Heatmaps für Websites sind unbestreitbar eines der faszinierendsten und aufschlussreichsten Tools zur Analyse des Webverhaltens und verwenden Farben, um selbst komplexe Datensätze zu vereinfachen – Mouse Heatmaps gehören zu dieser Familie. In einer Heatmap wird jeder Wert in der Datenmatrix mit einer entsprechenden Farbe visualisiert, die den Grad des Engagements der Website-Besucher angibt.
Neben Heatmaps für Mousebewegungen bieten Website-Heatmaps auch Scrollmaps, um das Engagement für Inhalte zu messen, Clickmaps, um Klickdaten zu verfolgen und zu analysieren, klassische Heatmaps für die allgemeine SeitenPerformance und Eye-Tracking-Heatmaps, um die Blickfrequenz und die Fixierungsdauer zu erfassen. Dabei werden Eye-Tracking-Heatmaps oft mit Mouse-Heatmaps verwechselt. Ihre Anwendungsfälle sind sehr unterschiedlich, und dieser Blogbeitrag möchte seine Leser über die Natur dieser Unterschiede aufklären.
Kostenlos herunterladen: Leitfaden zu Website-Heatmaps
In diesem Beitrag erfahren Sie auch, was Mouse-Heatmaps sind, warum sie wichtig sind und wie sich ihre Erkenntnisse von den einfachen Scroll- und Klick-Ergebnissen anderer Heatmap-Typen unterscheiden. Wir geben Ihnen auch eine Liste der beliebtesten und robustesten Mouse-Heatmap-Tools an die Hand, mit denen Sie Ihre eigene Mouse-Heatmap erstellen können.
Was ist eine Mouse-Heatmap und warum ist sie wichtig?
Die Mouse-Heatmap stellt die Bewegungsdaten der Besucher mithilfe von Wärmebildern visuell dar – sie zeichnet auf, wo die Besucher auf Ihren Webseiten schweben, klicken, scrollen und pausieren. Sie wird oft auch als Mouse-Tracking-Heatmap, Mouse-Movement-Heatmap, Hover-Map, Attention-Map, Attention-Heatmaps oder Move-Maps bezeichnet.
Mit Hilfe von Mouse-Heatmaps lassen sich Hover-Muster erkennen, die helfen können, Bereiche mit hoher Besucherfrustration und Leseschwierigkeiten zu entdecken. Solche Einblicke sind besonders nützlich, wenn es um die Optimierung komplexer Webseiten geht, die aus Text, Bildern, verschiedenen dynamischen Elementen und mehr bestehen.
Die derzeitige Diskussion um die Mouse-Heatmap bezieht sich auf ihre Austauschbarkeit mit der Eye-Tracking-Heatmap oder darauf, ob erstere eine besser skalierbare Alternative zu letzterer sein kann. Trotz des Beitrags, den beide Heatmaps zur Messung der Benutzerfreundlichkeit von Webseiten und der Aufmerksamkeit der Benutzer leisten, bieten Mouse-Heatmaps ein zusätzliches Versprechen, das Eye-Tracking-Heatmaps nicht bieten – „die Fähigkeit, die Relevanz von Suchergebnissen in Anwesenheit oder Abwesenheit von Klicks abzuschätzen, um die Einschätzung der Suchrelevanz zu verbessern, das Design von Webseiten zu studieren und bevorzugte Lesebereiche zu bestimmen, die dabei helfen, zu erkennen, welche Teile langer Dokumente mehr Aufmerksamkeit der Benutzer erhalten“.
Schauen wir uns mehr solcher Anwendungen von Mouse-Heatmaps an, die sie zu einer ebenso guten, wenn nicht sogar besseren Alternative zu anderen Website-Heatmap-Typen machen:
1. Vorhersage und Messung der Nutzererfahrung
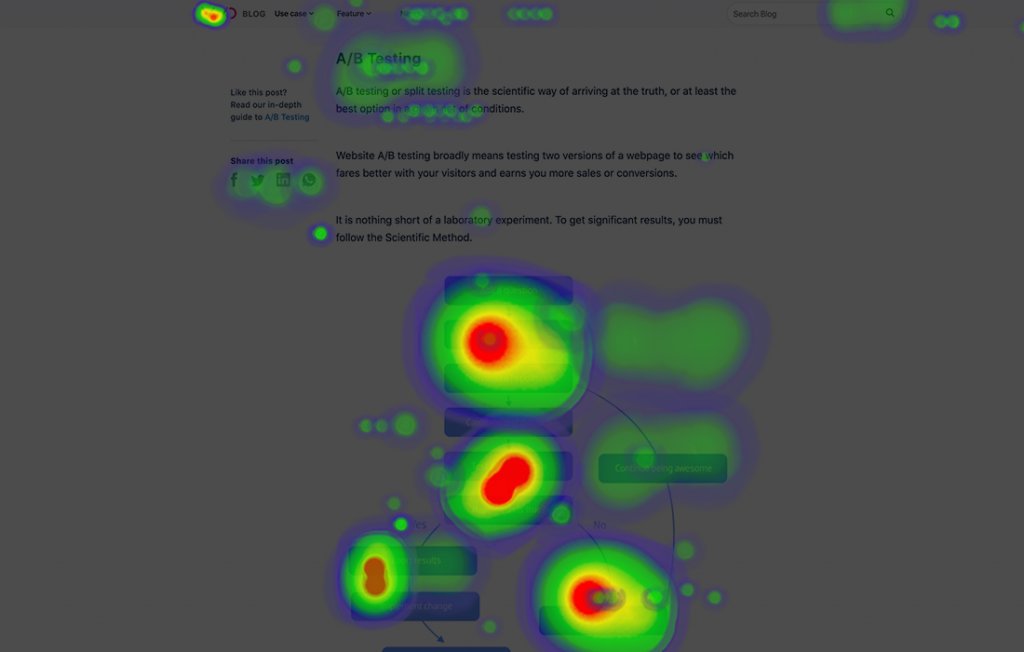
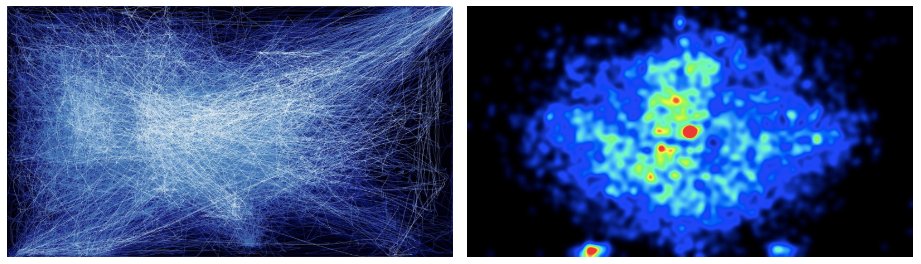
Durch das Tracken und Visualisieren von Trends bei den Maus- oder Cursorbewegungen der Benutzer helfen Mouse-Heatmaps bei der Gewinnung von Erkenntnissen, die Aufschluss darüber geben, ob die Benutzerfreundlichkeit (UX) Ihrer Website gut ist oder nicht. So können Sie auf das Aufmerksamkeitsmuster der Benutzer auf komplexen Seiten schließen und herausfinden, wie es sich bei variierendem Seitenlayout unterscheidet, wie der beliebteste Teil der Seite aussieht, der die meiste Aufmerksamkeit auf sich zieht, und welche Ablenkungen es gibt. Nachfolgend sehen Sie eine Heatmap, die auf einem unserer Blogs erstellt wurde:

Die Heatmap zeigt, dass die Besucher im Vergleich zu anderen Abschnitten die meisten Pausen bei den Bildern im Blog einlegten. Das bedeutet unter anderem, dass die Bilder oder der Abschnitt, in dem die Bilder platziert waren, die Aufmerksamkeit der Besucher stärker auf sich zogen. Einblicke wie diese können den Entscheidungsprozess beschleunigen, indem sie datengestützte Handlungsmöglichkeiten bieten.
Eine solche Vielzahl von Daten dient als Ideenspeicher, den man immer wieder aufs Neue durchforsten kann, um nach Lösungen für Probleme zu suchen.
2. Einfluss auf die Entscheidungsfindung nehmen
Mouse-Heatmaps funktionieren eher über die Beobachtung der Psyche hinter den Handlungen als über die reine Verhaltensbeobachtung von Entscheidungen. Während andere Heatmap-Typen die Entscheidungen/Aktionen der Besucher vor Ort verfolgen und darstellen, geht der Anwendungsbereich von Mouse-Heatmaps darüber hinaus und berücksichtigt den Prozess hinter den Entscheidungen/Aktionen. Das bedeutet, dass für jede getroffene Wahl die Mausbewegung zu oder weg von den anderen verfügbaren Handlungsalternativen signalisiert, dass diese Alternativen während des Entscheidungsprozesses ebenfalls in Betracht gezogen wurden. Durch die Nachverfolgung des gesamten Prozesses helfen Ihnen die Mausbewegungen dabei, Änderungen an Ihrer Benutzeroberfläche oder Ihrem Produkt vorzunehmen, die eine größere Wirkung auf die Aufmerksamkeit der Besucher haben.
Ein E-Commerce-Analyst kann einen kurzen Blick auf das Bewegungsmuster werfen, kurz bevor der Besucher die Kassenseite verlässt, um Elemente zu identifizieren, die fast ihre Aufmerksamkeit erregt hätten, aber nicht fesselnd genug waren, um sie zu behalten. Diese Elemente können dann so optimiert werden, dass der nächste Besucher dieses Segment eher interessant findet, länger bleibt oder darauf klickt und eine Conversion bewirkt. Der Analyst kann sich beispielsweise die Mouse-Heatmap der Warenkorb-Seite ansehen, um die Spuren der Mausbewegungen zu verfolgen, und die Hover-Daten rund um die Hauptschaltfläche für die Aufforderung zum Handeln (CTA) aufdecken, um zu analysieren, ob sie Anklang findet oder nicht.
Und falls der CTA nicht die Aufmerksamkeit der Besucher auf sich zieht, was können die Gründe dafür sein? Gibt es Ablenkungen, haben die Besucher ihre Cursor überhaupt in Richtung des CTA bewegt, bevor sie den Vorgang abgebrochen haben? … und so weiter.
3. Nutzen Sie den bestehenden Website-Traffic
Niemandem ist es fremd, dass Tausende von Euros in den Erwerb von neuem Traffic für eine Website fließen. Die Mouse-Heatmap macht solche hohen Investitionen überflüssig, denn sie nutzt den vorhandenen Website-Traffic, um Erkenntnisse zu gewinnen, die die Conversions des vorhandenen Traffics erhöhen.
Ein SaaS-Marketer kann beispielsweise sehr gezielte und personalisierte Kampagnen für bestimmte Zielgruppensegmente durchführen, und UX-Designer können Website-Designs entwerfen, die bei der Zielgruppe auf große Resonanz stoßen, indem sie die Einblicke in das Besucherverhalten nutzen, mit denen Mouse-Heatmaps sie ausstatten. Mouse-Heatmaps sind eine äußerst kosteneffiziente Option, wenn es darum geht, die Website-Conversions zu optimieren und gleichzeitig den vorhandenen Traffic zu halten.
4. Erhöhung der Conversion Rate
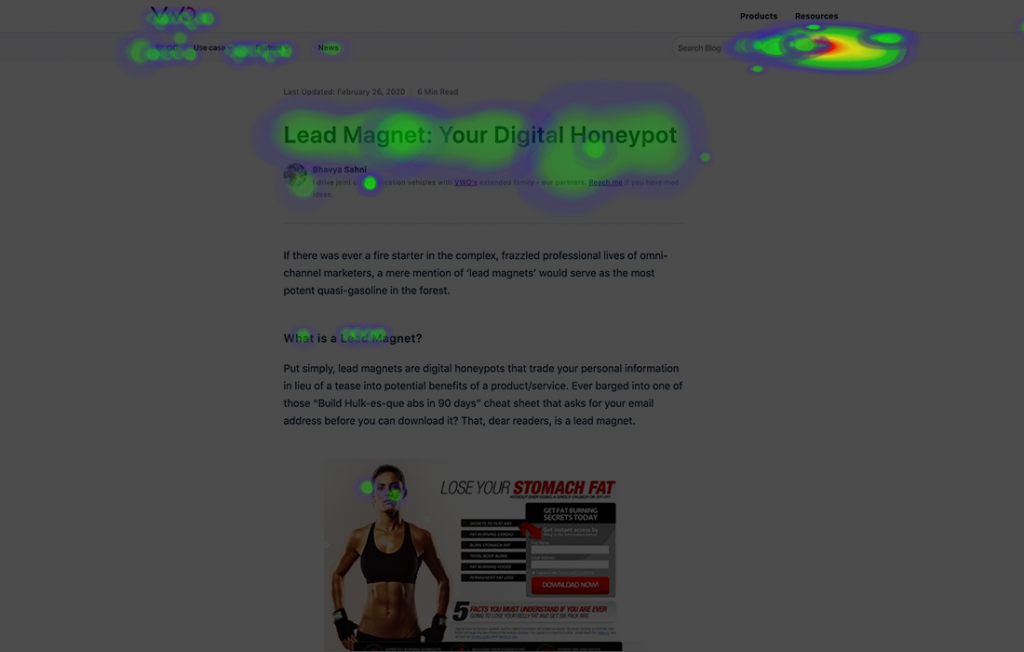
Alle Vorteile der Verwendung von Mouse-Heatmaps tragen zu einem übergreifenden Ziel bei – der Optimierung der Website zur Steigerung der Conversion Rate. Mouse-Heatmaps bieten wertvolle Einblicke, die dabei helfen können, Bereiche mit hoher Aufmerksamkeit, Ablenkungen, Frustrationspunkte, defekte Links oder verwirrende Navigation zu identifizieren und die Effektivität Ihrer Inhalte, Ihres Designs und des gesamten Seiten-/Website-Layouts zu beurteilen. Ein E-Commerce-Marketer kann sich beispielsweise die Mouse-Heatmap der Besucher auf seiner Produktseite ansehen und herausfinden, ob die Besucher Schwierigkeiten haben, nach Produktinformationen zu suchen, ob sie auf Bild-Thumbnails klicken und erwarten, dass sie sich öffnen, und vieles mehr. Hier ist ein Screenshot einer weiteren Heatmap, die wir in unserem Blog erstellt haben:

Ein Blick auf die Heatmap verrät Ihnen, dass die Suchleiste die meiste Aufmerksamkeit auf der gesamten Seite auf sich gezogen hat. Vielleicht sagen Ihnen solche Erkenntnisse, dass es an der Zeit ist, Ihren Blog-Suchalgorithmus zu optimieren, oder dass Sie das Design und die Platzierung der Suchleiste selbst optimieren sollten.
Alle diese Erkenntnisse tragen dazu bei, ein datengestütztes Repertoire an Ideen zu erstellen, die zur Optimierung getestet werden können. Erstellen Sie eine Mouse-Heatmap, warten Sie den Testzeitraum ab, analysieren Sie die Heatmaps nach Erkenntnissen, setzen Sie Prioritäten und erstellen Sie Variationen auf der Grundlage dieser Erkenntnisse. Dann testen Sie die Variation(en) sowie die Kontrolle und setzen die erfolgreiche Version ein.
Kostenlos herunterladen: Leitfaden zu Website-Heatmaps
Top 3 kostenlose Open-Source-Mouse-Heatmap-Tools für Ihre Website
Die Investition in ein Tool eines Drittanbieters ist immer eine schwierige Aufgabe, vor allem, weil alle Tools von Drittanbietern mit der Website verbunden sind, wenn es sich um Online-Unternehmen handelt. Neben dem Kostenfaktor gibt es auch ein Element des Vertrauens, das erfüllt werden muss. Die Installation von zu vielen oder zweifelhaften Drittanbieter-Tools auf Ihrer Website kann sich drastisch auf die Performance-Kennzahlen auswirken, insbesondere auf die Ladezeit. Um Ihnen dabei zu helfen, Mouse-Heatmaps auszuprobieren, bevor Sie eine finanzielle Verpflichtung für ein verfügbares Produkt eingehen, und abzuschätzen, ob Mouse-Heatmap der richtige Weg zur Erreichung Ihrer Ziele ist, finden Sie hier eine Liste der besten kostenlosen Mouse-Heatmap-Tools, um Ihren Anwendungsfall zu testen:
Mousetrap
Entwickelt von Pascal Kieslich, Felix Henninger, Dirk Wulff und Jonas Haslbeck und veröffentlicht unter der GNU General Public License (Version 3), bietet Mousetrap Funktionen zum „Importieren, Vorverarbeiten, Analysieren, Aggregieren und Visualisieren von Mouse-Tracking-Daten“.
OGAMA
OpenGazeAndMouseAnalyzer oder OGAMA ist ein Open-Source-Heatmap-Tool, das Mausbewegungen in Slideshow-Studiendesigns verfolgt und analysiert. Zusätzlich zur Mouse-Heatmap bietet OGAMA auch das Eye-Tracking als Möglichkeit an. OGAMA bietet 8 verschiedene Module für die Verhaltensanalyse, darunter das Modul für die Aufmerksamkeitskarte, das Modul für die Fixation und das Modul für die Interessensgebiete.
MouseTracks
MouseTracks verfolgt und zeigt Mousebewegungen an. Es ist so konzipiert, dass alte Bewegungen im Laufe der Zeit verblassen, so dass die Heatmap so lange wie nötig laufen gelassen werden kann. Es erzeugt bunte Mousespuren und eine Heatmap für alle aufgezeichneten Klicks. Die aktuelle Version wird vollständig von Windows und bis zu einem gewissen Grad auch von Mac und Linus unterstützt, aber für die beiden letztgenannten ist es noch in Arbeit.

Fazit
Die Erkenntnisse, die Mouse-Heatmaps generieren, sind ganz anderer Natur als bloße Daten zum Mausklick- und Scrollverhalten. Klick- und Scrolldaten geben keinen Aufschluss darüber, was Besucher auf der Seite getan haben, abgesehen davon, wo sie geklickt oder wie weit sie gescrollt haben. Wie bereits erwähnt, tracken Mouse-Heatmaps alles, von Klicks und Scrolls bis hin zu Pausen und Hover.
Durch die Bereitstellung umfassender Daten über das On-Page-Verhalten der Besucher ermöglichen Mouse-Heatmaps ihren Nutzern, einen sehr dynamischen Einblick in das Besucherverhalten. In Kombination mit anderen Analysetools wie Session Recordings oder Formularanalysen können alle Ergebnisse einer Mouse-Heatmap leicht bestätigt und verifiziert werden, so dass kein Raum für mögliche Vermutungen bleibt. Machen Sie sich also auf die Heatmap-Socken, identifizieren Sie Reibungspunkte in der Besucherreise und optimieren Sie das Erlebnis für mehr Conversions.
FAQs on Mouse Heatmap
Die Mouse-Heatmap ist eine Heatmap, die Ihnen hilft, die Mousebewegungsdaten Ihrer Website-Besucher zu visualisieren. Es wird aufgezeichnet, wo Ihre Web-Besucher hovern, klicken, scrollen und pausieren, wenn sie auf Ihrer Website surfen.
Mithilfe von Mouse-Heatmaps können Sie Erkenntnisse gewinnen, die Ihnen bei der Vorhersage helfen, ob die Online-Nutzererfahrung (UX) gut ist oder nicht. Sie können das Aufmerksamkeitsmuster der Nutzer auf komplexen Seiten verstehen und herausfinden, welche Teile Ihrer Website die meiste Aufmerksamkeit erhalten. Diese Elemente können Sie dann zur Steigerung der Conversion Rate nutzen.




![Top 10 Shopify Heatmap Apps [Mit Funktionen] [2025]](https://static.wingify.com/gcp/uploads/sites/3/2020/04/Feature-image_Shopify-Heatmaps-All-you-need-to-know.png?tr=h-600)