¿Cómo puede ayudarte el seguimiento ocular en la optimización de tu sitio web?
El seguimiento ocular permite a los empresarios y vendedores comprender la interacción de los usuarios con sus sitios web y landing pages. Puedes sacar muchas conclusiones sorprendentes utilizando el seguimiento ocular con heatmaps y diseñando estrategias para tus landing pages.
¿Te cuesta alcanzar los objetivos empresariales deseados y quieres plantearte el seguimiento ocular para asomarte a la mente de tu usuario y descubrir por qué? Si es así, sigue leyendo.
Descargar gratis: Guía de optimización del sitio web
¿Qué es el seguimiento ocular?
El seguimiento ocular es el proceso de medir y analizar los patrones de atención visual de tus clientes potenciales cuando llegan a tu sitio web. La fijación de los movimientos oculares es la métrica típica de un sistema de seguimiento ocular. Cuando se cotejan a lo largo del tiempo, los datos pueden proporcionarte información crucial, como en qué parte de una página web o de otros contenidos digitales un visitante ha mirado y prestado la mayor parte de su atención. Las herramientas analíticas como los heatmaps son muy útiles para trazar los movimientos oculares.
¿Qué puede hacer el seguimiento ocular en el diseño de tu sitio web?
El seguimiento ocular puede proporcionarte información valiosa, como por ejemplo
- Dónde miran los visitantes de tu sitio y durante cuánto tiempo lo hacen
- Cómo se desplazó su atención de un elemento a otro de tu página web
- Qué partes de la interfaz de usuario echan de menos
- Cómo navegan por una página concreta
- Cómo afectan a su atención el tamaño y la colocación de los distintos elementos de la página
Dicho esto, a continuación se mencionan diez formas inteligentes de utilizar el seguimiento ocular para mejorar el diseño de tu sitio web y aumentar las conversiones.
1. El ‘fold’ no siempre es tan importante como crees
La gente hace scroll. Sólo tienes que darles las señales de diseño adecuadas para despertar su curiosidad y que vayan más allá del contenido de la primera página.
Por ejemplo, muchos vendedores sostienen que colocar tu(s) llamada(s) a la acción above the fold es siempre una mejor opción, ya que las posibilidades de que tus visitantes las identifiquen fácilmente y hagan clic en ellas son comparativamente altas. Varias historias de éxito demuestran lo contrario. Han llegado a la conclusión de que normalmente depende de la motivación de tu visitante.
Si, tras observar los movimientos oculares de tu audiencia, crees que colocar tu llamada a la acción en la parte izquierda de la página no te está proporcionando el número de clics previsto, cambia su posición. Desarrolla una hipótesis y realiza un test A/B. Descarta el juego de adivinanzas y utiliza datos reales. Haz una prueba gratuita de 30 días con VWO para probar nuestros conocimientos y capacidades.
2. Lo visual atrae al instante
A nuestros cerebros les atraen mucho más las narraciones, sobre todo cuando van acompañadas de imágenes y vídeos que de texto pesado colocado por toda la página. La razón es que la gente se siente más atraída por los elementos visuales, ya que enriquecen su experiencia.
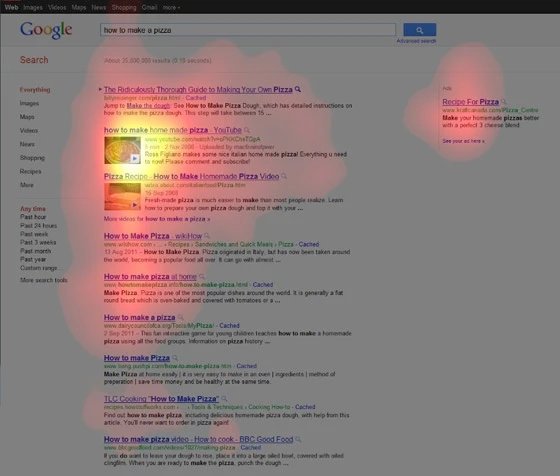
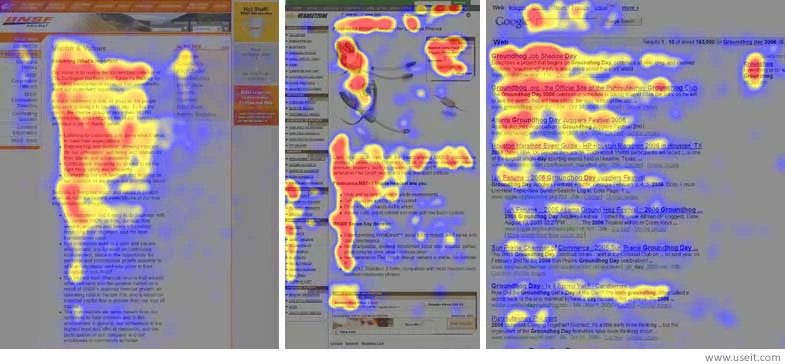
Consulta a continuación los resultados de búsqueda en Google de un estudio de seguimiento ocular:

Los resultados con miniaturas de vídeo reciben más atención que los resultados textuales.
Tus clientes potenciales tienden a mirar primero la imagen y luego leer el texto si los elementos visuales son lo suficientemente cautivadores. Con este comportamiento humano, la pelota está en tu tejado, ya que puede facilitar el aumento de las tasas de conversión al acelerar el proceso de toma de decisiones de tus clientes potenciales.
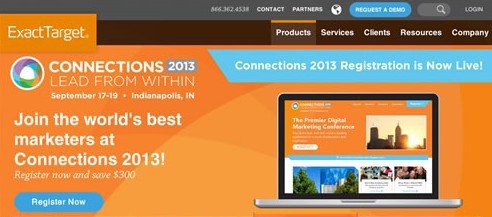
Además, la ubicación de tus elementos visuales y el tipo de elementos visuales que utilices son importantes. Exact Target, un proveedor global de SaaS de servicios de marketing digital, aumentó su tasa de conversión en un 40,18% simplemente sustituyendo la imagen de su landing page.
Antes, la imagen de su landing page mostraba la pantalla de un ordenador portátil para llamar la atención sobre el anuncio de la conferencia, dando la falsa impresión de que se trataba de una conferencia virtual en lugar de un acto en directo.

Fuente de la imagen: Exact Target
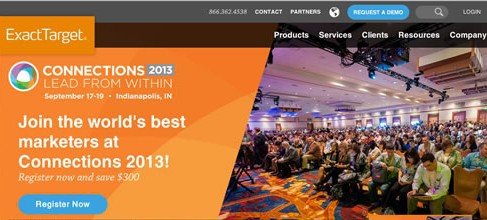
Sin embargo, su CTR se disparó hasta el 40% cuando sustituyeron la pantalla del portátil por una imagen de una conferencia, como se muestra en la siguiente variación, lo que confirma que las imágenes relevantes desempeñan un papel crucial a la hora de empujar a los visitantes hacia el embudo de conversión:

Fuente de la imagen: Exact Target

3. Aplica el Principio de Contraste
Los ejemplos del antes y el después permiten una fácil comparación y obligan a prestar atención a todo lo que pretendes llamar su atención.
Robert Stevens, de ThinkEyeTracking.com, experimentó para confirmar este comportamiento en la vida real. Al primer grupo de personas sólo se le mostraron los artículos promocionales.
Al segundo grupo de personas se le mostraron artículos promocionales apilados con artículos a precio completo. El estudio de seguimiento ocular demostró que estos precios de «preventa» que se creían inútiles no lo eran tanto después de todo.
Los consumidores del segundo grupo tuvieron en cuenta el precio completo de los artículos durante la compra. Estaban más satisfechos de obtener una buena relación calidad-precio que su homólogo, al que sólo se le mostraron artículos promocionales.

4. Adaptarse a un patrón de lectura en forma de F
Es una tendencia humana empezar a leer por la parte izquierda de la página y avanzar hacia la derecha. El patrón de lectura en forma de F autentifica lo mismo.
Cuando un visitante aterriza en una página, automáticamente presta más atención a los elementos situados a la izquierda de la página que a los de la derecha, y eso sigue incluso cuando se desplaza más abajo.

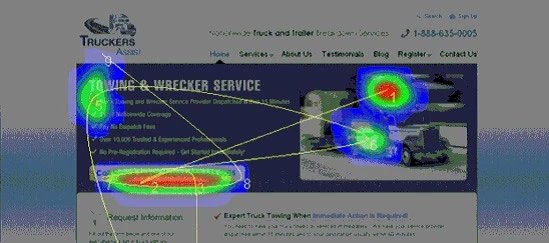
Así que esto deja clara una cosa: intenta mantener todo tu contenido importante en el lado izquierdo de la página. Underwater Audio, una de las principales empresas de comercio electrónico, utilizó el patrón en forma de F en su beneficio y aumentó sus ventas un 35,6%.
Desplazaron los testimonios importantes de la parte derecha de la página a la izquierda para que estuvieran bien visibles antes de la llamada a la acción. Según la hipótesis, los testimonios influyeron en las secuencias de pensamiento de los clientes potenciales, además de mejorar su experiencia de usuario, ayudándoles a aumentar sus ventas según lo previsto.
El patrón en forma de f también sugiere que la cabecera de un sitio web recibe mucha atención. Debes colocar la información, como el envío gratuito, el número de contacto, la barra de búsqueda, la garantía de devolución del dinero, etc., en una posición estratégica para aumentar la visibilidad y optimizar la tasa de conversión del sitio web.
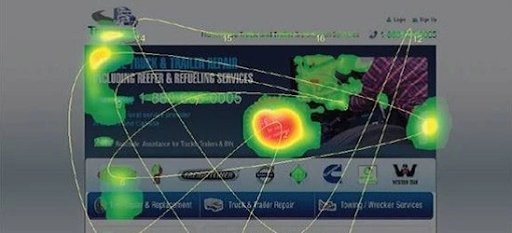
5. Guiar a los visitantes con indicaciones direccionales
Los ojos humanos tienden a seguir la dirección en la que se les señala. Como la llamada a la acción es el elemento más importante de tu página, debes dirigir a tus clientes potenciales hacia ella.
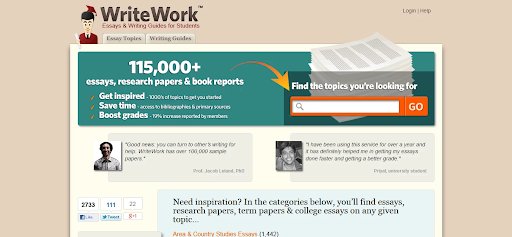
Observa en la imagen de abajo cómo la flecha llama la atención inmediatamente sobre la barra de búsqueda, dejando muy claro el propósito de la página para los clientes potenciales:

Sin embargo, utilizar un puntero no es la única forma de guiar la atención de una persona en una dirección concreta. Con las imágenes, la cosa se vuelve más sutil.
Los estudios de seguimiento ocular han demostrado que importa hacia dónde miran los sujetos en las imágenes. Subconscientemente, la gente tiende a seguir la mirada de los sujetos y a mirar en la misma dirección. Esto se ilustra en la imagen siguiente, tomada de un estudio de seguimiento ocular:

Haz que tu asunto mire o apunte en dirección a tu llamada a la acción (o a la información importante que intentas transmitir) y pruébalo para ver cómo repercute en tu tasa de conversión.
ConversionXL realizó una investigación sobre qué señales visuales atraen más la atención. Crearon variaciones de una página de captación de clientes potenciales con diferentes señales visuales.
Las variaciones tenían una de las claves cada una de las siguientes:
- Humano que mira hacia otro lado
- Humanos mirando hacia la forma
- Flecha
- Gráficos triangulares
- Línea
- Forma prominente
6. No hagas que los visitantes se detengan en el «peso muerto»
La ley de Fitt establece que el «peso» de un elemento en la jerarquía visual determina la atención que recibe. Lo ideal sería que tu llamada a la acción tuviera el mayor peso en la página. Pero si un elemento menos crítico, en el que no se puede hacer clic, tiene el peso que desvía a los visitantes de la llamada a la acción, debes tomar medidas para arreglar la jerarquía visual.
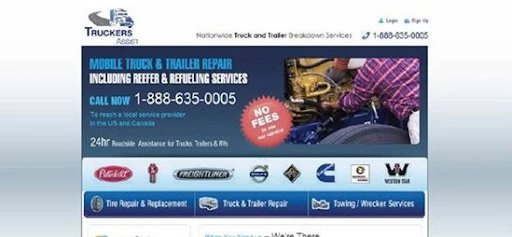
Un buen ejemplo es el estudio de caso de TechWyse. Consulta su página original a continuación, seguida de su heatmap:

Heatmap de la landing page anterior:

La insignia «Sin coste» atrae la máxima atención en la página. Pero el problema es que es un elemento en el que no se puede hacer clic y, por tanto, roba protagonismo al botón principal de llamada a la acción. Eliminar la insignia solucionó el fallo en la jerarquía visual de la página, permitiendo que el botón de llamada a la acción recibiera la atención que merecía:

Descargar gratis: Guía de optimización del sitio web
7. Utiliza sabiamente los espacios en blanco
Cualquier espacio libre de imágenes o texto es blanco, independientemente del color que tenga. El uso adecuado del espacio en blanco aumenta la legibilidad y permite el flujo natural del ojo en la página. Como resultado, los elementos esenciales de la página obtienen la tracción necesaria y mejoran las posibilidades de obtener más conversiones.
Colocar las llamadas a la acción y los titulares en el espacio en blanco ayuda a que destaquen en la página. Cuando utilizas una imagen más grande que la vida real como telón de fondo, sirve como espacio en blanco perfecto para atraer a la gente.
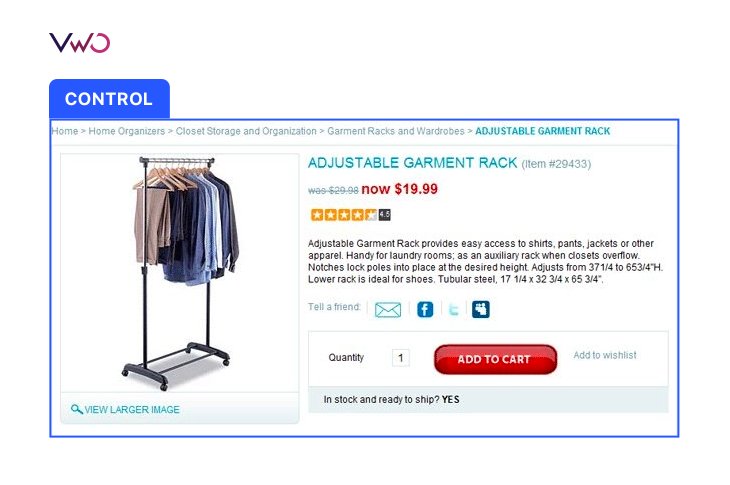
Sin embargo, el uso del espacio en blanco conlleva una advertencia. Demasiado espacio en blanco también puede dar una sensación de desconexión entre los elementos de tu página. Por eso, cuando Trinity Insight mostró el precio de su producto más cerca del botón «Añadir al carrito», multiplicó sus ventas.
Su control tenía el aspecto que se muestra a continuación:

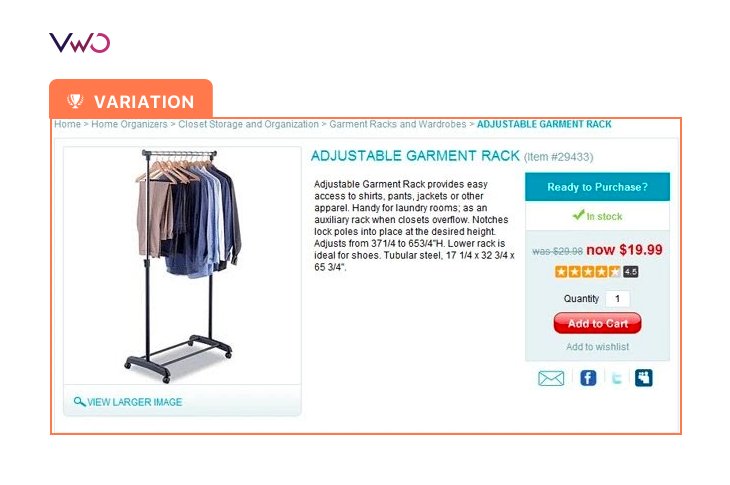
La variación que elevó su conversión al 10% aplicó una estrategia eficaz de caja de compra, como se muestra a continuación:

Por lo tanto, recomendamos tests A/B de los elementos visuales de tu página o validar un rediseño más amplio de tu página con pruebas de URL divididas.

8. Afina tu tipografía
La forma en que estilizas o presentas tu texto es lo que hace que la gente decida si quiere o no explorar y comprometerse con tu sitio. Un texto abarrotado como el que se muestra en la imagen anterior disuadirá a la gente de leerlo. Pero tampoco basta con cuidar el espaciado del texto.
Los títulos y subtítulos deben destacar para adaptarse al comportamiento de escaneado online. Dales etiquetas h1 y h2 relevantes. Utiliza párrafos y frases cortas, y un estilo y tamaño de letra que sean fáciles de leer.
Las viñetas en el texto también resultan útiles cuando se trata de dar una visión rápida a los lectores sobre los puntos importantes. A veces, saber qué destacar puede marcar una gran diferencia.
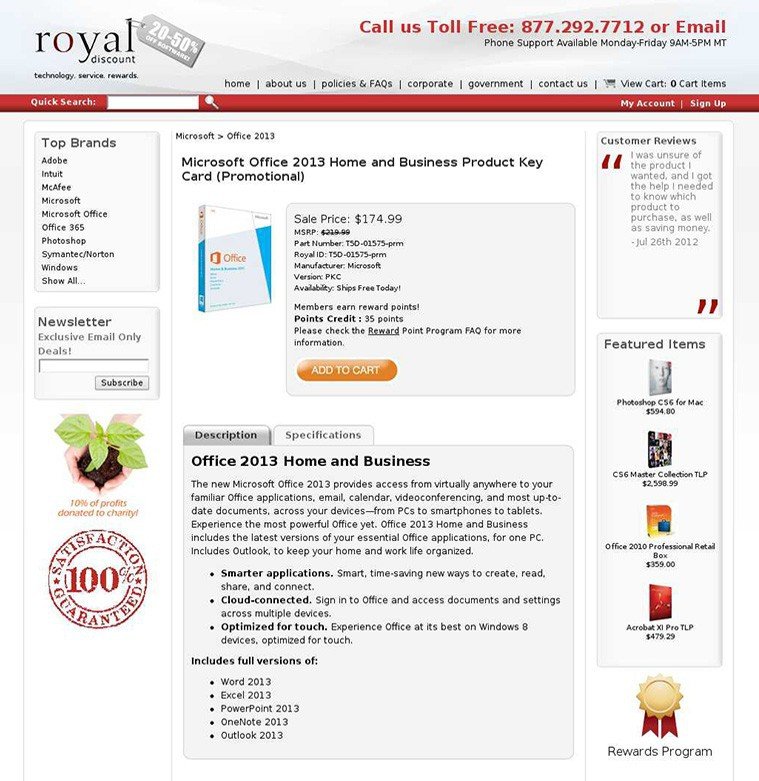
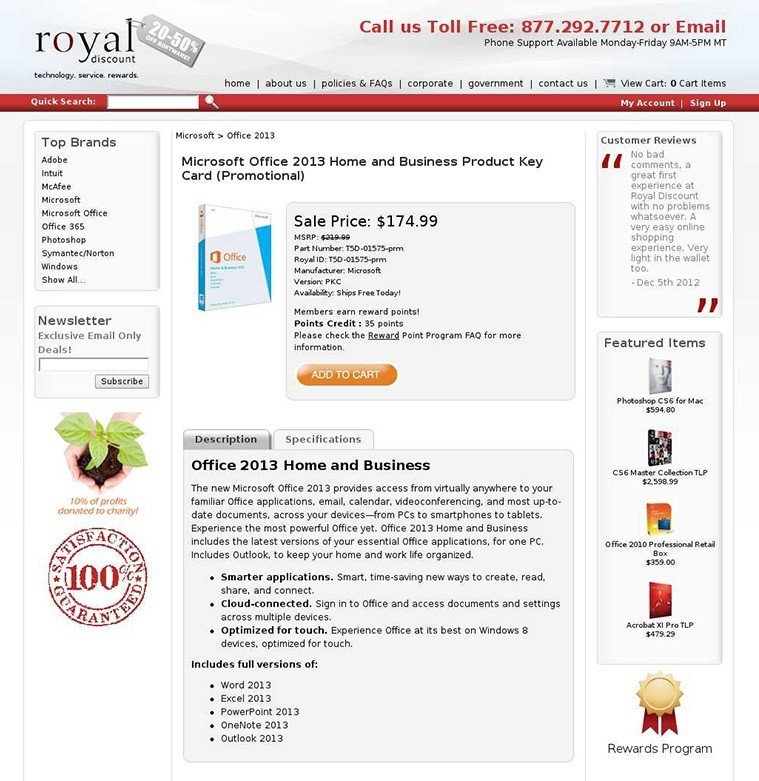
Royal Discount, una empresa líder en comercio electrónico, aumentó el tamaño de la fuente del precio de venta en su página de producto para ver cómo sus conversiones mejoraron un 36,54%.
Su control tenía el aspecto que se muestra a continuación, con el precio de venta mencionado como texto estándar que no destacaba del resto del contenido:

Su variación, tal y como se muestra a continuación, destacaba el precio en negrita, lo que provocó un aumento masivo del porcentaje de clics y de los ingresos:

9. Encapsula lo importante
La base de una buena jerarquía visual se basa en priorizar los objetivos de tu sitio web que estén alineados con tus objetivos empresariales. Los botones de llamada a la acción, los formularios de generación de clientes potenciales o incluso algunos puntos importantes enumerados en un recuadro pueden funcionar bien para tus conversiones.
Los marcos atraen la mirada hacia lo que hay dentro de ellos. Por ejemplo, Ozscopes descansa la ansiedad del comprador abordando sus principales preocupaciones en un recuadro bien diseñado que no puede faltar en sus páginas de producto. Echa un vistazo a la imagen que aparece a continuación:

Contenido adicional: Mira un webinar para aprender cómo contribuye la investigación UX a un programa de pruebas
Conclusión
Todos los puntos anteriores son necesarios para comprender cómo debes guiar la mirada de los visitantes en tu página web para conseguir mejores conversiones.
Sin embargo, debes investigar y asegurarte de que tus objetivos empresariales están bien alineados con lo que esperas de la herramienta de seguimiento ocular, antes de considerarla una posible estrategia de marketing web para tu empresa. Además, los datos que obtengas del seguimiento ocular deben utilizarse como hipótesis que se validarán mediante tests A/B. VWO ofrece una prueba guiada de 30 días con todo incluido que puedes utilizar para sacar el máximo partido a tus esfuerzos de optimización de sitios web. Pruébalo por ti mismo.