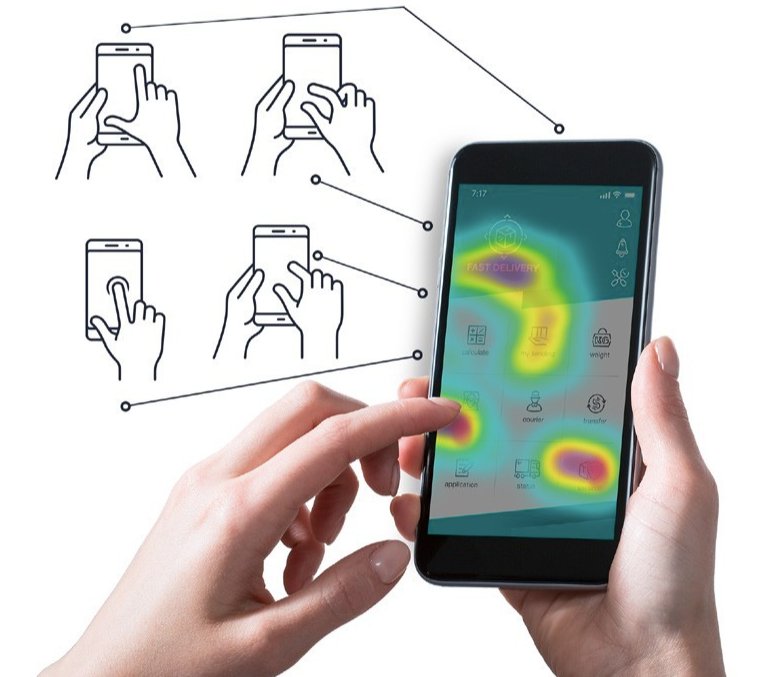
Im Gegensatz zu Website- oder Browser-Heatmaps, die Daten auf der Grundlage von Mausinteraktionen wie Klicks und Scrolls erfassen, sammelt die Heatmap für mobile Apps die Berührungsdaten der Nutzer. Deshalb sind sie komplexer als Website-Heatmaps, da die erfassten Daten gestenbasiert sind. Das SDK des von Ihnen ausgewählten Heatmap-Tools erfasst jede Mikrointeraktion in der App, wobei alle Gesten auf den jeweiligen Bildschirmen gespeichert werden. Diese werden dann zur Erstellung von Heatmaps für mobile Apps zusammengefasst.

Obwohl beide Arten von Heatmaps demselben Zweck dienen, nämlich der Steigerung von Conversions, sind die Funktionsweise dieser Heatmaps und die Art der gesammelten Daten sehr unterschiedlich.
Ein weiterer signifikanter Unterschied der beiden besteht darin, dass bei Website-Heatmaps der HTML-Code einer Website als Grundlage dient und die Websites auf allen Betriebssystemen (wie Android und iOS) gleich aussehen. Aber so funktionieren Heatmaps für mobile Apps nicht, es um einiges komplexer. Mobile App Heatmap-Tools sollten ihre jeweiligen Entwicklungsplattformen (wie IONIC, Native usw.) berücksichtigen.
Die Komplexität ist noch umfangreicher, da dieselbe App für verschiedene Betriebssysteme unterschiedlich aussehen kann. Einfacher ausgedrückt: Die Anzahl der Variablen, die sich auf die Darstellung einer mobilen App auswirken, ist um ein Vielfaches höher als bei der Darstellung auf dem Desktop, was sie anfällig für UI/UX-Inkonsistenzen macht.

Kostenlos herunterladen: Leitfaden für A/B-Tests bei mobile Apps
Was sind die Vorteile einer Heatmap für mobile Apps?
Die Vorteile, die App-Besitzer aus der Verwendung von Heatmaps für mobile Apps ziehen können, sind endlos. Jede Branche kann ihre eigenen einzigartigen Anwendungsfälle und Probleme haben, die sie mit Heatmaps lösen.
Schauen wir uns Gründe an, die eine Heatmap-App zu einer Notwendigkeit statt zu einem Luxus im Werkzeugkasten eines Unternehmens machen.
Verbessern Sie das Engagement der Nutzer
Warten Sie nicht, bis Probleme auftauchen, um die mobile Heatmap-Analyse zu nutzen. Regelmäßiges Tracken der Interaktion von Nutzern mit den UI-Elementen durch mobile Heatmaps ist entscheidend, um mit dem sich ändernden Verhalten der Nutzer in Ihrer App Schritt zu halten.
Tippen die Nutzer weniger auf den wichtigsten CTA-Button? Oder scrollen sie vielleicht weniger zum unteren Bildschirmrand?
Manchmal wirkt die Nutzeroberfläche etwas unübersichtlich, was dazu führt, dass Nutzer unbeabsichtigt klicken oder tippen. Wenn Sie solche Probleme vermuten, führen Sie einen Hygiene-Check durch und räumen Sie auf, um eine Nutzerfreundliche Erfahrung zu gewährleisten.
Formulierung einer datengestützten Hypothese
Die Nutzerinteraktion mit UI-Elementen hat einen erheblichen Einfluss auf das Wachstum Ihres Unternehmens. Mehr Interaktion mit den richtigen Elementen (Conversion Points) deutet darauf hin, dass die Nutzer den Conversion-Funnel durchlaufen, während weniger Interaktion das Gegenteil bedeutet.
Wenn Nutzer beispielsweise nicht mit dem Button „In den Warenkorb“ interagieren, bedeutet dies, dass sie aufgrund von Problemen nicht zum nächsten Schritt übergehen.
Sie können Hypothesen formulieren und testen, um zu sehen, ob bestimmte Änderungen die Interaktion der Nutzer mit einem Button verbessern.
Dies ist in Ihrer gesamten App konsistent. Sie können Tests auf der Grundlage von Heatmap-Daten formulieren und durchführen, um die Nutzerbindung zu verbessern und die Conversions zu steigern.
Conversions und Verkäufe erhöhen
Je stärker sich Ihre Hypothesen auf Daten zum Nutzerverhalten stützen, desto größer sind die Chancen auf einen Testerfolg.
Wenn Sie also die Hypothese aufgestellt haben, dass der Button „In den Warenkorb“ die Aufmerksamkeit der Benutzer auf sich zieht, und dies durch eine Verhaltensanalyse mit Heatmap-Daten untermauert haben, wird Ihr Test wahrscheinlich erfolgreich sein.
Dies wiederum verbessert Ihre Kennzahlen, Conversions und Verkäufe. Auch wenn der Test nicht die gewünschten Ergebnisse bringt, sollten Sie nicht aufgeben. Führen Sie einen iterativen Test durch und sehen Sie, wie es läuft. Je mehr Sie Ihr mobiles Erlebnis mit den Erwartungen der Nutzer in Einklang bringen, desto mehr werden diese ermutigt, sich mit Ihrer App zu beschäftigen, was wiederum Ihre Umsätze steigert.
Wie hängen UI und UX zusammen?
UI und UX sind sehr eng miteinander verbunden – die UI einer App wird optimiert, um ihre UX zu verbessern.
Alles, was ein App-Nutzer auf seinem Bildschirm sieht, umfasst die Nutzeroberfläche der App, d. h. UI oder Mobile App Interface. Sie kann grob in Inhalt, Bilder, Layout, Farbschema, CTA-Buttons und Navigation unterteilt werden. Das Gesten-Tracking der Mobile App Heatmap erfasst jedes Antippen, Streichen und Zoomen auf jeder einzelnen Seite der App und liefert so Erkenntnisse über das Nutzerverhalten, um der mobilen App-Oberfläche jedes Element zu optimieren.
So kann beispielsweise der Analyst oder Interface-Designer einer E-Commerce-App Ablenkungen und verwirrende Inhalte erkennen oder fehlerhafte Links entdecken, die Besucher davon abhalten, sich anzumelden und zu treuen Nutzern zu werden, indem er sich einfach die Touch-Heatmap der Anmeldeseite der App ansieht.

Oder die Marketing-Teams einer Reise-App können feststellen, ob das Symbol, das sie hinzugefügt haben, um die Nutzer von jeder Stelle der App direkt zum Startbildschirm der App zu führen, gut genug zu finden ist oder nicht. Wenn Nutzer immer wieder auf andere Elemente und Bereiche auf dem Bildschirm tippen, bevor sie den richtige Button finden, kann dies auf einen Navigationsfehler in der App hindeuten, der optimiert werden sollte.

Analysten, Oberflächendesigner und Marketingexperten aus allen Branchen können Heatmaps für mobile Apps verwenden, um alle Elemente der Nutzeroberfläche einer App iterativ zu optimieren und so deren UX zu verbessern.
Die Nutzererfahrung ist das, was die App-Nutzer in Ihrer App erleben – je besser die Erfahrung, desto höher das Engagement. Je intuitiver und optimierter die Elemente der App-Nutzeroberfläche, desto besser ist das Erlebnis und desto höher ist das Engagement.

Die Wahrscheinlichkeit, dass Online-Kunden nach einer schlechten Erfahrung auf eine Website zurückkehren, ist mit 88% sehr gering. Wenn 88% der Gelegenheiten verloren gehen, werden die wichtigsten Conversion-Kennzahlen Ihrer App beträchtlichen Schaden erleiden.
Die wichtigsten KPIs, die mit Heatmap-Anwendungen verbessert werden können
Mobile Heatmaps liefern aussagekräftige Erkenntnisse zur Verbesserung der Engagement-KPIs. Indem sie Ihre Testbemühungen ergänzen, tragen sie auch zur Steigerung Ihrer Umsatzkennzahlen bei. Hier sind einige KPIs, die Sie im Auge behalten sollten, um einen authentischen Überblick über die Performance Ihrer App zu erhalten.
Zeit auf der Seite
Time on Screen (ToS) basiert auf Sitzungen und beginnt, wenn ein Nutzer die App öffnet und endet, wenn er sie verlässt. Diese Kennzahl misst die Dauer, in der der Nutzer aktiv mit der App interagiert.
Nehmen wir an, Sie haben eine mobile App für einen Wetterdienst, die sowohl die aktuellen Wetterbedingungen als auch eine 7-Tage-Vorhersage anzeigt. Wenn Sie die Heatmaps der mobilen App untersuchen, stellen Sie fest, dass die Nutzer die meiste Zeit mit dem aktuellen Wetter verbringen.
Mit diesen Informationen könnten Sie die Anzeige der aktuellen Wetterdaten verbessern, interaktiver gestalten oder personalisieren, um die Nutzer länger zu binden. Dies wird sich direkt positiv auf die ToS auswirken.
Die Anzahl der Interaktionsereignisse
Die meisten mobilen Heatmaps weisen Sie auf Bereiche hin, die zum Tippen anregen, dies aber nicht tun sollen. Bei diesen Bereichen kann es sich um alles Mögliche handeln – Textelemente, die sehr emotional sind („Das neueste und beste Handy!“), visuelle Elemente, die als Hinweis dienen sollen, dies aber nicht tun, ein Abwärtspfeil, der nichts bewirkt, usw.
Mithilfe von Heatmaps für mobile Apps können Sie diese notieren und eine Aktion auslösen, die diesen Ereignissen entspricht. Wenn Nutzer beispielsweise häufig auf einen Abwärtspfeil tippen, der keine Funktion hat, können Sie dafür sorgen, dass er eine bestimmte Aktion ausführt, z. B. das Springen auf der Seite nach unten, um die Funktionalität der App mit den Erwartungen der Nutzer in Einklang zu bringen.
Stickiness Ratio
Die Stickiness Ratio misst, wie oft sich Nutzer mit Ihrer App beschäftigen. Sie wird berechnet, indem täglich aktive Nutzer durch monatlich aktive Nutzer geteilt werden. Um dieses Verhältnis zu verbessern, können Sie Heatmaps verwenden, um das Nutzerverhalten zu verstehen und Optimierungsmöglichkeiten zu untersuchen.
Sie besitzen zum Beispiel eine neue Publishing-App und stellen fest, dass die Nutzer oft auf die Schlagzeile tippen, aber es gibt keine klare Möglichkeit, zurück zum Hauptmenü zu navigieren und andere Artikel zu erkunden.
Anhand von Heatmap-Daten können Sie die Nutzeroberfläche so umgestalten, dass es für die Nutzer einfacher wird, die App weiter zu erkunden, und so die Verweildauer zu erhöhen.
Vorratsspeicherung
Die Verweildauer ist eine wichtige Kennzahl, die angibt, ob Ihre App den Nutzern einen echten Mehrwert bietet. Sie gibt an, wie viele Nutzer nach ihrer ersten Nutzung zu Ihrer App zurückkehren. Dies ist ein starker Indikator für die Nutzerzufriedenheit und die Gesamtperformance der App. Um die Bindungsrate zu berechnen, teilen Sie die Anzahl der monatlich aktiven Nutzer durch die Anzahl der App-Installationen.
Möchten Sie wissen, wie verschiedene mobile Apps die Nutzerbindung mit Hilfe von Heatmaps verbessern können? Lesen Sie diesen Blog und erfahren Sie, welche Rolle die Analyse der Nutzererfahrung bei der Nutzerbindung in Apps spielt.
Käufe
eatmaps können ein entscheidender Faktor sein, wenn es darum geht, die Käufe von Nutzern mobiler Apps zu steigern, ganz gleich, zu welcher Branche Ihre App gehört.
Stellen Sie sich vor, Sie besitzen eine E-Commerce-App und Ihr Ziel ist es, die In-App-Käufe zu steigern. Mobile Heatmaps zeigen Ihnen, wohin die Nutzer schauen, worauf sie am meisten klicken und welche Teile des Bildschirms sie völlig ignorieren.
Angenommen, Sie stellen fest, dass die Nutzer fast nie auf den Button „Zur Kasse gehen“ klicken, weil er von dem auffälligeren Button „Weiter einkaufen“ verdeckt wird.
Was können Sie nun tun? Sie können ein Experiment durchführen und Dinge wie die Platzierung der Button, die Farbe und die Größe ändern, um die Button für die Kasse auffälliger zu gestalten. Auf diese Weise werden mehr Besucher dazu gebracht, ihre Bestellung abzuschließen und mehr Einkäufe zu tätigen.
Customer Lifetime Value
Der Customer Lifetime Value (CLV) ist der Gesamtumsatz, den ein Unternehmen mit einem Kunden während seiner Beziehung zu seiner App erzielen kann. Ein hoher CLV bedeutet, dass Ihre App loyale, kaufkräftige Nutzer hat.
Stellen Sie sich vor, Sie haben eine mobile Spiele-App, und Ihr Ziel ist es, den CLV zu erhöhen, indem Sie die Nutzer zu In-App-Käufen anregen.
Bei der Untersuchung der Heatmap-Daten stellen Sie fest, dass einige Spieler auf bestimmte virtuelle Elemente tippen, aber den Kauf nicht abschließen. Dies könnte auf Zögern oder Verwirrung bei den Spielern hinweisen.
Auf der Grundlage dieser Erkenntnisse optimieren Sie das In-App-Kauferlebnis. Sie verbessern das Layout, fügen mehr Zahlungsoptionen hinzu und geben klarere Anweisungen für den Abschluss von Käufen.
Aufgrund dieser Heatmap-gestützten Optimierungen sehen Sie einen Anstieg der In-App-Käufe, eine längere Spielerbindung und somit einen höheren CLV.
Mobile Heatmaps liefern aussagekräftige Erkenntnisse zur Verbesserung der Engagement-KPIs. Sie können Heatmaps auf zwei Arten zur Verbesserung nutzen:
Time on-page
Eine mobile Heatmap kann Aufschluss über die wichtigsten Elemente geben, die sich durchsetzen, so dass Sie die Reihenfolge der Inhalte ändern und die Verweildauer auf der Seite direkt erhöhen können.
Anzahl der Interaktionsereignisse
Die meisten mobilen Heatmaps weisen Sie auf Bereiche hin, die zum Tippen anregen, dies aber nicht tun sollen. Bei diesen Bereichen kann es sich um alles Mögliche handeln – Textelemente, die emotional sind („Das neueste und beste Handy!“), visuelle Elemente, die als Hinweis dienen sollen, dies aber nicht tun, ein Abwärtspfeil, der nichts bewirkt, usw.
Mithilfe von Heatmaps können Sie diese Ereignisse aufzeichnen und eine entsprechende Aktion auslösen. Zum Beispiel kann ein Klick auf den Abwärtspfeil dazu führen, dass der Nutzer auf der Seite nach unten springt.

Welches sind die besten Heatmap-Tools für mobile Apps?
VWO Insights – Mobile App
VWO Mobile Insights bietet Echtzeiteinblicke in die Nutzeraktionen und ermöglicht es Ihnen, Reibungspunkte und Trends im Nutzerverhalten über mehrere Sitzungen hinweg in einer umfassenden Zeitleistenansicht zu erkennen.
Mithilfe der Farb-Overlay-Heatmaps können Sie Klickmuster und Engagement-Hotspots in Ihrer App visualisieren. Außerdem können Sie Ihre Erkenntnisse mit Session Recordings umsetzen. Außerdem können Sie mit Ihrem Team zusammenarbeiten und wertvolle Erkenntnisse innerhalb oder außerhalb Ihres VWO-Kontos teilen.
Das leichtgewichtige Android- und iOS-SDK von VWO gewährleistet eine reibungslose App-Performance bei gleichzeitiger Wahrung der Privatsphäre.
Es steckt noch mehr dahinter. Warum sollte VWO Ihr bevorzugtes Heatmap-Tool sein? Die Plattform von VWO integriert nahtlos Erkenntnisse und Tests und vereinfacht so den Prozess der Nutzung von Heatmap-Beobachtungen zum Testen von Hypothesen auf einer einzigen Plattform.
Die Funktionen von VWO zum Testen mobiler Apps sind fortschrittlich und übertreffen viele Wettbewerber. Dies wird Ihnen helfen, Ihr Optimierungsprogramm zu skalieren und datengestützte Experimente in Ihre Unternehmenskultur zu integrieren.
UXCam
UXCam bietet Heatmaps, die zeigen, wie Nutzer navigieren, wo sie tippen und mit welchen Elementen sie in Ihrer App interagieren. Dieses Tool geht über die grundlegenden Kennzahlen hinaus und zeigt Ihnen erweiterte Kennzahlen wie Nutzerdefinierte Ereignisse, Abstürze, Einfrieren der Nutzeroberfläche, Bildschirme und Sitzungen im Dashboard an, anhand derer Sie die Interaktion Ihrer Nutzer bewerten können.
Diese mobile Heatmap-App verfügt auch über Funnel-Analysen, die Ihnen helfen zu verstehen, wo und warum Nutzer Ihre App verlassen. Sie können auch Sitzungswiederholungen abspielen, die Ihnen ein vollständiges Bild des Nutzerverhaltens geben und sie in Aktion in Ihrer App beobachten. Das Beste daran ist, dass dieses Tool Heatmaps für mobile Android-Apps, iOS-Apps und Hybrid-Apps unterstützt.
Smartlook
Smartlook ist eine innovative mobile Heatmap-App, die die Datenvisualisierung vereinfacht, indem sie wichtige Verhaltensweisen der Nutzer in einem einzigen Bild darstellt. Sie können mühelos das Scrollen der Nutzer, das Anklicken von Buttons und die Seitennavigation nachverfolgen und so Einblicke in das gewinnen, was Ihre Zielgruppe anspricht, ohne dass Sie mühsam Daten sammeln müssen.
Smartlook bietet verschiedene Heatmap-Typen, z. B. Klick, Bewegung und Scrollen. Außerdem können Sie nach Daten segmentieren und Ihre Forschung mit weiteren Erkenntnissen durch Session Recordings ergänzen. Die organisierten Galerien im Tool machen es angenehm möglich, auf alle Ihre Heatmap-Einblicke an einem Ort zuzugreifen.
FullStory
Mit dieser Heatmap-App können Sie das Nutzerverhalten in Ihrer App bewerten und so Ihr Design und Ihre Botschaften in Ihrer App validieren. Sie können Hypothesentests priorisieren, indem Sie Scrolls und Klicks untersuchen und Optimierungsmöglichkeiten aufzeigen.
Bei der Durchführung von mobilen Heatmaps haben Sie die Flexibilität, zwischen der Android- oder iOS-Seite zu wählen und die Seiteneigenschaften, den Gerätetyp, den Zeitbereich und das Segment auszuwählen, um Ihre Heatmap-Ergebnisse entsprechend Ihren Anforderungen zu filtern.
ContentSquare
Die Heatmaps von Contentsquare bieten eine umfassende Ansicht von In-Page- und On-Screen-Aktionen, einschließlich Klicks, Tippen, Zögern, Scrolls und Swipes. Sie können eine Side-by-Side-Analyse auf der Plattform oder vor Ort mit der Live-Zoning-Erweiterung durchführen.
Mit diesem Tool können Sie Heatmap-Daten bequem exportieren und mit digitalen Teams und Stakeholdern teilen. Darüber hinaus können Sie durch Shortcuts Sitzungswiederholung und Customer Journey-Analyse mühelos tiefere Einblicke gewinnen. Dieses Analysetool ist mit Native iOS, Android, Flutter und React Native kompatibel.
Heatmaps für mobile Apps helfen, die Nutzererfahrung zu verbessern
Wenn es eine Gewissheit in der dynamischen Gerätelandschaft gibt, dann die, dass die Verbreitung von Smartphones nur noch zunehmen wird.
Wenn Sie also Ihre App zu einem Kraftwerk für Engagement und Conversions machen wollen, sind mobile Heatmap-Analysen Ihr goldenes Ticket, um die Geschichten hinter jeder Nutzerinteraktion in Ihrer App zu sehen. Binden Sie mobile Heatmaps einfach in Ihren Arbeitsablauf ein, und Sie werden überrascht sein, wie Sie Ihre Optimierung auf ein neues Niveau heben können.
Und wenn Sie sich fragen, wo Sie anfangen sollen, dann sind Sie bei VWO Mobile Insights genau richtig – es ist Ihr Tool, um Ihre gesamte Optimierungsreise zu beschleunigen. Probieren Sie es aus und erkunden Sie seine hervorragenden Funktionen. Wir sind sicher, dass es zu einem unverzichtbaren Werkzeug auf Ihrer Reise zur Entdeckung des Nutzerverhaltens wird.
FAQs zur Heatmap für mobile Apps
Heatmaps für mobile Apps basieren auf den Daten, die durch die Berührungen der Nutzer von mobilen Anwendungen erfasst werden. Einige Beispiele für die Art der erfassten Berührungsdaten sind Streichen, Tippen oder Zoomen. Basierend auf den gesammelten Daten zeigt eine Heatmap für mobile Apps die verschiedenen Bereiche, in denen sich der Nutzer mit der mobilen App beschäftigt.
UI und UX für eine mobile App sind sehr eng miteinander verbunden. Heatmaps für mobile Apps helfen dabei, jede Geste des Nutzers auf der Oberfläche der mobilen App, d.h. der UI der mobilen App, zu tracken. Die aus dem Tracking der Elemente gewonnenen Erkenntnisse können genutzt werden, um diese Elemente zu optimieren und so das Erlebnis für die Nutzer, d. h. die UX, zu verbessern.
Eine Heatmap für eine mobile App ist eine visuelle Datendarstellung zur Verfolgung und Veranschaulichung von Nutzerinteraktionen innerhalb der App. Sie verwendet farbkodierte Überlagerungen, um zu zeigen, wo Nutzer klicken, tippen oder die meiste Zeit verbringen. Warme Farben wie Rot weisen auf eine hohe Interaktion hin, während kühle Farben wie Blau eine geringere Nutzerinteraktion in einer App anzeigen. Heatmaps für mobile Apps helfen Ihnen, das Nutzerfeedback anhand des Nutzerverhaltens zu verstehen, Bereiche mit hoher Interaktion oder Absprüngen zu identifizieren und datengestützt wichtige Entscheidungen zu treffen, um die Nutzererfahrung und die Nutzerbindung zu verbessern.
Sie bieten wertvolle Einblicke in das Nutzerverhalten und helfen App-Entwicklern, das Nutzererlebnis zu optimieren. Heatmaps identifizieren beliebte App-Funktionen, zeigen Bereiche mit hoher und niedriger Interaktion auf und offenbaren das Scrollverhalten. Dieser datengestützte Ansatz ermöglicht Ihnen fundierte Design- und Funktionsverbesserungen, die das Engagement und die Bindung der Nutzer erhöhen. Durch das Ansprechen von Schmerzpunkten können App-Heatmaps die Conversion Rates steigern, Abbrüche reduzieren und letztendlich zu einer verbesserten App-Performance beitragen. Das macht sie zu einem wertvollen Werkzeug, um den Erfolg einer mobilen App zu steigern
Eine Heatmap für mobile Apps liefert wertvolle Einblicke in das Nutzerverhalten, indem sie Bereiche mit hoher und niedriger Interaktion in Apps aufzeigt. Auf der Grundlage der gesammelten Daten können Sie fundierte Verbesserungen an Design und Funktionalität vornehmen und so das Engagement und die Bindung der Nutzer erhöhen. Heatmaps helfen dabei, die Zahl der Abbrüche (Drop-Offs)zu verringern, die Conversion Rate zu erhöhen und das Gesamterlebnis in mobilen Anwendungen zu verbessern.
VWO Mobile Insights, UXCam, Smartlook, ContentSquare und FullStory sind einige der besten Heatmap-Tools für mobile Apps. Um mehr über ihre Heatmap-Funktionen zu erfahren, lesen Sie den entsprechenden Abschnitt im Blog.




![Top 10 Shopify Heatmap Apps [Mit Funktionen] [2025]](https://static.wingify.com/gcp/uploads/sites/3/2020/04/Feature-image_Shopify-Heatmaps-All-you-need-to-know.png?tr=h-600)