No importa lo útil que sea un producto SaaS, no te servirá de mucho si no logras que la gente se suscriba a él.
Uno de los aspectos que diferencia a los negocios SaaS es que el producto se compra y accede en línea. Y es en la página web donde el usuario empieza a evaluar el producto y finalmente decide si convertirse en cliente o no.
Teniendo en cuenta que un volumen de clientes significativo (a menos que el producto sea únicamente para empresas) pertenece a la categoría de PYME, la responsabilidad de un sitio web de SaaS en la generación de clientes potenciales resulta evidente. La tasa de conversión se convierte en un factor crítico a la hora de decidir el crecimiento del negocio. De ahí que sea necesaria una optimización constante.
Descarga gratis: Guía de optimización de la tasa de conversión
En este post hablaremos de los consejos de optimización de la tasa de conversión esenciales para que puedas empezar a optimizar tu web SaaS.
Página de inicio
Lo primero que ven la mayoría de los visitantes al acceder a una web es la página de inicio. La página de inicio es aquella en la que los visitantes forman su opinión sobre la web y el producto.
Es donde le proporcionas al visitante una razón convincente para ver si el producto/solución les encaja y conseguir así que avancen en el embudo.
A continuación te mostramos algunos consejos para mejorar tu página de inicio.
Una propuesta de valor clara
Tu página de inicio SaaS te da la oportunidad de mostrar a tus potenciales clientes tu marca/producto. Aquellos visitantes que acceden a tu página de inicio deben identificar rápidamente el valor que les ofrece tu producto.
También debería destacar la propuesta de valor de tu producto de forma clara y sucinta.
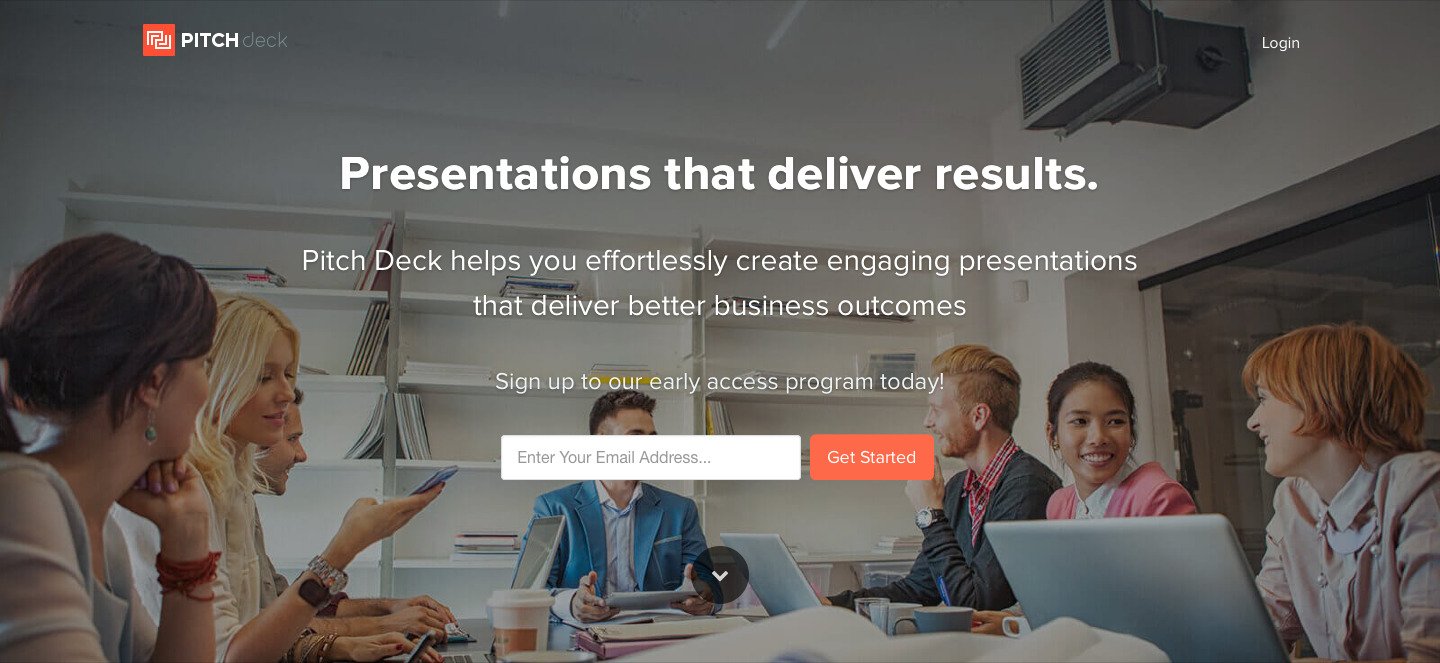
A continuación te enseñamos el ejemplo de Pitch Deck:

Su propuesta de valor es breve, reducida a cuatro palabras, e impactante. Su texto de apoyo también es corto, aunque crea una propuesta de valor efectiva.
Además, para proporcionar más contexto, utiliza un fondo de imagen real. (Entiende por qué deberías hacer un test a las imágenes de tu web).
Junto a una propuesta de valor clara, la página de inicio contiene una llamada a la acción (CTA) que incita a los visitantes a probar el producto ya.
Utiliza la evidencia social
La evidencia social pone en práctica el efecto Bandwagon.
La evidencia social siempre ha sido una de las estrategias obligatorias del CRO. Ayuda a convencer a los clientes de que otros como ellos confían, utilizan y (a veces) aprueban un producto.
En la página de inicio SaaS puedes aplicar distintos elementos de evidencia social.
Lista de grandes clientes
Dile a tu visitante que elegir tu producto es rodearse de buena compañía.
Enséñale una lista de las mejores marcas que tienes en tu cartera de clientes.
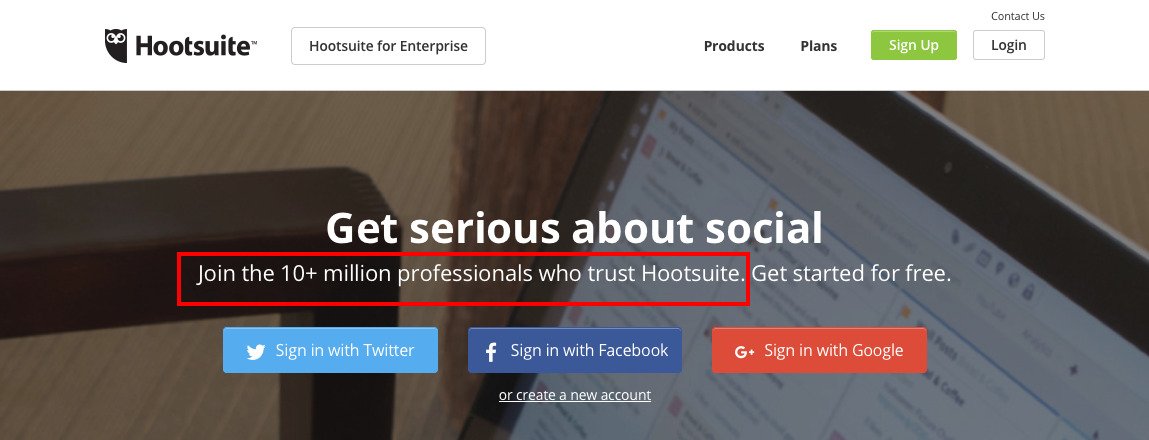
Número de usuarios
Una buena opción, si tu número de usuarios/clientes es bastante grande, es incluirlos en tu página de inicio.
Hootsuite aprovecha su página de inicio para alardear:

Opiniones
¿A quién creerías? ¿A una empresa que se jacta de sus propios productos o a una persona que sabes que valora ese producto?
La mayoría diría que al segundo. Los usuarios creen que gente como ellos tendrá una opinión objetiva del producto y que su apreciación del mismo será genuina.
Incluir en tu página de inicio las opiniones de marcas/personas conocidas hará que tu oferta parezca más fiable.
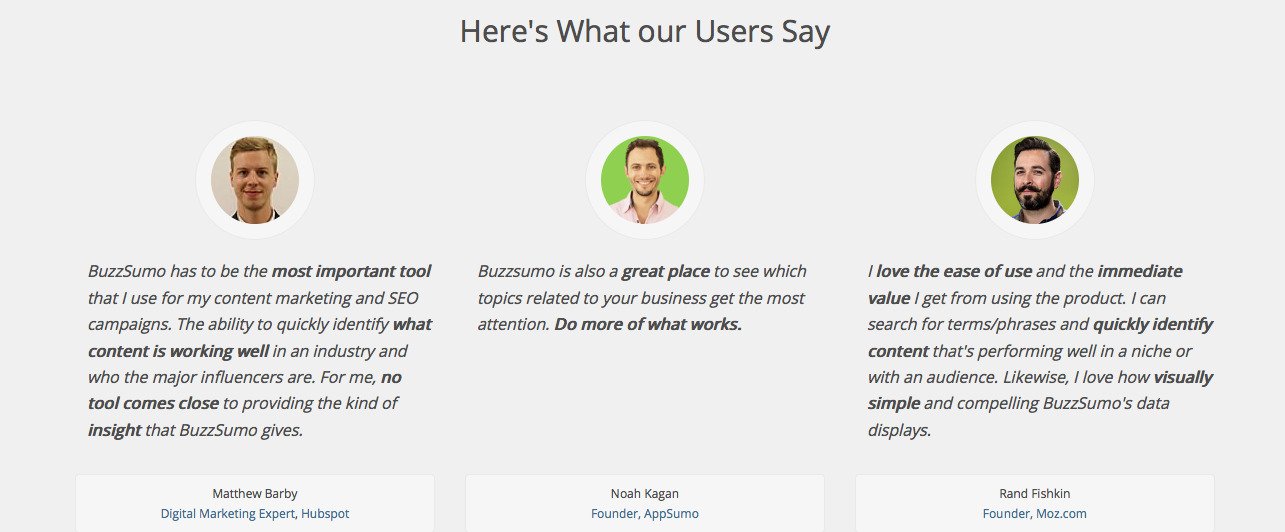
En la web de BuzzSumo han añadido las opiniones de algunas de las personas y marcas más influyentes de su industria objetivo.

Si tienes muchas opiniones y no todas entran en la página de inicio, también puedes optar por crear en tu web un espacio dedicado solo a estas opiniones. Aquí tienes el ejemplo de OptinMonster.
Experiencias positivas
Las experiencias positivas ayudan al visitante a conocer casos reales en los que el producto facilita la vida del cliente. Así, los visitantes visualizan el uso estratégico de ese producto en su caso personal.
Las experiencias positivas son especialmente efectivas a la hora de convencer a los potenciales clientes (empresas).
La web de Pardot (cuyo objetivo principal son las grandes empresas) tiene en su página un vídeo sobre una experiencia positiva.

Pónselo fácil al usuario
Una buena página web tiene que ser intuitiva. Los visitantes no deberían vagar sin rumbo. Necesitan información relevante que les lleve a tener una reacción favorable (a través de tu producto).
En otras palabras, usa CTAs. Pero no una CTA cualquiera.
Una CTA efectiva ayuda a conducir a los visitantes por el embudo de ventas. La ubicación de la CTA es clave, sin importar si te dirige a «Prueba gratis», «Comprar ahora» o «Solicitar una prueba».
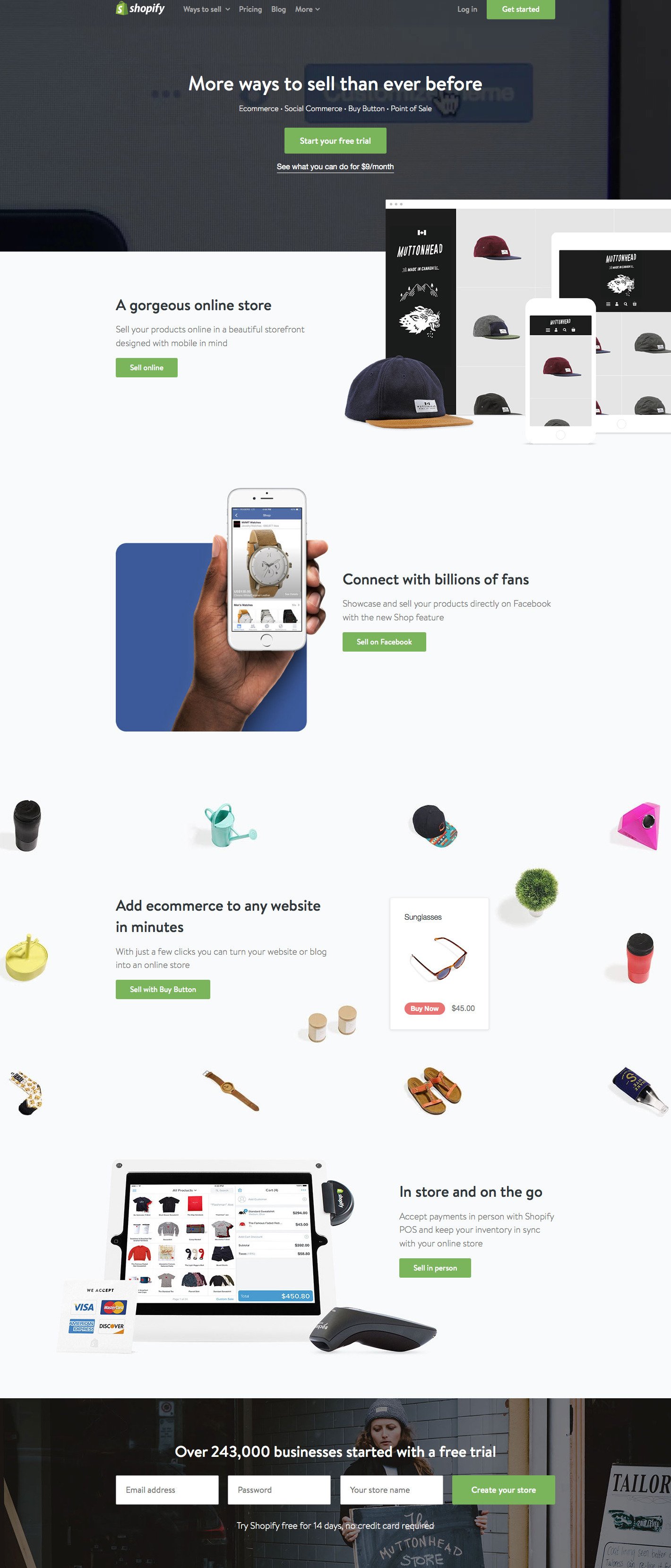
Échale un vistazo a la web de Shopify.

Shopify tiene una CTA distinta en cada esquina de su web. Cada botón CTA va acompañado de un texto convincente y un texto de CTA importante.
Advertencia: Utiliza CTAs solo cuando tu página de inicio lo requiera. El uso excesivo de CTAs en tu web puede implicar una mala experiencia de usuario.
No agobies a los visitantes
Es lo que conseguirás si pones demasiada información en tu página de inicio. Es como contarlo todo de ti mismo en la primera cita.
Estudia bien tu web e identifica los apartados y elementos que no tienen ninguna función. «¿Estás ofreciendo demasiado contenido sobre las características de tu producto en tu página de inicio?». O, «¿tienes demasiadas opiniones?». No seas tan insistente.
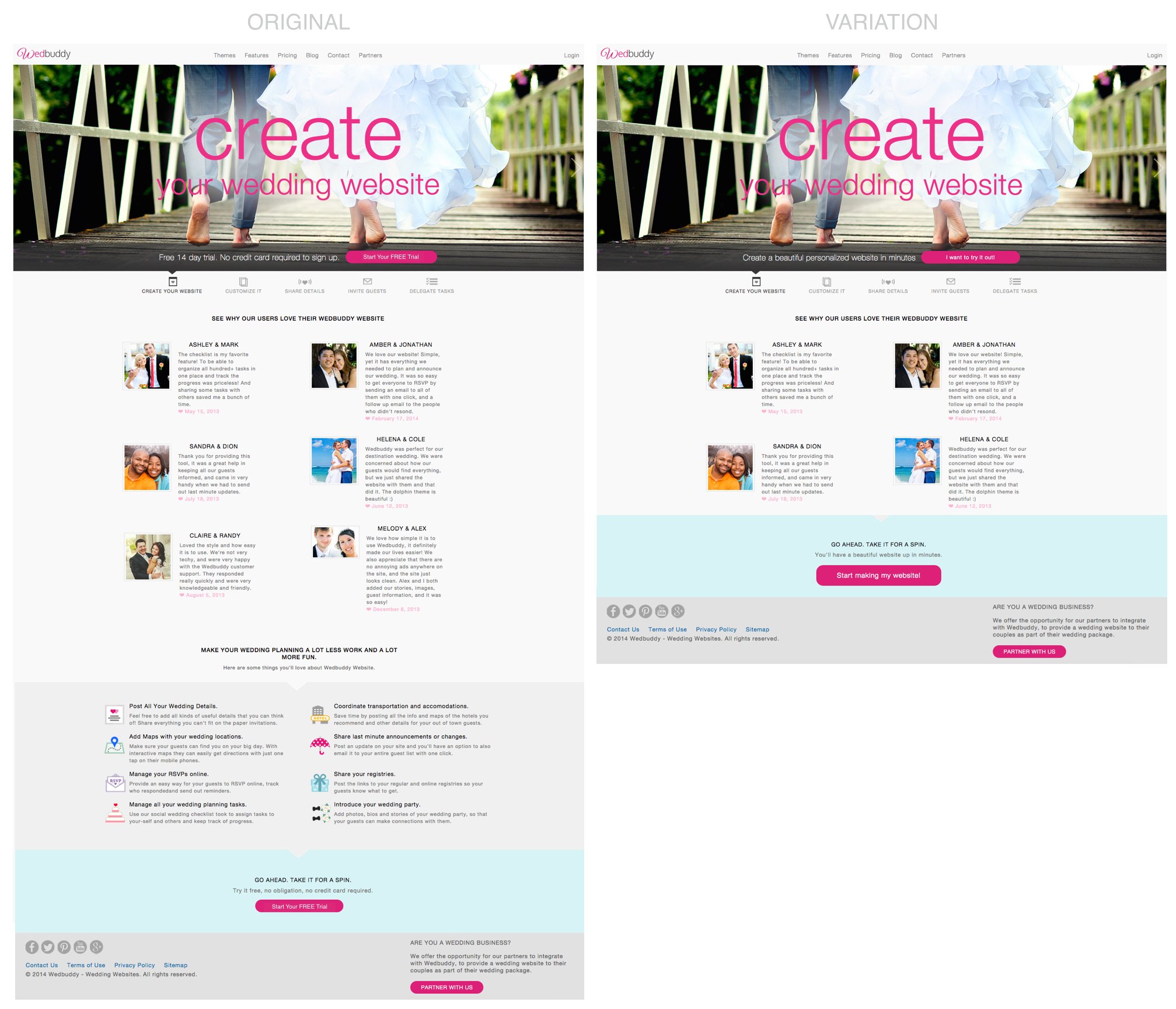
Eso fue lo que hizo Wedbuddy.com, una herramienta para crear webs para bodas. Tras realizar un análisis, se dieron cuenta de que su web tenía un exceso de información. Después, eliminaron varios elementos, lo que les ayudo a reducir considerablemente su página web.
Crearon una variación de su web y realizaron un test A/B.

¿El resultado? Un incremento del 139 % en los clics sobre CTAs y un asombroso aumento del 73 % de registros en las pruebas gratuitas.
Descarga gratis: Guía de optimización de la tasa de conversión
Página de características
Ya tienes una web fantástica que consigue tener visitantes interesados en tu producto. Pero aun así, a los visitantes interesados en tu producto les gustaría saber más sobre sus características antes de decantarse y tomar una decisión.
La página de características es el lugar en el que te deshaces en elogios a tu producto, bueno, a sus características.
Vista previa de las características
¿Hay algo mejor que leer sobre las características de un producto?
Ver el producto en acción.
Puedes mostrar un poco de cada rasgo de tu producto en la página de características. La vista previa, junto con la descripción del producto, ayuda al visitante a ver lo sencillo que es utilizar tu producto. El formato de la vista previa pueden ser imágenes, GIFs o vídeos cortos.
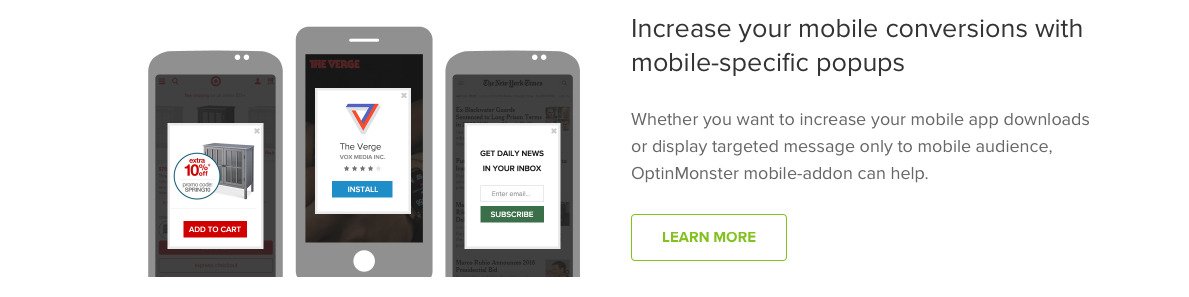
A continuación tienes una captura de pantalla de la página de características de OptinMonster en la que se muestra exactamente como funciona sus ventanas emergentes Exit-Intent en el móvil.

Características enfocadas al beneficio
Darle al visitante un conocimiento técnico básico de las características de tu producto puede ser contraproducente, incluso si lo que te diferencia de tus competidores son avances tecnológicos.
Primero tienes que cambiar la jerga técnica por un lenguaje sencillo, ilustrando con imágenes los beneficios que le ofrece tu producto al cliente. Y después ya puedes hablar de todas las ventajas técnicas que tiene tu producto.
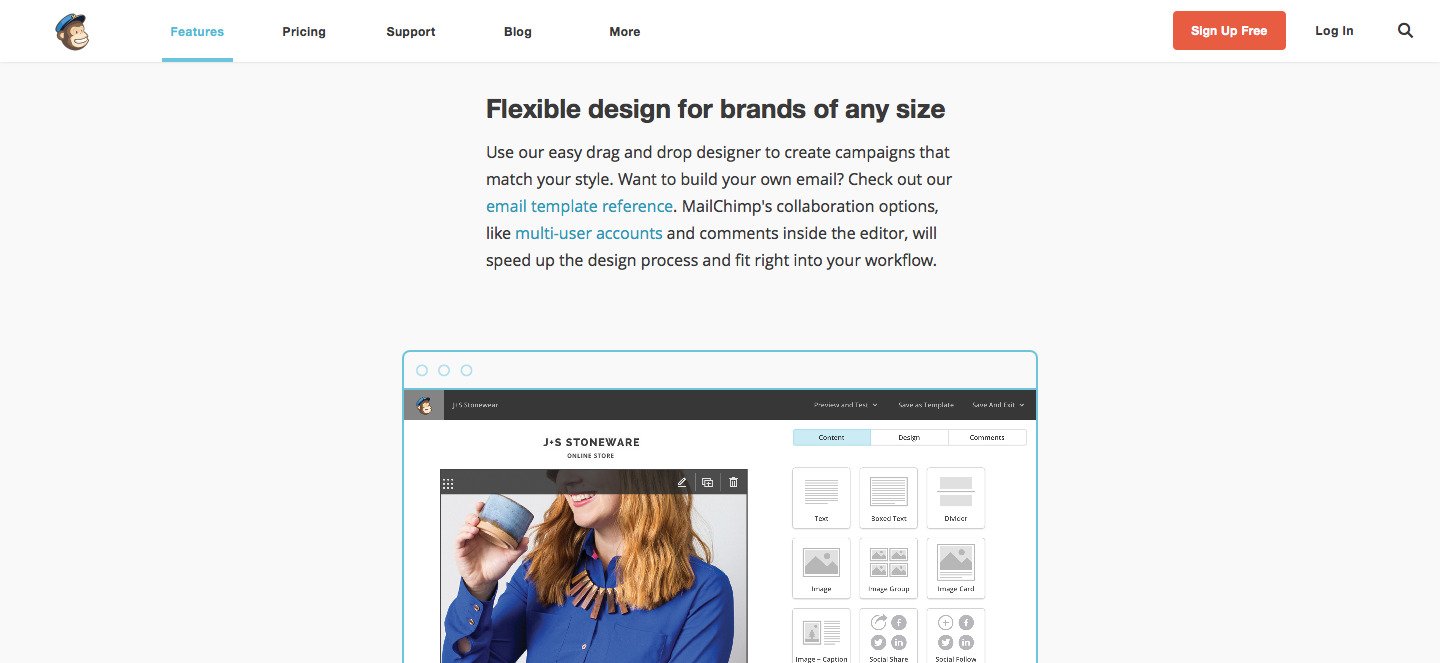
Mailchimp es uno de los mejores ejemplos del uso de esta estrategia. Habla de las características mediante encabezados enfocados en los beneficios, seguidos de descripciones fáciles de entender e imágenes bonitas. A continuación te dejamos una captura de pantalla de su página.

Facilita una navegación sencilla
Si tienes un producto SaaS, lo más seguro es que quieras alardear de sus características en tu web. Y, ¿por qué no? Has trabajado muy duro para construirla.
No obstante, tienes que asegurarte de que los visitantes tengan en su mente todas las características del producto. Si les agobias con una eterna lista de características, lo más probable es que ya no se acuerden de lo que buscaban al principio.
Una navegación sencilla en la página de características implica que el visitante puede pasar de un rasgo a otro (y retroceder).
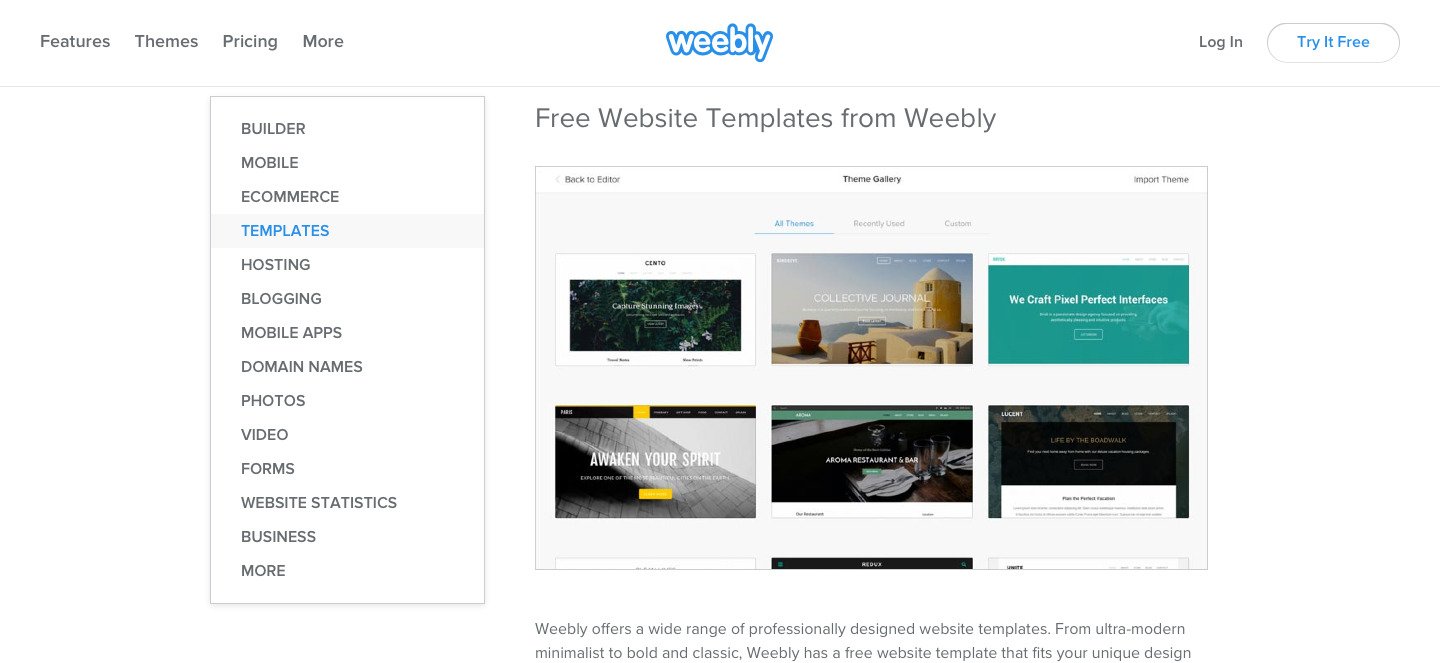
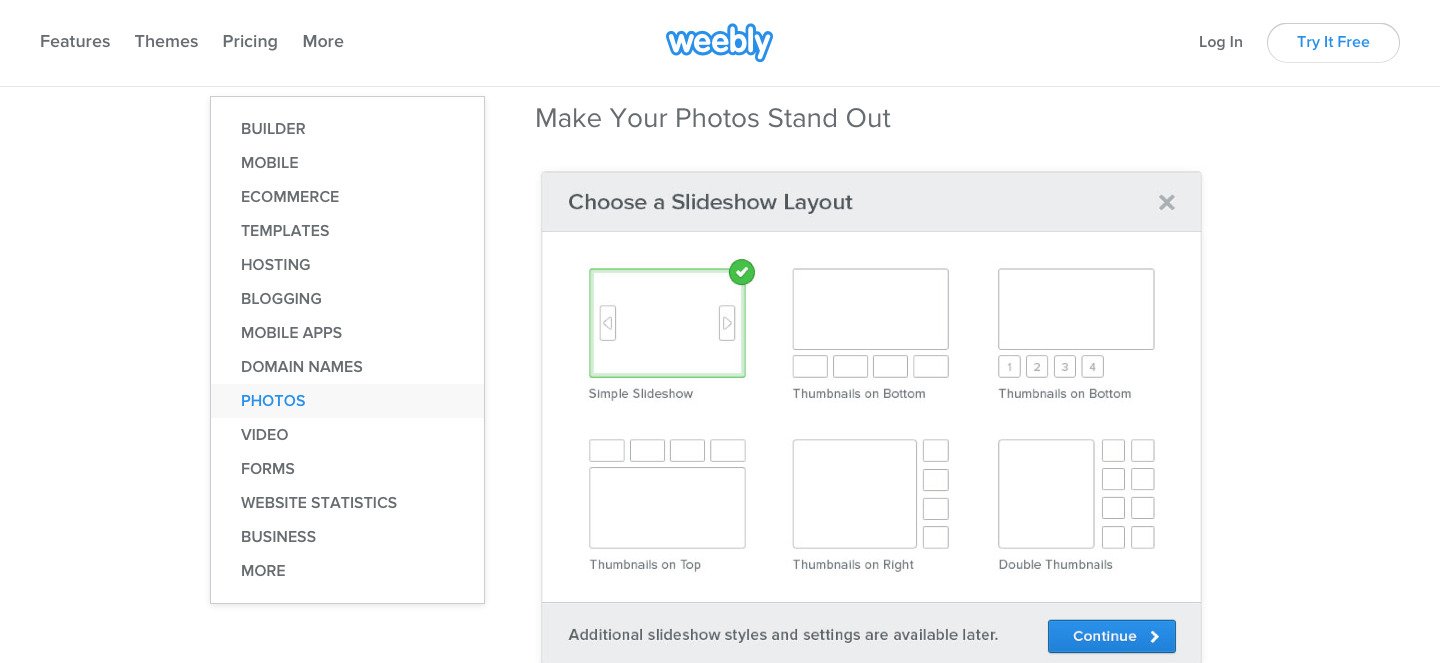
Aquí tienes algunos ejemplos de la web de Weebly:


Weebly tiene una página agradable que permite al visitante descubrir las características de los distintos productos manteniéndose en la misma posición de la página. El visitante también tiene acceso constante a una lista consolidada de características, que le ayuda a recordar esos rasgos.
Página de precios
Mientras que las páginas de inicio y de características influencian al visitante, es en la página de precios en la que la mayoría de los usuarios tomarán una decisión final: invertir o no su dinero.
Te dejamos algunos consejos para optimizar tu página de precios SaaS.
Ayuda a tu visitante a elegir
Aquellos visitantes que accedan a tu página de precios deberían poder elegir al instante un plan de compra. Necesitas un apartado claro que indique tu plan de precios, para que cuando a un visitante solo le encaje un plan, pueda identificarlo con rapidez.
También ayuda si la propia página de precios le recomienda al visitante el plan que más se le ajusta.
Mailchimp tiene una página de precios interactiva que recomienda un plan a cada visitante. Esta recomendación se basa en el número de suscriptores que tiene o espera tener un visitante.
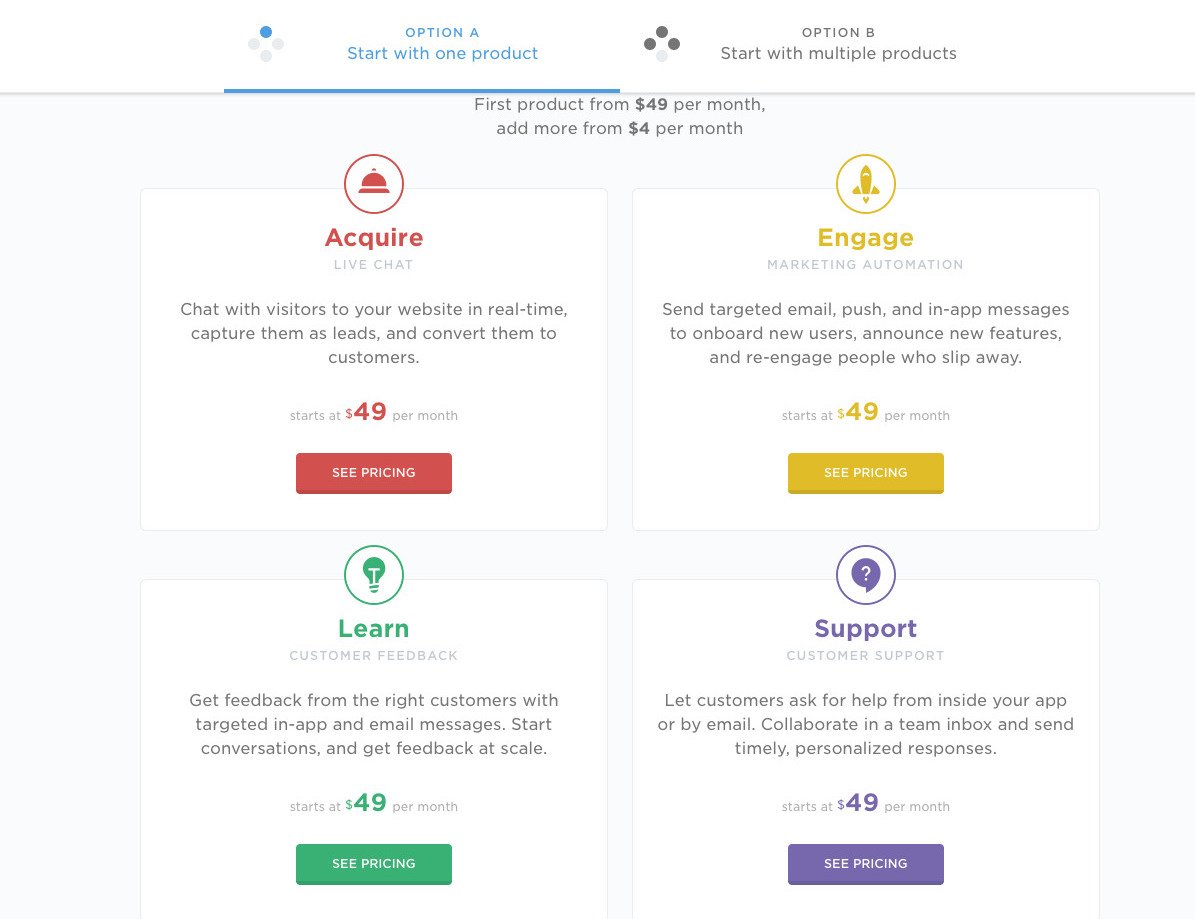
Si tu oferta SaaS es compleja y abarca varios productos y funciones, entonces elegir un plan de precios ya no dependerá de una única métrica. Quizá debas hacer tests independientes de los módulos del producto ofrecido, y de una oferta integral. Intercom es el gran experto:

No confundas al visitante con cientos de características
Cuando los usuarios comparan distintos planes de precios de un producto, se centran principalmente en las características que ofrece cada plan. La mayoría de los visitantes son capaces de identificar su plan de precios centrándose en una serie de requisitos mínimos. Si, por el contrario, la lista de características es interminable, muchas de ellas comunes en todos los planes, solo conseguirás confundir al usuario.
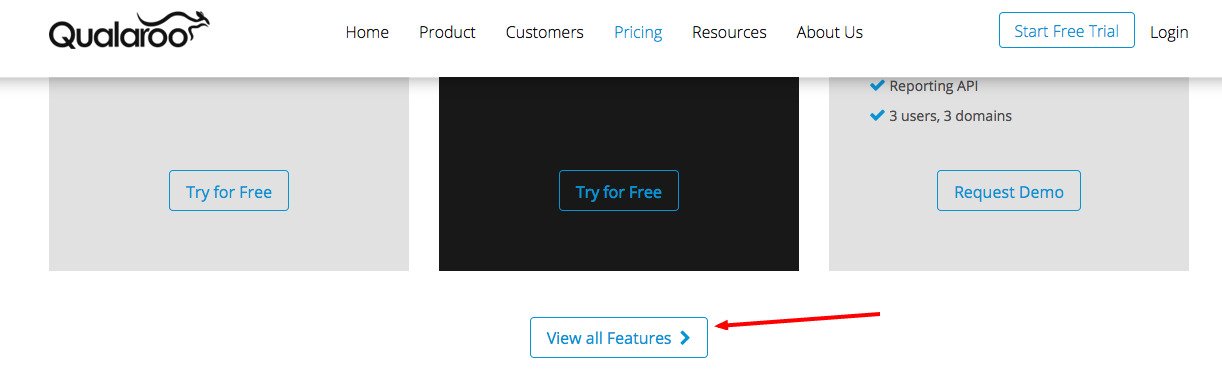
Si aun así crees que tienes muchas características que consideras que el usuario tendrá en cuenta a la hora de escoger un plan, tenemos la solución. Incluye en tu página de precios una lista de características esenciales (pocas) y añade un link a otra página que contenga la lista completa de características. Aquí tienes el ejemplo de Qualaroo:

Ofrece una lista de preguntas frecuentes
Anticipa las posibles preguntas sobre planes de precios que puedan tener tus usuarios. Y contesta a aquellas otras preguntas que surjan. Puedes incluir en tu página de precios una pequeña sección de preguntas frecuentes y, si tienes, un link a una página dedicada exclusivamente a ellas.
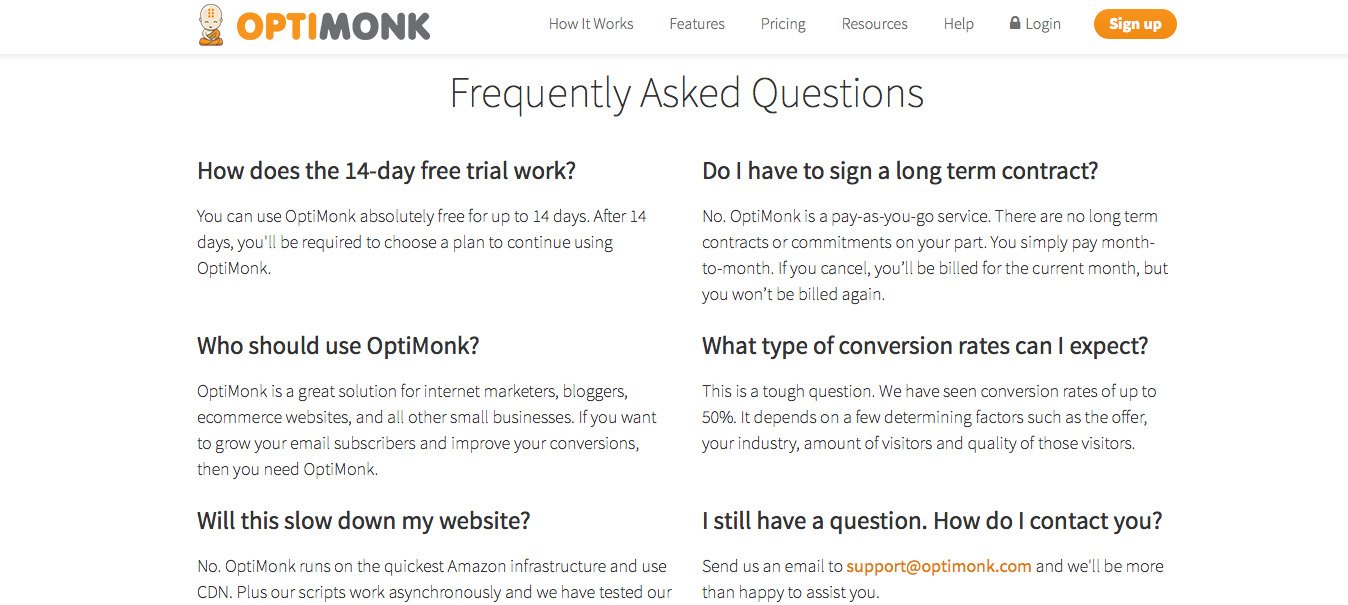
A continuación te dejamos una captura de pantalla de la página de precios de Optimonk:

Evita las «puertas de salida» innecesarias
Uno de los trucos más viejos del libro de optimización de la tasa de conversión es minimizar las opciones de navegación del visitante mientras esté en páginas de transacción. Hay muchas experiencias positivas que demuestran que esta estrategia funciona. En las webs de eCommerce, esta estrategia se utiliza sobre todo en las páginas de pago, para evitar que el usuario se vaya.
La página de precios es una página igualmente crítica, en la que no querrás que los visitantes se desvíen a otras páginas web. Una forma de ejecutar un test A/B en tu página de precios es eliminar la barra de navegación y comprobar si realmente mejora tu tasa de conversión.
Esperamos que estos consejos te sean de ayuda. Si quieres saber más, puedes ver a Shanelle, Directora del Programa de Adquisición de Clientes, CRO en Shopify, hablando sobre la optimización para la retención de SaaS.
Ahora te toca a ti
¿Nos hemos olvidado de alguna práctica importante de CRO para la web de SaaS? ¿Qué práctica te ha parecido más fructífera? Envíanos un email a marketing@vwo.com. ¡Estamos deseando conocer tus ideas!