Wie nützlich ein SaaS-Produkt auch sein mag, es ist nicht viel wert, wenn Sie die Leute nicht dazu bringen können, es zu abonnieren.
Das Besondere an SaaS-Unternehmen ist, dass das Produkt online gekauft und abgerufen wird. Und es sind ihre Websites, auf denen potenzielle Kunden mit der Bewertung des Produkts beginnen und schließlich eine Entscheidung treffen, ob sie Kunde werden oder nicht.
Wenn man bedenkt, dass ein erheblicher Teil der Kunden (sofern das Produkt nicht rein unternehmensorientiert ist) zu den KMUs gehört, wird die Verantwortung einer SaaS-Website bei der Lead-Generierung deutlich. Ihre Konversionsrate wird dann zu einem entscheidenden Faktor für das Wachstum Ihres Unternehmens. Daher muss sie kontinuierlich optimiert werden.
Kostenlos herunterladen: Leitfaden zur Optimierung der Konversionsrate
In diesem Beitrag haben wir die wichtigsten Tipps zur Conversion-Rate-Optimierung zusammengestellt, damit Sie mit der Optimierung Ihrer SaaS-Website beginnen können.
Homepage
Die meisten Besucher, die eine Website besuchen, landen zuerst auf der Homepage. Die Homepage ist der Ort, an dem sich die Besucher eine Meinung über die Website und das Produkt bilden.
Die Homepage ist der Ort, an dem Sie den Besuchern einen überzeugenden Grund liefern, um zu verstehen, ob das Produkt/die Lösung für sie geeignet ist und sie weiter in den Trichter zu bringen.
Im Folgenden finden Sie Tipps, die Ihnen helfen, Ihre Homepage zu verbessern.
Halten Sie Ihr Leistungsversprechen klar
Ihre SaaS-Homepage bietet Ihnen die Möglichkeit, Ihre Marke/Ihr Produkt vor Ihren Interessenten zu positionieren. Besucher, die auf Ihre Homepage kommen, sollten sofort den Wert erkennen, den Ihr Produkt für sie hat.
Ihre Homepage sollte das Leistungsversprechen Ihres Produkts klar und deutlich herausstellen.
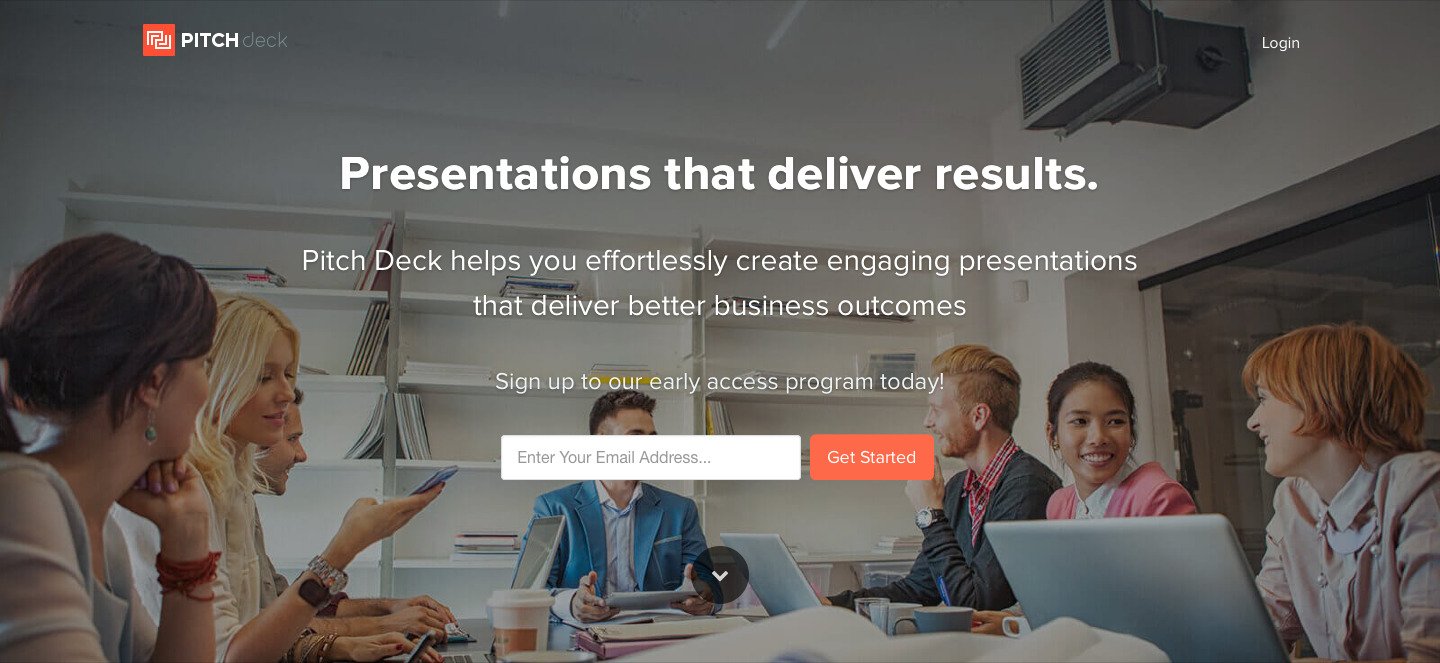
Sehen Sie sich dieses großartige Beispiel von Pitch Deck an:

Das Wertversprechen ist kurz und prägnant – es besteht aus nur vier Wörtern – und hat eine große Wirkung. Auch die begleitenden Texte sind kurz, erläutern aber das Wertversprechen effektiv.
Außerdem wird auf der Homepage ein reales Hintergrundbild verwendet, das den Kontext weiter verdeutlicht. (Erfahren Sie, warum Sie die Bilder auf Ihrer Website testen sollten).
Neben einem klaren Nutzenversprechen enthält die Homepage einen starken Call-to-Action (CTA), der die Besucher dazu auffordert, das Produkt jetzt auszuprobieren.
Nutzen Sie den sozialen Beweis
Der soziale Beweis setzt den Bandwagon-Effekt in die Praxis um.
Social Proof ist seit jeher eine der unverzichtbaren Strategien im Bereich CRO. Sie hilft, Besucher davon zu überzeugen, dass andere wie sie einem Produkt vertrauen, es verwenden und (manchmal) befürworten.
Es gibt verschiedene Elemente des sozialen Nachweises, die Sie auf Ihrer SaaS-Homepage einsetzen können.
Liste der Großkunden
Sagen Sie Ihren Besuchern, dass sie sich in guter Gesellschaft befinden, wenn sie sich für Ihr Produkt entscheiden.
Zeigen Sie ihnen eine Liste der Top-Marken aus Ihrem Kundenstamm.
Anzahl der Benutzer
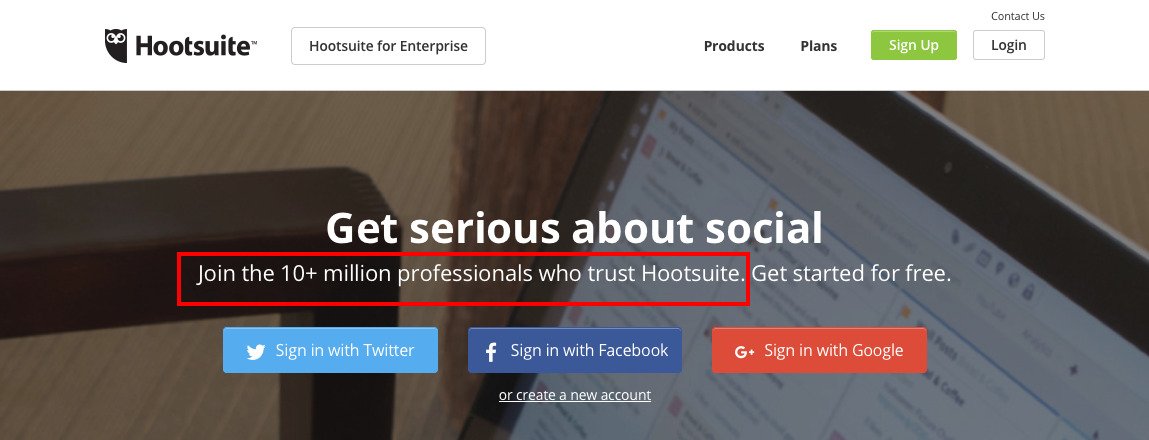
Wenn die Zahl Ihrer Nutzer/Kunden recht groß ist, ist es eine gute Idee, sie auf Ihrer Homepage zu platzieren.
Hier ist Hootsuite, das es auf seiner Homepage zur Schau stellt:

Testimonials
Wem würden Sie eher glauben: einem Unternehmen, das mit seinem eigenen Produkt prahlt, oder einer Person, von der Sie wissen, dass sie das Produkt schätzt?
Die meisten entscheiden sich für Letzteres. Sie glauben, dass Menschen wie sie eine unvoreingenommene Meinung über das Produkt haben und dass ihre Wertschätzung echt sein wird.
Wenn Sie auf Ihrer Homepage Testimonials von bekannten Marken/Persönlichkeiten hinzufügen, wird Ihr Angebot vertrauenswürdiger.
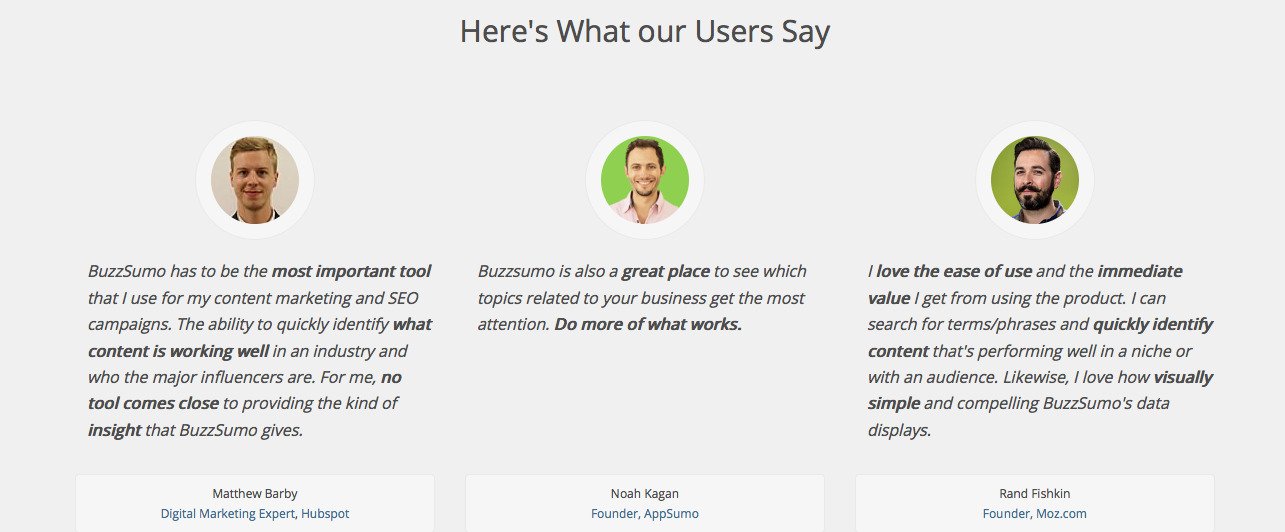
Auf der BuzzSumo-Homepage finden Sie beispielsweise Erfahrungsberichte von einigen der einflussreichsten Personen und Marken aus Ihrer Zielbranche.

Wenn Sie mehr als eine Handvoll Zeugnisse haben, die Sie nicht auf Ihrer Homepage unterbringen können, können Sie immer eine eigene Seite für Zeugnisse auf Ihrer Website einrichten. Hier ist eine von OptinMonster.
Erfolgsgeschichten
Erfolgsgeschichten geben den Besuchern einen Einblick in reale Szenarien, in denen ein Produkt ihnen helfen kann, etwas besser zu machen. Sie helfen den Besuchern, sich die Rolle des Produkts in ihrer eigenen Betriebsstrategie vorzustellen.
Erfolgsgeschichten sind besonders effektiv, um große (Unternehmens-)Kunden zu überzeugen.
Pardot zum Beispiel (das sich hauptsächlich an große Unternehmen richtet) bietet auf seiner Seite eine Video-Erfolgsgeschichte.

Erleichtern Sie den Einstieg für Benutzer
Eine gute Homepage muss intuitiv sein. Sie sollte Besucher nicht ziellos umherirren lassen, sondern sie mit relevanten Informationen versorgen und sie zu einer vorteilhaften Handlung (der Nutzung Ihres Produkts) führen.
Mit anderen Worten: Verwenden Sie CTAs. Aber nicht einfach irgendwelche.
Damit die Besucher Ihren Trichter hinunterfließen, brauchen Sie effektive CTAs. Unabhängig davon, ob die CTA zu „Kostenlose Testversion“, „Jetzt kaufen“ oder „Demo anfordern“ führt, muss sie an geeigneter Stelle auf der Homepage platziert werden.
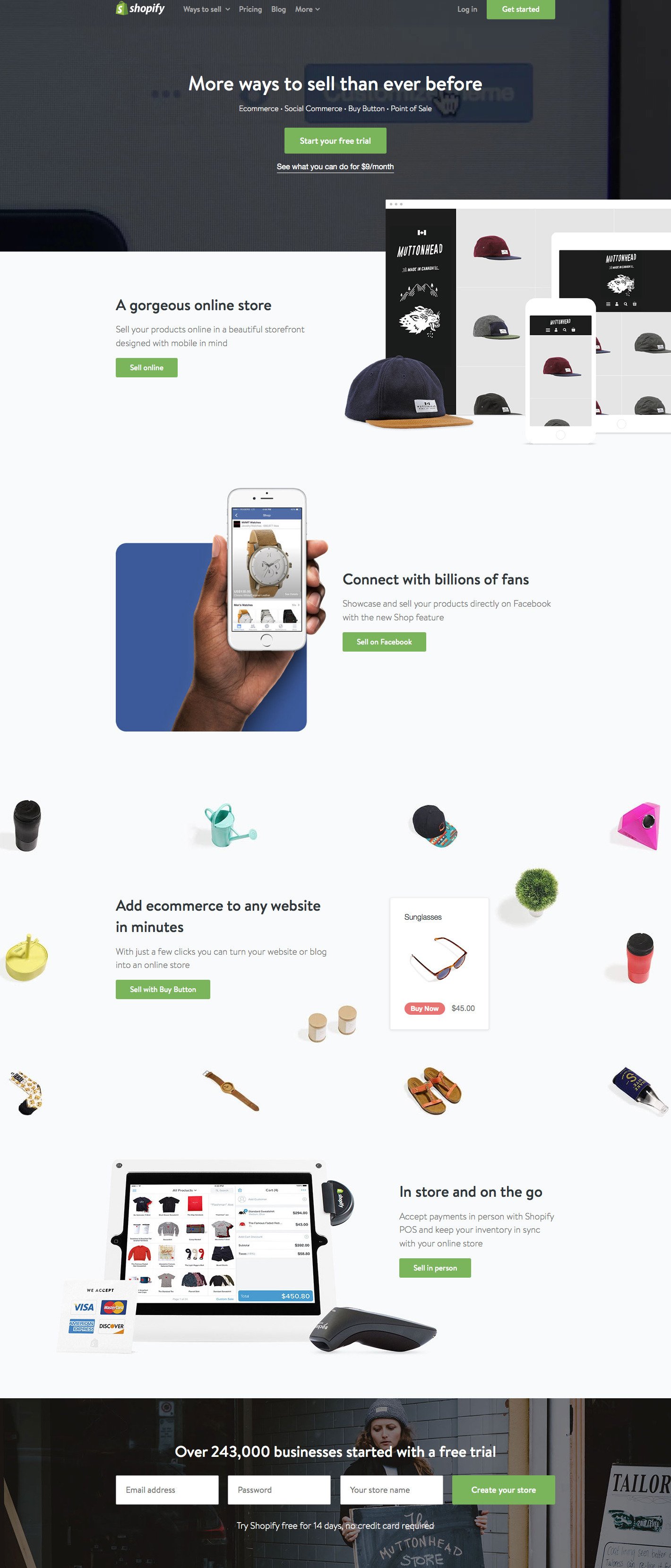
Sehen Sie sich die Shopify-Homepage an.

Shopify bietet auf jeder Seite eine eindeutige CTA-Schaltfläche. Jede CTA-Schaltfläche wird von einem aussagekräftigen Text und einem relevanten CTA-Text begleitet.
Caveat: Sie sollten CTAs nur dann einbauen, wenn Ihre Homepage dies erfordert. Wenn Sie übermäßig viele CTAs auf Ihrer Homepage platzieren, führt das nur zu einer schlechten Benutzerfreundlichkeit.
Überwältigen Sie Ihre Besucher nicht
Wenn Sie zu viele Informationen auf Ihre Homepage stellen, werden Ihre Besucher überfordert sein. Das ist ungefähr so, als würden Sie bei einem ersten Date alles über sich preisgeben.
Schauen Sie sich Ihre Homepage genau an und identifizieren Sie Abschnitte und Elemente, die keinen großen Nutzen haben. „Haben Sie zu viele Inhalte über Ihre Produktmerkmale auf Ihrer Homepage?“ Oder: „Verwenden Sie zu viele Testimonials?“ Seien Sie nicht aufdringlich gegenüber Ihren Besuchern.
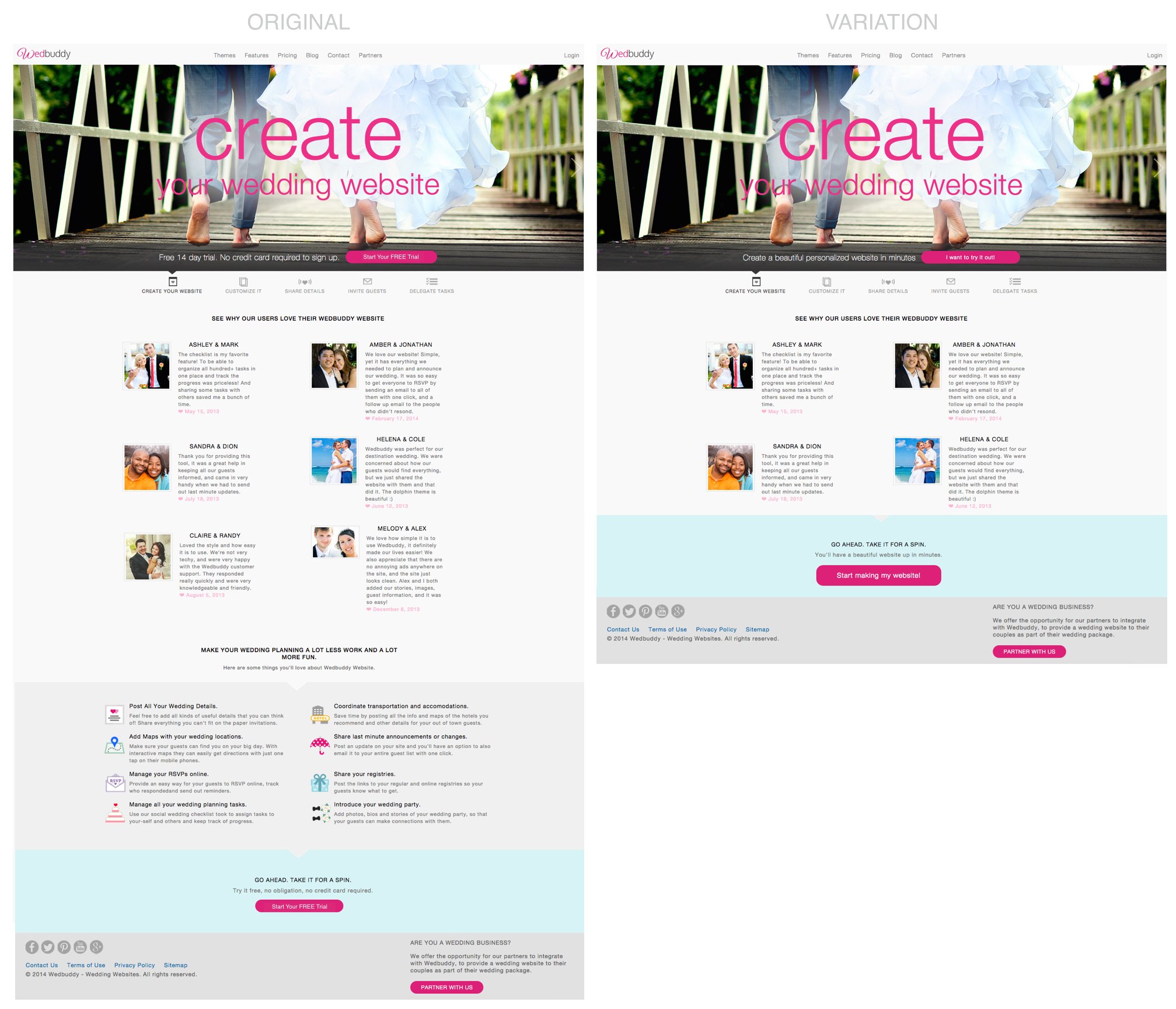
Genau das hat Wedbuddy.com, ein Tool zur Erstellung von Hochzeitswebsites, getan. Nach einer Analyse ihrer Homepage stellte das Team fest, dass die Homepage ein wenig zu viele Informationen enthält. Als Nächstes reduzierten sie die Tiefe der Homepage beträchtlich, indem sie auf einige Elemente verzichteten.
Sie erstellten eine Variation der Homepage und führten A/B-Tests durch.

Das Ergebnis war ein Anstieg der CTA-Klicks um 139 % und ein erstaunlicher Anstieg der Anmeldungen für eine kostenlose Testversion um 73 %.
Kostenlos herunterladen: Leitfaden zur Optimierung der Konversionsrate
Eigenschaften Seite
Sie haben also eine tolle Homepage, die das Interesse der Besucher an Ihrem Produkt weckt. Doch die Besucher, die sich wirklich für Ihr Produkt interessieren, möchten mehr über dessen Funktionen erfahren, bevor sie eine konkrete Entscheidung treffen.
Die Seite mit den Merkmalen ist der Ort, an dem Sie ein Loblied auf die, nun ja, Merkmale Ihres Produkts singen.
Geben Sie eine Vorschau auf Ihre Funktionen
Was ist besser, als über die Funktionen eines Produkts zu lesen?
Das Produkt in Aktion zu sehen.
Sie können einen Blick auf jede Funktion Ihres Produkts auf der Seite mit den Funktionen selbst werfen. Zusammen mit einer Beschreibung der Funktion kann die Vorschau den Besuchern zeigen, wie einfach das Produkt zu benutzen ist. Sie können eine Vorschau in Form von Bildern, GIFs oder kurzen Videos anbieten.
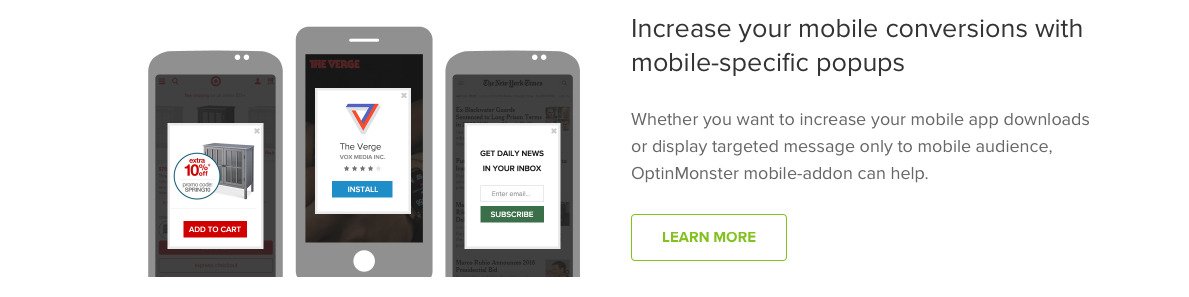
Unten sehen Sie einen Screenshot von der OptinMonster-Funktionsseite, der genau zeigt, wie die Exit-Intent-Pop-ups für Mobiltelefone funktionieren.

Machen Sie Ihre Funktionen nutzenorientiert
Es könnte sich als kontraproduktiv erweisen, wenn Sie Ihren Besuchern reines Fachwissen über Ihre Produkteigenschaften vermitteln – selbst wenn Ihre Überlegenheit gegenüber der Konkurrenz auf technologischen Fortschritten beruht.
Sie müssen den Fachjargon in eine einfache Sprache umwandeln und die Vorteile veranschaulichen, die die Benutzer durch die Funktionen Ihres Produkts erhalten werden. Dann können Sie Ihre Behauptungen mit den technischen Vorteilen Ihres Produkts untermauern.
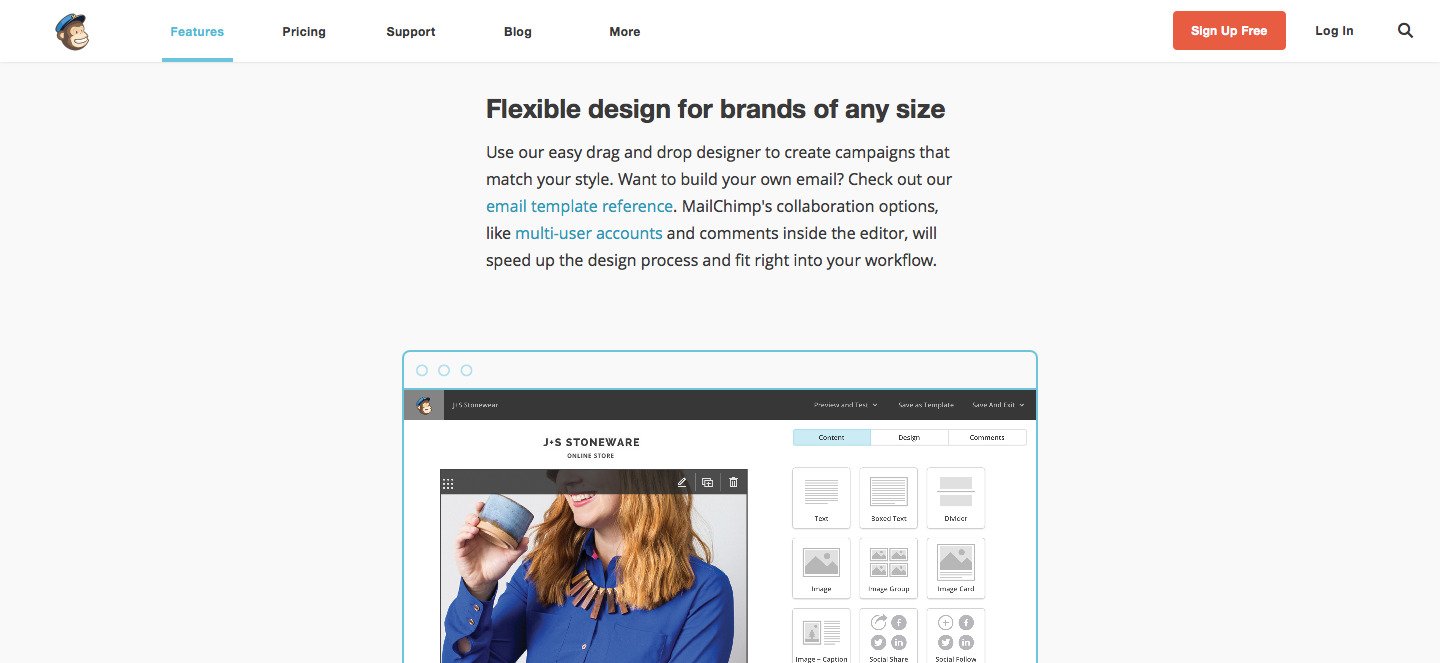
Eine der besten Umsetzungen dieser Strategie ist die von Mailchimp. Mailchimp positioniert seine Funktionen mit nutzwertorientierten Überschriften, gefolgt von leicht verständlichen Beschreibungen und schönen Bildern. Nachfolgend sehen Sie einen Screenshot von der Seite mit den Funktionen.

Einfache Navigation
Wenn Sie ein SaaS-Produkt haben, würden Sie sicher gerne alle Funktionen auf Ihrer Website zur Schau stellen. Und warum auch nicht? Sie haben schließlich hart daran gearbeitet, es zu entwickeln.
Sie müssen jedoch sicherstellen, dass die Besucher alle Produktmerkmale im Kopf haben. Sie sollten sie nicht mit einer unendlich langen Funktionsseite überfluten, auf der sie den Überblick über die Funktionen verlieren können, die sie zuvor besucht haben.
Bieten Sie eine einfache Navigation auf Ihrer Feature-Seite an, so dass Besucher immer von einem Feature zum anderen (und zurück) wechseln können.
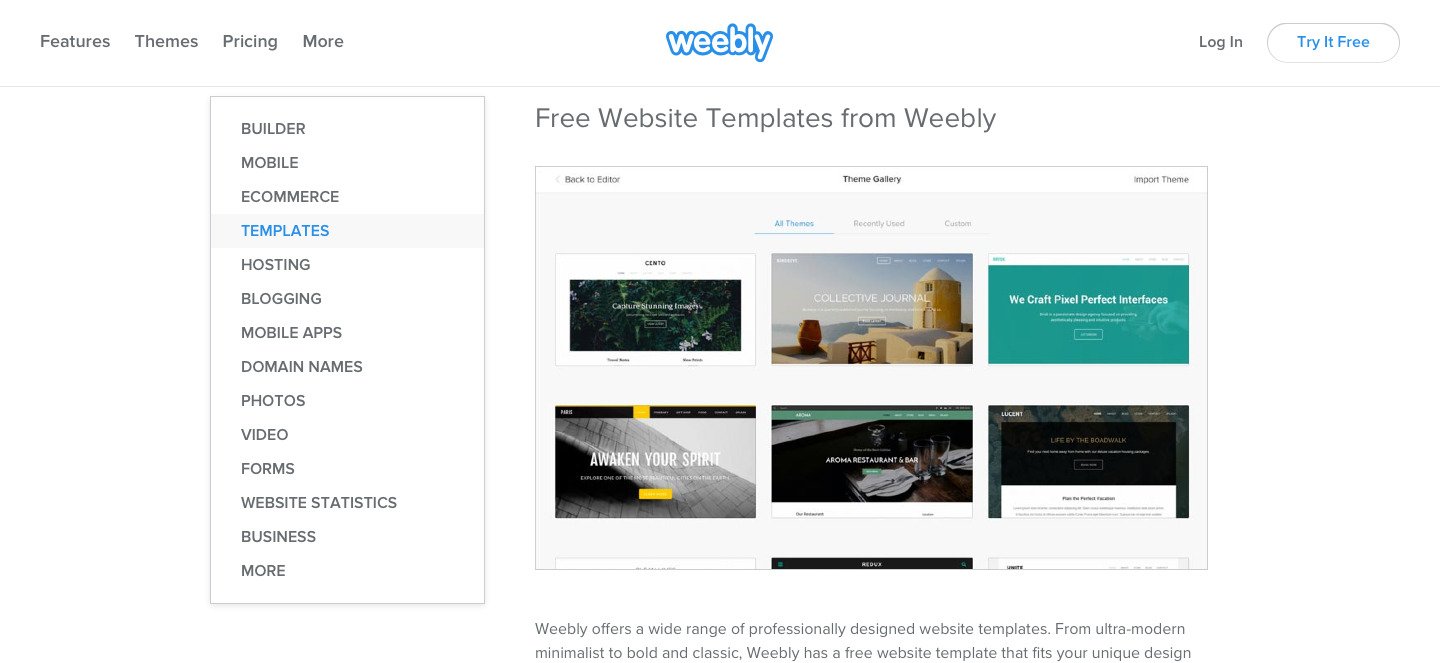
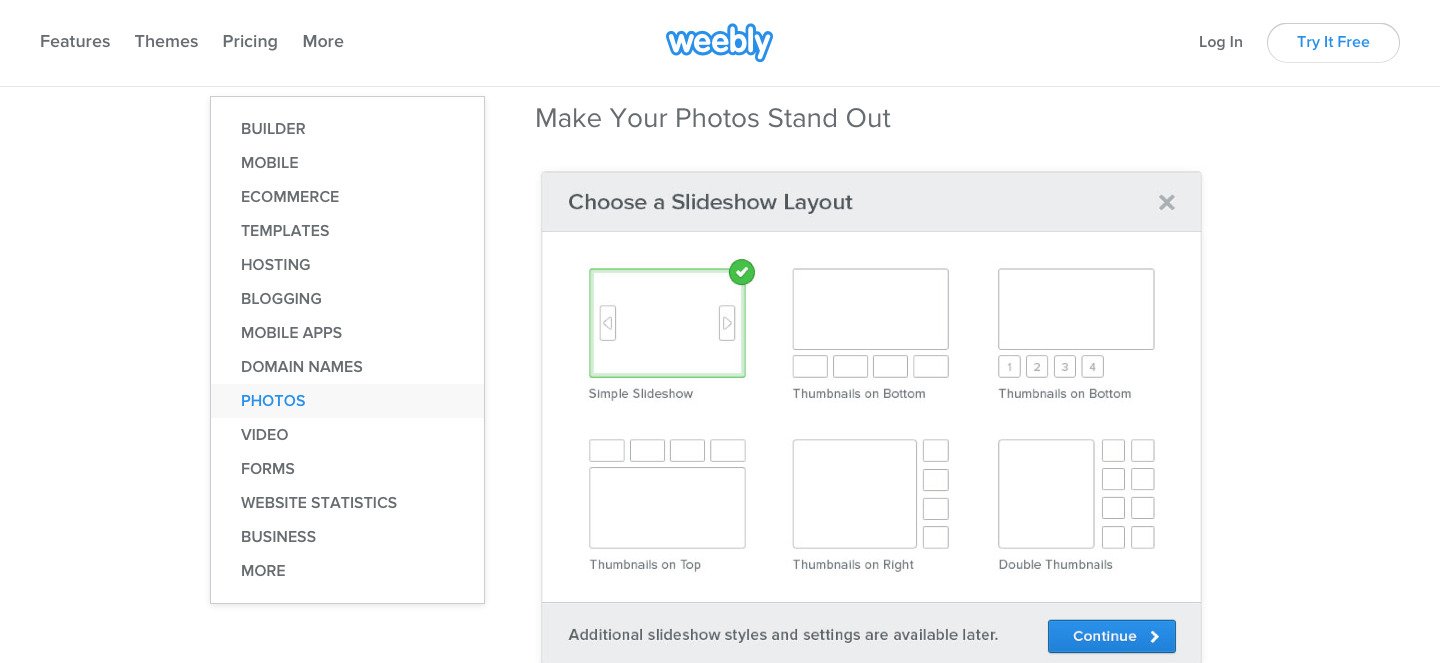
Hier sind Beispiele aus der Funktionsseite von Weebly:


Die benutzerfreundliche Seite von Weebly ermöglicht es Besuchern, die verschiedenen Produktfunktionen zu entdecken, während sie auf der gleichen Position auf der Seite bleiben können. Außerdem können die Besucher jederzeit eine konsolidierte Liste aller Funktionen sehen, was die Erinnerung an diese Funktionen erhöht.
Preisgestaltung Seite
Die Homepage und die Seite mit den Leistungsmerkmalen spielen zwar eine wichtige Rolle bei der Beeinflussung der Besucher, aber letztendlich ist es die Seite mit den Preisen, auf der potenzielle Kunden die wichtigste Entscheidung treffen – die Entscheidung, Geld auszugeben.
Die folgenden Tipps zielen auf die Optimierung einer SaaS-Preisseite ab.
Helfen Sie Ihren Besuchern bei der Auswahl
Besucher, die auf Ihre Preisseite kommen, sollten in der Lage sein, im Handumdrehen einen Kaufplan zu wählen. Sie müssen Ihre Preispläne deutlich segmentieren, damit jeder Besucher nur einen Plan hat, der seinen Bedürfnissen entspricht, und diesen eindeutig identifizieren kann.
Es ist hilfreich, wenn Ihre Preisseite selbst den für Ihre Besucher passenden Tarif empfiehlt.
Mailchimp bietet zum Beispiel eine interaktive Preisseite, die dem Besucher einen Preisplan empfiehlt. Die Empfehlung basiert auf der Anzahl der Abonnenten, die ein Besucher hat oder voraussichtlich haben wird.
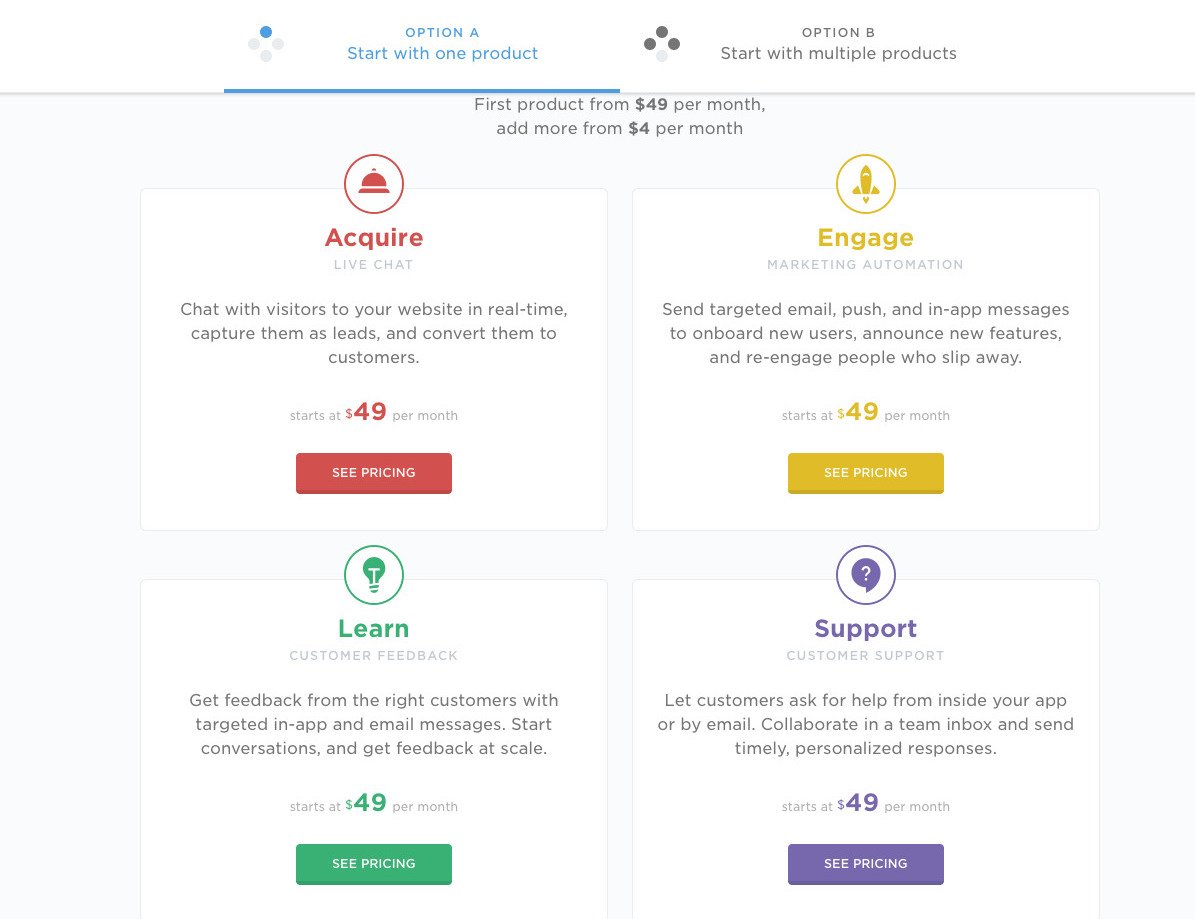
Wenn Ihr SaaS-Angebot komplex ist und mehrere Produkte und Funktionen umfasst, wird die Wahl eines Preisplans nicht mehr von einer einzigen Kennzahl abhängen. Dann könnten Sie testen, ob Sie Produktmodule separat oder als Komplettangebot anbieten. Intercom macht das meisterhaft:

Verwirren Sie die Besucher nicht durch die Erwähnung einer Vielzahl von Funktionen
Wenn Benutzer verschiedene Preispläne für ein Produkt vergleichen, schauen sie sich die Funktionen an, die jeder Plan umfasst. Die meisten Besucher sind in der Lage, sich anhand einiger weniger obligatorischer Funktionen für einen Preisplan zu entscheiden. Wenn Sie jedoch eine lange Liste von Funktionen aufführen, von denen viele sogar für alle Ihre Preispläne gleich sind, verwirren Sie Ihre Nutzer nur.
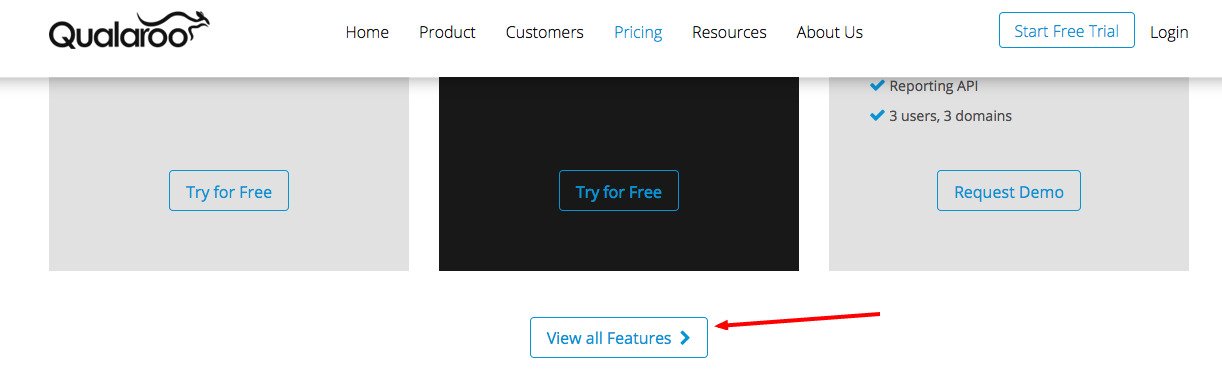
Dennoch gibt es eine Lösung, wenn Sie viele Funktionen haben, von denen Sie glauben, dass die Kunden sie in Betracht ziehen, bevor sie sich für einen Tarif entscheiden. Sie können die wesentlichen (aber wenigen) Funktionen auf der Preisseite auflisten und einen Link zu einer anderen Seite mit der vollständigen Liste der Funktionen einfügen. Hier ist ein Beispiel von Qualaroo:

FAQs bereitstellen
Stellen Sie sich auf die Fragen ein, die Ihre Besucher zu Ihren Preisplänen haben könnten. Und beantworten Sie diese dort, wo sie auftauchen. Sie können einen kleinen Abschnitt für häufig gestellte Fragen in Ihre Preisseite einfügen und auf eine spezielle Seite für häufig gestellte Fragen verlinken (falls Sie eine haben).
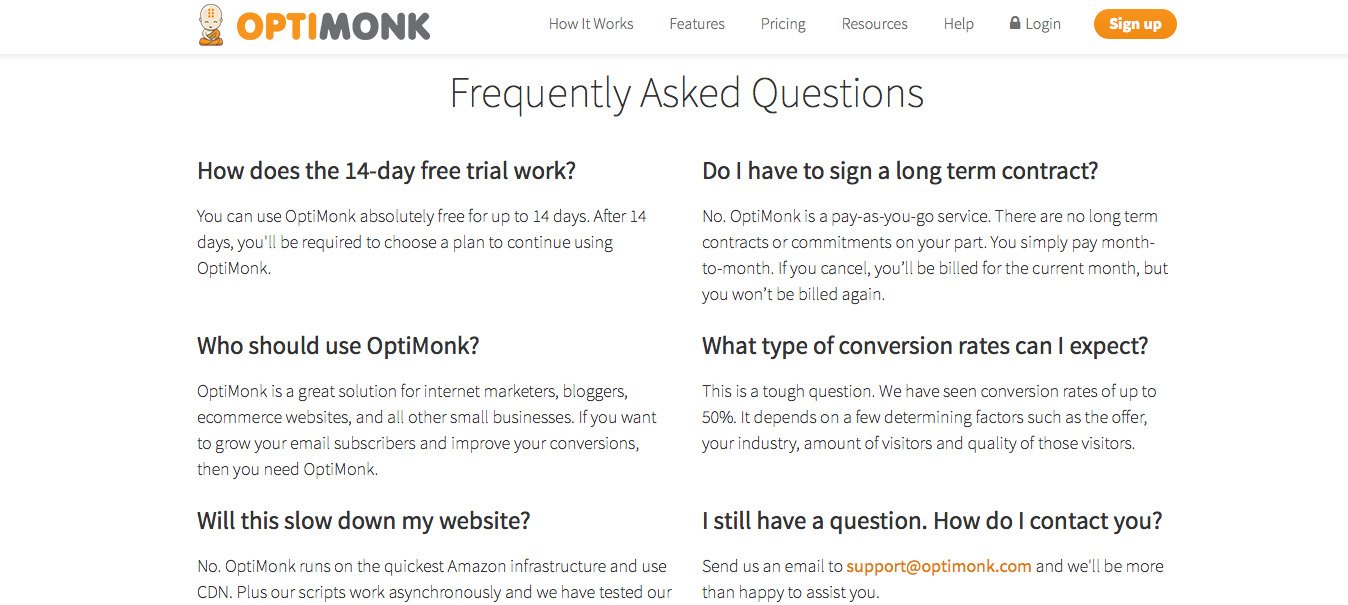
Unten sehen Sie einen Screenshot von der Preisseite von Optimonk:

Bringen Sie keine unnötigen Ausgangstüren an
Einer der ältesten Tricks in der Conversion-Rate-Optimierung besteht darin, die Navigationsoptionen für Besucher zu minimieren, während sie sich auf Transaktionsseiten befinden. Es gibt zahlreiche Erfolgsgeschichten, die den Erfolg dieser Strategie belegen. Vor allem eCommerce-Websites verwenden diese Strategie auf ihren Kassenseiten, um die Benutzer davon abzuhalten, die Seite zu verlassen.
Die Preisseite ist eine ebenso kritische Seite, auf der Sie nicht möchten, dass die Besucher auf andere Webseiten abwandern. Sie können Ihre Preisseite einem A/B-Test unterziehen, indem Sie die Navigationsleiste entfernen, und sehen, ob sich Ihre Konversionsrate dadurch tatsächlich verbessert.
Wir hoffen, dass Sie diese Tipps hilfreich fanden. Wenn Sie mehr erfahren möchten, können Sie sich ansehen, wie Shanelle, Customer Acquisition Program Manager, CRO bei Shopify, über die Optimierung der Kundenbindung bei SaaS spricht.
Jetzt sind Sie dran!
Haben wir eine wichtige CRO-Praxis für die SaaS-Website übersehen? Welche Praxis fanden Sie persönlich am fruchtbarsten? Bitte mailen Sie Ihre Meinung an marketing@vwo.com. Wir sind immer auf der Suche nach neuen Erkenntnissen!